HTML面试题---专题四
文章目录
- 一、前言
- 二、如何在 `HTML` 中嵌入音频文件?
- 三、解释 `<script>` 标签中 `defer` 属性的用途。
- 四、如何在 `HTML` 中创建粘性/固定导航栏?
- 五、`HTML` 中的 `span` 元素的用途是什么?
- 六、如何使 `HTML` 元素可拖动?
- 七、解释 `<input>` 标签中模式属性的用途。
- 八、如何在 `HTML` 中创建进度条?
- 九、`HTML` 中 `<blockquote>` 元素的用途是什么?
- 十、如何在 `HTML` 中创建包含大写罗马数字的有序列表?
- 十一、解释 `HTML` 中 `contenteditable` 属性的用途。
- 十二、最后

一、前言
HTML(超文本标记语言)是 Web 开发的基石,掌握 HTML的基本概念与内容对于在技术面试中脱颖而出至关重要。
本文是 HTML 面试题的专题四。通过掌握这些问题,你将更好地准备应对具有挑战性的面试场景并展示您的专业知识。
万维网联盟 (
W3C) 提供的官方文档:HTML— 万维网联盟 (W3C)(https://html.spec.whatwg.org/multipage/)
HTML的Mozilla开发人员网络 (MDN) 网络文档(https://developer.mozilla.org/en-US/docs/Web/HTML)
二、如何在 HTML 中嵌入音频文件?
要嵌入音频文件,请使用 <audio> 元素并使用 src 属性指定源文件。您可以包含其他属性(例如控件)来添加播放控件。
<audio src="audio.mp3" controls />
三、解释 <script> 标签中 defer 属性的用途。
defer 属性用于指示应在解析 HTML 内容后执行脚本。它允许并行加载其他资源,有助于提高页面加载性能。
<script src="script.js" defer />
四、如何在 HTML 中创建粘性/固定导航栏?
要创建粘性/固定导航栏,请使用 CSS 将导航栏的位置设置为固定并指定顶部或底部值。
<style>.navbar {position: fixed;top: 0;width: 100%;}
</style><div class="navbar"><!-- Navigation links -->
</div>
五、HTML 中的 span 元素的用途是什么?
<span> 元素是一个内联容器,用于对较大内容块中的元素进行分组和设置样式。它本身没有语义意义,但对于样式化或定位内容的特定部分很有用。
<p>My name is <span class="highlight">John Doe</span>.</p>
六、如何使 HTML 元素可拖动?
要使 HTML 元素可拖动,请使用draggable 属性并将其设置为 true。然后,您可以定义事件处理程序来控制拖放行为。
<div draggable="true">Drag me!</div>
七、解释 <input> 标签中模式属性的用途。
pattern 属性用于指定输入值必须匹配的正则表达式模式。它通常用于表单字段验证。
<input type="text" pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}" placeholder="XXX-XXX-XXXX" />
八、如何在 HTML 中创建进度条?
使用 <progress> 元素创建进度条,并使用 value 属性指定当前值,使用 max 属性指定最大值。
<progress value="50" max="100" />
九、HTML 中 <blockquote> 元素的用途是什么?
<blockquote>元素用于指示引用内容的一部分,例如来自其他来源的引用。它有助于区分引用的内容和周围的文本。
<blockquote><p>This is a quoted text.</p>
</blockquote>
十、如何在 HTML 中创建包含大写罗马数字的有序列表?
使用 <ol> 元素的 type 属性并将其设置为I以显示大写罗马数字。
<ol type="I"><li>Item 1</li><li>Item 2</li><li>Item 3</li>
</ol>
十一、解释 HTML 中 contenteditable 属性的用途。
contenteditable 属性允许用户编辑元素的内容。它可以应用于任何 HTML 元素,从而在浏览器中实现富文本编辑。
<div contenteditable="true">Editable content</div>
十二、最后
本人每篇文章都是一字一句码出来,希望对大家有所帮助,多提提意见。顺手来个三连击,点赞👍收藏💖关注✨,一起加油☕
相关文章:

HTML面试题---专题四
文章目录 一、前言二、如何在 HTML 中嵌入音频文件?三、解释 <script> 标签中 defer 属性的用途。四、如何在 HTML 中创建粘性/固定导航栏?五、HTML 中的 span 元素的用途是什么?六、如何使 HTML 元素可拖动?七、解释 <i…...
stm32项目(11)——基于stm32的俄罗斯方块游戏机
1.功能设计 使用stm32f103zet6平台,以及一块LCD屏幕,实现了一个俄罗斯方块游戏机。可以用按键调整方块的位置、还可以控制方块下降的速度! 2.视频演示 俄罗斯方块 3.俄罗斯方块发展史 俄罗斯方块是一种经典的拼图游戏,由苏联俄罗…...

【计算机网络基础2】IP地址和子网掩码
1、IP地址 网络地址 IP地址由网络号(包括子网号)和主机号组成,网络地址的主机号为全0,网络地址代表着整个网络。 广播地址 广播地址通常称为直接广播地址,是为了区分受限广播地址。 广播地址与网络地址的主机号正…...

ES6-import后是否有{}的区别
在ES6中,import语句用于导入其他模块中的变量、函数、类等。在使用import语句时,可以选择是否使用花括号{}来包裹导入的内容,这会影响导入的内容的使用方式。 1.使用花括号{}: 当使用花括号{}时,表示只导入指定的变量…...

rv1126-rv1109-以太网功能-eth-(原理篇)
这里只是浅浅分析一下 1.主控里面会内置mac 2.mac有组接口接到phy(网络芯片:8201) 3.phy(网络芯片:8201)接到网口 //这里就到达硬件的接口了,大致就是这个原理; 4.然后涉及到软件部分 就是mdio总线;这个总线是注册phy用的; 如果注册失败会导致网口无法使用 [ 1.002751] m…...

【IDEA】反向撤销操作快捷键 ctrl+shift+z 和搜狗热键冲突的解决办法
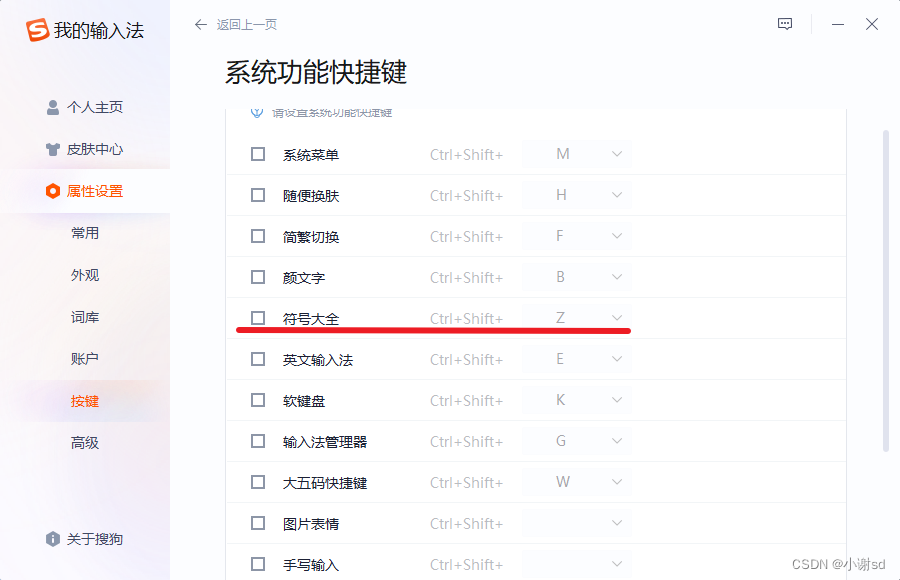
当我们执行某些操作时与搜狗热键冲突,直接取消搜狗的快捷键即可!!!以下以 ctrlshiftz 为例。 在输入悬浮框右键找到更多设置 按键里面找到系统功能快捷键设置 取消掉冲突的热键即可...

数据结构之----逻辑结构、物理结构
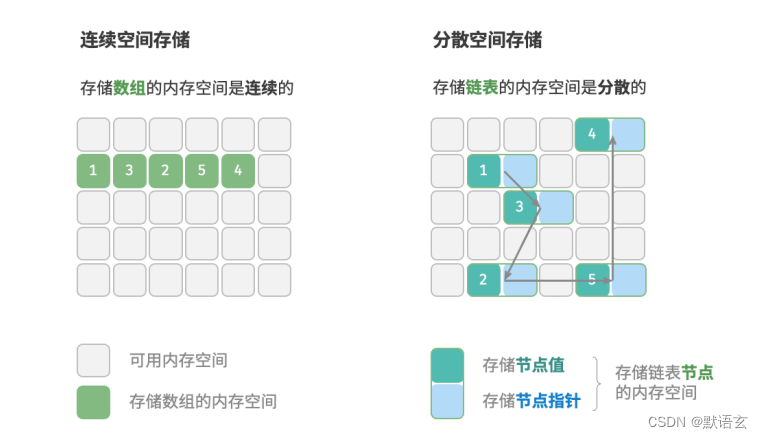
数据结构之----逻辑结构、物理结构 目前我们常见的数据结构分别有: 数组、链表、栈、队列、哈希表、树、堆、图 而它们可以从 逻辑结构和物理结构两个维度进行分类。 什么是逻辑结构? 逻辑结构是指数据元素之间的逻辑关系,而逻辑结构又分为…...

pip 通过git安装库
举例:安装peft库 git clone https://github.com/huggingface/peft.git cd peft python -m pip install . 解释: 使用git clone克隆PEFT库的代码。进入克隆的目录。使用python -m pip install .来安装PEFT库。 补充:使用pip安装到指定编译器…...

C语言——从终端输入 3 个数 a、b、c,按从大到小的顺序输出。
方式一 #include <stdio.h> int main() {int a, b, c, temp;printf("请输入三个数:\n");scanf("%d %d %d", &a, &b, &c);if (a < b) {temp a;a b;b temp;}if (a < c) {temp a;a c;c temp;}if (b < c) {temp…...

【JVM从入门到实战】(二)字节码文件的组成
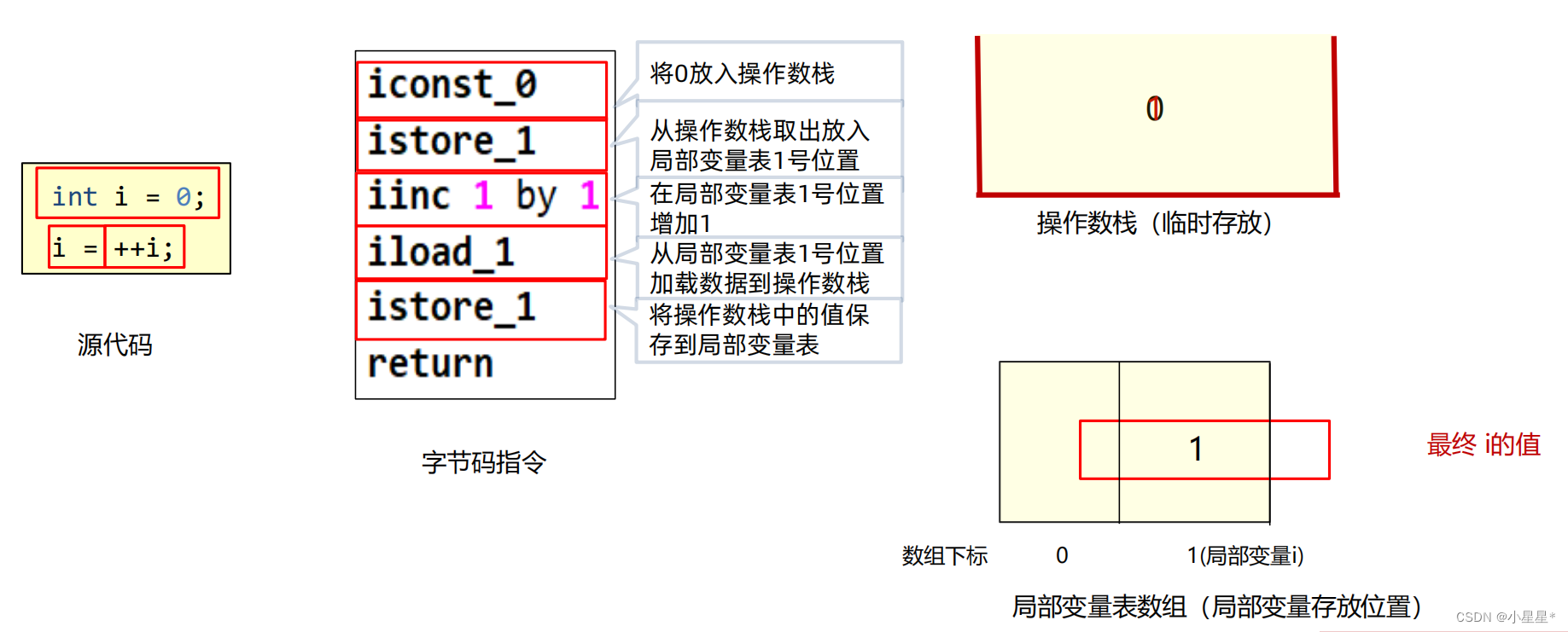
一、Java虚拟机的组成 二、字节码文件的组成 字节码文件的组成 – 应用场景 字节码文件的组成部分-Magic魔数 什么是魔数? Java字节码文件中的魔数 文件是无法通过文件扩展名来确定文件类型的,文件扩展名可以随意修改,不影响文件的内容。…...

OPC UA常见故障信息代码
错误信息解释0x00000000操作成功。0x40000000值不确定,但原因不明。0x80000000值为坏,但原因不明。Bad_UnexpectedError 0x80010000发生非预期错误。Bad_InternalError 0x80020000编程或配置错误时发生内部错误。Bad_OutOfMemory 0x80030000完成操作所需…...

第20关 快速掌握K8S下的有状态服务StatefulSet
------> 课程视频同步分享在今日头条和B站 大家好,我是博哥爱运维,K8s是如何来管理有状态服务的呢?跟着博哥来会会它们吧! 前面我们讲到了Deployment、DaemonSet都只适合用来跑无状态的服务pod,那么这里的Statefu…...

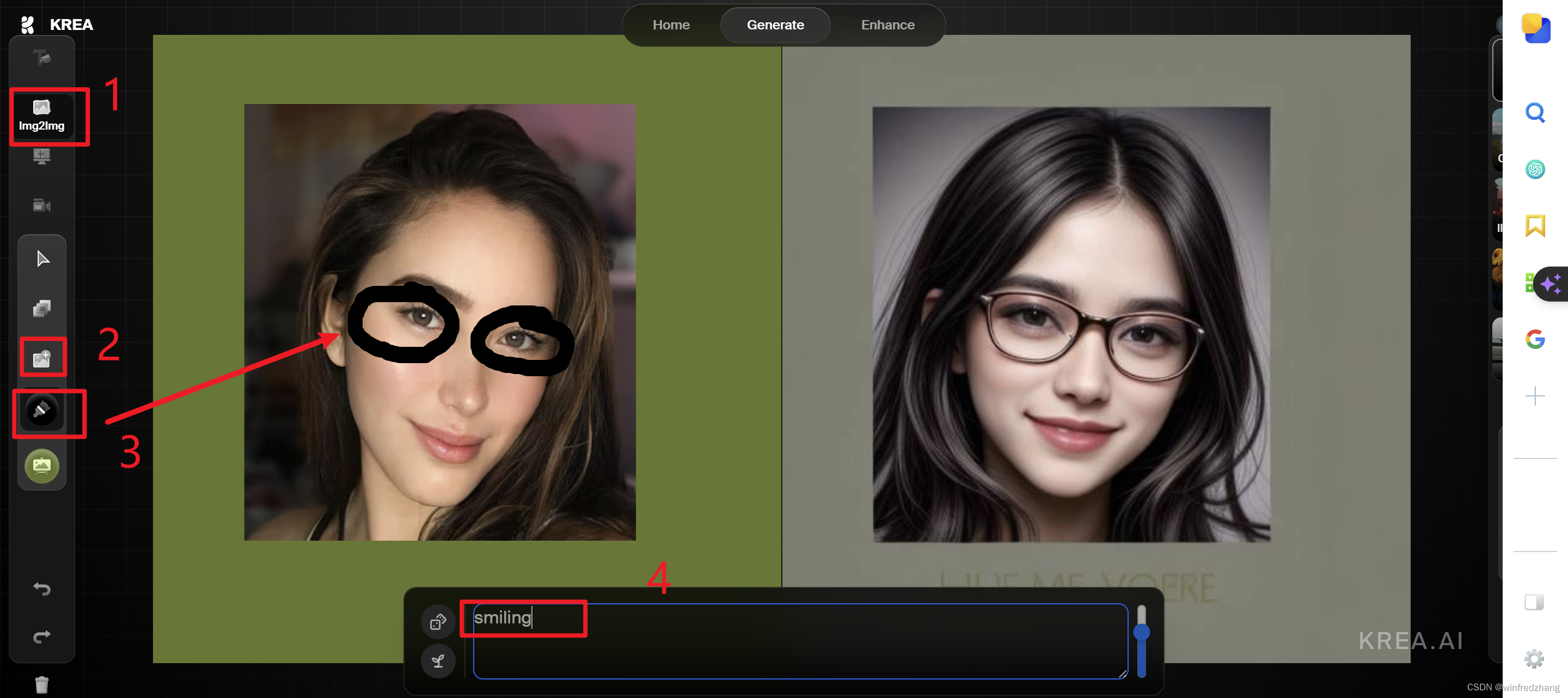
如何使用https://www.krea.ai/来实现文生图,图生图,
网址:https://www.krea.ai/apps/image/realtime Krea.ai 是一个强大的人工智能艺术生成器,可用于创建各种创意内容。它可以用来生成文本描述的图像、将图像转换为其他图像,甚至写博客文章。 文本描述生成图像 要使用 Krea.ai 生成文本描述…...

点滴生活记录2
我从小跟着我爷爷奶奶,小学六年级转到县城上小学,就没跟我奶奶他们住一起了。十一回家,把奶奶接到我这住,细想,自六年级之后,就很少跟奶奶住一起了。 奶奶(间歇性)耳聋,为…...

【带头学C++】----- 九、类和对象 ---- 9.12 C++之友元函数(9.12.1---12.4)
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️创做不易,麻烦点个关注❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️ ❤️❤️❤️❤️❤️❤️❤️❤️❤️文末有惊喜!献舞一支!❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️ 目录 9.12…...

设计模式的定义
1 组合模式: 整体-部分模式,它是一种将对象组合成树状层次结构的模式,用来表示整体和部分的关系,使用户对单个对象和组合对象具有一致的访问性,属于结构型设计模式 1.1 特点: 组合模式使得客户端代码可以一致的处理单个对象和组合对象更容易在组合体内加入新的对象,客户端不…...

【Kubernetes】存储类StorageClass
存储类StorageClass 一、StorageClass介绍二、安装nfs provisioner,用于配合存储类动态生成pv2.1、创建运行nfs-provisioner需要的sa账号2.2、对sa授权2.3、安装nfs-provisioner程序 三、创建storageclass,动态供给pv四、创建pvc,通过storage…...

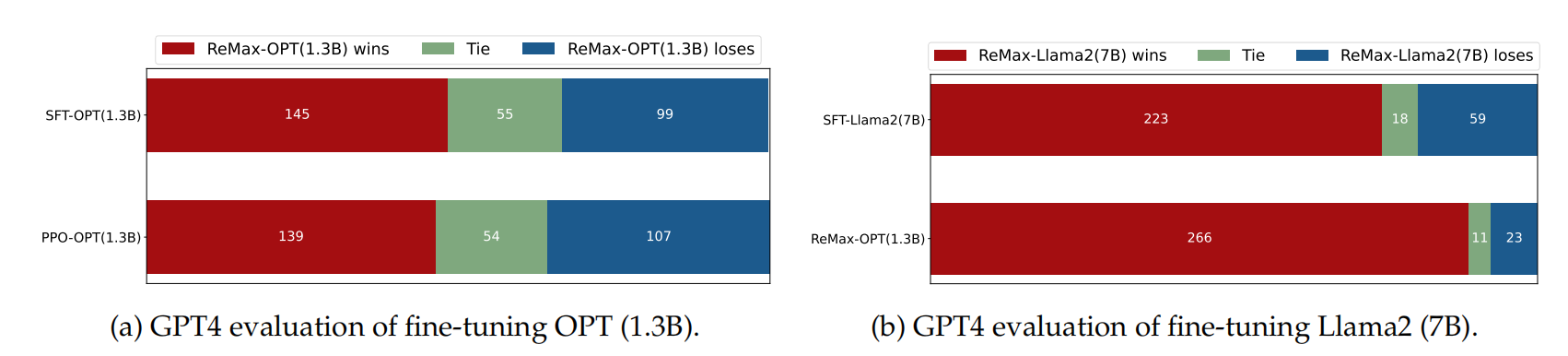
【LLM】大模型之RLHF和替代方法(DPO、RAILF、ReST等)
note SFT使用交叉熵损失函数,目标是调整参数使模型输出与标准答案一致,不能从整体把控output质量,RLHF(分为奖励模型训练、近端策略优化两个步骤)则是将output作为一个整体考虑,优化目标是使模型生成高质量…...

Spring Boot监听redis过期的key
Redis支持过期监听,可以实现监听过期数据,实现过程如下 1、pom依赖 <!-- Redis--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></depend…...

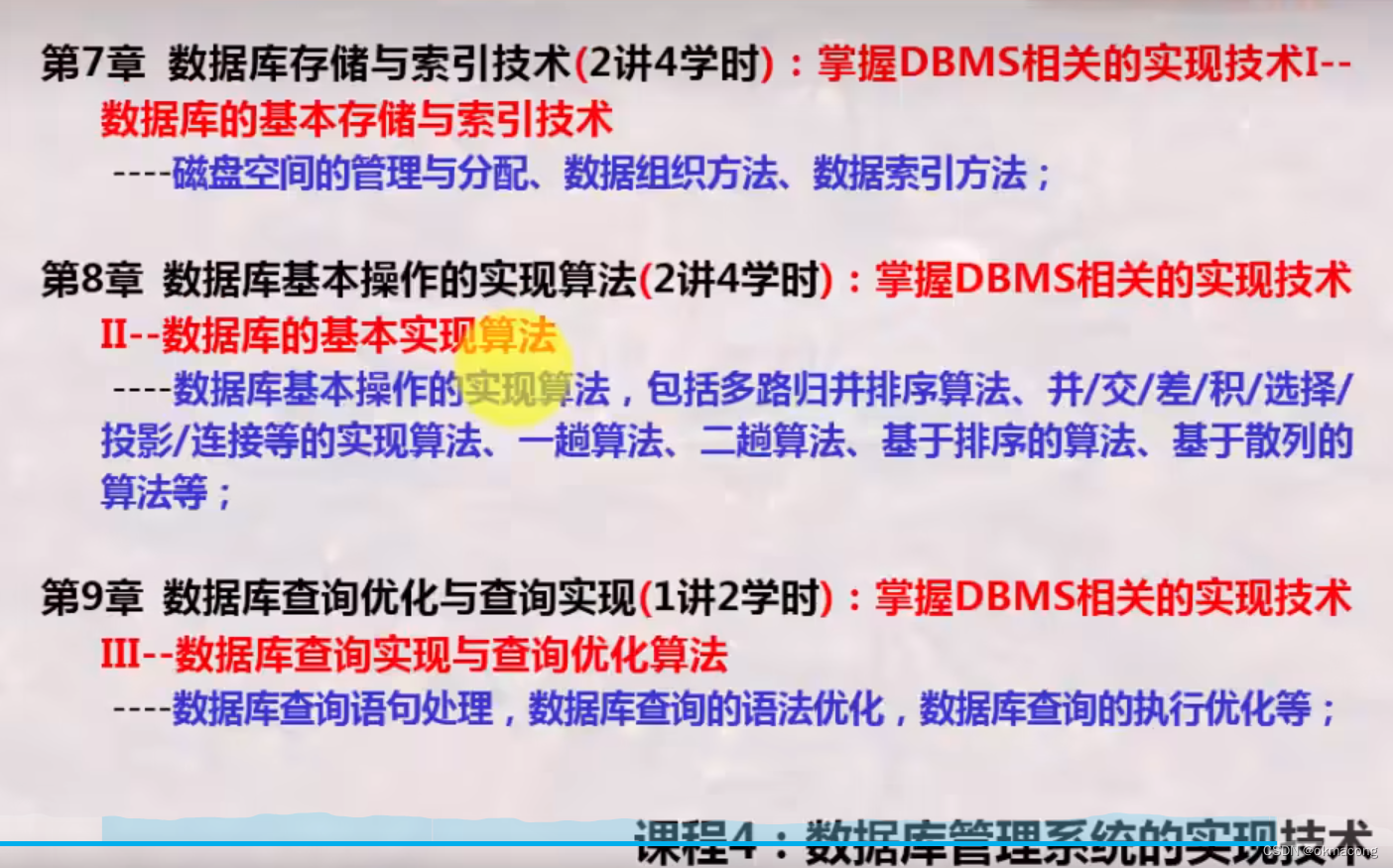
day01、什么是数据库系统?
数据库系统介绍 1.实例化与抽象化数据库系统2.从用户角度看数据库管理系统的功能2.1 数据库定义功能2.2 数据库操纵2.3 数据库控制2.4 数据库维护功能2.5 数据库语言与高级语言 3.从系统:数据库管理系统应具有什么功能 来源于战德臣的B站网课 1.实例化与抽象化数据库…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
