fijkplayer flutter 直播流播放
fijkplayer flutter 直播流播放
fijkplayer 是 ijkplayer 的 Flutter 封装, 是一款支持 android 和 iOS 的 Flutter 媒体播放器插件, 由 ijkplayer 底层驱动。
通过纹理(Texture)接入播放器视频渲染到 Flutter 中。
前言
目前使用的服务端是 srs_stack
我的本地环境
[✓] Flutter (Channel stable, 3.13.1, on macOS 13.6.1 22G313 darwin-x64, locale zh-Hans-CN)
• Flutter version 3.13.1 on channel stable at /Users/wangq/flutter
• Upstream repository https://github.com/flutter/flutter.git
• Framework revision e1e47221e8 (4 months ago), 2023-08-22 21:43:18 -0700
• Engine revision b20183e040
• Dart version 3.1.0
• DevTools version 2.25.0
• Pub download mirror https://pub.flutter-io.cn
• Flutter download mirror https://storage.flutter-io.cn
加入依赖
pubspec.yaml中加入依赖 -> 官方地址
fijkplayer: ^0.11.0
配置(解决延迟)
连上视频流可能会发现有差不多10秒的播放延迟, 以下是有一些调整参数可以试下调整
我测试配置了analyzeduration: 1)后延迟就有很大改善(大概1秒多rtmp方案)
如果需要做到1秒内的延迟可能得用srt协议
注意:需要做到1秒内,录制端,传输和播放端均需要做好优化

player.setOption(FijkOption.playerCategory, "fflags", 'nobuffer');player.setOption(FijkOption.playerCategory, "fast", 1);player.setOption(FijkOption.playerCategory, "framedrop", 5);player.setOption(FijkOption.playerCategory, "start-on-prepared", 1);player.setOption(FijkOption.formatCategory, "max-buffer-size", 0);player.setOption(FijkOption.playerCategory, "packet-buffering", 0);player.setOption(FijkOption.formatCategory, "analyzeduration", 1);player.setOption(FijkOption.formatCategory, "analyzemaxduration", 100);player.setOption(FijkOption.formatCategory, "rtsp_transport", 'tcp');player.setOption(FijkOption.formatCategory, "probesize", 100);player.setOption(FijkOption.formatCategory, "flush_packets", 0);player.setOption(FijkOption.playerCategory, "reconnect", 5);
测试源码
官方的
demo可能是基于久版本的flutter的,我无法直接用, 遇到有问题的可以用以下源码测试
import 'package:fijkplayer/fijkplayer.dart';
import 'package:flutter/material.dart';void main() {runApp(VideoScreen(url: 'rtmp://192.168.31.91/live/test110'));// runApp(VideoScreen(url: 'http://192.168.31.91:2022/live/test110.flv'));// runApp(VideoScreen(url: 'http://192.168.31.91:2022/live/livestream-trans.flv'));
}class VideoScreen extends StatefulWidget {final String url;VideoScreen({required this.url});_VideoScreenState createState() => _VideoScreenState();
}class _VideoScreenState extends State<VideoScreen> {final FijkPlayer player = FijkPlayer();_VideoScreenState();void initState() {super.initState();player.setDataSource(widget.url, autoPlay: true);// 解决播放延迟// player.setOption(FijkOption.playerCategory, "fflags", 'nobuffer');// player.setOption(FijkOption.playerCategory, "fast", 1);player.setOption(FijkOption.playerCategory, "framedrop", 1);// player.setOption(FijkOption.playerCategory, "framedrop", 5);// player.setOption(FijkOption.playerCategory, "start-on-prepared", 1);// player.setOption(FijkOption.formatCategory, "max-buffer-size", 0);// player.setOption(FijkOption.playerCategory, "packet-buffering", 0);player.setOption(FijkOption.formatCategory, "analyzeduration", 1);// player.setOption(FijkOption.formatCategory, "analyzemaxduration", 100);// player.setOption(FijkOption.formatCategory, "rtsp_transport", 'tcp');// player.setOption(FijkOption.formatCategory, "probesize", 100);// player.setOption(FijkOption.formatCategory, "flush_packets", 0);// player.setOption(FijkOption.playerCategory, "reconnect", 5);}Widget build(BuildContext context) {return MaterialApp(theme: ThemeData.from(colorScheme: ColorScheme.fromSeed(seedColor: Colors.red,brightness: Brightness.light,),useMaterial3: true,),home: Scaffold(appBar: AppBar(title: const Text('测试视频流播放'),),body: Builder(builder: (context) {return Column(children: [Row(mainAxisAlignment: MainAxisAlignment.center,children: [IconButton(onPressed: () {// player.dispose();player.reset();player.setDataSource(widget.url, autoPlay: true);// player.start();},icon: Icon(Icons.not_started),color: Colors.green,),IconButton(onPressed: () {player.stop();},icon: Icon(Icons.stop),color: Colors.red,),IconButton(onPressed: () {var playable = player.isPlayable();print('playable: ${playable}');showSnackBar('playable: ${playable}', context: context);},icon: Icon(Icons.safety_check),color: Colors.blueAccent,),],),FijkView(player: player,width: 400,height: 300,),]);},),),);}void dispose() {super.dispose();player.release();}void showSnackBar(String text, {required BuildContext context}) {ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text(text, style: const TextStyle(fontSize: 12))),);}
}相关文章:

fijkplayer flutter 直播流播放
fijkplayer flutter 直播流播放 fijkplayer 是 ijkplayer 的 Flutter 封装, 是一款支持 android 和 iOS 的 Flutter 媒体播放器插件, 由 ijkplayer 底层驱动。 通过纹理(Texture)接入播放器视频渲染到 Flutter 中。 前言 目前使用…...
)
Javascript的基本语法(规范)
JS的基本语法规范 1.JS中严格区分大小写 2.JS中每一个指令被称为一个语句,每一个语句都应该以分号结尾 - 在JS中有自动的添加分号的机制,如果不写分号浏览器会自动为你添加 - 有些情况下,浏览器可能会给你加错了(几率低&#…...

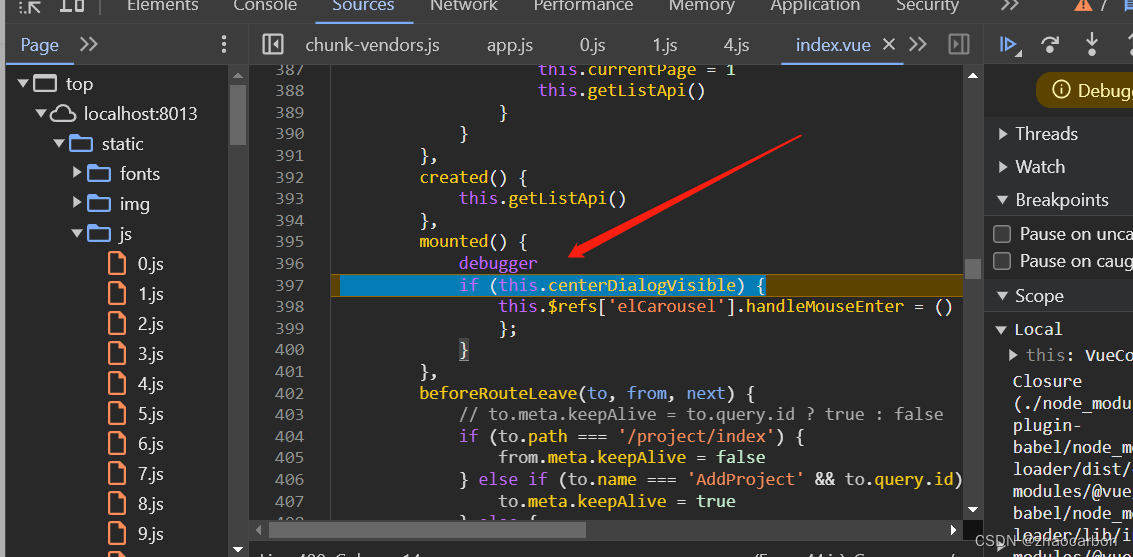
vue chrome debugger 无效
昨天晚上debbger可以正常运行的,但是早上起来突然间所有的debugger都不会被命中,重装了vscode,也清了浏览器缓存,可是这个bitch还是不行!整整折腾了一早上,就是无法解决,没办法只能找找资料 ,搜…...

JRT实现Cache的驱动
我只给PostGreSql和iris写了连接驱动,永国的库是Cache,他就自己写了个驱动,驱动其实就是把数据库差异接口抽取了出来,然后只要配对应数据库驱动就能连响应的数据库了。 package JRT.Dal.Base;import JRT.Core.MultiPlatform.JRTC…...
)
ESP32网络开发实例-Web串口(WebSerial)
Web串口(WebSerial) 文章目录 Web串口(WebSerial)1、软件准备2、硬件准备3、代码实现4、接收数据在本文中,我们将介绍如何实现的基于 Web 的 ESP32 串行监视器。 1、软件准备 Arduino IDE在前面的文章中,如何搭建ESP32的Arduino IDE开环境,主参考: ESP32-Arduino-开发实…...

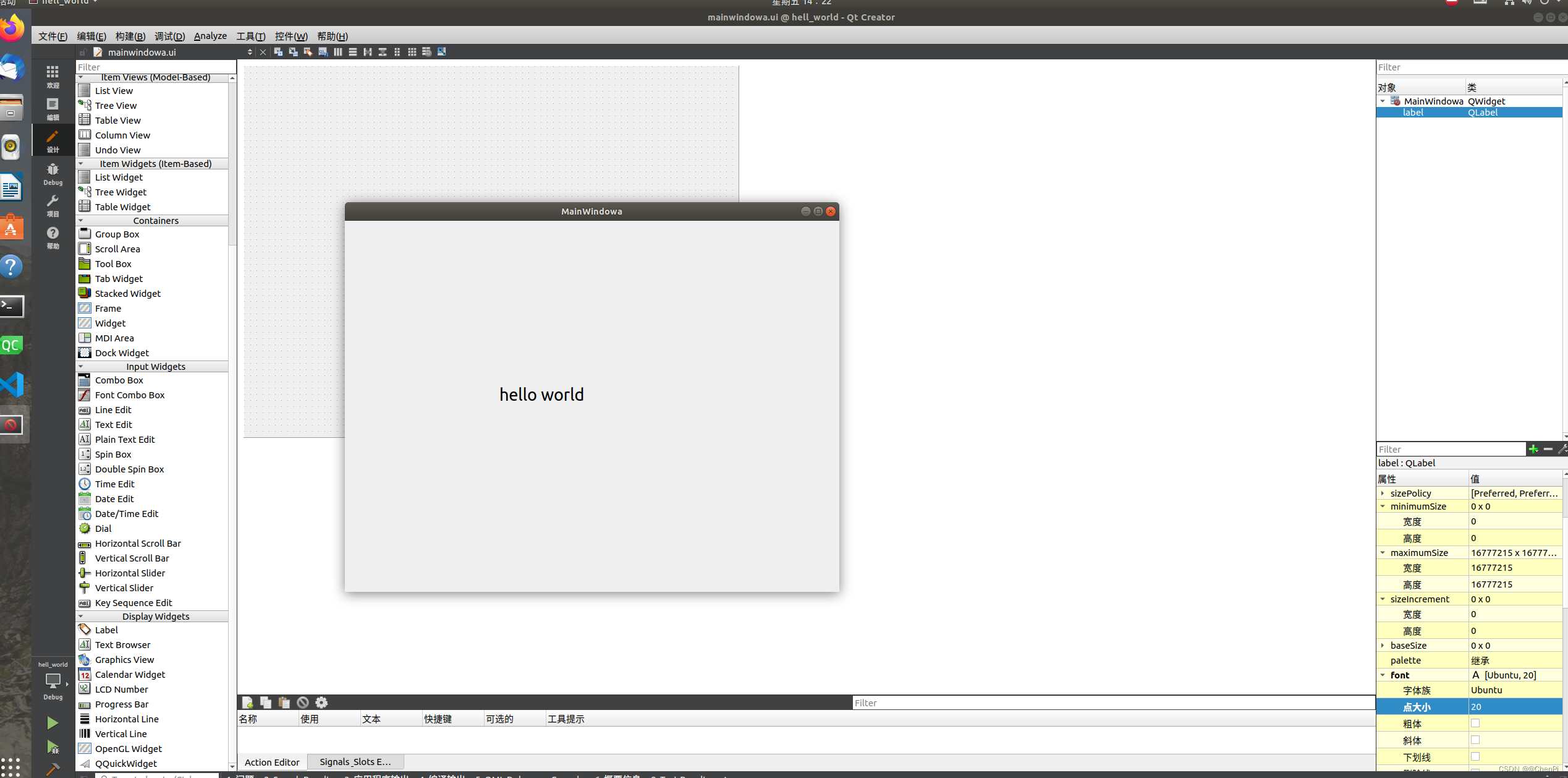
P2 Qt Creator创建第一个Qt程序
前言 🎬 个人主页:ChenPi 🐻推荐专栏1: 《C_ChenPi的博客-CSDN博客》✨✨✨ 🔥 推荐专栏2: 《LLinux C应用编程(概念类)_ChenPi的博客-CSDN博客》✨✨✨ 🌺本篇简介 :这一章我们学…...

加班、效率和价值
效率不等于单位时间单位人干的活,而是等于单位时间单位人产出的价值,衡量工作量的难度很大,而如何选择工作重点,挖掘工作价值难度更大。 加班的不可持续在于两点,第一点是对身体和精神的损害,降低内在动力…...

【QT 5 调试软件+(Linux下验证>>>>串口相关初试串口)+Windows下qt代码在Linux下运行+参考win下历程+基础样例】
【QT 5 调试软件Linux下验证>>>>串口相关初试串口参考win下历程基础样例】 1、前言2、实验环境3、先行了解4、自我总结-win下工程切到Linux下1、平台无关的代码:2、依赖的库:3、文件路径和换行符:4、编译器差异:5、构…...
地址栏不安全提示
在使用浏览器时访问网站的时候,我们可能会遇到地址栏提示不安全的情况。这种情况通常都是是由于未安装有效SSL证书或者网站SSL证书过期等原因导致的。本文将介绍如何处理地址栏提示不安全的问题,以确保我们的上网安全。 1,缺少SSL证书&#x…...

glib编译与实战
文章目录 下载编译修正实战参考 下载 https://ftp.acc.umu.se/pub/GNOME/sources/glib/ 编译 cd glib mkdir buildmeson --prefix/home/glib build ninja -C build ninja -C build install修正 meson.build:1:0: ERROR: Meson version is 0.53.2 but project requires >…...
)
PHP基础(4)
目录 一、PHP 创建用户定义函数 二、数组 数组的排序函数 一、PHP 创建用户定义函数 用户定义的函数声明以单词 "function" 开头: PHP自定义函数是指用户自行定义的函数,以满足自己的编程需求。在PHP中,可以通过以下语法来定义一…...

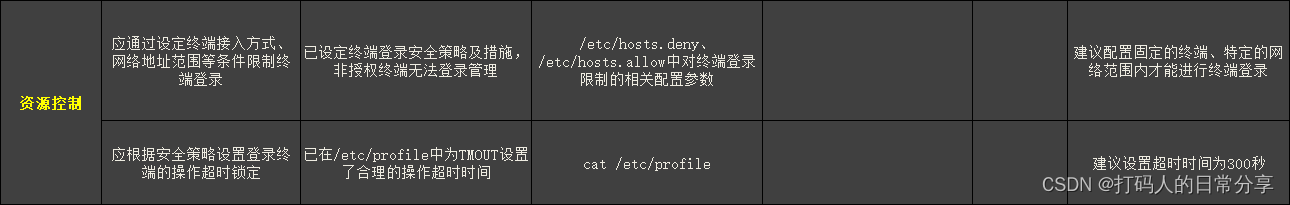
软件安全设计
目录 一,STRIDE 威胁建模 1,STRIDE 2,总体流程(关键步骤) 3,数据流图的4类元素 二,安全设计原则 三,安全属性 一,STRIDE 威胁建模 1,STRIDE STRIDE 是…...

Mysql、Oracle安全项检查表及操作脚本
软件开发全资料获取:点我获取 Mysql检查表 Oracle检查表...

单片双向马达驱动芯片D6208的芯片描述
D6208 是一块单片双向马达驱动电路,它使用TTL电平的逻辑信号就能控制卡式录音机和其它电子设备中的双向马达。该电路由一个逻辑部分和一个功率输出部分组成。逻辑部分控制马达正、反转向及制动,功率输出部分根据逻辑控制能提供100mA(典型值&a…...

使用ansible命令部署k8s集群
1.部署ansible集群 使用python脚本一个简单的搭建ansible集群-CSDN博客 2.ansible命令搭建k8s: 1.主机规划: 节点IP地址操作系统配置server192.168.174.150centos7.92G2核client1192.168.174.151centos7.92G2核client2192.168.174.152centos7.92G2核…...

【上海大学数字逻辑实验报告】四、组合电路(三)
一、 实验目的 掌握多路选择器74LS151的原理。掌握译码器74LS138的原理。学会在Quartus II上使用多路选择74LS151设计电路。学会在Quartus II上使用译码器74LS138设计电路。 二、 实验原理 多路选择器又称数据选择器或多路开关,它是一种多路输入单路输出的组合逻…...

centos安装node 、npm 、nvm
你好,这是Bing。我可以帮你用nodejs写一个http服务器。😊 根据我的搜索结果,你需要使用 require 指令来加载和引入 http 模块,然后使用 http.createServer 方法来创建一个服务器实例,最后使用 listen 方法来监听一个端…...

年终福利|鹅厂重磅AI绘画训练营带你玩转SD
2023年,AI绘画火遍全网,站在12月的中旬回望,这个AI时代必备技能你get了吗?如何掌握图像生成方法?怎样基于Stable Diffusion打造个人专属AI绘画模型,落地项目应用? 腾讯云开发者社区联合腾讯云AI…...

arXiv学术速递笔记12.8
文章目录 一、GSGFormer: Generative Social Graph Transformer for Multimodal Pedestrian Trajectory Prediction(GSGFormer:用于多通道行人轨迹预测的产生式社会图转换器)二、AnimateZero: Video Diffusion Models are Zero-Shot Image An…...

大模型元年压轴盛会定档12月28日,第十届WAVE SUMMIT即将启航
文章目录 1. 前言2. WAVE SUMMIT五载十届,AI开发者热血正当时3. 酷炫前沿、星河共聚!大模型技术生态发展正当时 1. 前言 回望2023年,大语言模型或许将是科技史上最浓墨重彩的一笔。从技术、产业到生态,大语言模型在突飞猛进中加速…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
