Pinia2
一、入门案例
1、安装
npm i pinia -S
2、注册插件
//main.ts
import { createPinia } from 'pinia'
app.use(createPinia())
3、创建store/countStore.ts
import { defineStore } from "pinia";
const useCounterStore = defineStore('counterStore',{
state(){
return{
count:0
}
},
actions:{
add(){
this.count++
}
}
})
export default useCounterStore
4、使用App.vue
<template>
<div>
{{ count }}
<button @click="add">点我加一</button>
</div>
</template>
<script setup lang='ts'>
import useCounterStore from './store/countStore';
import { storeToRefs } from 'pinia';
const counterStore = useCounterStore()
const {count} = storeToRefs(counterStore) //storeToRefs让其成为响应式
const add = counterStore.add
</script>
二、购物车案例
1、新建一个列表的productStore.js的文件
import { defineStore } from "pinia";
import axios from 'axios'const useProductStore = defineStore('productStore',{state(){return{products:[]}},actions:{async loadDate(){let res = await axios.get("http://localhost:9000/data")this.products = res.dataconsole.log(res);}}})export default useProductStore2、购物车的商品cartStore.js
import { defineStore } from "pinia";const useCartStore = defineStore("cartStore", {state() {return {carts: [],};},actions: {add(product) {const pro = this.carts.find((value) => {console.log(value);return product.id === value.id;});product.inventory--if (pro) {pro.quality++;} else {this.carts.push({ ...product, quality: 1 });}},},getters:{total(){return this.carts.reduce((pre,cur)=>{return pre += cur.quality * cur.price},0)}}
});
export default useCartStore;
3.使用App.vue
<template><div><h1>产品列表</h1><hr><ul><li v-for="i in products">{{ i.name }} -- ¥{{ i.price }}<button @click="cartStore.add(i)" :disabled="i.inventory <= 0">放入购物车</button></li></ul><h1>购物车</h1><hr><ul><li v-for="i in carts">姓名:{{ i.name }} ---价格:{{ i.price }} ----- 数量:{{ i.quality }} ---商品总价:{{ i.quality * i.price }}</li></ul><h1>总价格:{{ total }}</h1></div></template><script setup lang='ts'>
import { storeToRefs } from "pinia";
import { onMounted } from "vue";
import useProductStore from "./store/productorStore"
import useCartStore from "./store/cartStore"const productStore = useProductStore()
const cartStore = useCartStore()
const { products } = storeToRefs(productStore)
const { carts,total } = storeToRefs(cartStore)onMounted(()=>{productStore.loadDate()
})</script><style scoped lang='scss'></style>三、模拟后台接口
1.新建一个json文件
{"data":[{"id":1,"name":"iphone12","price":12000,"inventory":3},{"id":2,"name":"小米10","price":3000,"inventory":10},{"id":3,"name":"华为","price":5000,"inventory":7}]
}2、安装json-server
npm i json-server -g
3、使用
json-server ./src/data/api.json -p 9000
相关文章:

Pinia2
一、入门案例 1、安装 npm i pinia -S 2、注册插件 //main.ts import { createPinia } from pinia app.use(createPinia()) 3、创建store/countStore.ts import { defineStore } from "pinia"; const useCounterStore defineStore(counterStore,{ state(){ return{…...

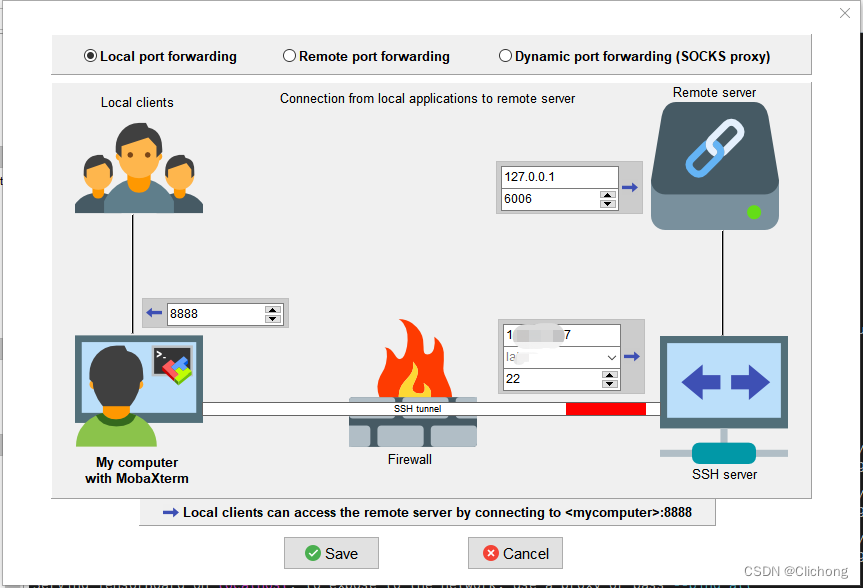
服务器配置 | 在Windows本地打开服务器端Tensorboard结果
文章目录方法1:直接cmd使用ssh登录远程服务器方法2:利用Xshell设置本地端口进行监听方法3:利用MobaXterm设置本地端口监听这里介绍三个方法,在在Windows本地打开服务器端Tensorboard结果 方法1:直接cmd使用ssh登录远程…...

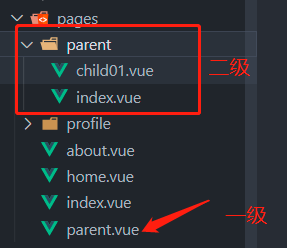
13 nuxt3学习(新建页面 内置组件 assets 路由)
新建页面 Nuxt项目中的页面是在 pages目录 下创建的 在pages目录创建的页面,Nuxt会根据该页面的目录结构和其文件名来自动生成对应的路由。页面路由也称为文件系统路由器(file system router),路由是Nuxt的核心功能之一 方式一…...
)
Linus命令记录(持续编辑版)
目录 一、前言 二、2023年2月查找Linus命令记录 1、竖线 |,双竖线 ||,&和&& 2、wc 3、free 和 top 4、c 库函数 strcpy() 5、c 库函数 memmove() 6、open 三、2023年3月查找Linus命令记录 1、sort 2、uniq 一、前言 有时候遇到不…...

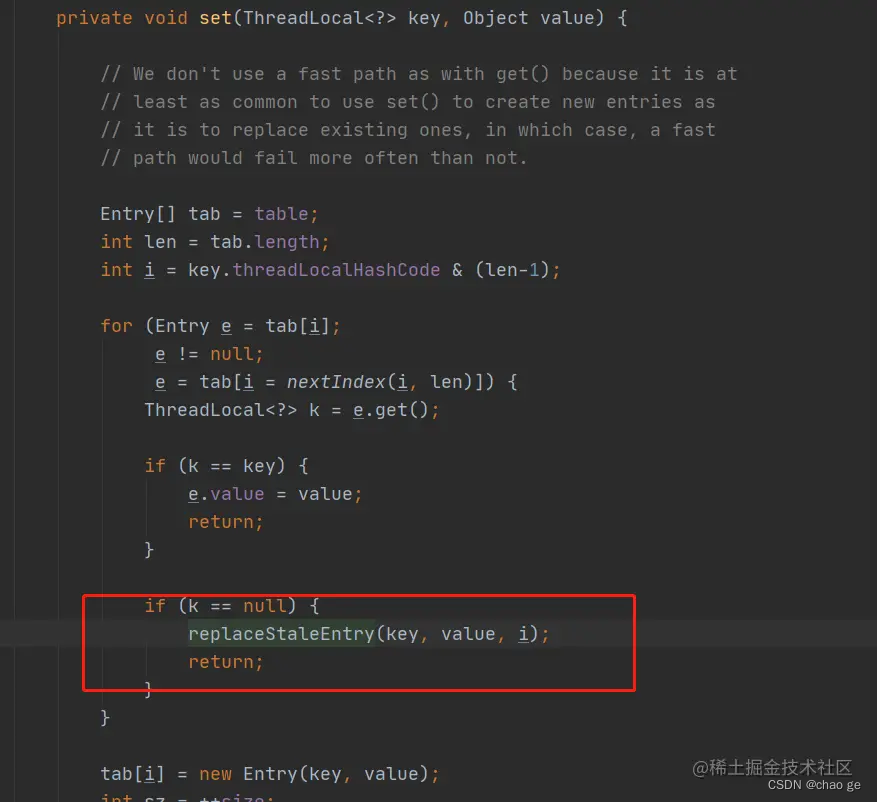
玩转ThreadLocal
前言 ThreadLocal想必都不陌生,当多线程访问同一个共享变量时,就容易出现并发问题,为了保证线程安全,我们需要对共享变量进行同步加锁,但这又带来了性能消耗以及使用者的负担,那么有没有可能当我们创建一个…...

亚马逊二审来袭,跨境电商传统验证算法真的靠谱吗?
多个大卖突遭二审 已有卖家账号被封 近期有不少卖家在论坛上反映称自己收到了亚马逊的二次视频验证邮件。 邮件上称: 卖家必须要完成额外的身份审查,才有资格在亚马逊继续销售商品;亚马逊要求卖家出示注册时提交的身份证原件和营业执照原件…...

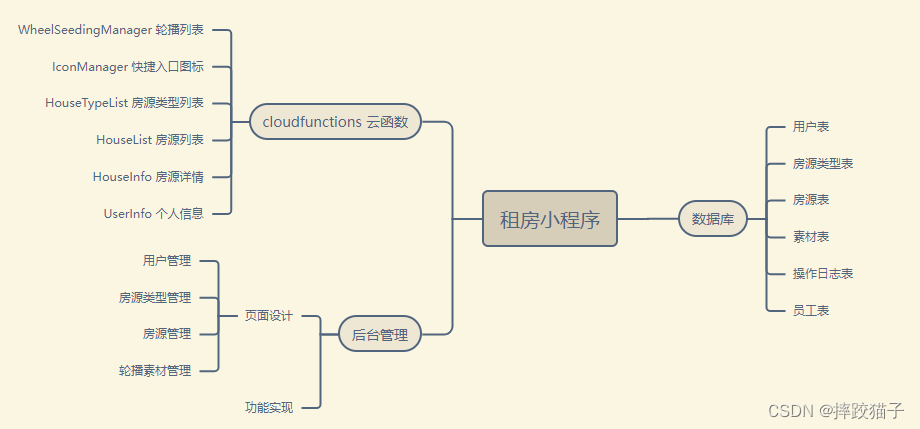
微信小程序|基于小程序+云开发制作一个租房小程序
经济发展的同时伴随着大批人群的流动,租房需求一直是持久不衰的话题,如何租好房,好租房,跟随此文一起制作一个租房小程序,让租房不再困难。 一、小程序1. 创建小程序2. 首页3. 房源列表页4. 房源详情页5. 个人中心页</...

2.4 群辉驱动:多网口,系统网络只能识别两个网口 解决教程
所需工具下载:链接:https://pan.baidu.com/s/1CMLl6waOuW-Ys2gKZx7Jgg?pwdchct提取码:chct安装的黑群晖华硕z490i主板自带一个i225 2.5G,后又插了一个4口8125B四口网卡,发现控制面板->网络->网络界面 只识别了其…...

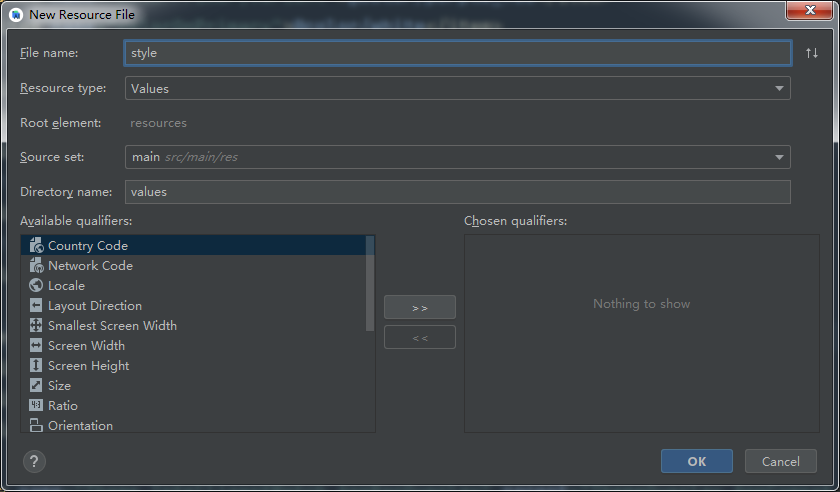
Android正确使用资源res文件
观看此文注意首先有的UI改颜色,没用,发现无法更改按钮背景颜色。我的AS下载的是最新版本,Button按钮的背景颜色一直都是亮紫色,无法更改。为什么呢?首先在你的清单文件中看你应用的是哪个主题。我现在用的是这个可能你…...

5分钟搭建第一个k8s集群
急速上手Minikube搭建单节点 k8s集群实战什么是Minikube?环境准备安装步骤一.安装Docker1.安装yml2.设置阿里云镜像3.查看可安装的docker版本4. 安装docker5. 查看docker版本6.配置docker开机自启动7. 启动docker, 查看docker 启动状态二.安装k8s1.配置镜像源2.安装kubectl3.安…...

【MySQL】查询操作(基础篇)
目录 1、查询操作(Retrieve) 1.1 全列查询 1.2 指定列查询 1.3 查询字段为表达式 1.4 别名 1.5 去重:DISTINCT 1.6 排序:ORDER BY 1.7 条件查询:WHERE 1.8 分页查询 1、查询操作(Retrieve) 查询操作算的上是 SQL 中最复杂的操作了…...

工程管理系统+spring cloud 系统管理+java 系统设置+二次开发
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

MyBatisPlus Study Notes
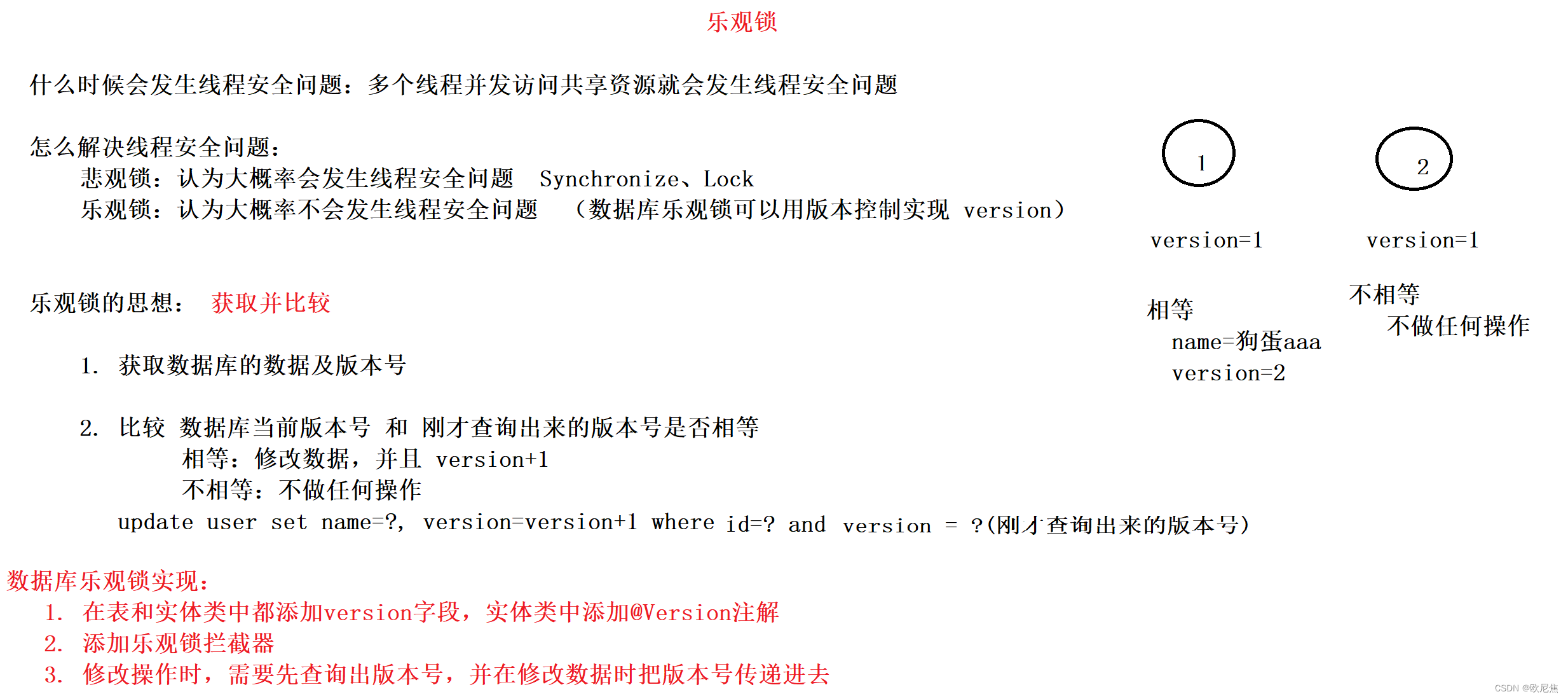
文章目录1 MyBatisPlus概述1.1 MyBatis介绍1.2 MyBatisPlus特性2 标准数据层开发2.1 MyBatisPlus的CRUD操作API2.2 分页功能接口实现2.2.1 config(配置层)拦截器实现2.2.2 Dao(Mapper)数据访问层(CRUD)操作2.2.3 Junit单元测试进行…...

【Vu3 测试篇】自动化测试
一、为什么需要测试 自动化测试能够预防无意引入的 bug,并鼓励开发者将应用分解为可测试、可维护的函数、模块、类和组件。这能够帮助你和你的团队更快速、自信地构建复杂的 Vue 应用。与任何应用一样,新的 Vue 应用可能会以多种方式崩溃,因…...
 第三方apk权限)
Android system实战 — Android R(11) 第三方apk权限
Android system实战 — 第三方apk权限问题0. 前言1. 源码实现1.1 主要函数1.2 修改思路和实现1.2.1 修改思路1.2.2 方案一1.2.3 方案二0. 前言 最近在调试时遇到了第三方apk申请运行时权限,以及signature级别 install 权限不允许赋予给第三方apk,虽然这是…...

面试总结1
这里写目录标题什么是ORM?为什么mybatis是半自动的ORM框架?动态sqlJDBC步骤:jdbc的缺点:JDBC,MyBatis的区别:MyBatis相比JDBC的优势缓存一级缓存一级缓存在下面情况会被清除二级缓存最近在面试,发现了许多自…...

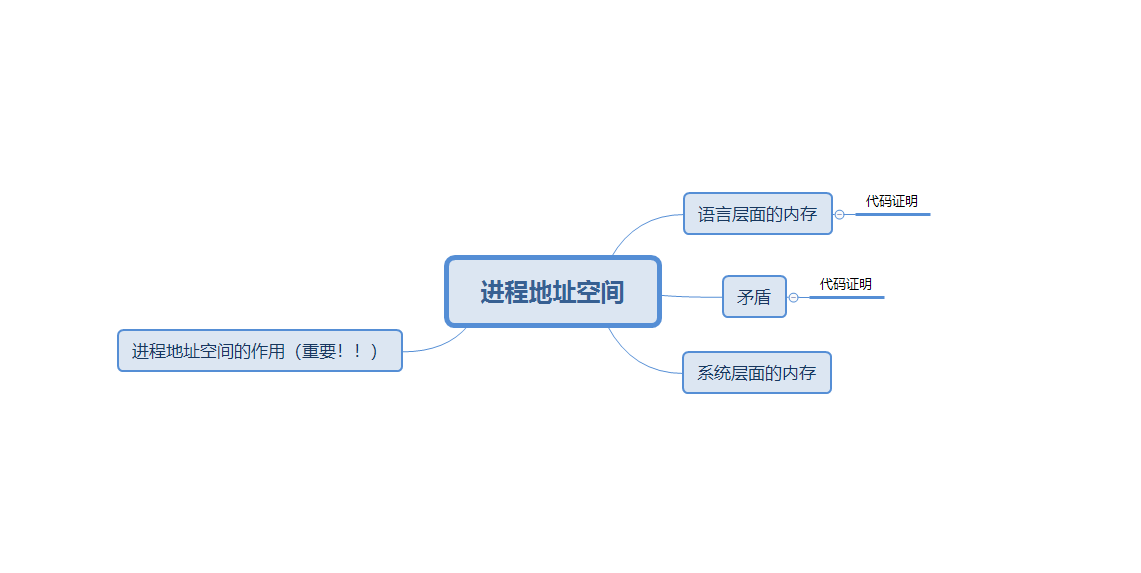
【Hello Linux】程序地址空间
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:简单介绍下进程地址空间 程序地址空间程序地址空间语言中的程序地址空间矛盾系统中的程序地址空间为什么要有进程地址空间思维导图总结…...

电脑崩溃蓝屏问题如何重装系统
电脑是我们日常生活和工作中必不可少的工具,但在使用过程中,难免会遇到各种问题,例如系统崩溃、蓝屏、病毒感染等,这些问题会严重影响我们的使用体验和工作效率。而小白一键重装系统可以帮助我们快速解决这些问题,本文…...

《商用密码应用与安全性评估》第一章密码基础知识1.2密码评估基本原理
商用密码应用安全性评估(简称“密评”)的定义:在采用商用密码技术、产品和服务集成建设的网络与信息系统中,对其密码应用的合规性、正确性、有效性等进行评估 信息安全管理过程 相关标准 国际:ISO/IEC TR 13335 中国:GB/T …...

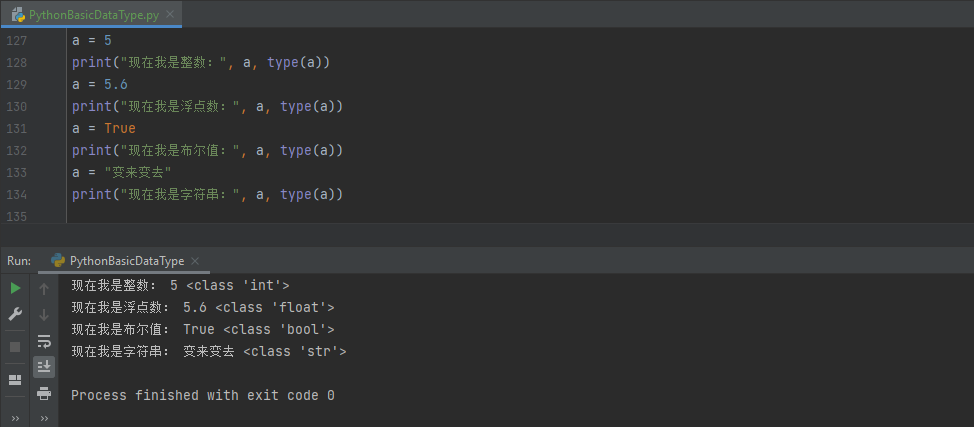
【编程基础之Python】7、Python基本数据类型
【编程基础之Python】7、Python基本数据类型Python基本数据类型整数(int)基本的四则运算位运算比较运算运算优先级浮点数(float)布尔值(bool)字符串(str)Python数据类型变换隐式类型…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
