【微信小程序】-- 全局配置 -- tabBar(十七)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、全局配置 -- tabBar
- 1、什么是 tabBar
- 2、tabBar 的 6 个组成部分
- 3、tabBar 节点的配置项
- 二、配置 tabBar
- 1. 需求描述
- 2. 实现步骤
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第17篇文章;
今天开始学习微信小程序的第九天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、全局配置 – tabBar
前面已经学习完了全局配置–window,通过栗子了解到如何修改导航栏、下拉刷新和上拉触底。接下来就来讲解一下全局配置另外一个配置项–tabBar。话不多说,让我们原文再续,书接上回吧。

1、什么是 tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
-
底部 tabBar
-
顶部 tabBar


注意: tabBar中只能配置最少 2 个、最多 5 个 tab 页签,当渲染顶部 tabBar 时,不显示 icon,只显示文本
2、tabBar 的 6 个组成部分
接下来将对 tabBar 的 6 个部分进行学习,如下图所示,:

- backgroundColor:tabBar 的背景色;
- selectedIconPath:选中时的图片路径;
- borderStyle:tabBar 上边框的颜色;
- iconPath:未选中时的图片路径;
- selectedColor:tab 上的文字选中时的颜色;
- color:tab 上文字的默认(未选中)颜色
3、tabBar 节点的配置项
接下来介绍 tabBar 的基本属性,在 官方文档 中,除了 borderStyle,position 属性之外,其他都是必填属性,不过只是为了做测试的话,只有 list 属性是必填的,如下表所示:
| 属性 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | |
| borderStyle | string | 否 | black | tabbar 上边 框的颜色, 仅支持 black / white |
| list | Array | 是 | tab 的列表,详见 list 属性说明, 最少 2 个、最多 5 个 tab | |
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
如果在小程序中配置 tabBar 效果,需要打开 app.json 文件,创建与 pages 和 window 同级的节点,在里面添加需要的属性,具体代码如下所示:
app.json
{"tabBar": {"list": [{"pagePath": "pages/cshPageTab/cshPageTab","text": "Tab"},{"pagePath": "pages/cshPageButton/cshPageButton","text": "Button"},{"pagePath": "pages/cshPageData/cshPageData","text": "Data"}]},
}
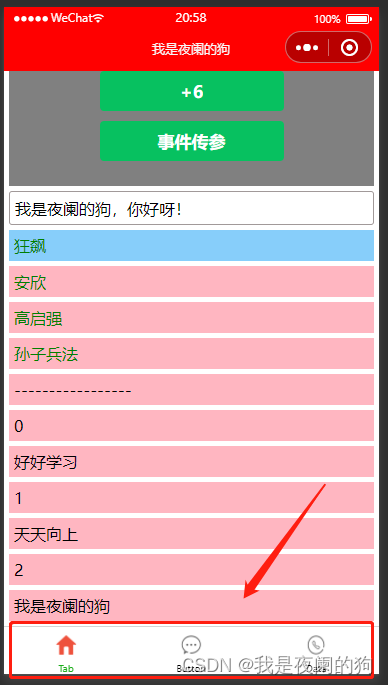
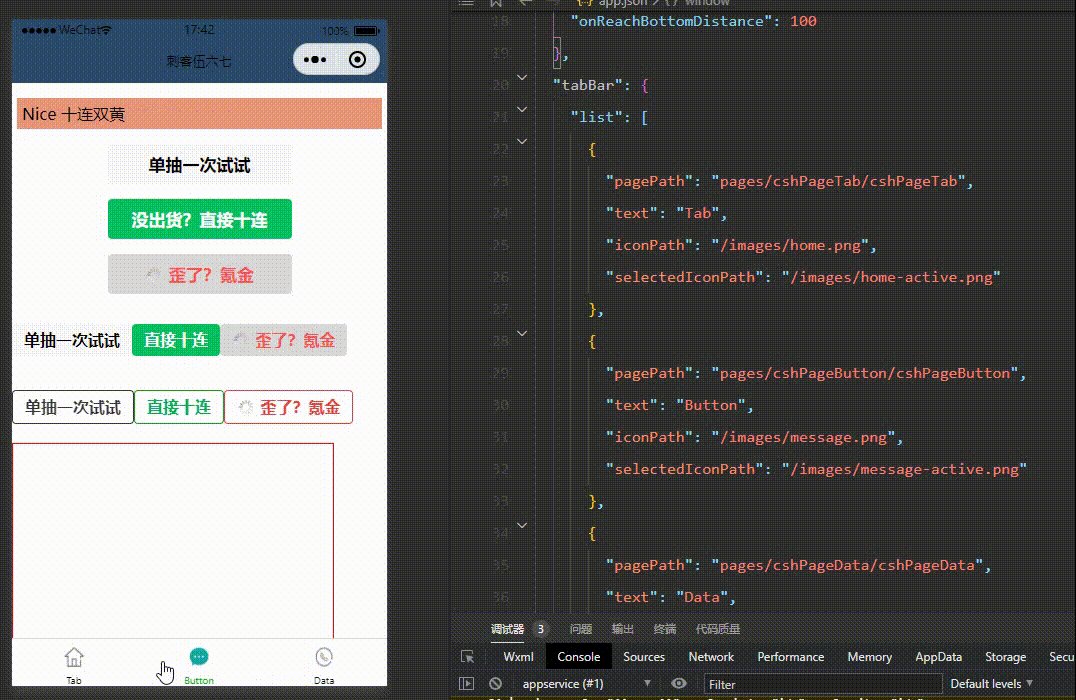
创建了三个tab进行显示,并没有对其他属性进行设置,比较简洁,来看一下实际显示效果:

二、配置 tabBar
前面简单的配置tabBar,成功实现跳转,但是样式比较简陋。接下来完整配置一下 tabBar。
1. 需求描述
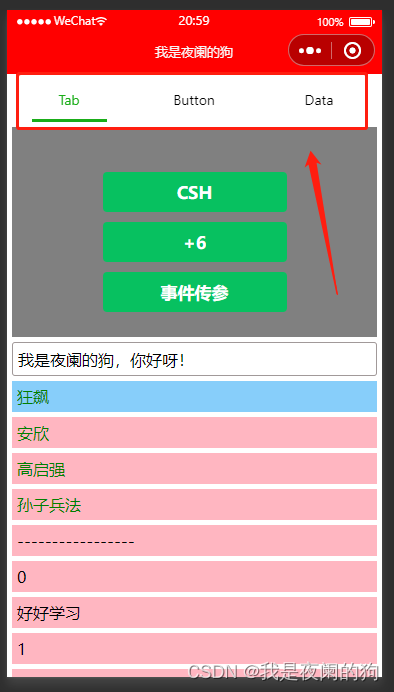
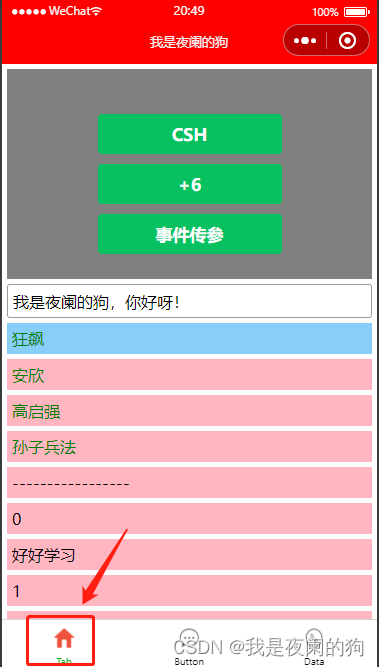
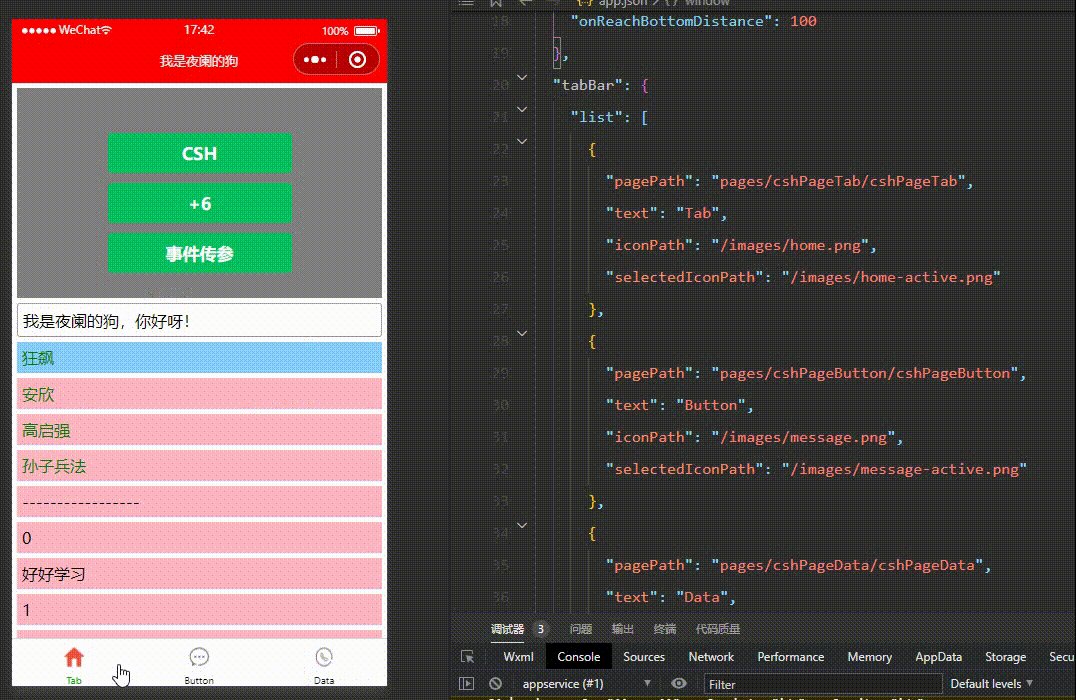
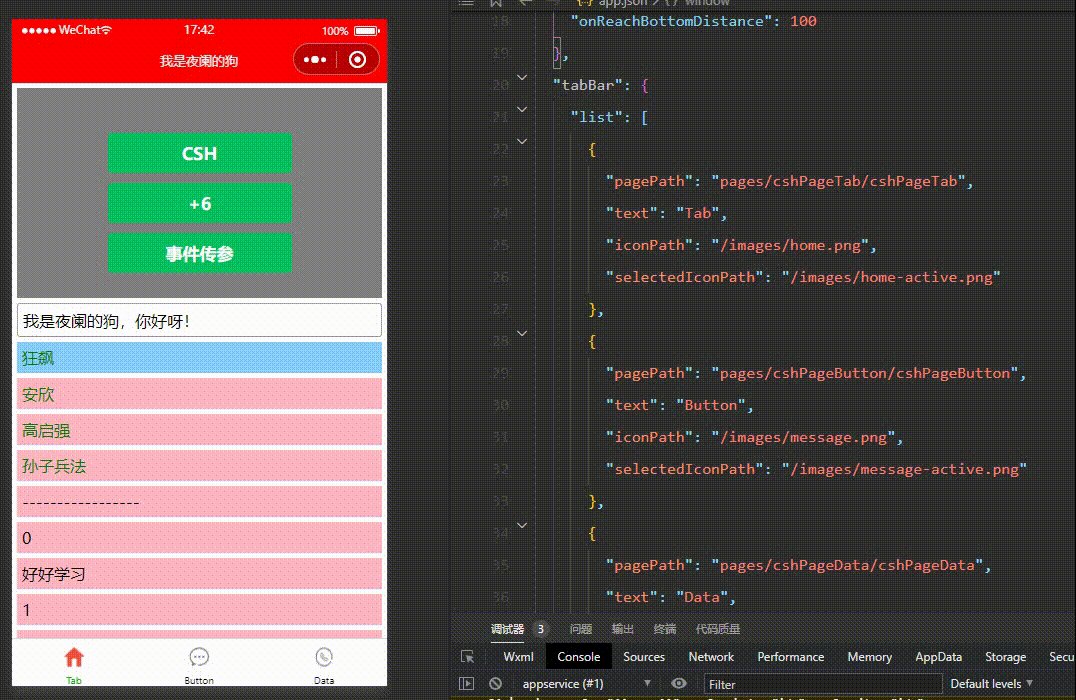
根据前面的栗子,在此基础对tabBar进行优化成以下页面。



2. 实现步骤
在实际开发过程中,完成配置 tabBar 可分为三步:
- Step 1、拷贝图标资源
把下载好的 images 资源,拷贝到小程序项目根目录中,将需要用到的小图标分为 3 组,每组两个,其中:
(1)图片名称中包含 -active 的是选中之后的图标。
(2)图片名称中不包含 -active 的是默认图标。
如下图所示:

- Step 2、新建 3 个对应的 tab 页面
通过 app.json 文件的 pages 节点,快速新建 3 个对应的 tab 页面,这里为了方便,使用前面栗子的三个页面,示例代码如下:
app.json
{"pages":["pages/cshPageTab/cshPageTab","pages/cshPageData/cshPageData","pages/cshPageButton/cshPageButton","pages/index/index","pages/logs/logs"],
}
其中,cshPageTab 是首页,cshPageData 是消息页面,cshPageButton 是联系我们页面。
注意:tab页签对应页面必须放在 pages 页面数组最开始的位置,不能往后放,否则无法生效。
- Step 3、配置 tabBar 选项
首先打开 app.json 配置文件,和 pages、window 平级,新增 tabBar 节点,其次 tabBar 节点中,新增 list 数组,这个数组中存放的,是每个 tab 项的配置对象,最后在 list 数组中,新增每一个 tab 项的配置对象。对象中包含的属性如下:
(1) pagePath 指定当前 tab 对应的页面路径【必填】
(2) text 指定当前 tab 上按钮的文字【必填】
(3) iconPath 指定当前 tab 未选中时候的图片路径【可选】
(4) selectedIconPath 指定当前 tab 被选中后高亮的图片路径【可选】
为了页面的美观性,这四个都要进行设置。具体代码如下所示:
app.json
{"tabBar": {"list": [{"pagePath": "pages/cshPageTab/cshPageTab","text": "Tab","iconPath": "/images/home.png","selectedIconPath": "/images/home-active.png"},{"pagePath": "pages/cshPageButton/cshPageButton","text": "Button","iconPath": "/images/message.png","selectedIconPath": "/images/message-active.png"},{"pagePath": "pages/cshPageData/cshPageData","text": "Data","iconPath": "/images/contact.png","selectedIconPath": "/images/contact-active.png"}]},
}
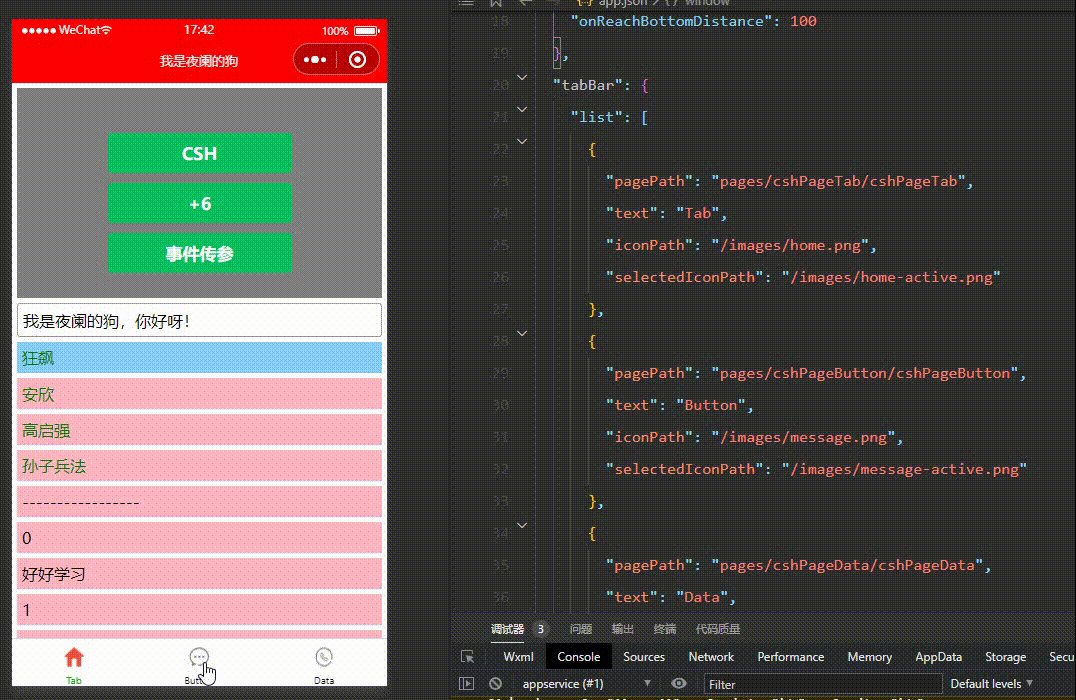
到这里就完成完整的 tabBar 配置,来看下实际效果:

总结
感谢观看,这里就是全局配置 – tabBar的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【微信小程序】-- 全局配置 -- tabBar(十七)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

Cortex-A7中断控制器GIC
Cortex-A7中断控制器GIC 中断号 芯片内部的中断都会引起IRQ InterruptGIC将所有的中断源(最多1020个中断ID)分为三类: SPI(SharedPeripheralInterrupt)共享中断,外部中断都属于SPI中断 [ID32-1019]PPI(PrivatePeripheralInterrupt)私有中断 [ID16-31]SGI(Software-…...

JavaSE:常用类
前言从现在开始进入高级部分的学习,鼓励自己一下!画个大饼: 常用类->集合框架->IO流->多线程->网络编程 ->注解与反射->GUI很重要的东西,不能不会!Object类祖宗类,主要方法:t…...

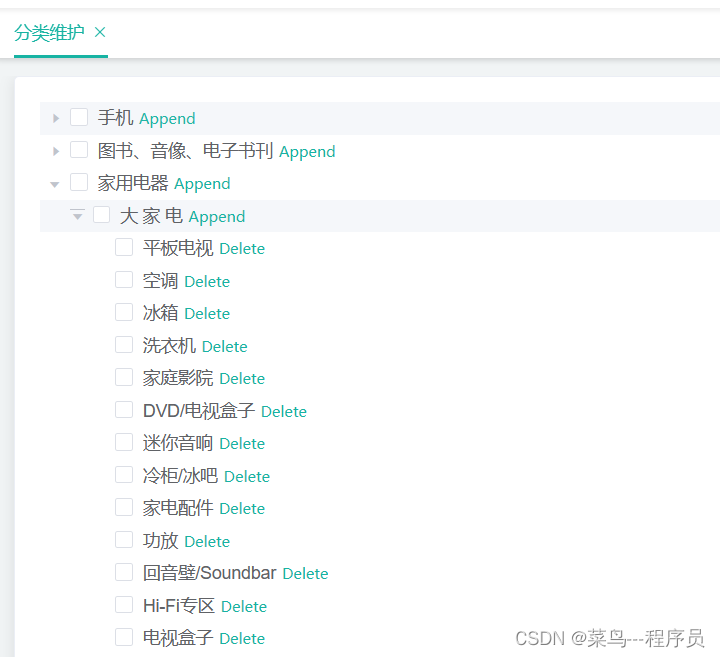
Element中树形控件在项目中的实际应用
文章目录1、使用目的2、官网组件3、组合使用组件案例4、在项目中实际应用4.1 组合组件的使用4.1.2 代码落地4.1.3 后台接口数据4.1.4 实际效果官网连接直达:Tree树形控件的使用 1、使用目的 用清晰的层级结构展示信息,可展开或折叠。 2、官网组件 <…...

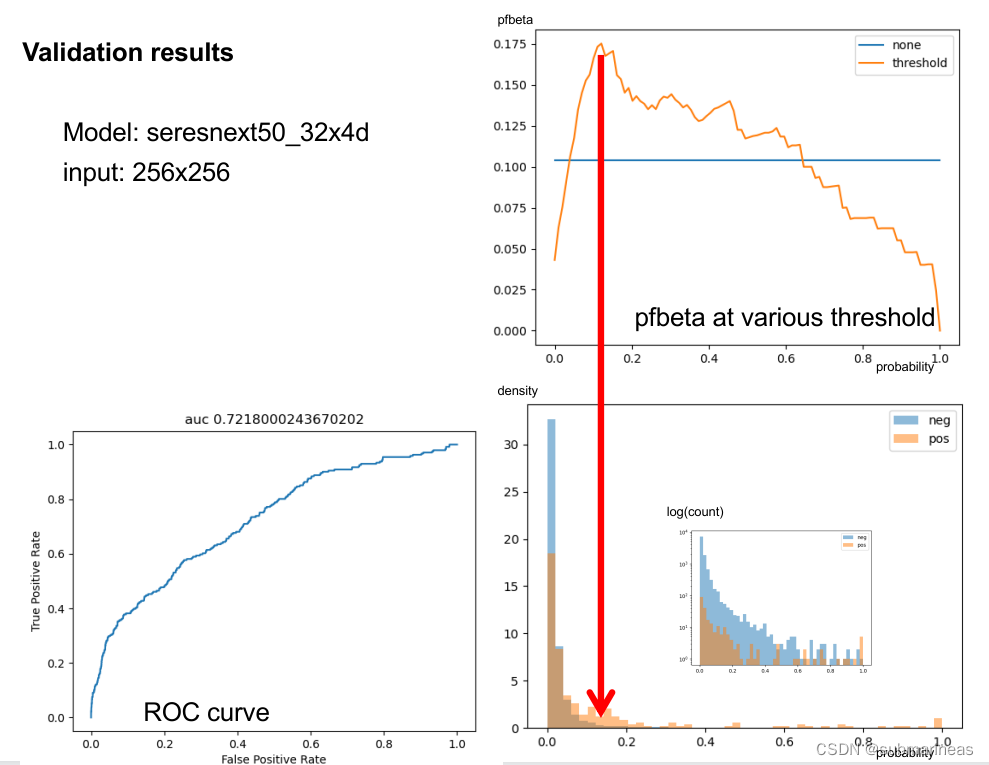
kaggle RSNA 比赛过程总结
引言 算算时间,有差不多两年多没在打kaggle了,自20年最后一场后(其实之前也就打过两场,一场打铁,一场表格赛是金是银不太记得,当时相当于刺激战场,过拟合lb大赛太刺激了,各种trick只…...

51单片机入门————LED灯的控制
LED的电路图通过原理图看出,LED灯是接单片机芯片的P20~P27的一共有8个LED,51单片机也是8字节的P20x010xFE————1111 1110P20xFE可以表示把在P2端的第一个灯点亮1 表示高电平0表示低电平当为0的时候形成一个完整回路,电流从高电平流向低电平…...

J - 二进制与、平方和(线段树 + 维护区间1的个数)
2023河南省赛组队训练赛(二) - Virtual Judge (vjudge.net) 请你维护一个长度为 n 的非负整数序列 a1, a2, ..., an,支持以下两种操作: 第一种操作会将序列 al, al 1, ..., ar 中的每个元素,修改为各自和 x…...
)
BertTokenizer的使用方法(超详细)
导入 from transformers import BertTokenizer from pytorch_pretrained import BertTokenizer以上两行代码都可以导入BerBertTokenizer,transformers是当下比较成熟的库,pytorch_pretrained是google提供的源码(功能不如transformers全面) 加载 tokenizer BertT…...
:编译过程中遇到的问题总结)
深度学习编译器CINN(3):编译过程中遇到的问题总结
目录 问题一:No module named XXXX 问题描述 分析与解决方案 问题二:catastrophic error: cannot open source file "float16.h"...

yum 安装mysql8数据全过程
mysql8安装方式:(使用官方yum仓库) 1. wget https://dev.mysql.com/get/mysql80-community-release-el7-4.noarch.rpm 安装 yum install mysql80-community-release-el7-4.noarch.rpm 2、生成yum源缓存 每次当我们编写了,…...

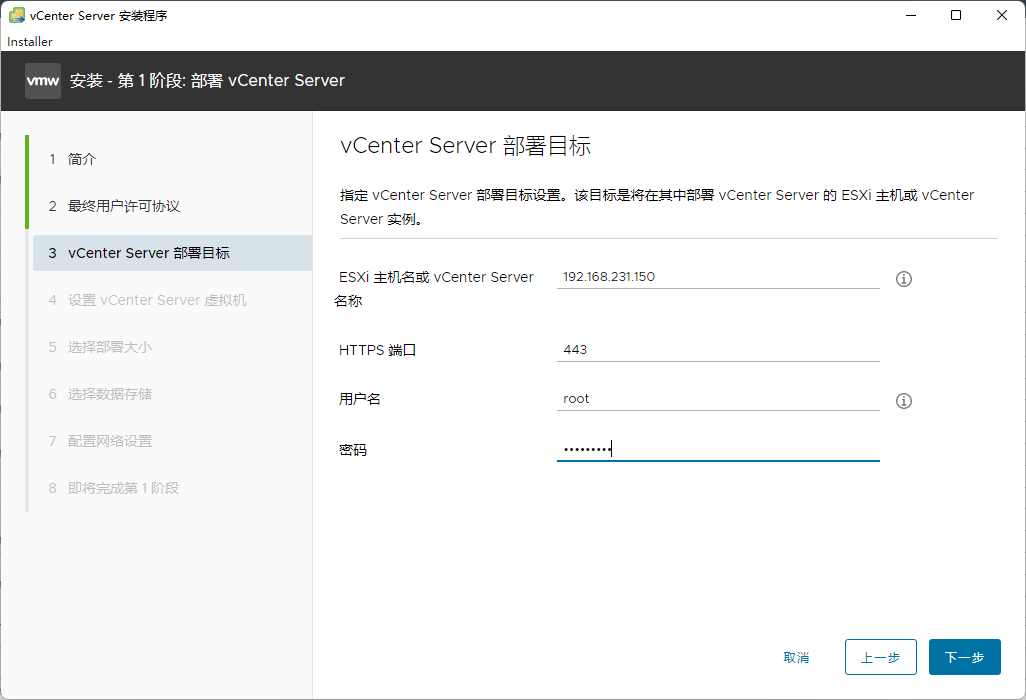
内网vCenter部署教程一
PS:因为交换机链路为trunk,安装先登录ESXI,将端口组改为管理vlan ID(1021) 一、双击镜像,打开文件夹,目录为F:\vcsa-ui-installer\win32,双击installer.exe 二、先设置语言为中文 三、点击下一步 四、选择需要安装esxi的主机。 五、设置Vcenter虚拟机的密码...

java 进阶—线程的常用方法
大家好,通过java进阶—多线程,我们知道的什么是进程,什么是线程,以及线程的三种创建方式的选择 今天,我们来看看线程的基础操作 start() 开启线程 public class Demo implements Runnable {Overridepublic void run…...

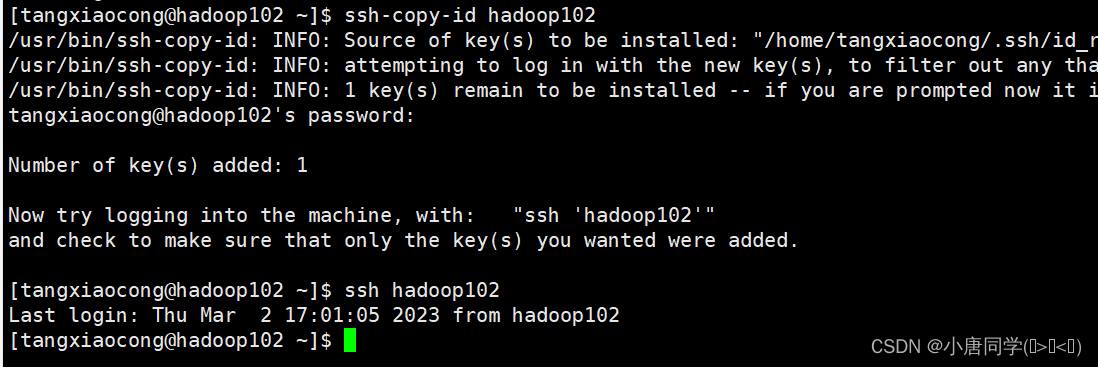
hadoop的运行模式
作者简介:大家好我是小唐同学(๑><๑),好久不见,为梦想而努力的小唐又回来了,让我们一起加油!!! 个人主页:小唐同学(๑><๑)的博客主页 目前…...

服务器(centos7.6)已经安装了宝塔面板,想在里面安装一个SVN工具(subversion),应该如何操作呢?
首先,在登录进入宝塔面板,然后点击左侧终端,进入终端界面,如下图:------------------------------------------如果是第一次使用会弹出输入服务器用户名和密码,此时输入root账号和密码,即可进入…...

从智能进化模型看用友BIP的AI平台化能力
随着人工成本的上升,智能和自动化技术的成熟,企业在越来越多的场景开始应用自动化技术来替代相对标准及有规则的工作,同时利用智能算法来优化复杂工作及决策,获得竞争优势。 不同于阅读、聊天、搜索等面向终端用户的应用场景&…...

项目管理的主要内容包括哪些?盘点好用的项目管理系统软件
阅读本文您将了解:1、项目管理的主要内容包括哪些2、好用的项目管理软件 项目管理是为了实施一个特定目标,所实施的一系列针对项目要素的管理过程,包括过程、手段以及技术等。 通过项目管理,我们能够提前安排和控制项目的时间、…...

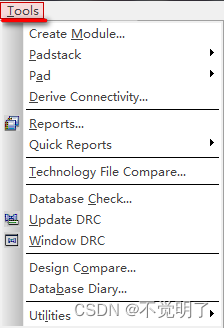
Allegro如何查看PCB上器件的库路径操作指导
Allegro如何查看PCB上器件的库路径操作指导 在做PCB设计的时候,有时需要检查PCB上器件使用的库的路径是否正确,Allegro支持快速将PCB上所有器件的库路径都列出来 如下图 如何显示这个报表,具体操作如下 点击Tools点击Report...

笔记【尚硅谷】大数据Canal教程丨Alibaba数据实时同步神器
视频教程:【尚硅谷】大数据Canal教程丨Alibaba数据实时同步神器教程资料:https://pan.baidu.com/s/1VhGBcqeywM6jyXJxtytd1w?pwd6666,提取码:6666本套教程以Canal的底层原理展开讲解,细致地介绍了Canal的安装部署及常…...

如何重定向命令行日志信息到指定txt文件?
如果你想把命令行的输出重定向到指定的txt文件,你可以使用一些符号来实现。例如,你可以在命令后面加上>或>>符号,然后指定文件名。例如: command > output.txt 这样就会把command的标准输出保存到output.txt文件中&…...

物理机不能访问虚拟机kali的web服务解决方案记录
目录 环境 问题描述 解决方案 知识补充 效果测试 其他思路 环境 kali(nat模式),物理机,可互ping 问题描述 kali的web服务器不能在物理机上访问。 1.本机能ping通虚拟机 2.虚拟机也能ping通本机 3.虚拟机能访问自己的web …...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
