Layui继续学习
1、简单评论区代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>社区评论区</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.6.8/css/layui.min.css">
</head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md8">
<div class="layui-card">
<div class="layui-card-header">评论区</div>
<div class="layui-card-body">
<ul class="layui-timeline" id="commentList">
</ul>
</div>
</div>
</div>
<div class="layui-col-md4">
<div class="layui-card">
<div class="layui-card-header">发表评论</div>
<div class="layui-card-body">
<form class="layui-form">
<div class="layui-form-item">
<textarea name="content" lay-verify="required" placeholder="请输入评论内容"
class="layui-textarea"></textarea>
</div>
<div class="layui-form-item">
<button class="layui-btn" lay-submit lay-filter="comment">发表</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.staticfile.org/layui/2.6.8/layui.min.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
layui.use(['form', 'laytpl'], function () {
var form = layui.form;
var laytpl = layui.laytpl;
var commentList = document.getElementById("commentList");
// 模拟已有的评论数据
var comments = [
{ username: '用户A', content: '这是第一条评论', time: '2022-01-01 12:00:00' },
{ username: '用户B', content: '这是第二条评论', time: '2022-01-02 12:00:00' },
{ username: '用户C', content: '这是第三条评论', time: '2022-01-03 12:00:00' },
];
// 渲染评论列表
function renderComments() {
var getTpl = document.getElementById("commentTpl").innerHTML;
laytpl(getTpl).render({ comments: comments }, function (html) {
commentList.innerHTML = html;
});
}
renderComments();
// 监听评论提交
form.on('submit(comment)', function (data) {
var comment = {
username: '当前登录用户',
content: data.field.content,
time: new Date().toLocaleString()
};
comments.push(comment);
renderComments();
// 清空输入框
form.val('form-comment', { content: '' });
return false;
});
});
</script>
<script type="text/html" id="commentTpl">
{{# layui.each(d.comments, function(index, comment){ }}
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">{{ comment.username }} 评论于 {{ comment.time }}</h3>
<p>{{ comment.content }}</p>
</div>
</li>
{{# }); }}
</script>
</body>
</html>
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.6/css/layui.css">
<title>Layui新闻列表</title>
<style>
.layui-container {
margin-top: 20px;
}
.layui-card-body {
padding: 15px;
}
.layui-timeline-item {
margin-bottom: 15px;
}
.layui-timeline-title {
font-weight: bold;
margin-bottom: 5px;
}
.layui-timeline-content {
margin-left: 30px;
}
</style>
</head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md8">
<div class="layui-card">
<div class="layui-card-header">新闻列表</div>
<div class="layui-card-body">
<ul class="layui-timeline" id="timeline"></ul>
</div>
</div>
</div>
<div class="layui-col-md4">
<div class="layui-card">
<div class="layui-card-header">新闻详情</div>
<div class="layui-card-body" id="detail"></div>
</div>
</div>
</div>
</div>
<script src="https://cdn.staticfile.org/layui/2.5.6/layui.js"></script>
<script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js"></script>
<script >
layui.use(['layer', 'jquery'], function(){
var layer = layui.layer;
var $ = layui.jquery;
// 模拟新闻数据
var newsData = [
{
title: 'KPL职业联赛',
content: '新闻内容1'
},
{
title: '新闻标题2',
content: '新闻内容2'
},
{
title: '新闻标题3',
content: '新闻内容3'
}
];
// 生成新闻列表
function generateTimeline() {
var timeline = $('#timeline');
timeline.empty();
for (var i = 0; i < newsData.length; i++) {
var item = newsData[i];
var html = '<li class="layui-timeline-item">' +
'<i class="layui-icon layui-timeline-axis"></i>' +
'<div class="layui-timeline-content layui-text">' +
'<h3 class="layui-timeline-title">' + item.title + '</h3>' +
'<p>' + item.content + '</p>' +
'</div>' +
'</li>';
timeline.append(html);
}
}
// 显示新闻详情
$('#timeline').on('click', '.layui-timeline-item', function() {
var index = $(this).index();
var detail = $('#detail');
detail.empty();
var html = '<h2>' + newsData[index].title + '</h2>' +
'<p>' + newsData[index].content + '</p>';
detail.append(html);
});
generateTimeline();
});
</script>
</body>
</html>
效果图:

相关文章:

Layui继续学习
1、简单评论区代码: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>社区评论区</title> <link rel"stylesheet" href"https://cdn.staticfile.org/layui/2.6.8/css/…...

react+datav+echarts实现可视化数据大屏
📓最近有点闲,就学习了下react,没想到就把react学完了,觉得还不错,就打算出一把reactdatav的简易版可视化数据大屏供大家做个参考。 📓效果如下 1下载必要的框架 📓 react路由 npm install re…...

CSS新手入门笔记整理:CSS浮动布局
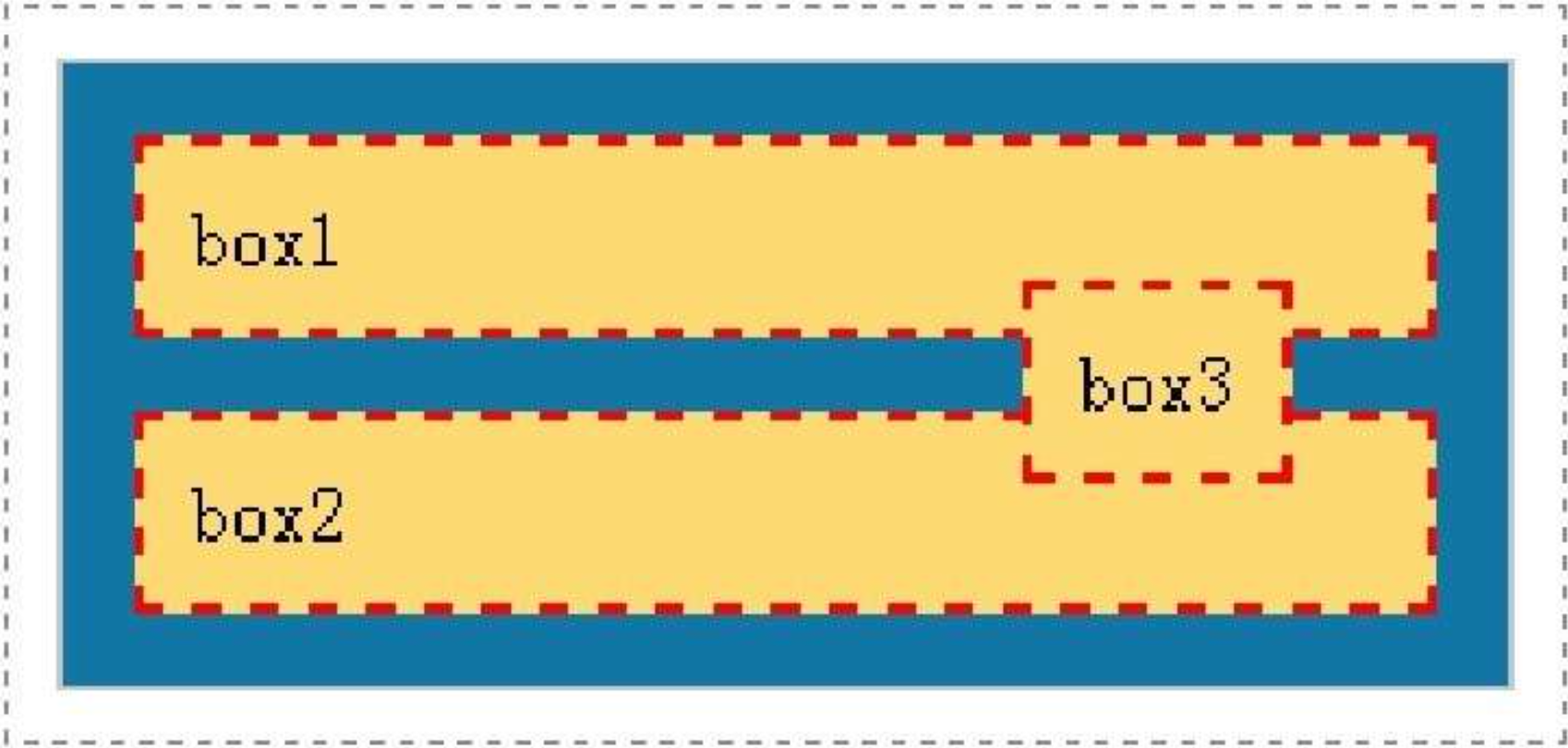
文档流概述 正常文档流 “文档流”指元素在页面中出现的先后顺序。正常文档流,又称为“普通文档流”或“普通流”,也就是W3C标准所说的“normal flow”。正常文档流,将一个页面从上到下分为一行一行,其中块元素独占一行…...
)
微服务组件Sentinel的学习(1)
Sentinel学习笔记(1) Sentinel基本概念Sentinel功能和设计理念流量控制熔断降级系统负载保护 Sentinel基本概念 资源 资源是Sentinel的关键概念。它可以是 ava应用程序中的任何内容,例如,由应用程序提供的服务,或由应…...

小程序 -网络请求post/get
1.1网络请求的概念(post和get) 1.2步骤 1.3 应用函数 js里面写,用bindtap绑在控件上,就不讲了 实例代码: //发起get数据请求get_info(){wx.request({url:https://www.escook.cn/api/get,//请求的接口地址,必须基于https协议//请求的方式met…...

Elasticsearch 8.10之前同义词最佳实践
1、同义词在搜索引擎领域用途 同义词在搜索引擎领域的用途可概括如下: 增强搜索的准确性——当用户输入一个关键词时,可能与他们实际意图相关的文档使用了一个不同的关键词或短语。同义词允许搜索引擎理解和识别这些情况,返回更准确的结果。如:“遥遥领先”和“华为Meta60…...

芯知识 | 什么是OTP语音芯片?唯创知音WTN6xxx系列:低成本智能语音解决方案
什么是OTP语音芯片? OTP,即一次性可编程(One-Time Programmable),语音芯片是一类具有独特编程特性的嵌入式语音存储解决方案。与可重复擦写(Flash型)语音芯片不同,OTP语音芯片一经烧…...

Linux内核密钥环
Linux内核密钥环(Linux Kernel Keyring)是Linux内核中的一个机制,用于管理和存储各种类型的密钥和安全相关的数据。它是Linux内核提供的一种可编程的安全子系统,用于处理密钥的生成、存储、检索和删除等操作。 Linux内核密钥环的…...

web前端之正弦波浪动功能、repeat、calc
MENU 效果图htmlstylecalcrepeat 效果图 html <div class"grid"><span class"line"></span><span class"line"></span><span class"line"></span><span class"line"><…...

使用工具 NVM来管理不同版本的 Node.js启动vue项目
使用工具如 NVM(Node Version Manager)来管理不同版本的 Node.js。NVM 允许你在同一台计算机上安装和切换不同版本的 Node.js。以下是一些步骤,以便同时在你的系统中安装两个 Node.js 版本: 安装 NVM: 首先,你需要安装…...

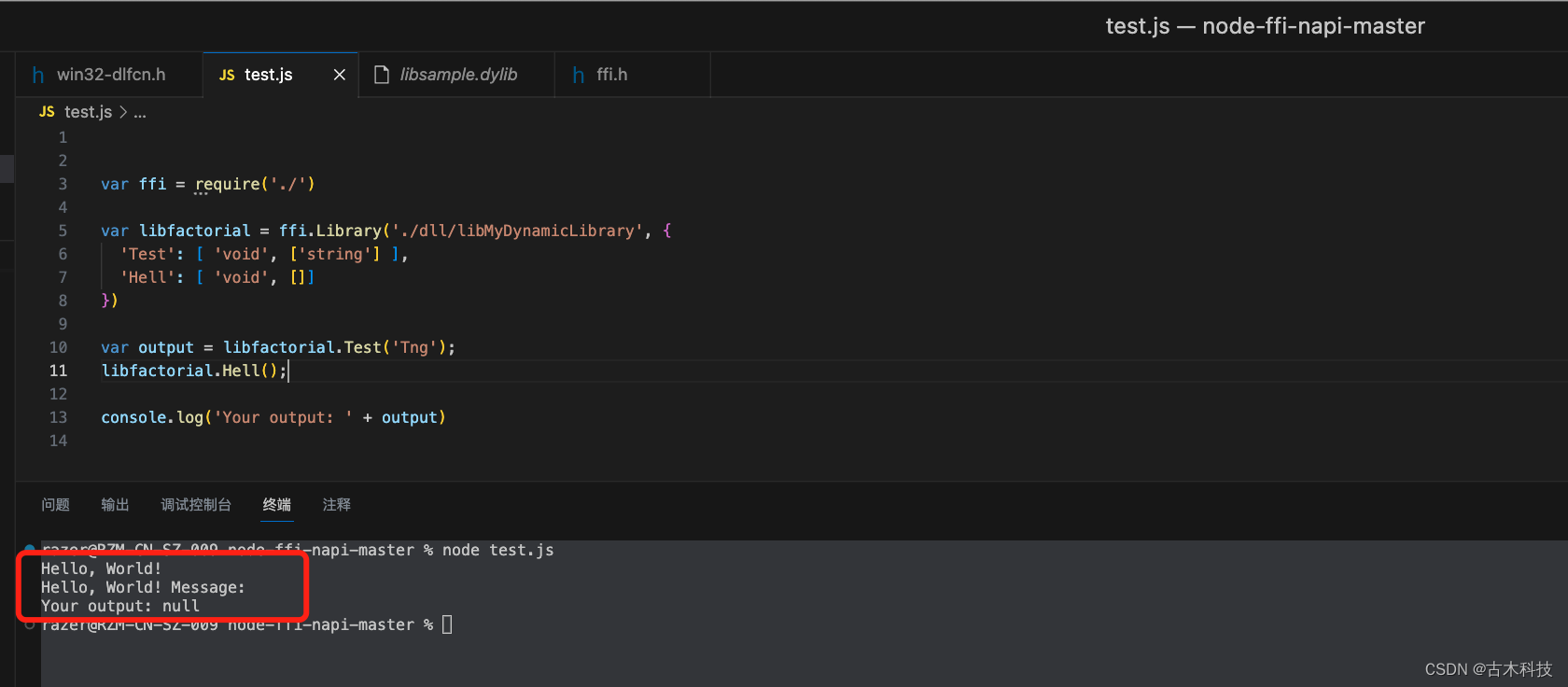
Xcode编写基于C++的动态连接库(dylib)且用node-ffi-napi测试
创建一个dylib工程示例 在 Xcode 中创建一个动态链接库(.dylib 文件)的步骤如下: 打开 Xcode: 打开 Xcode 应用程序。 创建新的工程: 选择 "Create a new Xcode project",或者使用菜单 File &g…...

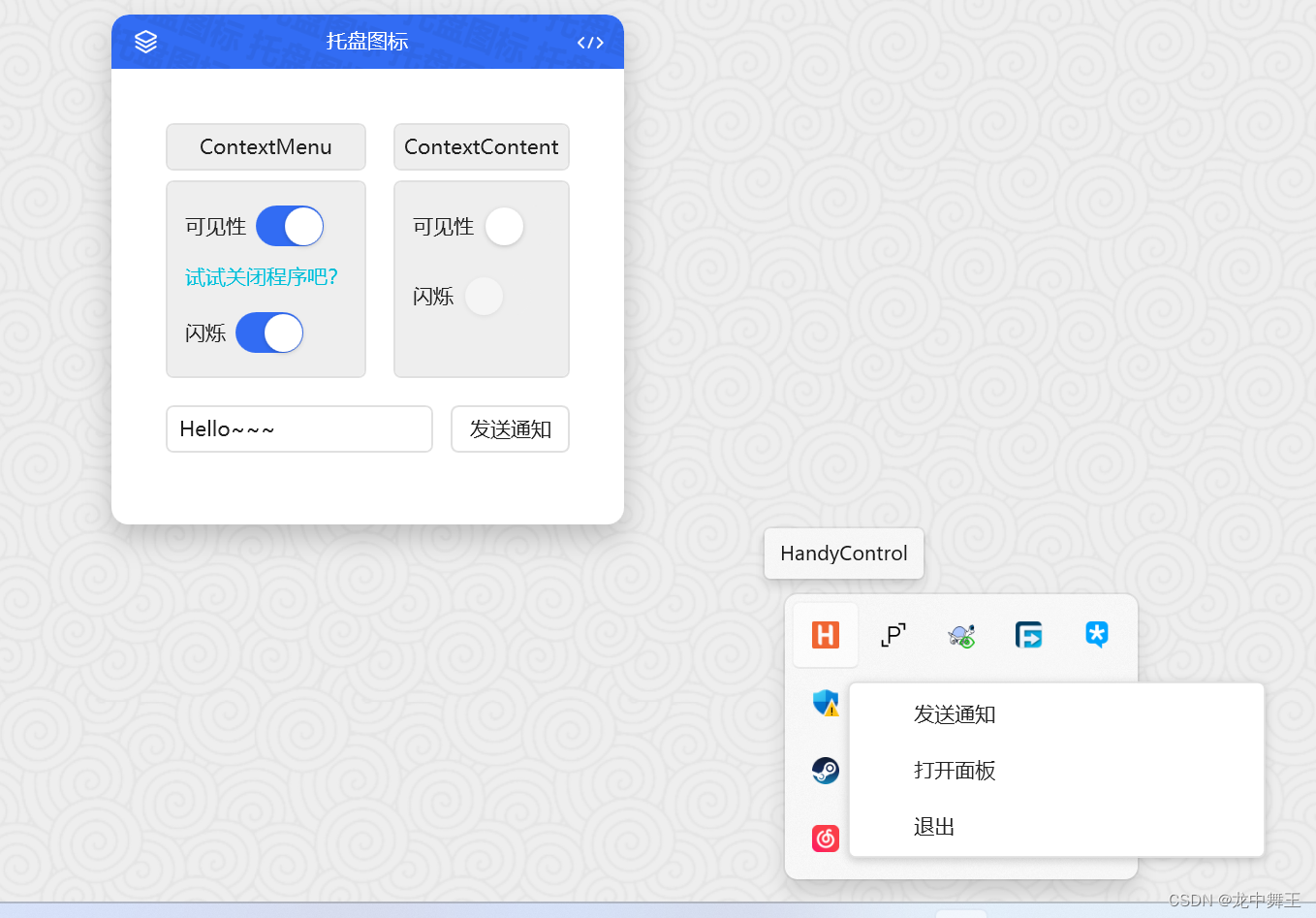
WPF-UI HandyControl 简单介绍
文章目录 前言我的网易云专栏和Gitee仓库HandyControlHandyControl示例相关资源地址 我的运行环境快速开始和Material Design功能对比手风琴右键菜单自动补充滚动条轮播图消息通知步骤条托盘按钮 结尾 前言 最近我在研究如何使用WPF做一个比较完整的项目,然后我就先…...

golang学习笔记——数据结构进阶
文章目录 数据结构进阶mapmap示例sliceinterfaceembedded 数据结构进阶 常见数据结构实现原理 本章主要介绍常见的数据结构,比如channel、slice、map等,通过对其底层实现原理的分析,来加深认识,以此避免一些使用过程中的误区。 …...

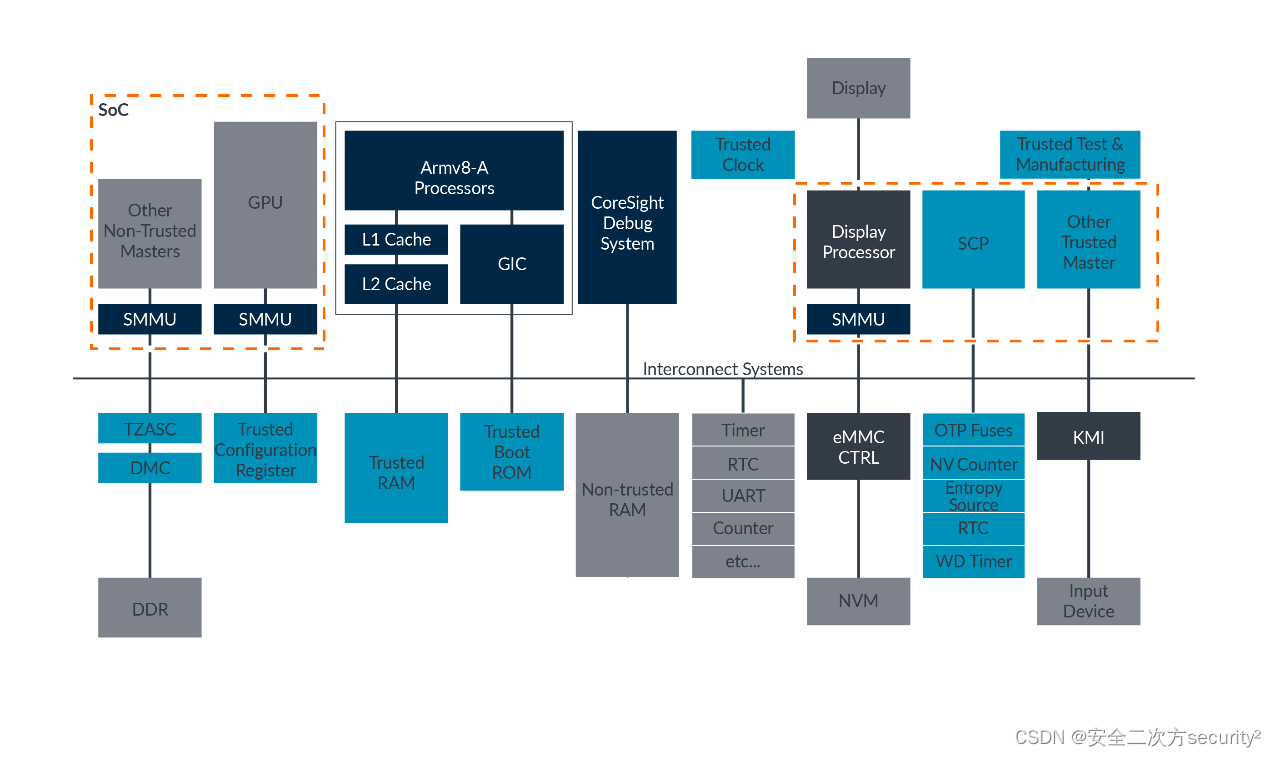
TrustZone之总线请求
接下来,我们将查看系统中的总线请求者,如下图所示: 系统中的A型处理器具有TrustZone感知,并在每个总线访问中发送正确的安全状态。然而,大多数现代SoC还包含非处理器总线请求者,例如GPU和DMA控制器。 与完成…...

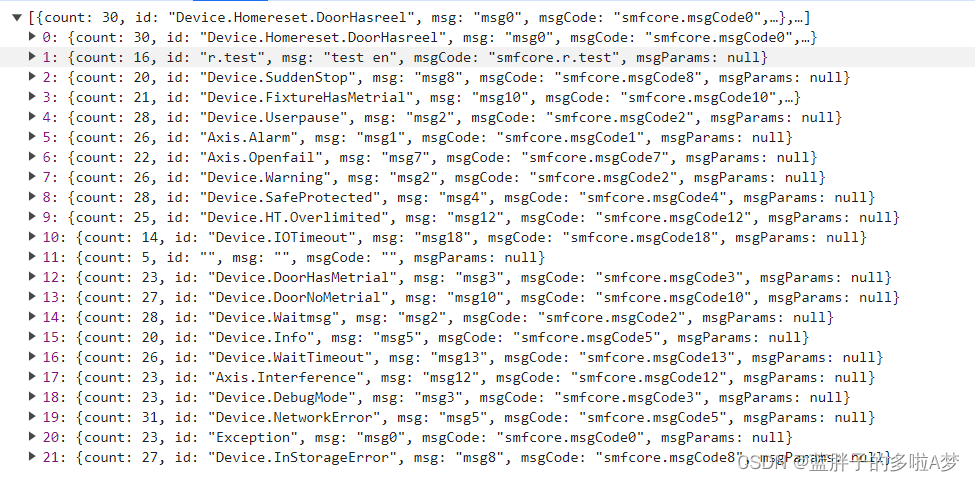
vue2+Echarts数据可视化 【帕累托图】
接口得到的数据如下 要经过排序 ,计算累计百分比得到数据 蓝色 柱状图数据: 取count字段值 横坐标:取 id值 折线图:根据柱状图的数据计算累计百分比 getInterface(data) {getParetoChart(data).then((res) > {if (res) {thi…...

imazing 2.17.16中文版怎么备份iPhone手机照片
imazing 2.17.16中文版备份功能非常强大,在进行备份之前,需要对其进行设置,才能充分使用备份功能。当移动设备与电脑第一次连接成功后,会询问是否要立即备份,个人的建议是选择“稍后”,小伙伴可以先对软件进…...

05 python数据容器
5.1 数据容器认识 5.2 python列表 5.2.1 列表的定义 演示数据容器之:list 语法:[元素,元素,....] #定义一个列表List List [itheima,uityu,gsdfg] List1 [itheima,6666,True] print(List) print(List1) print(type(List)) pr…...

相机倾斜棋盘格标定全记录 vs200+opencv安装
论文参考是这个 Geiger A, Moosmann F, Car , et al. Automatic camera and range sensor calibration using a single shot[C]//Robotics and Automation (ICRA), 2012 IEEE International Conference on. IEEE, 2012: 3936-3943. 代码是这个github 花了一上午配好了c环境。。…...

QT- QT-lximagerEidtor图片编辑器
QT- QT-lximagerEidtor图片编辑器 一、演示效果二、关键程序三、下载链接 功能如下: 1、缩放、旋转、翻转和调整图像大小 2、幻灯片 3、缩略图栏(左、上或下);不同的缩略图大小 4、Exif数据栏 5、内联图像重命名 6、自定义快捷方式…...

PyQt 如何通过连续点击托盘图标显示隐藏主窗口并且在主窗口隐藏时调整界面到托盘图标附近
不废话直接看代码 # -*- codingutf-8 -*- # # author: Ruben # mail: 773849069qq.com # time: 2023/12/8 # u""" 一个托盘图标的小部件 """ from Qt import QtWidgets, QtGui, QtCore# --*--*--*--*--*--*--*--*--*--…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...
