CSS特效030:日蚀动画
CSS常用示例100+专栏目录
本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。 因为常用所以记录、展示、分享,希望能给您带来帮助。
文章目录
- 效果图
- 源代码
- CSS基础知识点
- 结尾语
css实战中,怎么绘制日蚀动画效果呢?这里设置一个圆形当做月亮.moon,而太阳则是moon::before 中的内容。设置太阳的z-index:-1,让其处于月亮的底部,然后给太阳设置一个位置偏移动画,感觉像是被月亮遮起来似的,形成了日蚀。这里注意,设置背景颜色的时候,出不来这种效果,要设置背景图片。
效果图

源代码
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2023-12-15
*/
<template><div class="container"><div class="top"><h3>日蚀特效</h3><div class="author">大剑师兰特, 还是大剑师兰特,gis-dajianshi</div></div><div class="dajianshi"><div class="moon"></div></div></div>
</template><style scoped>.container {width: 1000px;height: 600px;margin: 50px auto;border: 1px solid green;}.top {margin: 0 auto 0px;padding: 10px 0;background: darkgoldenrod;color: #fff;}.dajianshi {width: 100%;height: 500px;position: relative;/* background-color: #182C51; */background-image: linear-gradient(30deg, #182C51, rgba(24,44,81,0.53));display: flex;justify-content: center;align-items: center;z-index: -2;}.moon {background-image: linear-gradient(30deg, rgba(24,44,81,0.98), rgba(24,44,81,0.93));width: 256px;height: 256px;border-radius: 50%;position: relative;}.moon::before {content: '';background-color: #C7938B;position: absolute;display: block;height: 100%;width: 100%;border-radius: 50%;z-index:-1;animation: 3.2s cresent linear infinite alternate;}@keyframes cresent {0% {transform: translate(-30px, 30px) scale(0.9);box-shadow: none;}50% {transform: translate(0px, 0px) scale(1.02);box-shadow: 0 0 10px #C7938B, 0 0 80px 8px #C7938B;background-color: #efdbd8;}100% {transform: translate(30px, -30px) scale(0.9);box-shadow: none;}}
</style>CSS基础知识点
1.CSS样式表
2.基础选择器:(1)标签选择器,(2)类选择器,(3)id选择器,(4)通配符选择器
3.复合选择器:(1)后代选择器,(2)子选择器,(3)并集选择器,(4)交集选择器,(5)伪类选择器。
4.字体样式属性:(1)字体大小font-size,(2)字体类型font-family,(3)字体粗细font-weight,(4)字体风格font-style
5.文本外观样式:(1)设置文本颜色color,(2)word-spacing,(3)letter-spacing,(4)line-height,(5)text-transform,(6)text-decoration,(7)text-align,(8)text-indent,(9)white-space
6.文本外观属性:(1)text-shadow,(2)overflow
7.CSS层叠性、继承性及优先级
8.边框介绍
8.1边框属性:(1)border-style,(2)border-width,(3)border-color,(4)border-radius
8.2内边距属性
8.3外边距属性
8.4box-shadow
9.背景属性
9.1背景颜色
9.2背景图片:(1)background-repeat,(2)background-position,(3)background-attachment,(4)background-size,(5)background-origin,(6)background-clip,(7)复合写法,(8)不透明
10.元素的类型
11.span标签
12.display
13.表格标签:(1)table标签,(2)tr标签,(3)td标签,(4)th标签,(5)表格边框,(6)折叠边框,(7)表格宽度和高度,(8)表格边框间距border-spacing,(9)表格标题位置caption-side
14.表单
14.1创建表单:(1)标签
14.2表单控件:(1)input控件,(2)input/标签的type属性,(3)textarea控件,(4)select控件
15.CSS盒子模型:(1)边框(border),(2)内边距(padding),(3)外边距(margin),(4)清除内外边距,(5)盒子模型
16.浮动布局:(1)传统网页布局,(2)浮动简介,(3)浮动特性,(4)清除浮动
17.定位布局:(1)定位组成,(2)相对定位relative,(3)绝对定位absolute,(4)子绝父相,(5)固定定位fixed,(6)定位叠放次序z-index,(7)定位拓展
三.其他
1.圆角边框:(1)圆形,(2)圆角矩形
2.盒子阴影
3.文字阴影
4.用户界面样式:(1)鼠标样式 cursor,(2)轮廓线 outline,(3)防止拖拽文本域 resize,
5.过渡 transition
结尾语
CSS的应用无处不在,希望某个片段就能帮助你,欢迎学习GIS的朋友一起交流。
《 Openlayers 综合示例200+ 》,
《 leaflet示例教程100+ 》,
《 Cesium示例教程100+》,
《MapboxGL示例教程100+》。
相关文章:

CSS特效030:日蚀动画
CSS常用示例100专栏目录 本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS…...

746.使用最小花费爬楼梯
给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你可以选择从下标为 0 或下标为 1 的台阶开始爬楼梯。 请你计算并返回达到楼梯顶部的最低花费。 示例 1…...

【业务功能篇132】生产环境中出现oom问题,排查思路
1、使用dmesg命令查看系统日志 dmesg |grep -E ‘kill|oom|out of memory’,可以查看操作系统启动后的系统日志,这里就是查看跟内存溢出相关联的系统日志。 2、这时候,需要启动项目,使用ps命令查看进程 ps -aux|grep java命令查…...

如何将html网页免费转为excel?
一、直接复制。 直接复制是最简单有效、快捷的解决方案,操作方法如下: 1、用鼠标像平常复制文本一样,将整个网页表格选中。 2、点击右键,点击“复制”。 3、打开excel软件,鼠标点击任意单元格。 4、点击右键&#…...

手撕分布式缓存---HTTP Server搭建
经过了前两个章节的学习,分布式缓存的存储与新增我们已经实现了,并且对其做了高可用处理。本章节我们剥离和缓存强相关的逻辑,开始搭建一个HTTP服务器,毕竟缓存数据库搭建完之后别人没法访问也是没有用处的。这一章节我们重点学习…...

2. PyTorch——Tensor和Numpy
2.1Tensor和Numpy Tensor和Numpy数组之间具有很高的相似性,彼此之间的互操作也非常简单高效。需要注意的是,Numpy和Tensor共享内存。由于Numpy历史悠久,支持丰富的操作,所以当遇到Tensor不支持的操作时,可先转成Numpy…...
使用小计)
C#随笔 | List.Sort()使用小计
1、使用List.Sort()对基本数值类型数据进行排序 案例:对存放int数据的List进行排序 其实C#中的List的Sort函数中的比较函数CompareTo有三种结果 1, -1 ,0分别代表大,小,相等。默认List的排序是升序排序。 举个例子:在比较函数Co…...

【WebRTC】用WebRTC做即时视频聊天应用
【配套项目源码】 打开即用,设置一个免费的Agora账户就可以实现视频电话。非常好的WebRTC学习和应用项目。 用VSCode打开即可。 https://download.csdn.net/download/weixin_41697242/88630069 【什么是WebRTC?】 WebRTC是一套基于JS的API,能够建立端对端的直接通信,实…...

GPT-4.5 要来了!谷歌大模型 Gemini 确实给够压力
GPT-4 还没用明白,GPT-4.5 就要发布了。 最近,OpenAI 泄露了 GPT-4.5 的发布页面,除了进一步增强复杂推理和跨模态理解,GPT-4.5 增加了一个更加强大的功能——3D。 3D 功能的进一步支持,也就意味着多模态最后一块版图…...

美易官方:加密资产将破坏金融稳定,无法取消就要加强监管
在近日的一次公开演讲中,国际货币基金组织(IMF)总裁格奥尔基耶娃表示,如果世界各国大量采用加密资产,将会对金融稳定造成破坏,并且无法取消这种破坏,因此需要加强对加密资产的监管。我们的目标是…...

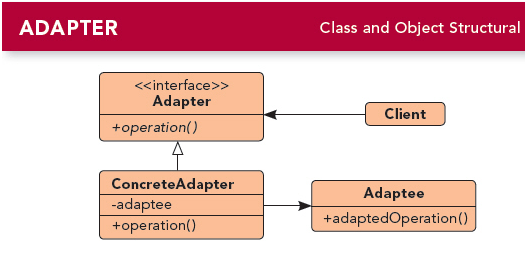
一文读懂Java中的设计模式——适配器模式,对于兼容不同系统特别适用!
适配器模式概念 适配器(变压器)模式:这种模式的核心是当你想实现一个接口但又不想实现所有接口方法,只想去实现一部分方法时,就用默认的适配器模式,他的方法是在接口和具体实现类中添加一个抽象类…...

2023年国内外评分前十的项目管理软件推荐
1、进度猫 作为国产项目进度管理软件新秀,是一款以甘特图为向导的轻量级可视化在线项目管理工具 通过甘特图/思维导图为核心进行项目管理计划,使项目经理能够计划、可视化目标和里程碑、设置任务和到期日期。 甘特图进行有序的项目规划,及…...

3.electron之vue3.0的桌面应用程序
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…...
二十二 使用opencv进行人脸、眼睛、嘴的检测)
数字图像处理(实践篇)二十二 使用opencv进行人脸、眼睛、嘴的检测
目录 1 xml文件 2 涉及的函数 3 实践 使用opencv进行人脸、眼睛、嘴的检测。 1 xml文件 方法① 下载 地址:https://github.com/opencv/opencv/tree/master/data/haarcascades 点击haarcascade_frontalface_default.xml文件 对着Raw右键,选择“链接另存为”,选择代码所…...

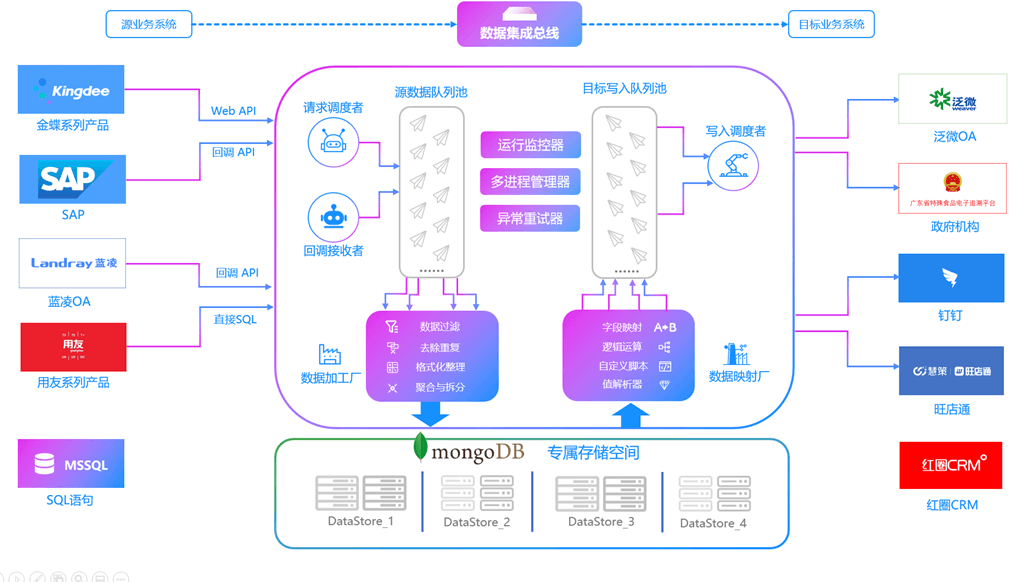
旺店通·企业奇门对接打通金蝶云星空查询仓库接口与仓库新增接口
旺店通企业奇门对接打通金蝶云星空查询仓库接口与仓库新增接口 接通系统:旺店通企业奇门 旺店通是北京掌上先机网络科技有限公司旗下品牌,国内的零售云服务提供商,基于云计算SaaS服务模式,以体系化解决方案,助力零售企…...

PostgreSQL获取以前的时间
要在 PostgreSQL 中获取前10秒的数据,可以使用以下查询语句: SELECT * FROM your_table WHERE timestamp_column > now() - interval 10 seconds;要获取前 10 分钟的数据,可以使用以下查询语句: SELECT * FROM your_tabl…...

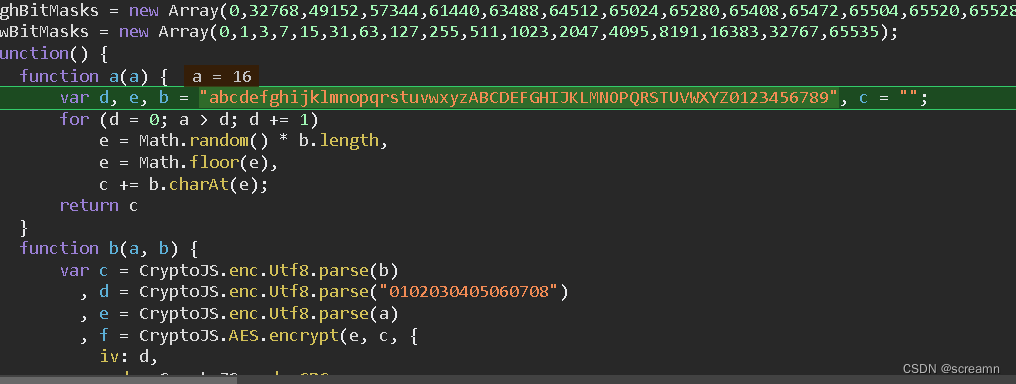
逆向获取某音乐软件的加密(js逆向)
本文仅用于技术交流,不得以危害或者是侵犯他人利益为目的使用文中介绍的代码模块,若有侵权请联系作者更改。 老套路,打开开发者工具,直接开始找到需要的数据位置,然后观察参数,请求头,cookie是…...

C语言—每日选择题—Day42
第一题 1. 下面程序输出的结果是() #include <stdio.h> int main () {int x;x printf("I See, Sea in C");printf("x%d" , x); } A:2 B:随机值 C:都不是 D:15 答案及解析 D p…...

jsp文件引用的css修改后刷新不生效问题
问题 在对 JavaWeb 项目修改的过程中,发现修改了 jsp 文件引入的 css 文件的代码后页面的样式没有更新的问题。 原因 导致这个问题的原因可能是因为浏览器缓存的问题。 解决方法 下面介绍两种解决方法,供大家参考: 1、给 link 标签的 c…...

SpringBoot运维中的高级配置
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎 📚系列专栏:Java全栈,…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
