react hooks学习记录
react hook学习记录
- 1.什么是hooks
- 2.State Hook
- 3.Effect Hook
- 4.Ref Hook
1.什么是hooks
(1). Hook是React 16.8.0版本增加的新特性/新语法
(2). 可以让你在函数组件中使用 state 以及其他的 React 特性
貌似现在更多的也是使用函数式组件的了,重要
2.State Hook
import React from 'react'
function Demo(){//console.log('Demo');const [count,setCount] = React.useState(0)//加的回调function add(){//setCount(count+1) //第一种写法setCount(count => count+1 )}return (<div><h2>当前求和为:{count}</h2><button onClick={add}>点我+1</button></div>)
}export default DemoReact.useState()可以使得函数式组件也能类似于类式组件使用操作state了
(1). 语法: const [xxx, setXxx] = React.useState(initValue)
(2). useState()说明:
参数: 第一次初始化指定的值在内部作缓存
返回值: 包含2个元素的数组, 第1个为内部当前状态值, 第2个为更新状态值的函数
(3). setXxx()2种写法:
setXxx(newValue): 参数为非函数值, 直接指定新的状态值, 内部用其覆盖原来的状态值
setXxx(value => newValue): 参数为函数, 接收原本的状态值, 返回新的状态值, 内部用其覆盖原来的状态值
3.Effect Hook
(1). Effect Hook 可以让你在函数组件中执行副作用操作(用于模拟类组件中的生命周期钩子)
(2). React中的副作用操作:
发ajax请求数据获取
设置订阅 / 启动定时器
手动更改真实DOM
我理解的就是effect hook让函数式组件能在原本没有过的特定的生命周期中执行操作。
语法和说明:
useEffect(() => {
// 在此可以执行任何带副作用操作
return () => { // 在组件卸载前执行
// 在此做一些收尾工作, 比如清除定时器/取消订阅等
}
}, [stateValue]) // 如果指定的是[], 回调函数只会在第一次render()后执行
第二个参数不传的话
import React from 'react'
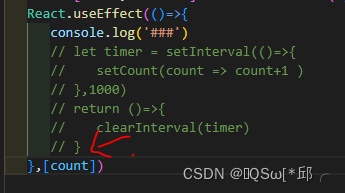
function Demo(){//console.log('Demo');const [count,setCount] = React.useState(0)React.useEffect(()=>{console.log('###')// let timer = setInterval(()=>{// setCount(count => count+1 )// },1000)// return ()=>{// clearInterval(timer)// }})//加的回调function add(){//setCount(count+1) //第一种写法setCount(count => count+1 )}return (<div><h2>当前求和为:{count}</h2><button onClick={add}>点我+1</button></div>)
}export default Demo
React.useEffect相当于在第一次更新完成和数据更新的时候会被调用
如果传的是空数组,

相当于只有在第一次更新完成才会触发
如果数组中传了参数,例如例子中的count


React.useEffect相当于在第一次更新完成和数据count更新的时候才会被调用。
其实React.useEffect还有个时期也会执行,在第一个参数中,如果有return一个回调的话
import React from 'react'import root from '../../index'function Demo(){//console.log('Demo');const [count,setCount] = React.useState(0)React.useEffect(()=>{console.log('###')let timer = setInterval(()=>{setCount(count => count+1 )},1000)return ()=>{console.log('bbb')// clearInterval(timer)}},[])//加的回调function add(){//setCount(count+1) //第一种写法setCount(count => count+1 )}//卸载组件的回调function unmount(){//react17写法//ReactDOM.unmountComponentAtNode(document.getElementById('root'))//react18写法root.unmount(document.getElementById('root'))}return (<div><h2>当前求和为:{count}</h2><button onClick={add}>点我+1</button><button onClick={unmount}>卸载组件</button></div>)
}export default Demo
可以看到在组件卸载前React.useEffect又被调用了一次。所以,React.useEffect可以看成是componentDidMount(),componentDidUpdate(),componentWillUnmount() 三个函数的组合。有点妙
4.Ref Hook
(1). Ref Hook可以在函数组件中存储/查找组件内的标签或任意其它数据
(2). 语法: const refContainer = useRef()
(3). 作用:保存标签对象,功能与React.createRef()一样
这个相对简单点
import React from 'react'
function Demo(){const myRef = React.useRef()//提示输入的回调function show(){alert(myRef.current.value)}return (<div><input type="text" ref={myRef}/><button onClick={show}>点我提示数据</button></div>)
}export default Demo
相关文章:

react hooks学习记录
react hook学习记录1.什么是hooks2.State Hook3.Effect Hook4.Ref Hook1.什么是hooks (1). Hook是React 16.8.0版本增加的新特性/新语法 (2). 可以让你在函数组件中使用 state 以及其他的 React 特性 貌似现在更多的也是使用函数式组件的了,重要 2.State Hook imp…...

创新型中小企业认定评定标准
一、公告条件评价得分达到 60 分以上(其中创新能力指标得分不低于 20 分、成长性指标及专业化指标得分均不低于 15 分),或满足下列条件之一:(一)近三年内获得过国家级、省级科技奖励。(二&#…...

记录一次nginx转发代理skywalking白屏 以及nginx鉴权配置
上nginx代码 #user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; …...

如何使用FarsightAD在活动目录域中检测攻击者部署的持久化机制
关于FarsightAD FarsightAD是一款功能强大的PowerShell脚本,该工具可以帮助广大研究人员在活动目录域遭受到渗透攻击之后,检测到由攻击者部署的持久化机制。 该脚本能够生成并导出各种对象及其属性的CSV/JSON文件,并附带从元数据副本中获取…...

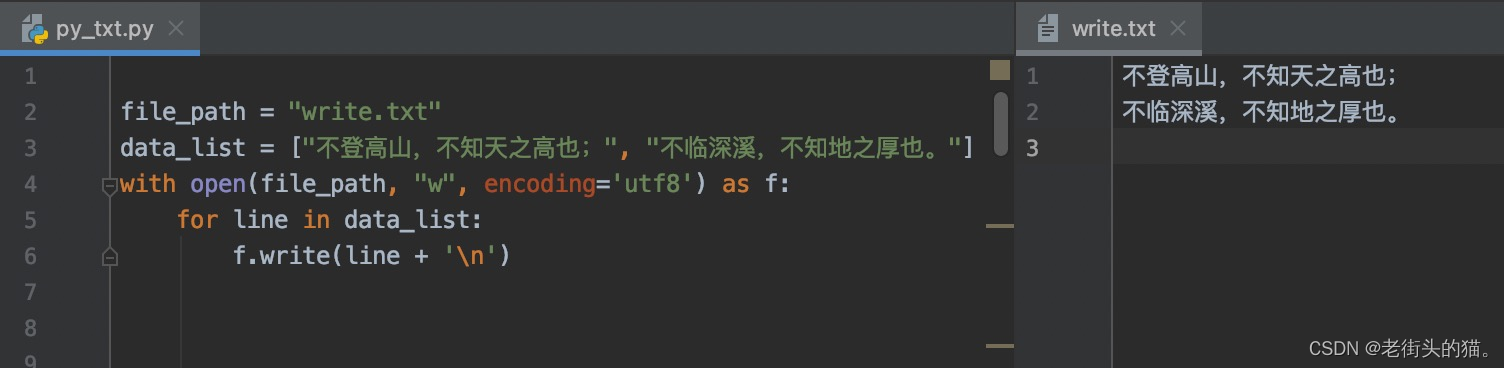
Python - 操作txt文件
文章目录打开txt文件读取txt文件写入txt文件删除txt文件打开txt文件 open(file, moder, bufferingNone, encodingNone, errorsNone, newlineNone, closefdTrue)函数用来打开txt文件。 #方法1,这种方式使用后需要关闭文件 f open("data.txt","r&qu…...

老杜MySQL入门基础 1
1 数据库:DataBase(存储数据的仓库) 2 数据库管理系统:DataBaseManagementSystem(DBMS)(管理数据库中的数据的) DBMS可以对数据库中的数据进行增删改查常见的数据库管理系统:MySQL、Oracle、SQLserver 3 SQL:结构化查询语言 编…...

Vue中splice的使用
splice(index,len,[item])它也可以用来替换/删除/添加数组内某一个或者几个值(该方法会改变原始数组) index:数组开始下标 len: 替换/删除的长度 item:替换的值,删除操作的话 item为空 删除: //删除起始下标为1&…...

Ubuntu通过rsync和inotify实现双机热备
Rsync Inotify双机热备 一、备份机操作 备份机:主服务器或主机文件将需要备份的文件同步到此服务器上,即从主服务器上同步过来进行备份。 1.1安装rsync sudo apt-get install rsync1.2修改/etc/dault/rsync文件 sudo vim /etc/default/rsync修改如…...

【python】异常详解
注:最后有面试挑战,看看自己掌握了吗 文章目录错误分类捕捉异常实例finally的使用捕捉特定异常抛出异常用户自定义异常🌸I could be bounded in a nutshell and count myself a king of infinite space. 特别鸣谢:木芯工作室 、I…...

pc、移动端自适应css
第一步按照vant官网给的rem适配,安装 postcss-pxtorem:npm install postcss-pxtorem; 第二步安装lib-flexible:npm i -S amfe-flexible,记得在main.js文件引入 import ‘amfe-flexible’; 第三步进行 postc…...

Threejs 教程1
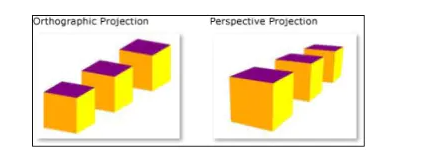
threejs核心概念场景、照相机、对象、光、渲染器等1.1.场景Scene 场景是所有物体的容器,对应着显示生活中的三维世界,所有的可视化对象级相关的动作均发生在场景中。1.2.照相机Camera照相机是三维世界中的观察者,类似与眼睛。为了观察这个世界…...

WuThreat身份安全云-TVD每日漏洞情报-2023-02-23
漏洞名称:VMware vRealize Orchestrator 安全漏洞 漏洞级别:中危 漏洞编号:CVE-2023-20855,CNNVD-202302-1754 相关涉及:VMware Cloud Foundation 4.0 漏洞状态:未定义 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-04396 漏洞名称:TP-LINK Archer C50 WE…...

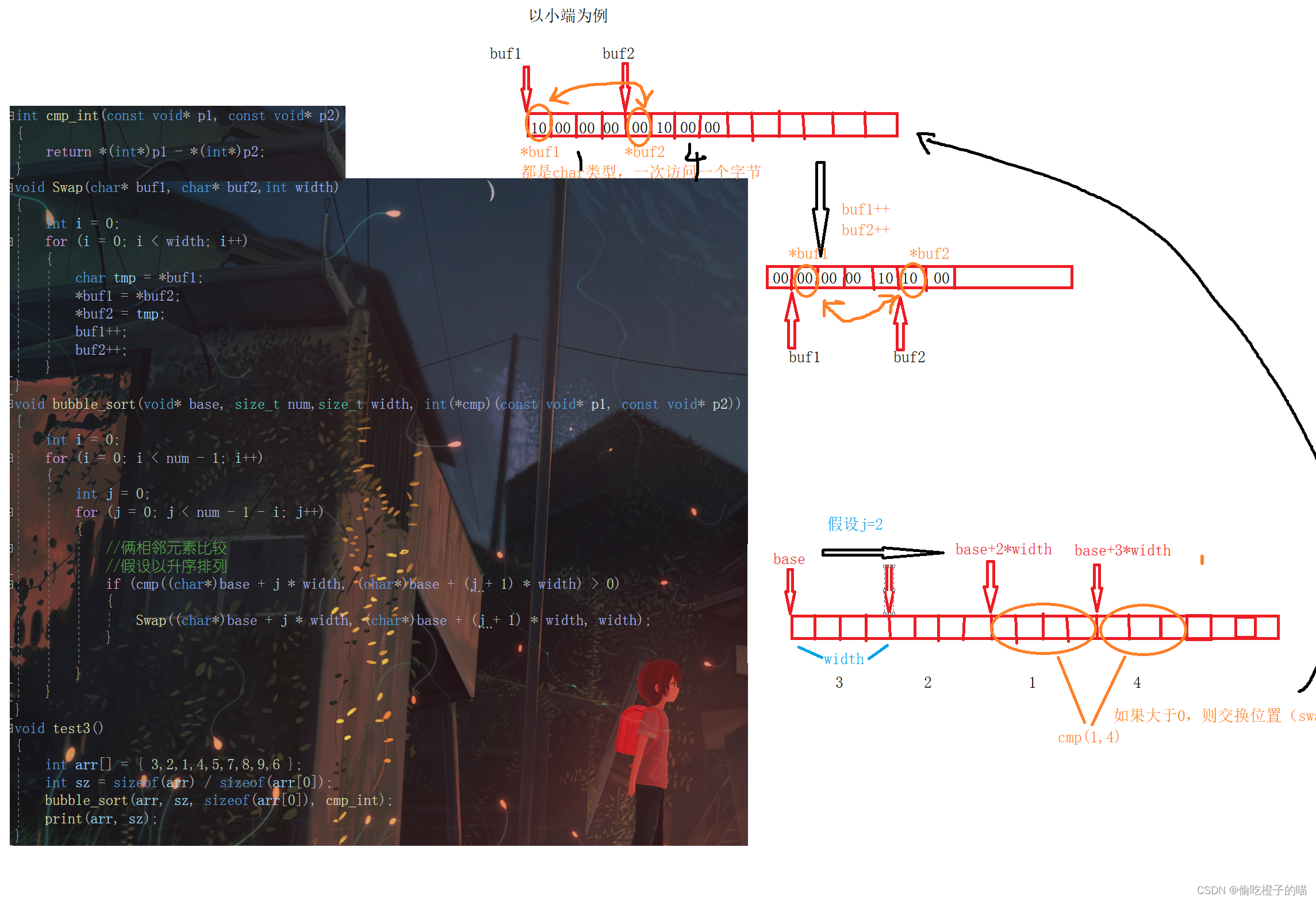
C语言--模拟实现库函数qsort
什么是qsort qsort是一个库函数,是用来排序的库函数,使用的是快速排序的方法(quicksort)。 qsort的好处在于: 1,现成的 2,可以排序任意类型的数据。 在之前我们已经学过一种排序方法:冒泡排序。排序的原理…...

面向专业课教学和学习的《计算机数学》点播工具
本文是面向大学和高职的《计算机数学》课程的配套资料,全部为知识点或练习题的讲解视频,目的是如下2个场景: 1、专业课教师备课前,可以直接从本页的资源中选择,作为学生的预习资料 2、专业课教师上课过程中ÿ…...

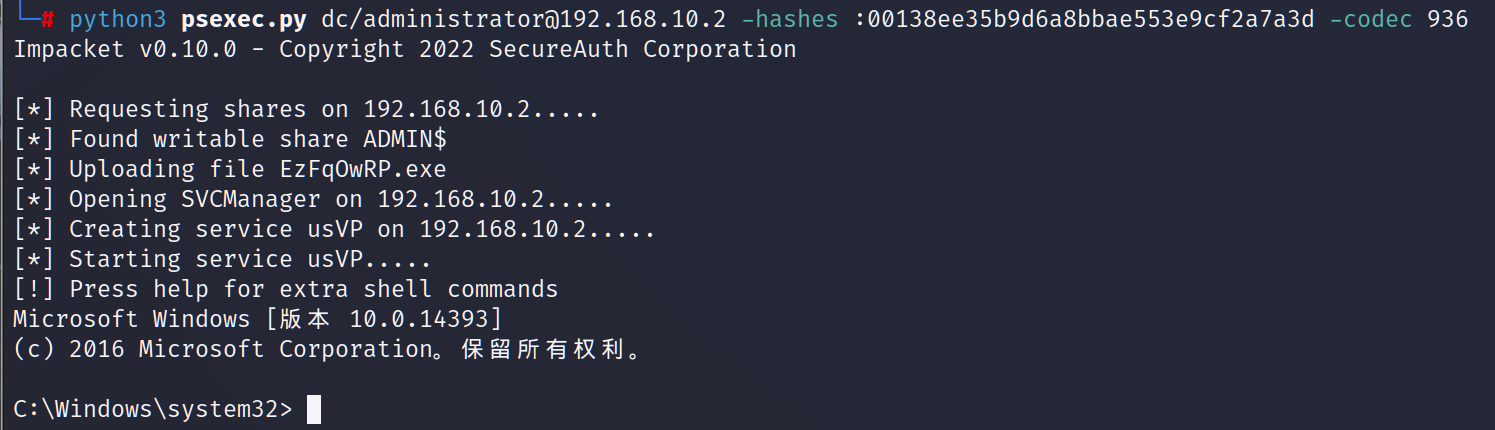
域权限维持之创建DSRM后门
DSRM(目录服务还原模式),在初期安装域控的时候会让我们设置DSRM的管理员密码,这个密码是为了在后期域控发生问题时修复、还原或重建活动目录。DSRM账户实际上是administrator账户,并且该账户的密码在创建之后很少使用。…...

【苹果内购支付】关于uniapp拉起苹果内购支付注意事项、实现步骤以及踩过的坑
前言 Hello!又是很长时间没有写博客了,因为最近又开始从事新项目,也是第一次接触关于uniapp开发原生IOS应用的项目,在这里做一些关于我在项目中使用苹果内购支付所实现的方式以及要注意的事项,希望能给正在做uniapp开…...

一:BT、BLE版本说明及对比
蓝牙版本说明1.常见名词说明2.BT&BLE特性对比3.BT各版本对比4.BLE各版对比1.常见名词说明 名称说明BR(Basic Rate)基本码率EDR(Enhanced Data Rate)增强码率BLE(Bluetooth Low Energy)低功耗蓝牙HS(High Speed)高速蓝牙BT(BlueTooth)蓝牙技术LE(Low Energy)低能耗AFH(Adap…...

php宝塔搭建部署实战多模板cms管理系统源码
大家好啊,我是测评君,欢迎来到web测评。 本期给大家带来一套php开发的多模板cms管理系统源码。感兴趣的朋友可以自行下载学习。 技术架构 PHP7.0 nginx mysql5.7 JS CSS HTMLcnetos7以上 宝塔面板 文字搭建教程 下载源码,宝塔添加一…...

【数据结构初阶】手把手带你实现栈
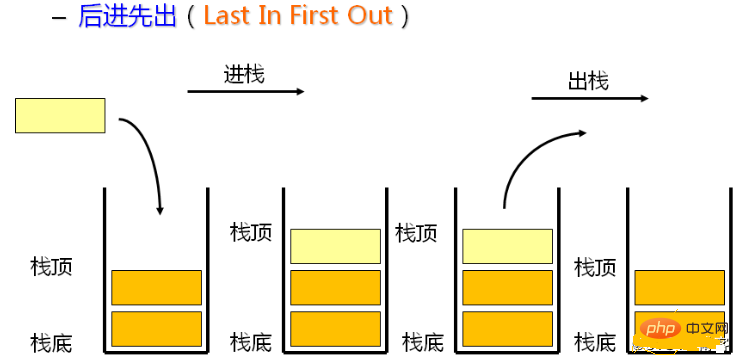
前言 在进入数据结构初阶的学习之后,我们学习了顺序表和链表,当然栈也是一种特殊的数据结构,他的特点是后进先出。 栈的概念及结构 栈(stack)又名堆栈,它是一种运算受限的线性表。限定仅在表尾进行插入和删…...

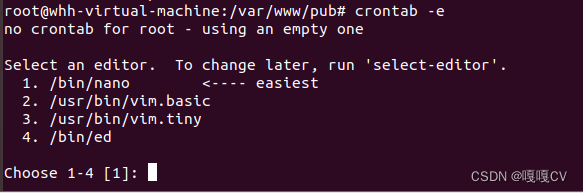
liunx 端口号开放和关闭
1.先查看防火墙是否开启的状态,以及开放端口的情况: systemctl status firewalld.service(查看防火墙开启还是关闭) sudo firewall-cmd --list-all(可以查看端口开放情况) 2.使用以下命令来开启或者关闭虚拟机的防火墙 systemctl stop firewalld.ser…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
