QT----自定义信号和槽
第二天
2.1自定义信号和槽
新建一个Qtclass

自定义信号:返回值是void ,只需要声明,不需要实现,可以有参数,可以重载
自定义槽:返回值void ,需要声明,也需要实现,可以有参数,可以发生重载
首先新建学生和老师的类。在老师的头文件中添加自定义信号,将代码写在signals:下来实现自定义信号(只需要声明不需要实现)
class Teacher : public QObject
{Q_OBJECT
public:Teacher(QObject *parent);~Teacher();
//自定义信号写到signals下
//返回值是void ,只需要声明,不需要实现
//可以有参数,可以重载
signals:void hungry();
};
在学生类里定义槽返回值void ,需要声明,也需要实现可以有参数,可以发生重载。
class Student : public QObject
{
public:Student(QObject *parent);~Student();
public slots://返回值void ,需要声明,也需要实现//可以有参数,可以发生重载void treat();
};void Student::treat()
{qDebug("请老师吃饭");
}
现在weidet头文件里新建老师和学生的指针,在到cpp里把他们实例化绑定到父类加入对象树,并且使用connect进行连接。光有连接还不行(=必须要先连接在调用=),需要调用的时机,使用emit来定义触发的时机。写完后就能在输出里看到打印了这段文字。
#include <QtWidgets/QWidget>
#include "ui_widget.h"
#include "Teacher.h"
#include "Student.h"class widget : public QWidget
{Q_OBJECT
public:widget(QWidget *parent = nullptr);~widget();
private:Ui::widgetClass ui;//先申明两个指针Teacher* te;Student* st;//声明调用函数void classisover();
};#include "widget.h"widget::widget(QWidget *parent): QWidget(parent)
{ui.setupUi(this);//创建一个老师对象,右边的this是设置父类加入对象树this->te = new Teacher(this);//创建一个学生对象this->st = new Student(this);//搭建连接,要先连接在传递信号connect(te,&Teacher::hungry,st,&Student::treat);classisover();
}widget::~widget()
{}void widget::classisover()
{//下课函数,调用后出发老师饿了的信号emit te->hungry();
}
2.2 重载信号和槽
在老师头文件重载hungry函数为void hungry(QString foodname)信号只需要声明不需要实现。
在学生头文件重载 treat 函数,并实现食物名。后边加toUtf8().data()是因为不加的话字符串输出有引号
void Student::treat(QString foodname)
{//QString -> char *先砖成QByteArray(.toutf8())再转char * (.data())qDebug()<<"请老师吃饭"<<foodname.toUtf8().data();
}
此时需要修改调用函数加入食物名称,connect找不到该连接的函数,应为没有指定哪个重载。需要用下边的方式来使用函数指针指向你想连接的函数重载
//连接到带参数的信号和槽
//函数指针指向函数地址
void (Teacher:: *teacherSignal)(QString) = &Teacher::hungry;
void (Student:: *studentSlot)(QString) = &Student::treat;connect(te, teacherSignal, st, studentSlot);
classisover();void widget::classisover()
{//下课函数,调用后出发老师饿了的信号emit te->hungry("gongbaojiding");
}
2.3 信号连接信号
1、信号是可以连接信号
2、一个信号可以连接多个槽函数
3、多个信号可以连接同一个槽函数
4、信号和槽函数的参数必须类型——对应
5、信号和槽的参数个数﹑是不是要一致?信号的参数个数可以多余槽函数的参数个数(按钮的点击是bool一个参数,所以只能用空的函数重载去连接信号)
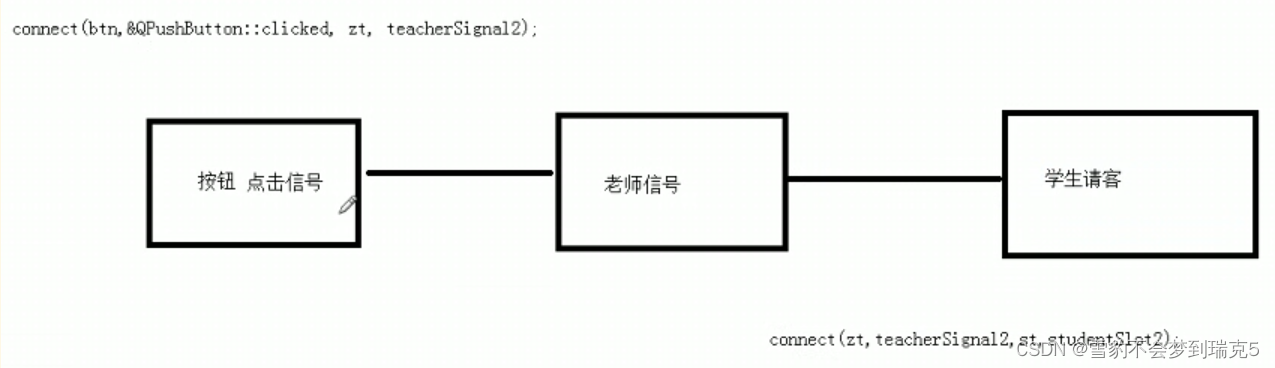
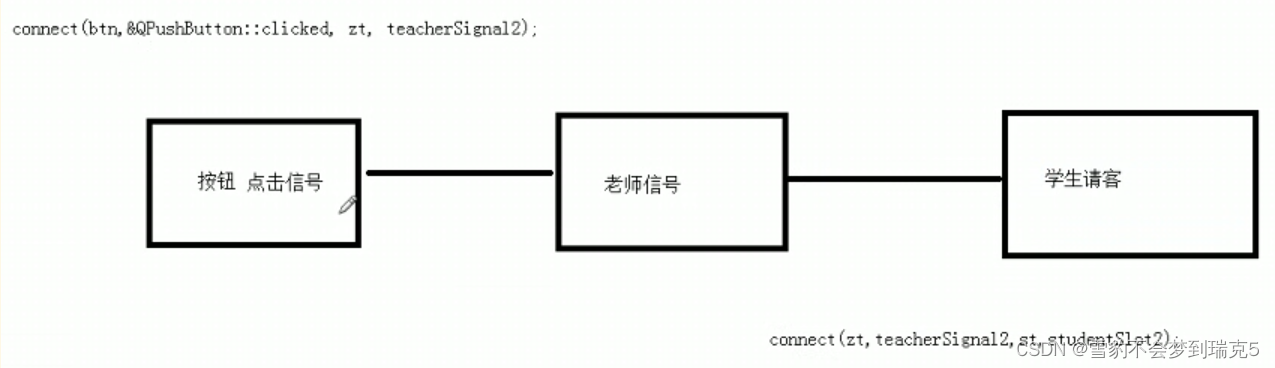
还可以使用按钮来触发这个信号,点击就会触发
//点击一个按钮下课
QPushButton* btn = new QPushButton("下课",this);
this->resize(600,400);//点击按钮,下课
connect(btn,&QPushButton::clicked,this,&widget::classisover);使用信号连接信号,无参信号和槽连接,相当于点击信号触发老师信号,老师信号又触发学生请客的信号,三者关联起来了

//无参信号和槽连接
//连接到带参数的信号和槽
//函数指针指向函数地址
void (Teacher:: * teacherSignal)(void) = &Teacher::hungry;
void (Student:: * studentSlot)(void) = &Student::treat;
connect(te, teacherSignal, st, studentSlot);//信号连接信号
connect(btn, &QPushButton::clicked, te, teacherSignal);
2.4 lambda表达式
5.4版本之前要使用Lambda,需要在.pro文件处添加这么一行代码CONFIG += C++11\
相关文章:

QT----自定义信号和槽
第二天 2.1自定义信号和槽 新建一个Qtclass 自定义信号:返回值是void ,只需要声明,不需要实现,可以有参数,可以重载 自定义槽:返回值void ,需要声明,也需要实现,可以有…...

【Vue第4章】Vue中的ajax_Vue2
目录 4.1 解决开发环境Ajax跨域问题 4.1.1 解决跨域的三种方法 4.1.2 使用代理服务器 4.1.3 笔记与代码 4.1.3.1 笔记 4.1.3.2 19_src_配置代理服务器 4.2 github用户搜索案例 4.2.1 效果 4.2.2 接口地址 4.2.3 笔记与代码 4.2.3.1 20_src_github搜索案例 4.3 vue项…...

力扣labuladong——一刷day72
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣109. 有序链表转换二叉搜索树二、力扣1382. 将二叉搜索树变平衡 前言 二叉树的递归分为「遍历」和「分解问题」两种思维模式,这道题需要用到…...

Leetcode—509.斐波那契数【简单】
2023每日刷题(五十七) Leetcode—509.斐波那契数 实现代码 int fib(int n){if(n 0) {return 0;}if(n 1) {return 1;}return fib(n-1) fib(n-2); }运行结果 之后我会持续更新,如果喜欢我的文章,请记得一键三连哦,点…...

山峰个数 - 华为OD统一考试
OD统一考试 分值: 100分 题解: Java / Python / C++ 题目描述 给定一个数组,数组中的每个元素代表该位置的海拔高度。0表示平地,>=1时表示属于某个山峰,山峰的定义为当某个位置的左右海拔均小于自己的海拔时,该位置为山峰。数组起始位置计算时可只满足一边的条件。 …...

38、池化的特征不变性
池化操作有一个比较独特的特性,叫作特征不变性。 很多文章中是这么描述池化的特征不变性的:池化操作的特征不变性,可以提高模型对图片平移、缩放和旋转等变换的鲁棒性。 之前看到这句话的时候,似懂非懂。后来查了一些资料&#…...

051:vue项目webpack打包后查看各个文件大小
第051个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

JVM调优:参数(学习笔记)
一、jvm的运行参数 标准参数 -help、-version、-D参数 jvm的标准参数,一般都是很稳定的,在未来的JVM版本中不会改变,可以使用java -help 检索出所有的标准参数。 通过以下命令查看: 命令:java -help 可以看到我们经常…...

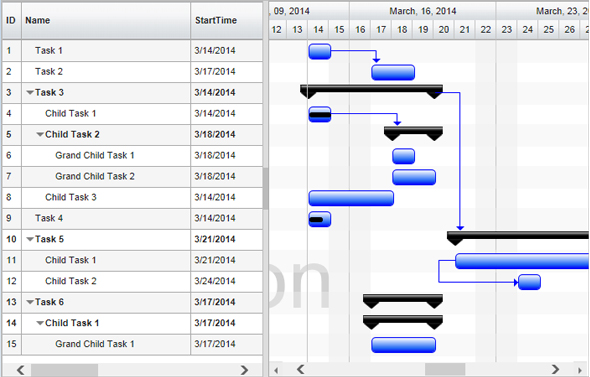
MVC Gantt Wrapper:RadiantQ jQuery
The RadiantQ jQuery Gantt Package includes fully functional native MVC Wrappers that let you declaratively and seamlessly configure the Gantt component within your aspx or cshtm pages just like any other MVC extensions. 如果您还没有准备好转向完全基于客户端…...

2019年第八届数学建模国际赛小美赛C题预测通过拥堵路段所需的时间解题全过程文档及程序
2019年第八届数学建模国际赛小美赛 C题 预测通过拥堵路段所需的时间 原题再现: 在导航软件中,行程时间的估计往往是一个重要的功能。现有的导航软件往往通过出租车或安装了该软件的车辆获取实时GPS数据来确定当前的路况。在交通拥堵严重的情况下&#…...

天干地支。
古代中国使用天干地支来记录当前的年份 天干一共有十个,分别为: 甲 (ia) 、乙(yi)、丙(bing) 、丁 (ding) 、成 (wu) 、己(ir) 、庚(geng)辛(xin)、王(ren)、类 (gui)。 分别为:子(zi)、丑 (chu)、寅地支一共有十二个,(yin)、卵 (mao)、辰 (chen) 、已(s…...

RabbitMQ插件详解:rabbitmq_web_stomp【RabbitMQ 六】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 《RabbitMQ Web STOMP:打破界限的消息传递之舞》 前言STOMP协议简介STOMP(Simple Text Oriented Messaging Protocol)协议简介STOMP与WebSocket的关系 WebSocket和R…...

路由器的转换原理--ENSP实验
目录 一、路由器的工作原理 二、路由表的形成 1、直连路由 2、非直连路由 2.1静态路由 2.2动态路由 三、静态路由和默认路由 1、静态路由 1.1静态路由的缺点 1.2路由的配置--结合ensp实验 2、默认路由--特殊的静态路由 2.1概念 2.2格式 2.3默认路由的配置--ens…...

世界5G大会
会议名称:世界 5G 大会 时间:2023 年 12 月 5 日-12 月 8 日 地点:河南郑州 一、会议简介 世界 5G 大会,是由国务院批准,国家发展改革委、科技部、工 信部与地方政府共同主办,未来移动通信论坛联合属地主管厅局联合 承办,邀请全球友好伙伴共同打造的全球首个 5G 领域…...

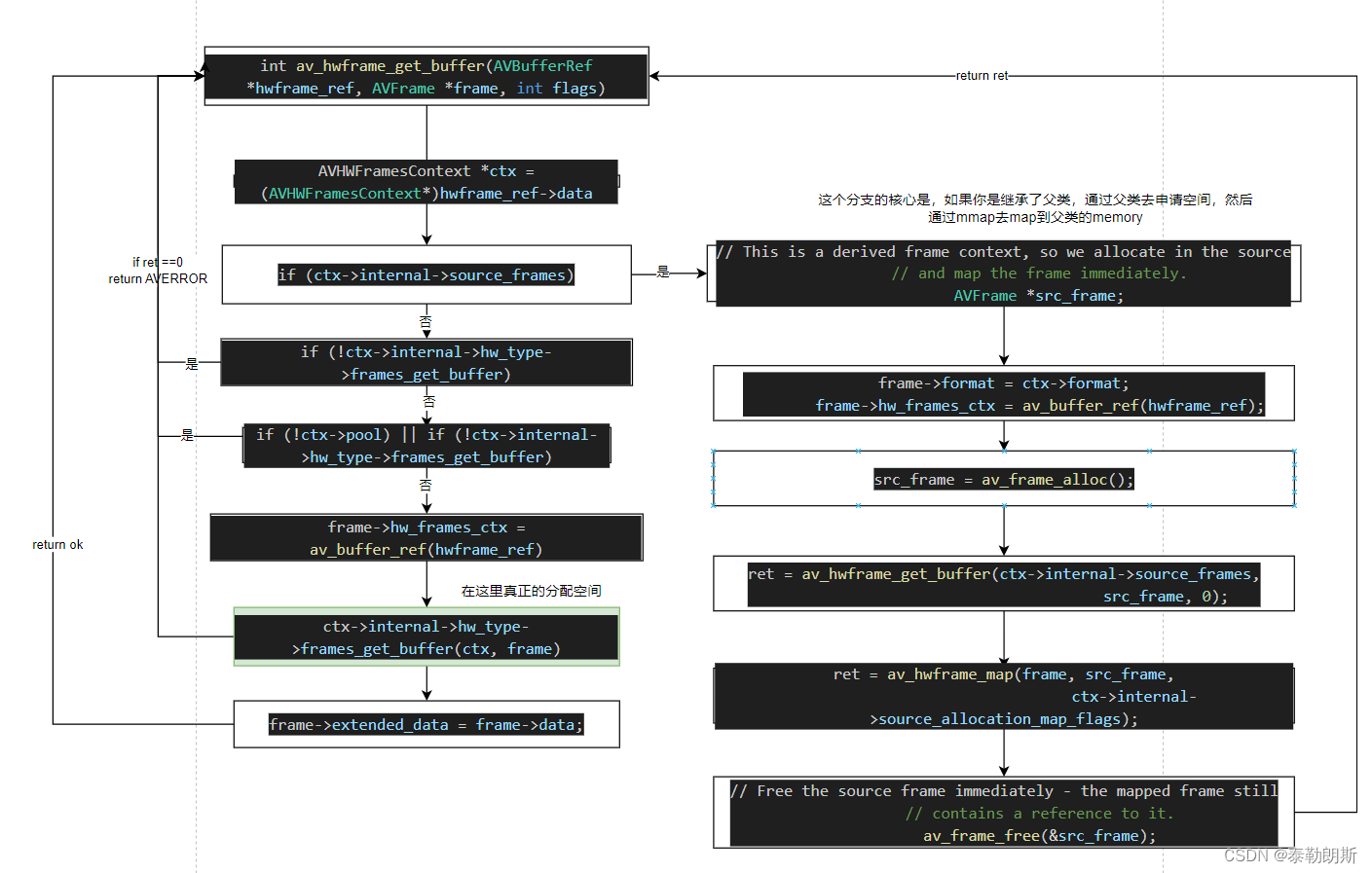
FFmpeg-基础组件-AVFrame
本章主要介绍FFmpeg基础组件AVFrame. 文章目录 1.结构体成员2.成员函数AVFrame Host内存的获取 av_frame_get_bufferAVFrame device内存获取av_hwframe_get_buffer() 1.结构体成员 我们把所有的代码先粘贴上来,在后边一个一个解释。 typede…...

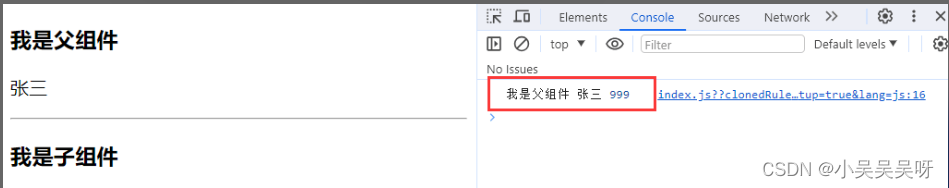
Vue 组件传参 emit
emit 属性:用于创建自定义事件,接收子组件传递过来的数据。 注意:如果自定义事件的名称,和原生事件的名称一样,那么只会触发自定义事件。 setup 语法糖写法请见:《Vue3 子传父 组件传参 defineEmits》 语…...

Makefile基本指令
语法规则 目标 ... : 依赖 ...命令1命令2. . .1、目标即要生成的文件。如果目标文件的更新时间晚于依赖文件更新时间,则说明依赖文件没有改动,目标文件不需要重新编译。否则会进行重新编译并更新目标文件。 2、默认情况下Makefile的第一个目标为终极目…...

爬取图片python代码
在百度上爬取图片 pic_baidu.py import re import requests from urllib import error from bs4 import BeautifulSoup import os num 0 numPicture 0 file List []def Find(url, A):global Listprint(正在检测图片总数,请稍等.....)t 0i 1s 0while t <…...

Android通过listview实现输入框自定义提示栏(代替AutoCompleteTextView自动完成文本框)
效果图 背景 本人因为一些需求初次接触android,需要实现一个类似android自带的AutoCompleteTextView(自动完成文本框),但和其不同的是通过后端接口直接筛选数据(自己的分词处理规则),然后返回前…...

DA-AD试验
/********************************************************************************** * * * 1.通过本例程了解并掌握AD-DA转换芯片的基本原理和使用 * * …...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
