微信小程序生成二维码海报并分享
背景:点击图标,生成海报后,点击保存相册,可以保存
生成海报:插件wxa-plugin-canvas,此处使用页面异步生成组件方式,官网地址:wxa-plugin-canvas - npm
二维码:调用后端接口生成二维码
1.二维码按钮
<!-- 二维码按钮 --><view class="item" bindtap="onCreatePoster"><van-icon name="scan" size="20px" /><view class="icon-title">二维码</view></view>2.二维码海报显示图层
<!-- 二维码海报:注意布局要和其他元素独立 -->
<view bindtap="closePoster"><!-- 一定要设置元素的id="poster" --><poster id="poster" config="{{posterConfig}}" bind:success="onPosterSuccess" bind:fail="onPosterFail"></poster><view wx:if="{{posterShow}}" class="popup-mask"></view><view wx:if="{{posterShow}}" class="posterImg-box"><image mode="widthFix" class="posterImg" src="{{posterImg}}"></image><view class="btn-create" data-pic="{{basicInfo.pic}}" catchtap="savePosterPic">保存到相册</view></view>
</view>3.点击按钮后异步生成海报
需要调用获取图片信息接口wx.getImageInfo(),获取到图片的宽高以做整体宽高配置
/*** 异步生成海报*/async onCreatePoster() {console.log("异步生成海报");// 获取二维码信息(实质是后端生成的一张二维码图片)const qrRes = await createQRCode({id: this.data.basicInfo.id});console.log(qrRes,"qrRes");// 获取图片信息,图片获取成功后调用方法生成海报const pic = this.data.basicInfo.pic;wx.getImageInfo({src: pic,success:(res)=> {console.log(res.width)// console.log(res.height)const height = 490 * res.height / res.width// setData配置数据,数据配置完成后,生成海报this.createPosterDone(height, qrRes.data);}})},createPosterDone(picHeight,qrCode){const _this = thisconst _baseHeight = 74 + (picHeight + 120)this.setData({posterConfig: {// 海报总宽高width: 750,height: picHeight + 660,backgroundColor: '#fff',debug: false,// 图片所在容器起始位置,宽高等配置blocks: [{x: 76,y: 74,width: 604,height: picHeight + 120,borderWidth: 2,borderColor: '#c2aa85',borderRadius: 8}],// 图片配置images: [{x: 133,y: 133,url: _this.data.goodsInfoList.basicInfo.pic, // 商品图片width: 490,height: picHeight},{x: 76,y: _baseHeight + 199,url: qrCode, // 二维码width: 222,height: 222}],// 文字信息:商品标题、价格、二维码处文字texts: [{x: 375,y: _baseHeight + 80,width: 650,lineNum: 2,text: _this.data.goodsInfoList.basicInfo.name,textAlign: 'center',fontSize: 40,color: '#333'},{x: 375,y: _baseHeight + 180,text: '¥' + _this.data.goodsInfoList.basicInfo.minPrice,textAlign: 'center',fontSize: 50,color: '#e64340'},{x: 352,y: _baseHeight + 320,text: '长按识别小程序码',fontSize: 28,color: '#999'}],}}, () => {Poster.create(this.data.posterConfig, this);});},4.海报生成成功后将海报数据(海报临时路径)和是否显示海报层,存放到data中
data:{// 二维码海报配置posterConfig:{},// poster显示标识posterShow: false,// 保存到相册的图片posterImg: ''
},onPosterSuccess(e){console.log("二维码生成成功");this.setData({posterImg: e.detail,posterShow: true})},5.点击海报任何位置,除了保存到相册按钮,隐藏海报层
closePoster方法绑定到最外层
保存按钮使用catchbind阻止冒泡,即可防止点击保存时也会关掉海报层
<!-- 二维码海报:注意布局要和其他元素独立 -->
<view bindtap="closePoster"><!-- 一定要设置元素的id="poster" --><poster id="poster" config="{{posterConfig}}" bind:success="onPosterSuccess" bind:fail="onPosterFail"></poster><view wx:if="{{posterShow}}" class="popup-mask"></view><view wx:if="{{posterShow}}" class="posterImg-box"><image mode="widthFix" class="posterImg" src="{{posterImg}}"></image><view class="btn-create" data-pic="{{basicInfo.pic}}" catchtap="savePosterPic">保存到相册</view></view>
</view> // 关闭海报closePoster(){this.setData({posterShow: false})},6.点击保存到相册按钮,调用wx.saveImageToPhotosAlbum()方法保存图片到本地
注意wx.saveImageToPhotosAlbum()方法的参数filePath不能是绝对路径或者网络图片,必须是临时图片。所以在生成海报成功后需要将图片保存到data的posterImg中,保存时用这个就可以了
// 保存海报到相册savePosterPic(e){console.log("保存到相册",e);console.log(this.data.posterImg);//http://tmp/xlHB02MBJ50H9887bf9a40b5b5dc24b904e4132afcb0.pngwx.saveImageToPhotosAlbum({// 不能直接使用this.data.basicInfo.pic的图片// "saveImageToPhotosAlbum:fail https://file.winwebedu.com/mall/collage-01.jpg not absolute path"filePath: this.data.posterImg,success(res) { wx.showToast({title: '保存成功',})},fail(err){console.log(err);wx.showToast({title: '保存失败',})},// 无论成功与否关闭海报complete(){this.setData({posterShow: false});}})},7.补充,如果要直接生成二维码不使用异步
<poster class="wxcode-box" id="poster" config="{{posterConfig}}" bind:success="onPosterSuccess" bind:fail="onPosterFail"></poster>
onPosterSuccess(e){// console.log("二维码生成成功");const { detail } = e;console.log(detail);wx.previewImage({current: detail,urls: [detail]})},posterConfig配置:jdConfig: {width: 750,height: 1334,backgroundColor: '#fff',debug: false,pixelRatio: 1,blocks: [{width: 690,height: 808,x: 30,y: 183,borderWidth: 2,borderColor: '#f0c2a0',borderRadius: 20,},{width: 634,height: 74,x: 59,y: 770,backgroundColor: '#fff',opacity: 0.5,zIndex: 100,},],texts: [{x: 113,y: 61,baseLine: 'middle',text: '伟仔',fontSize: 32,color: '#8d8d8d',},{x: 30,y: 113,baseLine: 'top',text: '发现一个好物,推荐给你呀',fontSize: 38,color: '#080808',},{x: 92,y: 810,fontSize: 38,baseLine: 'middle',text: '标题标题标题标题标题标题标题标题标题',width: 570,lineNum: 1,color: '#8d8d8d',zIndex: 200,},{x: 59,y: 895,baseLine: 'middle',text: [{text: '2人拼',fontSize: 28,color: '#ec1731',},{text: '¥99',fontSize: 36,color: '#ec1731',marginLeft: 30,}]},{x: 522,y: 895,baseLine: 'middle',text: '已拼2件',fontSize: 28,color: '#929292',},{x: 59,y: 945,baseLine: 'middle',text: [{text: '商家发货&售后',fontSize: 28,color: '#929292',},{text: '七天退货',fontSize: 28,color: '#929292',marginLeft: 50,},{text: '运费险',fontSize: 28,color: '#929292',marginLeft: 50,},]},{x: 360,y: 1065,baseLine: 'top',text: '长按识别小程序码',fontSize: 38,color: '#080808',},{x: 360,y: 1123,baseLine: 'top',text: '超值好货一起拼',fontSize: 28,color: '#929292',},],images: [{width: 62,height: 62,x: 30,y: 30,borderRadius: 62,url: 'https://img.yzcdn.cn/vant/cat.jpeg',},{width: 634,height: 634,x: 59,y: 210,url: 'https://b.yzcdn.cn/vant/icon-demo-1126.png',},{width: 220,height: 220,x: 92,y: 1020,url: 'https://img.yzcdn.cn/vant/cat.jpeg',},{width: 750,height: 90,x: 0,y: 1244,url: 'https://b.yzcdn.cn/vant/icon-demo-1126.png',}]},相关文章:

微信小程序生成二维码海报并分享
背景:点击图标,生成海报后,点击保存相册,可以保存 生成海报:插件wxa-plugin-canvas,此处使用页面异步生成组件方式,官网地址:wxa-plugin-canvas - npm 二维码:调用后端…...

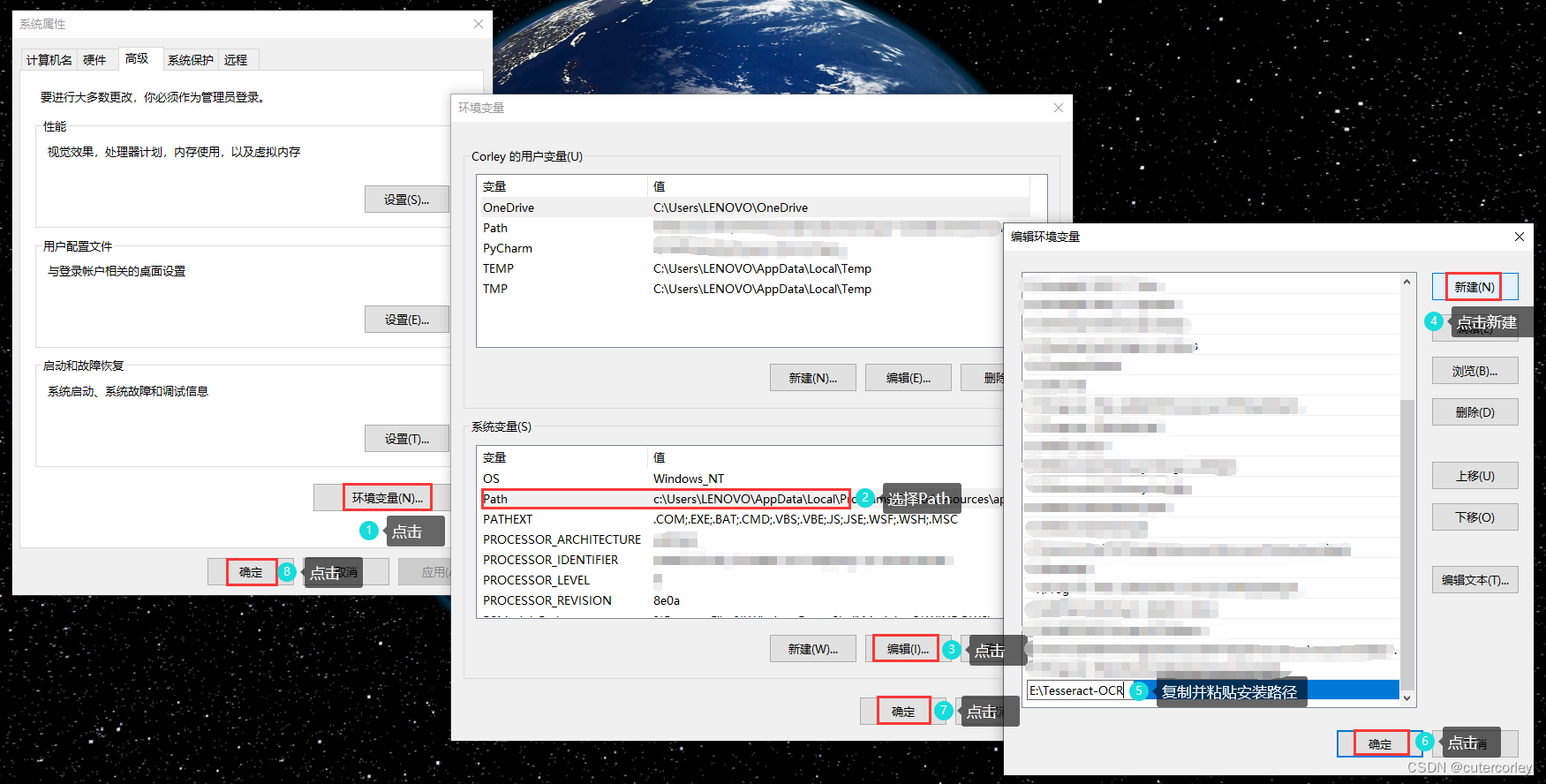
Windows安装Tesseract OCR与Python中使用pytesseract进行文字识别
文章目录 前言一、下载并安装Tesseract OCR二、配置环境变量三、Python中安装使用pytesseract总结 前言 Tesseract OCR是一个开源OCR(Optical Character Recognition)引擎,用于从图像中提取文本。Pytesseract是Tesseract OCR的Python封装&am…...

【答案】2023年国赛信息安全管理与评估第三阶段夺旗挑战CTF(网络安全渗透)
【答案】2023年国赛信息安全管理与评估第三阶段夺旗挑战CTF(网络安全渗透) 全国职业院校技能大赛高职组信息安全管理与评估 (赛项) 评分标准 第三阶段 夺旗挑战CTF(网络安全渗透) *竞赛项目赛题* 本文…...

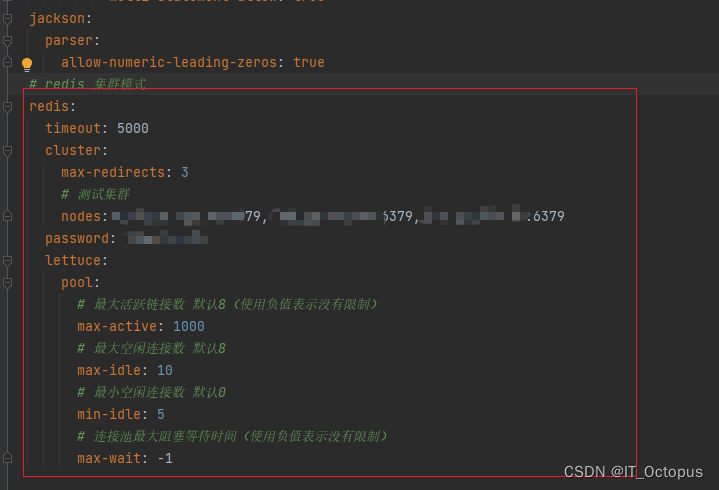
springboot 集成 redis luttuce redisson ,单机 集群模式(根据不同环境读取不同环境的配置)
luttuce 和redisson配置过程中实际上是独立的,他们两个可以同时集成,但是没有直接相关关系,配置相对独立。 所以分为Lettuce 和 Redisson 两套配置 父pom <!-- Spring Data Redis --><dependency><groupId>org.springframe…...

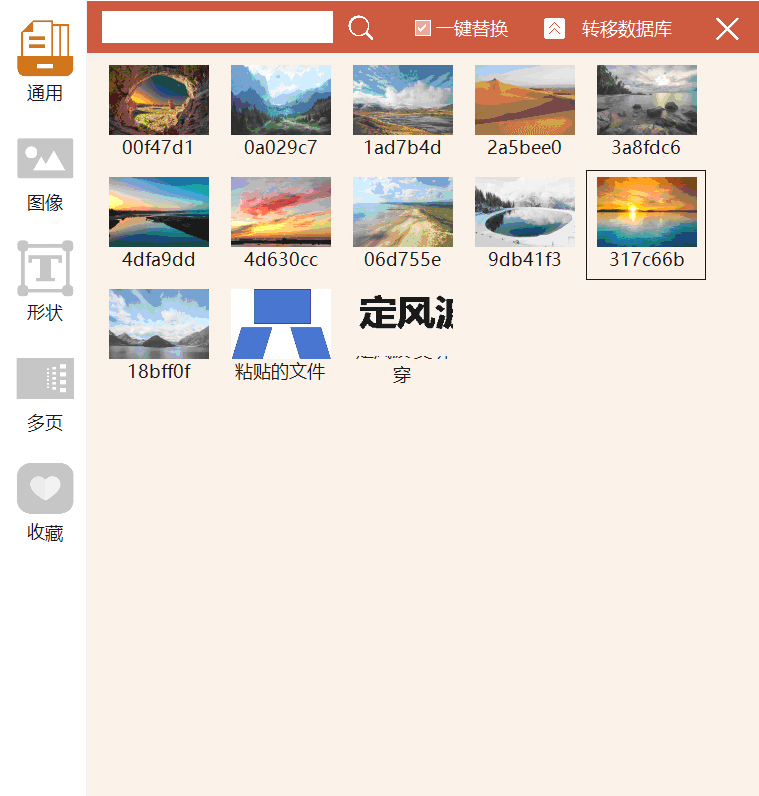
PPT插件-好用的插件-PPT 素材该怎么积累-大珩助手
PPT 素材该怎么积累? 使用大珩助手中的素材库功能,将Word中的,或系统中的文本文件、图片、其他word文档、pdf,所有见到的好素材,一键收纳。 步骤:选中文件,按住鼠标左键拖到素材库界面中&…...

qt 正则表达式简单介绍
正则表达式即一个文本匹配字符串的一种模式,Qt中使用QRegExp类进行模式匹配.主要应用:字符串验证,搜索,替换,分割..... 正则表达式中字符及字符集 c 匹配字符本身,如a匹配a \c 跟在\后面的字符匹配字符本身,但本表中下面指定的这些字符除外。 \a 匹…...

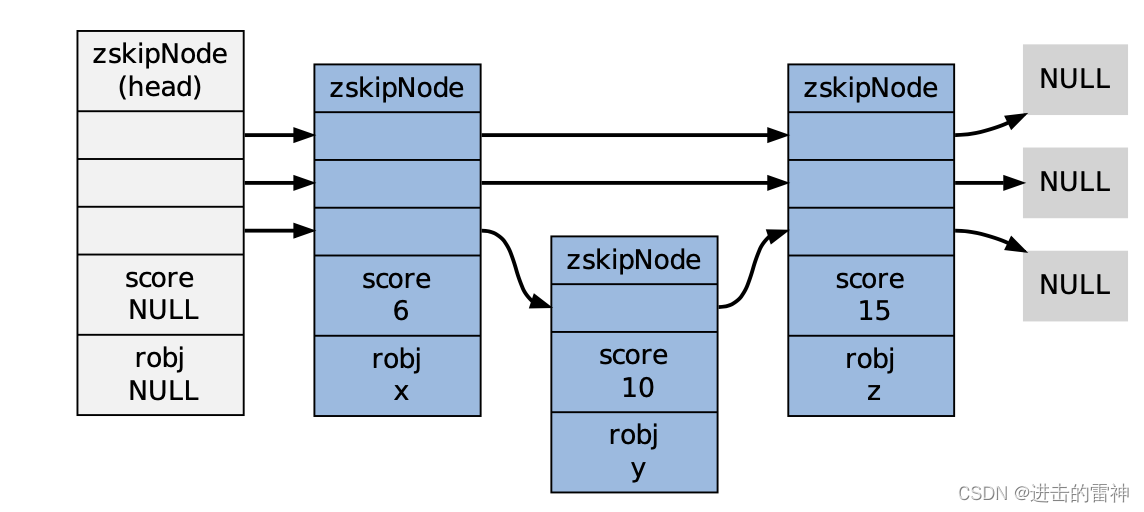
Redis设计与实现之跳跃表
目录 一、跳跃表 1、跳跃表的实现 2、跳跃表的应用 3、跳跃表的时间复杂度是什么? 二、跳跃表有哪些应用场景? 三、跳跃表和其他数据结构(如数组、链表等)相比有什么优点和缺点? 四、Redis的跳跃表支持并发操作吗…...

[每周一更]-(第27期):HTTP压测工具之wrk
[补充完善往期内容] wrk是一款简单的HTTP压测工具,托管在Github上,https://github.com/wg/wrkwrk 的一个很好的特性就是能用很少的线程压出很大的并发量. 原因是它使用了一些操作系统特定的高性能 io 机制, 比如 select, epoll, kqueue 等. 其实它是复用了 redis 的 ae 异步事…...

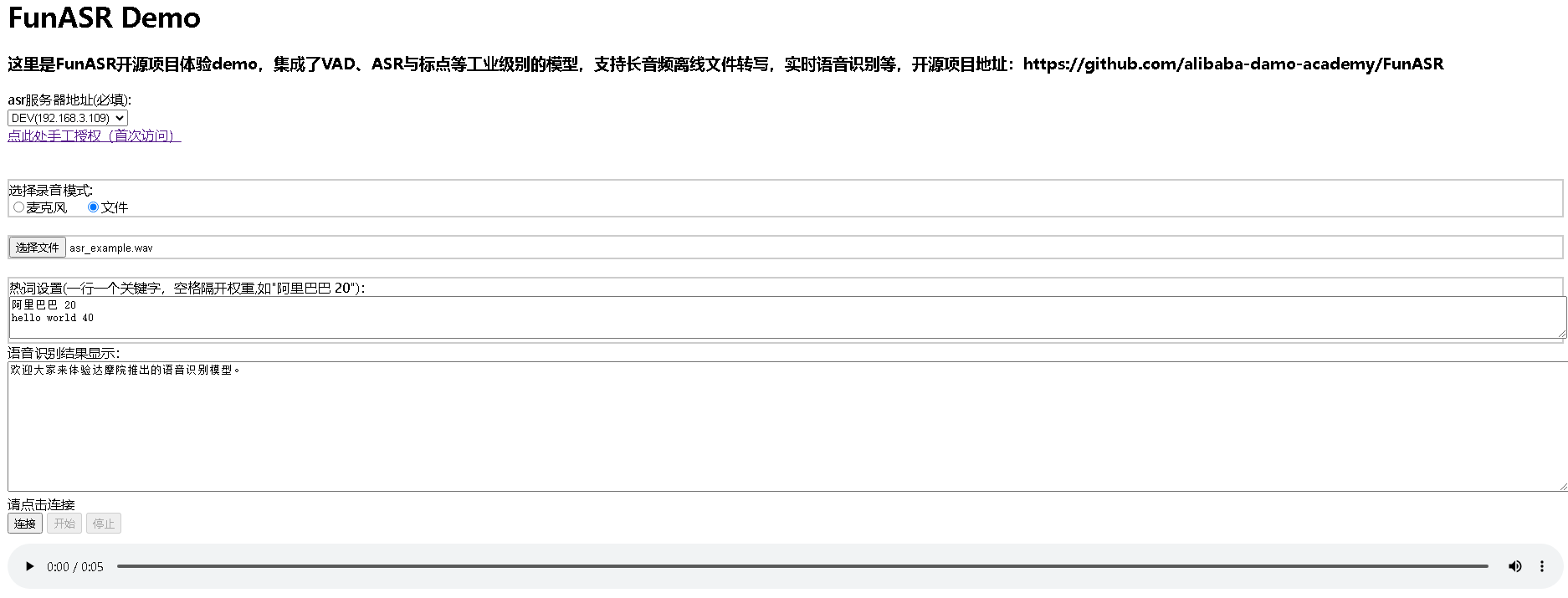
【FunASR】Paraformer语音识别-中文-通用-16k-离线-large-onnx
模型亮点 模型文件: damo/speech_paraformer-large-vad-punc_asr_nat-zh-cn-16k-common-vocab8404-pytorchParaformer-large长音频模型集成VAD、ASR、标点与时间戳功能,可直接对时长为数小时音频进行识别,并输出带标点文字与时间戳: ASR模型…...

C语言中的柔性数组
uint8_t data[0];代码的含义老虎开始对这个数组不太了解,查阅后得知这是个柔性数组。 C语言中的柔性数组(Flexible Array Member)是一种特殊的数组,它被定义在结构体的最后一个元素中,其大小未知,也就是所…...

ca-certificates.crt解析加载到nssdb中
openssl crl2pkcs7 -nocrl -certfile /etc/ssl/certs/ca-certificates.crt | openssl pkcs7 -print_certs -noout -text ca-certificates.crt为操作系统根证书列表。 获取证书以后使用PK11_ImportDERCert将证书导入到nssdb中 base::FilePath cert_path base::FilePath("…...

聊聊Java中的常用类String
String、StringBuffer、StringBuilder 的区别 从可变性分析 String不可变。StringBuffer、StringBuilder都继承自AbstractStringBuilder ,两者的底层的数组value并没有使用private和final修饰,所以是可变的。 AbstractStringBuilder 源码如下所示 ab…...

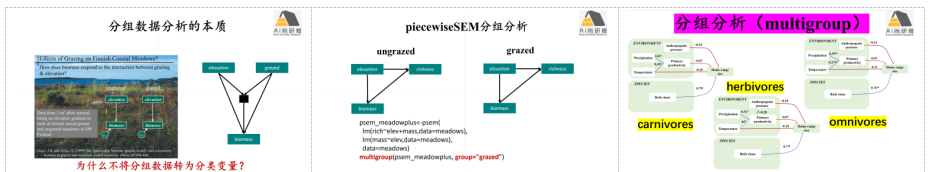
R语言piecewiseSEM结构方程模型在生态环境领域实践技术
结构方程模型(Sructural Equation Modeling,SEM)可分析系统内变量间的相互关系,并通过图形化方式清晰展示系统中多变量因果关系网,具有强大的数据分析功能和广泛的适用性,是近年来生态、进化、环境、地学、…...

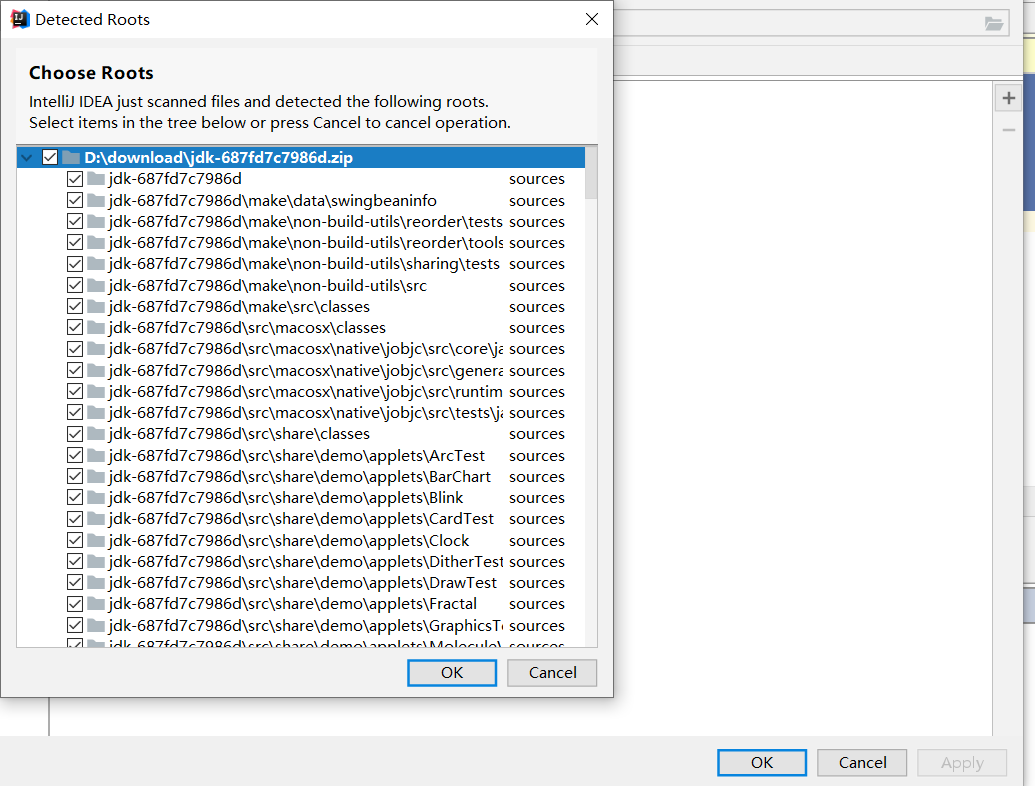
IDEA设置查看JDK源码
问题 我们在查看JDK源码时,可能会遇到这种情况,步入底层查看JDK源码时,出现一堆var变量,可读性非常之差,例如笔者最近想看到nio包下的SocketChannelImpl的write方法,结果看到这样一番景象: pu…...

SSM—Mybatis
目录 和其它持久化层技术对比 搭建MyBatis 开发环境 创建maven工程 创建MyBatis的核心配置文件 创建mapper接口 创建MyBatis的映射文件 通过junit测试功能 加入log4j日志功能 核心配置文件详解 MyBatis的增删改查 新增 删除 修改 查询一个实体类对象 查询list集…...

MYSQL在不删除数据的情况下,重置主键自增id
MYSQL在不删除数据的情况下,重置主键自增id 方法一: SET num : 0; UPDATE table_name SET id num : (num1); ALTER TABLE table_name AUTO_INCREMENT 1; 方法二: 背景(mysql 数据在进行多次删除新增之后id变得很大,但是并没…...

SpringMVC-servlet交互
servlet交互 1.1 引入servlet依赖 <dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>4.0.1</version><scope>provided</scope></dependency>1.2 创建testservl…...

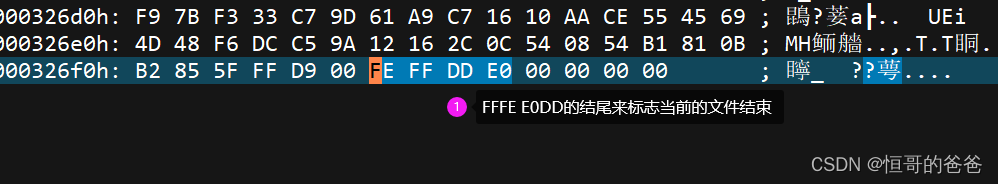
DICOM 文件中,VR,VL,SQ,图像二进制的几个注意点
DICOM 文件的结构,在网上有很多的学习资料,这里只介绍些容易混淆的概念,作为回看笔记。 1. 传输语法 每个传输语法,起都是表达的三个概念:大小端、显隐式、压缩算法 DICOM Implicit VR Little Endian: 1.2.840.1000…...

git 的使用
git reset详解-CSDN博客 git reset 命令详解 git revert命令详解。-CSDN博客 关于Git分支中HEAD和Master的理解 - 知乎 (zhihu.com) 一文带你精通 Git(Git 安装与使用、Git 命令精讲、项目的推送与克隆)-CSDN博客 Git 常用操作(5ÿ…...

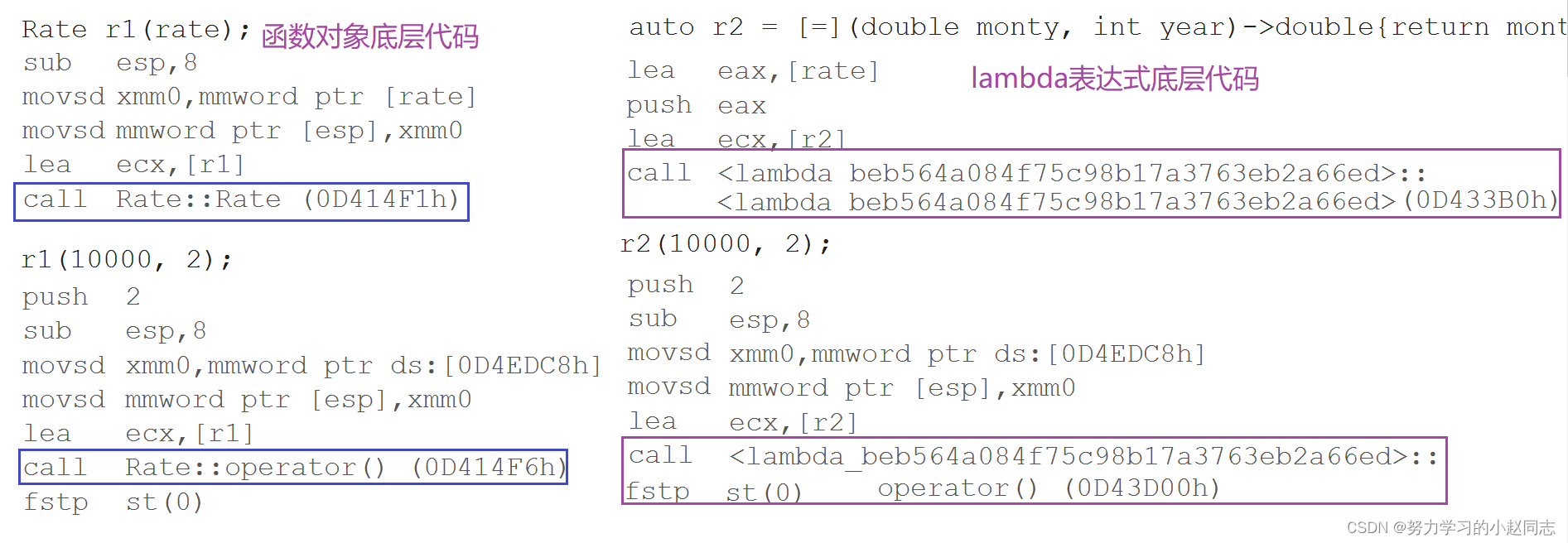
详解—【C++】lambda表达式
目录 前言 一、lambda表达式 二、lambda表达式语法 2.1. lambda表达式各部分说明 2.2. 捕获列表说明 三、函数对象与lambda表达式 前言 在C98中,如果想要对一个数据集合中的元素进行排序,可以使用std::sort方法。 #include <algorithm> #i…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
