HTML基础标签

但实际上无论声明为中文还是英文都可以写,中文/英文
主要是浏览器在进行调用翻译功能的时候,会按照声明的语言来进行翻译。

标签语义:
标签的属性一般都是在第一个标签中定义该标签效果所拥有的属性。

即标签的作用是什么
<>标签功能的体现部分 <>(双标签)
< 标签功能体现的部分 />(单标签)
但也有的标签:
既在<体现功能>提示语句(一般是文字)<>(如超链接)
属性标签一般是相当于键值对的呈现方式
属性名称=" " 属性名称=" "(注意多个属性不用符号隔开)
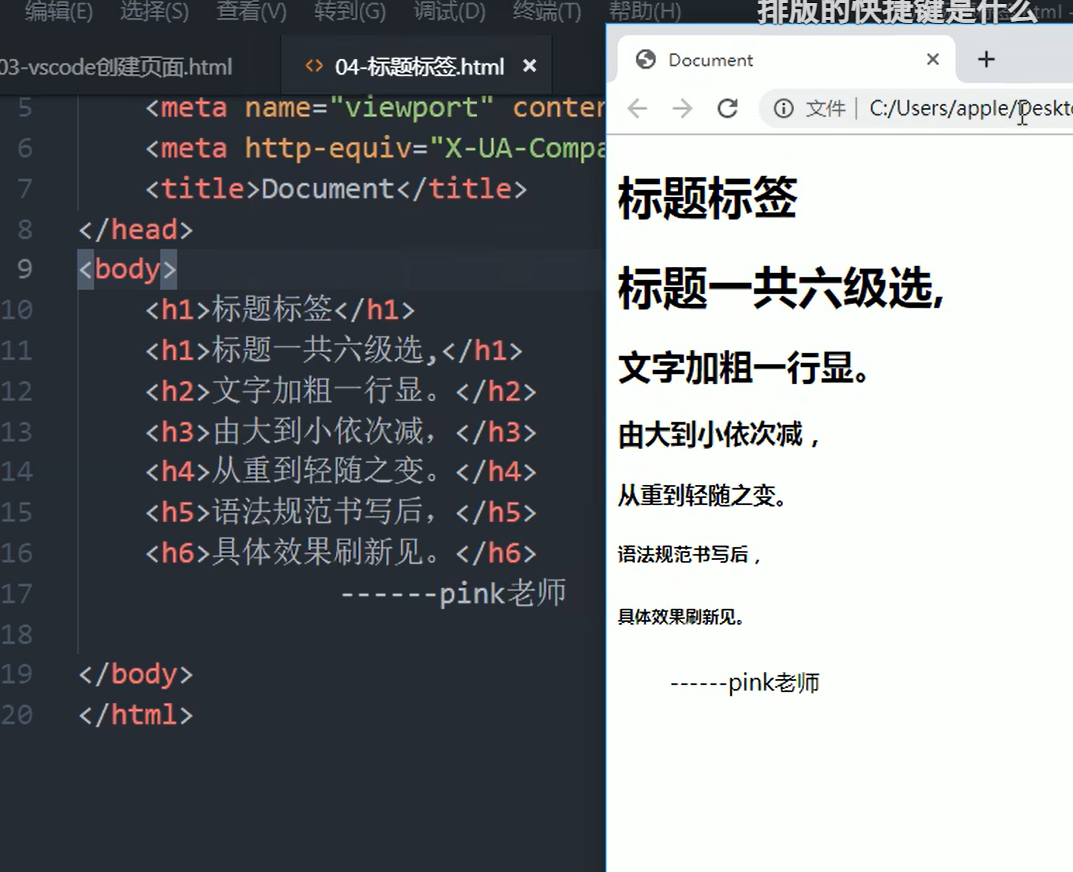
标题标签,网页名标签:


同级标签可以重复出现。

title 用在head中的标签用来定义网页的名称。
如果标题被设置为 空字符串 或者没有设置,通常使用文件名称来作为标题
段落,换行标签:

在html文件展示出来后无论是多少个空格展示出来的都是只有一个,所以需要段落,换行标签。

只要读取时,出现<br/就会换行>
文本格式化标签:

<div>和<span>标签:
部分盒子框标签,没有语义,只有盒子功能
这两个也是有属性的即框架的大小,宽高。

div:
在实现边框后,在其紧跟的文字内容会自动输入到下一行


span:
是将每个部分独立起来,可以连续在一行排版


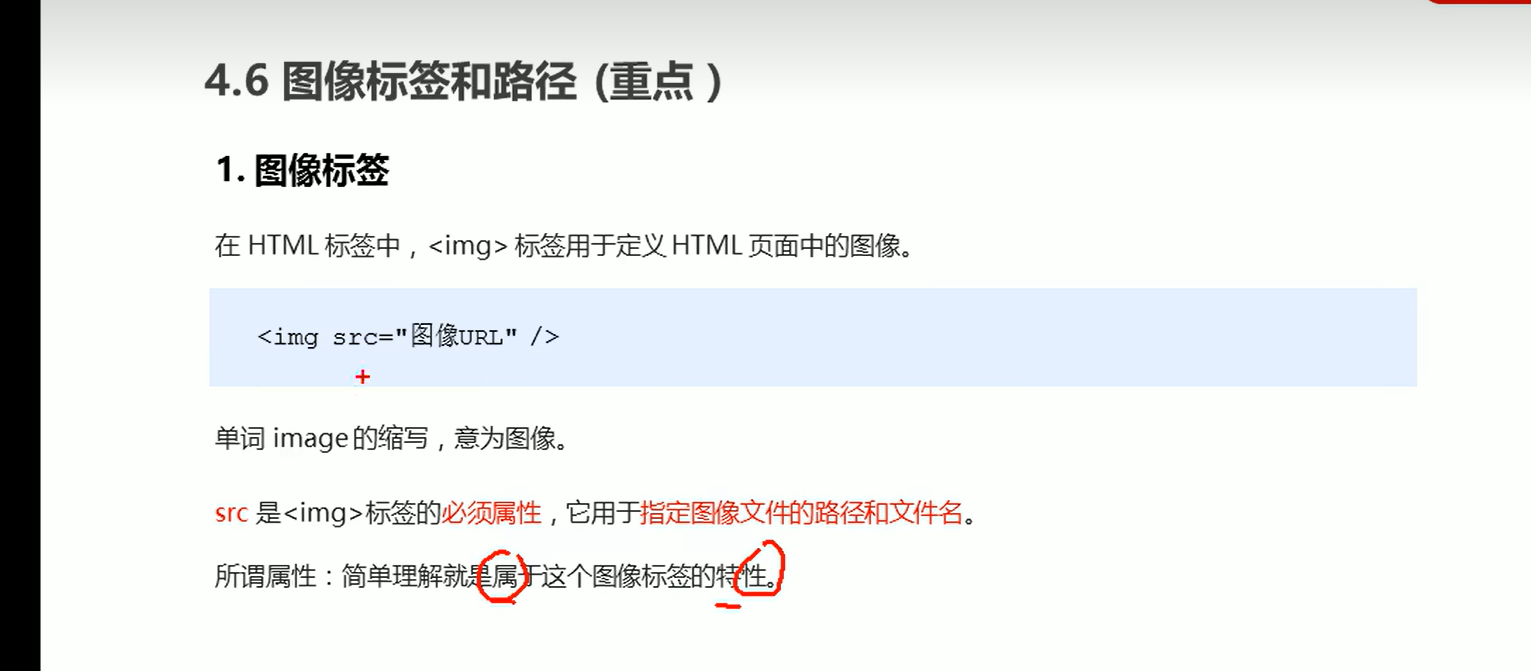
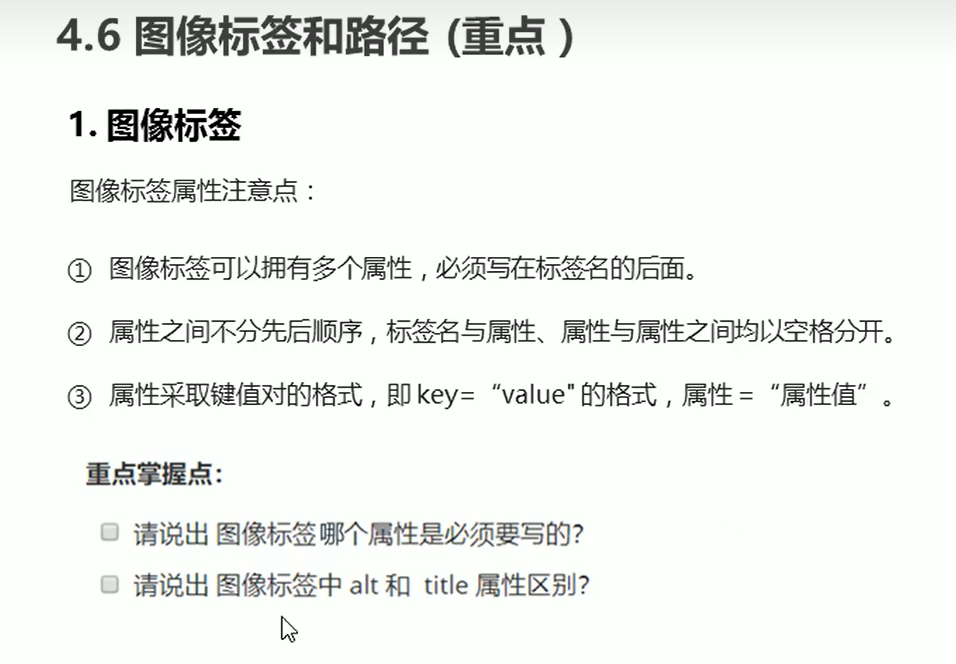
图像标签和路径标签:
是单标签


为了保证实现,图片(主角色)有放在最前面,属性放在后面
在使用width/height的时候一般是使用单个,另一个会按照等比例进行缩放,否则的图片的规格会出现不同程度的奇形怪状。

至此需要将图片和文本在同一级文件下
在后续学习下,可以采用调用其他包下的


边框一般不会使用HTML进行属性设置的时候调整,一般会使用cs等进行渲染

---
路径:


处于html文件上一级,相当于在和html上一级所在页面。
可以实现上多级../../ 可以多个

绝对路径\;相对路径/ ;但完整的网络的绝对路径是/实现的

只要联网就能获取网站储存的内容
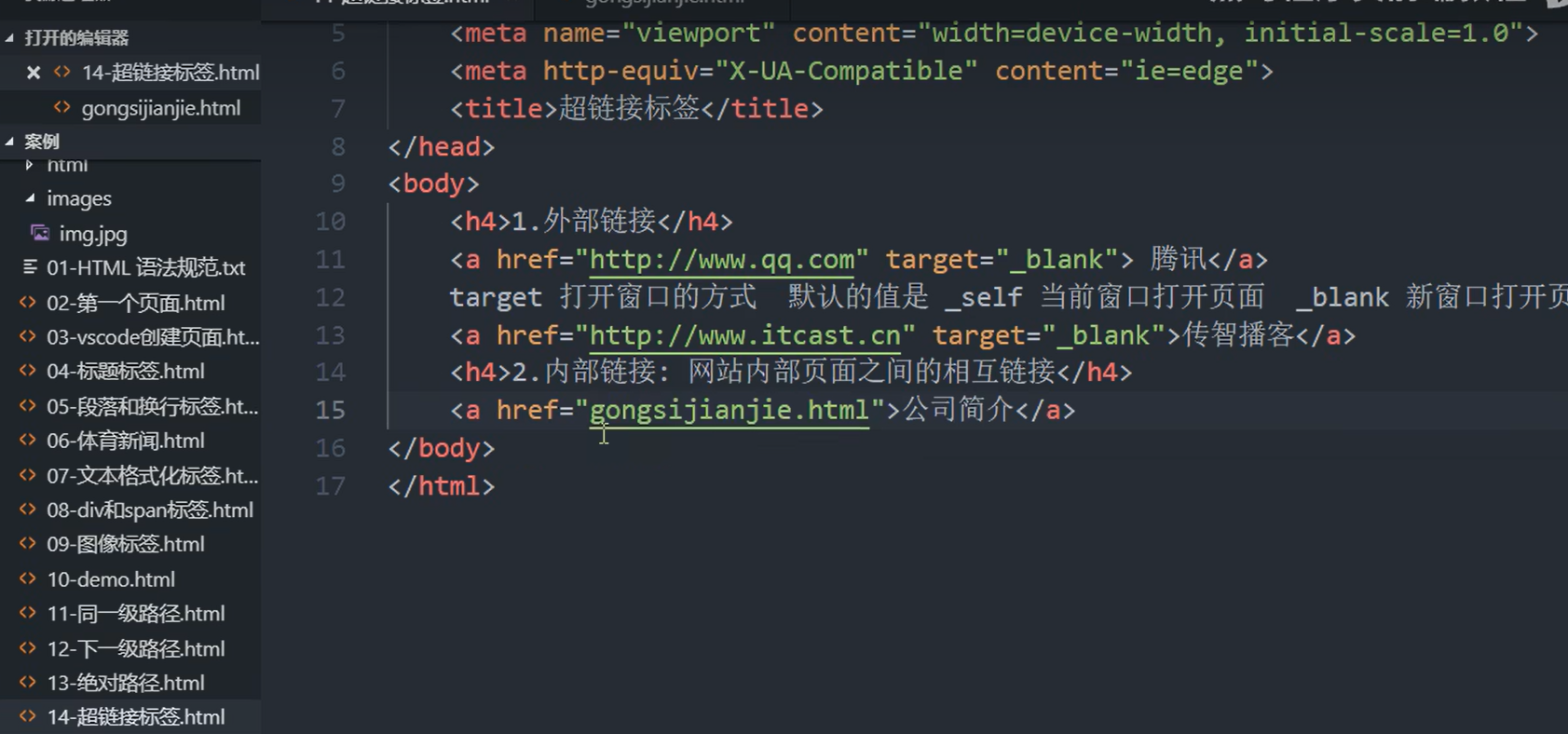
超链接标签(重点):

链接的分类:
文本或者图像指的是具有超链接功能的对象(跳转时需要点击的对象)
_self/默认指的是在当前页面打开新的网址。
外部链接:

内部链接:

实质还是路径的区别
空链接:

用#代表空链接
下载链接:
当超链接链接的文件(exe结尾的/相当于程序包)/压缩包的,即可实现成为下载链接。
网页中的元素都可以添加链接:
格式为将元素的书写形式看成能跳转的对象放在超链接格式里即可

锚点链接:id是唯一性的
跳转到在当前页面下的某个内容部分的位置。(相当于定位在那个位置)
格式下#必须要有,后面的是标记。以下是由上到下:

这个是所要点击的对象。

定位的地方
下面进行由下到上(返回)
只要将上也给一个定位的地方,下面给一个点击的对象标签即可。(相当于反过来了)
注释标签,特殊字符:
注释标签:


VScode提供的快捷键是ctrk+/即可
只是底层显示,展示是并不显示
-------
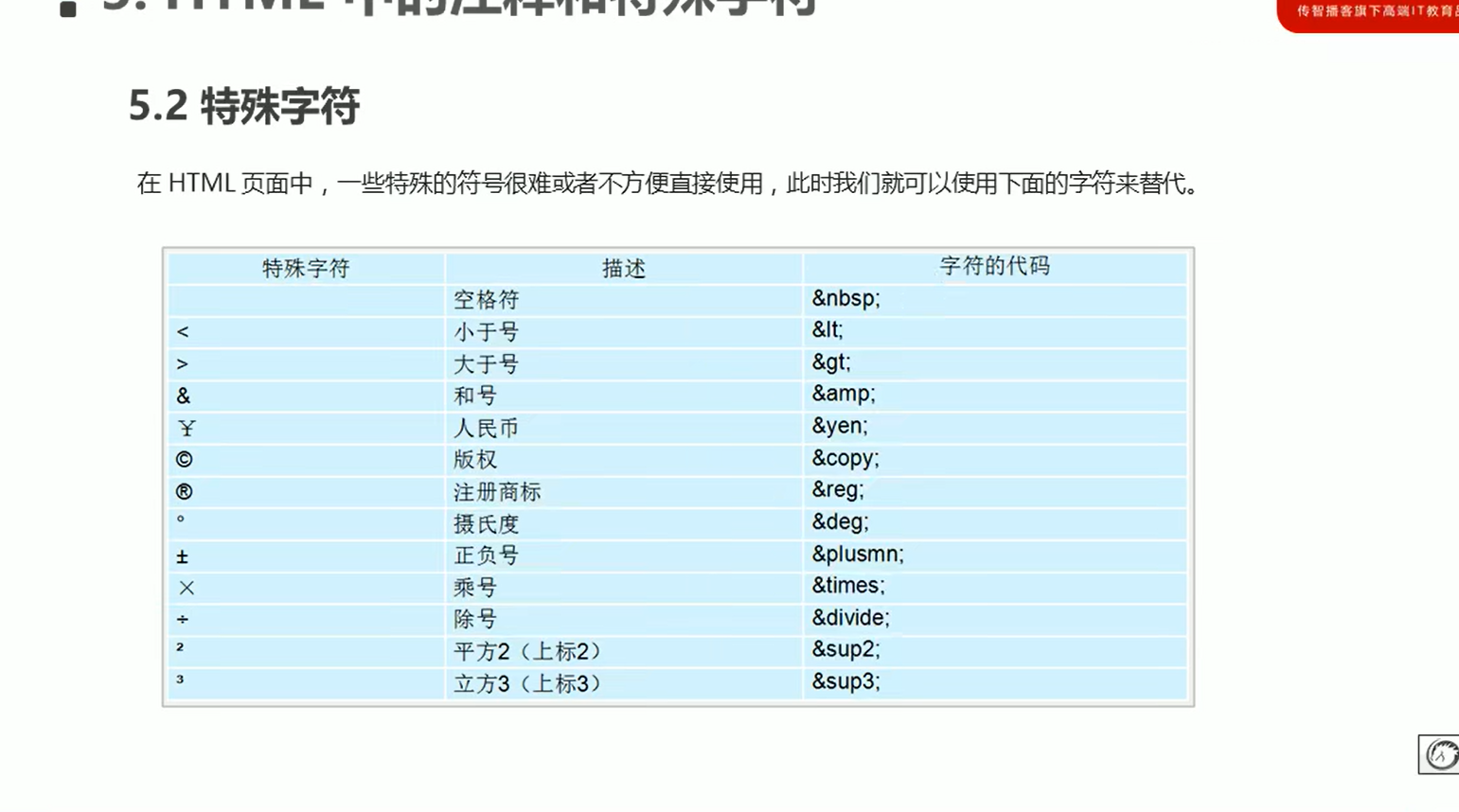
特殊字符:


特殊符号是一个符号,即本身解析就对应符号。
每一个符号后需要用;进行结尾。
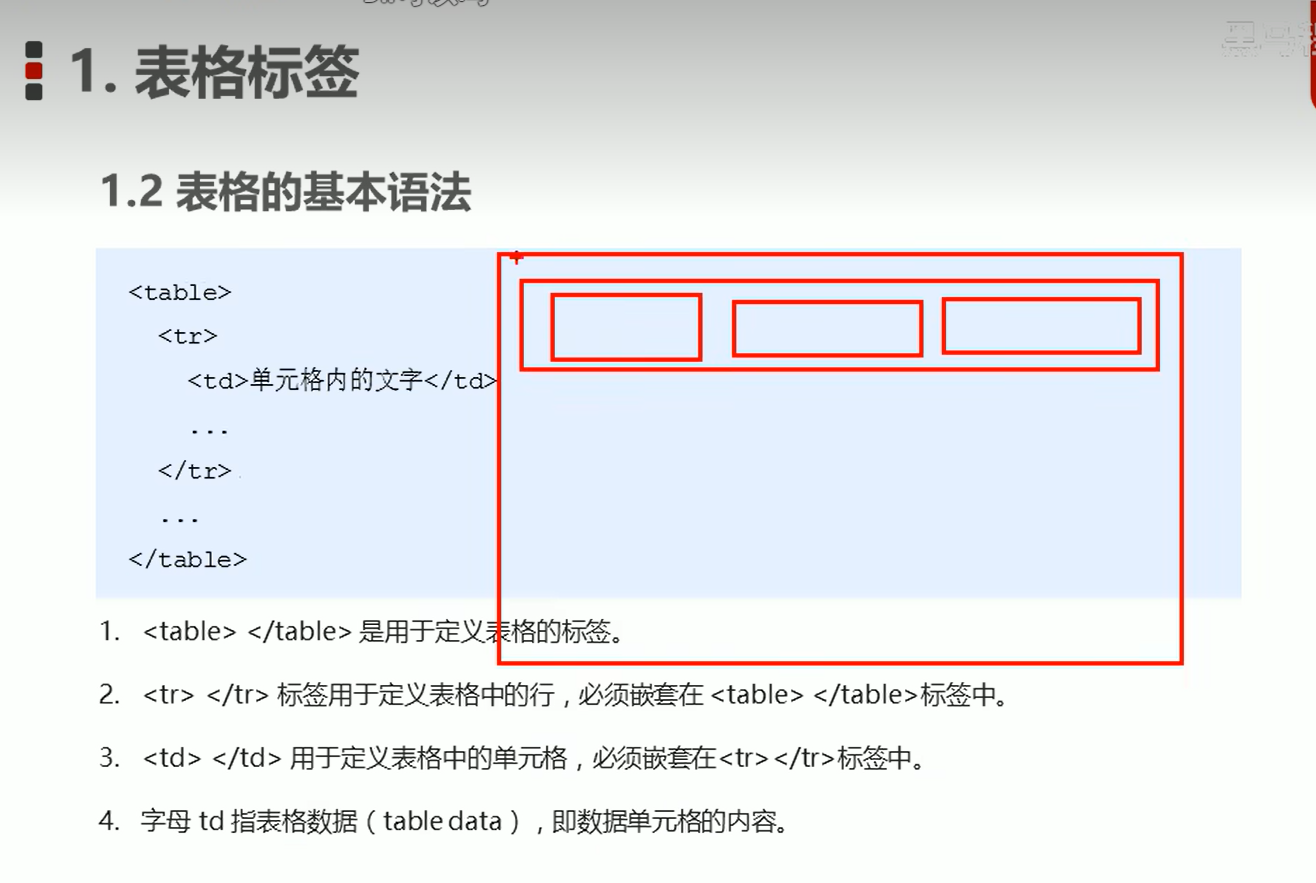
表格标签:
表格的主要作用使多个数据在进行展示的时候更好看,信息更清晰。


table标签是表格;tr(table row)标签是占一行(指的是table里的一行),在一行中td(table date)是一个小的单元格,里面是展示的内容
tr要在table里,td要在tr里。(他们都是双标签)
th(表头标签):

表格的属性:
但表格的属性不常用,一般会用css进行渲染。


单元格合并方式 :
- 跨行合并 : 垂直方向上的 上下 单元格合并 是 跨行合并 , 在 <td> 单元格标签 中 使用 rowspan 属性 , 设置跨行合并单元格数 ;
- 跨列合并 : 水平方向上的 左右 单元格合并 是 跨列合并 , 在 <td> 单元格标签 中 使用 colspan 属性 , 设置跨列合并单元格数 ;
- 单元格 合并 是按照 从上到下 , 从左到右 的顺序进行合并 ;
目标单元格:(需要被合并的格的起始格td )

跨行。

跨列。

删除指的是,当合并时,需要占用下n个格子,相当于直接被前面的使用了。不用在写这,n个,如果在写则是开辟新的单元格。
表格结构标签(在table标签作用下):
<thead>是表头区域,th一个表头部分,旗下内容字体是加粗默认剧中显示。
<tbody>是表头的主题部分,相当于结构的划分。更清晰


列表标签(重点):
无序列表:


无序列表是并列关系
ul中只能由li标签
li里面可以放其他任何标签
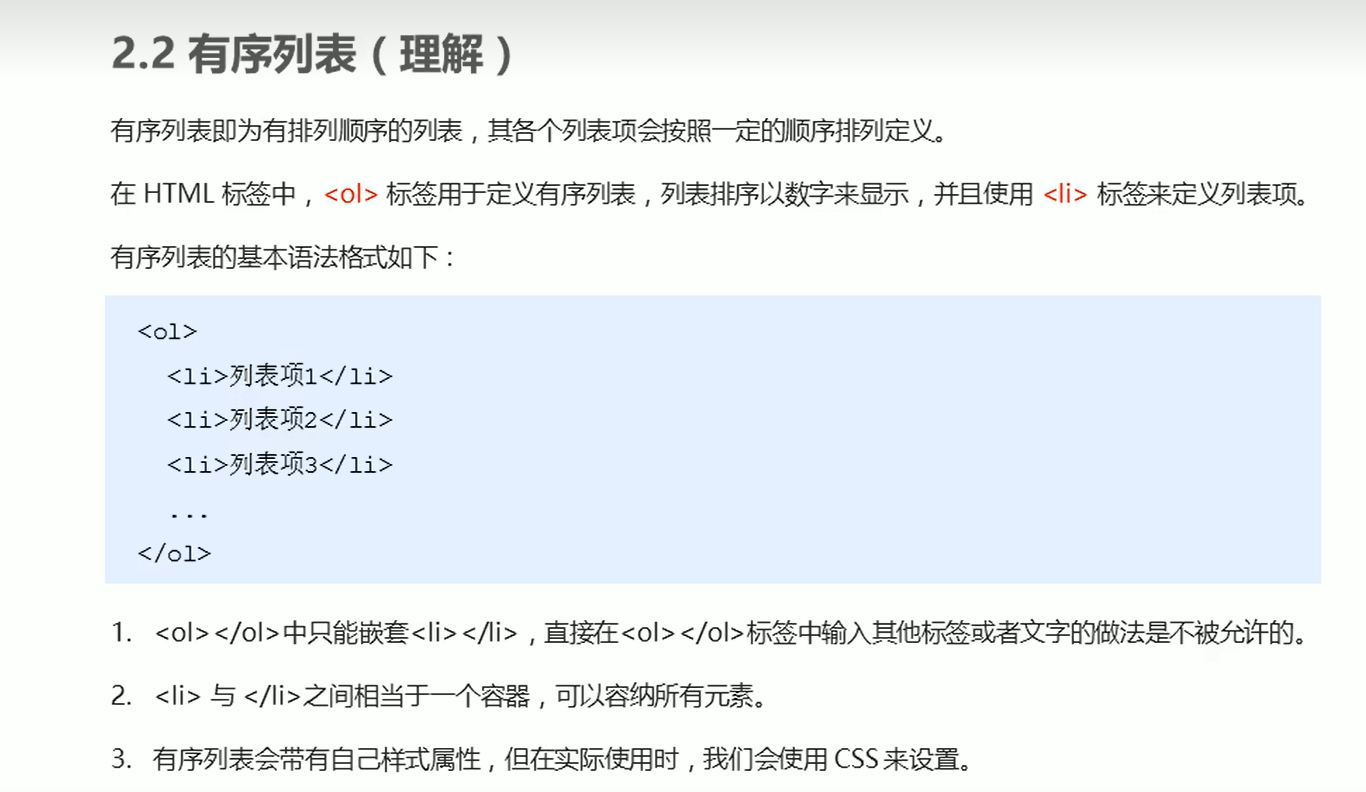
有序标签:

自定义列表:

dl是父
dt和dd是并列的(都是子)
但dd和dt中可以放任何标签。

表单标签:

表单域:

form在后面进行讲解
表单控件:
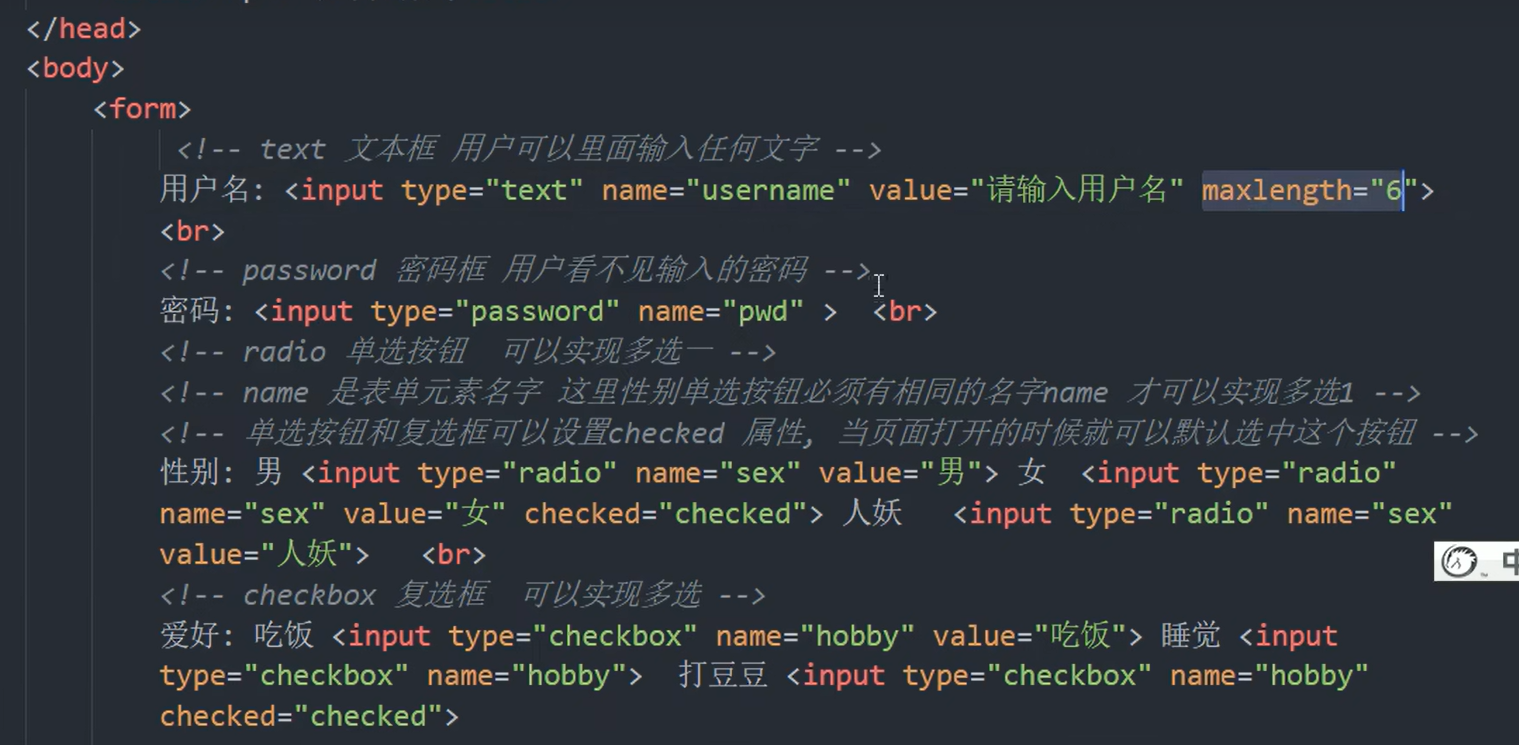
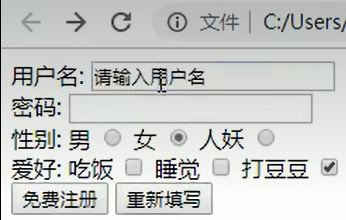
input:输入表单元素




value框的默认元素(为了服务器获取对应的数据)。value是展示出来的
name将相同name值的表单元素分为一组。 name不是展示出来的
对于单选框,value和你的文本内容是相同的,那可不可以不写value呢,当服务端要读取你当前点击的单选框的时候,通过name属性获取的值其实是获取的value值,而你输入的文本内容,服务端是无法获取到的。
同时,name属性的作用是将你的单选框按钮分为一组,实现点击一个,另外的取消点击功能。如若不然,每个点击按钮可以同时点击。
即如男女框点击时,需要设置相同的name值,name的作用是将那几个表单元素作为一组
----
checked相当于默认选择的(只要加载就自动选择),单选框只能有一个是checked;但,多选框(复选框)可以有多个checked
---

正确表单。
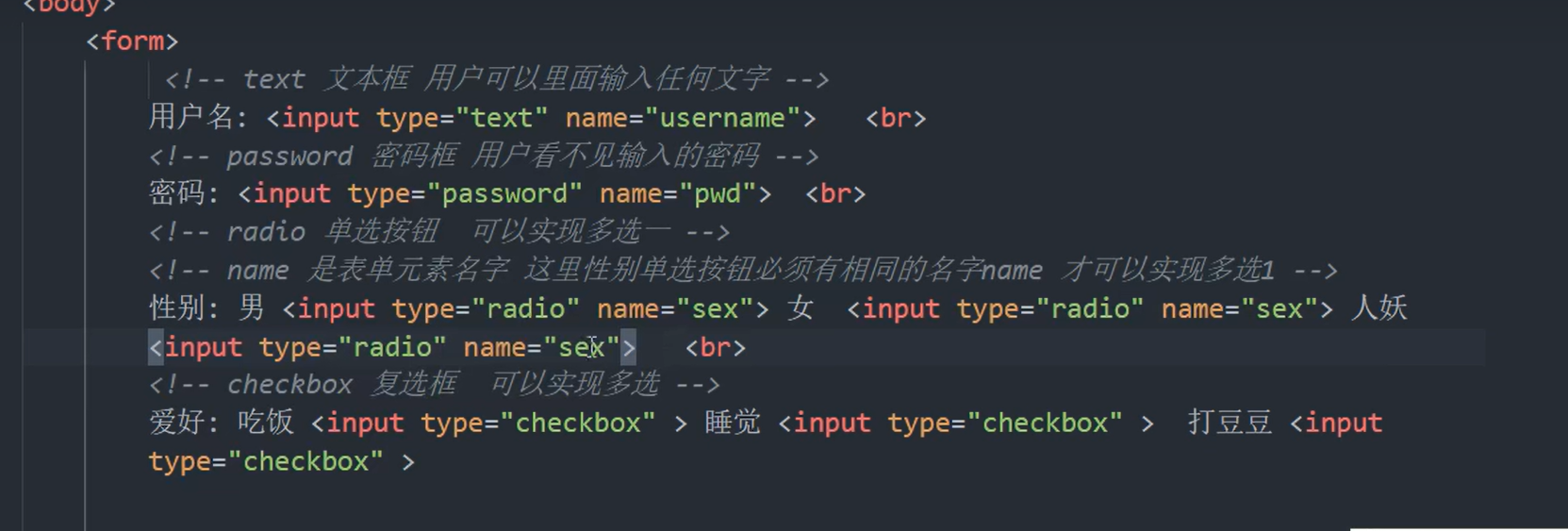
--------

在上图中,单选框没有设置name属性导致每个框都可以被选。

这时使用name就解决了
name属性的作用是将你的单选框按钮分为一组,实现点击一个,另外的取消点击功能。如若不然,每个点击按钮可以同时点击。
-------------
type属性提交按钮:(form内的表单元素 的提交 )
reset重置按钮
普通按钮button(搭配js使用):启动背后的操作。
文件域:可以直接将文件上传

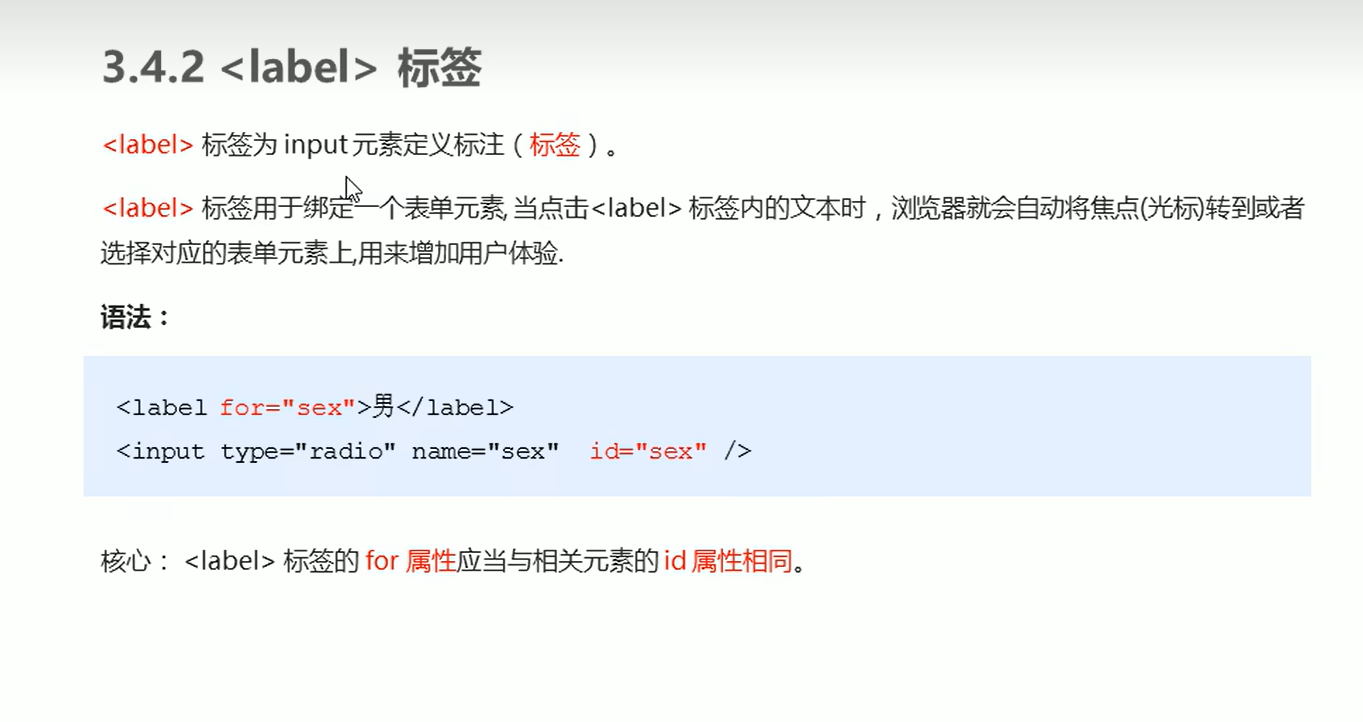
label标签:有点类似锚点,但label是直接进行定位选择


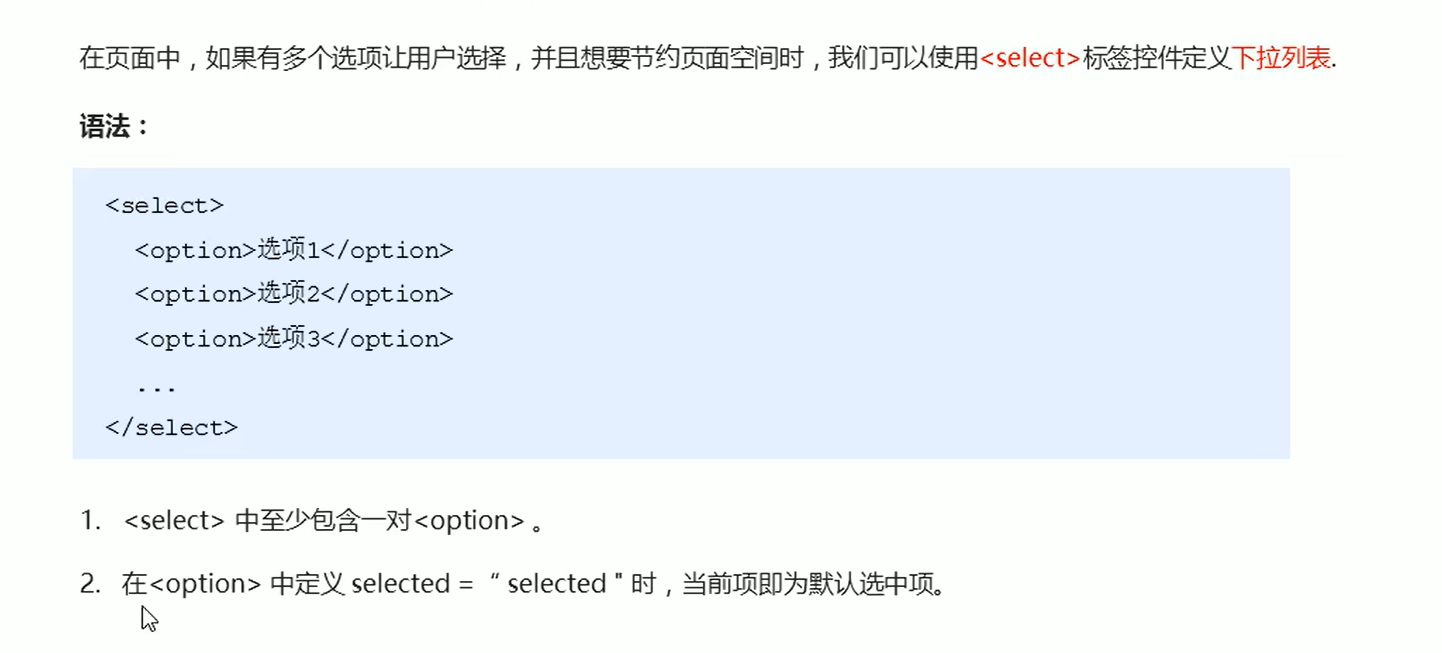
select:下拉表单元素



如果没有定义selected则默认选择第一个。
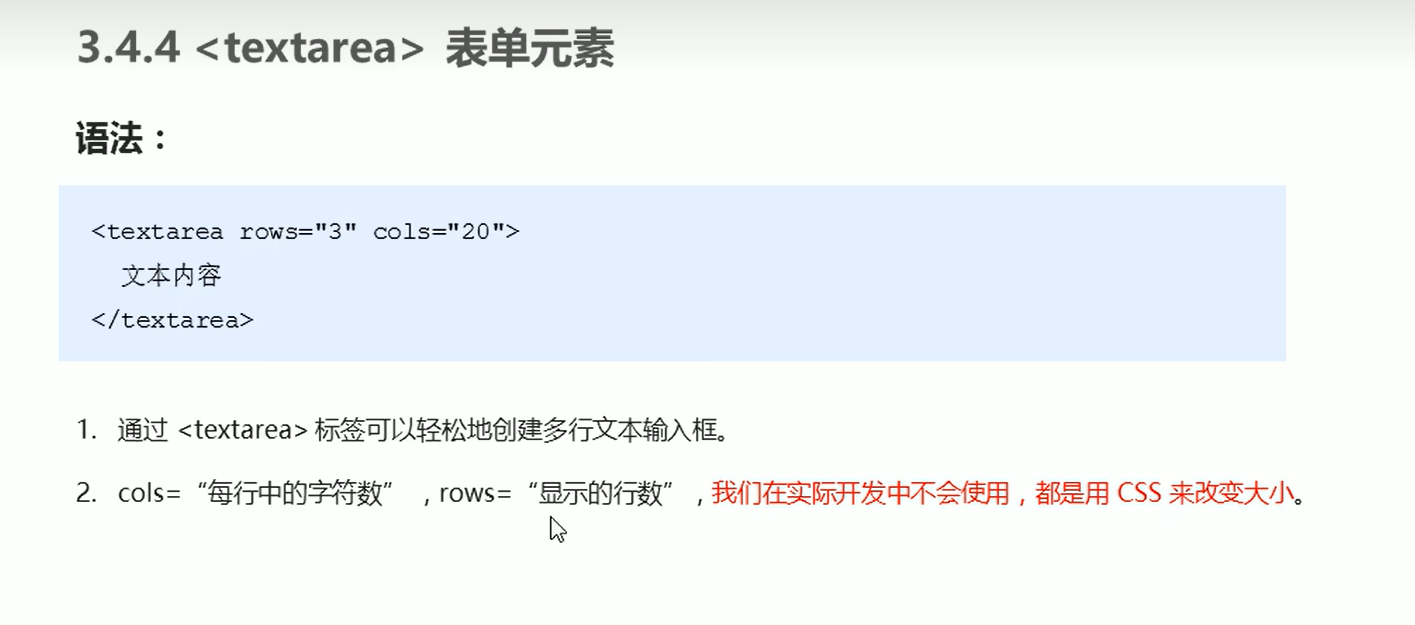
textarea:文本域元素



在中间的是默认输入的内容

。
但可以写多很多行,当多的时候就会自动生成拉取的滑块。定义的只是显示的,但一般不会使用,一般是使用css来改变的。
相关文章:

HTML基础标签
但实际上无论声明为中文还是英文都可以写,中文/英文 主要是浏览器在进行调用翻译功能的时候,会按照声明的语言来进行翻译。 标签语义: 标签的属性一般都是在第一个标签中定义该标签效果所拥有的属性。 即标签的作用是什么 <>标签功能…...

人大金仓引领医疗行业新标准
近日,由中国信息产业商会团体标准委员会主办,人大金仓与国家电子计算机质量检验检测中心(北京尊冠科技有限公司)联合承办的《基于医疗应用的国产关系型数据库能力评价规范》团体标准研讨会顺利召开。 “ 各大知名医院专家云集 深入…...

【UML】NO.1 UML简介
目录 一、什么是UML 二、UML和软件工程 三、UML的诞生 四、UML的基本构成 从今天开始,开一个新的话题,把UML梳理一遍。 一、什么是UML UML(Unified Modeling Language,UML)是一个通用的可视化建模语言标准,用于对…...

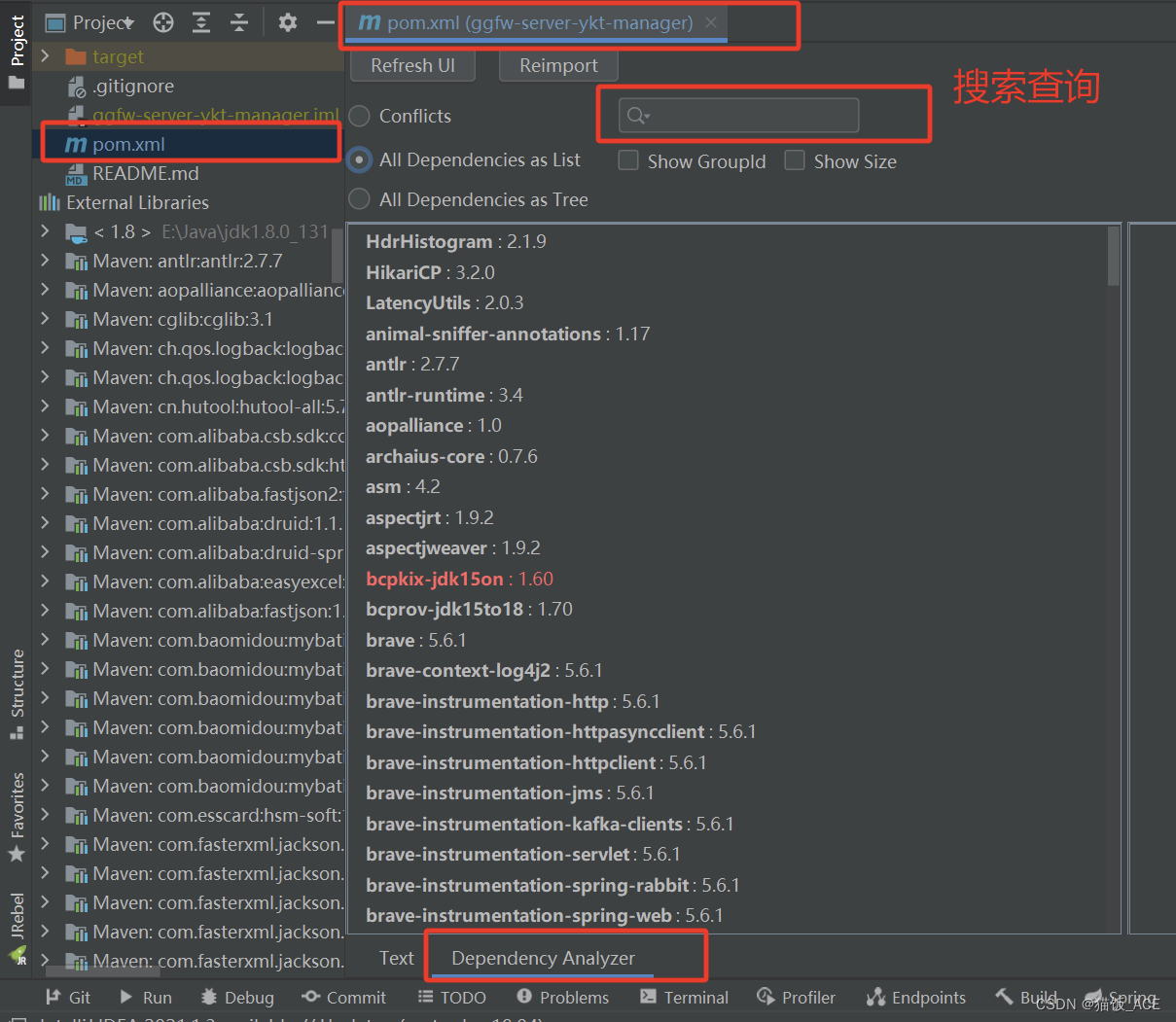
【Idea】SpringBoot项目中,jar包引用冲突异常的排查 / SM2算法中使用bcprov-jdk15to18的报错冲突问题
问题描述以及解决方法: 项目中使用了bcprov-jdk15to18 pom依赖,但是发现代码中引入的版本不正确。 追溯代码发现版本引入的是bcprov-jdk15on,而不是bcprov-jdk15to18,但是我找了半天pom依赖也没有发现有引入bcprov-jdk15on依赖。…...

MISRA C++ 2023:C和C++测试解决方案实现静态分析
自动化软件测试解决方案的全球领导者Parasoft今天宣布,随着Parasoft C/Ctest 2023.2即将发布,全面支持MISRA C 2023。Parasoft针对C和C软件开发的完全集成测试解决方案计划于2023年12月发布,可以帮助团队实现自动化静态分析和编码标准合规性&…...
)
半导体:Gem/Secs基本协议库的开发(4)
继续接上篇 《半导体:Gem/Secs基本协议库的开发(3)》,本篇我们分享的比较简单,windows系统下tcp和串口通讯。这也是我们协议开发比较重要的一部分,不过我们在此把它封装程一个单独的通讯库,毕竟…...

解锁知识的新大门:自建知识付费小程序的技术指南
在数字化时代,知识付费小程序的崛起为创作者和学习者提供了全新的学习和分享方式。本文将以“知识付费小程序源码”为关键词,从技术角度出发,为你展示如何搭建一个独具特色的知识付费平台。 步骤1:选择适用的知识付费小程序源码…...

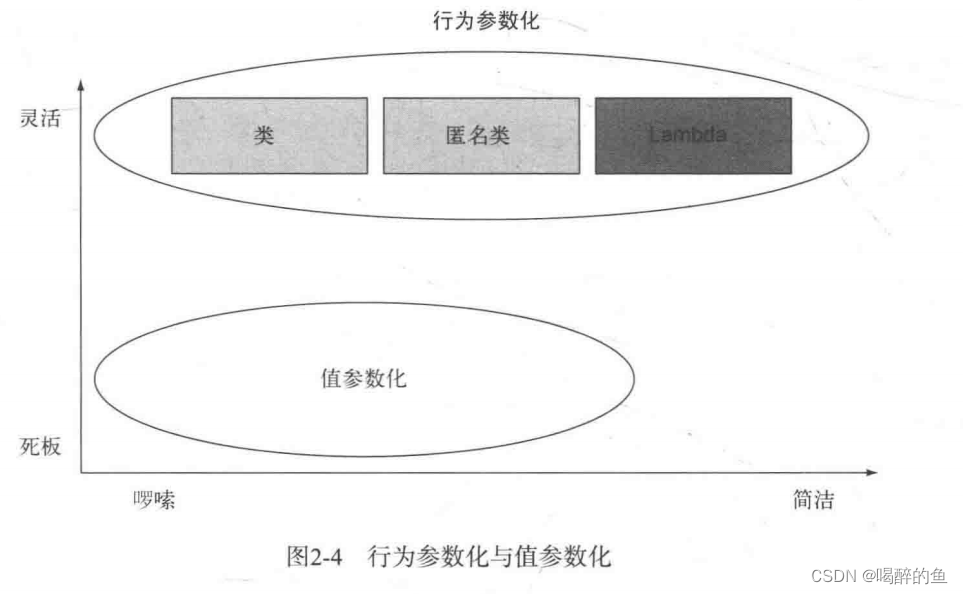
Java8实战 - 行为参数化传递代码
背景: 根据《java8实战》把第二章简单概括一下。 在软件工程中,一个最重要的问题是,用户的需求会一直变化,如何应对不断变化的需求,并且把工作量降到最低是需要考虑的,而行为参数化就是一个处理频繁变更需…...

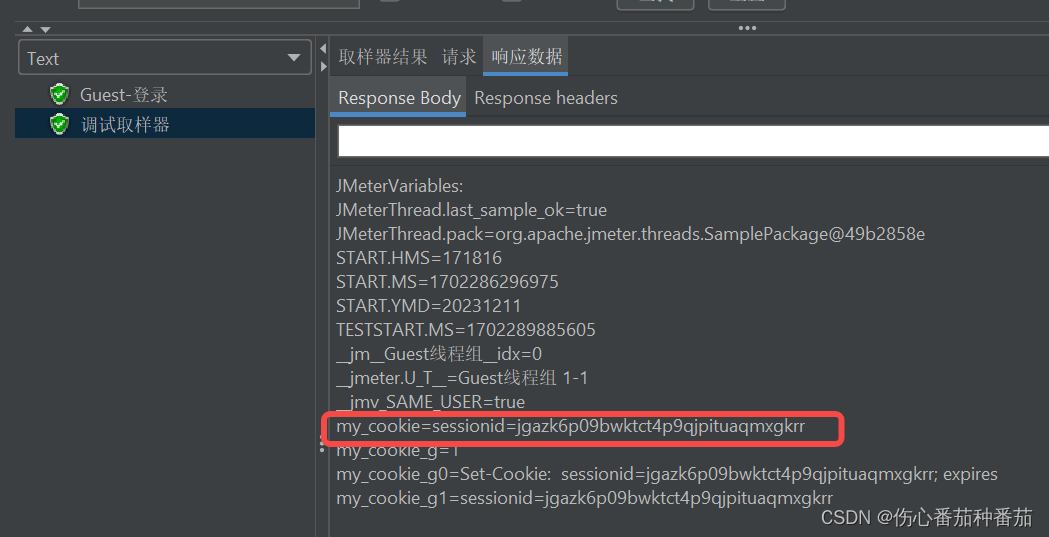
jmeter,取“临时重定向的登录接口”响应头中的cookie
1、线程组--创建线程组; 2、线程组--添加--取样器--HTTP请求; 3、Http请求--添加--后置处理器--正则表达式提取器; 4、线程组--添加--监听器--查看结果树; 5、线程组--添加--取样器--调试取样器。 首先理解 自动重定向 与跟随…...

流程控制之条件判断
目录 流程控制之条件判断 2.1.if语句语法 2.1.1单分支结构 2.1.2双分支结构 2.1.3多分支结构 2.2.案例 例一: 例2: 例3: 例4: 例5: 例6: 例7: 例8: 例9: 2.3.case多条件判断 2.3.1.格式 2.3.2.执行过程 例10: 流程控制之条件判断 2.1.if语句语法 2.1.1单分…...

2 - Electron 核心概念
Electron 核心概念 主进程 通过Node.js、Electron提供的API与系统底层打交道启动项目时运行的 main.js 脚本就是我们说的主进程。在主进程运行的脚本可以以创建 Web 页面的形式展示 GUI。主进程只有一个 渲染进程 每个 Electron 的页面都在运行着自己的进程,这样…...

Cmake找不到mysql.h和libmysqlclient.so
查看mysql.h和libmysqlclient.so的路径 eikeik-Virtual-Machine:~/桌面/dbpool/bin$ locate mysql.h /usr/include/mysql/mysql.h eikeik-Virtual-Machine:~/桌面/dbpool/bin$ locate libmysqlclient.so /usr/lib/x86_64-linux-gnu/libmysqlclient.so /usr/lib/x86_64-linux-g…...

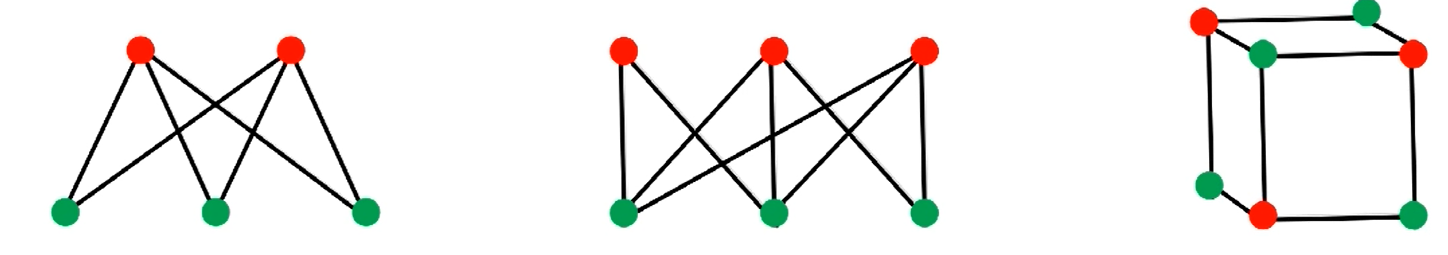
图论——二分图
图论——二分图 二分图通俗解释 有一个图,将顶点分成两类,边只存在不同类顶点之间,同类顶点之间设有边。称图 G 为二部图,或称二分图,也称欧图。 性质 二分图不含有奇数环图中没有奇数环,一定可以转换为二…...

国产浪潮服务器:风扇免手动调节脚本
简介:浪潮集团,是中国本土顶尖的大型IT企业之一,中国领先的云计算、大数据服务商。浪潮集团旗下拥有浪潮信息、浪潮软件、浪潮国际,业务涵盖云计算、大数据、工业互联网等新一代信息技术产业领域,为全球120多个国家和地…...

智能科技企业网站搭建的作用是什么
随着科学技术快速提升,各种智能产品随之而来,每个赛道里都涌入了大量企业商家,有些热门产品更是广受关注,对企业来说,形象、品牌、信息等方面需要完美呈现到用户眼前,而网站无疑是很好的工具。 企业通过【…...

【多组学数据驱动的机器学习:生物医学研究的创新与突破】
简介:随着生物医学研究的不断发展,多组学数据在疾病预防、诊断和治疗方面发挥着越来越重要的作用。本文将介绍如何利用机器学习技术对多组学数据进行综合分析,以及这种方法在生物医学研究中的优势和潜力。 正文: 一、多组学数据…...

AI影响谷歌正在推出新的人工智能模型,用于医疗保健。以下是医生如何使用它们的介绍
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

云仓酒庄带您品法国葡萄酒
说起葡萄酒肯定绕不开法国,法国葡萄酒闻名中外,口碑卓越。作为世界上的产酒大国,可以说是每一寸土地都可以种植葡萄。云仓酒庄的品牌雷盛红酒分享这么优秀的一个葡萄酒产酒国有哪些特点呢? 1.产区特色:波国有最著名的…...

XIAO ESP32S3之实现口罩检测
一、例程介绍 此例程是运行FOMO 轻量检测模型实现人员佩戴口罩检测,Demo中已包含训练好的模型参数,无需再训练。 FOMO(Faster Objects, More Objects) 是由 Edgeimpulse 工程师提出的一种轻量级的目标检测模型,其主要特点是模型非常小&#…...

LVS简介及LVS-NAT负载均衡群集的搭建
目录 LVS群集简介 群集的含义和应用场景 性能扩展方式 群集的分类 负载均衡(LB) 高可用(HA) 高性能运算(HPC) LVS的三种工作模式 NAT 地址转换 TUN IP隧道 IP Tunnel DR 直接路由 Direct Rout…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
