2 - Electron 核心概念
Electron 核心概念
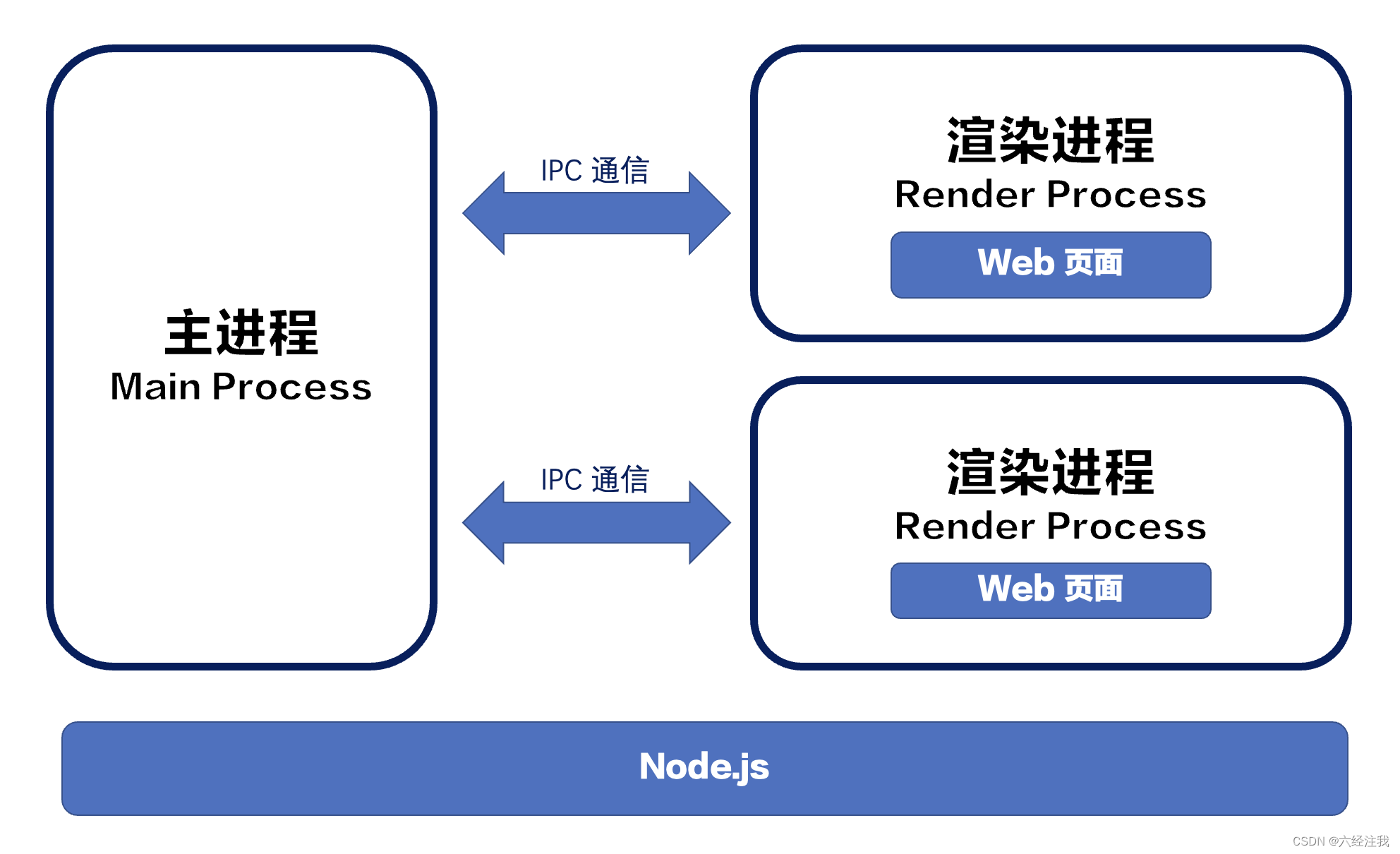
主进程
- 通过Node.js、Electron提供的API与系统底层打交道
- 启动项目时运行的 main.js 脚本就是我们说的主进程。
- 在主进程运行的脚本可以以创建 Web 页面的形式展示 GUI。
- 主进程只有一个
渲染进程
- 每个 Electron 的页面都在运行着自己的进程,这样的进程称之为渲染进程(基于Chromium的多进程结构)。
- 创建一个窗体都会创建一个渲染进程,每个web页面运行在它自己的渲染进程中,每个渲染进程是独立的。每个BrowserWindow实例都在自己的渲染进程中运行, 当BrowserWindow实例被销毁后, 相应的渲染进程也会被终止

主进程 - 生命周期
//所有窗口都关闭
app.on("window-all-closed", () => {// 对于 MacOS 系统 -> 关闭窗口时,不会直接推出应用if (process.platform !== "darwin") {app.quit(); //让app彻底关闭}
});app.whenReady().then(() => {createWindow();app.on("activate", () => {// 在macOS上,当单击dock图标并且没有其他窗口打开时,// 通常在应用程序中重新创建一个窗口。if (BrowserWindow.getAllWindows().length === 0) {createWindow();}});
});主进程和渲染进程通信
主进程 接收与返回
//main.js 主进程文件、
const createWindow = () => {const win = new BrowserWindow({width: 1000,height: 600,webPreferences: {// 设置预加载脚本路径 注意:预加载文件属于渲染进程哦preload: path.join(__dirname, "./preload.js"),},});win.loadFile("index.html");
};ipcMain.handle("send-event", (event, msg) => {console.log("msg", msg); //主进程 接收 渲染进程的信息return msg; //返回给渲染进程
});渲染进程 发送与打印
//preload.js 预加载文件
const { ipcRenderer, contextBridge } = require("electron");
const handleSend=async()=>{let fallback=ipcRenderer.invoke('send-msg','这是渲染进程 -> 主进程的内容') console.log(fallback);//主进程返回过来的内容
}
//通过exposeInMainWorld把方法绑在window上
contextBridge.exposeInMainWorld('myApi',{ handleSend,
})
.html调用
<button id="btn">Send</button>
<script>document.getElementById('btn').addEventListener('click', function(){window.myApi.handleSend()})
</script>主进程 - 事件
- before-quit 在应用程序 开始关闭 窗口之前触发。
- browser-window-blur 在browserWindow失去焦点时发出
- browser-window-focus 在browserWindow获得焦点时发出
//before-quit 在应用程序开始关闭窗口之前触发。
app.on("before-quit", (e) => {console.log("App is quiting");e.preventDefault();
});//browser-window-blur 在browserWindow失去焦点时发出
app.on("browser-window-blur", (e) => {console.log("App unfocused");
});//browser-window-focus 在browserWindow获得焦点时发出
app.on('browser-window-focus', (e) => {console.log('App focused')
})主进程 - 方法
- app.quit() 应用关闭
- app.getPath(name) 获取应用文件信息
app.on('browser-window-blur', (e) => {setTimeout(() => {app.quit()}, 3000)
})app.whenReady().then(() => {console.log(app.getPath('desktop'))console.log(app.getPath('music'))console.log(app.getPath('temp'))console.log(app.getPath('userData'))
})渲染进程如何使用 Node 模块
方法一
20版本所有渲染进程都采用沙盒模式,不允许在preload中使用node模块了,注意查看自己的版本。
//main.js
const createWindow = () => {const win = new BrowserWindow({width: 1000,height: 600,webPreferences: {preload:path.resolve(__dirname, "./preload.js"), //配置预加载文件 },});//preload.js
const {contextBridge}=require('electron')
//通过exposeInIsolatedWorld将process.platform注到window对象上
contextBridge.exposeInIsolatedWorld('myApi',{platform: process.platform,
})//index.html 渲染进程 就可以访问到
console.log(window.myApi.platform);方法二
尽量不要用,不安全!!!!自己写dome可以玩玩看
当我们想在index.html(渲染进程)中想访问文件时
<script>const fs=require('fs')console.log(fs);
</script>require是nodejs环境语法,可以在主进程中使用,但不能渲染进程中使用

打通隔离
const createWindow = () => {const win = new BrowserWindow({width: 1000, height: 600, webPreferences:{nodeIntegration: true, //集成nodecontextIsolation: false,//打通隔离,主进程和渲染进程都可以使用node}});相关文章:

2 - Electron 核心概念
Electron 核心概念 主进程 通过Node.js、Electron提供的API与系统底层打交道启动项目时运行的 main.js 脚本就是我们说的主进程。在主进程运行的脚本可以以创建 Web 页面的形式展示 GUI。主进程只有一个 渲染进程 每个 Electron 的页面都在运行着自己的进程,这样…...

Cmake找不到mysql.h和libmysqlclient.so
查看mysql.h和libmysqlclient.so的路径 eikeik-Virtual-Machine:~/桌面/dbpool/bin$ locate mysql.h /usr/include/mysql/mysql.h eikeik-Virtual-Machine:~/桌面/dbpool/bin$ locate libmysqlclient.so /usr/lib/x86_64-linux-gnu/libmysqlclient.so /usr/lib/x86_64-linux-g…...

图论——二分图
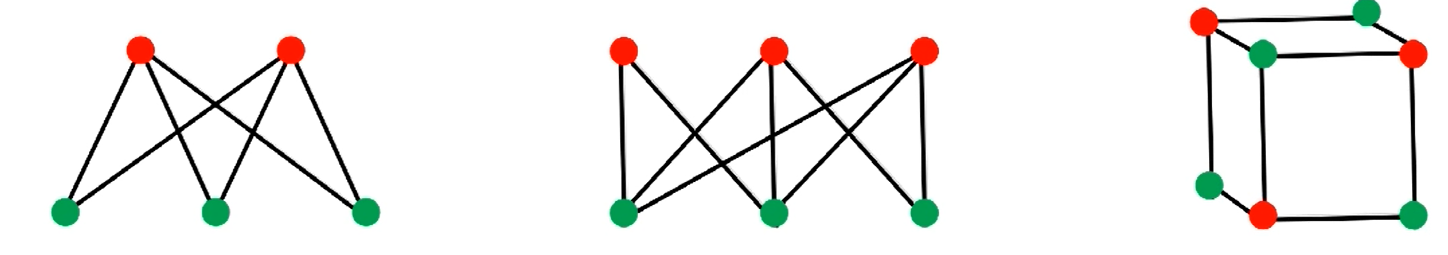
图论——二分图 二分图通俗解释 有一个图,将顶点分成两类,边只存在不同类顶点之间,同类顶点之间设有边。称图 G 为二部图,或称二分图,也称欧图。 性质 二分图不含有奇数环图中没有奇数环,一定可以转换为二…...

国产浪潮服务器:风扇免手动调节脚本
简介:浪潮集团,是中国本土顶尖的大型IT企业之一,中国领先的云计算、大数据服务商。浪潮集团旗下拥有浪潮信息、浪潮软件、浪潮国际,业务涵盖云计算、大数据、工业互联网等新一代信息技术产业领域,为全球120多个国家和地…...

智能科技企业网站搭建的作用是什么
随着科学技术快速提升,各种智能产品随之而来,每个赛道里都涌入了大量企业商家,有些热门产品更是广受关注,对企业来说,形象、品牌、信息等方面需要完美呈现到用户眼前,而网站无疑是很好的工具。 企业通过【…...

【多组学数据驱动的机器学习:生物医学研究的创新与突破】
简介:随着生物医学研究的不断发展,多组学数据在疾病预防、诊断和治疗方面发挥着越来越重要的作用。本文将介绍如何利用机器学习技术对多组学数据进行综合分析,以及这种方法在生物医学研究中的优势和潜力。 正文: 一、多组学数据…...

AI影响谷歌正在推出新的人工智能模型,用于医疗保健。以下是医生如何使用它们的介绍
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

云仓酒庄带您品法国葡萄酒
说起葡萄酒肯定绕不开法国,法国葡萄酒闻名中外,口碑卓越。作为世界上的产酒大国,可以说是每一寸土地都可以种植葡萄。云仓酒庄的品牌雷盛红酒分享这么优秀的一个葡萄酒产酒国有哪些特点呢? 1.产区特色:波国有最著名的…...

XIAO ESP32S3之实现口罩检测
一、例程介绍 此例程是运行FOMO 轻量检测模型实现人员佩戴口罩检测,Demo中已包含训练好的模型参数,无需再训练。 FOMO(Faster Objects, More Objects) 是由 Edgeimpulse 工程师提出的一种轻量级的目标检测模型,其主要特点是模型非常小&#…...

LVS简介及LVS-NAT负载均衡群集的搭建
目录 LVS群集简介 群集的含义和应用场景 性能扩展方式 群集的分类 负载均衡(LB) 高可用(HA) 高性能运算(HPC) LVS的三种工作模式 NAT 地址转换 TUN IP隧道 IP Tunnel DR 直接路由 Direct Rout…...

ElasticSearch之cat segments API
命令样例如下: curl -X GET "https://localhost:9200/_cat/segments?vtrue&pretty" --cacert $ES_HOME/config/certs/http_ca.crt -u "elastic:ohCxPHQBEs5*lo7F9"执行结果输出如下: index shard prirep ip segment g…...

docker镜像与容器的迁移
docker容器迁移有两组命令,分别是 save & load :操作的是images, 所以要先把容器commit成镜像export & import:直接操作容器 我们先主要看看他们的区别: 一 把容器打包为镜像再迁移到其他服务器 如把mysq…...
)
Cmake基础(2)
使用一个简单的示例来应用cmake,无任何三方库的单一的应用程序项目 你可以收获 使用cmake生成VS项目生成mingw项目(makefile) 1 首先新建一个cpp,我们要做一个控制台应用程序 #include<iostream> void main(){std::cout<<"hello cm…...

OSPF理论总结与实验
第1章 OSPF[1] 本章阐述了OSPF协议的特征、术语,OSPF的路由器类型、网络类型、区域类型、LSA类型,OSPF报文的具体内容及作用,描述了OSPF的邻居关系,通过实例让读者掌握OSPF在各种场景中的配置。 本章包含以下内容: …...

浅谈安科瑞无线测温产品在巴西某工厂的应用
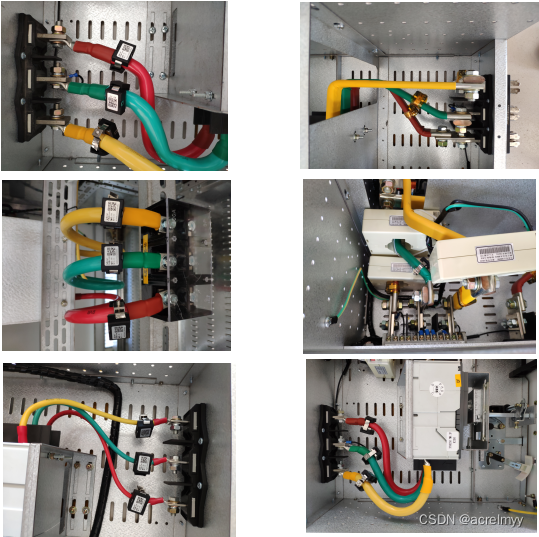
摘 要:高压开关设备是变电站和配电站中保证电力系统安全运行的重要设备之一,因此,开关柜的稳定运行对于整个电力系统有非常重要的意义。设备老化、长期高负荷运行都可能使设备局部温度过高而发生火灾,因此,对变电站内的敏感设备进行温度检测变得尤为重要…...

RabbitMQ 命令
Docker # 进入容器 > docker exec -it rabbitmq /bin/bash# 帮助 > rabbitmq-service help# 查看所有队列 > rabbitmqctl list_queues Windows 进入安装目录【D:\Program Files\RabbitMQ Server\rabbitmq_server-3.9.10\sbin】输入cmd # 帮助 > rabbitmq-servic…...

数据库系列之简要对比下GaussDB和OpenGauss数据库
GaussDB作为一款企业级的数据库产品,和开源数据库OpenGauss之间又是什么样的关系,刚开始接触的时候是一头雾水,因此本文简要对比下二者的区别,以加深了解。 1、GaussDB和OpenGauss数据库简要对比 GaussDB是华为基于PostgreSQL数据…...

FFmpeg的AVInputFormat
文章目录 结构体定义操作函数支持的AVOutputFormat 通过上面的分析,基本可以看到ffmpeg的套路了,首先一个context上下文,上下文里面一个priv_data 指针,然后再插件结构体中有一个priv_data_size,然后回调函数。 结构体…...

SQL命令---删除字段
介绍 使用sql语句删除表字段。 命令 alter table 表名 drop 字段名;例子 删除a表中的name字段。 alter table a drop name;下面是执行删除后的表结构:...

深入探讨 Python 中的装饰器和上下文管理器
Python 作为一门灵活而强大的语言,提供了许多高级特性,其中装饰器(Decorators)和上下文管理器(Context Managers)是其中两个非常有用的概念。这两个功能性特性提供了对代码结构和行为进行修改和控制的强大工…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
