web前端之vue组件传参、各种传参的不同写法、语法糖
MENU
- vue2
- ref+emit
- vue3
- 语法糖+ref+emit(一)
- 语法糖(二)
vue2
ref+emit
子组件
<template><div><el-dialogtitle="新增":visible.sync="dialogFormVisible"@close="handleClose"><el-form :model="form"><el-form-item label="姓名"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="年龄"><el-input v-model="form.age"></el-input></el-form-item></el-form><div slot="footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dialogFormVisible = false">确 定</el-button></div></el-dialog></div>
</template><script>
export default {name: "FormPanel",data() {return {dialogFormVisible: false,form: {name: "",age: "",},};},methods: {/*** 关闭回调*/handleClose() {this.$emit("handleCallback", { id: "6886", type: 2 });},/*** 打开* @param {Object} row 父组件传来参数*/handleOpen(row) {console.log("父组件传来参数", row);this.dialogFormVisible = true;},},
};
</script>
父组件
<template><div><el-button type="primary" @click="handleOpenPanel">新增</el-button><form-panel ref="refFormPanel" @handleCallback="handleCall"></form-panel></div>
</template><script>
import FormPanel from "./components/formPanel.vue";export default {name: "Parent",components: { FormPanel },methods: {/*** 弹窗关闭回调* @param {Object} res 子组件传回参数*/handleCall(res) {console.log("子组件传回参数: ", res);},/*** 通过ref打开弹窗面板*/handleOpenPanel() {this.$refs.refFormPanel.handleOpen({ id: "a1", type: 1 });},},
};
</script>
vue3
语法糖+ref+emit(一)
子组件
html
<template><div><el-dialogv-model="isDialog":title="titleObj[title]"width="50%"append-to-body><el-form :model="dialogForm" label-width="68"><el-row :gutter="10"><el-col :span="12"><el-form-item label="姓名" required><el-inputclass="w_100_"v-model="dialogForm.name"placeholder="请输入姓名"/></el-form-item></el-col><el-col :span="12"><el-form-item label="年龄"><el-inputclass="w_100_"v-model="dialogForm.age"placeholder="请输入年龄"/></el-form-item></el-col></el-row></el-form><el-row class="mt_20"><el-col class="d_f jc_fe" :span="24"><el-button @click="handleCancel">取消</el-button><el-button type="primary" @click="handleSubmit">确认</el-button></el-col></el-row></el-dialog></div>
</template><script name="FormPanel" setup>
// 这个emit很重要
const emit = defineEmits(["handleFormCallback"]);
let info = reactive({isDialog: false,title: "add",titleObj: {add: "新增",edit: "编辑",},dialogForm: {// 名称name: "",// 年龄age: ""},}),{ isDialog, title, titleObj, dialogForm } = toRefs(info);/*** 确认(提交)*/
async function handleSubmit() {console.log("表单数据: ", dialogForm.value);// 提交成功后触发父组件事件emit("handleFormCallback", title);
}
/*** 取消*/
function handleCancel() {isDialog.value = !isDialog;
}
/*** 父组件执行* @param {String} id 行id* @param {String} key 标题类型*/
async function handleOpenFormPanel(id = "", key = "add") {title = key;if (key === "add") {dialogForm.value = {// 名称name: "",// 年龄age: ""};} else {console.log("根据id获取详情: ", id);}nextTick(async () => {isDialog.value = true;});
}// 暴露方法与属性(这个是重点)
// 如果不暴露,则父组件无法执行此函数
defineExpose({handleOpenFormPanel,
});
</script>
–
父组件
<template><div><el-button type="success" @click="handleAdd('add')">新增</el-button><el-button type="primary" @click="handleEdit('id68', 'edit')">编辑</el-button><!-- 新增/编辑面板 --><form-panel ref="refFormPanel" @handleFormCallback="handleCallback"></form-panel></div>
</template><script name="Parent" setup>
import FormPanel from "./components/formPanel.vue";
const refFormPanel = ref(null);/*** 新增* @param {String} type 面板标题类型*/
function handleAdd(type) {refFormPanel.value.handleOpenFormPanel("", type);
}
/*** 编辑* @param {String} id 行id* @param {String} type 面板标题类型*/
function handleEdit(id, type) {refFormPanel.value.handleOpenFormPanel(id, type);
}
/*** 子组件回调*/
function handleCallback(res = "") {console.log("子组件返回的数据: ", res);
}
</script>
语法糖(二)
相关文章:

web前端之vue组件传参、各种传参的不同写法、语法糖
MENU vue2refemit vue3语法糖refemit(一)语法糖(二) vue2 refemit 子组件 <template><div><el-dialogtitle"新增":visible.sync"dialogFormVisible"close"handleClose"><el-form :model"form"><el-form…...

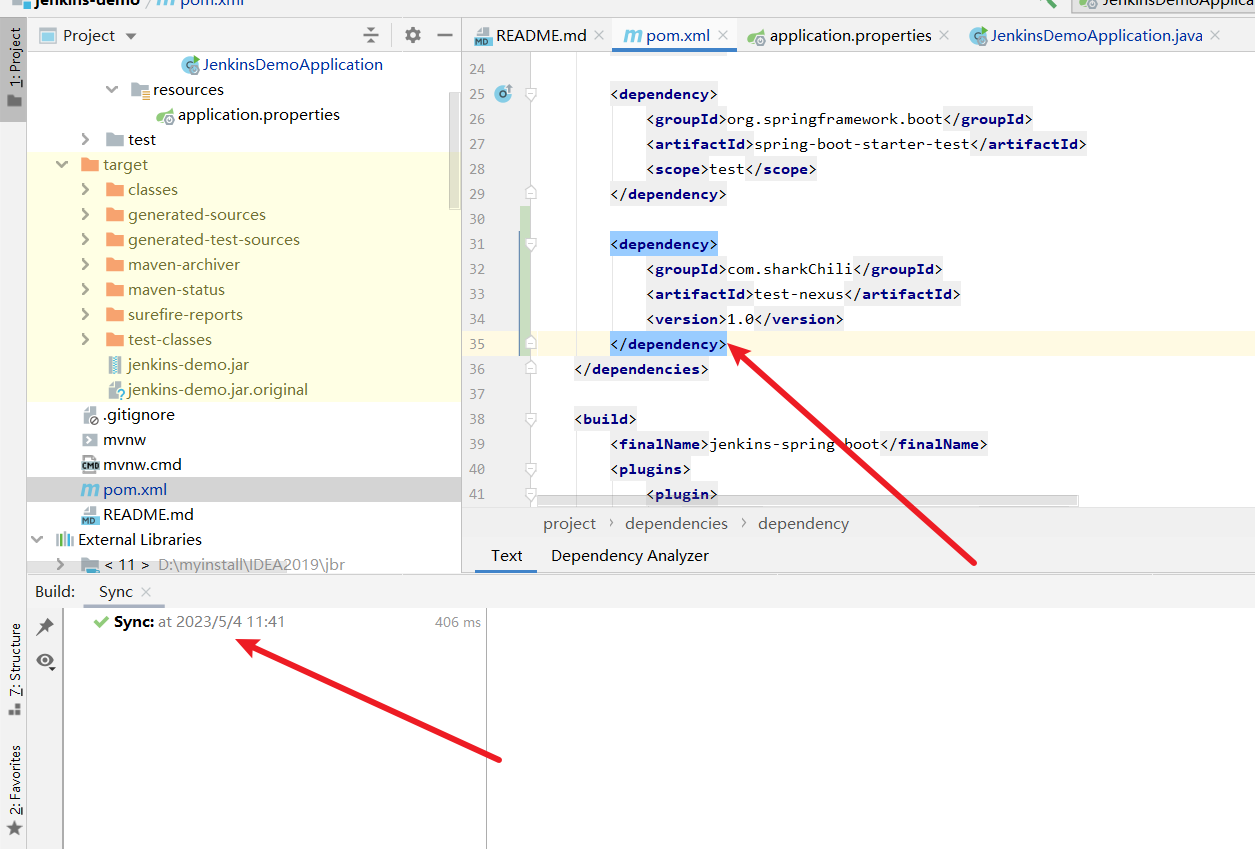
基于Nexus搭建Maven私服基础入门
什么是Nexus?它有什么优势? 要了解为什么需要nexus的存在,我们不妨从以下几个问题来简单了解一下: 为什么需要搭建私服?如果没有私服会出现什么问题? 对于企业开发而言,如果没有私服,我们所有…...

JavaScript自执行函数:用途、好处
JavaScript中的自执行函数是一个常见的编程技巧,它可以在特定的场景中发挥重要作用。本文将介绍自执行函数的用途、好处,并提供代码示例进行说明。 引言 在JavaScript编程中,自执行函数是一种特殊的函数调用方式,它能够在定义后…...

Git使用无法拉取
错误提示: error setting certificate verify locations: CAfile: C:/Program Files/Git/mingw64/ssl/certs/ca-bundle.crt CApath: none 问题原因: 这个问题是因为git配置里crt证书的路径不正确导致的 解决办法: 这个路径配置是在C:\Pro…...

来聊聊CAS
什么是CAS CAS全称Compare-And-Swap,是一种无锁编程算法,即比较当前的值与旧值是否相等若相等则进行修改操作(乐观锁机制),该类常用于多线程共享变量的修改操作。而其底层实现也是基于硬件平台的汇编指令,JVM只是封装其调用仅此而…...

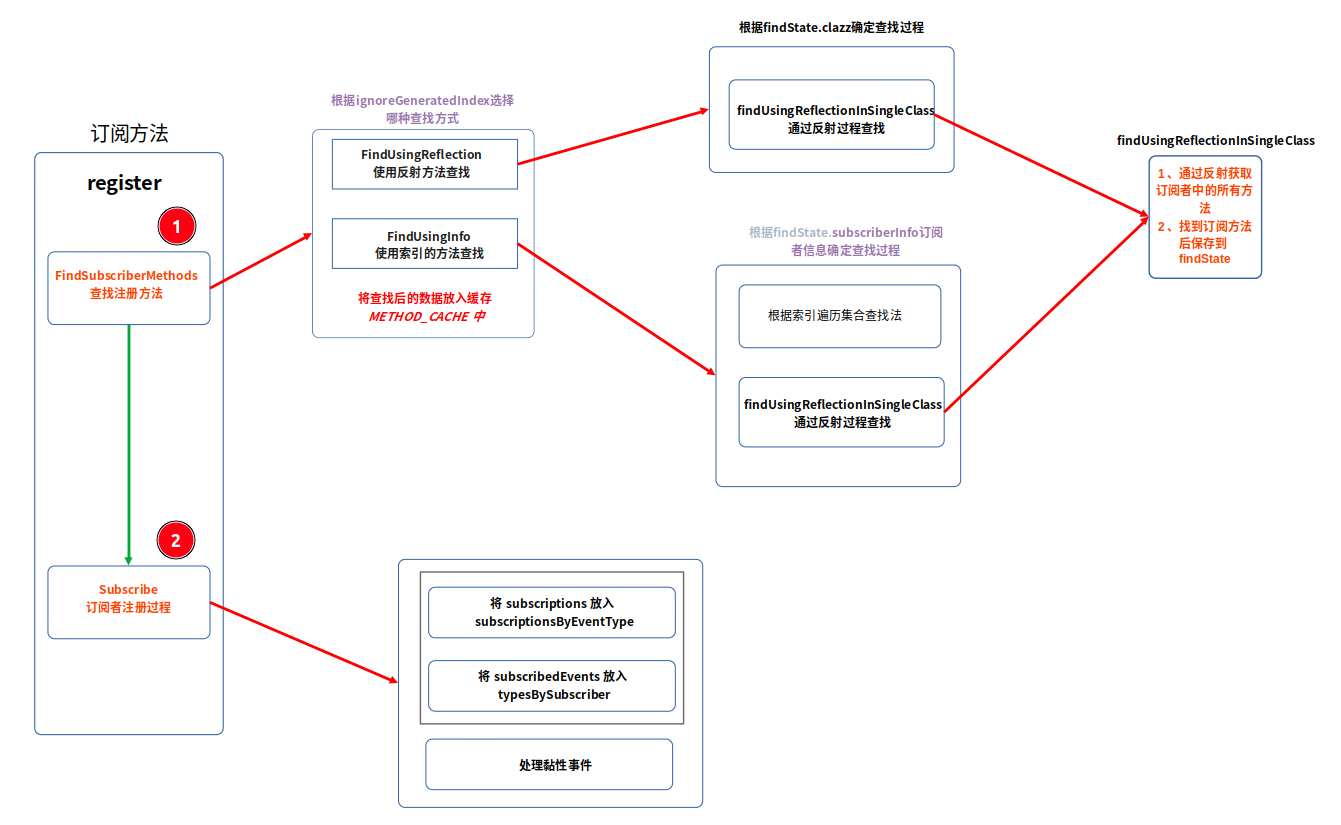
【EventBus】EventBus源码浅析
二、EventBus源码解析 目录 1、EventBus的构造方法2、订阅者注册 2.1 订阅者方法的查找过程2.2 订阅者的注册过程1. subscriptionsByEventType 映射:2. typesBySubscriber 映射:2.3 总结订阅者的注册过程 3、事件的发送 3.1 使用Post提交事件3.2 使用p…...

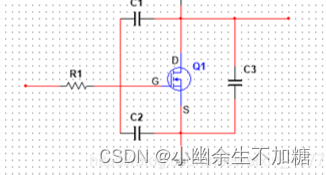
Buck电源设计常见的一些问题(二)MOS管炸机问题
MOS管炸机问题 1.概述2.MOS管的相关参数3.过电压失效4.过电流失效5.静电放电和热失效1.概述 在我们做电源产品或者电机控制器时候,经常会坏MOS管。我相信90%以上的硬件工程师在职场生涯中都会遇到这类问题。然而这类问题也总是让人防不胜防。经常我们都会开玩笑的说,没烧过管…...

Javascript高频面试题
系列文章目录 文章目录 系列文章目录前言1.JavaScript常见数据类型null 和 undefind区别symbol(ES6新增)、bigInt(ES10新增) 2.JavaScript判断数据类型的方式3. 和 区别,分别在什么情况使用?4.变量声明 va…...

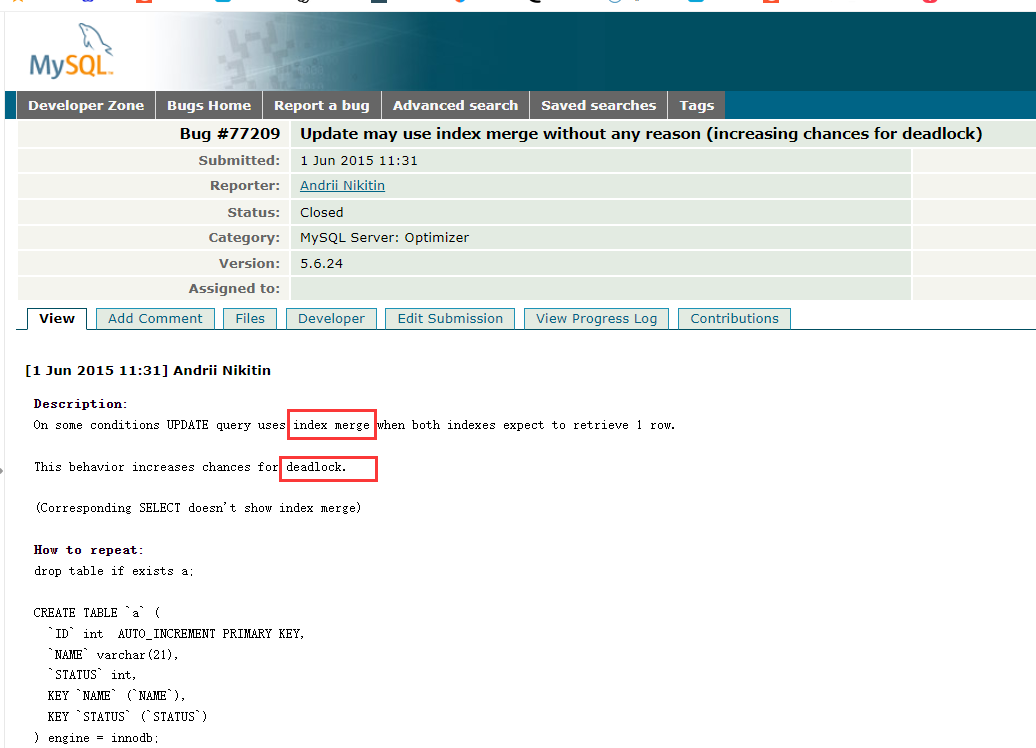
锁--07_2---- index merge(索引合并)引起的死锁
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 案例分析生产背景死锁日志表结构执行计划 EXPLAN为什么会用 index_merge(索引合并)为什么用了 index_merge就死锁了解决方案注:M…...

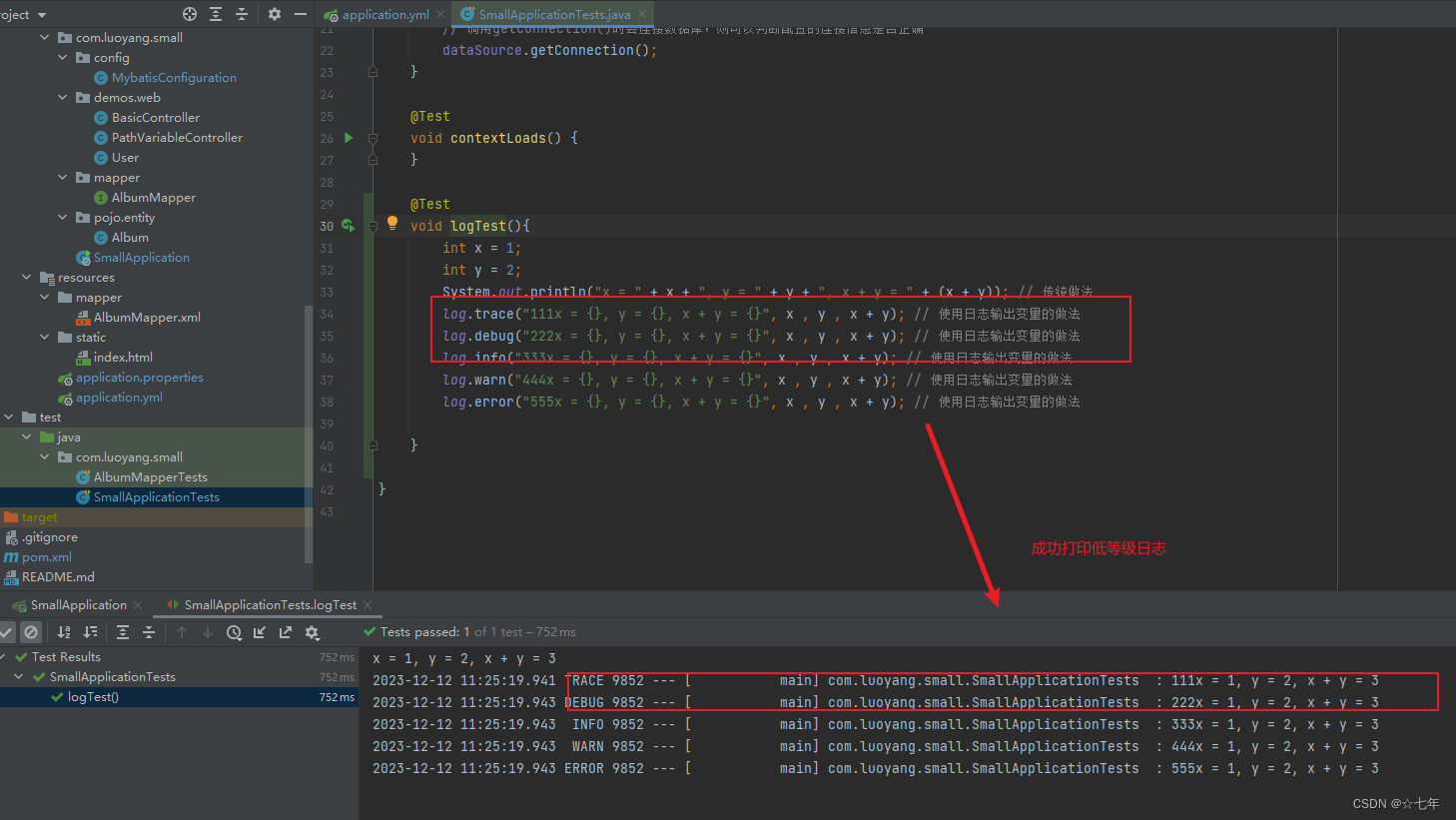
后端打印不了trace等级的日志?-SpringBoot日志打印-Slf4j
在调用log变量的方法来输出日志时,有以上5个级别对应的方法,从不太重要,到非常重要 调用不同的方法,就会输出不同级别的日志。 trace:跟踪信息debug:调试信息info:一般信息warn:警告…...

声明式编程Declarative Programming
接下来要介绍第五种编程范式 -- 声明式编程。分别从它的优缺点、案例分析和适用的编程语言这三个方面来介绍这个歌编程范式。 声明式编程是一种编程范式,其核心思想是通过描述问题的性质和约束,而不是通过描述解决问题的步骤来进行编程。这与命令式编程…...

人工智能与天文:技术前沿与未来展望
人工智能与天文:技术前沿与未来展望 一、引言 随着科技的飞速发展,人工智能(AI)在各个领域的应用越来越广泛。在天文领域,AI也发挥着越来越重要的作用。本文将探讨人工智能与天文学的结合,以及这种结合带…...

JeecgBoot 框架升级至 Spring Boot3 的实战步骤
JeecgBoot 框架升级 Spring Boot 3.1.5 步骤 JEECG官方推出SpringBoot3分支:https://github.com/jeecgboot/jeecg-boot/tree/springboot3 本次更新由于属于破坏式更新,有几个生态内的组件,无法进行找到平替或无法升级,目前尚不完…...

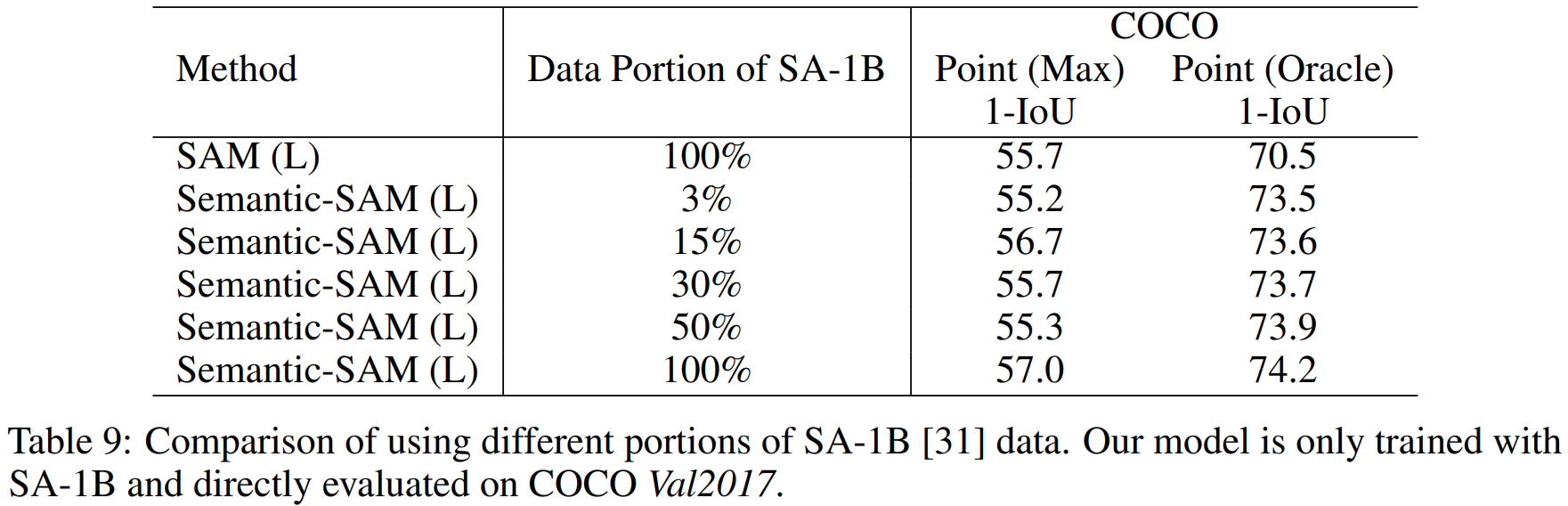
论文阅读——Semantic-SAM
Semantic-SAM可以做什么: 整合了七个数据集: 一般的分割数据集,目标级别分割数据集:MSCOCO, Objects365, ADE20k 部分分割数据集:PASCAL Part, PACO, PartImagenet, and SA-1B The datasets are SA-1B, COCO panopt…...

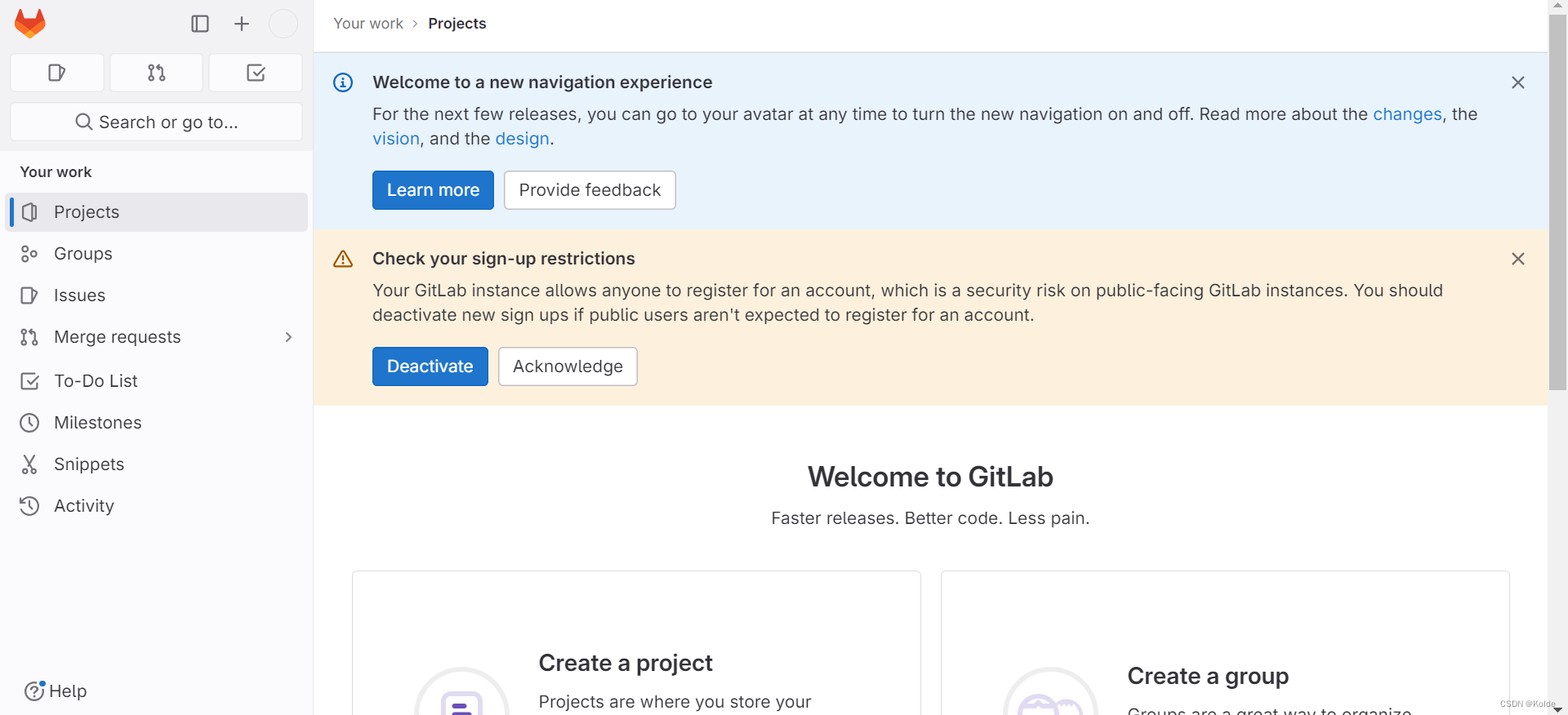
gitlab下载,离线安装
目录 1.下载 2.安装 3.配置 4.启动 5.登录 参考: 1.下载 根据服务器操作系统版本,下载对应的RPM包。 gitlab官网: The DevSecOps Platform | GitLab rpm包官网下载地址: gitlab/gitlab-ce - Results in gitlab/gitlab-ce 国内镜像地…...

【SpringBoot篇】Interceptor拦截器 | 拦截器和过滤器的区别
文章目录 🌹概念⭐作用 🎄快速入门⭐入门案例代码实现 🛸拦截路径🍔拦截器interceptor和过滤器filter的区别🎆登录校验 🌹概念 拦截器(Interceptor)是一种软件设计模式,…...
:在set_version方法中从pom.xml中读取版本号实现动态版本定义)
conan入门(三十六):在set_version方法中从pom.xml中读取版本号实现动态版本定义
一般情况下,我们通过self.version字段定义conan 包的版本号如下: class PkgConan(ConanFile):name "pkg"version "1.7.3"因为版本号是写死的,所以这种方式有局限性: 比如我的java项目中版本号是在pom.xml中…...

为什么 GAN 不好训练
为什么 GAN 不好训练?先看 GAN 的损失: 当生成器固定时,堆D(x)求导,推理得到(加号右边先对log求导,再对负项求导) 然后在面对最优Discriminator时,Generator的优化目标就变成了&…...

select、poll、epoll 区别有哪些
文章目录 select、poll、epoll 区别有哪些?select:poll:epoll: select、poll、epoll 区别有哪些? select: 它仅仅知道了,有 I/O 事件发生了,却并不知道是哪那几个流(可…...

大模型下开源文档解析工具总结及技术思考
1 基于文档解析工具的方法 pdf解析工具 导图一览: PyPDF2提取txt: import PyPDF2 def extract_text_from_pdf(pdf_path):with open(pdf_path, rb) as file:pdf_reader PyPDF2.PdfFileReader(file)num_pages pdf_reader.numPagestext ""f…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...
