MFC画折线图,基于x64系统
由于项目的需要,需要画一个折线图。
传统的Teechart、MSChart、HighSpeedChart一般是只能配置在x86系统下,等到使用x64系统下运行就是会报出不知名的错误,这个地方让人很苦恼。
我在进行配置的过程之中,使用Teechart将x86配置好了,可以正常使用,但是嫁接到x64系统下就不可以使用了。HighSpeedChart也是同样在x64系统下使用会出现如下错误,并且在进行设置x轴的时候,x轴类型只能是int类型,贼其难用。配置了半天结果x64位用不了,x64系统真的不建议使用上述控件方式。

经过长时间的思索,还是直接用代码画一个吧,配置环境过于困难。
首先拉出一个Picture Control控件,然后将其ID进行更改为IDC_PIC_CTRL

在自己的.h文件之中进行定义变量
CStatic m_PicCtrl2;CRect m_rect;然后在相应的按钮下进行功能的定义(以依次修改按钮为例)
// TODO: 在此添加控件通知处理程序代码
int click = 6;
std::vector<CString> use;
std::vector<std::string> xAxisLabels = { "0"};
std::vector<double> yAxisValues = { 0 };void CMFCApplication2Dlg::OnBnClickedButton5()
{CPaintDC dc(this); // 使用设备上下文绘制// 清空窗口CRect rect;GetClientRect(&rect); // 获取绘制区域大小dc.FillSolidRect(rect, RGB(255, 255, 255)); // 填充白色背景// 绘制图形的代码// ...CWnd* pWnd = GetDlgItem(IDC_PIC_CTRL); // 获取Picture Control的指针pWnd->GetClientRect(&rect); // 获取绘制区域大小CDC* pDC = pWnd->GetDC(); // 获取绘图设备上下文// 绘制背景pDC->FillSolidRect(rect, RGB(255, 255, 255));// 设置坐标轴参数int marginX = rect.Width() / 8.0;int marginY = rect.Height() / 8.0;time_t now = time(0);tm* localTime = localtime(&now);char buffer[80];strftime(buffer, 80, "%Y-%m-%d 仰角角度测量试验", localTime);CString cstringTime(buffer);CString chartTitle = (cstringTime) ;CString xAxisTitle = _T("时间(时:分:秒)");CString yAxisTitle = _T("角度(°)");// 绘制横轴线和纵轴线pDC->MoveTo(rect.left + marginX + 3, rect.bottom - marginY * 1.5);pDC->LineTo(rect.right - marginX, rect.bottom - marginY * 1.5);pDC->MoveTo(rect.left + marginX, rect.top + marginY * 1.5);pDC->LineTo(rect.left + marginX, rect.bottom - marginY * 1.5 - 3);// 绘制箭头线/*pDC->MoveTo(rect.right - marginX, rect.bottom - marginY * 1.5);pDC->LineTo(rect.right - marginX - 6.0, rect.bottom - marginY * 1.5 - 6.0);pDC->MoveTo(rect.right - marginX, rect.bottom - marginY * 1.5);pDC->LineTo(rect.right - marginX - 6.0, rect.bottom - marginY * 1.5 + 6.0 );*/// 绘制坐标轴标题pDC->SetBkMode(TRANSPARENT);// 设置大标题文本颜色pDC->SetTextColor(RGB(0, 0, 255)); // 深蓝色// 设置大标题文本粗细CFont font;font.CreateFont(16, 0, 0, 0, FW_BOLD, FALSE, FALSE, FALSE, DEFAULT_CHARSET, OUT_DEFAULT_PRECIS,CLIP_DEFAULT_PRECIS, DEFAULT_QUALITY, DEFAULT_PITCH | FF_SWISS, _T("Arial")); // 创建一个16像素的粗体Arial字体pDC->SelectObject(&font); // 设置字体pDC->TextOut(rect.Width() / 2, rect.bottom - marginY * 0.5, chartTitle);//大标题// 设置大标题文本颜色pDC->SetTextColor(RGB(0, 0, 0)); // 黑色pDC->TextOut(rect.left + (double)marginX * 7.2, rect.bottom - marginY * 1.6, xAxisTitle);//x轴标题pDC->TextOut(rect.left + marginX - 30, rect.top + marginY / 2, yAxisTitle);//Y轴标题//std::vector<std::string> xAxisLabels = { "0","北京", "上海", "南京" };//std::vector<double> yAxisValues = { 0,0.2, 0.5, 1.8 };std::string currentTime = getCurrentTimeAsString();//点击次数增加if (yAxisValues.size() == 1){xAxisLabels.push_back(currentTime);yAxisValues.push_back(2.2);}else if (yAxisValues.size() == 2){xAxisLabels.push_back(currentTime);yAxisValues.push_back(4.2);}else if (yAxisValues.size() == 3){xAxisLabels.push_back(currentTime);yAxisValues.push_back(1.2);}else if (yAxisValues.size() == 4){xAxisLabels.push_back(currentTime);yAxisValues.push_back(2.2);}else if (yAxisValues.size() == 5){xAxisLabels.push_back(currentTime);yAxisValues.push_back(6.2);}else if (yAxisValues.size() == 6){xAxisLabels.push_back(currentTime);yAxisValues.push_back(5.2);}else{//当点击次数大于六次xAxisLabels.erase(xAxisLabels.begin());yAxisValues.erase(yAxisValues.begin());xAxisLabels.push_back(currentTime);yAxisValues.push_back(8.2);}int numPoints = yAxisValues.size();int xInterval = (rect.Width() - 2 * marginX) / (numPoints - 1);//x轴间隔int yInterval = (rect.Height() - 2 * marginY) / (13 - 1);//y轴间隔 这个地方的是纵轴的最大数量// 绘制横轴标签刻度for (int i = 0; i < numPoints; i++){int x = rect.left + marginX + i * xInterval;CPen pen;pen.CreatePen(PS_SOLID, 1, RGB(0, 0, 210)); // 创建一个红色的实线画笔pDC->SelectObject(&pen); // 设置画笔pDC->MoveTo(x, rect.bottom - marginY * 1.5); //横轴小标记pDC->LineTo(x, rect.bottom - marginY * 1.5 + 5);pDC->TextOut(x - 10, rect.bottom - marginY * 1.5 + 10, CString(xAxisLabels[i].c_str()));}//将最大的值进行/12操作,for (int i = 0; i < 13; i++)//重新绘制纵轴 这个地方的8是最大值{// 寻找最大值的迭代器auto maxIt = std::max_element(yAxisValues.begin(), yAxisValues.end());double maxValue;// 如果找到了最大值,则打印它if (maxIt != yAxisValues.end()){maxValue = *maxIt;}CPen pen;pen.CreatePen(PS_SOLID, 1, RGB(0, 0, 210)); // 创建一个红色的实线画笔pDC->SelectObject(&pen); // 设置画笔double y = (double)(rect.bottom) - (double)marginY * 1.5 - ((double)10.0 / (double)12.0 * (double)i) * (double)yInterval; //根据实际大小进行设定 这个地方需要注意yInterval变量与pDC->MoveTo(rect.left + marginX, y); //纵轴小标记pDC->LineTo(rect.left + marginX - 5, y);double value = (maxValue / (double)12.0) * (double)i; // 假设i是一个整数变量std::stringstream ss;ss << std::fixed << std::setprecision(4) << value;std::string strValue = ss.str();CString cstrValue(strValue.c_str());pDC->TextOut(rect.left + marginX * 0.8 - 30, y - 5, cstrValue);}// 绘制折线for (int i = 0; i < numPoints - 1; i++){int x1 = rect.left + marginX + i * xInterval;int y1 = rect.bottom - marginY * 1.5 - (yAxisValues[i]*12.0/10.0) * yInterval;int x2 = rect.left + marginX + (i + 1) * xInterval;int y2 = rect.bottom - marginY * 1.5 - (yAxisValues[i + 1]*12.0/10.0) * yInterval;CPen pen;pen.CreatePen(PS_SOLID, 1, RGB(125, 0, 0)); // 创建一个红色的实线画笔pDC->SelectObject(&pen); // 设置画笔pDC->MoveTo(x1, y1);pDC->LineTo(x2, y2);pDC->SetTextColor(RGB(255, 0, 0)); // 深蓝色//绘制数值pDC->TextOut(x2 - 8, y2 - 20, CString(std::to_string(yAxisValues[i+1]).c_str()));//这个地方的标记需要变成4个小数点}pWnd->ReleaseDC(pDC);
}
在使用上述代码的时候需要进行头文件的引入
#include <iostream>
#include <iomanip>
#include <sstream>
#include <string>
#include <atlstr.h>#include <iostream>
#include <ctime>
#include <cstring>#include <iostream>
#include <sstream>
#include <chrono>
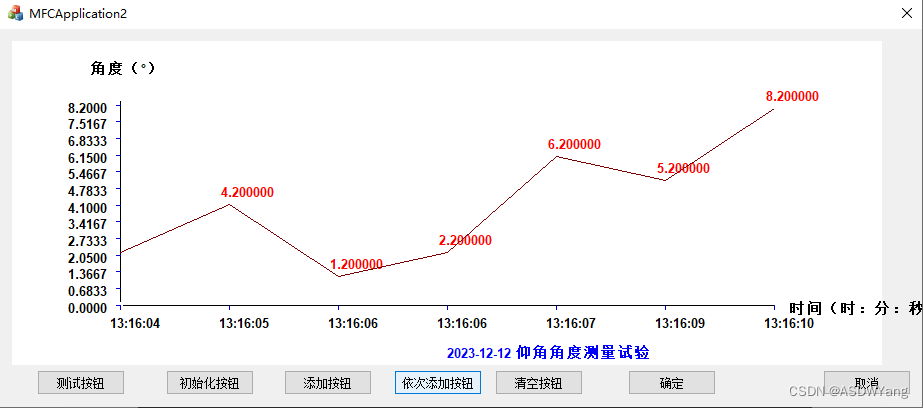
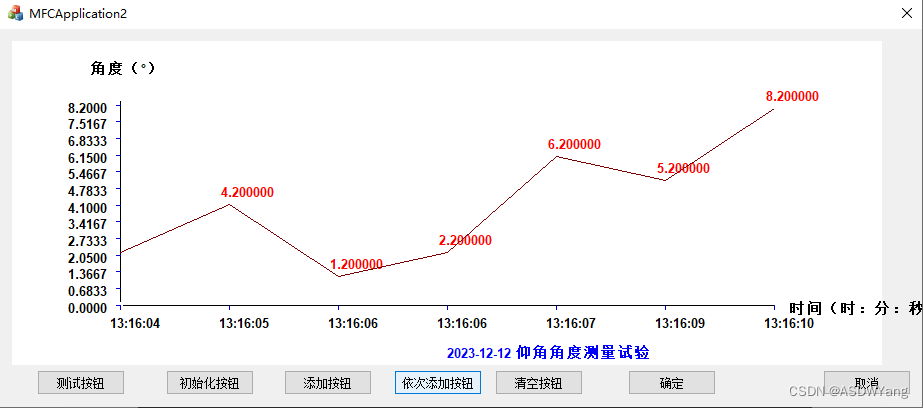
using namespace std;最后测试的展示情况是如下所示:
上述的依次添加按钮是按下一次,添加一个折现,只是个示例的过程,也可以改为实时动态的过程,只要添加个定时器就可以了,比较简单。关于界面部分,自己进行修改修改,进行美化一下就可以使用了。上述代码比较通俗易懂,按照自己的逻辑写的。
相关文章:

MFC画折线图,基于x64系统
由于项目的需要,需要画一个折线图。 传统的Teechart、MSChart、HighSpeedChart一般是只能配置在x86系统下,等到使用x64系统下运行就是会报出不知名的错误,这个地方让人很苦恼。 我在进行配置的过程之中,使用Teechart将x86配置好…...

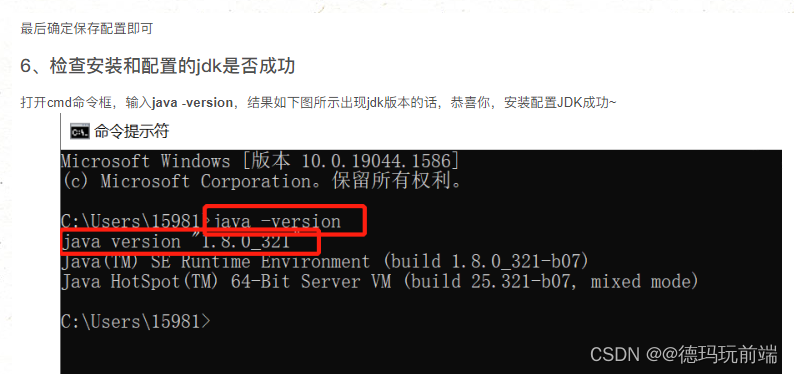
JDK8安装教程分享
🧋🧋今天,在博客社区看到一篇非常好的,关于JDK8的安装教程,亲试有用,现分享给大家。。。 JDK8安装...

CentOS 7 部署 dnsmasq
文章目录 (1)概述(2)dnsmasq的解析流程(3)重要参数说明(4)部署dnsmasq(5)其他内容(6)域名劫持(7)dns污染验证&…...

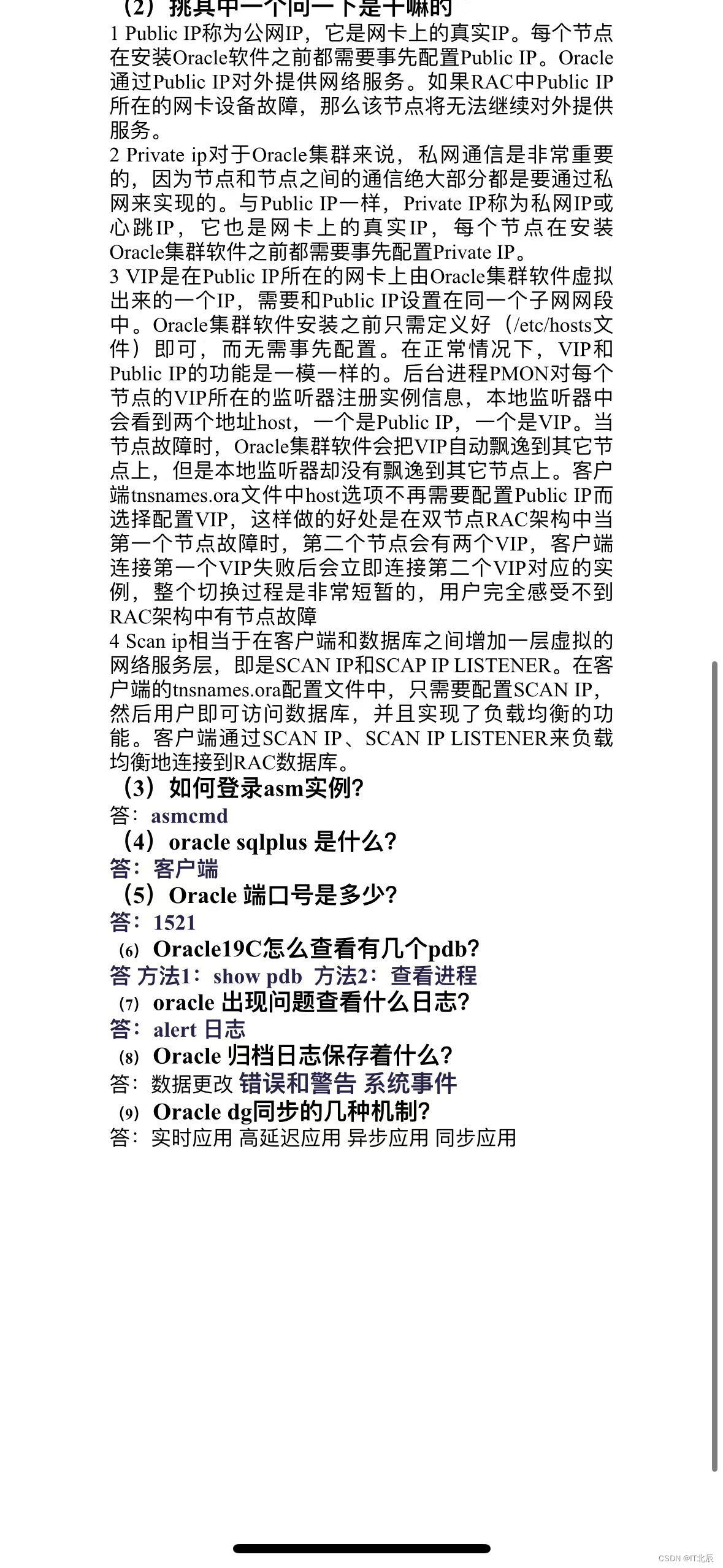
DBA面试题
Oracle体系结构 (1)、Oracle实例内存中包含哪些部分? 答: sga与pga sga:是一组共享的内存区域,包含数据字典缓存、库缓存、重做日志缓冲区 Pga:为每个服务器进程分配的非共享内存,存储会话状态和私有SOL工作区 在Oracle数据库中&…...

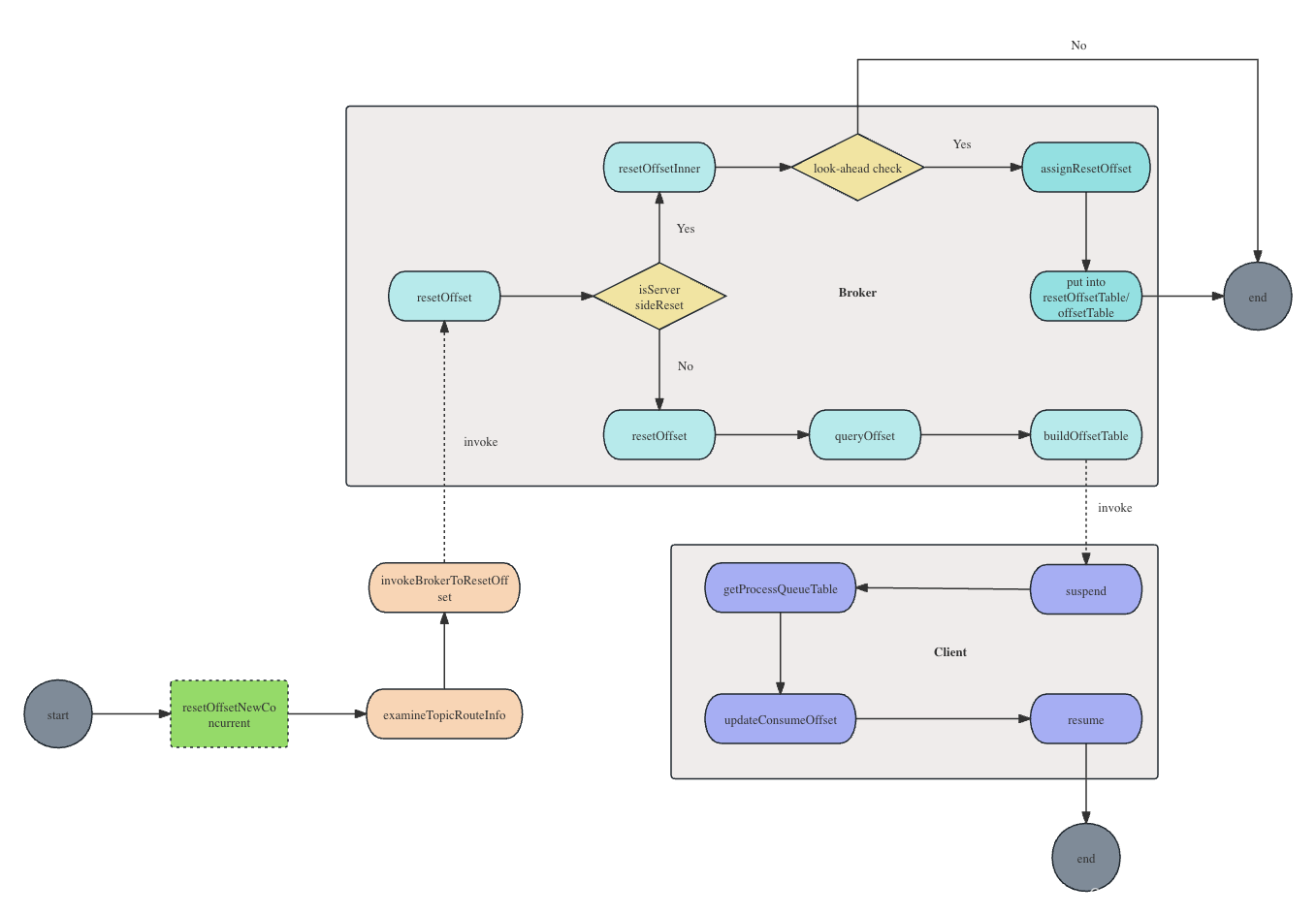
源码解析:Apache RocketMQ重置消费位点
引入 reset offset,即重置消费进度,一般在以下场景中使用: 需要重新消费已经消费过的消息,重置到最早位置或根据时间进行重置。消息积压,不需要消费积压的消息,重置到最新位置,使其从最新位置…...

Python 自动化之处理docx文件(一)
批量筛选docx文档中关键词 文章目录 批量筛选docx文档中关键词前言一、做成什么样子二、基本架构三、前期输入模块1.引入库2.路径输入3.关键词输入 三、数据处理模块1.基本架构2.如果是docx文档2.1.读取当前文档内容2.2.遍历匹配关键字2.3.触发匹配并记录日志 3.如果目录下还有…...

Vue mixins详解
文章目录 前言Vue中的mixins详解什么是mixins简单例子mixins的特点mixins与vuex的区别mixins与公共组件的区别前言 在Vue中,mixins是一种可重用的代码片段,可以在多个组件中共享。它可以包含组件的选项,如data、methods、computed等,以及生命周期钩子函数。 本文将详细介…...

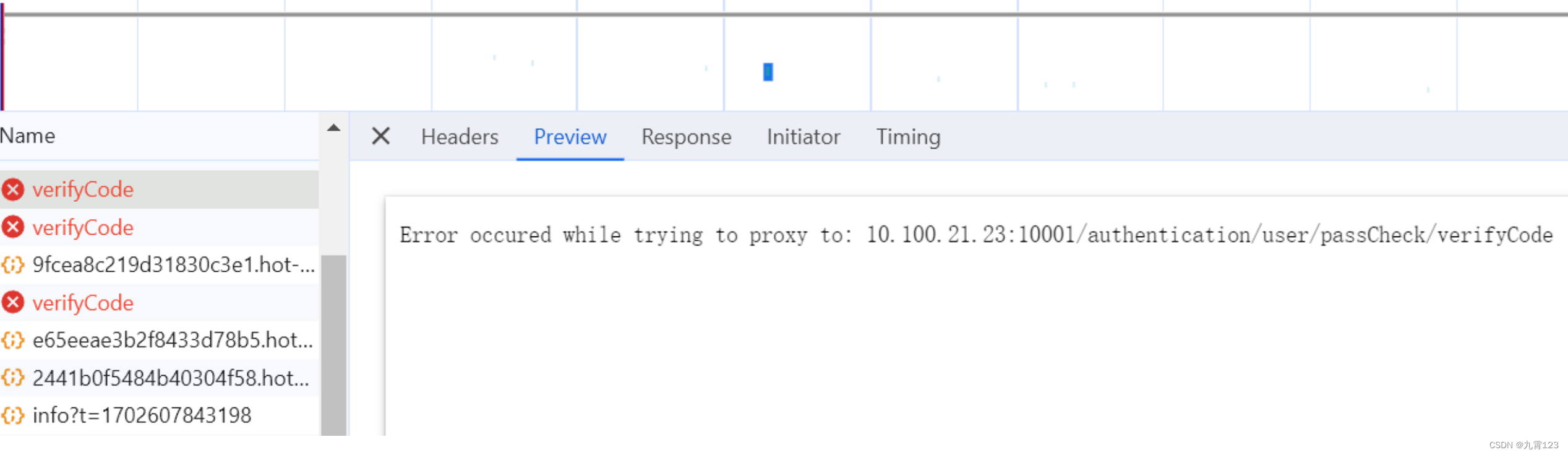
ssl证书问题导致本地启动前端服务报500
报错如下:注意查看报错信息 问题:系统原是http,后台调整为https后,ssl证书有点问题, vue项目本地服务,使用代理,webpack默认,证书强校验,导致请求无法发出,后…...

Rust 学习
Rust 官网:https://www.rust-lang.org/zh-CN/ 模块 库:https://crates.io/ 1、Rust 简介 Rust 语言的主要目标之一是解决传统 系统级编程语言(如 C 和 C)中常见的安全性问题,例如空指针引用、数据竞争等。为了实现这个…...

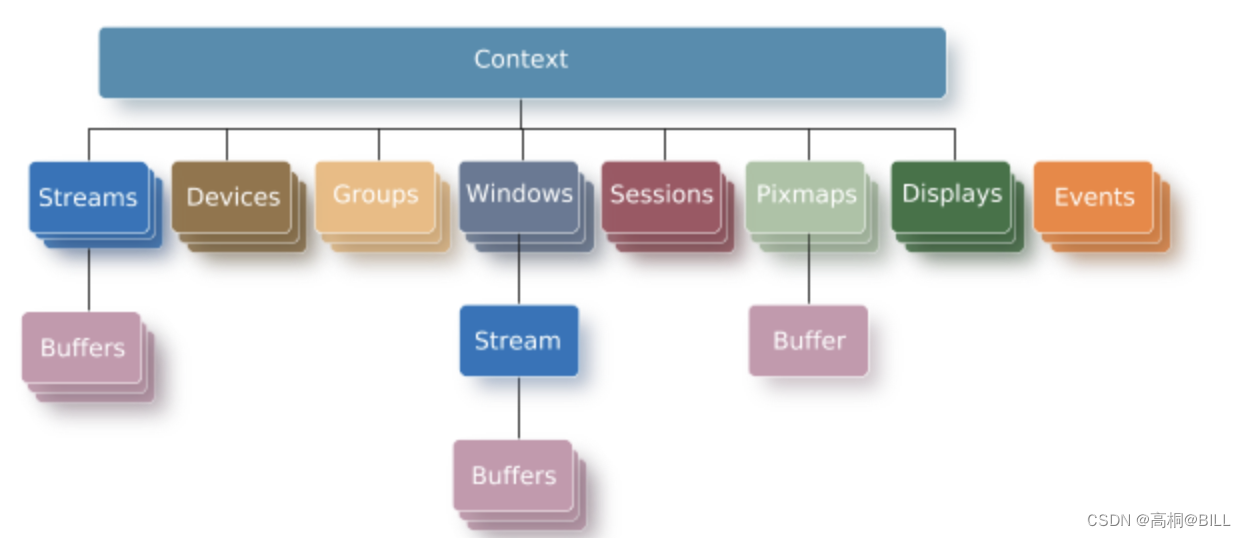
1.1 【应用开发】应用开发简介
写在前面 Screen图形子系统基于客户端/服务器模型,其中应用程序是请求图形服务的客户端(Screen)。它包括一个合成窗口系统作为这些服务之一,这意味着所有应用程序渲染都是在离屏缓冲区上执行的,然后可以在稍后用于更新…...

在windows系统搭建LVGL模拟器(codeblock工程)
1.codeblock准备 下载codeblock(mingw),安装。可参考网上教程。 2.pc_simulator_win_codeblocks 工程获取 仓库地址:lvgl/lv_port_win_codeblocks: Windows PC simulator project for LVGL embedded GUI Library (github.com) 拉取代码到本地硬盘&…...

2023第十四届蓝桥杯国赛 C/C++ 大学 B 组
文章目录 前言试题 A: 子 2023作者思考题解答案 试题 B: 双子数作者思考题解 试题 C: 班级活动作者思考题解 试题 D: 合并数列作者思考题解 试题 E: 数三角作者思考题解 试题 F: 删边问题作者思考题解 试题 G: AB 路线作者思考题解 试题 H: 抓娃娃作者思考题解 试题 I: 拼数字试…...

如何在页面中加入百度地图
官方文档:jspopularGL | 百度地图API SDK (baidu.com) 添加一下代码就可以实现 <!DOCTYPE html> <html> <head><meta name"viewport" content"initial-scale1.0, user-scalableno"/><meta http-equiv"Conten…...

Windows VC++提升当前进程权限到管理员权限
Windows VC提升当前进程权限 Windows VC提升当前进程权限到管理员权限 Windows VC提升当前进程权限到管理员权限 有时候Windows下我们需要提升当前进程的权限到管理员权限,相关VC代码如下: #ifndef SAFE_CLOSE_HANDLE #define SAFE_CLOSE_HANDLE(handl…...

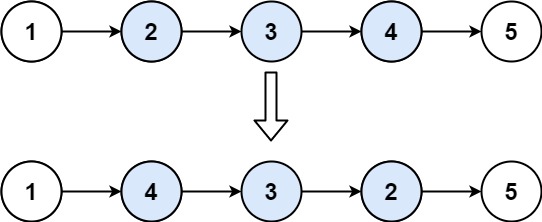
算法leetcode|92. 反转链表 II(rust重拳出击)
文章目录 92. 反转链表 II:样例 1:样例 2:提示:进阶: 分析:题解:rust:go:c:python:java: 92. 反转链表 II: 给你单链表的…...

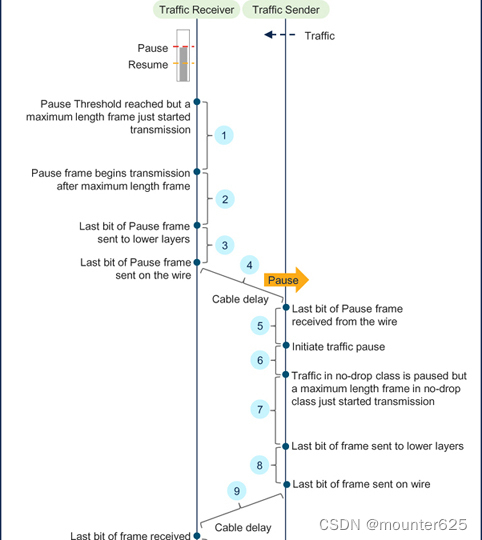
Chapter 7 - 3. Congestion Management in Ethernet Storage Networks以太网存储网络的拥塞管理
Pause Threshold for Long Distance Links长途链路的暂停阈值 This section uses the following basic concepts: 本节使用以下基本概念: Bit Time (BT): It is the time taken to transmit one bit. It is the reciprocal of the bit rate. For example, BT of a 10 GbE po…...

优雅玩转实验室服务器(二)传输文件
使用服务器最重要的肯定是传输文件了,我们不仅需要本地的一些资源上传到服务器,好进行实验,也需要将服务器计算得到的实验结果传输到本地,来进行预览或者报告撰写。 首先,由于涉及到服务器操作,我强烈推荐…...

动态面板简介以及ERP原型图案列
动态面板简介以及ERP原型图案列 1.Axure动态面板简介2.使用Axure制作ERP登录界面3.使用Asure完成左侧菜单栏4.使用Axuer完成公告栏5.使用Axuer完成左边侧边栏 1.Axure动态面板简介 在Axure RP中,动态面板是一种强大的交互设计工具,它允许你创建可交互的…...

漏刻有时百度地图API实战开发(12)(切片工具的使用、添加自定义图层TileLayer)
TileLayer向地图中添加自定义图层 var tileLayer new BMap.TileLayer();tileLayer.getTilesUrl function (tileCoord, zoom) {var x tileCoord.x;var y tileCoord.y;return images/tiles/ zoom /tile- x _ y .png;}var lockMap new BMap.MapType(lock_map, tileLaye…...

python 爬虫 m3u8 视频文件 加密解密 整合mp4
文章目录 一、完整代码二、视频分析1. 认识m3u8文件2. 获取密钥,构建解密器3. 下载ts文件4. 合并ts文件为mp4 三、总结 一、完整代码 完整代码如下: import requests from multiprocessing import Pool import re import os from tqdm import tqdm fro…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...
