Spring Boot 3 整合 Mybatis-Plus 动态数据源实现多数据源切换
🚀 作者主页: 有来技术
🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot
🌺 仓库主页: Gitee 💫 Github 💫 GitCode
💖 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请纠正!
目录
- 前言
- Spring Boot 整合动态数据源
- Maven 依赖
- 动态数据源配置
- 动态切换数据源实战
- 注解切换数据源
- 手动切换数据源
- 动态数据源原理
- 结语
- 开源项目
前言
处理多数据库场景是一项常见的任务。本文将介绍如何使用 dynamic-datasource-spring-boot-starter 启动器,以简化 Spring Boot 项目中的多数据源集成。
Spring Boot 整合动态数据源
参考 dynamic-datasource 官网:https://www.kancloud.cn/tracy5546/dynamic-datasource/2264611
Maven 依赖
pom.xml 添加依赖坐标,Spring Boot 3 区别其他版本,使用的是 dynamic-datasource-spring-boot3-starter , 其他版本的 Spring Boot 使用 dynamic-datasource-spring-boot-starter , 除了依赖区别,其他配置和使用方式新老版本无差别。
-
Spring Boot 3
<dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot3-starter</artifactId><version>4.2.0</version> </dependency> -
Spring 1.5.x Spring 2.x.x
<dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot-starter</artifactId><version>4.2.0</version> </dependency>
动态数据源配置
spring:datasource:dynamic:primary: master #设置默认的数据源或者数据源组,默认值即为 masterstrict: false # 设置严格模式,当数据源找不到时,是否抛出异常,默认为false不抛出datasource:master: # 主库type: com.alibaba.druid.pool.DruidDataSourcedriver-class-name: com.mysql.cj.jdbc.Driver # 3.2.0开始支持SPI可省略此配置url: jdbc:mysql://www.youlai.tech:3306/youlai_boot?zeroDateTimeBehavior=convertToNull&useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai&autoReconnect=true&allowMultiQueries=trueusername: youlaipassword: 123456slave: # 从库type: com.alibaba.druid.pool.DruidDataSourcedriver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://localhost:3306/youlai_boot?zeroDateTimeBehavior=convertToNull&useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai&autoReconnect=true&allowMultiQueries=trueusername: rootpassword: 123456
动态切换数据源实战
注解切换数据源
@DS 可以注解在方法上或类上,同时存在就近原则 方法上注解 优先于 类上注解。
| 注解 | 结果 |
|---|---|
| 没有@DS | 默认数据源 |
| @DS(“dsName”) | dsName可以为组名也可以为具体某个库的名称 |
/*** 主库查询*/
@DS("master")
@Select("select * from sys_user where id = #{userId}")
SysUser getUserFromMaster(Long userId);/*** 从库查询*/
@DS("slave")
@Select("select * from sys_user where id = #{userId}")
SysUser getUserFromSlave(Long userId);
单元测试类
package com.youlai.system.mapper;import com.youlai.system.model.entity.SysUser;
import lombok.extern.slf4j.Slf4j;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;@SpringBootTest
@Slf4j
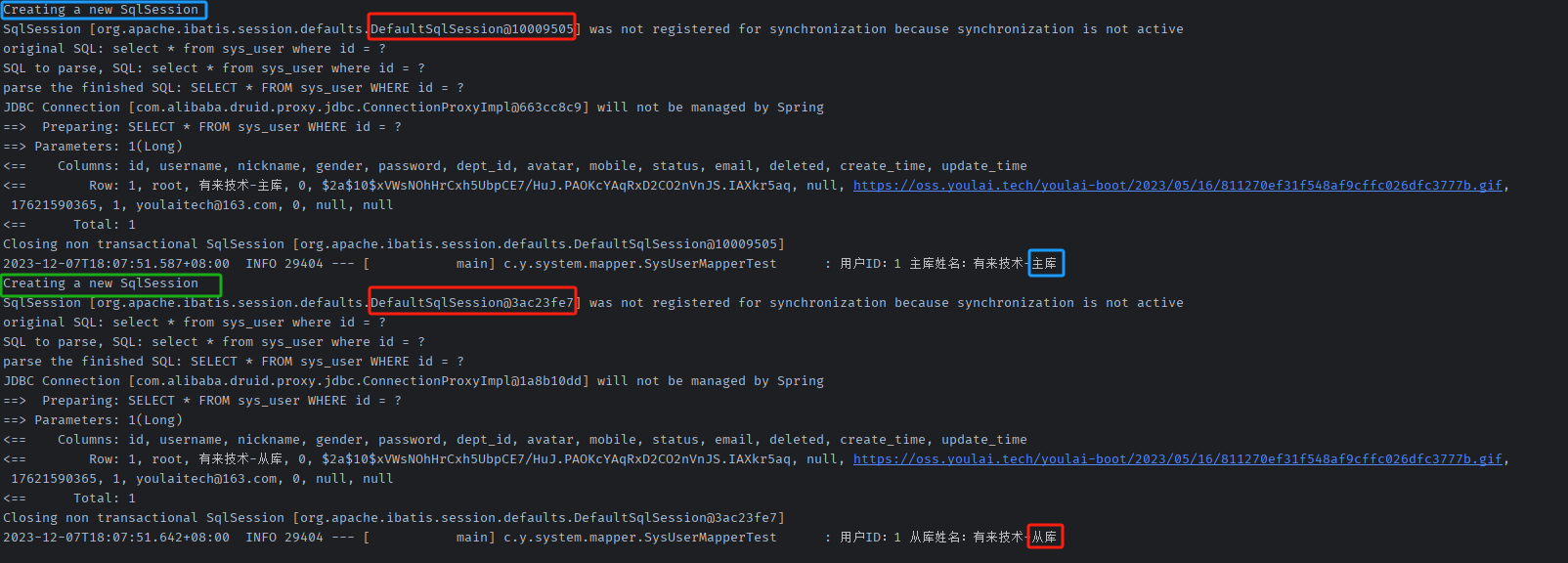
class SysUserMapperTest {@Autowiredprivate SysUserMapper userMapper;private final Long userId = 1L;/*** 测试注解方式切换数据源*/@Testvoid testSwitchDataSourceByAnnotation() {SysUser masterUser = userMapper.getUserFromMaster(userId);log.info("用户ID:{} 主库姓名:{}", userId, masterUser.getNickname());SysUser slaveUser = userMapper.getUserFromSlave(userId);log.info("用户ID:{} 从库姓名:{}", userId, slaveUser.getNickname());}
}
测试结果

手动切换数据源
有些场景没法使用注解去切换,举个例子,同一个方法内使用 Mybatis-Plus 提供的方法先后分别从主库和从库各查一次。
这时候简单的切换数据源就是使用 DynamicDataSourceContextHolder 的 push 方法动态设置数据源上下文,完成了使用特定数据源的数据库操作后,再调用 poll 方法,以便将数据源上下文清空,避免影响后续的数据库操作。
/*** 测试手动方式切换数据源*/@Testvoid testDataSourceSwitchManually() {DynamicDataSourceContextHolder.push("master");SysUser masterUser = userMapper.selectById(userId);log.info("手动切换:主库姓名:{}", masterUser.getNickname());DynamicDataSourceContextHolder.poll();DynamicDataSourceContextHolder.push("slave");SysUser slaveUser = userMapper.selectById(userId);log.info("手动切换:从库姓名:{}", slaveUser.getNickname());DynamicDataSourceContextHolder.poll();}
测试结果

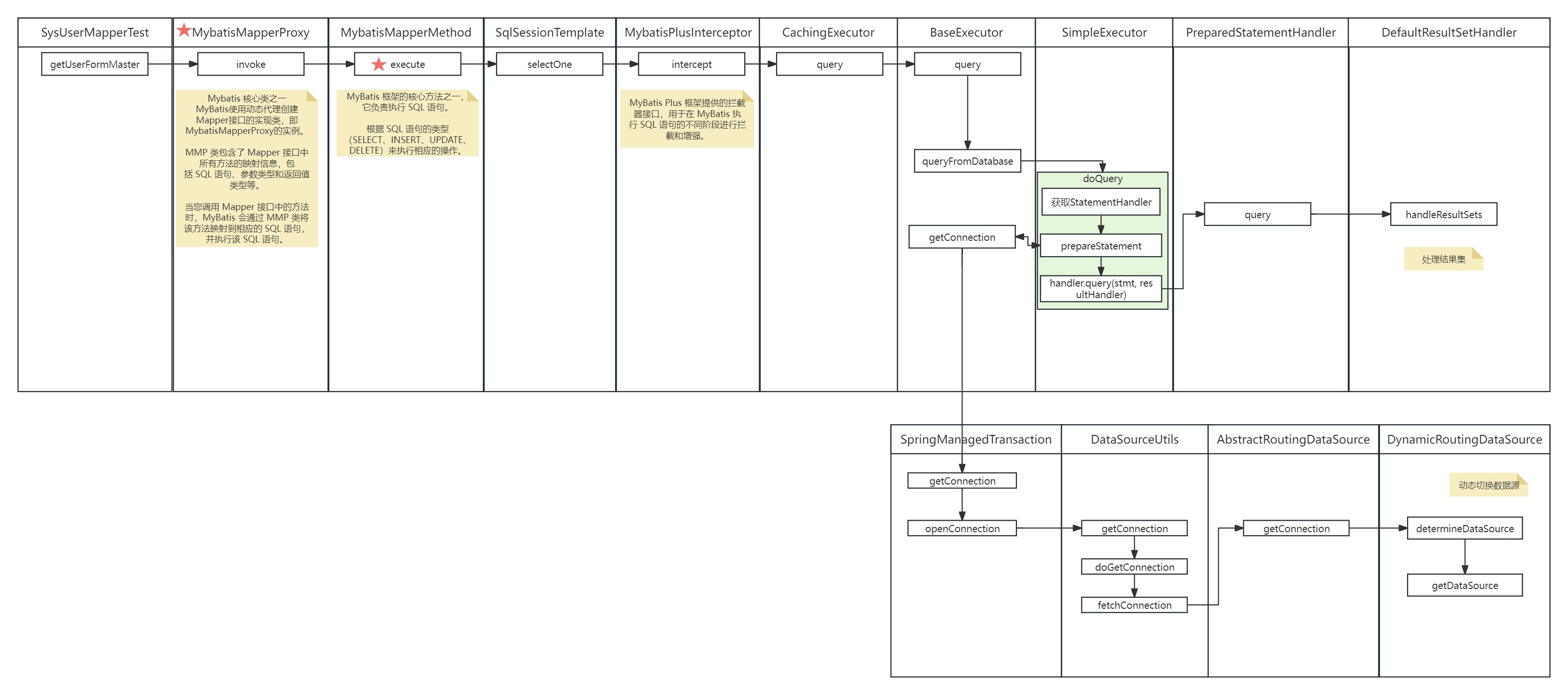
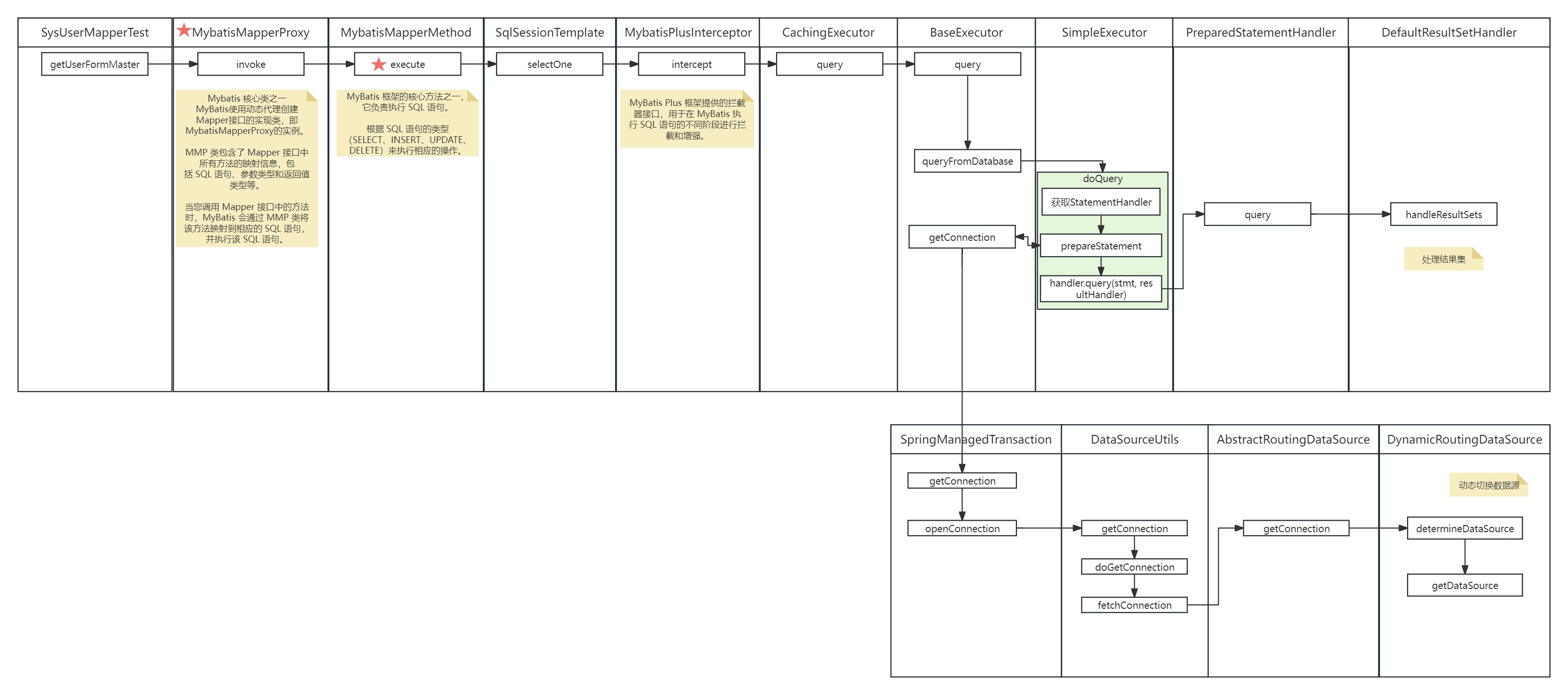
动态数据源原理
源码图如下,原理会在下一篇【原理篇】详细讲解。

结语
通过 dynamic-datasource-spring-boot-starter 这个启动器,我们轻松实现了在 Spring Boot 项目中集成多数据源的功能。无论是注解方式还是手动方式切换数据源,都使得处理多数据库场景变得更加简便和灵活。
在注解方式中,通过 @DS 注解,我们可以轻松切换数据源,实现了一定的自动化。而在手动方式中,使用 DynamicDataSourceContextHolder 的 push 和 poll 方法,我们可以更加灵活地控制数据源的切换,适用于一些特殊场景。
在下一篇文章中,我们将深入探讨 dynamic-datasource 的原理,了解其如何实现动态数据源切换,同时也会对 MyBatis 的源码进行一些了解。这将有助于更好地理解多数据源切换的底层机制。
开源项目
- SpringCloud + Vue3 微服务商城
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-mall 🍃 | youlai-mall 🍃 |
| 前端 | mall-admin🌺 | mall-admin 🌺 |
| 移动端 | mall-app 🍌 | mall-app 🍌 |
- SpringBoot 3+ Vue3 单体权限管理系统
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-boot 🍃 | youlai-boot 🍃 |
| 前端 | vue3-element-admin 🌺 | vue3-element-admin 🌺 |
相关文章:

Spring Boot 3 整合 Mybatis-Plus 动态数据源实现多数据源切换
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🌺 仓库主页: Gitee 💫 Github 💫 GitCode 💖 欢迎点赞…...

快速学习C++中的模板
模板是一个让C支持范型编程的重要功能,它本质上是一个万能变量适配器;vector,pair等都是使用模板实现的 模板是C的一个强大特性,它允许您编写通用的代码来处理不同的数据类型。您可以有函数模板和类模板。 函数模板: 函数模板允许您创建一…...

Pandas-DataFtame的索引与切片(第3讲)
Pandas-DataFtame的索引与切片(第3讲) 🍹博主 侯小啾 感谢您的支持与信赖。☀️ 🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ�…...

MySQL低版本中:字符串中的数字、英文字符、汉字提取
我们如何提醒一个字段中的汉字和数字呢 高版本指mysql8.0以上 使用sql语句 SELECT REGEXP_REPLACE(column_name, [^\\p{Han}], ) AS chinese_characters FROM table_name;其中 column_name指名称列,table_name是表名 2.低版本使用 需要新建函数 DELIMITER $$DR…...

多窗口文件管理工具Q-Dir安装以及使用教程
软件介绍 Q-Dir 是一款功能强大的Windows资源管理器,可以非常方便的管理你的各种文件。Q-Dir有4 个窗口,特别适用于频繁在各个目录间跳跃复制粘贴的情况,每个窗口都可以方便的切换目录,以不同颜色区分不同类型的文件,…...

Spring入门
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需…...

Linux——进程创建与进程终止
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、进程创建1、fork函数初识2、fork函数返回值3、写时拷贝4、fork常规用法5、fork调用失败的…...

轻量封装WebGPU渲染系统示例<50>- Json数据描述材质等场景信息
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/DataDrivenScene2.ts 当前示例运行效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: json场景数据: {"renderer": {"mtplE…...
AtCoder ABC周赛2023 12/10 (Sun) D题题解
目录 原题截图: 题目大意: 主要思路: 注: 代码: 原题截图: 题目大意: 给定两个 的矩阵 和 。 你每次可以交换矩阵 的相邻两行中的所有元素或是交换两列中的所有元素。 请问要使 变换至…...

基于C/C++的rapidxml加载xml大文件 - 上部分翻译
RAPIDXML手册 版本 1.13 版权所有 (C) 2006, 2009 Marcin Kalicinski有关许可证信息,请参阅随附的文件许可证 .txt。 目录 1. 什么是 RapidXml? 1.1 依赖性和兼容性1.2 字符类型和编码1.3 错误处理1.4 内存分配1.5 …...

小程序使用Nodejs作为服务端,Nodejs与与MYSQL数据库相连
小程序使用Nodejs作为服务端,Nodejs与MYSQL数据库相连 一、搭建环境二、配置Nodejs三、与小程序交互四、跨域处理/报错处理五、nodejs连接mysql数据库六、微信小程序连接nodejs报错七、小程序成功与服务端相连,且能操作数据库一、搭建环境 新建空文件夹:Win + R进入cmd命令界…...

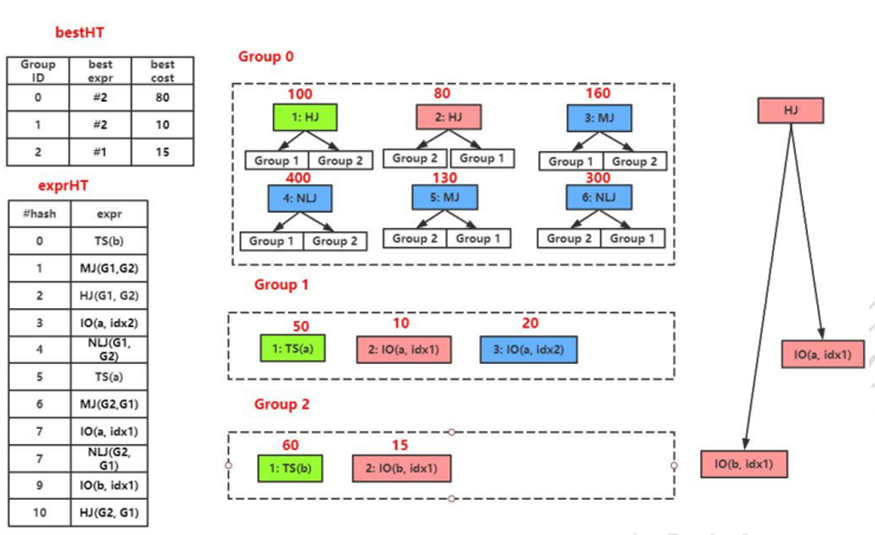
深度解读 Cascades 查询优化器
数据库中查询优化器是数据库的核心组件,其决定着 SQL 查询的性能。Cascades 优化器是 Goetz 在 volcano optimizer generator 的基础上优化之后诞生的一个搜索框架。 本期技术贴将带大家了解 Cascades 查询优化器。首先介绍 SQL 查询优化器,接着分析查询…...

Bash 操作审计和安全加固 —— 筑梦之路
bash 记录 配置环境变量:/etc/profile export HISTTIMEFORMAT"%F %T "export HISTORY_FILE/var/log/history/bash_history.logexport PROMPT_COMMAND{ thisHistIDhistory 1|awk "{print \\$1}";lastCommandhistory 1| awk "{\\$1\"…...

C/C++常见面试知识总结(三)
C语言是一种通用计算机(高级)编程语言;面向过程;广泛应用于计算机系统设计以及应用程序编写;设计目标,是提供一种能以简易的方式编译、处理低级存储器、产生少量的机器码以及不需要任何运行环境支持便能运行…...

AR眼镜_AR智能眼镜整机硬件方案定制
AR眼镜的主要模块包括显示、光学模组、传感器和摄像头、主板、音频和网络连接等。其中,光学显示、主板处理器是决定AR眼镜成本的关键,光机占整体AR眼镜成本43%、处理器占整体成本31%。 AR眼镜的主板设计难点在于尺寸要足够小且要处理好散热问题。主板上的…...

2. 皇后的控制力
题目描述: 我们对八皇后问题进行扩展。 国际象棋中的皇后非常神勇,一个皇后可以控制横、竖、斜线等4个方向(或者说是8个方向),只要有棋子落入她的势力范围,则必死无疑,所以对方的每个棋子都要…...

南京邮电大学数据库实验二
1. 用create database命令创建电影数据库(MovieDB)。 create database MovieDB; 在创建表之前需调用一下指定的数据库: use MovieDB; 2.在电影数据库中用create table 命令创建如下5个关系模式: 创建movies表: create table Movies( ti…...

数据库 02-03 补充 SQL的子查询(where,from),子查询作为集合来比较some,exists,all(某一个,存在,所有)
子查询: where字句的子查询: 通常用in关键字: 举个例子: in关键字: not in 关键字: in 也可以用于枚举集合: where中可以用子查询来作为集合来筛选元祖。 some,all的运算符号…...

提升英语学习效率,尽在Eudic欧路词典 for Mac
Eudic欧路词典 for Mac是一款专为英语学习者打造的强大工具。无论您是初学者还是高级学习者,这款词典都能满足您的需求。 首先,Eudic欧路词典 for Mac具备丰富的词库,涵盖了各个领域的单词和释义。您可以轻松查询并学习单词的意思、用法和例…...

计算机网络英文总结
物理层 数据链路层 循环冗余校验(Cyclic Redundancy Check) 点对点协议PPP(Point-to-Point Protocol) 链路控制协议(Link Control Protocol) 网络控制协议(Network Control Protocol) 网络层(network layer) IP(Internet Protocol) 网际协议 ARP(Address…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
