VUE中的8种常规通信方式
文章目录
- 1.props传递数据(父向子)
- 2.$emit触发自定义事件(子向父)
- 3.ref(父子)
- 4.EventBus(兄弟组件)
- 5.parent或root(兄弟组件,有共同祖辈)
- 6.attrs和listeners(祖先向子孙)
- 7.provide与inject(祖先向子孙)
- 8.vuex(复杂型关系)
- 9.dispatch 和 broadcast (vue2已移除)
1.props传递数据(父向子)
- 适用场景:父组件传递数据给子组件
- 子组件设置props属性,定义接收父组件传递过来的参数
- 父组件在使用子组件标签中通过字面量来传递值
子组件:
props:{name:String,age:{type:number,default:18,require:true}
}
父组件:
<children name:"jack" age:18 />
2.$emit触发自定义事件(子向父)
- 适用场景:子组件传递数据给父组件
- 子组件通过$emit触发自定义事件,第二个参数为传递的数据
- 父组件绑定监听器获取到子组件传递过来的参数
子组件:
this.$emit('add',good)
父组件:
<father @add=“cartADD($event)” />
3.ref(父子)
- 父组件使用子组件的时候设置ref
- 父组件通过ref获取子组件数据
<children ref="foo" name:"jack" age:18 />
this.$refs.foo
4.EventBus(兄弟组件)
- 适用场景:兄弟组件传值
- 创建一个中央事件总线EventBus
- 兄弟组件通过$emit触发自定义事件,第二个参数为传递的数据
- 另一个兄弟组件通过$on监听自定义事件
bus.js
class Bus{constructor() {this.callbacks = {}}$on(name,fn) {this.callbacks[name] = this.callbacks[name] || [];this.callbacks[name].push(fn)}$emit(name,args) {if(){this,callbacks[name].forEach((cb)=>cb(srgs))}}
}
main.js
Vue.prototype.$bus = new Bus() //将$bus挂载到vue实例的原型上
Vue.prototype.$bus = new Vue() //vue已经实现了bus功能
children1.js
this.$bus.$emit('foo')
children2.js
this.$bus.$on('foo',this.handle)
5.parent或root(兄弟组件,有共同祖辈)
通过共同祖辈$parent或者$root搭建通信桥梁
children1.js
this.$parent.$emit('foo')
children2.js
this.$parent.$on('foo',this.foo)
6.attrs和listeners(祖先向子孙)
- 适用场景:祖先传递数据给子孙
- 设置批量向下传属性
$attrs和$listeners - 包含了父级作用域中不作为
prop被识别 (且获取) 的特性绑定 ( class 和 style 除外)。 - 可以通过
v-bind="$attrs"传⼊内部组件
// child:并未在props中声明foo
<p>{{$attrs.foo}}</p>// parent
<HelloWorld foo="foo"/>
// 给Grandson隔代传值,communication/index.vue
<Child2 msg="lalala" @some-event="onSomeEvent"></Child2>// Child2做展开
<Grandson v-bind="$attrs" v-on="$listeners"></Grandson>// Grandson使⽤
<div @click="$emit('some-event', 'msg from grandson')">
{{msg}}
</div>
7.provide与inject(祖先向子孙)
- 在祖先组件定义
provide属性,返回传递的值 - 在后代组件通过
inject接收组件传递过来的值
祖先组件
provide(){return {foo:'foo'}
}
后代组件
inject:['foo'] // 获取到祖先组件传递过来的值
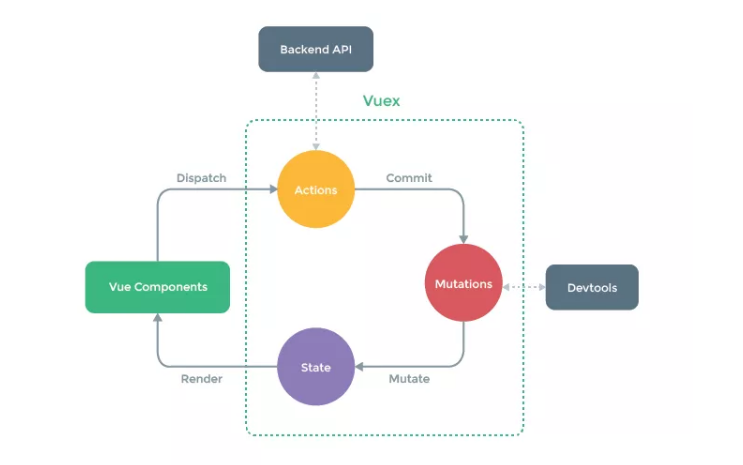
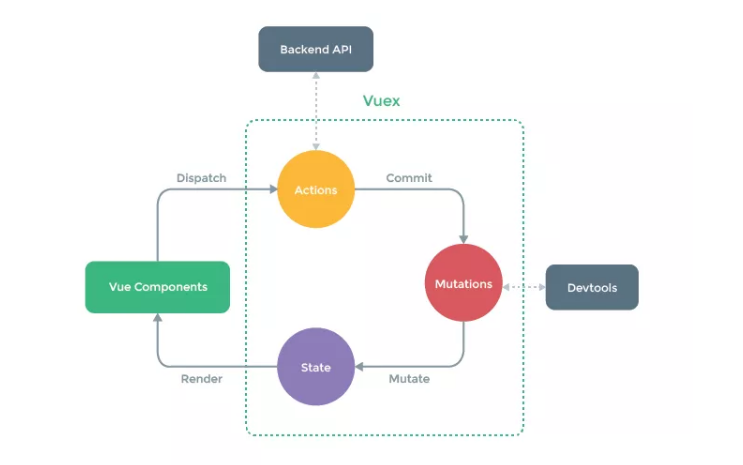
8.vuex(复杂型关系)
- 适用场景: 复杂关系的组件数据传递
Vuex作用相当于一个用来存储共享变量的容器

state用来存放共享变量的地方getter,可以增加一个getter派生状态,(相当于store中的计算属性),用来获得共享变量的值mutations用来存放修改state的方法。actions也是用来存放修改state的方法,不过action是在mutations的基础上进行。常用来做一些异步操作
9.dispatch 和 broadcast (vue2已移除)
vue 在2.0版本移除了 $dispatch 和 $broadcast,因为这种基于组件树结构的事件流方式会在组件结构扩展的过程中会变得越来越难维护。但在某些不使用 vuex 的情况下,仍然有使用它们的场景。所以 element ui 和 iview 等开源组件库中对 broadcast 和 dispatch 方法进行了重写,并通过 mixin 的方式植入到每个组件中。
实现 dispatch 和 broadcast 主要利用我们上面已经说过的 $parent 和 $children。
//element ui 中重写 broadcast 的源码
function broadcast(componentName, eventName, params) {this.$children.forEach(child => {var name = child.$options.componentName;if (name === componentName) {child.$emit.apply(child, [eventName].concat(params));} else {broadcast.apply(child, [componentName, eventName].concat([params]));}});
}
broadcast 方法的作用是向后代组件传值,它会遍历所有的后代组件,如果后代组件的 componentName 与当前的组件名一致,则触发 $emit 事件,将数据 params 传给它。
//element ui 中重写 dispatch 的源码dispatch(componentName, eventName, params) {var parent = this.$parent || this.$root;var name = parent.$options.componentName;while (parent && (!name || name !== componentName)) {parent = parent.$parent;if (parent) {name = parent.$options.componentName;}}if (parent) {parent.$emit.apply(parent, [eventName].concat(params));}}
dispatch 的作用是向祖先组件传值,它会一直寻找父组件,直到找到组件名和当前传入的组件名一致的祖先组件,就会触发其身上的$emit 事件,将数据传给它。这个寻找对应的父组件的过程和$parent 类似。
相关文章:

VUE中的8种常规通信方式
文章目录 1.props传递数据(父向子)2.$emit触发自定义事件(子向父)3.ref(父子)4.EventBus(兄弟组件)5.parent或root(兄弟组件,有共同祖辈)6.attrs和listeners(…...

overleaf 加载pdf格式的矢量图时,visio 图片保存为pdf格式,如何确保pdf页面大小和图片一致
Overleaf支持多种矢量图形格式,其中一些常见的包括: PDF(Portable Document Format): PDF是一种常见的矢量图形格式,Overleaf可以直接加载和显示PDF文件。许多绘图工具和LaTeX生成的图形都可以导出为PDF格式…...

西南科技大学数字电子技术实验四(基本触发器逻辑功能测试及FPGA的实现)预习报告
一、计算/设计过程 说明:本实验是验证性实验,计算预测验证结果。是设计性实验一定要从系统指标计算出元件参数过程,越详细越好。用公式输入法完成相关公式内容,不得贴手写图片。(注意:从抽象公式直接得出结果,不得分,页数可根据内容调整) (1)D触发器 特征方程: Q…...

“新程序员”必须学会的8个GPT提问技术 | 抢免费注册DevChat名额
ChatGPT 等大语言模型给人带来惊喜也给人带来了焦虑。惊喜在于它给各种工作带来的提效是肉眼可见的,焦虑在于很多人都担心会被 AI 替代,可能工程师们对此最深有感触。很多工程师已经开始用 GPT 来处理一些手头的开发工作,可能是写脚本&#x…...

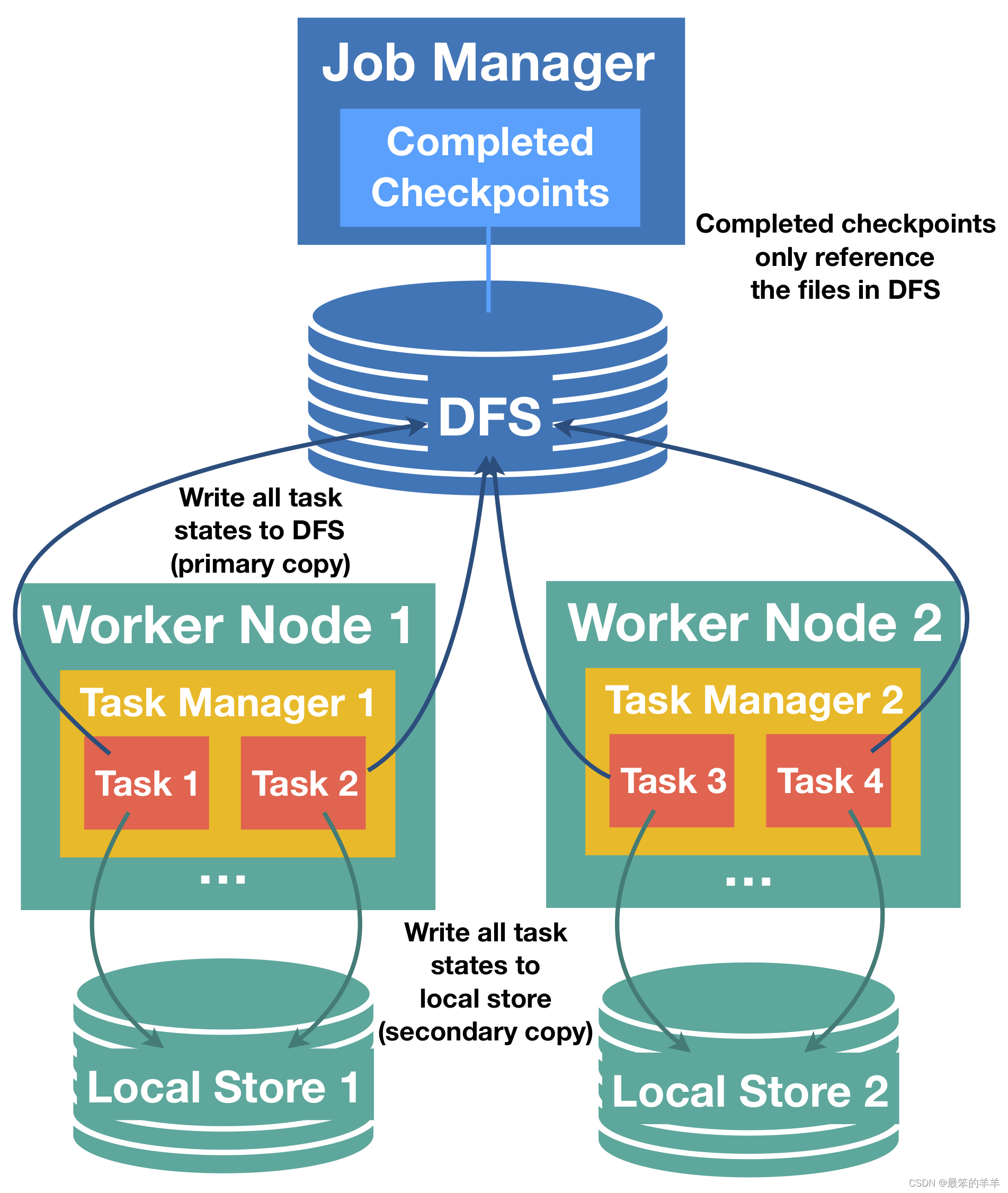
Flink系列之:大状态与 Checkpoint 调优
Flink系列之:大状态与 Checkpoint 调优 一、概述二、监控状态和 Checkpoints三、Checkpoint 调优四、RocksDB 调优五、增量 Checkpoint六、RocksDB 或 JVM 堆中的计时器七、RocksDB 内存调优八、容量规划九、压缩十、Task 本地恢复十一、主要(分布式存储…...

七轴开源协作机械臂myArm视觉跟踪技术!
引言 ArUco标记是一种基于二维码的标记,可以被用于高效的场景识别和位置跟踪。这些标记的简单性和高效性使其成为机器视觉领域的理想选择,特别是在需要实时和高精度跟踪的场景中。结合机器学习和先进的图像处理技术,使用ArUco标记的机械臂系统…...

etcd初探
官方网站 https://etcd.io/ etcd是什么 etcd is a strongly consistent, distributed key-value store that provides a reliable way to store data that needs to be accessed by a distributed system or cluster of machines. It gracefully handles leader elections du…...

微信小程序如何实现WXML和js文件之间的数据交互
在微信小程序中,WXML负责页面结构的描述,而js文件则负责页面的逻辑处理和数据交互。要实现WXML和js文件之间的数据交互,可以通过以下几种方法: JS传输数据到WXML 数据绑定:在WXML中使用{{}}语法将js文件中的数据绑定…...

计算机网络基础——以太网类型,常见标准和架构
一、标准以太网 标准以太网(10Mbit/s)通常只定位在网络的接入层,新一代多媒体、影像和数据库产品很容易将10Mbit/s运行的以太网的带宽吞没。10Mbit/s 的以太网可以实现100m距离的连接。 二、快速以太网 数据传输速率为100Mbps 的快速以太网…...

HarmonyOS(二)—— 初识ArkTS开发语言(下)之ArkTS声明式语法和组件化基础
前言: 通过前面ArkTS开发语言(上)之TypeScript入门以及ArkTS开发语言(中)之ArkTS的由来和演进俩文我们知道了ArkTS的由来以及演进,知道了ArkTS具备了声明式语法和组件化特性,今天,搭…...

VUE篇之日历组件
1.简单日历组件展示 思路:根据当前月的第一天是星期几,来显示日期 <template><div class"wrap"><el-button click"preMonth">上个月</el-button><el-tag>当前年份{{ curYear }}</el-tag><e…...

【selenium】自动化使用 chrome 的 user-data-dir
jwensh2023.12.18 文章目录 背景当前位置默认位置windowsMac OS XLinuxChrome操作系统AndroidiOS系统 覆盖用户数据目录命令行环境(Linux)编写 AppleScript 包装器 (Mac OS X) 用户缓存目录在 Mac OS X 和 iOS 上,用户缓存目录源自配置文件目…...

pythonUnitTest框架
UnitTest框架 UnitTest参考文章:https://blog.csdn.net/qq_54219272/article/details/123265794 目标(看完UnitTest框架该有的收获) 掌握UnitTest框架的基本使用方法掌握断言(判断实际结果和预期结果是否一致)的使用方…...

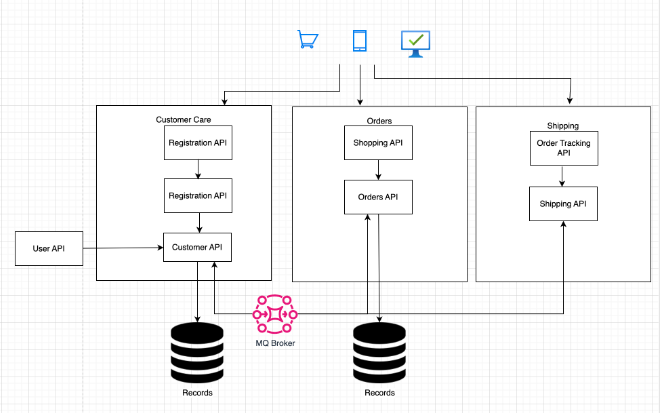
微服务最佳实践:构建可扩展且高效的系统
微服务架构彻底改变了现代软件开发,提供了无与伦比的敏捷性、可扩展性和可维护性。然而,有效实施微服务需要深入了解最佳实践,以充分发挥微服务的潜力,同时避免常见的陷阱。在这份综合指南中,我们将深入研究微服务的关…...
)
源码赏析: 数据结构转换工具 configor (一)
一、configor 先贴地址 configor,先看configor的特性: Header-only & STL-likeCustom type conversion & serializationComplete Unicode supportASCII & Wide-character support 说白了,这个工具用于自定义类型的转换和序列化…...

使用java调用python批处理将pdf转为图片
你可以使用Java中的ProcessBuilder来调用Python脚本,并将PDF转换为图片。以下是一个简单的Java代码示例,假设你的Python脚本名为pdf2img.py: import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader…...

机器学习——自领域适应作业
任务 游戏里面的话有很多跟现实不一样的情况。 想办法让中间的特征更加的接近,让feat A适应feat B,产生相对正常的输出。 在有标签数据和没有数据的上面进行训练,并能预测绘画图像。 数据集 训练5000张总数,每类有500张测试100…...

ValidatorUtil字段验证工具类
字段验证工具类 package com.aa.bb.cc.common.utils;import com.aa.bb.cc.common.exception.BusinessException; import org.apache.commons.collections.CollectionUtils; import org.apache.commons.lang3.StringUtils;import javax.validation.ConstraintViolation; import…...
)
Python 自动化之处理图片(一)
图片美化与大小调整 文章目录 图片美化与大小调整前言一、基本结构二、引入库三、用户输入模块四、图片美化模块五、大小调整模块总结 前言 本文主要分为两部分。一是图片的美化吧算是,主要从亮度、对比、色彩饱和度、锐度四个方面进行美化;二是图片的像…...

Axure动态面板的应用与ERP系统登录界面、主页左侧菜单栏、公告栏的绘制
目录 一、动态面板 1.1 简介 1.2 使用动态面板的原因 二、动态面板之轮播图实现案例 2.1 完成步骤 2.2 最终效果 三、动态面版之多方式登录案例 四、动态面板之后台主界面左侧菜单栏 五、ERP登录界面 六、ERP主界面菜单栏 七、ERP公告栏 八、登录页面跳转公告栏 一…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
