iframe页面传值取值
业务:目标界面的是用原生js写的 , 被镶嵌到vue平台上 , 现在要求vue点击跳转的时候 ,要附带上值 ,让原生界面获取到值 , 完成页面设置查询。
想法 : vue跳转,使用this.$route.query 传值取值 , 取值后给原生html(iframe),传值 。 也就是“父(vue)传子(原生html) ” , 子页面取值使用
千度大法 :
1.子传父 :
一 ://根据iframe的id获取对象 :
var i1 = window.frames['iframeId'];
var iframe =window.frames[0];也可以
二 : //获取iframe中的元素值
var val=i1.document.getElementById("t1").value
2.父传子(重点!!!)
在iframe中获取父页面中的元素值:
var val = parent.document.getElementById("txt1");
由此,方案一 : 将需要传的值赋值在vue某个隐藏标签上 , 然后在子页面上获取到需要传的值
3.利用url地址 ,进行父子传值通信(可能有加密隐患,业务忽略)
发送,接受:
// 子传父 :window.parent.postMessage({ status: 'ok', params: { id:111 }}, '*');
//父传子
<iframe src="http://1.1.1.1:9084/gps_web/new/passengerFlow/realTime.html?params=${{params}}"/>
子页面拿数据 :
const params = JSON.parse(decodeURIComponent(window.location.hash.split('?')[1]))
window.addEventListener('message', function (msg) {
console.log(msg.data);
})
由此 , 方案二:,父页使用url地址进行传值 ,子页面通过url拿到父页面传值 ‘
猜想 : 能否使用本地储存sessionStorage? ,不同域怕是不能 。
相关文章:

iframe页面传值取值
业务:目标界面的是用原生js写的 , 被镶嵌到vue平台上 , 现在要求vue点击跳转的时候 ,要附带上值 ,让原生界面获取到值 , 完成页面设置查询。 想法 : vue跳转,使用this.$route.qu…...

2023年2月安全事件盘点
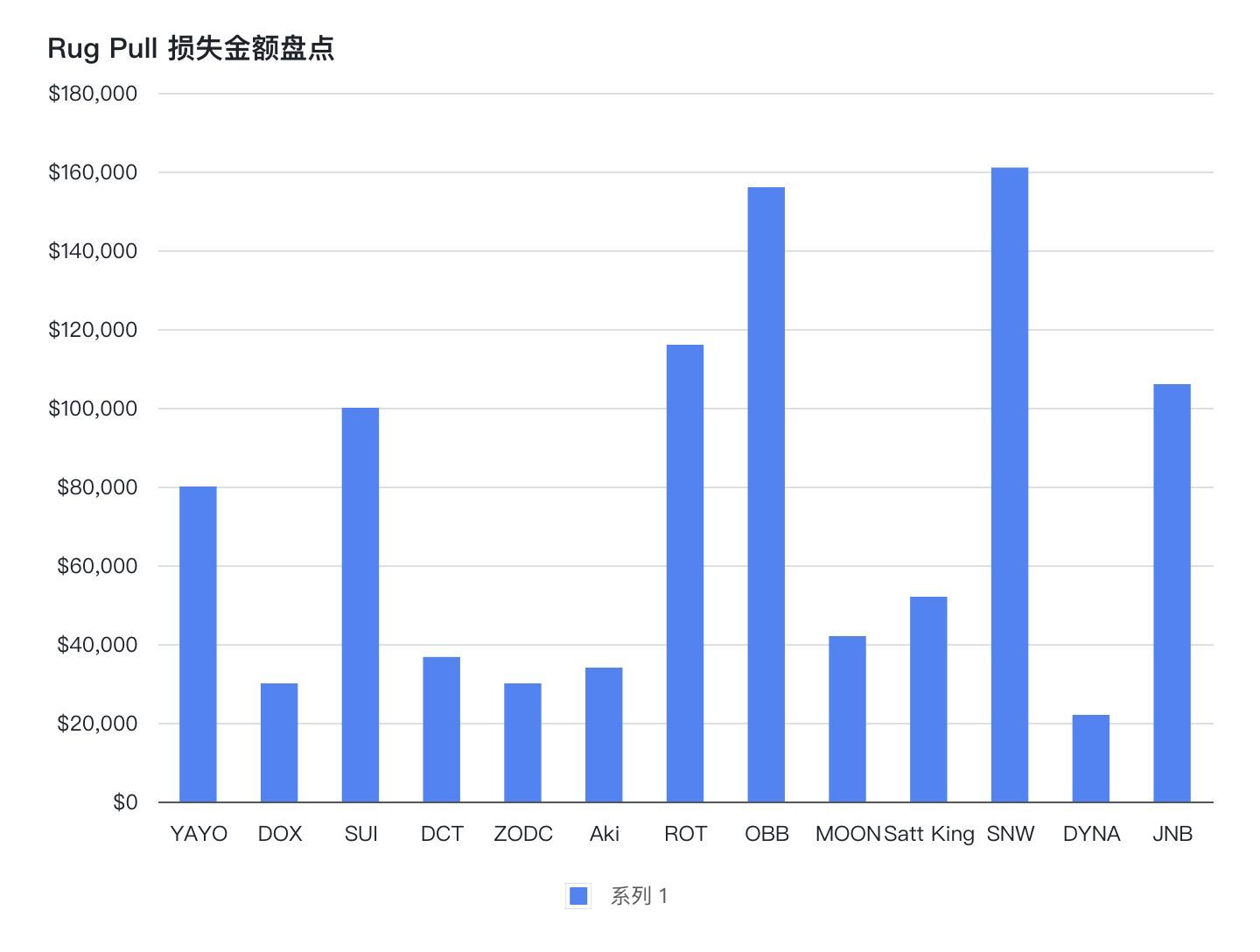
一、基本信息 2023年2月安全事件共造成约3796万美元损失,相较于上个月,安全事件数量与损失金额都有显著上升,其中Platypus Finance闪电贷攻击为单次利用损失之最高达850万美元。本月RugPull数量基本与上月持平,损失金额占比显著降…...

2023上海国际电商物流包装产业展览会相约上海
2023年7月5-7日 | 上海新国际博览中心 同期举办:2023上海国际快递物流产业博览会 指导单位:上海市邮政管理局 中国快递协会 主办单位:上海市快递行业协会 上海市仓储与配送行业协会 上海市物流协会 承办单位:上海信世展览服务有…...

营业执照注册资本是什么意思
一、营业执照注册资本是什么意思 营业执照上的注册资本是指合营企业在登记管理机构登记的资本总额,是合营各方已经缴纳的或合营者承诺一定要缴纳的出资额的总和。我国法律、法规规定,合营企业成立之前必须在合营企业合同、章程中明确企业的注册资本&…...

GB28181协议--SIP协议介绍
1、SIP协议简介 SIP(Session Initiation Protocol,会话初始协议)是一个用于建立、更改和终止多媒体会话的应用层控制协议,其中的会话可以是IP电话、多媒体会话或多媒体会议(GB28181安防使用的是SIP协议)。S…...

Python3 入门教程||Python3 元组||Python3 字典
Python3 元组 Python 的元组(tuple,简写为tup)与列表类似,不同之处在于元组的元素不能修改。 元组使用小括号(),列表使用方括号[]。 元组创建很简单,只需要在括号中添加元素,并使用逗…...

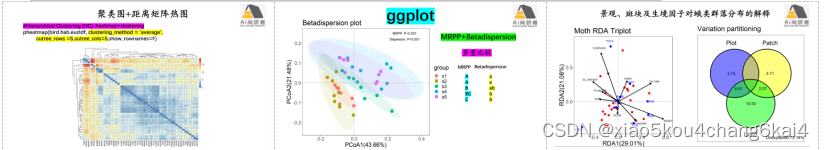
多元统计方法众多,分类还是排序?约束排序还是非约束排序?哪种方法或技术更适合我的研究目的或数据?
生态环境领域研究中常常面对众多的不同类型的数据或变量,当要同时分析多个因变量(y)时需要用到多元统计分析(multivariate statistical analysis)。多元统计分析内容丰富,应用广泛,是非常重要和…...

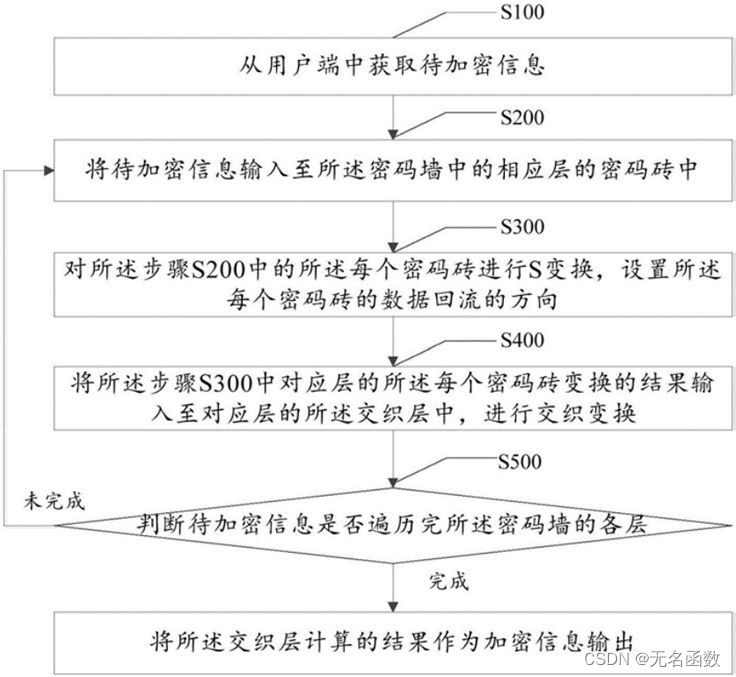
有关白盒加密
白盒密码技术白皮书 有关白盒的概念 其实白盒黑盒之类概念其实是软件保护方面的概念,在很多方面都有应用,例如 黑盒: 传统的加密技术是默认假定处于黑盒中的,也就是假定攻击者无法获得密钥。具体而言,认为攻击者并…...
)
C#学习系列之image控件配合ffmpeg播放视频(bitmap转image)
C#学习系列之image控件配合ffmpeg播放视频(bitmap转image)啰嗦ffmpeg输入格式与输出格式bitmap数据在image控件上显示数据转化总结啰嗦 关于音视频解码问题,采用海思解码库进行解码,存在C#托管调用动态库,会出现卡顿的…...

电容笔和Apple pencil有什么区别?开学季电容笔排行榜
与苹果的 Pencil相比,市面上常见的电容笔在压感上是没有具备重力压感,只具备着一种倾斜压感。对于绘画没有过高要求的话,其实一支普通的平替电容笔,就能为我们解决日常很多问题。它不仅可以用在办公上,也可以用在笔记、…...

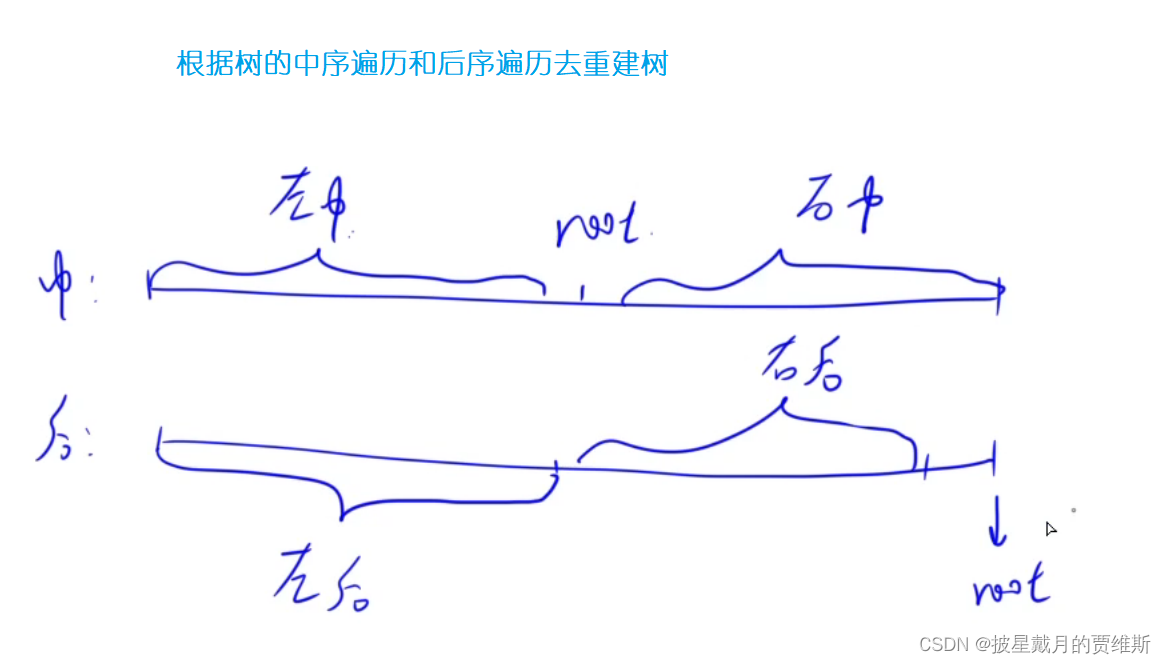
【蓝桥杯每日一题】递归算法
🍎 博客主页:🌙披星戴月的贾维斯 🍎 欢迎关注:👍点赞🍃收藏🔥留言 🍇系列专栏:🌙 蓝桥杯 🌙我与杀戮之中绽放,亦如黎明的花…...

java 寻找2020
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小蓝有一个数字矩阵,里面只包含数字 0 0 和 2 2。小蓝很喜欢 2020 2020,他想找 到这个数字矩阵中有多少个 2020 2020 。 小蓝只关注三种构成 …...

1.1 小白黑群晖构建,硬件推荐,硬件选购教程
构建一台黑群晖需要购买:CPU主板、散热器、内存条、机箱、电源、硬盘、网卡(可选)。物理机安装若需硬解需选择918/920此类机型系统进行安装。关联教程:黑群晖安装中的报错:https://guoqing.blog.csdn.net/article/deta…...

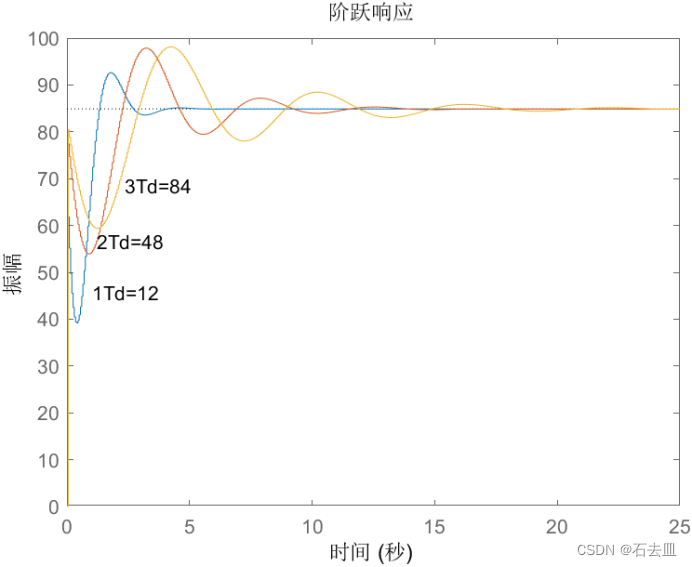
实验三、数字PID控制器的设计
实验三、数字PID控制器的设计 --- 直流闭环调速实验 一、实验目的 1.理解晶闸管直流单闭环调速系统的数学模型和工作原理;. 2. 掌握PID控制器参数对控制系统性能的影响; 3. 能够运用MATLAB/Simulink软件对控制系统进行正确建模并对模块进行正确的参数设置; 4.…...

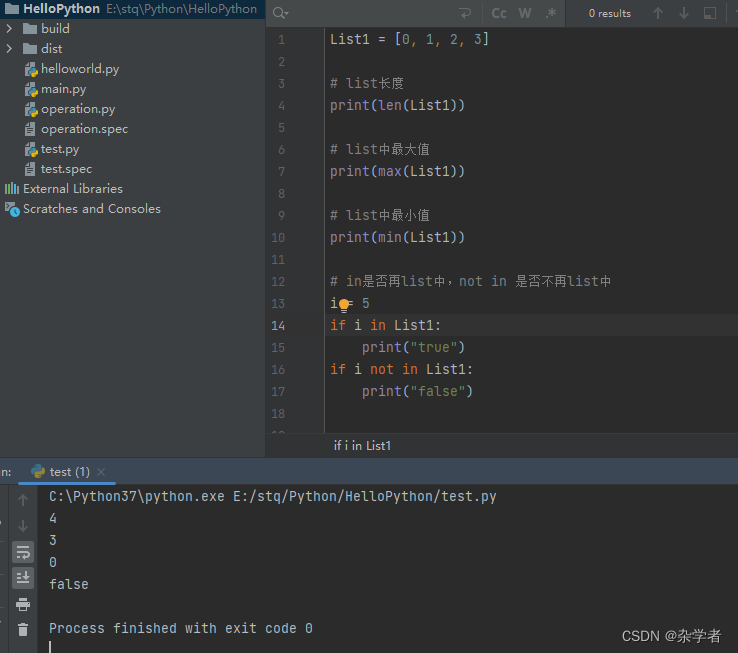
python List和常用的方法
List:列表中包含多个数据,数据之间使用逗号分隔,索引从0开始。 空列表: dir:查看列表的所有方法 List常用方法:insert、append,extend、del、remove、pop、clear、count、index 增加insert(索引…...

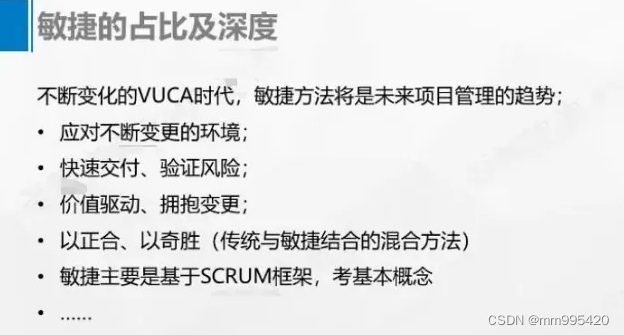
PMP证书要怎么考,含金量怎么样?
对于新改版的PMP提纲,很多人都不知道如何去备考,这里我就总结一些经验,希望能帮助到大家!! 一,学习内容及考试形式? 学习内容:《PMBOK》项目管理知识体系指南,建议大家…...

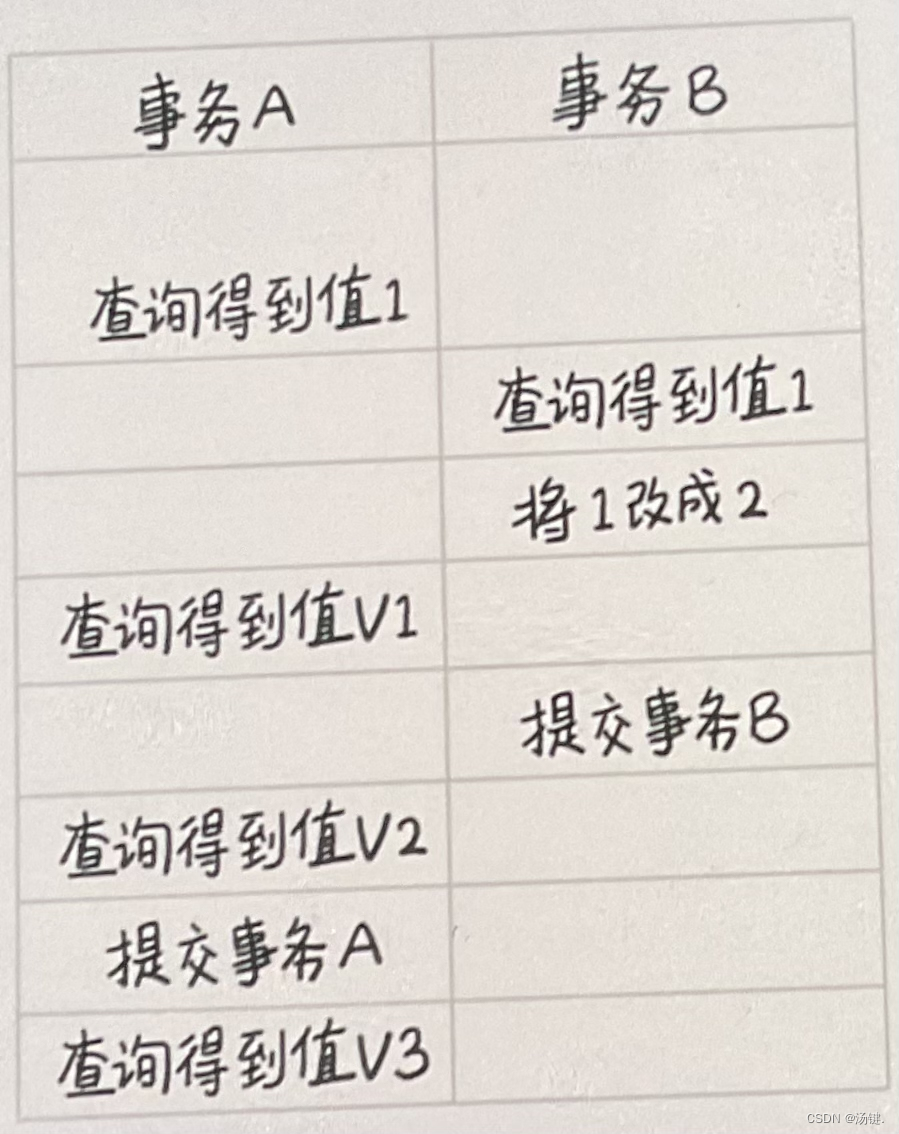
MySQL实战解析底层---事务隔离:为什么你改了我还看不见
目录 前言 隔离性与隔离级别 事务隔离的实现 事务的启动方式 前言 和数据库打交道的时候,总是会用到事务最经典的例子就是转账,你要给朋友小王转 100 块钱,而此时你的银行卡只有 100 块钱转账过程具体到程序里会有一系列的操作࿰…...

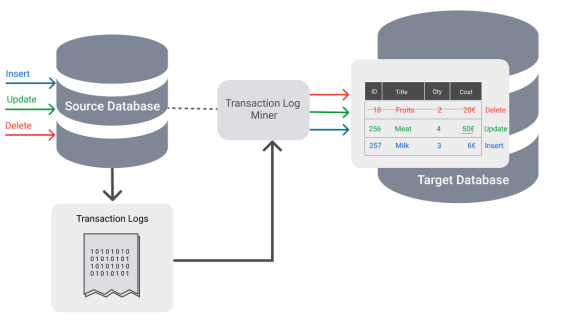
变更数据捕获(CDC)
从广泛意义上说,全球许多企业每天都需要通过频繁的数据批量处理与加载,来定期将数据从一个数据库迁移到另一个数据库(或数据仓库)。这类定期批量加载的工作,往往既耗费时间,又会消耗原始系统的大量处理能力。因此,管理…...

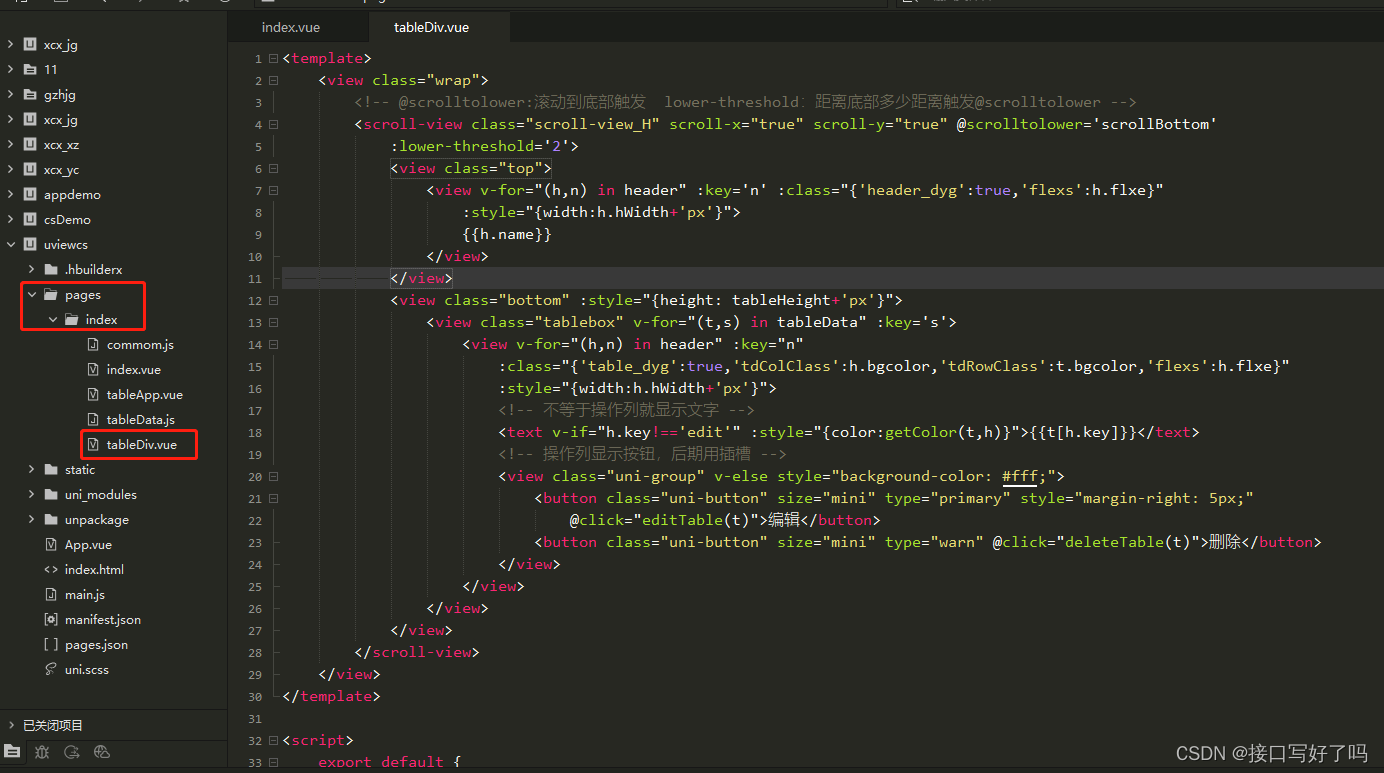
【移动端表格组件】uniapp简单实现H5,小程序,APP多端兼容表格功能,复制即用,简单易懂【详细注释版本】
前言: 由于最近需要做移动端的项目 有个pc端的后台系统里面需要移一部分页面过来 而里面就有很多的表格,我就开始惯例网上先找前人栽的树,我好乘凉 然后找了一圈发现,不管是主流的移动端ui库或者网上自己写的帖子,或者…...

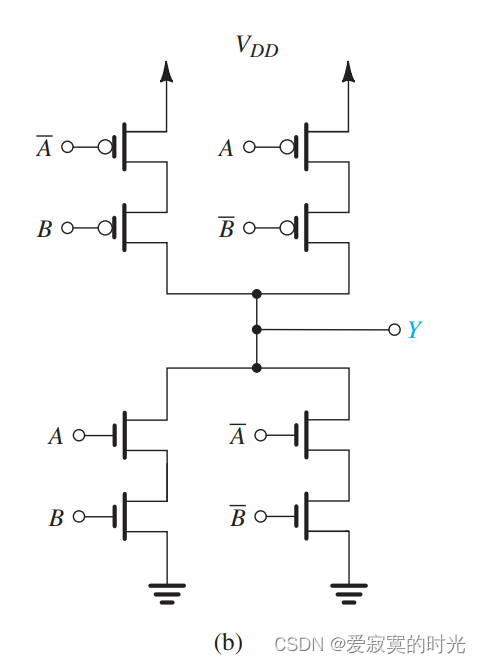
电子技术——CMOS 逻辑门电路
电子技术——CMOS 逻辑门电路 在本节我们介绍如何使用CMOS电路实现组合逻辑函数。在组合电路中,电路是瞬时发生的,也就是电路的输出之和当前的输入有关,并且电路是无记忆的也没有反馈。组合电路被大量的使用在当今的数字逻辑系统中。 晶体管…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...
