vue3使用vue-router嵌套路由(多级路由)
文章目录
- 1、Vue3 嵌套路由
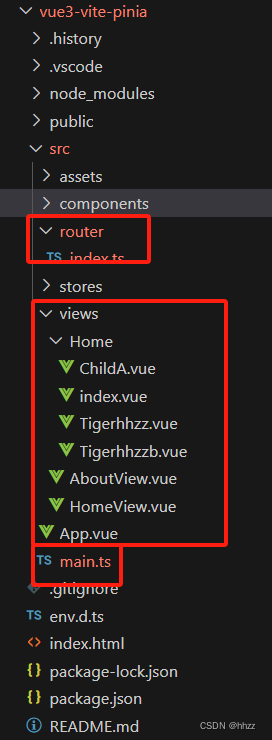
- 2、项目结构
- 3、编写相关页面代码
- 3.1、编写route文件下 index.ts文件
- 3.2、main.ts文件代码:
- 3.3、App.vue文件代码:
- 3.4、views文件夹下的Home文件夹下的index.vue文件代码:
- 3.5、views文件夹下的Home文件夹下的Tigerhhzzb.vue文件代码:
- 3.6、views文件夹下的Home文件夹下的T.vue文件代码:
- 3.7、views文件夹下的Home文件夹下的ChildA.vue文件代码:
- 4、测试效果
1、Vue3 嵌套路由
Vue3 嵌套路由的使用和 Vue2 相差不大,主要的区别是 Vue3 的路由实例化使用了 createApp() 方法,所以实例化路由时需要传入根组件。另外,Vue3 的路由对象除了包含 Vue2 中的导航守卫、导航钩子和解析守卫等功能外,还新增了 meta prop 和 route prop。
在使用嵌套路由时,建议将路由按照功能模块进行分层,每一层代表一个主要的功能块,每个层级下的路由数量不要过多,一般建议不要超过 10 个,层级也不要超过 5 层。同时,根据实际业务需求,可以适当调整路由层级和数量,以达到更好的管理和使用效果。
2、项目结构

3、编写相关页面代码
3.1、编写route文件下 index.ts文件
route文件下 index.ts文件代码:
import { createRouter, createWebHistory, type RouteRecordRaw } from 'vue-router'
import HomeView from '../views/HomeView.vue'const routes: RouteRecordRaw[] = [{path: '/',redirect: '/home',},{path: '/home',name: 'Homeindex',component: () => import('../views/Home/index.vue'),meta: {title: 'Home Page',roles: ['admin', 'admin1']},children: [{path: 'tigerhhzz',name: 'Tigerhhzz',component: () => import('@/views/Home/Tigerhhzz.vue'),// 也可以使用props传参方式接收传来的参数props: (propsRouter) => {// console.log('props >router', propsRouter)// 可以return query 也可以return params支持两种传参方式return propsRouter.query},// 多级嵌套 建议用query传参children: [{path: 'childA',name: 'ChildA',component: () => import('@/views/Home/ChildA.vue'),},]},{path: 'tigerhhzzb/:id/:title', // 提前定义params参数(可以定义多个)name: 'Tigerhhzzb',component: () => import('@/views/Home/Tigerhhzzb.vue'),},]},
]export const router = createRouter({// 路由的history模式,共有三种模式,// createWebHistory、createWebHashHistory、createMemoryHistory// history: createWebHashHistory(),history: createWebHistory(),// 路由配置routes,// 是否严格匹配路由strict: true,// 路由跳转完成后,页面滚动行为scrollBehavior: () => ({ left: 0, top: 0 }),
})3.2、main.ts文件代码:
import './assets/main.css'import { createApp } from 'vue'
import { createPinia } from 'pinia'import App from './App.vue'
import {router} from './router/index'const app = createApp(App)app.use(createPinia())
app.use(router)app.mount('#app')3.3、App.vue文件代码:
<script>import { defineComponent } from 'vue'// vue3.0版本语法
export default defineComponent({name: 'App',
})</script><template><RouterView /></template><style></style>3.4、views文件夹下的Home文件夹下的index.vue文件代码:
<template><div class="home"><h2>首页{{ title }}</h2><!-- 模拟有权限时显示 --><div v-if="roles.includes(role)"><h2>嵌套路由</h2><router-link to="/home/tigerhhzz">push跳转到/home/tigerhhzz页面</router-link><br><!-- 加了/就要写全 /home/lxb --><router-link replace to="/home/tigerhhzzb/id:2/title:102">push跳转到/home/tigerhhzzb页面</router-link><router-view></router-view></div></div>
</template><script lang="ts">
import { defineComponent, reactive, onMounted, toRefs, } from 'vue'
import { useRoute, useRouter } from 'vue-router'export default defineComponent({name: 'Homeindex',setup() {const router = useRouter()const route: any = useRoute()const state = reactive({title: '',role: '', // 我的当前角色roles: [''],routerGo: (path) => {if (path === 'lx') {// query传参可以用path 也可以用name: Lxrouter.push({path: path,query: {title: '101',id: 1}})// router.replace} else {// params传参只能用namerouter.replace({// path: path + '/id:2/title:102',name: 'Lxb',params: {title: '102',id: 2}})}},})onMounted(() => {console.log('/home', route)state.title = route.meta.titlestate.roles = route.meta.roles// 模拟一个接口setTimeout(() => {const res = {code: 200,data: {token: '123456',userName: '吴彦祖',role: 'admin'}}state.role = res.data.role}, 0)})return {...toRefs(state)}}
})
</script><style>
.home {color: pink;font-size: 14px;
}
</style>
3.5、views文件夹下的Home文件夹下的Tigerhhzzb.vue文件代码:
<template><div style="font-size: 14px;"><h2>我是练习b{{ route?.params?.title }}页面</h2><div>id:{{ route?.params?.id }}</div><button @click="routerGoBack">返回首页</button></div>
</template><script lang="ts">
import { defineComponent, onMounted, reactive, toRefs } from 'vue'
import { useRoute, useRouter } from 'vue-router'// vue3.0语法
export default defineComponent({name: 'Tigerhhzzb',setup() {const route = useRoute()const router = useRouter()const state: any = reactive({routerGoBack: () => {router.replace('/home')// 由replace跳转进来的不可以使用router.go(-1) 路由栈是空的》回不到上一个路由},})onMounted(() => {console.log(route)})return {route,...toRefs(state)}},
})
</script>
3.6、views文件夹下的Home文件夹下的T.vue文件代码:
<template><div style="font-size: 14px;"><h2>我是练习{{ title }}页面</h2><div>id:{{ id }}</div><div>props: {{ props }}</div><button @click="routerGoBack">返回上一页</button><br><button @click="routerGo('/home/lx/childA')">去子路由childA</button><!-- <router-view></router-view> --><router-view /></div>
</template><script lang="ts">
import { defineComponent, onMounted, reactive, toRefs } from 'vue'
import { useRoute, useRouter } from 'vue-router'// vue3.0语法
export default defineComponent({name: 'Tigerhhzz',props: {id: {type: String,default: ''},title: {type: String,default: ''},},setup(props) {const route = useRoute()const router = useRouter()const state: any = reactive({id: '',title: '',routerGoBack: () => {router.go(-1) // go(-1)回到上一个路由// 也可以用router.replace('/home')跳回指定页},routerGo: (path) => {router.push(path)}})onMounted(() => {console.log('lx route', route)console.log('lx props', props)if (route.query) {state.id = route.query.idstate.title = route.query.title}})return {props,...toRefs(state)}},
})
</script>
3.7、views文件夹下的Home文件夹下的ChildA.vue文件代码:
<template><div style="font-size: 14px;background: skyblue;"><h3>我是ChildA组件</h3><h3>route.query:{{ route.query }}</h3></div></template><script lang="ts">import { defineComponent, onMounted, } from 'vue'import { useRoute, useRouter } from 'vue-router'// vue3.0语法export default defineComponent({name: 'ChildA',setup() {const router = useRouter()const route = useRoute()function goBack() {router.go(-1)}onMounted(() => {console.log(route)})// 可以在页面销毁前清除事件// onUnmounted(() => {// proxy.$mittBus.off('mittUserA')// })return {route, goBack}},})</script>
4、测试效果
- 初始页面效果:

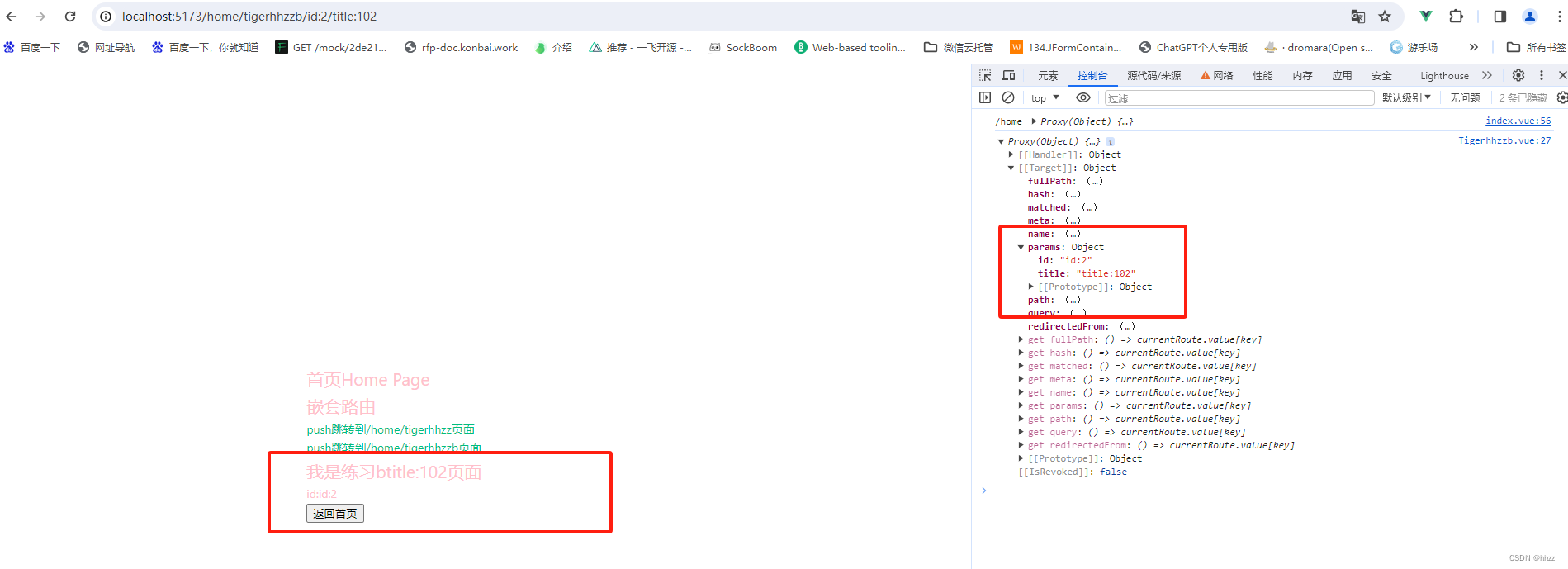
- 先点击push跳转到/home/tigerhhzzb页面>(嵌套一层的路由)页面效果:
嵌套一层的路由从原本/home跳入了/home/tigerhhzzb 子路由页面,点击回到首页。

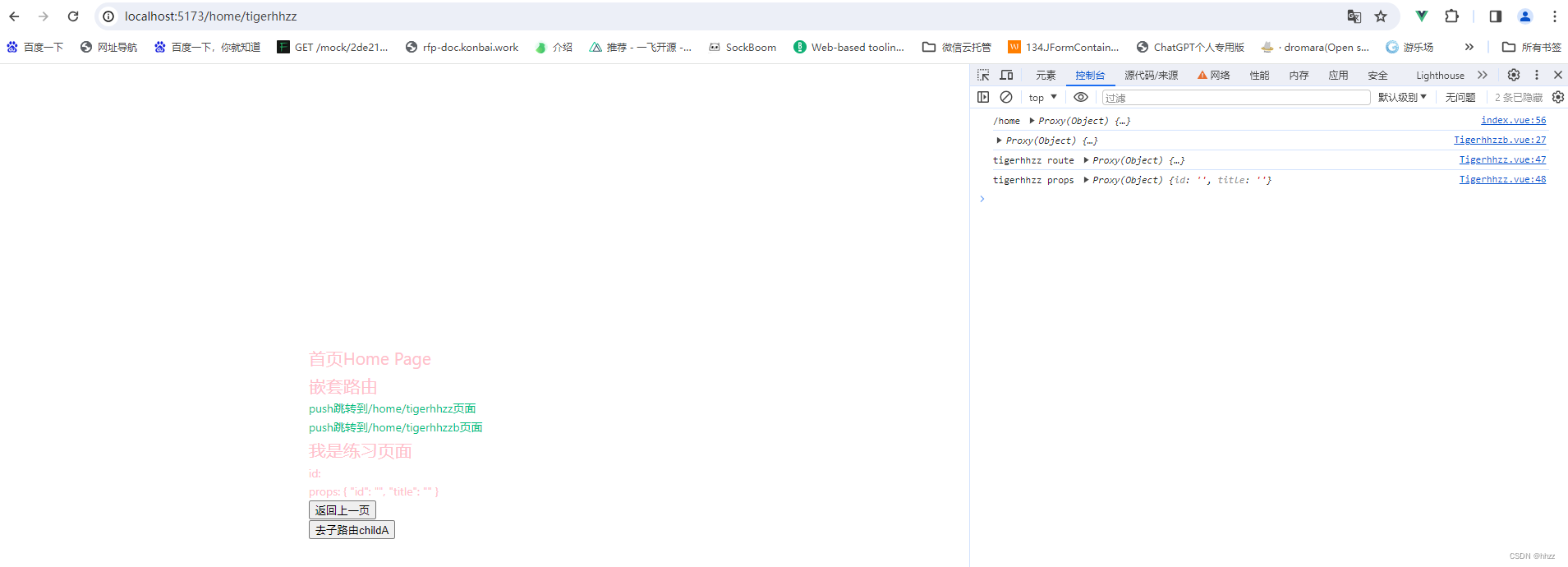
- 再点击push跳转到/home/tigerhhzz页面>(嵌套多层的路由)页面效果:

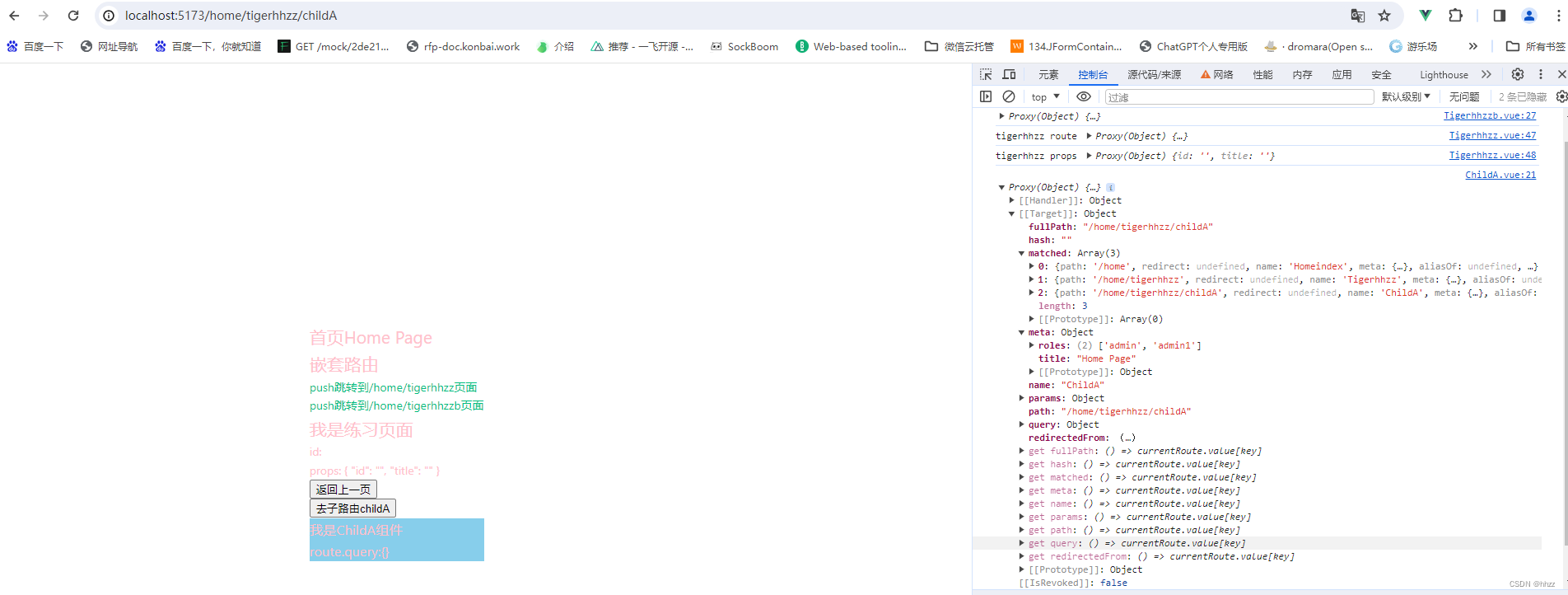
- 子路由效果:
先去到了第一层/home/tigerhhzz子路由页面,
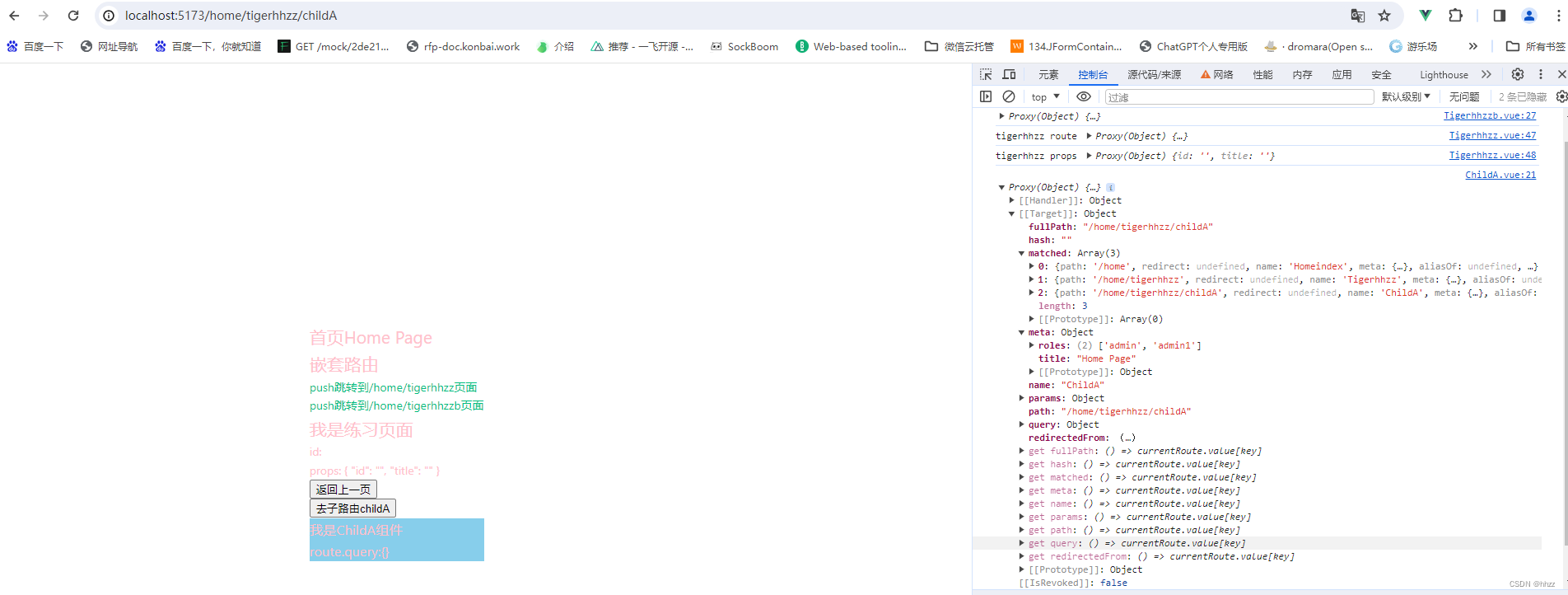
再点击去子路由childA按钮>页面效果:
进到了嵌套的第二层/home/tigerhhzz/childA子路由页面

点击可返回上一页/home/lx 再点击可回到/home首页。
相关文章:

vue3使用vue-router嵌套路由(多级路由)
文章目录 1、Vue3 嵌套路由2、项目结构3、编写相关页面代码3.1、编写route文件下 index.ts文件3.2、main.ts文件代码:3.3、App.vue文件代码:3.4、views文件夹下的Home文件夹下的index.vue文件代码:3.5、views文件夹下的Home文件夹下的Tigerhh…...

openGauss学习笔记-164 openGauss 数据库运维-备份与恢复-导入数据-使用COPY FROM STDIN导入数据-处理错误表
文章目录 openGauss学习笔记-164 openGauss 数据库运维-备份与恢复-导入数据-使用COPY FROM STDIN导入数据-处理错误表164.1 操作场景164.2 查询错误信息164.3 处理数据导入错误 openGauss学习笔记-164 openGauss 数据库运维-备份与恢复-导入数据-使用COPY FROM STDIN导入数据-…...

QT Widget - 随便画个圆
简介 实现在界面中画一个圆, 其实目的是想画一个LED效果的圆。代码 #include <QApplication> #include <QWidget> #include <QPainter> #include <QColor> #include <QPen>class LEDWidget : public QWidget { public:LEDWidget(QWidget *pare…...

js输入框部分内容不可编辑,其余正常输入,el-input和el-select输入框和多个下拉框联动后的内容不可修改
<tr>//格式// required自定义指令<e-td :required"!read" label><span>地区:</span></e-td><td>//v-if"!read && this.data.nationCode 148"显示逻辑<divclass"table-cell-flex"sty…...

分布式文件存储系统minio了解下
什么是minio minio 是一个基于 Apache License v2.0 开源协议的对象存储服务。非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等,而一个对象文件可以是任意大小。 是一种海量、安全、低成本、高可靠的云存储…...

迅为RK3568开发板使用OpenCV处理图像-ROI区域-位置提取ROI
在图像处理过程中,我们可能会对图像的某一个特定区域感兴趣,该区域被称为感兴趣区域(Region of Interest, ROI)。在设定感兴趣区域 ROI 后,就可以对该区域进行整体操作。 位置提取 ROI 本小节代码在配套资料“iTOP-3…...

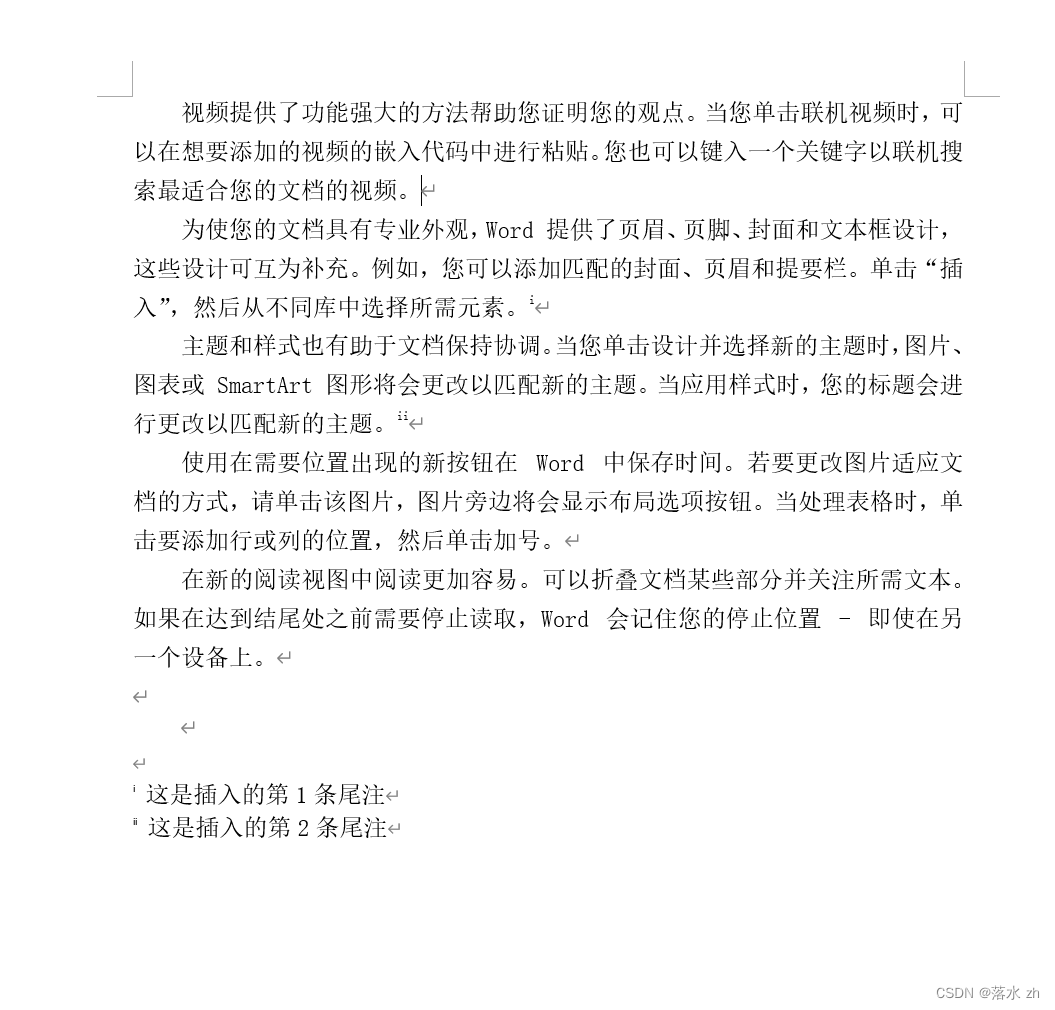
重新认识Word——尾注
重新认识Word——尾注 参考文献格式文献自动生成器插入尾注将数字带上方括号将参考文献中的标号改为非上标 多处引用一篇文献多篇文献被一处引用插入尾注有横线怎么删除?删除尾注 前面我们学习了如何给图片,公式自动添加编号,今天我们来看看毕…...

所有学前教育专业,一定要刷到这篇啊
我是真的希望所有学前教育的宝子都能刷到这篇啊啊,只要输入需求,几秒它就给你写出来了,而且不满意还可以重新写多,每次都是不一样的内容。重复率真的不高,需求越多,生成的文字内容越精准!&#…...

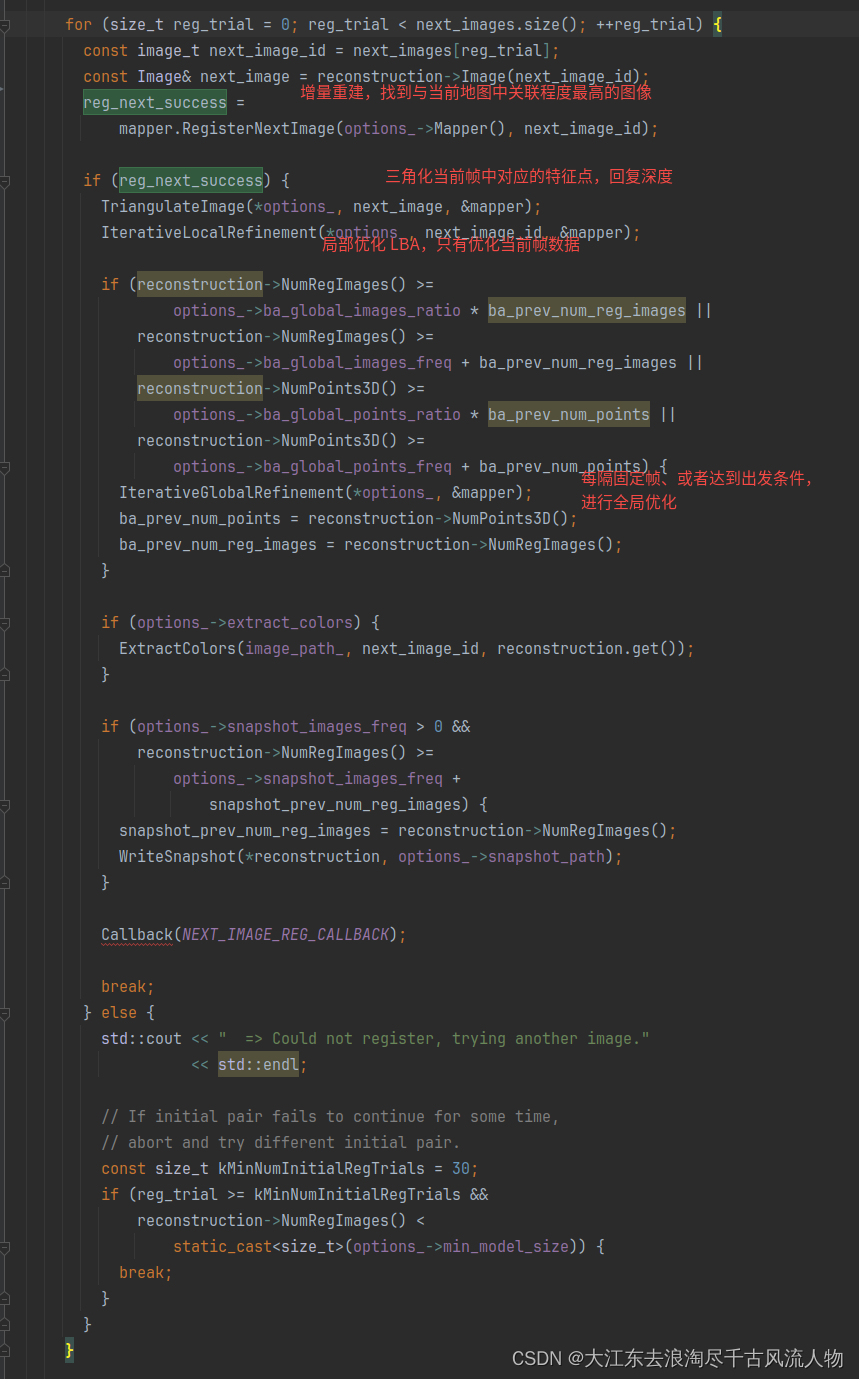
colmap三维重建核心逻辑梳理
colmap三维重建核心逻辑梳理 1. 算法流程束流2. 初始化3. 重建主流程 1. 算法流程束流 重建核心逻辑见 incremental_mapper.cc 中 IncrementMapperController 中 Reconstruct 初始化变量和对象判断是否有初始重建模型,若有,则获取初始重建模型数量&am…...

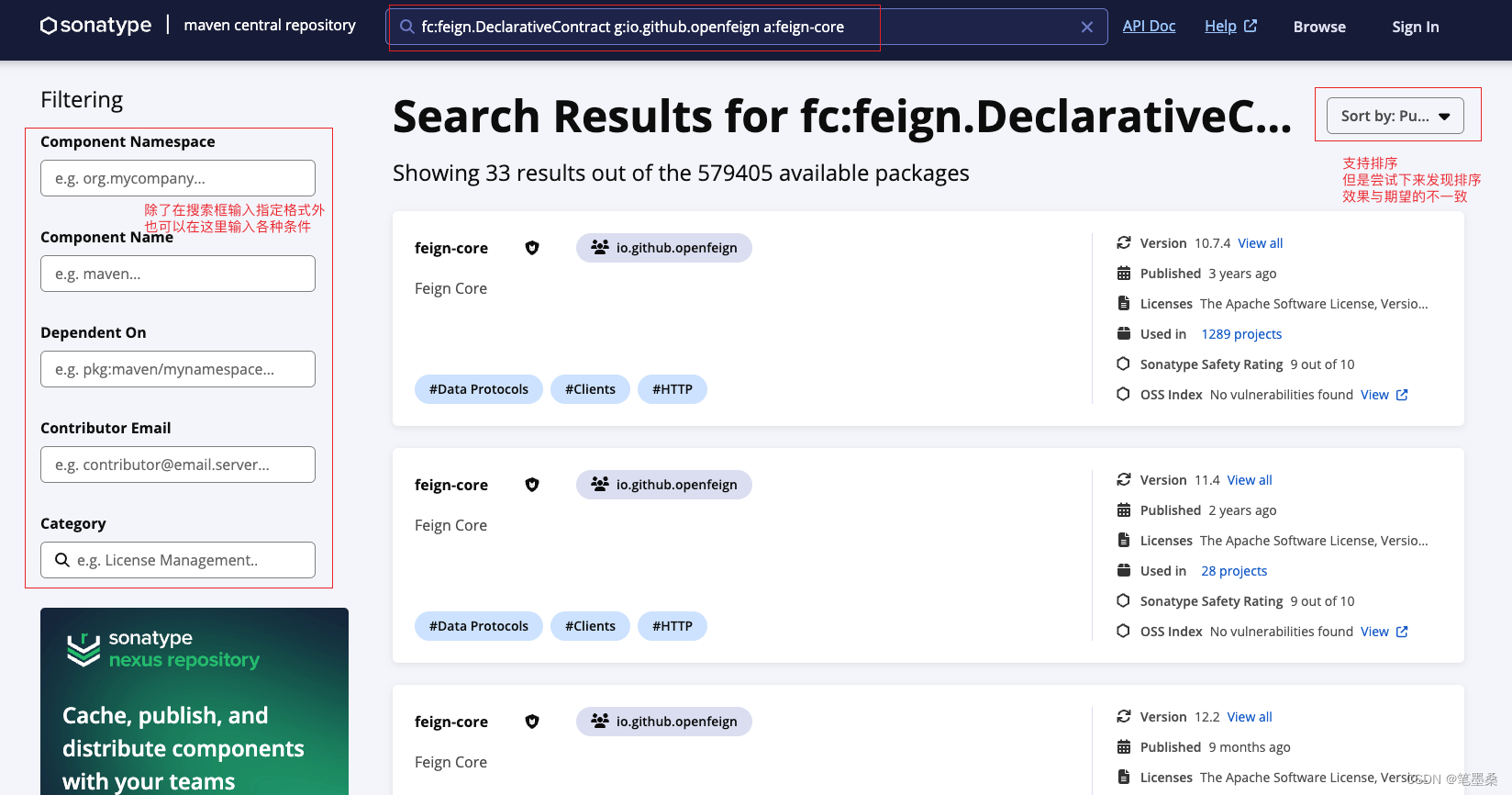
查询某个类是在哪个JAR的什么版本开始出现的方法
背景 我们在依赖第三方JAR时,同时也会间接的依赖第三方JAR引用的依赖,而当我们项目中某个依赖的版本与第三方JAR依赖的版本不一致时,可能会导致第三方JAR的在运行时无法找到某些方法或类,从而无法正常使用。 如我正在开发的一个…...

Linux本地搭建StackEdit Markdown编辑器结合内网穿透实现远程访问
文章目录 1. docker部署Stackedit2. 本地访问3. Linux 安装cpolar4. 配置Stackedit公网访问地址5. 公网远程访问Stackedit6. 固定Stackedit公网地址 StackEdit是一个受欢迎的Markdown编辑器,在GitHub上拥有20.7k Star!,它支持将Markdown笔记保…...

k8s中ConfigMap、Secret创建使用演示、配置文件存储介绍
目录 一.ConfigMap(cm) 1.适用场景 2.创建并验证configmap (1)以yaml配置文件创建configmap,验证变化是是否同步 (2)--from-file以目录或文件 3.如何使用configmap (1&#x…...

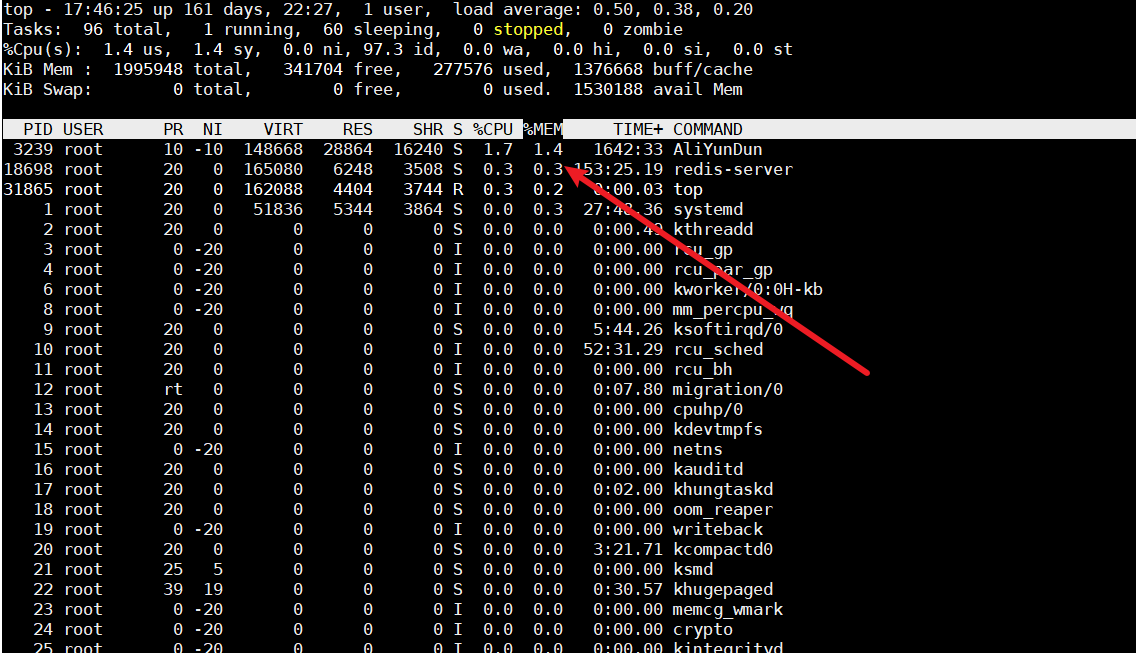
Linux服务器性能优化小结
文章目录 生产环境监测常见专业名词扫盲服务器平均负载服务器平均负载的定义如何判断平均负载值以及好坏情况如果依据平均负载来判断服务器当前状况系统平均负载和CPU使用率的区别 CPU上下文切换基本概念3种上下文切换进程上下文切换线程上下文切换中断上下文切换 查看上下文切…...

ELF文件结构
ELF文件结构 前文结尾说到编译器编译源代码后生成的文件叫做目标文件,而目标文件经过编译器链接之后得到的就是可执行文件。那么目标文件到底是什么?它和可执行文件又有什么区别?链接到底又做了什么呢?接下来,我们将探…...

【C++】有关string迭代器的几道OJ题详解
目录 一、字符串最后一个单词的长度 题目描述 完整代码 二、验证回文串 题目描述 完整代码 三、反转字符串 题目描述 完整代码 四、反转字符串中的单词 题目描述 完整代码 一、字符串最后一个单词的长度 原题链接 题目描述 计算字符串最后一个单词的长度ÿ…...

谷歌宣布向云计算客户开放 Gemini Pro,开发者可用其构建应用
12 月 14 日消息,美国时间周三,谷歌宣布了一系列升级的人工智能(AI)功能,旨在为其云计算客户提供更好的服务。这家科技巨头正试图赶上竞争对手,比如微软和 OpenAI,它们都在积极利用人工智能的热…...

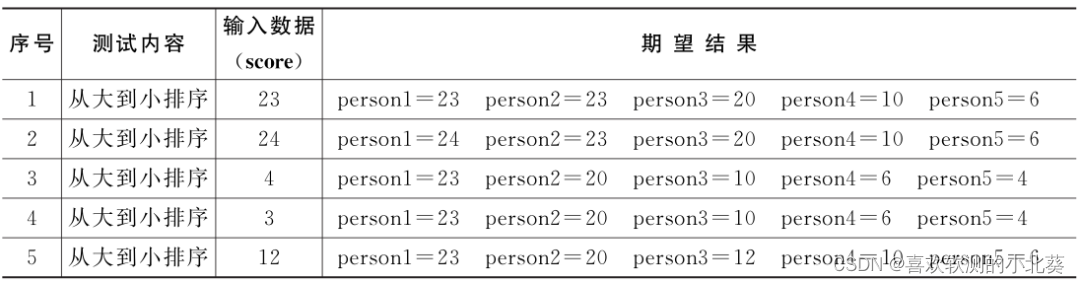
软件测试用例经典方法 | 单元测试法案例
单元测试又称模块测试,是对软件设计的最小单元的功能、性能、接口和设计约束等的正确性进行检验,检查程序在语法、格式和逻辑上的错误,并验证程序是否符合规范,以发现单元内部可能存在的各种缺陷。 单元测试的对象是软件设计的最…...

Leetcode 2967. Minimum Cost to Make Array Equalindromic
Leetcode 2967. Minimum Cost to Make Array Equalindromic 1. 解题思路2. 代码实现 题目链接:2967. Minimum Cost to Make Array Equalindromic 1. 解题思路 这一题其实我的思路有点笨,多少有点暴力求解的意思。 显然,如果我们给出全部的…...

【数据结构】什么是堆?
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 堆的概念及结构 堆的定义如下: n个元素的序列{k1,k2,...,kn}当且仅当满足以下关系时,称之为堆. 或 把这个序列对应的一维数组(即以一维数组作此序列的存储结构)看成是一个…...

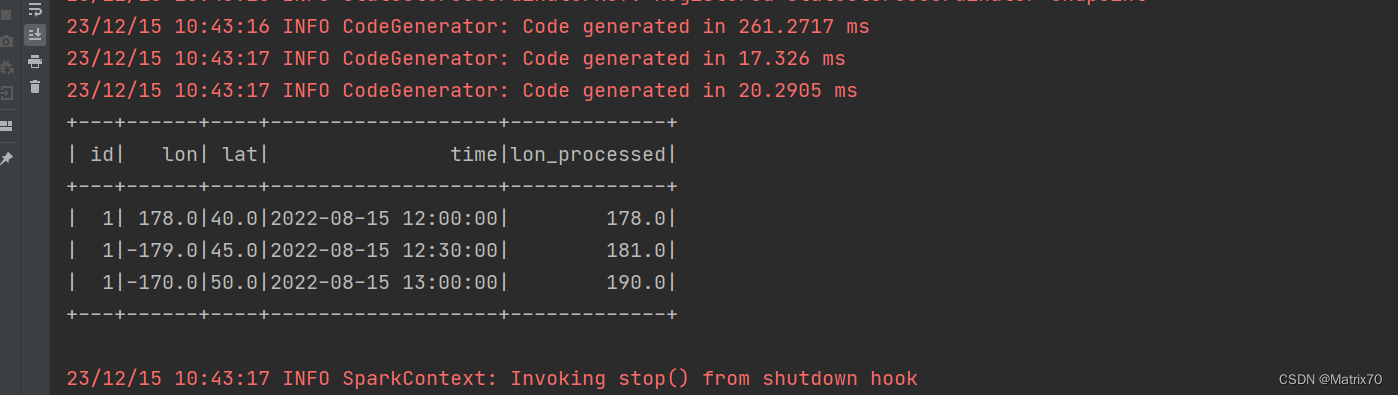
生产环境_Spark处理轨迹中跨越本初子午线的经度列
使用spark处理数据集,解决gis轨迹点在地图上跨本初子午线的问题,这个问题很复杂,先补充一版我写的 import org.apache.spark.{SparkConf, SparkContext} import org.apache.spark.sql.{Row, SparkSession} import org.apache.spark.sql.func…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
