【面试题 05.02. 二进制数转字符串】
来源:力扣(LeetCode)
描述:
二进制数转字符串。给定一个介于0和1之间的实数(如0.72),类型为double,打印它的二进制表达式。如果该数字无法精确地用32位以内的二进制表示,则打印“ERROR”。
示例1:
输入:0.625输出:"0.101"
示例2:
输入:0.1输出:"ERROR"提示:0.1无法被二进制准确表示
提示:
- 32位包括输出中的 “0.” 这两位。
- 题目保证输入用例的小数位数最多只有 6 位
方法:转换二进制数
介于 0 和 1 之间的实数的整数部分是 0,小数部分大于 0,因此其二进制表示的整数部分是 0,需要将小数部分转换成二进制表示。
以示例 1 为例,十进制数 0.625 可以写成 1 + 1211 \over 2^1211 + 1231 \over 2^3231,因此对应的二进制数是 0.101(2) ,二进制数中的左边的 1 为小数点后第一位,表示
1211 \over 2^1211,右边的 1 为小数点后第三位,表示 1231 \over 2^3231。
如果将十进制数 0.625 乘以 2,则得到 1.25,可以写成 1211 \over 2^1211 + 1231 \over 2^3231,因此对应的二进制数是 1.01(2) 。二进制数 0.101(2) 的两倍是 1.01(2) ,因此在二进制表示中,将一个数乘以 2 的效果是将小数点向右移动一位。
根据上述结论,将实数的十进制表示转换成二进制表示的方法是:每次将实数乘以 2,将此时的整数部分添加到二进制表示的末尾,然后将整数部分置为 0,重复上述操作,直到小数部分变成 0 或者小数部分出现循环时结束操作。当小数部分变成 0 时,得到二进制表示下的有限小数;当小数部分出现循环时,得到二进制表示下的无限循环小数。
由于这道题要求二进制表示的长度最多为 32 位,否则返回 “ERROR",因此不需要判断给定实数的二进制表示的结果是有限小数还是无限循环小数,而是在小数部分变成 0 或者二进制表示的长度超过 32 位时结束操作。当操作结束时,如果二进制表示的长度不超过 32 位则返回二进制表示,否则返回 “ERROR"。
代码:
class Solution {
public:string printBin(double num) {string res = "0.";while (res.size() <= 32 && num != 0) {num *= 2;int digit = num;res.push_back(digit + '0');num -= digit;}return res.size() <= 32 ? res : "ERROR";}
};
执行用时:0 ms, 在所有 C++ 提交中击败了100.00%的用户
内存消耗:5.8 MB, 在所有 C++ 提交中击败了75.12%的用户
复杂度分析
时间复杂度:O©,其中 C 是结果字符串的最大长度,C=32。最多计算
32 位,每一位的计算时间是 O(1)。
空间复杂度:O©,其中 C 是结果字符串的最大长度,C = 32。存储结果的字符串需要 O© 的时间。
author:LeetCode-Solution
相关文章:

【面试题 05.02. 二进制数转字符串】
来源:力扣(LeetCode) 描述: 二进制数转字符串。给定一个介于0和1之间的实数(如0.72),类型为double,打印它的二进制表达式。如果该数字无法精确地用32位以内的二进制表示࿰…...

webpack - webpack的基本使用和总结
文章目录1,webpack概念2,为什么学webpack3,webpack特点4,相对于其他工具优点5,准备工作6,webpack的核心介绍7,webpack使用 - 打包js代码8,打包css代码9,生成html文件10&a…...

【蓝桥杯嵌入式】定时器实现按键单击,双击,消抖以及长按的代码实现
🎊【蓝桥杯嵌入式】专题正在持续更新中,原理图解析✨,各模块分析✨以及历年真题讲解✨都在这儿哦,欢迎大家前往订阅本专题,获取更多详细信息哦🎏🎏🎏 🪔本系列专栏 - 蓝…...

基于SSM的Javaweb爱心扶贫捐赠系统
文章目录 项目介绍主要功能截图:后台登录首页个人中心用户管理扶贫物资管理扶贫产品管理留言板管理前台前台首页扶贫产品新闻资讯留言板部分代码展示设计总结项目获取方式🍅 作者主页:Java韩立 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,…...

Spring Cloud(微服务)学习篇(三)
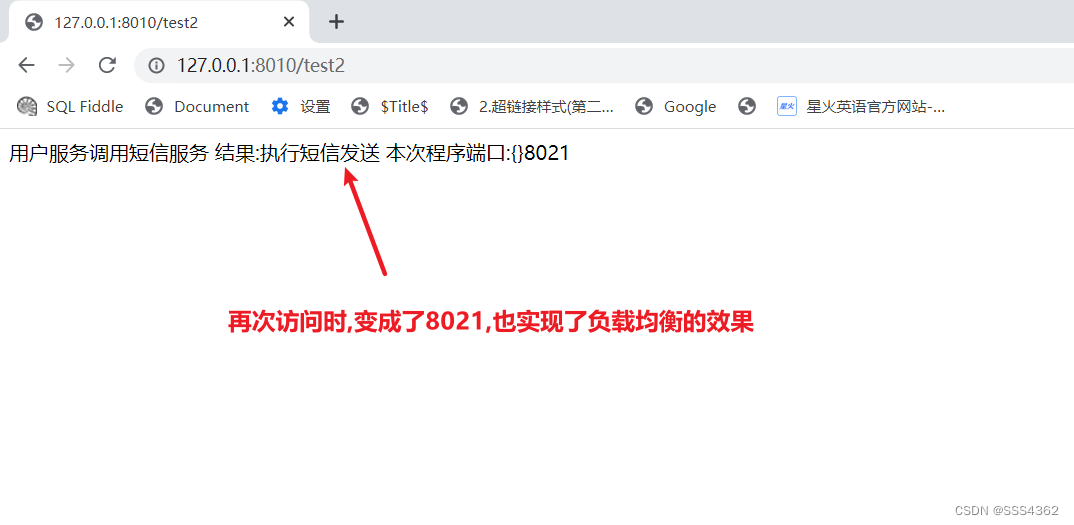
Spring Cloud(微服务)学习篇(三) 1 nacos中使用openFeign(调用方式)实现短信发送 1.1 在shop-sms-api中创建com.zlz.shop.sms.api.service/vo/dto/util,目录结构如下所示 1.2 在pom.xml(shop-sms-api)中加入如下依赖 <dependencies><dependency><groupId>…...

一文带你吃透JSP,增删改查实战案例详细解读
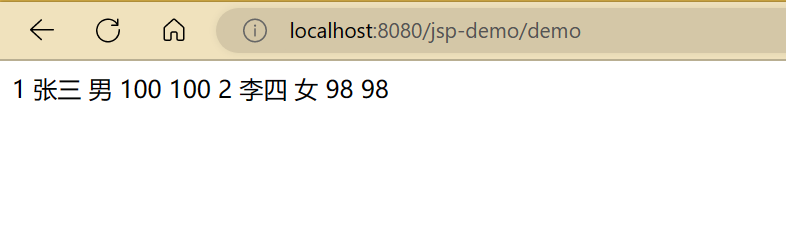
文章目录前言JSP 概述JSP快速入门搭建环境导入JSP依赖创建 JSP 页面编写代码测试JSP原理JSP 脚本实战案例JSP缺点发展阶段EL 表达式概述实战案例域对象JSTL 标签用法1用法2前言 不得不说,JSP 现在已经是一门十分老旧的技术了,学习编程时,不仅…...

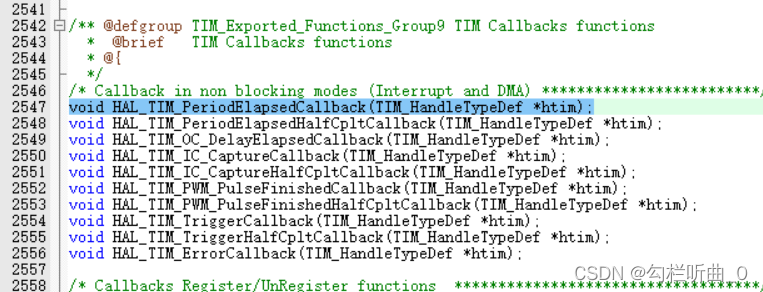
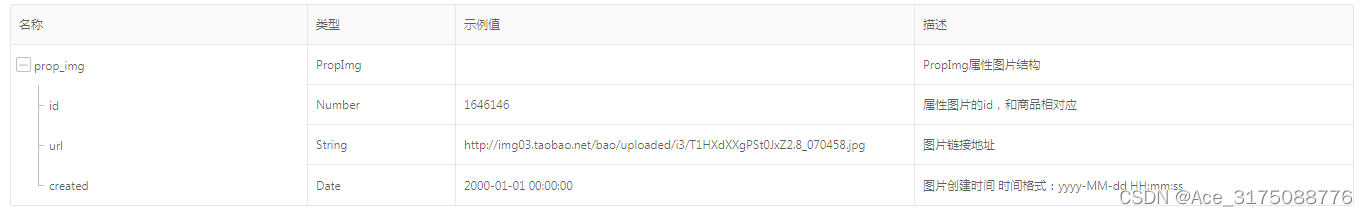
taobao.item.propimg.upload( 添加或修改属性图片 )
¥开放平台基础API必须用户授权 添加一张商品属性图片到num_iid指定的商品中 传入的num_iid所对应的商品必须属于当前会话的用户 图片的属性必须要是颜色的属性,这个在前台显示的时候需要和sku进行关联的 商品属性图片只有享有服务的卖家(如&a…...

TDEngine集群监控组件安装配置(Telegra+Grafana方案)
Tdengine的监控指标包括以下几个方面: 系统指标:CPU使用率、内存使用率、磁盘空间、网络流量等。数据库指标:连接数、查询数、写入数、读取数等。SQL指标:执行时间、执行计划、索引使用情况等。集群指标:节点状态、数…...

【定位】高德地图wifi定位接口使用效果实践
高德地图wifi定位接口使用效果实践 背景 目的是基于高德地图wifi定位接口实现在高德地图上展示终端设备的位置和轨迹。 原理 为了将原理阐述的稍微直白一点,特意使用UML图表产生下面的一个序列图: #mermaid-svg-iHgWizHiUSRqCWdF {font-family:"trebuchet ms",…...

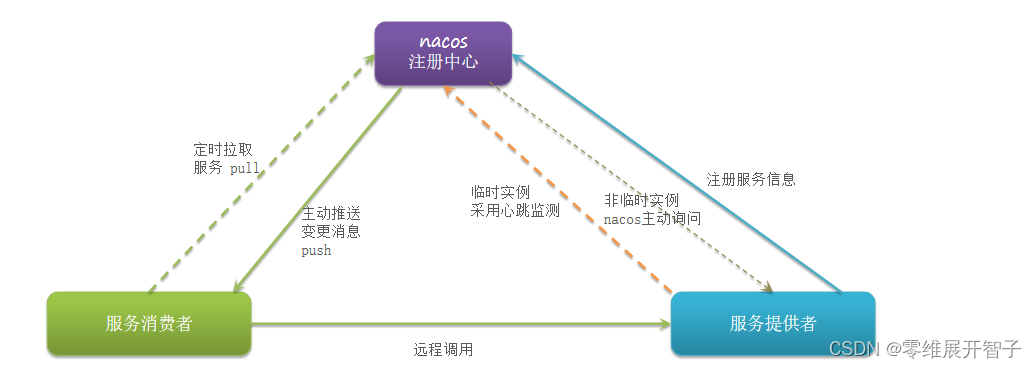
Nacos注册中心
目录 认识和安装Nacos 启动方式 Nacos快速入门 提示 Nacos服务分级存储模型 服务跨集群调用问题 管理端设置策略 总结 Nacos环境隔离 如何创建 使用方式 编辑 总结 Nacos注册中心分析 临时实例和非临时实例 定义 配置方式 总结 认识和安装Nacos Nacos是Sp…...

Liunx常用命令总结
常用命令arch 显示机器的处理器架构(1) uname -m 显示机器的处理器架构(2) uname -r 显示正在使用的内核版本 dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI) hdparm -i /dev/hda 罗列一个磁盘的架构特性 hdparm -tT /dev/sda 在磁盘上执行测试性读取操作 cat /proc/cpuinfo …...

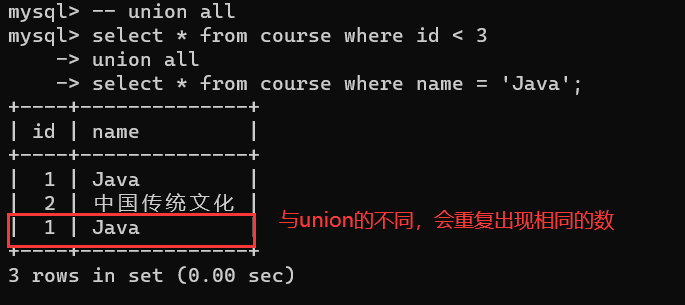
MySQL表的增删查改(进阶)
所有操作:主要讲了数据库的约束,表之间的关系,新增,聚合查询,联合查询等内容。是一篇博客所有操作的记录。 844d186 风夏/mysql_learning - Gitee.com数据库约束1.1 约束条件not null -指定某个列不能储存null值。un…...

【RocksDB】Ubuntu20.04下编译rocksdb
前言: 我在刚学rocksdb的时候是在2022年,但是网上的资源很少,查了好久才把rocksdb安装成功,在这里向大家分享一下我的经历,安装过程中也报了很多错误,希望大家不要迷路 首先 在虚拟机里面安装依赖的包以…...

这可能是Spring Boot Starter 讲的最清楚的一次了
Spring Boot Starter 是 Spring Boot 中非常重要的一个功能,它可以帮助开发人员快速集成各种第三方库和框架。本文将从 Spring Boot Starter 的基本概念入手,深入讲解 Spring Boot Starter 的实现原理及其应用场景。 一、Spring Boot Starter 的概念 S…...

activiti7执行流程详解
什么是工作流? 官方定义:工作流是将一组任务组织起来以完成某个经营过程:定义了任务的触发顺序和触发条件,每个任务可以由一个或多个软件系统完成,也可以由一个或一组人完成,还可以由一个或多个人与软件系统…...

iframe页面传值取值
业务:目标界面的是用原生js写的 , 被镶嵌到vue平台上 , 现在要求vue点击跳转的时候 ,要附带上值 ,让原生界面获取到值 , 完成页面设置查询。 想法 : vue跳转,使用this.$route.qu…...

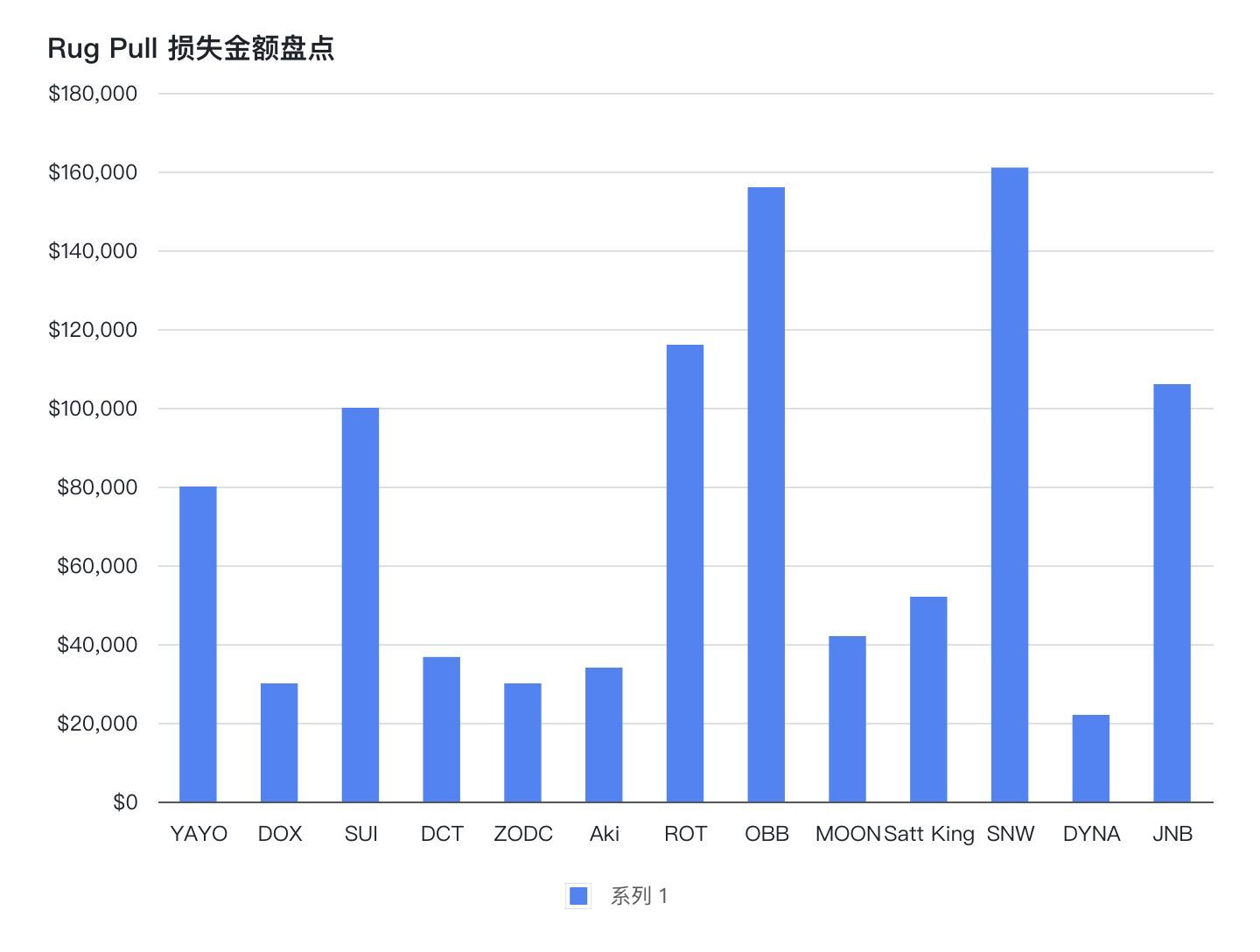
2023年2月安全事件盘点
一、基本信息 2023年2月安全事件共造成约3796万美元损失,相较于上个月,安全事件数量与损失金额都有显著上升,其中Platypus Finance闪电贷攻击为单次利用损失之最高达850万美元。本月RugPull数量基本与上月持平,损失金额占比显著降…...

2023上海国际电商物流包装产业展览会相约上海
2023年7月5-7日 | 上海新国际博览中心 同期举办:2023上海国际快递物流产业博览会 指导单位:上海市邮政管理局 中国快递协会 主办单位:上海市快递行业协会 上海市仓储与配送行业协会 上海市物流协会 承办单位:上海信世展览服务有…...

营业执照注册资本是什么意思
一、营业执照注册资本是什么意思 营业执照上的注册资本是指合营企业在登记管理机构登记的资本总额,是合营各方已经缴纳的或合营者承诺一定要缴纳的出资额的总和。我国法律、法规规定,合营企业成立之前必须在合营企业合同、章程中明确企业的注册资本&…...

GB28181协议--SIP协议介绍
1、SIP协议简介 SIP(Session Initiation Protocol,会话初始协议)是一个用于建立、更改和终止多媒体会话的应用层控制协议,其中的会话可以是IP电话、多媒体会话或多媒体会议(GB28181安防使用的是SIP协议)。S…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
