HTML实现每天单词积累
注册页面
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>注册</title><style>body {font-family: Arial, sans-serif;background-color: #f5f5f5;}form {max-width: 500px;margin: 50px auto;padding: 40px;background-color: #fff;box-shadow: 0 2px 4px rgba(0,0,0,0.2);border-radius: 6px;}h1 {font-size: 36px;text-align: center;margin-top: 0;color: #2c3e50;text-shadow: 1px 1px 0 #fff;}label {display: block;margin-bottom: 10px;color: #2c3e50;text-shadow: 1px 1px 0 #fff;font-size: 18px;}input {padding: 10px;width: 100%;border: 1px solid #ccc;border-radius: 4px;margin-bottom: 20px;box-sizing: border-box;font-size: 16px;color: #2c3e50;}input:focus {outline: none;border-color: #51a6ff;}input[type="checkbox"] {width: auto;margin-top: 10px;margin-right: 5px;}button[type="submit"] {padding: 12px 24px;background-color: #51a6ff;color: #fff;border: none;border-radius: 4px;cursor: pointer;transition: all 0.3s ease;font-size: 20px;}button[type="submit"]:hover {background-color: #0072c6;}.error {color: #ff4d4d;font-size: 14px;margin-top: 5px;}</style>
</head>
<body><form><h1>注册</h1><label>用户名:</label><input type="text" name="username" required><label>密码:</label><input type="password" name="password" required><label>确认密码:</label><input type="password" name="confirm_password" required><center><label><input type="checkbox" name="agree" required>我已同意<a href="#">注册协议</a></label></center><p style="text-align: right;"><button type="submit">注册</button></p></form>
</body>
</html>
背单词页面
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>背单词软件</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;}.container {max-width: 800px;margin: 0 auto;padding: 20px;background-color: #fff;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);}h1 {text-align: center;color: #333;}.word {font-size: 36px;color: #333;text-align: center;margin: 40px 0;}.definition {font-size: 24px;color: #666;text-align: center;margin-bottom: 40px;}.button {display: block;margin: 0 auto;padding: 10px 30px;border-radius: 5px;background-color: #333;color: #fff;font-size: 18px;text-align: center;cursor: pointer;}.button:hover {background-color: #555;}</style></head><body><div class="container"><h1>背单词软件</h1><div class="word">apple</div><div class="definition">n. 苹果</div><button class="button" onclick="showNext()">下一个</button></div><script>// 单词和定义列表var words = [{ word: 'apple', definition: 'n. 苹果' },{ word: 'banana', definition: 'n. 香蕉' },{ word: 'orange', definition: 'n. 橘子' },{ word: 'grape', definition: 'n. 葡萄' },{ word: 'watermelon', definition: 'n. 西瓜' }];// 当前显示的单词索引var currentWordIndex = 0;// 显示下一个单词和定义function showNext() {currentWordIndex++;if (currentWordIndex >= words.length) {currentWordIndex = 0;}document.querySelector('.word').textContent = words[currentWordIndex].word;document.querySelector('.definition').textContent = words[currentWordIndex].definition;}</script></body>
</html>
作答题目
单词填空
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>填词游戏</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;}.container {max-width: 800px;margin: 0 auto;padding: 20px;background-color: #fff;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);}h1 {text-align: center;color: #333;}.word {font-size: 36px;color: #333;text-align: center;margin: 40px 0;}.letter {display: inline-block;width: 30px;height: 30px;margin: 0 20px;font-size: 36px;line-height: 50px;text-align: center;border-radius: 5px;background-color: #fff;border: 2px solid #666;outline: none;cursor: text;}.letter:focus {border-color: #333;}.button {display: block;margin: 0 auto;padding: 10px 30px;border-radius: 5px;background-color: #333;color: #fff;font-size: 18px;text-align: center;cursor: pointer;}.button:hover {background-color: #555;}</style></head><body><div class="container"><h1>填写出正确的字母。</h1><div class="word">app<input type="text" class="letter" maxlength="1" autofocus><input type="text" class="letter" maxlength="1"></div><button class="button" onclick="checkAnswer()">提交</button></div><script>// 正确答案var correctAnswer = 'le';// 检查玩家输入的答案function checkAnswer() {var inputLetters = document.querySelectorAll('.letter');var playerAnswer = '';for (var i = 0; i < inputLetters.length; i++) {playerAnswer += inputLetters[i].value;}if (playerAnswer === correctAnswer) {alert('答对了!');} else {alert('答错了,请再试一次。');}}</script></body>
</html>
单词含义
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>选单词释义游戏</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;}.container {max-width: 800px;margin: 0 auto;padding: 20px;background-color: #fff;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);}h1 {text-align: center;color: #333;}.word {font-size: 36px;color: #333;text-align: center;margin: 40px 0;}.options {margin: 40px 0;}.option {display: block;margin: 10px 0;padding: 10px 30px;border-radius: 5px;background-color: #fff;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);color: #333;font-size: 24px;text-align: center;cursor: pointer;}.option:hover {background-color: #f0f0f0;}.button {display: block;margin: 0 auto;padding: 10px 30px;border-radius: 5px;background-color: #333;color: #fff;font-size: 18px;text-align: center;cursor: pointer;}.button:hover {background-color: #555;}</style></head><body><div class="container"><h1>选择单词的正确释义。</h1><div class="word">sophisticated</div><div class="options"><div class="option" data-answer="1">有学问的</div><div class="option" data-answer="0">简单的</div><div class="option" data-answer="0">笨拙的</div><div class="option" data-answer="0">愚蠢的</div></div><button class="button" onclick="checkAnswer()">提交</button></div><script>// 正确答案var correctAnswer = 1;// 检查玩家选择的答案function checkAnswer() {var options = document.querySelectorAll('.option');var playerAnswer = -1;for (var i = 0; i < options.length; i++) {if (options[i].classList.contains('selected')) {playerAnswer = parseInt(options[i].getAttribute('data-answer'));}options[i].classList.remove('selected');}if (playerAnswer === correctAnswer) {alert('答对了!');} else {alert('答错了,请再试一次。');}}// 为选项添加事件监听器var options = document.querySelectorAll('.option');for (var i = 0; i < options.length; i++) {options[i].addEventListener('click', function() {for (var j = 0; j < options.length; j++) {options[j].classList.remove('selected');}this.classList.add('selected');});}</script></body>
</html>
释义选择
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>选单词游戏</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;}.container {max-width: 800px;margin: 0 auto;padding: 20px;background-color: #fff;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);}h1 {text-align: center;color: #333;}.word {font-size: 36px;color: #333;text-align: center;margin: 40px 0;}.options {margin: 40px 0;}.option {display: block;margin: 10px 0;padding: 10px 30px;border-radius: 5px;background-color: #fff;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);color: #333;font-size: 24px;text-align: center;cursor: pointer;}.option:hover {background-color: #f0f0f0;}.button {display: block;margin: 0 auto;padding: 10px 30px;border-radius: 5px;background-color: #333;color: #fff;font-size: 18px;text-align: center;cursor: pointer;}.button:hover {background-color: #555;}</style></head><body><div class="container"><h1>选出正确的单词。</h1><div class="word">苹果</div><div class="options"><div class="option" data-answer="0">banana</div><div class="option" data-answer="0">pear</div><div class="option" data-answer="1">apple</div><div class="option" data-answer="0">orange</div></div><button class="button" onclick="checkAnswer()">提交</button></div><script>// 正确答案var correctAnswer = 1;// 检查玩家选择的答案function checkAnswer() {var options = document.querySelectorAll('.option');var playerAnswer = -1;for (var i = 0; i < options.length; i++) {if (options[i].classList.contains('selected')) {playerAnswer = parseInt(options[i].getAttribute('data-answer'));}options[i].classList.remove('selected');}if (playerAnswer === correctAnswer) {alert('答对了!');} else {alert('答错了,请再试一次。');}}// 为选项添加事件监听器var options = document.querySelectorAll('.option');for (var i = 0; i < options.length; i++) {options[i].addEventListener('click', function() {for (var j = 0; j < options.length; j++) {options[j].classList.remove('selected');}this.classList.add('selected');});}</script></body>
</html>
相关文章:

HTML实现每天单词积累
注册页面 <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>注册</title><style>body {font-family: Arial, sans-serif;background-color: #f5f5f5;}form {max-width: 500px;margin: 50px auto;padding: 40px…...

【ECMAScript笔记二】运算符分类,流程控制(顺序结构、分支结构、循环结构)
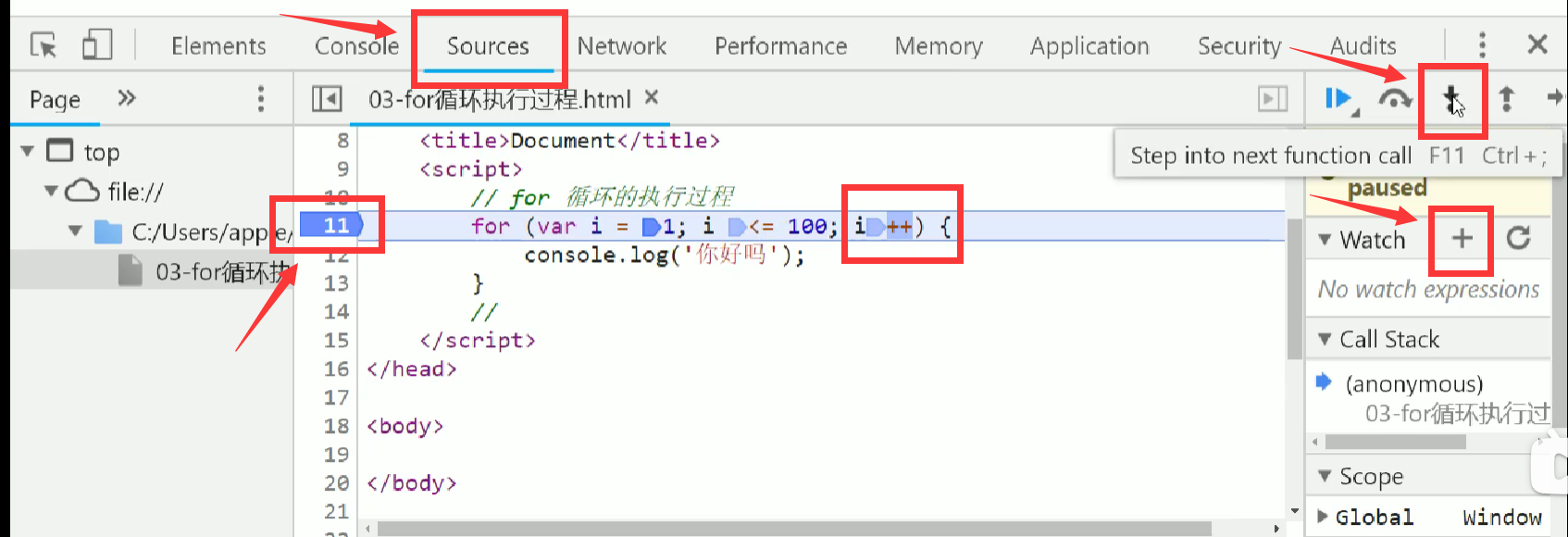
文章目录 4 运算符4.1 算术运算符4.2 递增和递减运算符4.3 比较运算符4.4 逻辑运算符4.5 赋值运算符4.6 运算优先级 5 流程控制5.1 顺序结构5.2 分支结构5.2.1 if 语句5.2.2 switch 语句 5.3 循环结构5.3.1 for循环5.3.2 while循环5.3.3 do while循环5.3.4 continue和break 5.4…...

ShenYu网关注册中心之Zookeeper注册原理
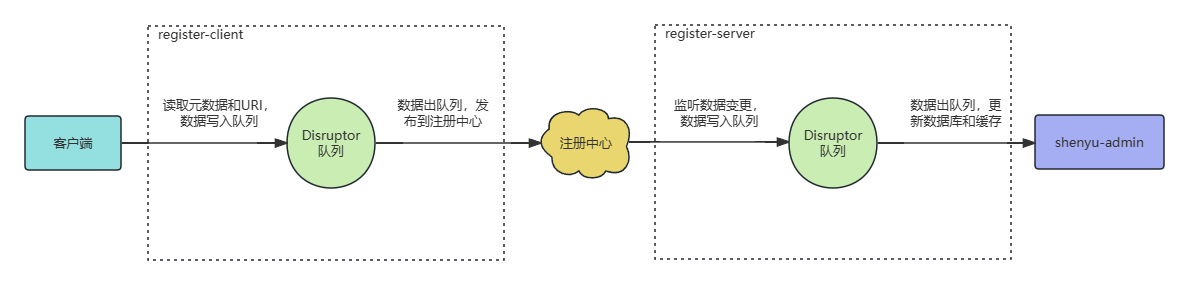
文章目录 1、客户端注册流程1.1、读取配置1.1.1、用于注册的 ZookeeperClientRegisterRepository1.1.2、用于扫描构建 元数据 和 URI 的 SpringMvcClientEventListener 1.2、扫描注解,注册元数据和URI1.2.1、构建URI并写入Disruptor1.2.2、构建元数据并写入Disrupto…...

高级C#技术(二)
前言 本章为高级C#技术的第二节也是最后一节。前一节在下面这个链接 高级C#技术https://blog.csdn.net/qq_71897293/article/details/134930989?spm1001.2014.3001.5501 匿名类型 匿名类型如其名,匿名的没有指定变量的具体类型。 举个例子: 1 创建…...

【性能测试】基础知识篇-压力模型
常见压力模式 并发模式(即虚拟用户模式)和RPS模式(即Requests Per Second,每秒请求数,吞吐量模式)。 本文介绍这两种压力模式的区别,以便根据自身业务场景选择更合适的压力模式。 并发模式 …...

springboot-redis设置定时触发任务详解
最近研究了一下“redis定时触发”,网上查了查资料,这里记录一下。 从Redis 2.8.0开始,Redis加入了发布/订阅模式以及键空间消息提醒(keyspace notification)功能。键空间消息提醒提供了允许客户端通过订阅指定信道获取…...

Video anomaly detection with spatio-temporal dissociation 论文阅读
Video anomaly detection with spatio-temporal dissociation 摘要1.介绍2.相关工作3. Methods3.1. Overview3.2. Spatial autoencoder3.3. Motion autoencoder3.4. Variance attention module3.5. Clustering3.6. The training objective function 4. Experiments5. Conclusio…...

svn 安装
安装系统 ubuntu 22 安装命令: sudo apt-get install subversion 创建第一个工程: 创建版本库、项目 1、先创建svn根目录文件夹 sudo mkdir /home/svn 2、创建项目的目录文件夹 sudo mkdir /home/svn/demo_0 svnadmin create /home/svn/demo_0 配置&a…...

slurm 23.11.0集群 debian 11.5 安装
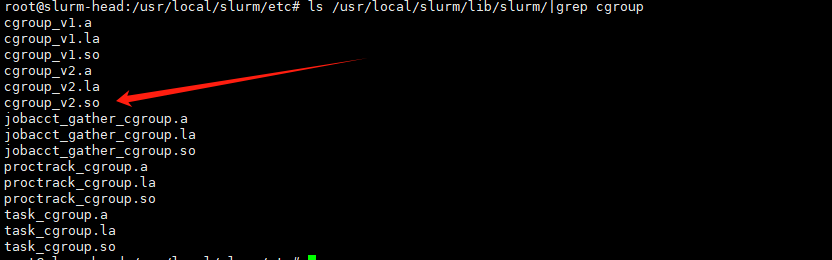
slurm 23.11.0集群 debian 11.5 安装 用途 Slurm(Simple Linux Utility for Resource Management, http://slurm.schedmd.com/ )是开源的、具有容错性和高度可扩展的Linux集群超级计算系统资源管理和作业调度系统。超级计算系统可利用Slurm对资源和作业进行管理&a…...

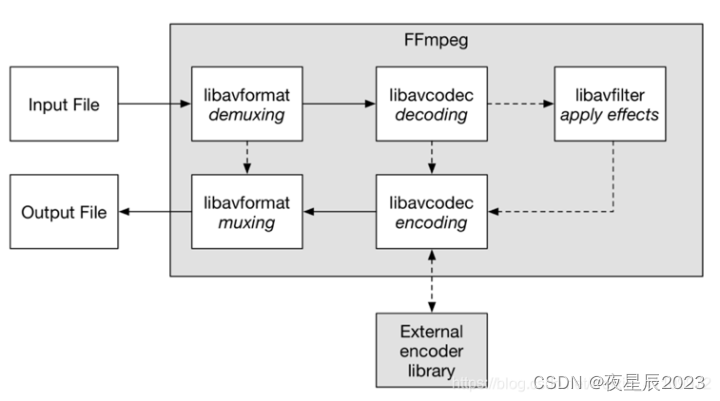
ffmpeg可以做什么
用途 FFmpeg是一个功能强大的多媒体处理工具,可以处理音频和视频文件。它是一个开源项目,可在各种操作系统上运行,包括Linux、Windows和Mac OS X等。以下是FFmpeg可以做的一些主要任务: 转换媒体格式:可将一个媒体格式…...

一种缩小数据之间差距的算法
先上代码: /** * 缩小数据之间的差距,但是大小关系不变的方法* param {Array} features */function minMaxData(data) {for (let i 0; i < data.length; i) {const f data[i];const x f[1];const yf[2];//此处5根据实际情况设置const y2 Math.pow(…...

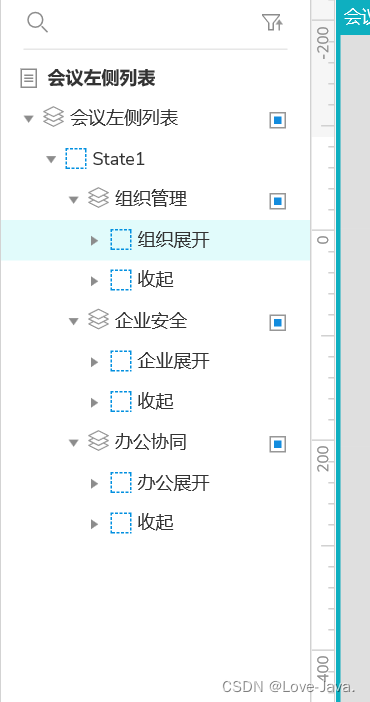
【Axure RP9】动态面板使用------案例:包括轮播图和多方式登入及左侧菜单栏案例
目录 一 动态面板简介 1.1 动态面板是什么 二 轮播图 2.1 轮播图是什么 2.2 轮播图应用场景 2.3 制作实播图 三 多方式登入 3.1多方式登入是什么 3.3 多方式登入实现 四 左侧菜单栏 4.1左侧菜单栏是什么 4.2 左侧菜单栏实现 一 动态面板简介 1.1 动态面板是什么…...

在接口实现类中,加不加@Override的区别
最近的软件构造实验经常需要设计接口,我们知道Override注解是告诉编译器,下面的方法是重写父类的方法,那么单纯实现接口的方法需不需要加Override呢? 定义一个类实现接口,使用idea时,声明implements之后会…...

优质全套SpringMVC教程
三、SpringMVC 在SSM整合中,MyBatis担任的角色是持久层框架,它能帮我们访问数据库,操作数据库 Spring能利用它的两大核心IOC、AOP整合框架 1、SpringMVC简介 1.1、什么是MVC MVC是一种软件架构的思想(不是设计模式-思想就是我们…...

微信小程序---使用npm包安装Vant组件库
在小程序项目中,安装Vant 组件库主要分为如下3步: 注意:如果你的文件中不存在pakage.json,请初始化一下包管理器 npm init -y 1.通过 npm 安装(建议指定版本为1.3.3) 通过npm npm i vant/weapp1.3.3 -S --production 通过y…...

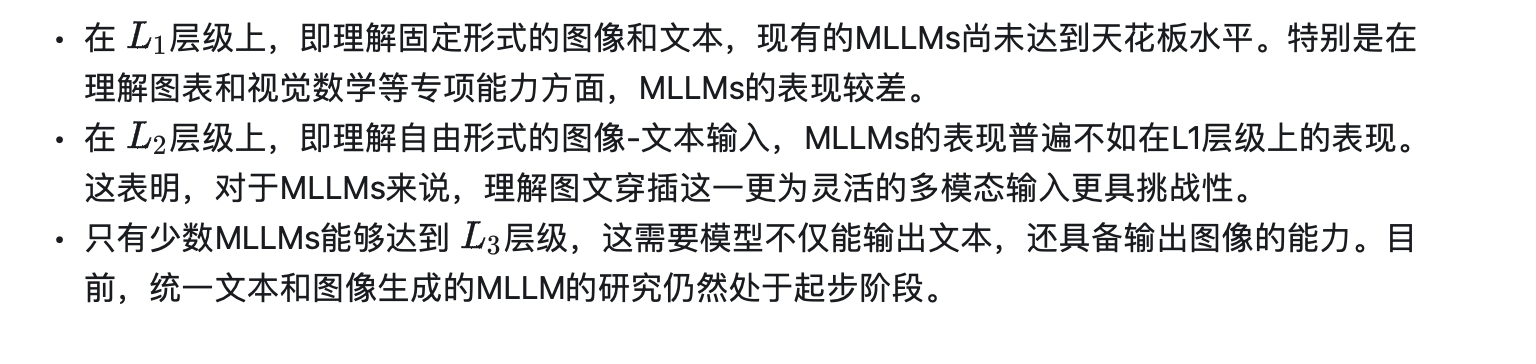
GPT-4V被超越?SEED-Bench多模态大模型测评基准更新
📖 技术报告 SEED-Bench-1:https://arxiv.org/abs/2307.16125 SEED-Bench-2:https://arxiv.org/abs/2311.17092 🤗 测评数据 SEED-Bench-1:https://huggingface.co/datasets/AILab-CVC/SEED-Bench SEED-Bench-2&…...

数据库_mongoDB
1 介绍 MongoDB 是一种 NoSQL 数据库,它将每个数据存储为一个文档,这里的文档类似于 JSON/BSON 对象,具体数据结构由键值(key/value)对组成。字段值可以包含其他文档,数组及文档数组。其数据结构非常松散&…...

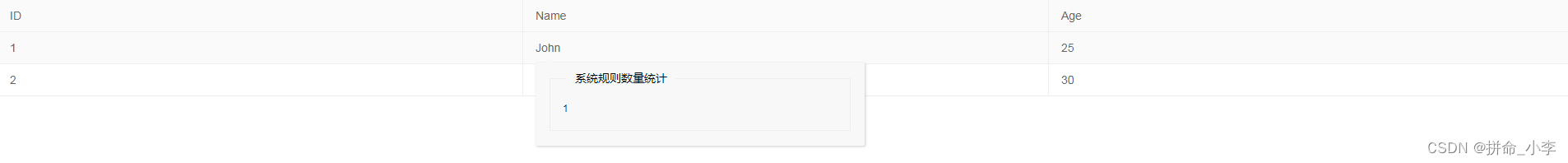
Layui实现自定义的table列悬停事件并气泡提示信息
1、概要 使用layui组件实现table的指定列悬停时提示信息,因为layui组件中没有鼠标悬停事件支持,所以需要结合js原生事件来实现这个功能,并结合layui的tips和列的templte属性气泡提示实现效果。 2、效果图 3、代码案例 <!DOCTYPE html&g…...

Tomcat从认识安装到详细使用
文章目录 一.什么是Tomact?二.Tomcat的安装1.下载安装包2.一键下载3.打开Tomcat进行测试4.解决Tomcat中文服务器乱码 三.Tomcat基本使用1.启动与关闭Tomcat2.Tomcat部署项目与浏览器访问项目 四.Tomcat操作中的常见问题1.启动Tomcat后,启动窗口一闪而过?…...

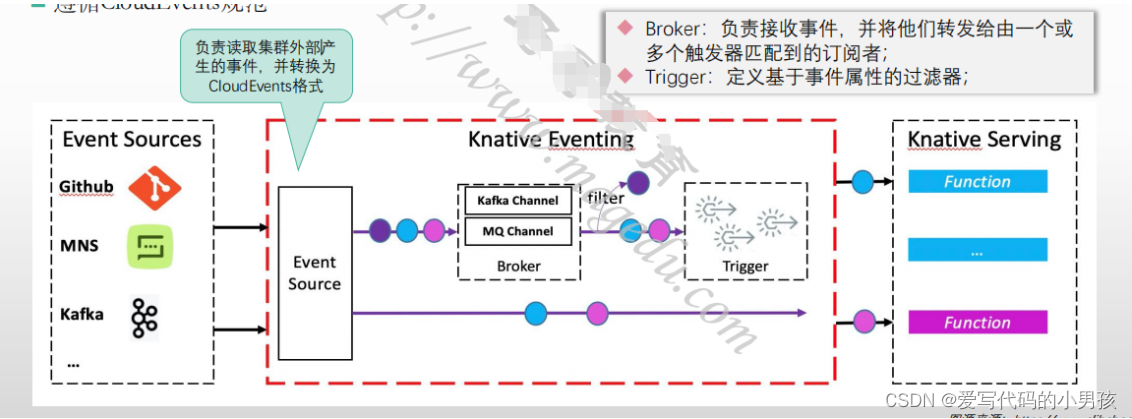
07-Eventing及实践
1 Knative Eventing的相关组件 Knative Eventing具有四个最基本的组件:Sources、Brokers、Triggers 和 Sinks 事件会从Source发送至SinkSink是能够接收传入的事件可寻址(Addressable)或可调用(Callable)资源 Knative S…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
