使用Qt制作网易云播放器的歌曲排行界面
!!!直接上图!!!
!!!直接上图!!!
!!!直接上图!!!
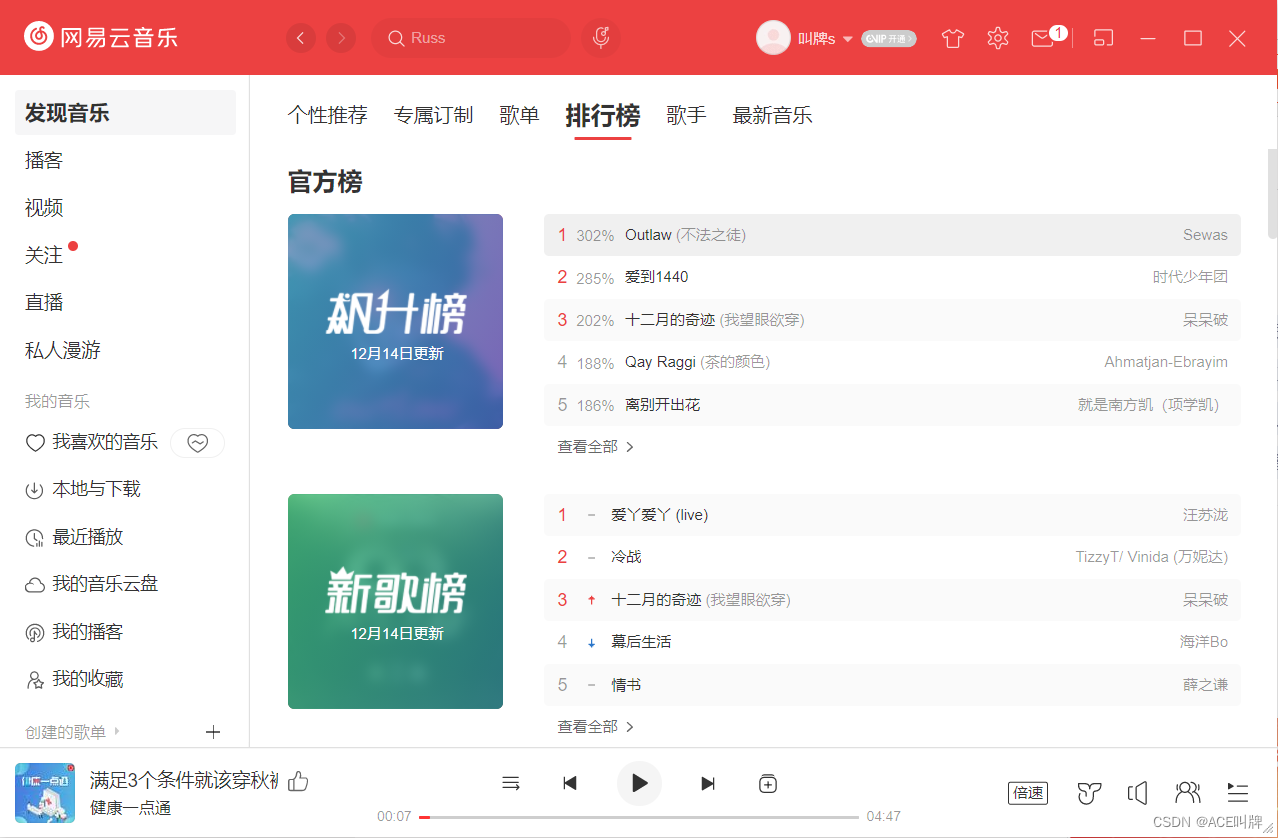
网易云排行榜的歌曲排行界面
 下面是我制作的效果,因为仿制网易云还没做完,截个部分图,感兴趣的朋友可以关注我之后的文章!!!
下面是我制作的效果,因为仿制网易云还没做完,截个部分图,感兴趣的朋友可以关注我之后的文章!!!
第三列的数据可以设置左对齐之后就和上图的效果一样了,但是我觉得中心对齐好看。

本篇的目的就是介绍红色方框的界面怎么做
// 接口文件
class IHeaderLessTableWidget: public IService
{
public:virtual ~IHeaderLessTableWidget() {};// 获取Widget指针virtual void* GetWidget() = 0;// 设置表格的行数和列数virtual void SetRowCol(int _row, int _col) = 0;// 更新表格virtual void UpdateTableWidget(const std::vector<std::vector<std::string>>& _table_data) = 0;
};
// 头文件// 自定义委托事件
class CustomDelegate: public QStyledItemDelegate
{
public:void paint(QPainter* painter, const QStyleOptionViewItem& option, const QModelIndex& index) const override{// 如果项被选中,则填充选中色if (option.state & QStyle::State_Selected)painter->fillRect(option.rect, option.palette.highlight());else{// 否则,根据行号设置背景颜色int row = index.row();QColor backgroundColor = (row % 2 == 0) ? QColor("#fafafa") : QColor("#ffffff");painter->fillRect(option.rect, backgroundColor);}// 最后调用父类的 paint 函数绘制项的内容QStyledItemDelegate::paint(painter, option, index);}
};// 自定义表格,禁止双击修改
class CustomTableWidget : public QTableWidget
{
public:CustomTableWidget(QWidget* parent = nullptr) : QTableWidget(parent) {}protected:void mouseDoubleClickEvent(QMouseEvent* event) override{// 空函数体,以禁用鼠标双击事件// 可以在此处添加自定义的处理逻辑}
};class HeaderLessTableWidget : public QObject, public IHeaderLessTableWidget
{Q_OBJECTpublic:HeaderLessTableWidget(QObject *parent = nullptr);~HeaderLessTableWidget();virtual void* GetWidget() override;virtual void SetRowCol(int _row, int _col) override;virtual void UpdateTableWidget(const std::vector<std::vector<std::string>>& _table_data) override;private:void InitGui();void UpdateRow(int _row, std::vector<std::string> _row_data);private:CustomTableWidget* tableWidget_;int row_ = 0; // 行数int col_ = 0; // 列数
};
// CPP实现
HeaderLessTableWidget::HeaderLessTableWidget(QObject* parent): QObject(parent), tableWidget_(new CustomTableWidget)
{InitGui();
}HeaderLessTableWidget::~HeaderLessTableWidget()
{}void* HeaderLessTableWidget::GetWidget()
{if (tableWidget_)return (void*)tableWidget_;
}void HeaderLessTableWidget::SetRowCol(int _row, int _col)
{row_ = _row;col_ = _col;tableWidget_->setRowCount(_row);tableWidget_->setColumnCount(_col);
}void HeaderLessTableWidget::UpdateTableWidget(const std::vector<std::vector<std::string>>& _table_data)
{for (int i = 0;i < _table_data.size();i++){UpdateRow(i, _table_data[i]);}
}void HeaderLessTableWidget::InitGui()
{tableWidget_->setItemDelegate(new CustomDelegate());// 隐藏表格中的网格线tableWidget_->setShowGrid(false);// 隐藏列表头tableWidget_->horizontalHeader()->setVisible(false);// 隐藏行表头tableWidget_->verticalHeader()->setVisible(false);// 选中一行tableWidget_->setSelectionBehavior(QAbstractItemView::SelectRows);// 设置控件不接受焦点tableWidget_->setFocusPolicy(Qt::NoFocus);
}void HeaderLessTableWidget::UpdateRow(int _row, std::vector<std::string> _row_data)
{QTableWidgetItem* item1 = new QTableWidgetItem(StdString2QString(_row_data[0]));if(_row < 3)item1->setTextColor(QColor("#ec416a"));elseitem1->setTextColor(QColor("#969696"));item1->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);tableWidget_->setItem(_row, 0, item1);QTableWidgetItem* item2 = new QTableWidgetItem(StdString2QString(_row_data[1]));item2->setTextColor(QColor("#b39393"));item2->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);tableWidget_->setItem(_row, 1, item2);QTableWidgetItem* item3 = new QTableWidgetItem(StdString2QString(_row_data[2]));item3->setTextColor(QColor("#969696"));item3->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);tableWidget_->setItem(_row, 2, item3);QTableWidgetItem* item4 = new QTableWidgetItem(StdString2QString(_row_data[3]));item4->setTextColor(QColor("#b39393"));item4->setTextAlignment(Qt::AlignRight | Qt::AlignVCenter);tableWidget_->setItem(_row, 3, item4);QHeaderView* verticalHeader = tableWidget_->verticalHeader();verticalHeader->setSectionResizeMode(QHeaderView::Stretch);tableWidget_->setColumnWidth(0, 30);tableWidget_->setColumnWidth(1, 60);tableWidget_->setColumnWidth(2, 304);tableWidget_->setColumnWidth(3, 303);
}
如何使用?
void CreateNewSongTableWidget()
{std::vector<std::vector<std::string>> newTableData;newTableData.push_back({ "1", "202%", "爱丫爱丫(live)", "汪苏泷" });newTableData.push_back({ "2", "185%", "冷战", "Vinida (万妮达)" });newTableData.push_back({ "3", "302%", "十二月的奇迹(我望眼欲穿)", "呆呆破" });newTableData.push_back({ "4", "108%", "幕后生活", "海洋Bo" });newTableData.push_back({ "5", "128%", "情书", "薛之谦" });std::shared_ptr<IHeaderLessTableWidget> newSongTableWidget_ = std::make_shared<HeaderLessTableWidget>();newSongTableWidget_->SetRowCol(5, 4);newSongTableWidget_->UpdateTableWidget(newTableData);newSongTableWidget_->show();
}
代码非常简单,就不详细介绍了。
相关文章:

使用Qt制作网易云播放器的歌曲排行界面
!!!直接上图!!! !!!直接上图!!! !!!直接上图!!! 网易云排行榜…...
详解)
【.NET Core】特性(Attribute)详解
【.NET Core】特性(Attribute)详解 文章目录 【.NET Core】特性(Attribute)详解一、概述二、编写自定义属性2.1 自定义特性的主要步骤2.2 应用AttributeUsageAttributeAttributeTargets 成员Inherited属性AllowMultiple属性 三、声…...

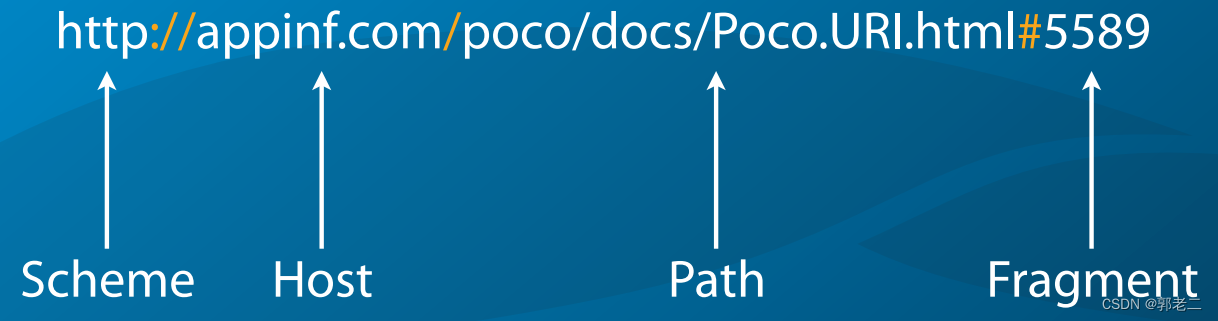
【C++】POCO学习总结(十九):哈希、URL、UUID、配置文件、日志配置、动态库加载
【C】郭老二博文之:C目录 1、哈希 1.1 说明 std::map和std::set 的性能是:O(log n) POCO哈希的性能比STL容器更好,大约快两; POCO中对应std::map的是:Poco::HashMap; POCO中对应std::set的是 Poco::Hash…...

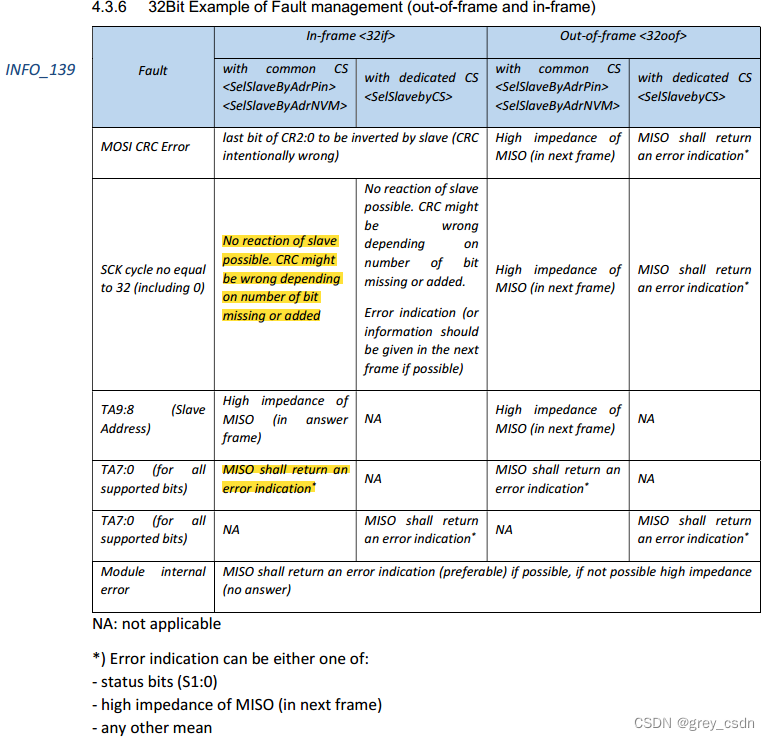
1846_安全SPI
Grey 全部学习内容汇总:GitHub - GreyZhang/g_embedded: some embedded basic knowledge. 1846_安全SPI SPI是一种常见的通信方式,在汽车电子中比较常用。但是如果涉及到安全相关的设计,可能得考虑更多。而SPI协议本身没有很好的标准化&am…...

SQL Server ,使用递归查询具有层级关系的数据。
假设我们有一个表格 Employees,其中包含员工的层级关系信息,每一行包括员工的ID、姓名以及上级员工的ID。 下面是一个示例表格及其数据: Employees ---------------------- EmployeeID | Name | ManagerID ---------------------- 1 …...

【参数汇总】mysql服务端/客户端常见优化参数
mysql服务端参数 1、innodb_buffer_pool_size (innodb索引buffer pool缓冲区大小) 默认大小为128M, 官方推荐其配置为系统内存的 50% 到 75% 。 一般innodb_buffer_pool_size要结合以下两个参数来设置: innodb_buffer_pool_ch…...

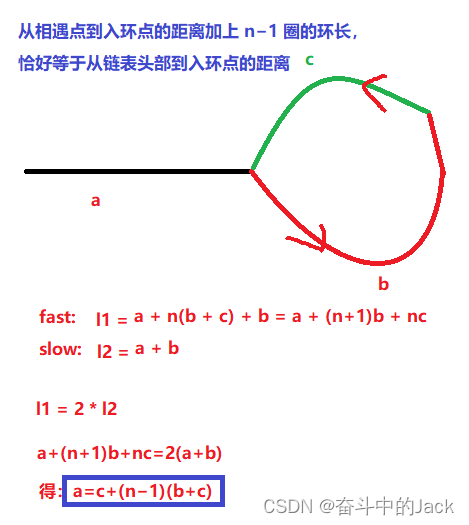
LeetCode 142. 环形链表 II
给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整…...

Leetcode刷题笔记题解(C++):224. 基本计算器
思路: step 1:使用栈辅助处理优先级,默认符号为加号。 step 2:遍历字符串,遇到数字,则将连续的数字字符部分转化为int型数字。 step 3:遇到左括号,则将括号后的部分送入递归&#x…...

还在为学MyBatis发愁?史上最全,一篇文章带你学习MyBatis
文章目录 前言一、📖MyBatis简介1.Mybatis历史2.MyBatis特性3.对比(其他持久化层技术) 二、📣搭建MyBatis1.开发环境2.创建maven工程3.创建MyBatis核心配置文件4.创建mapper接口5.创建MyBatis的映射文件6.通过junit测试功能7.加入…...

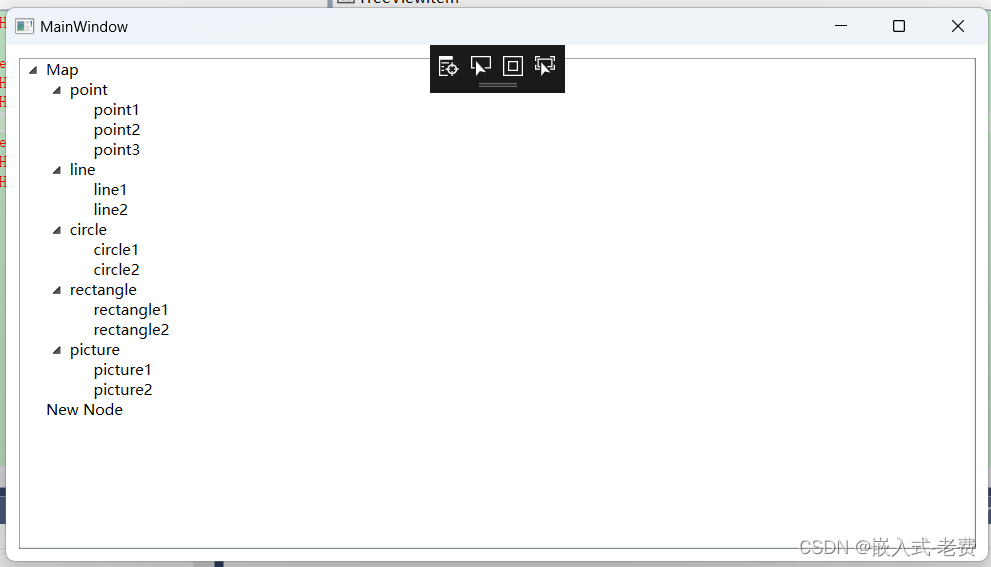
C# WPF上位机开发(树形控件在地图软件中的应用)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面我们聊过图形软件的开发方法。实际上,对于绘制的图形,我们一般还会用树形控件管理一下。举个例子,一个地图…...

【华为】文档中命令行约定格式规范(命令行格式规范、命令行行为规范、命令行参数格式、命令行规范)
文章目录 命令行约定格式**粗体:命令行关键字***斜体:命令行参数*[ ]:可选配置{ x | y | ... } 和 [ x | y | ... ]:选项{ x | y | ... }* 和 [ x | y | ... ]*:多选项&<1-n>:重复参数#ÿ…...

Trie 字典树(c++)(前缀)
题目链接:用户登录 题目: 样例: 输入 5 3 aaa aba aabbaa abbbbb cdd aabba abc abab 输出 Y N N 思路: 根据题目意思,要用到 Trie 字典树算法。 Trie 字典树,顾名思义,“字典”࿰…...

全球移动通信(2G/3G/4G/5G)频谱分布情况
一、概述 随着通信技术的不断发展,全球各国都在积极推进2G、3G、4G、5G网络的建设和应用。根据FCC统计,目前全球移动通信频谱分布如下: 二、分布 (一)俄罗斯 2G:主要使用900MHz和1800MHz两个频段。其中&…...

【04】GeoScene导出海图或者电子航道图000数据成果
1创建一个带有覆盖面和定义的产品 如果你没有已存在的S-57数据,你可以通过捕捉新的产品覆盖范围(多边形产品范围)及其所需的产品定义信息(产品元数据)来为新产品创建基础。 注: 如果你已经有一个S-57数据…...

安卓端出现https请求失败(转)
背景# 某天早上,正在一个会议时,突然好几个同事被叫出去了;后面才知道,是有业务同事反馈到领导那里,我们app里面某个功能异常。 具体是这样,我们安卓版本的app是禁止截屏的(应该是app里做了拦…...

appium2.0.1安装完整教程+uiautomator2安装教程
第一步:根据官网命令安装appium(Install Appium - Appium Documentation) 注意npm前提是设置淘宝镜像: npm config set registry https://registry.npmmirror.com/ 会魔法的除外。。。 npm i --locationglobal appium或者 npm…...

Hbase的Rowkey设计
Hbase的Rowkey设计 rowkey设计 # 1)长度原则# 最大64KB,推荐长度10~100 byte# 最好设为8的倍数,能短则短,rowkey如果太长会影响性能。# 2)唯一原则:rowkey应该具备唯一性# 3)散列原则…...

软考机考考试第一批经验分享
由于机考的特殊性,考试环境与传统笔试环境有所不同。下面是与考试环境相关的总结: 草稿纸:考场提供足够数量的草稿纸,每位考生都会分发一张白纸作为草稿纸。在草稿纸上需要写上准考证号。如果不够用,可以向监考老师再次…...

架构简洁之道有感,谈谈软件组件聚合的张力
配图由腾讯混元助手生成 这篇文章介绍了软件架构设计中组件设计思想,围绕“组件间聚合的张力”这个有意思的角度,介绍了概念,并且结合架构设计示例对这个概念进行了进一步阐述。 组件聚合?张力?这标题,有种…...

计算机网络 网络层上 | IP数据报,IP地址,ICMP,ARP等
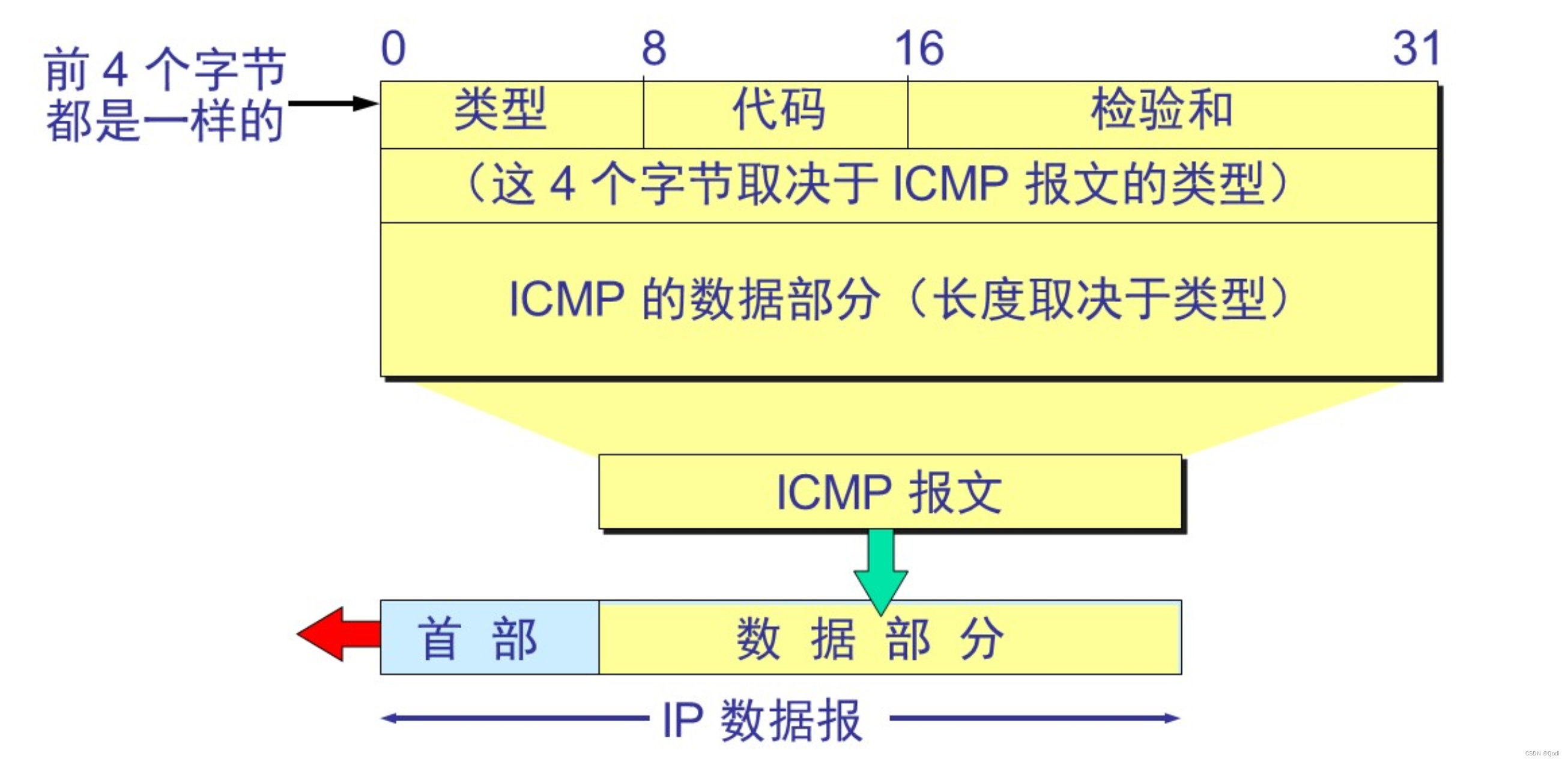
文章目录 1 网络层的两个层面2 网络协议IP2.1 虚拟互联网络2.2 IP地址2.2.1 固定分类编址方式2.2.2 无分类编制CIDR2.2.3 MAC地址和IP地址区别 2.3 地址解析协议ARP2.3.1 解析过程 2.4 IP数据报格式 3 IP层转发分组流程4 国际控制报文协议ICMP4.1 ICMP格式结构4.2 分类4.2.1 差…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...
