面试题总结(十二)【Qt】【华清远见西安中心】
- Qt是什么?
Qt是一个跨平台的应用程序开发框架,最初由挪威的Trolltech公司开发。它提供了一套丰富的工具和类库,用于开发图形用户界面(GUI)应用程序、网络应用程序和嵌入式应用程序等。
Qt框架基于C++语言编写,充分利用了C++的面向对象特性。它提供了一套完整的类库,包括GUI控件、绘图、事件处理、网络、数据库、多线程等功能。通过使用Qt,开发者可以简化应用程序的开发过程,并实现高效、可靠的跨平台应用程序。
Qt框架的特点包括:
1. 跨平台性:Qt允许开发者在不同的操作系统上编写一次代码,然后使用Qt提供的工具和类库进行编译和构建,从而实现在多个平台上运行。
2. 对象模型:Qt采用了面向对象的设计思想,提供了丰富的类和对象,开发者可以通过继承和组合来构建自己的应用程序。
3. 信号与槽机制:Qt引入了信号与槽机制,用于处理事件和通信。开发者可以通过在对象之间建立信号和槽的连接,实现对象之间的通信和协作。
4. 图形用户界面:Qt提供了一套易于使用的GUI控件,可以快速构建用户友好的界面。开发者可以使用Qt Designer工具来设计和布局界面,然后使用Qt的类库进行界面的编程。
5. 数据库支持:Qt提供了对主流关系型数据库的支持,开发者可以通过Qt提供的类库来进行数据库操作,实现数据的存储和检索。
Qt框架被广泛应用于各种领域的应用程序开发,包括桌面应用程序、移动应用程序、嵌入式系统、游戏开发等。它被认为是一个功能强大、易于学习和使用的应用程序开发框架,为开发者提供了丰富的工具和类库,提高了开发效率和应用程序的质量。
- 如何实现GUI的编程?
要实现GUI编程,可以使用各种编程语言和框架。下面是使用C++和Qt框架来进行GUI编程的一般步骤:
1. 安装Qt开发环境:首先需要安装Qt开发环境,包括Qt框架和Qt Creator集成开发环境(IDE)。可以从Qt官方网站下载并安装适合自己操作系统的Qt版本。
2. 创建项目:在Qt Creator中创建一个新的Qt项目。选择GUI应用程序项目,并设置项目的名称和保存位置。
3. 设计界面:使用Qt Designer工具来设计界面。Qt Designer提供了可视化的界面设计工具,可以拖拽和布局GUI控件,设置属性和信号与槽连接。在Qt Creator中,可以通过双击.ui文件或者使用“设计”视图来打开Qt Designer。
4. 编写代码:在Qt Creator中打开项目的主代码文件(通常是main.cpp),编写应用程序的逻辑代码。可以使用C++和Qt框架提供的类库来实现界面的初始化、事件处理、业务逻辑等。
5. 编译和运行:在Qt Creator中进行编译和运行。Qt Creator提供了方便的编译和调试工具,可以一键编译并运行应用程序。
6. 测试和调试:在运行应用程序时,可以进行测试和调试。Qt Creator提供了调试工具,可以设置断点、查看变量值、跟踪程序执行流程等。
除了Qt框架,还有其他的GUI编程框架和工具可供选择,如.NET Framework(使用C#语言)、JavaFX(使用Java语言)等。每个框架和工具都有自己的特点和使用方式,可以根据自己的需求和偏好选择适合的GUI编程方式。
- Qt下的事件触发机制有哪些?
在Qt框架中,有多种事件触发机制可用于处理用户交互和系统事件。以下是几种常见的事件触发机制:
1. 信号与槽:信号与槽是Qt框架中一种常用的事件触发机制。通过在对象之间建立信号和槽的连接,可以实现对象之间的通信和协作。当某个事件触发时,发送信号,然后与之连接的槽函数将被调用,执行相应的操作。
2. 事件过滤器:事件过滤器可用于拦截和处理对象的事件。通过在对象上安装事件过滤器,可以拦截和处理对象接收到的事件。可以在事件过滤器中根据事件类型和对象进行条件判断,然后执行相应的操作。
3. 重写事件处理函数:在Qt框架中,每个QObject派生类都可以重写一些特定的事件处理函数。例如,重写QWidget派生类的paintEvent函数可以自定义绘制操作;重写QKeyEvent或QMouseEvent函数可以处理键盘或鼠标事件等。通过重写这些事件处理函数,可以对特定事件进行处理。
4. 定时器事件:Qt框架提供了QTimer类,用于定时触发事件。可以创建一个QTimer对象,并设置定时器的时间间隔,然后连接相应的槽函数。当定时器超过设定的时间间隔时,将触发相应的槽函数。
5. 系统事件:Qt框架还提供了处理系统事件的机制。例如,通过重写QCoreApplication派生类的notify函数,可以拦截和处理系统级别的事件,如输入事件、窗口事件等。
通过以上的事件触发机制,开发者可以根据自己的需求和场景,灵活地处理各种用户交互和系统事件。这些机制可用于实现GUI应用程序的事件处理、信号传递和响应动作。
- Qt的信号和槽机制有哪些?
Qt的信号和槽机制是Qt框架中一种重要的事件通信机制,用于对象之间的消息传递和协作。以下是信号和槽机制的几个关键要点:
1. 信号(Signals):信号是由QObject派生类对象发出的消息,表示某个事件的发生。信号可以有多个参数,并且可以是任何类型的数据。Qt提供了一些常用的信号,如clicked()、textChanged()等,也可以自定义信号。
2. 槽(Slots):槽是QObject派生类中的成员函数,用于接收和处理信号。槽函数可以有任意数量和类型的参数,但必须具有与信号相匹配的参数类型和顺序。槽函数可以被多个信号连接,也可以被其他槽函数连接。
3. 信号与槽的连接:通过调用QObject的connect()函数,可以将信号与槽进行连接。连接时需要指定信号对象、信号函数、槽对象和槽函数。连接成功后,当信号发出时,与之连接的槽函数将被调用。
4. 信号与槽的参数传递:信号与槽可以传递参数。当信号发出时,可以将参数传递给槽函数进行处理。参数可以是任意类型的数据,包括Qt提供的内置类型、自定义类型和Qt的容器类。
5. 信号与槽的线程安全:Qt的信号和槽机制是线程安全的,可以在多线程环境下使用。可以在不同的线程中创建和发送信号,Qt会确保信号在槽函数所在的线程中被处理。
通过信号和槽机制,开发者可以实现对象之间的松耦合通信,实现模块化和可维护的代码结构。信号和槽机制广泛应用于Qt框架中,用于处理用户交互、控件状态变化、线程通信等各种场景。
- Qt下的事件是什么?
在Qt框架中,事件(Event)是指发生在对象上的各种操作和状态变化,包括用户交互事件、系统事件等。Qt框架提供了丰富的事件类型和事件处理机制,用于响应和处理这些事件。
以下是Qt中常见的事件类型:
1. 键盘事件(QKeyEvent):表示键盘按键的操作,包括按下、释放、重复等。
2. 鼠标事件(QMouseEvent):表示鼠标的操作,包括点击、移动、滚轮等。
3. 定时器事件(QTimerEvent):表示定时器的触发事件,用于定时执行一些操作。
4. 焦点事件(QFocusEvent):表示对象获取或失去焦点的事件。
5. 绘制事件(QPaintEvent):表示对象需要绘制自己的内容的事件。
6. 窗口事件(QWindowEvent):表示窗口的状态变化事件,如最小化、关闭等。
7. 拖放事件(QDragEnterEvent、QDragMoveEvent、QDropEvent):表示拖放操作的事件,用于实现对象之间的数据交换。
8. 输入事件(QInputEvent):表示各种输入事件的基类,包括键盘事件和鼠标事件。
除了上述事件类型,Qt框架还提供了其他类型的事件,如定位事件(QHoverEvent)、滚动事件(QScrollEvent)、状态改变事件(QStatusChangeEvent)等。每个事件类型都有对应的事件类,开发者可以根据需要重写相应的事件处理函数来处理特定的事件。
在Qt中,事件处理是通过重写特定的事件处理函数来实现的,这些函数通常以"event"开头,如keyPressEvent()、mousePressEvent()等。通过重写这些函数,可以处理相应的事件,执行相应的操作。
- QWidget,QMainWindow,QDialog之间的区别和联系是什么?
QWidget、QMainWindow和QDialog是Qt框架中常用的三个窗口类,它们分别具有不同的功能和特点。
1. QWidget(窗口类):
1. QWidget是Qt中所有窗口类的基类,用于创建普通的窗口。
2. QWidget提供了基本的窗口功能,如窗口标题、大小、位置等。
3. QWidget可以作为其他窗口类(如QMainWindow、QDialog)的父窗口或组件。2. QMainWindow(主窗口类):
1. QMainWindow是QWidget的子类,用于创建应用程序的主窗口。
2. QMainWindow提供了丰富的功能,如菜单栏、工具栏、状态栏等。
3. QMainWindow通常用于创建具有多个子窗口(如文档窗口、工具窗口)的应用程序。3. QDialog(对话框类):
1. QDialog是QWidget的子类,用于创建模态或非模态的对话框窗口。
2. QDialog通常用于显示临时的、与用户交互的窗口,如消息框、输入框、文件选择框等。
3. QDialog可以返回一个结果,供调用者获取用户的选择或输入。区别和联系:
1. QWidget是Qt中所有窗口类的基类,提供了基本的窗口功能,可以作为其他窗口类的父窗口或组件。
2. QMainWindow是用于创建应用程序的主窗口,提供了丰富的功能,如菜单栏、工具栏、状态栏等,通常用于创建具有多个子窗口的应用程序。
3. QDialog是用于创建对话框窗口,通常用于显示临时的、与用户交互的窗口,可以返回一个结果供调用者获取用户的选择或输入。联系:
1. QWidget、QMainWindow和QDialog都是Qt中的窗口类,都继承自QObject类,可以使用QObject的功能和特性。
2. QWidget、QMainWindow和QDialog都可以通过继承或实例化来创建窗口对象,并通过相应的函数进行设置和操作。
3. QWidget、QMainWindow和QDialog都可以通过信号和槽机制进行事件处理和对象之间的通信。
4. QWidget、QMainWindow和QDialog都可以设置父子关系,通过设置窗口的父窗口,可以实现窗口的嵌套和组织。 - Qt下的布局都有哪些,有什么区别?
在Qt框架中,常用的布局管理器有以下几种:
1. QVBoxLayout(垂直布局):
1. QVBoxLayout按照垂直方向依次排列子控件。
2. 子控件沿垂直方向依次排列,可以设置控件的间距和对齐方式。2. QHBoxLayout(水平布局):
1. QHBoxLayout按照水平方向依次排列子控件。
2. 子控件沿水平方向依次排列,可以设置控件的间距和对齐方式。3. QGridLayout(网格布局):
1. QGridLayout按照行列的网格形式排列子控件。
2. 子控件按照网格的方式排列,可以设置控件所在的行列、跨行跨列等属性。4. QFormLayout(表单布局):
1. QFormLayout按照表单的形式排列标签和输入控件。
2. 标签和输入控件一般按照一对一的方式排列,可以设置控件的间距和对齐方式。5. QStackedLayout(堆叠布局):
1. QStackedLayout将多个子控件叠加在一起,只显示其中的一个。
2. 可以通过切换当前显示的子控件来实现页面切换效果。6. QGridLayout(网格布局):
1. QGridLayout按照行列的网格形式排列子控件。
2. 子控件按照网格的方式排列,可以设置控件所在的行列、跨行跨列等属性。这些布局管理器的区别在于子控件的排列方式和布局特性:
1. QVBoxLayout和QHBoxLayout以垂直或水平的方式排列子控件,不支持跨行跨列。
2. QGridLayout以网格的形式排列子控件,并支持子控件的跨行跨列。
3. QFormLayout以表单的形式排列标签和输入控件,一般用于表单的输入界面。
4. QStackedLayout将多个子控件叠加在一起,只显示其中的一个。
5. QGridLayout以网格的形式排列子控件,支持子控件的跨行跨列。 - Qt下如何显示图片?
在Qt中,可以使用QLabel和QPixmap类来显示图片。
1. 使用QLabel显示图片:
QLabel* label = new QLabel(this);
QPixmap pixmap("image.jpg"); // 图片文件路径
label->setPixmap(pixmap);
label->setScaledContents(true); // 图片自适应大小
label->show();
2. 使用QPixmap显示图片:
QPixmap pixmap("image.jpg"); // 图片文件路径
QLabel* label = new QLabel(this);
label->setPixmap(pixmap);
label->setScaledContents(true); // 图片自适应大小
label->show();
在上述代码中,首先创建一个QLabel或QPixmap对象,然后通过setPixmap()方法将图片加载到QLabel或QPixmap对象中。最后,使用setScaledContents()方法设置图片是否自适应大小,然后通过show()方法显示控件。
注意:在使用QPixmap加载图片时,需要确保图片文件的路径是正确的。另外,为了保证能够正常显示图片,需要将图片文件添加到项目资源或者保证图片文件与可执行文件在同一目录下。
- 如何使用Qt下的定时器?
在Qt中,可以使用QTimer类来实现定时器功能,以下是使用Qt定时器的步骤:
1. 创建一个QTimer对象,并连接相应的槽函数:
QTimer* timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), this, SLOT(onTimerTimeout()));
2. 设置定时器的触发时间间隔(毫秒):
timer->setInterval(1000); // 设置定时器触发时间间隔为1秒
3. 启动或停止定时器:
timer->start(); // 启动定时器
timer->stop(); // 停止定时器
4. 实现定时器触发时执行的槽函数:
void MyClass::onTimerTimeout()
{
// 定时器触发时执行的代码
}
在上述代码中,首先创建一个QTimer对象,并将其timeout()信号连接到一个槽函数(例如onTimerTimeout())。接着,使用setInterval()方法设置定时器的触发时间间隔,单位为毫秒。最后,通过start()方法启动定时器,定时器将按照设置的时间间隔周期性地触发timeout()信号,然后执行槽函数中的代码。
需要注意的是,定时器的触发是在事件循环中进行的,因此定时器的准确性受到事件循环的影响。如果在定时器的槽函数中执行耗时操作,可能会导致定时器不准确或阻塞主线程。如果需要进行耗时操作,建议使用QTimer的单次定时器模式,即设置定时器的singleShot属性为true,然后在槽函数中执行耗时操作。
- 如何实现Qt下的多线程编程?
在Qt中,可以使用QThread类和QObject的moveToThread()方法来实现多线程编程。以下是使用Qt多线程的一般步骤:
1. 创建一个继承自QObject的子类,作为要在新线程中执行的任务:
class Worker : public QObject
{
Q_OBJECT
public:
Worker(QObject* parent = nullptr);
public slots:
void doWork();
signals:
void workFinished();
};
2. 在Worker类的实现中,实现具体的任务逻辑:
Worker::Worker(QObject* parent) : QObject(parent)
{
}void Worker::doWork()
{
// 执行任务的代码
emit workFinished();
}
3. 创建一个QThread对象,并将Worker对象移到新线程中执行:
QThread* thread = new QThread;
Worker* worker = new Worker;
worker->moveToThread(thread);
4. 连接相关的信号和槽:
connect(thread, SIGNAL(started()), worker, SLOT(doWork()));
connect(worker, SIGNAL(workFinished()), thread, SLOT(quit()));
5. 启动新线程并执行任务:
thread->start();
在上述代码中,首先创建一个继承自QObject的子类,作为要在新线程中执行的任务。然后,在Worker类中实现具体的任务逻辑,例如在doWork()槽函数中执行任务的代码。接着,创建一个QThread对象和Worker对象,并将Worker对象移到新线程中执行,通过moveToThread()方法实现。然后,使用connect()方法将相关的信号和槽连接起来。最后,通过start()方法启动新线程,并在新线程中执行任务。
需要注意的是,为了确保线程的安全性,需要注意以下几点:
1. 在新线程中只能操作属于该线程的对象,不能直接操作主线程中的对象。
2. 线程之间的通信可以通过信号和槽机制进行。
3. 在新线程中执行的任务逻辑不能与主线程有直接的依赖关系,避免出现竞争条件和死锁等问题。另外,还可以使用Qt提供的其他多线程类,如QRunnable、QThreadPool、QMutex等,来更方便地实现多线程编程。
- Qt如何实现线程的同步和互斥?
在Qt中,可以使用QMutex、QSemaphore、QWaitCondition等类来实现线程的同步和互斥。以下是使用Qt实现线程同步和互斥的一般步骤:
1. 创建一个QMutex对象,用于实现互斥:
QMutex mutex;
2. 在需要进行互斥操作的地方,使用QMutexLocker来自动管理锁的生命周期:
QMutexLocker locker(&mutex);
// 互斥操作的代码
3. 创建一个QSemaphore对象,用于实现信号量:
QSemaphore semaphore;
4. 在需要进行信号量操作的地方,使用acquire()方法获取信号量,使用release()方法释放信号量:
semaphore.acquire();
// 信号量操作的代码
semaphore.release();
5. 创建一个QWaitCondition对象,用于实现条件变量:
QWaitCondition condition;
6. 在需要进行条件变量操作的地方,使用wait()方法等待条件满足,使用wakeAll()方法唤醒等待的线程:
condition.wait(&mutex);
// 条件变量操作的代码
condition.wakeAll();
在上述代码中,QMutex用于实现互斥,通过QMutexLocker来自动管理锁的生命周期,确保在退出互斥区域时自动释放锁,避免忘记释放锁导致的死锁问题。QSemaphore用于实现信号量,通过acquire()方法获取信号量,release()方法释放信号量,可以在需要限制并发操作数量的场景中使用。QWaitCondition用于实现条件变量,通过wait()方法等待条件满足,通过wakeAll()方法唤醒等待的线程。
需要注意的是,在使用互斥锁、信号量和条件变量时,需要确保同步和互斥的操作都在同一个锁对象的保护范围内,以避免竞争条件和死锁问题的发生。另外,QMutex、QSemaphore和QWaitCondition等类的对象都是线程安全的,可以被多个线程同时使用。
- Qt下如何搭建TCP客户端?
在Qt中,可以使用QTcpSocket类来实现TCP客户端。以下是使用Qt搭建TCP客户端的一般步骤:
1. 创建一个QTcpSocket对象,并连接相关的信号和槽:
QTcpSocket* socket = new QTcpSocket(this);
connect(socket, SIGNAL(connected()), this, SLOT(connected()));
connect(socket, SIGNAL(disconnected()), this, SLOT(disconnected()));
connect(socket, SIGNAL(readyRead()), this, SLOT(readyRead()));
2. 使用connectToHost()方法连接到服务器:
socket->connectToHost(serverAddress, serverPort);
3. 在connected()槽函数中处理连接成功的逻辑:
void connected()
{
// 连接成功的逻辑
}
4. 在disconnected()槽函数中处理连接断开的逻辑:
void disconnected()
{
// 连接断开的逻辑
}
5. 在readyRead()槽函数中处理接收到数据的逻辑:
void readyRead()
{
QByteArray data = socket->readAll();
// 处理接收到的数据
}
6. 使用write()方法发送数据:
socket->write(data);
在上述代码中,首先创建一个QTcpSocket对象,并连接相关的信号和槽。在connected()槽函数中处理连接成功的逻辑,可以在该槽函数中发送数据给服务器。在disconnected()槽函数中处理连接断开的逻辑。在readyRead()槽函数中处理接收到数据的逻辑,可以在该槽函数中处理接收到的数据。使用connectToHost()方法连接到服务器,使用write()方法发送数据。
需要注意的是,在使用QTcpSocket时,需要保证socket对象的生命周期足够长,以便能够正常接收和发送数据。另外,可以使用waitForConnected()、waitForDisconnected()等方法来进行同步的连接和断开操作,或者使用非阻塞方式进行操作,根据具体需求选择相应的方法。
- Qt下如何搭建TCP服务器?
在Qt中,可以使用QTcpServer类来实现TCP服务器。以下是使用Qt搭建TCP服务器的一般步骤:
1. 创建一个QTcpServer对象,并连接相关的信号和槽:
QTcpServer* server = new QTcpServer(this);
connect(server, SIGNAL(newConnection()), this, SLOT(newConnection()));
2. 在newConnection()槽函数中处理新连接的逻辑:
void newConnection()
{
QTcpSocket* socket = server->nextPendingConnection();
connect(socket, SIGNAL(readyRead()), this, SLOT(readyRead()));
connect(socket, SIGNAL(disconnected()), socket, SLOT(deleteLater()));
// 处理新连接的逻辑
}
3. 在readyRead()槽函数中处理接收到数据的逻辑:
void readyRead()
{
QTcpSocket* socket = qobject_cast<QTcpSocket*>(sender());
QByteArray data = socket->readAll();
// 处理接收到的数据
}
4. 使用listen()方法开始监听指定的地址和端口:
server->listen(QHostAddress::Any, serverPort);
5. 使用write()方法发送数据给客户端:
socket->write(data);
在上述代码中,首先创建一个QTcpServer对象,并连接相关的信号和槽。在newConnection()槽函数中处理新连接的逻辑,可以在该槽函数中为每个新连接创建一个对应的QTcpSocket对象,并连接相关的信号和槽。在readyRead()槽函数中处理接收到数据的逻辑,可以在该槽函数中处理接收到的数据。使用listen()方法开始监听指定的地址和端口。
需要注意的是,在使用QTcpServer时,需要保证server对象的生命周期足够长,以便能够正常接收和处理新连接。另外,可以使用waitForNewConnection()等方法来进行同步的连接操作,或者使用非阻塞方式进行操作,根据具体需求选择相应的方法。
- Qt下如何操作数据库?
在Qt中,可以使用Qt提供的QtSql模块来操作数据库。 QtSql模块提供了一组类和函数,用于连接和操作各种类型的数据库。
以下是使用Qt操作数据库的一般步骤:
1. 包含必要的头文件:
#include <QtSql>
2. 创建数据库连接:
QSqlDatabase db = QSqlDatabase::addDatabase("驱动名");
db.setHostName("主机名");
db.setDatabaseName("数据库名");
db.setUserName("用户名");
db.setPassword("密码");bool ok = db.open();
if(ok)
{
// 连接数据库成功
}
else
{
// 连接数据库失败
}
其中,驱动名可以是"QSQLITE"、"QMYSQL"、"QODBC"等,具体取决于使用的数据库类型。主机名、数据库名、用户名和密码根据实际情况进行设置。
3. 执行SQL语句:
QSqlQuery query;
query.exec("SQL语句");
可以使用exec()方法执行SQL语句,如查询、插入、更新、删除等操作。
4. 处理查询结果:
while(query.next())
{
// 处理查询结果
}
可以使用next()方法遍历查询结果,并使用value()方法获取每个字段的值。
5. 关闭数据库连接:
db.close();
在操作完数据库后,使用close()方法关闭数据库连接。
需要注意的是,QtSql模块可以用于操作多种类型的数据库,但需要先安装相应的数据库驱动程序并在项目中进行配置。另外,对于不同的数据库类型,可能需要使用不同的SQL语法,具体可以参考相应数据库的文档。
以上是使用Qt操作数据库的一般步骤,你可以根据具体的需求和数据库类型进行相应的操作和配置。
- Qt下如何进行音频的播放?
在Qt中,可以使用QtMultimedia模块来进行音频的播放。QtMultimedia模块提供了一组类和函数,用于播放音频和视频。
以下是使用Qt播放音频的一般步骤:
1. 包含必要的头文件:
#include <QMediaPlayer>
2. 创建QMediaPlayer对象并设置音频文件路径:
QMediaPlayer* player = new QMediaPlayer;
player->setMedia(QUrl::fromLocalFile("音频文件路径"));
可以使用setMedia()方法设置要播放的音频文件路径,路径可以是本地文件路径或者网络URL。
3. 播放音频:
player->play();
可以使用play()方法开始播放音频。
4. 其他操作:
player->pause(); // 暂停播放
player->stop(); // 停止播放
player->setVolume(50); // 设置音量(0-100)
可以使用pause()方法暂停播放,stop()方法停止播放,setVolume()方法设置音量。
5. 监听音频播放状态:
connect(player, SIGNAL(stateChanged(QMediaPlayer::State)), this, SLOT(stateChanged(QMediaPlayer::State)));
可以连接stateChanged()信号和相应的槽函数来监听音频播放状态的变化。
以上是使用Qt进行音频播放的一般步骤。同时,Qt还提供了一些其他的类和函数,用于获取音频的信息,调整音频的播放位置等操作,具体可以根据需求进行相应的使用。
需要注意的是,QtMultimedia模块依赖于底层的音频驱动程序,因此在使用之前需要确保系统中已经安装了相应的音频驱动程序。另外,音频文件的格式也需要与系统和Qt支持的音频格式匹配。
希望以上的信息对你有所帮助!
- Qt下如何进行音频的录制?
在Qt中,可以使用QtMultimedia模块来进行音频的录制。QtMultimedia模块提供了一组类和函数,用于录制音频和视频。
以下是使用Qt录制音频的一般步骤:
1. 包含必要的头文件:
#include <QAudioRecorder>
2. 创建QAudioRecorder对象并设置音频文件的保存路径:
QAudioRecorder* recorder = new QAudioRecorder;
recorder->setOutputLocation(QUrl::fromLocalFile("音频文件保存路径"));
可以使用setOutputLocation()方法设置音频文件的保存路径,路径可以是本地文件路径。
3. 开始录制音频:
recorder->record();
可以使用record()方法开始录制音频。
4. 其他操作:
recorder->pause(); // 暂停录制
recorder->stop(); // 停止录制
可以使用pause()方法暂停录制,stop()方法停止录制。
5. 监听录制状态:
connect(recorder, SIGNAL(statusChanged(QMediaRecorder::Status)), this, SLOT(statusChanged(QMediaRecorder::Status)));
可以连接statusChanged()信号和相应的槽函数来监听录制状态的变化。
以上是使用Qt进行音频录制的一般步骤。同时,Qt还提供了一些其他的类和函数,用于获取录制音频的信息,设置音频的编码格式和质量等操作,具体可以根据需求进行相应的使用。
需要注意的是,QtMultimedia模块依赖于底层的音频驱动程序,因此在使用之前需要确保系统中已经安装了相应的音频驱动程序。另外,录制音频的格式也需要与系统和Qt支持的音频格式匹配。
希望以上的信息对你有所帮助!
- Qt下如何实现视频的采集?
在Qt中,可以使用QtMultimedia模块来实现视频的采集。QtMultimedia模块提供了一组类和函数,用于采集视频和音频。
以下是使用Qt实现视频采集的一般步骤:
1. 包含必要的头文件:
#include <QCamera>
#include <QCameraViewfinder>
2. 创建QCamera对象和QCameraViewfinder对象:
QCamera* camera = new QCamera;
QCameraViewfinder* viewfinder = new QCameraViewfinder;
可以使用QCamera类表示摄像头设备,使用QCameraViewfinder类作为摄像头的视图。
3. 设置QCamera对象的视图:
camera->setViewfinder(viewfinder);
可以使用setViewfinder()方法将QCameraViewfinder对象设置为QCamera对象的视图。
4. 开启摄像头:
camera->start();
可以使用start()方法开启摄像头,开始视频的采集。
5. 其他操作:
camera->stop(); // 停止视频采集
可以使用stop()方法停止视频的采集。
以上是使用Qt实现视频采集的一般步骤。同时,Qt还提供了一些其他的类和函数,用于设置视频的分辨率、帧率、编码格式等操作,具体可以根据需求进行相应的使用。
需要注意的是,QtMultimedia模块依赖于底层的视频驱动程序,因此在使用之前需要确保系统中已经安装了相应的视频驱动程序。
希望以上的信息对你有所帮助!
- Qt下如何实现视频的播放?
在Qt中,可以使用QtMultimedia模块来实现视频的播放。QtMultimedia模块提供了一组类和函数,用于播放视频和音频。
以下是使用Qt实现视频播放的一般步骤:
1. 包含必要的头文件:
#include <QMediaPlayer>
#include <QVideoWidget>
2. 创建QMediaPlayer对象和QVideoWidget对象:
QMediaPlayer* player = new QMediaPlayer;
QVideoWidget* videoWidget = new QVideoWidget;
可以使用QMediaPlayer类表示媒体播放器,使用QVideoWidget类作为视频的显示窗口。
3. 设置QMediaPlayer对象的视频输出:
player->setVideoOutput(videoWidget);
可以使用setVideoOutput()方法将QVideoWidget对象设置为QMediaPlayer对象的视频输出。
4. 加载视频文件:
player->setMedia(QUrl::fromLocalFile("视频文件路径"));
可以使用setMedia()方法加载视频文件,路径可以是本地文件路径。
5. 开始播放视频:
player->play();
可以使用play()方法开始播放视频。
6. 其他操作:
player->pause(); // 暂停播放
player->stop(); // 停止播放
可以使用pause()方法暂停播放,stop()方法停止播放。
7. 设置视频窗口:
videoWidget->show();
可以使用show()方法显示视频窗口。
以上是使用Qt实现视频播放的一般步骤。同时,Qt还提供了一些其他的类和函数,用于获取视频的信息,调整视频的播放位置和音量等操作,具体可以根据需求进行相应的使用。
需要注意的是,QtMultimedia模块依赖于底层的视频驱动程序,因此在使用之前需要确保系统中已经安装了相应的视频驱动程序。另外,视频文件的格式也需要与系统和Qt支持的视频格式匹配。
希望以上的信息对你有所帮助!
- Qt下多页面工程如何搭建以及如何实现?
在Qt中,可以使用Qt Widgets或Qt Quick来实现多页面工程。下面分别介绍两种方式的搭建和实现方法。
1. 使用Qt Widgets:
1. 创建一个Qt Widgets应用程序项目。
2. 在项目中创建多个QWidget子类,每个子类表示一个页面,例如Page1Widget、Page2Widget等。
3. 在主窗口中添加一个QStackedWidget控件,用于管理多个页面。
4. 在主窗口中添加一些导航按钮或菜单,用于切换页面。
5. 在导航按钮或菜单的槽函数中,通过QStackedWidget的setCurrentIndex()方法切换页面。以下是一个简单的示例代码:
// 主窗口类
class MainWindow : public QMainWindow
{
Q_OBJECTpublic:
MainWindow(QWidget *parent = nullptr);private slots:
void onButton1Clicked();
void onButton2Clicked();private:
QStackedWidget* stackedWidget;
Page1Widget* page1;
Page2Widget* page2;
QPushButton* button1;
QPushButton* button2;
};// 主窗口构造函数
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
stackedWidget = new QStackedWidget(this);
page1 = new Page1Widget;
page2 = new Page2Widget;
button1 = new QPushButton("Page 1", this);
button2 = new QPushButton("Page 2", this);connect(button1, &QPushButton::clicked, this, &MainWindow::onButton1Clicked);
connect(button2, &QPushButton::clicked, this, &MainWindow::onButton2Clicked);stackedWidget->addWidget(page1);
stackedWidget->addWidget(page2);QVBoxLayout* layout = new QVBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(stackedWidget);QWidget* centralWidget = new QWidget(this);
centralWidget->setLayout(layout);
setCentralWidget(centralWidget);
}// 页面1的类
class Page1Widget : public QWidget
{
Q_OBJECTpublic:
Page1Widget(QWidget *parent = nullptr)
: QWidget(parent)
{
// 页面1的内容
}
};// 页面2的类
class Page2Widget : public QWidget
{
Q_OBJECTpublic:
Page2Widget(QWidget *parent = nullptr)
: QWidget(parent)
{
// 页面2的内容
}
};// 按钮1的槽函数
void MainWindow::onButton1Clicked()
{
stackedWidget->setCurrentWidget(page1);
}// 按钮2的槽函数
void MainWindow::onButton2Clicked()
{
stackedWidget->setCurrentWidget(page2);
}
2. 使用Qt Quick:
1. 创建一个Qt Quick应用程序项目。
2. 在项目中创建多个QML文件,每个QML文件表示一个页面,例如Page1.qml、Page2.qml等。
3. 在主QML文件中添加一个StackView控件,用于管理多个页面。
4. 在主QML文件中添加一些导航按钮或菜单,用于切换页面。
5. 在导航按钮或菜单的信号回调函数中,通过StackView的push()、pop()或replace()方法切换页面。
以下是一个简单的示例代码:
// 主QML文件import QtQuick 2.15
import QtQuick.Controls 2.15
import QtQuick.Layouts 1.15
import QtQuick.Controls.Material 2.15ApplicationWindow {
visible: true
width: 400
height: 300
title: "Multi-page Application"StackView {
id: stackView
initialItem: page1Component
anchors.fill: parent
}Component {
id: page1Component
Page1 }Component {
id: page2Component
Page2 }RowLayout {
Button {
text: "Page 1"
onClicked: stackView.push(page1Component)
}Button {
text: "Page 2"
onClicked: stackView.push(page2Component)
}
}
}// 页面1的QML文件
Item {
id: page1// 页面1的内容
}// 页面
- Qt中如何跨页面传值?
在Qt中,可以使用多种方式跨页面传值,以下是一些常见的方法:
1. 使用信号和槽:在发送值的页面定义一个信号,然后在接收值的页面定义一个槽函数来接收该信号,并在槽函数中处理传递的值。
// 发送值的页面
class SenderPage : public QWidget
{
Q_OBJECTsignals:
void valueChanged(int value);public:
void sendValue()
{
int value = 10;
emit valueChanged(value);
}
};// 接收值的页面
class ReceiverPage : public QWidget
{
Q_OBJECTpublic slots:
void onValueChanged(int value)
{
// 处理传递的值
}
};
2. 使用全局变量:在一个全局的头文件中定义一个变量,然后在需要访问该变量的页面中包含该头文件,并使用该变量来传递值。
// 全局头文件
extern int globalValue;// 发送值的页面
void SenderPage::sendValue()
{
globalValue = 10;
}// 接收值的页面
void ReceiverPage::getValue()
{
int value = globalValue;
// 处理传递的值
}
3. 使用属性绑定:在Qt Quick中,可以使用属性绑定来跨页面传值。在发送值的页面中设置一个属性,然后在接收值的页面中绑定该属性,当发送的值发生变化时,接收的页面会自动更新。
// 发送值的页面
Item {
id: senderPage
property int value: 10Button {
text: "Send Value"
onClicked: senderPage.value = 20
}
}// 接收值的页面
Item {
id: receiverPage
property int receivedValue: senderPage.valueText {
text: "Received Value: " + receiverPage.receivedValue
}
}
以上是一些常见的方法,根据实际需求选择适合的方式来跨页面传值。
相关文章:
【Qt】【华清远见西安中心】)
面试题总结(十二)【Qt】【华清远见西安中心】
Qt是什么? Qt是一个跨平台的应用程序开发框架,最初由挪威的Trolltech公司开发。它提供了一套丰富的工具和类库,用于开发图形用户界面(GUI)应用程序、网络应用程序和嵌入式应用程序等。 Qt框架基于C语言编写,…...

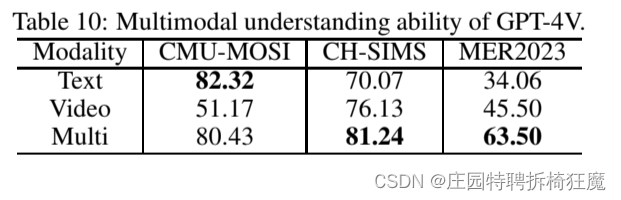
GPT-4V with Emotion:A Zero-shot Benchmark forMultimodal Emotion Understanding
GPT-4V with Emotion:A Zero-shot Benchmark forMultimodal Emotion Understanding GPT-4V情感:多模态情感理解的zero-shot基准 1.摘要 最近,GPT-4视觉系统(GPT-4V)在各种多模态任务中表现出非凡的性能。然而,它在情感识别方面的功效仍然是个问题。本文定…...

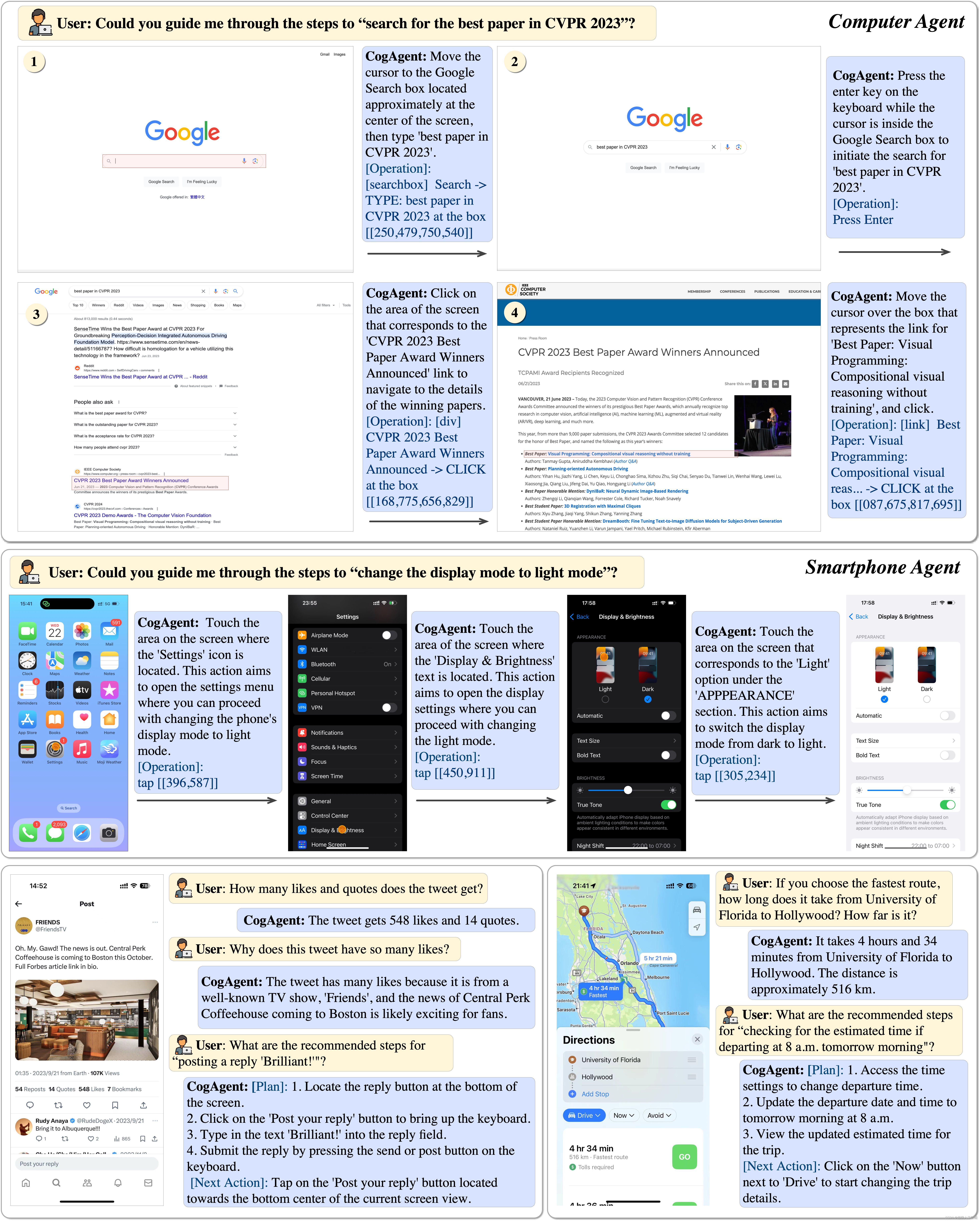
CogVLM与CogAgent:开源视觉语言模型的新里程碑
引言 随着机器学习的快速发展,视觉语言模型(VLM)的研究取得了显著的进步。今天,我们很高兴介绍两款强大的开源视觉语言模型:CogVLM和CogAgent。这两款模型在图像理解和多轮对话等领域表现出色,为人工智能的…...

CSS的盒子模型(重点)
网页布局的三大核心:盒子模型、浮动、定位 网页布局的过程: 1. 先准备好相关的网页元素,网页元素基本都是盒子 Box 。 2. 利用 CSS 设置好盒子样式,然后摆放到相应位置。 3. 往盒子里面装内容.网页布局的核心本质: 就…...

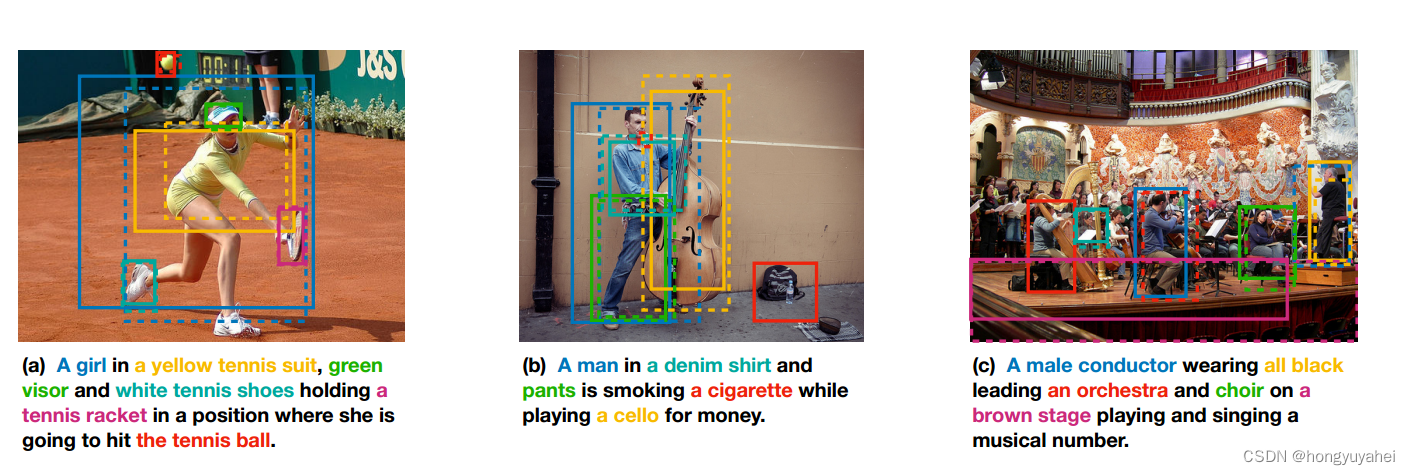
论文笔记:Bilinear Attention Networks
更精简的论文学习笔记 1、摘要 多模态学习中的注意力网络提供了一种选择性地利用给定视觉信息的有效方法。然而,学习每一对多模态输入通道的注意力分布的计算成本是非常昂贵的。为了解决这个问题,共同注意力为每个模态建立了两个独立的注意分布&#x…...

2312llvm,01基本介绍
LLVM设计的核心是它的IR. 在把LLVMIR翻译特定汇编语言时,LLVM首先将程序变换为(DAG)有向无环图,以更易选指(SelectionDAG)容易,然后变换回三地址指令,来调度指令(MachineFunction). 为了看清驱动编译程序时,调用的后续工具,用-###命令行参数: $ clang -### hello.c -o hello…...

Spring之手写IoC
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需…...

IDEA运行JSP启动后页面中文乱码
源代码截图: 运行结果截图: 在<head>标签内加入代码 <% page contentType"text/html; charsetgb2312"%> 重启服务器,问题已改善 ————————————————— 该文仅供学习以及参考,可做笔记收藏…...

Python 自动化之收发邮件(二)
发邮件之Windows进程监控 文章目录 发邮件之Windows进程监控前言一、基本内容二、基本结构三、库模块四、函数模块1.进程监控2.邮件发送 五、程序运行模块1.获取时间2.用户输入3.进程监控3.1进程启动发邮件3.2进程停止发邮件 总结 前言 上一篇简单写了一下如何进行邮件的收发操…...

RHEL8_Linux_Ansible常用模块的使用
本章主要介绍Ansible中最常见模块的使用 shell模块文件管理模块软件包管理模块服务管理模块磁盘管理模块用户管理模块防火墙管理模块 ansible的基本用法如下。 ansible 机器名 -m 模块x -a "模块的参数" 对被管理机器执行不同的操作,只需要调用不同的模块…...

2023 英特尔On技术创新大会直播 | AI 融合发展之旅
前言 2023 年的英特尔 On 技术创新大会中国站,主要聚焦最新一代增强 AI 能力的计算平台,深度讲解如何支持开放、多架构的软件方案,以赋能人工智能并推动其持续发展。 大会的目标之一是优化系统并赋能开发者,特别注重芯片增强技术…...

【JavaWeb】往浏览器打印一个hello world
上集:建一个web项目 第一步:建好Servlet类的文件 右键src,建一个class 就行 第二步:编代码 可以直接复制粘贴 用来测试的类 import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; //↓是注解࿰…...

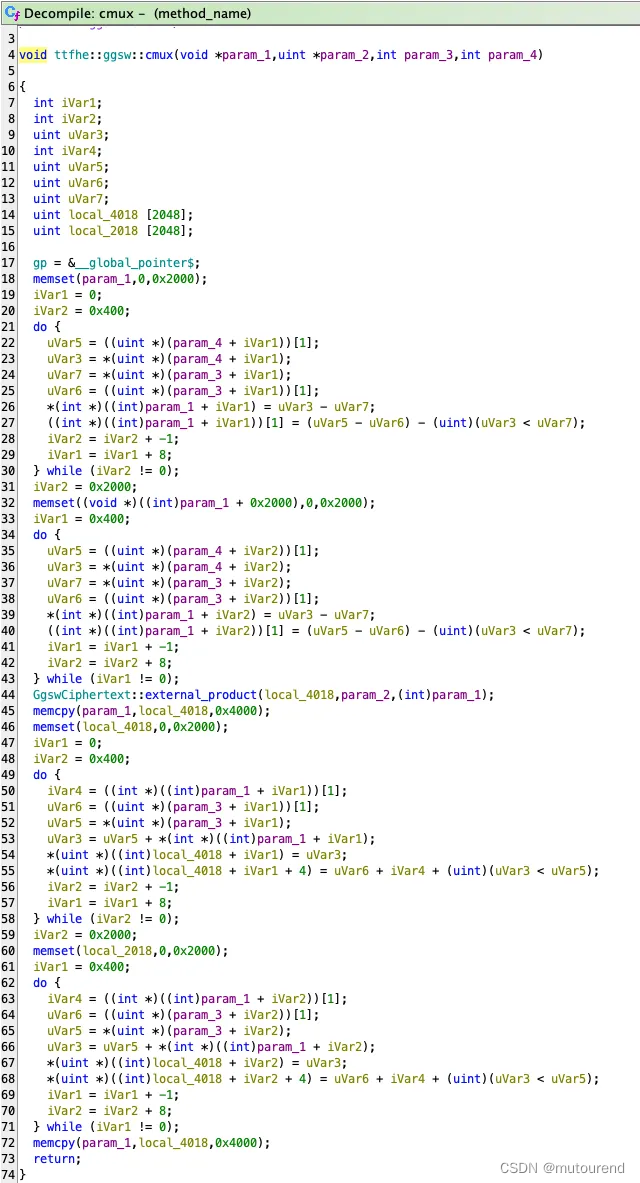
技术探秘:在RISC Zero中验证FHE——由隐藏到证明:FHE验证的ZK路径(1)
1. 引言 开源代码实现见: https://github.com/hashcloak/fhe_risc0_zkvm(Rust)https://github.com/weikengchen/vfhe-profiled(Rust)https://github.com/l2iterative/vfhe0(Rust) L2IV Resea…...

Spring容器中scope为prototype类型Bean的回收机制
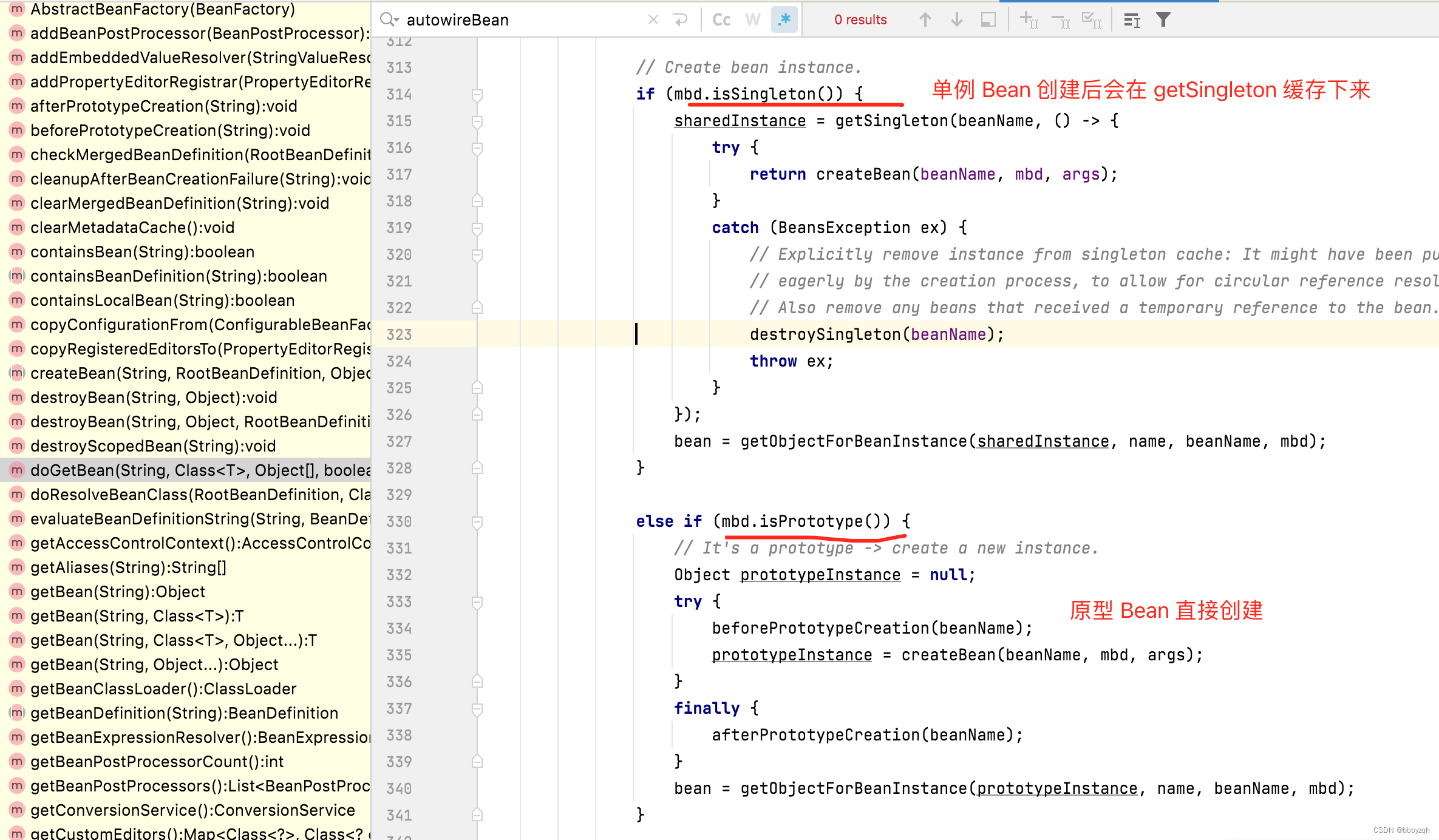
文章目录 一、背景二、AutowireCapableBeanFactory 方法 autowireBean 分析三、Spring 容器中 scope 为 prototype 类型 Bean 的回收机制四、总结 一、背景 最近做 DDD 实践时,遇到业务对象需要交给 Spring 管理才能做一些职责内事情。假设账号注册邮箱应用层代码流…...
)
Python生成器(python系列25)
前言:什么是生成器,他和迭代器的区别是什么?什么时生成器表达式,为什么和列表推导式那么像呢? 生成器: 定义:能够动态(循环一次,计算一次,返回一次…...

Vue项目搭建过程
Vue项目搭建过程 1、安装NodeJs 1.1 下载安装包 在 http://nodejs.cn/download/ 上下载64位安装包,然后进行安装,和普通软件的安装一样。 C:\Users\Administrator>node -v v16.13.1C:\Users\Administrator>npm -v 8.5.51.2 安装cnpm # 安装cn…...

系统分析师(软考)知识点整理(一)
第一章 信息 信息是不确定性的减少 xi: n个状态中的第i个状态p(xi):出现第i个状态的概率b: b一般取值为2 特征 #mermaid-svg-pvPkY9RE5GZIIIxl {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-pvPkY9RE5GZIIIxl…...

2021年数维杯国际大学生数学建模D题2021年电影市场票房波动模型分析求解全过程文档及程序
2021年数维杯国际大学生数学建模 D题 2021年电影市场票房波动模型分析 原题再现: 1、电影票房预测建模背景 随着人们文化消费需求的增加,电影院和银幕的数量不断增加,我国的电影产业不断呈现出繁荣景象。2019年,全国电影票房…...

Kubernetes 的用法和解析 -- 5
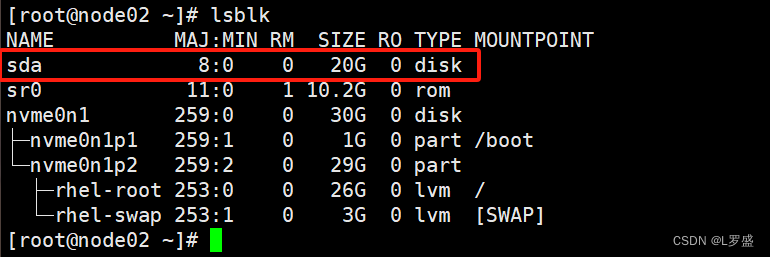
一.企业级镜像仓库Harbo 准备:另起一台新服务器,并配置docker yum源,安装docker 和 docker-compose 1.1 上传harbor安装包并安装 [rootharbor ~]# tar xf harbor-offline-installer-v2.5.3.tgz [rootharbor ~]# cp harbor.yml.tmpl harbor…...

HTML选择题试题——附答案
单选题 HTML的缩写是什么? A) Hyper Tool Markup LanguageB) Hyperlinks and Text Markup LanguageC) Hyper Text Markup LanguageD) Home Tool Markup Language 下列哪个标签用于定义文档的主体内容? A) <head>B) <body>C) <title>D)…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

【threejs】每天一个小案例讲解:创建基本的3D场景
代码仓 GitHub - TiffanyHoo/three_practices: Learning three.js together! 可自行clone,无需安装依赖,直接liver-server运行/直接打开chapter01中的html文件 运行效果图 知识要点 核心三要素 场景(Scene) 使用 THREE.Scene(…...
