Vue3创建项目(四)axios封装及接口配置
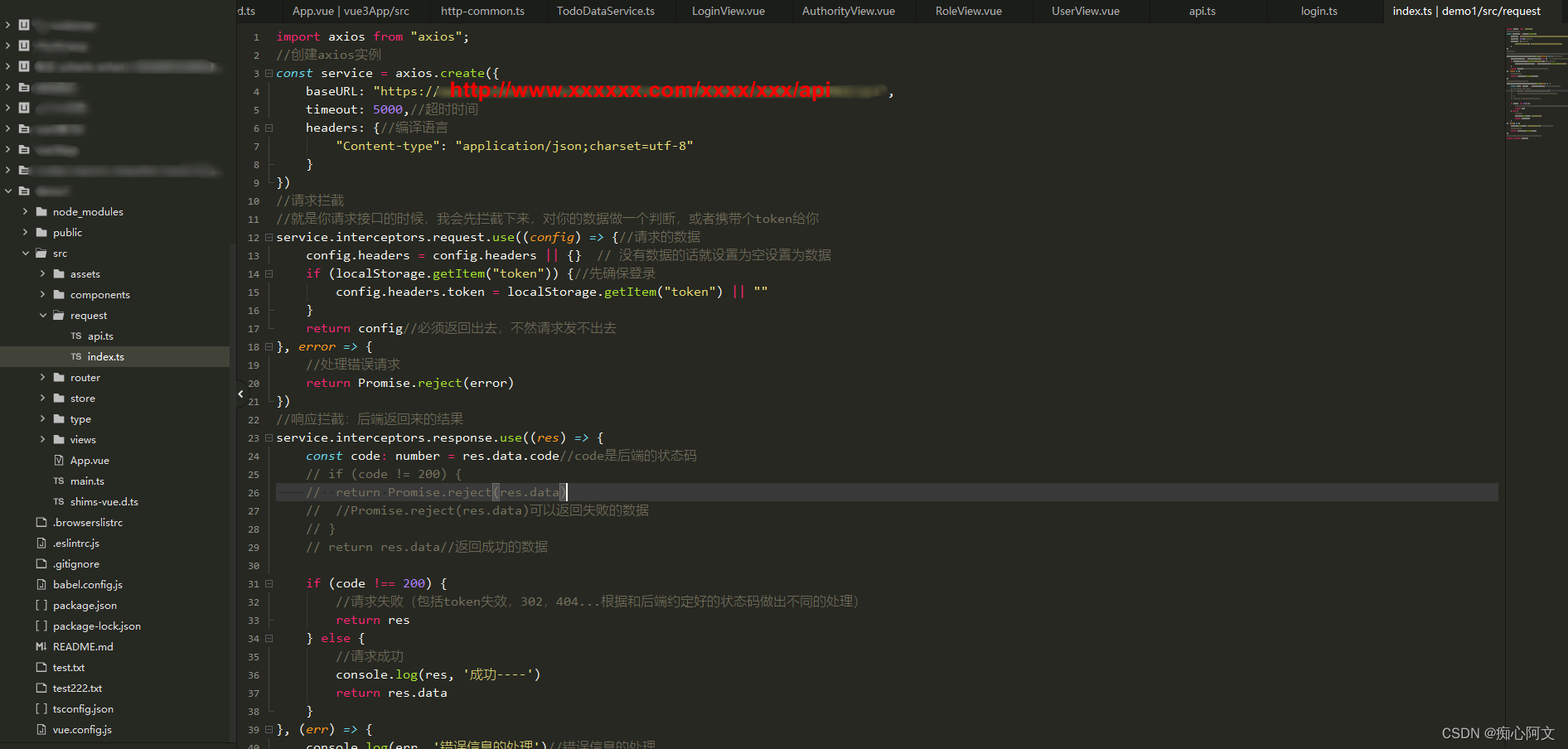
项目结构:

目录
🍉🍉🍉index.ts
🍉🍉🍉 api.ts
看完需要预计花费10分钟。
请求拦截器与响应拦截器
阅读下面代码需先了解以下内容:
请求拦截器:
请求拦截器的作用是在请求发送前进行一些操作,例如在每个请求体里加上token,每次请求携带token传给后端,统一做处理。
响应拦截器:
响应拦截器的作用是在接收到响应后进行一些操作,例如在服务器返回登录状态token失效,需要重新登录的时候,跳转到登录页,对不同状态码做不同处理。
🍉🍉🍉index.ts

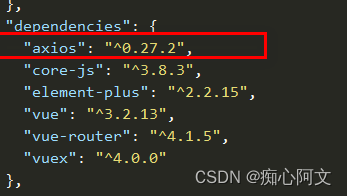
先检查package.json文件是否已安装axios,没安装先安装。。。
安装命令如下:
npm i axios -Simport axios from "axios";
//创建axios实例
const service = axios.create({baseURL: "https://www.xxxxxxx.site/mock/xxxxx/api",timeout: 5000,//超时时间headers: {//编译语言"Content-type": "application/json;charset=utf-8"}
})
//请求拦截
//就是你请求接口的时候,我会先拦截下来,对你的数据做一个判断,或者携带个token给你
service.interceptors.request.use((config) => {//请求的数据config.headers = config.headers || {} // 没有数据的话就设置为空设置为数据if (localStorage.getItem("token")) {//先确保登录config.headers.token = localStorage.getItem("token") || ""}return config//必须返回出去,不然请求发不出去
}, error => {//处理错误请求return Promise.reject(error)
})
//响应拦截:后端返回来的结果
service.interceptors.response.use((res) => {const code: number = res.data.code//code是后端的状态码if (code !== 200) {//请求失败(包括token失效,302,404...根据和后端约定好的状态码做出不同的处理)return Promise.reject(res)} else {//请求成功console.log(res, '成功----')return Promise.resolve(res.data)}
}, (err) => {console.log(err, '错误信息的处理')//错误信息的处理//处理错误响应return Promise.reject(err)
})
//因为别的地方要用,所以就把实例暴露出去,导出
export default service🍉🍉🍉 api.ts
//我要用到的一些接口
import service from "@/request/index";
import {ILoginData} from "@/type/login"; //引入接口// 登录接口
export function login(data: ILoginData) {//接口ILoginData接口的变量名return service({url: "/login",method: "POST",data})
}// 商品列表接口
export function getGoodsList(){return service({url: "/getGoodsList",method: "GET"})
}// 用户列表接口
export function getUserList(){return service({url: "/getUserList",method: "GET"})
}// 角色列表接口
export function getRoleList(){return service({url: "/getRoleList",method: "GET"})
}// 权限列表接口
export function getAuthorityList(){return service({url: "/getAuthorityList",method: "GET",})
}调用封装好的axios方法,下面有个Login登录调用接口示例:
login(data.ruleForm).then((res) => {console.log(res,'111')//使用 localStorage.setItem,将token保存到localStorage// res.data.token是后端返回的信息localStorage.setItem("token", res.data.token);// 并且跳转到首页router.push('/')}).catch((err)=>{console.log(err,'err')});🍉🍉🍉 看完整示例:
<template><div class="login-box"><div><el-form ref="ruleFormRef" :model="ruleForm" status-icon :rules="rules" label-width="70px"><el-form-item style="width:400px" label="用户名:" prop="username"><el-input v-model="ruleForm.username" type="text" autocomplete="off" /></el-form-item><el-form-item style="width:400px" label="密码:" prop="password"><el-input v-model="ruleForm.password" type="password" autocomplete="off" /></el-form-item><el-form-item><el-button class="login-btn" type="primary" @click="submitForm(ruleFormRef)">登录</el-button><el-button class="login-btn" @click="resetForm()">重置</el-button></el-form-item></el-form></div></div>
</template>
<script lang="ts">//ts中有一个类型推断// ref有个value属性,可以获取值import {defineComponent,reactive,toRefs,ref} from 'vue'import {LoginData} from '../type/login'import type {FormInstance} from 'element-plus'import {login} from '../request/api'import {useRouter} from 'vue-router'export default defineComponent({setup() {const data = reactive(new LoginData()); //调用这个类,然后实例化对象const router = useRouter(); // 等于$router// 表单输入规则const rules = {username: [{required: true, //是否必须字段message: "请输入用户名", // 触发的提示信息trigger: "blur" // 触发时机: 当失去焦点时(光标不显示的时候),触发此提示},{min: 3, // 最小字符书max: 5, // 最大字符数message: "用户名长度需要在3-5个字符之间", // 触发的提示信息trigger: "blur"}],password: [{required: true, //是否必须字段message: "请输入密码", // 触发的提示信息trigger: "blur" // 触发时机: 当失去焦点时(光标不显示的时候),触发此提示,就会进行校验},{min: 3, // 最小字符书max: 6, // 最大字符数message: "密码长度需要在3-5个字符之间", // 触发的提示信息trigger: "blur"}]}//登录const ruleFormRef = ref < FormInstance > () //ref获取这个表单的所有值// formEl获取到的是一整个原型,里面有很多方法和属性// 比如 formEl.resetFields()就可以直接清空表单,具体可以看element的文档const submitForm = (formEl: FormInstance | undefined) => {if (!formEl) return //没有就返回// 验证表单,valid是一个布尔类型formEl.validate((valid) => {if (valid) { //如果为true,则调用接口,完成登录login(data.ruleForm).then((res) => {console.log(res,'111')//使用 localStorage.setItem,将token保存到localStorage// res.data.token是后端返回的信息localStorage.setItem("token", res.data.token);// 并且跳转到首页router.push('/')}).catch((err)=>{console.log(err,'err')});} else {console.log('error submit!')return false}})}// 重置const resetForm = () => {data.ruleForm.username = "";data.ruleForm.password = "";};return {...toRefs(data),rules,ruleFormRef,submitForm,resetForm} //要用到的数据都要导出来}})
</script>
小提示: vue 请求报错 Uncaught (in promise) 的解决方法 :

如果promise中 reject的错误没有被捕获到就会报这个错误,只要在
Function(data).then(res => {.......})
后面加上.catch((e) => {}),就不会报错了

🍓结束语🏆
后续新出会陆续补充...
相关文章:

Vue3创建项目(四)axios封装及接口配置
项目结构: 目录 🍉🍉🍉index.ts 🍉🍉🍉 api.ts 看完需要预计花费10分钟。 请求拦截器与响应拦截器 阅读下面代码需先了解以下内容: 请求拦截器: 请求拦截器的作用是在请求发送前进…...

【算法笔记】递归与回溯
递归与回溯 To Iterate is Human, to Recurse, Divine. —L. Peter Deutsch 人理解迭代,神理解递归。 —L. Peter Deutsch 1.什么是递归呢 递归形象描述: 你打开面前这扇门,看到屋里面还有一扇门。 你走过去,发现手中的钥匙还可以…...

蓝桥杯备赛——Echarts学习
文章目录前言学习 ECharts 的方法快速上手基础知识option 配置选项可选配置title 标题组件tooltip 提示框组件axisPointer 坐标轴指示器legend 图例组件toolbox 工具栏坐标轴xAxis和yAxisseries ([ ]用数组表示,数组里是一个个数据对象)饼状图散点图交互…...

动态规划--最长公共子串
最长公共子串公共子串问题费曼算法动态规划算法思路代码实现公共子串问题 在计算机科学中,最长公共子串问题是寻找两个或多个已知字符串最长的子串。此问题与最长公共子序列问题的区别在于子序列不必是连续的,而子串却必须是。链接: 百度百科 费曼算法…...

【运筹优化】剩余空间法求解带顺序约束的二维矩形装箱问题 + Java代码实现
文章目录一、带顺序约束的二维矩形装箱问题二、剩余空间法三、完整代码实现3.1 Instance 实例类3.2 Item 物品类3.3 PlaceItem 已放置物品类3.4 Solution 结果类3.5 RSPackingWithWeight 剩余空间算法类3.6 Run 运行类3.7 测试案例3.8 ReadDataUtil 数据读取类3.9 运行结果展示…...

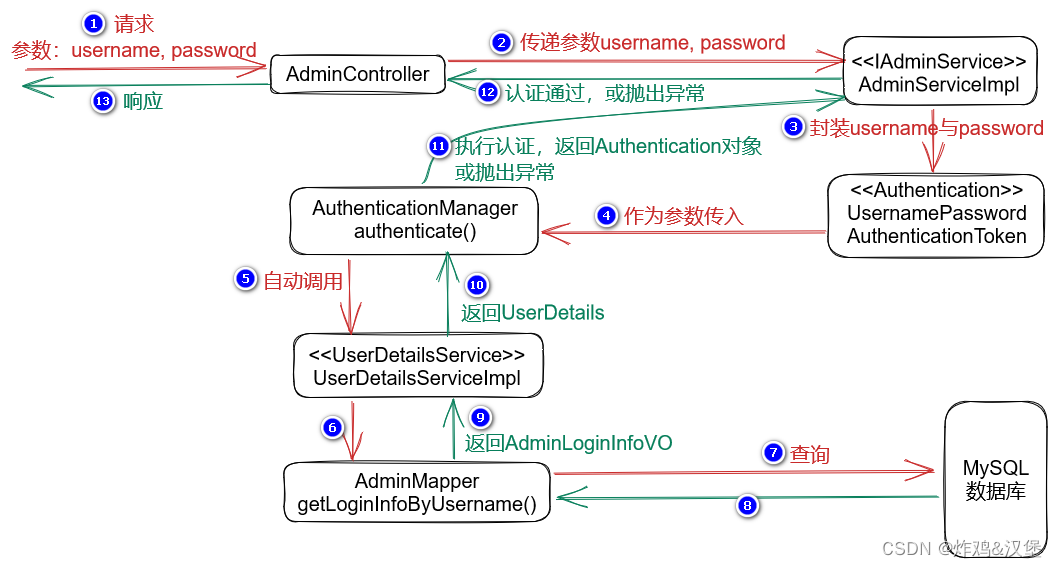
第四阶段15-关于权限,处理解析JWT时的异常,跨域请求,关于Spring Security的认证流程
处理解析JWT时的异常 由于解析JWT是在过滤器中执行的,而过滤器是整个服务器端中最早接收到所有请求的组件,此时,控制器等其它组件尚未运行,则不可以使用此前的“全局异常处理器”来处理解析JWT时的异常(全局异常处理器…...

毕业设计 基于51单片机的指纹红外密码电子锁
基于51单片机的指纹红外密码电子锁1、项目简介1.1 系统框架1.2 系统功能2、部分电路设计2.1 STC89C52单片机最小系统电路设计2.2 矩阵按键电路电路设计2.3 液晶显示模块电路设计3、部分代码展示3.1 LCD12864显示字符串3.2 串口初始化实物图1、项目简介 选题指导,项…...

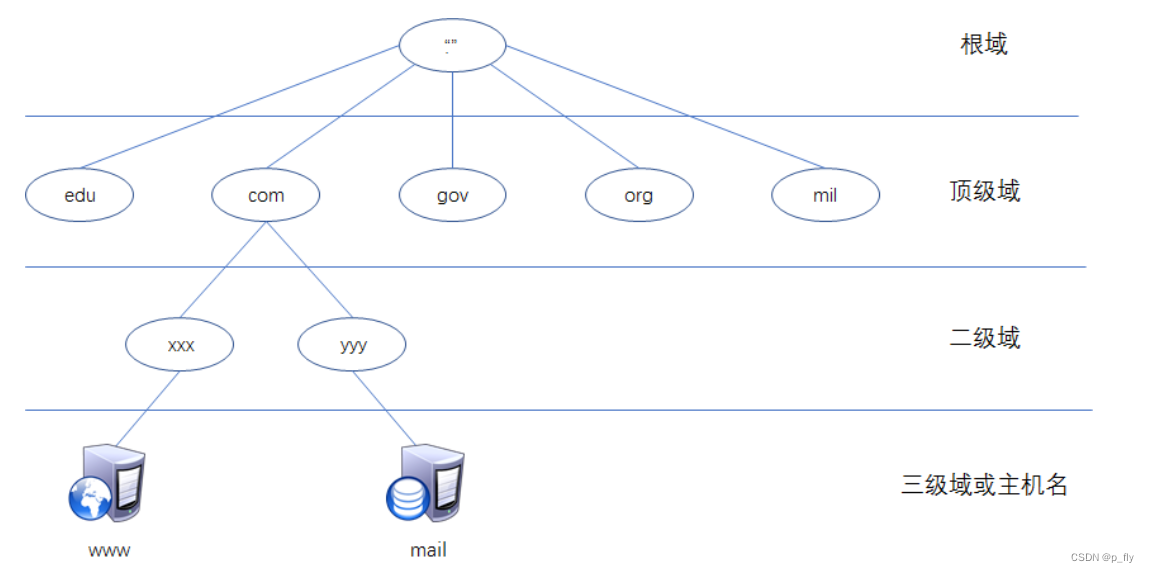
【JavaWeb】数据链路层协议——以太网 + 应用层协议——DNS
以太网 以太网不是一个具体的网络,而是一个技术标准,主要应用于数据链路层和物理层。 以太网数据帧结构 以太网的数据帧结构由三部分构成: 帧头 载荷 帧尾 其中的MAC地址是六位,这样就比IPV4所表示的地址大很多,…...

docker 容器安装 python jre
Dockerfile FROM python:2.7.11-alpine RUN mkdir /usr/local/java WORKDIR /usr/local/java # 5.更改 Alpine 的软件源为阿里云,默认从官方源拉取比较慢 RUN echo http://mirrors.aliyun.com/alpine/v3.10/main/ > /etc/apk/repositories && \ echo…...

Linux下将C++程序打包成动态库静态库方法
之前在这篇文章里介绍过动态库和静态库的理论部分,这篇文章主要介绍下实际的操作步骤: 静态链接库生成 gcc -c main.cpp -o main.o ar -rc libmain.a main.o sudo cp libmain.a /usr/local/lib 调用即可解释一下上面的命令:前两步生成了libmain.a sudo…...

Centos7 服务器基线检查处理汇总
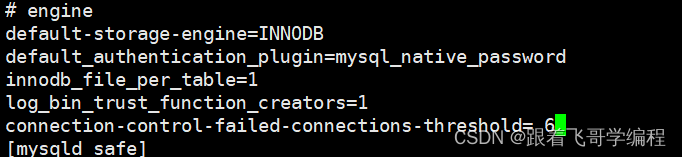
1、服务器超时设置 问题描叙 TMOUT的值大于key2且小于等于{key2}且小于等于key2且小于等于{key1}视为合规 查看命令:export检测结果 超时时间:0处理方式 备份/etc/profile文件 cp /etc/profile /etc/profile_bak编辑profile文件 vim /etc/profile修改/新增 TMO…...

PaddleOCR遇到 lanms-neo问题处理
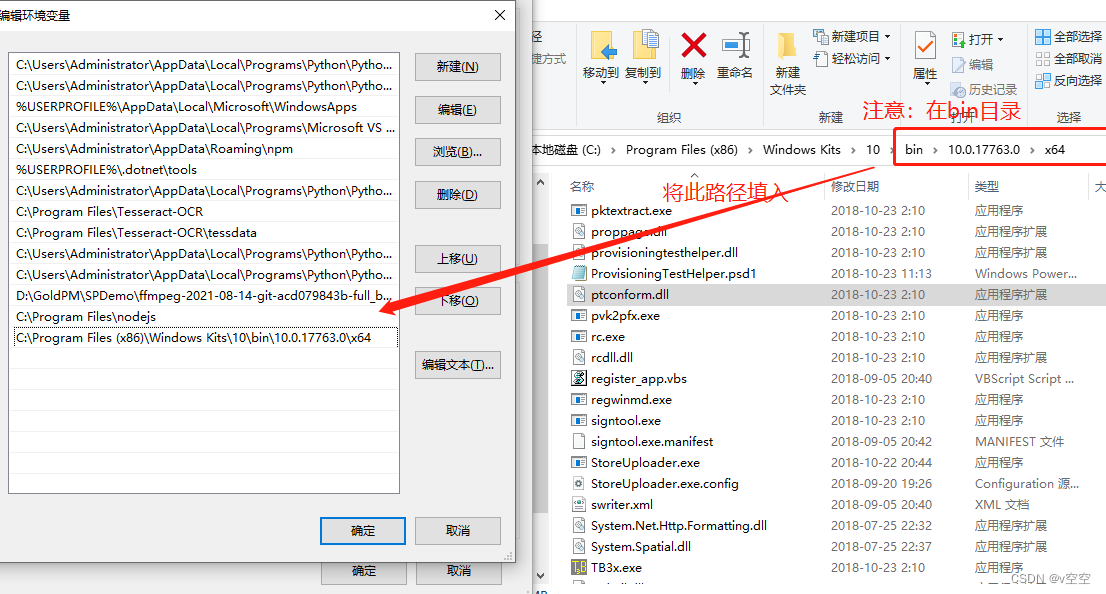
在window环境中安装PaddleOCR依赖是真的蛋疼,关键官方论坛里也都没有具体的解决方案。吐槽。。。吐槽。。。 我在 “windows安装lanms-neo问题处理”文章中看到lanms-neo问题全过程解决。个人觉得文档说明不是很细致,导致我按步骤执行,还是安…...

coreldraw2023安装包下载及新功能介绍
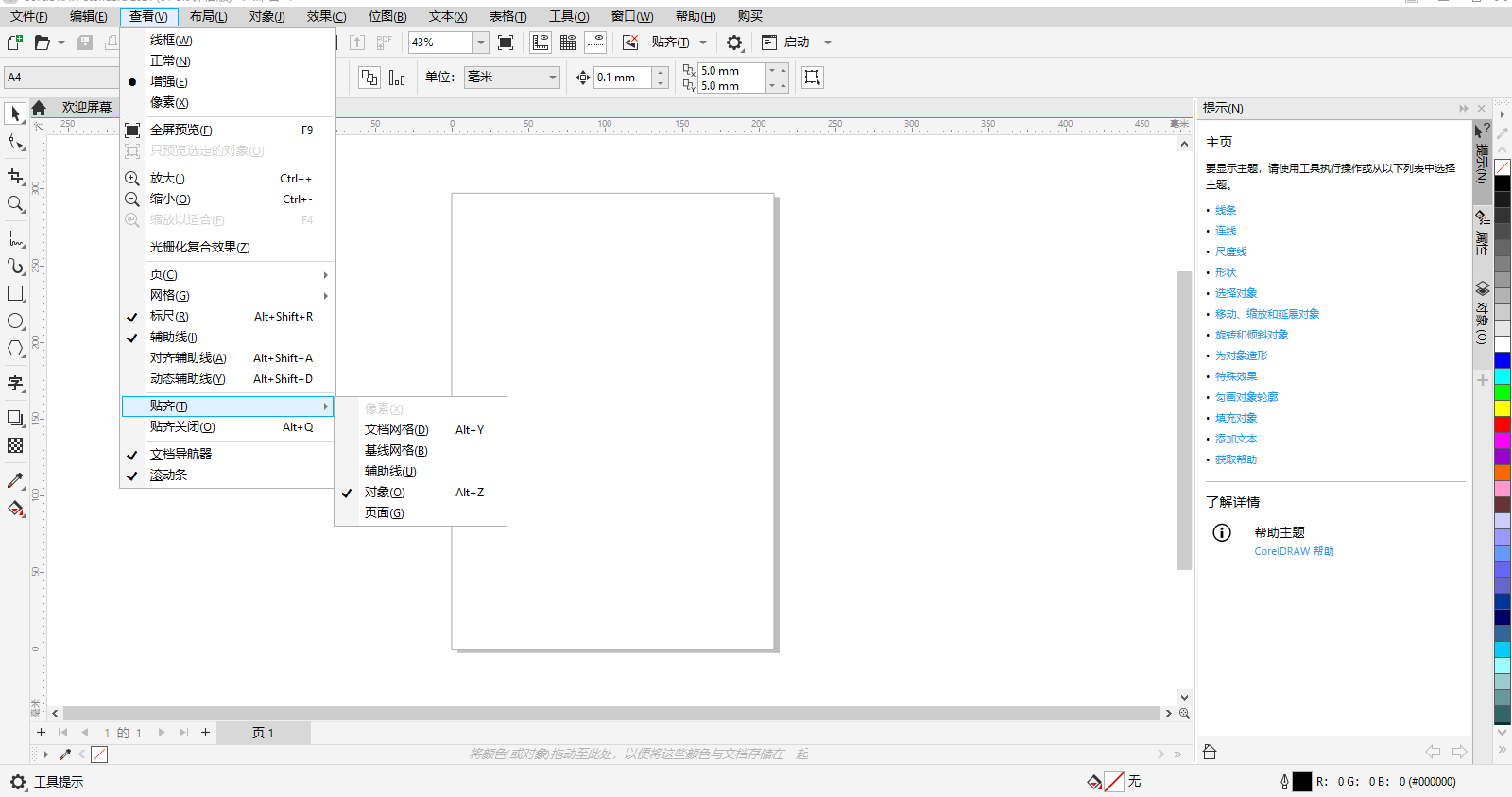
对于广告标识业来说 coreldraw这个软件,对我们来说绝对不陌生,我从2008年开始接触到广告制作,到现在已经13多年了,从一开始的coreldraw 9红色的热气球开始。就被这个强大的软件所吸引,他有强大的排榜功能已经对位图的处…...

Nginx 负载均衡服务失败场景
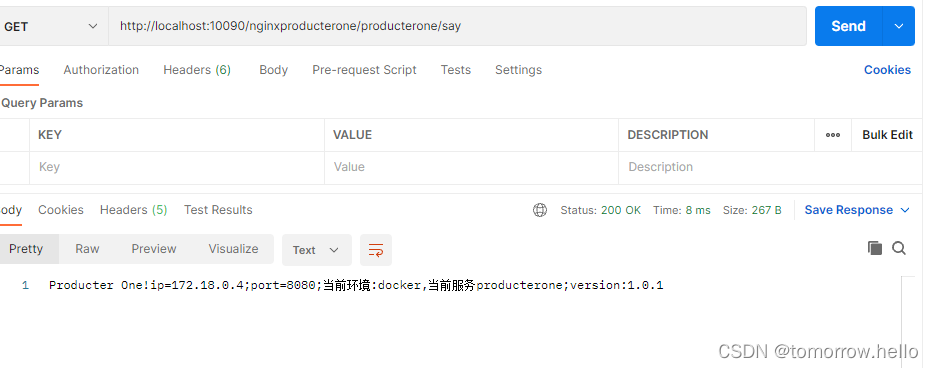
nginx可以配置负载均衡,我们可以通过配置实现nginx负载均衡。这里部署了两个服务producter-one和producter-one2。 upstream proxyproducter-one {server producter-one:8080 weight1;server producter-one2:8080 weight1;}# 访问其他服务server {listen 9090…...

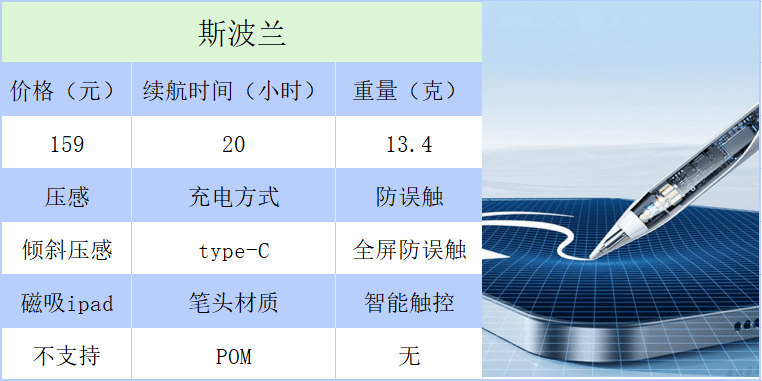
开学季哪个电容笔好?2023口碑最好电容笔推荐
虽说苹果原装的电容笔非常好用,性能也非常不错,但由于价格昂贵,普通的学生是没办法购买的,再加上重量比较大,使用时间长了,难免会让人感觉到疲劳。如果仅仅是为了学习记笔记,那就没必要再去购买…...

经验分享-如何使用http调用chatGPT-3.5-turbo模型API
今天上午,就在工作群里收到了关于openAI发布chatGPT官方模型的消息分享。openAI这次的动作真的很快啊,没想到这么快就直接发布了chatGPT目前所使用的模型api。据Open AI在官方消息,本次开放了ChatGPT和Whisper的模型API,可以供用户…...

【C#】yyyy-MM-dd HH:mm:ss 时间格式 时间戳 全面解读超详细
C# 日期转字符串 实例化一个时间字符串 DateTimeFormatInfo dfInfonew DateTimeFormatInfo(); dfInfo.ShortDatePattern "yyyy/MM/dd hh:mm:ss:ffff"; DateTime dt Convert.ToDateTime("2019/07/01 18:18:18:1818", dfInfo);日期转字符串 string dat…...

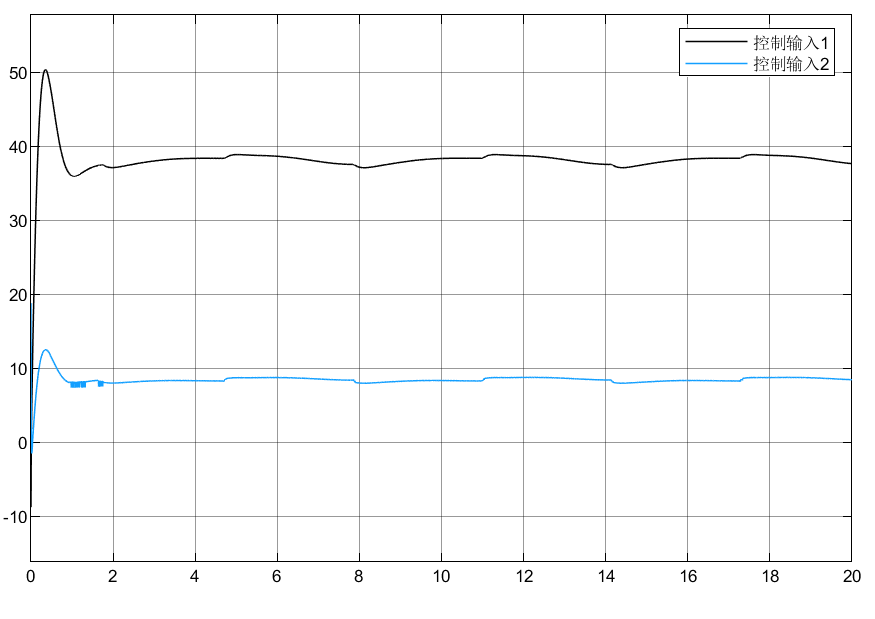
基于神经网络的滑模鲁棒控制
目录 前言 1.双关节机械手臂模型 2.神经网络自适应律设计 3. 滑模控制律设计 4. 仿真分析 4.1 仿真模型 4.2 仿真结果 4.3 小结 5 学习问题 前言 上一篇文章我介绍了神经网络补偿的机理,只不过控制律不同,本章我们结合滑模理论设计控制律&#…...

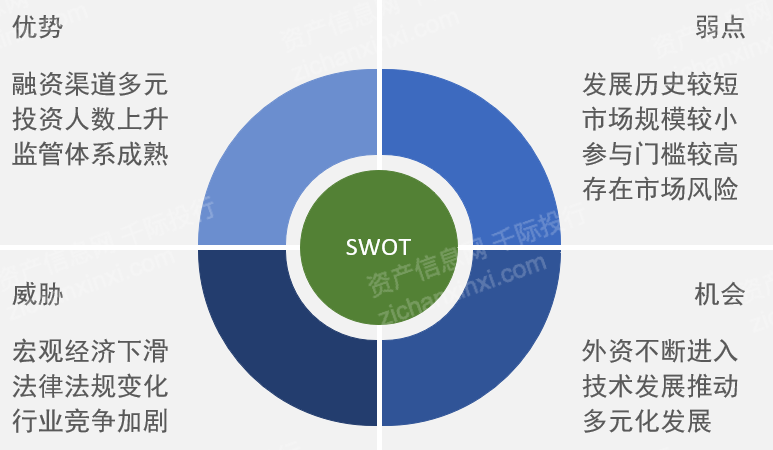
2023年融资融券研究报告
第一章 行业概况 融资融券是证券交易市场上的两种金融衍生品交易方式,主要用于股票、债券等证券的融资和投资。 融资是指投资者向证券公司借入资金购买证券,以期望股票价格上涨后卖出获得利润。融资需支付一定的利息和费用,利息根据借入的资…...

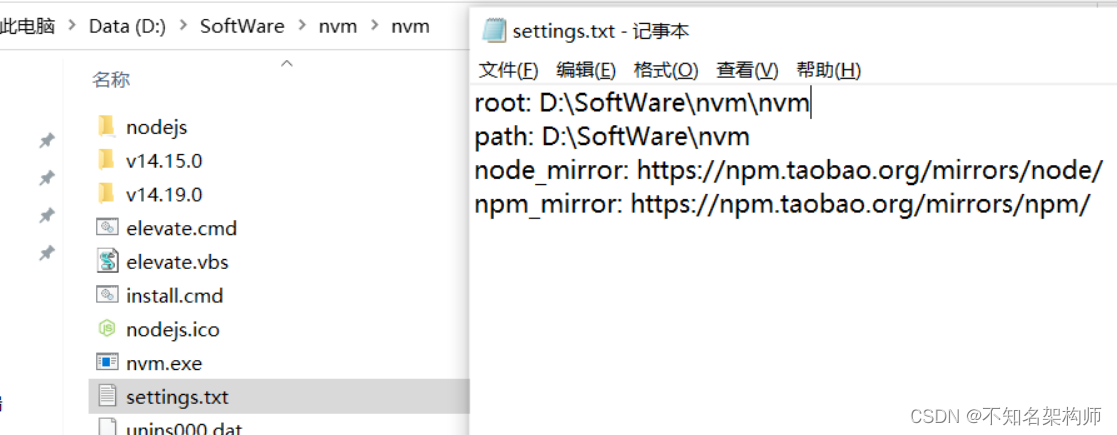
Nodejs环境配置 | Linux安装nvm | windows安装nvm
文章目录一. 前言二. Linux Nodejs环境配置1. 安装nvm2. 配置npm三. Windows Nodejs环境配置1. 安装nvm2. 配置npm四. nvm基本使用一. 前言 由于在实际开发中一些不同的项目需要不同的npm版本来启动,所以本篇文章会基于nvm这个node版本管理工具来进行Linux和Winodw…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
