node.js mongoose schemaTypes
目录
官方文档
简介
SchemaType
示例
配置SchemaType规则
通用规则
特定schemaType规则
String
Number
Date
Map
monggose会根据shcemaType将文档值转换成指定的类型
官方文档
Mongoose v8.0.3: SchemaTypes
简介
SchemaTypes是在使用Mongoose时,用于定义MongoDB文档模型中字段的数据类型的一种概念。在Mongoose中,每个字段都有一个关联的SchemaType,它定义了该字段的数据类型、验证规则等信息。
SchemaType
String、Number、Date、Buffer、Boolean、ObjectId、Array、Map、Dcimal128、Schema、Mixed、UUID
示例
const schema = new mongoose.Schema({name: String,binary: Buffer,living: Boolean,updated: { type: Date, default: Date.now },age: { type: Number, min: 18, max: 65 },mixed: mongoose.Schema.Types.Mixed,_someId: mongoose.Schema.Types.ObjectId,decimal: mongoose.Schema.Types.Decimal128,array: [],ofString: [String],ofNumber: [Number],ofDates: [Date],ofBuffer: [Buffer],ofBoolean: [Boolean],ofMixed: [mongoose.Schema.Types.Mixed],ofObjectId: [mongoose.Schema.Types.ObjectId],ofArrays: [[]],ofArrayOfNumbers: [[Number]],nested: {stuff: { type: String, lowercase: true, trim: true }},map: Map,mapOfString: {type: Map,of: String}
});// example useconst Thing = mongoose.model('Thing', schema);const m = new Thing;
m.name = 'Statue of Liberty';
m.age = 50;
m.updated = new Date;
m.binary = Buffer.alloc(0);
m.living = false;
m.mixed = { wang: { thing: 'i want' } };
m.markModified('mixed');
m._someId = new mongoose.Types.ObjectId;
m.array.push(1);
m.ofString.push('strings!');
m.ofNumber.unshift(1, 2, 3, 4);
m.ofDates.addToSet(new Date);
m.ofBuffer.pop();
m.ofMixed = [1, [], 'three', { four: 5 }];
m.nested.stuff = 'good';
m.map = new Map([['key', 'value']]);
m.save();配置SchemaType规则
通用规则
- required:布尔或函数,如果为true,则代表该值必传
- default: 默认值
- select:布尔,查询时是否投影
- validate:函数,属性值验证
- get: 函数,使用 Object.defineProperty() 定义该属性的自定义 getter
- set:函数,使用 Object.defineProperty() 定义该属性的自定义 setter
- alias:字符串,定义一个虚拟属性用于get、set此path
- immutable:布尔、设置此path的值不可更改
- index:布尔,是否将此属性设置索引,提高查询文档的速度
- unique:布尔,是否将此值定义为该集合唯一的属性值
const mongoose = require('mongoose');
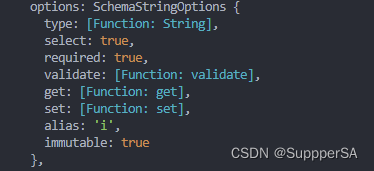
const schema = new mongoose.Schema({name: {type: String,select: true,required: true,validate: v => v.length > 4,get: v => v +"aaaa",set: v => "aaaa" + v,alias: 'i',immutable: true}
});
const CatModel = mongoose.model('Cat', schema);async function stduyFn() {const cat = new CatModel({name: 'sss'});try {await cat.save();cat.name = '111111'cat.i = 'dadsadas'await cat.save();console.log(cat.name)} catch (err) {}
}stduyFn()alias会添加一个虚拟属性,映射到path为name上,当设置immutable为true,更改cat.i和cat.name并不会成功更改。
查看SchemaType配置,关系
mongoose.SchemaType是所有SchemaTyps的基类,schema.path('field')是SchemaTyps的实例
console.log(schema.path('name'))
console.log(mongoose.Schema.Types.String.prototype.__proto__ == mongoose.SchemaType.prototype) // true
console.log(schema.path('name') instanceof mongoose.SchemaType) // true
console.log(schema.path('name') instanceof mongoose.Schema.Types.String) // true

特定schemaType规则
String
- lowercase: 布尔,是否始终对值调用 .toLowerCase()。如果设置为 true,则始终将值转换为小写
- uppercase: 布尔,是否始终对值调用 .toUpperCase()。如果设置为 true,则始终将值转换为大写
- trim: 布尔,是否始终对值调用 .trim()。如果设置为 true,则始终将值的前导和尾随空格去除。
- match: 正则表达式,检查值是否与给定的正则表达式匹配
- enum: 数组,该数组列出了值的所有可能取值
- minLength: 数字,检查值的长度是否不小于给定的数字
- maxLength: 数字,检查值的长度是否不大于给定的数字
Number
- min: 数字,检查值是否大于或等于给定的最小值
- max: 数字,检查值是否小于或等于给定的最大值
- enum: 数组,检查值是否严格等于给定数组中的一个值
Date
- min: 日期,检查值是否大于或等于给定的最小日期
- max: 日期,创建一个验证器,检查值是否小于或等于给定的最大日期
Map
- of:map的key类型默认为String,可以用of指定SchemaType
monggose会根据shcemaType将文档值转换成指定的类型
转Number
const mongoose = require('mongoose');
const schema = new mongoose.Schema({age: Number,
});
const Car = mongoose.model('Car', schema);async function stduyFn() {const cat = new Car({ age: '15' });const cat1 = new Car({ age: true })const cat2 = new Car({ age: false })const cat3 = new Car({ age: { valueOf: () => 83 } })try {await cat.save();await cat1.save();await cat2.save();await cat3.save();} catch (err) {}
}
stduyFn()
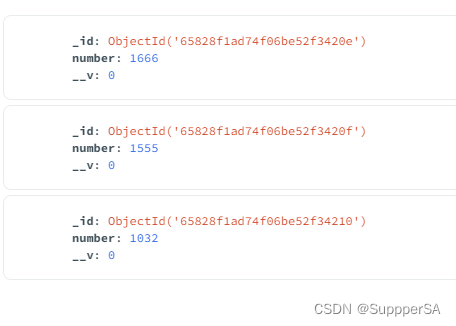
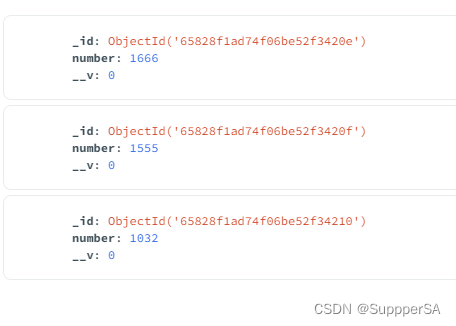
转String
const mongoose = require('mongoose');
const schema = new mongoose.Schema({number: Number,
});
const Car = mongoose.model('Car', schema);async function stduyFn() {const cat = new Car({ number: '1666' });const cat1 = new Car({ number: 1555 });const cat2 = new Car({ number: { valueOf: () => 1032 } })try {await cat.save();await cat1.save();await cat2.save();} catch (err) {}
}
stduyFn()
转Boolean
true、'true'、1、'1'、'yes'都为true,false、'false'、0、'0'、'no' 都为false
相关文章:

node.js mongoose schemaTypes
目录 官方文档 简介 SchemaType 示例 配置SchemaType规则 通用规则 特定schemaType规则 String Number Date Map monggose会根据shcemaType将文档值转换成指定的类型 官方文档 Mongoose v8.0.3: SchemaTypes 简介 SchemaTypes是在使用Mongoose时,用于…...

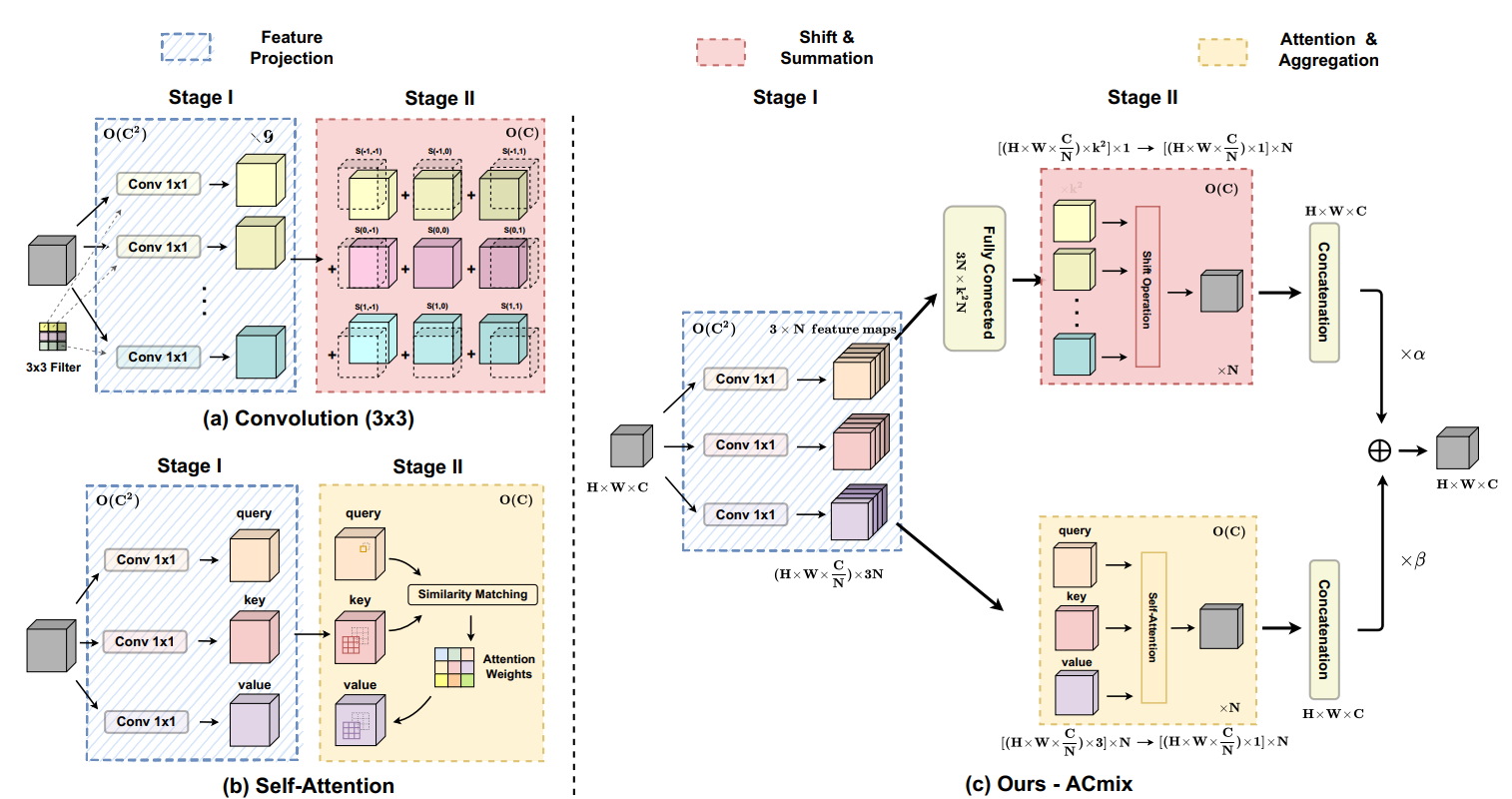
论文解读:On the Integration of Self-Attention and Convolution
自注意力机制与卷积结合:On the Integration of Self-Attention and Convolution(CVPR2022) 引言 1:卷积可以接受比较大的图片的,但自注意力机制如果图片特别大的话,运算规模会特别大,即上图中右边(卷积)会算得比较快…...

【Spring】15 ApplicationContextAware 接口
文章目录 1. 简介2. 作用3. 使用3.1 创建并实现接口3.2 配置 Bean 信息3.3 创建启动类3.4 启动 4. 应用场景总结 Spring 框架提供了许多回调接口,用于在 Bean 的生命周期中执行特定的操作。ApplicationContextAware 接口是其中之一,它允许 Bean 获取对 A…...

Android 版本控制工具--Git
要在Android中使用Git,需要进行以下步骤: 安装Git:首先在你的开发环境中安装Git。在Windows中,你可以从官方网站(https://git-scm.com/downloads)上下载Git的可执行文件并进行安装。在Mac上,你可…...

Wireshark高级网络安全分析
第一章:Wireshark基础及捕获技巧 1.1 Wireshark基础知识回顾 1.2 高级捕获技巧:过滤器和捕获选项 1.3 Wireshark与其他抓包工具的比较 第二章:网络协议分析 2.1 网络协议分析:TCP、UDP、ICMP等 2.2 高级协议分析:HTTP…...

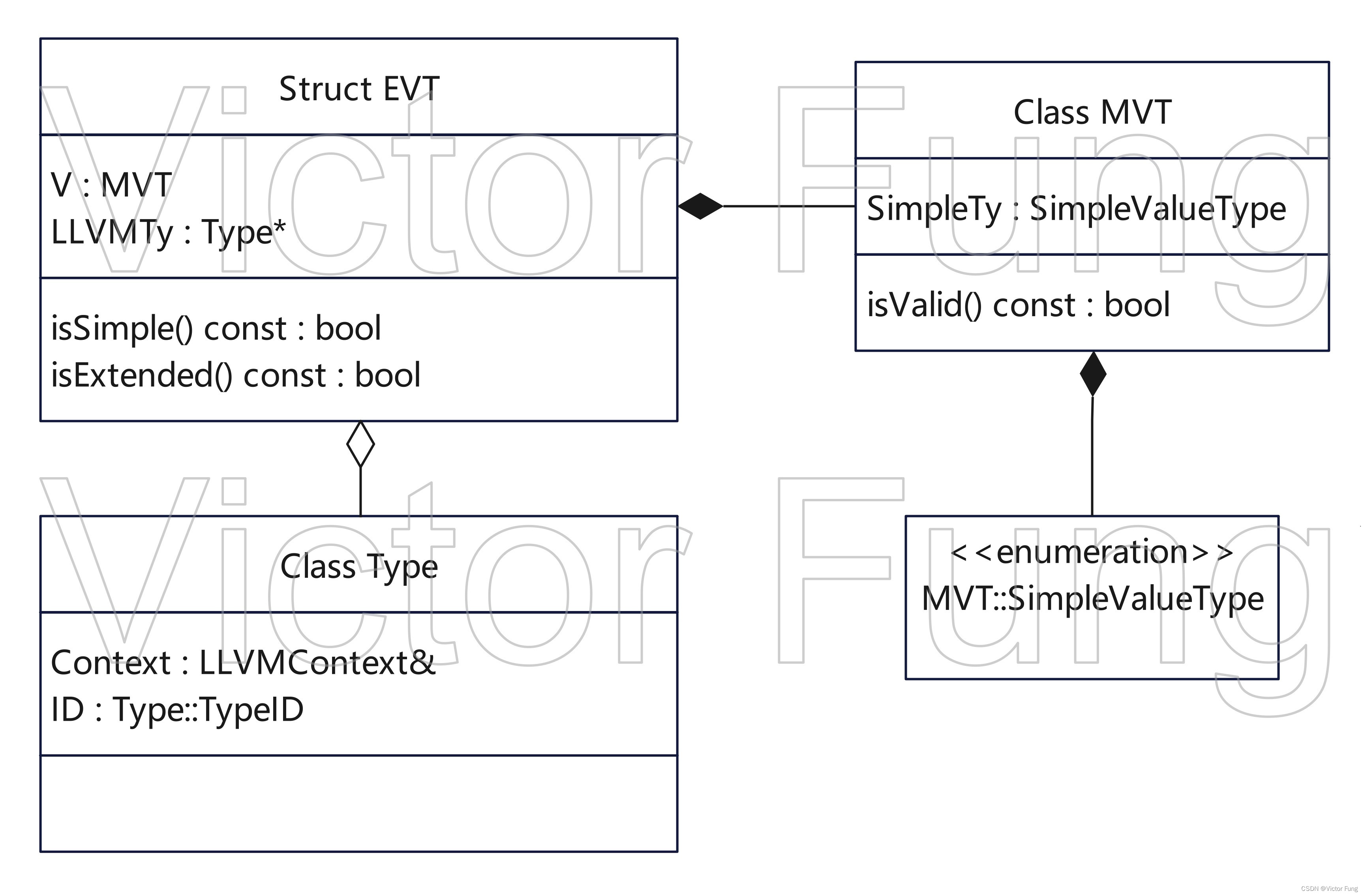
llvm后端之DAG设计
llvm后端之DAG设计 引言1 核心类设计2 类型系统2.1 MVT::SimpleValueType2.2 MVT2.3 EVT 3 节点类型 引言 llvm后端将中端的IR转为有向无环图,即DAG。如下图: 图中黑色箭头为数据依赖;蓝色线和红色线为控制依赖。蓝色表示指令序列化时两个节…...

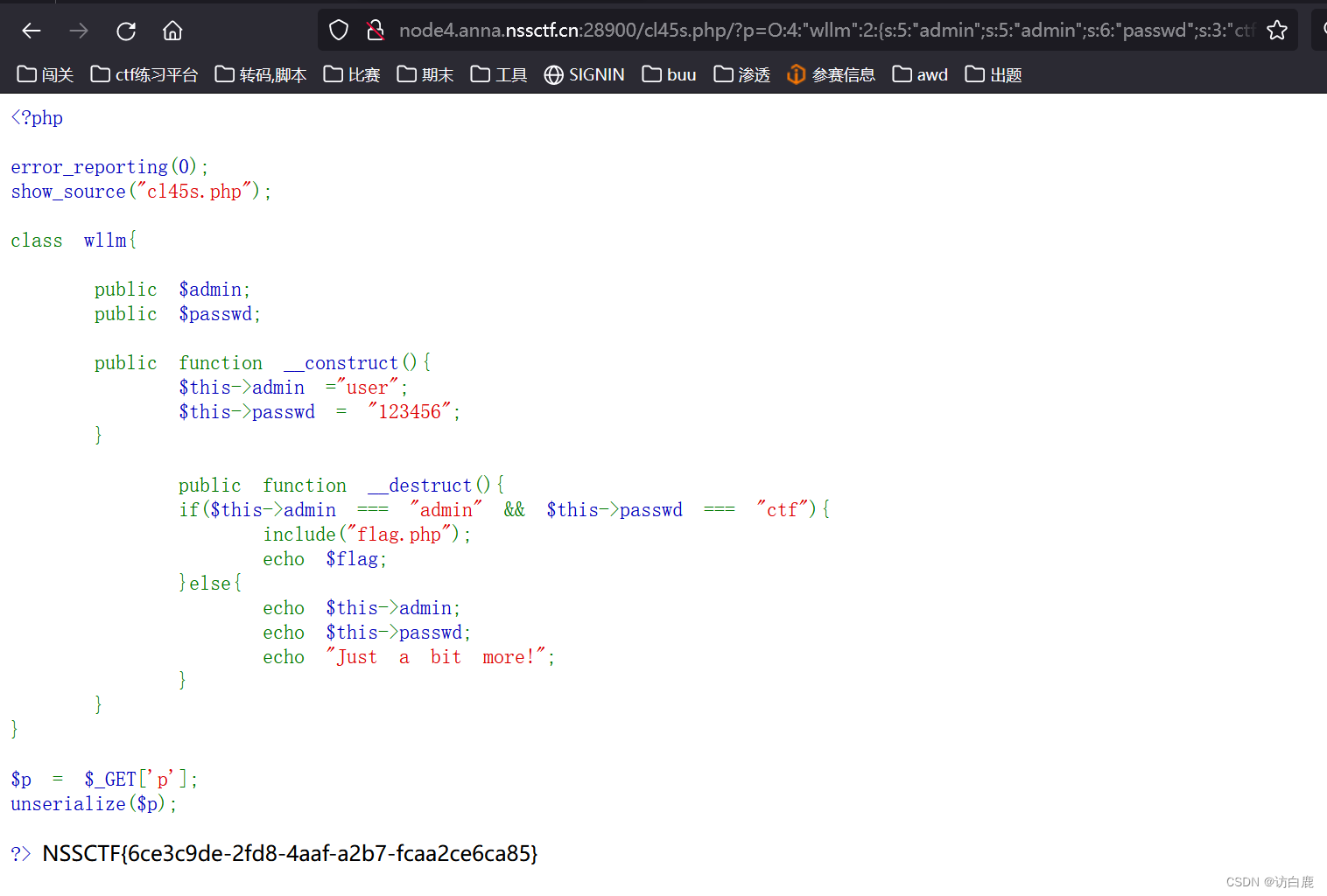
反序列化 [SWPUCTF 2021 新生赛]ez_unserialize
打开题目 查看源代码 得到提示,那我们用御剑扫描一下看看 我们知道有个robots.txt,访问一下得到 那我们便访问一下 cl45s.php看看 得到网站源代码 <?phperror_reporting(0); show_source("cl45s.php");class wllm{public $admin;public …...

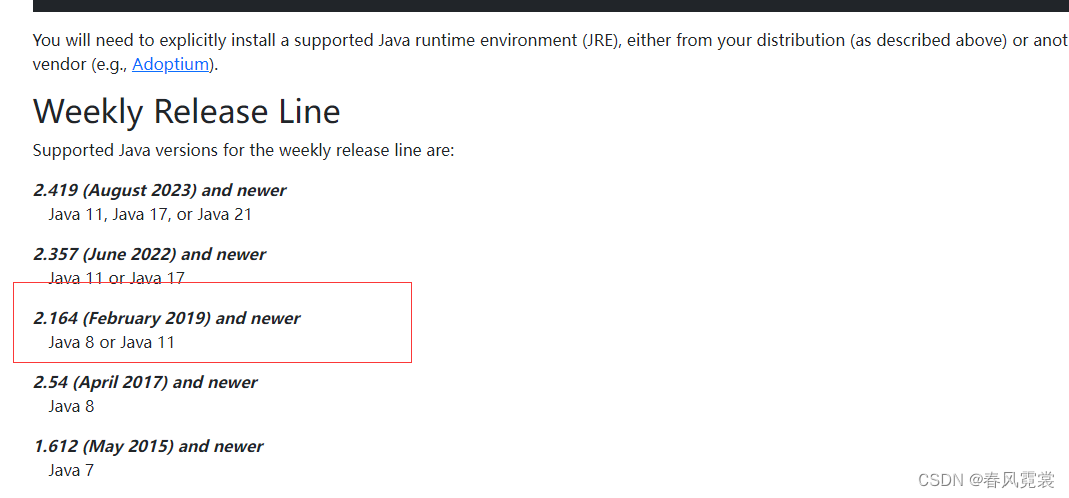
centos(linux)安装jenkins
官网:https://pkg.jenkins.io/redhat/ 安装官网进行操作: sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat/jenkins.reposudo rpm --import https://pkg.jenkins.io/redhat/jenkins.io-2023.key若出现如下错误: …...

Wireshark统计和可视化
第一章:Wireshark基础及捕获技巧 1.1 Wireshark基础知识回顾 1.2 高级捕获技巧:过滤器和捕获选项 1.3 Wireshark与其他抓包工具的比较 第二章:网络协议分析 2.1 网络协议分析:TCP、UDP、ICMP等 2.2 高级协议分析:HTTP…...

高通平台开发系列讲解(SIM卡篇)SIM软件架构介绍
文章目录 一、SIM软件架构二、MMG SDI Task三、GSTK Task四、Simlock Task沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇文章将介绍SIM的相关组件。 SIM软件架构: SIM软件架构指的是与SIM卡(Subscriber Identity Module,订阅者身份模块)相关的软件系统设计和…...

音频筑基:瞬态、基音、偏噪信号类型分析
音频筑基:瞬态、基音、偏噪信号类型分析 是什么深入理解从编码角度看,基音信号编码通常会有啥问题?在频域感知编码过程中,瞬态信号会有啥问题?如何解决?瞬态信号场景下,5/10ms帧长编码有啥区别&…...

HarmonyOS ArkTS 中DatePicker先择时间 路由跳转并传值到其它页
效果 代码 代码里有TextTimerController 这一种例用方法较怪,Text ,Button Datepicker 的使用。 import router from ohos.router’则是引入路由模块。 import router from ohos.router Entry Component struct TextnewClock {textTimerController: TextTimerContr…...

Axure RP 8 for Mac/win中文版:打造完美交互式原型设计体验
Axure RP 8,一款引领潮流的交互式原型设计工具,为设计师提供了无限的可能性,让他们能够创造出逼真的原型,从而更好地展示和测试他们的设计。 Axure RP 8拥有丰富的功能和工具,让设计师可以轻松地创建出复杂的交互式原…...

迪文屏开发保姆级教程——页面键盘
迪文屏页面键盘保姆级教程。 本篇文章主要介绍了在DGBUS平台上使用页面键盘的步骤。 迪文屏官方开发指南PDF:(不方便下载的私聊我发给你) https://download.csdn.net/download/qq_21370051/88647174?spm1001.2014.3001.5503https://downloa…...

Unity的UI界面——Text/Image
编辑UI界面时,要先切换到2d界面 (3d项目的话) 1.Text控件 Text控件的相关属性: Character:(字符) Font:字体 Font Style:字体样式 Font Size:字体大小 Line Spac…...

sklearn和tensorflow的理解
人工智能的实现是基于机器学习,机器学习的一个方法是神经网络,以及各种机器学习算法库。 有监督学习:一般数据构成是【特征值目标值】 无监督学习:一般数据构成是【特征值】 Scikit-learn(sklearn)的定位是通用机器学习库&…...

css中BFC
css BFC BFC具有以下特性创建BFC的方式有多种BFC的应用场景和作用 扩展: CSS动画 transition: 过渡动画animation / keyframestransform都有哪些属性 举例 css BFC BFC,即块级格式化上下文(Block Formatting Context)…...
)
华为OD机试 - 小朋友来自多少小区(Java JS Python C)
题目描述 幼儿园组织活动,老师布置了一个任务: 每个小朋友去了解与自己同一个小区的小朋友还有几个。 我们将这些数量汇总到数组 garden 中。 请根据这些小朋友给出的信息,计算班级小朋友至少来自几个小区? 输入描述 输入:garden[] = {2, 2, 3} 输出描述 输出:7 备…...

前端:NPM的介绍和使用
一、NPM的介绍 NPM是Node.js的包管理器,用于管理Node.js的包NPM提供了方便的方式来安装、管理和分享Node.js的包 二、NPM的使用 1. 安装NPM 要使用NPM,首先需要安装Node.js。安装完成后,可以在命令行中运行以下命令来检查Node.js和NPM是否…...

力扣57. 插入区间
双指针法 思路: 用待插入区间左右边界初始化双指针 left 和 right;遍历待归并区间: 如果元素整体边界在 [left, right] 左侧(item[1] < left),则将给元素插入结果数组中;如果元素整体边界在…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
