css中BFC
- css BFC
- BFC具有以下特性
- 创建BFC的方式有多种
- BFC的应用场景和作用
- 扩展:
- CSS动画
- transition: 过渡动画
- animation / keyframes
- transform都有哪些属性
- 举例
- CSS动画
css BFC
BFC,即块级格式化上下文(Block Formatting Context),是CSS中的一种渲染机制。
它是指一个独立的渲染区域,拥有一套自己的渲染规则,内部元素的布局不会影响到外部元素。
IE下为 Layout , 可通过 zoom:1 触发
BFC具有以下特性
- 内部的Box在垂直方向上一个接一个地放置。
- Box在垂直方向上的距离由margin决定,属于同一个BFC的两个相邻Box之间的外边距会发生重叠。
- 每个盒子(Box)的左外边缘(margin-left)与包含块(Containing Block)的左边界相接触(对于从左往右的格式化,否则相反),即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个独立容器,内部元素的布局不会影响到外部元素。
创建BFC的方式有多种
- 根元素
<html>本身就是一个BFC。 - 使用
float属性为元素设置浮动。 - 使用
position: absolute或position: fixed将元素的位置脱离正常文档流。 - 使用
display: inline-block、display: table-cell等让元素变成块级盒子。 - 使用
overflow属性设置为非visible值,如overflow: auto、overflow: hidden。
BFC的应用场景和作用
- 解决内外边距重叠问题:当两个垂直相邻的块级元素存在margin时,它们的垂直外边距会发生重叠。将其中一个元素包裹在一个新的BFC中,可以避免外边距重叠的问题。
- 清除浮动:当父元素包含浮动的子元素时,父元素的高度会塌陷,导致样式布局混乱。将父元素设为BFC,可以触发父元素的自身高度计算,从而清除浮动带来的影响。
- 阻止文本环绕:当有浮动元素存在时,其他内容会围绕着浮动元素排列,可能破坏布局。创建一个父元素并设置为BFC,可以阻止文本环绕浮动元素。
通过使用BFC,我们可以更好地控制元素的布局和渲染效果,避免一些常见的布局问题和样式冲突。
更多详细内容,请微信搜索“前端爱好者“, 戳我 查看 。
扩展:
CSS动画
transition: 过渡动画
- transition-property : 属性
- transition-duration : 间隔
- transition-timing-function : 曲线
- transition-delay : 延迟
常用钩子: transitionend
animation / keyframes
- animation-name : 动画名称,对应 @keyframes
- animation-duration : 间隔
- animation-timing-function : 曲线
- animation-delay : 延迟
- animation-iteration-count : 次数
- infinite : 循环动画
- animation-direction : 方向
- alternate : 反向播放
- animation-fill-mode : 静止模式
- forwards : 停止时,保留最后⼀帧
- backwards : 停止时, 回到第⼀帧
- both : 同时运用 forwards / backwards
常用钩子: animationend
transform都有哪些属性
CSS中的transform属性用于应用2D或3D转换效果,它可以改变元素的位置、旋转、缩放和倾斜等。
以下是一些常见的transform属性:
translate():平移元素,即移动元素在水平和垂直方向上的位置。rotate():旋转元素,按指定角度顺时针旋转元素。scale():缩放元素的大小,可以分别指定水平和垂直方向上的缩放比例。skew():倾斜元素,可分别指定水平和垂直方向的倾斜角度。matrix():使用矩阵变换来自定义元素的转换,可以实现多种不同的变换效果。perspective():设置透视观察点,用于创建3D效果。rotateX()、rotateY()、rotateZ():分别围绕X轴、Y轴和Z轴旋转元素。scaleX()、scaleY()、scaleZ():分别在X轴、Y轴和Z轴方向上缩放元素。skewX()、skewY():分别在X轴和Y轴方向上倾斜元素。translateX()、translateY()、translateZ():分别在X轴、Y轴和Z轴方向上平移元素。
这些属性可以单独使用,也可以组合使用来实现复杂的转换效果。
同时,它们还可以与过渡(transition)或动画(animation)等CSS特性结合使用,创建平滑的过渡和动画效果。
需要注意的是,transform属性只会影响元素的视觉渲染,而不会影响元素的布局和文档流。这意味着通过transform属性应用的转换效果不会改变元素的占据空间和相互之间的位置关系。
举例
CSS中的transform属性可以用于应用2D或3D转换效果。以下是常见的transform属性及其示例:
-
translate():平移元素,即移动元素在水平和垂直方向上的位置。示例:
transform: translate(100px, 50px); -
rotate():旋转元素,按指定角度顺时针旋转元素。示例:
transform: rotate(45deg); -
scale():缩放元素的大小,可以分别指定水平和垂直方向上的缩放比例。示例:
transform: scale(2, 1.5); -
skew():倾斜元素,可分别指定水平和垂直方向的倾斜角度。示例:
transform: skew(30deg, -10deg); -
matrix():使用矩阵变换来自定义元素的转换,可以实现多种不同的变换效果。示例:
transform: matrix(1, 0.5, -0.5, 1, 0, 0); -
perspective():设置透视观察点,用于创建3D效果。示例:
transform: perspective(500px); -
rotateX()、rotateY()、rotateZ():分别围绕X轴、Y轴和Z轴旋转元素。示例:
transform: rotateX(45deg); -
scaleX()、scaleY()、scaleZ():分别在X轴、Y轴和Z轴方向上缩放元素。示例:
transform: scaleX(1.5); -
skewX()、skewY():分别在X轴和Y轴方向上倾斜元素。示例:
transform: skewX(30deg); -
translateX()、translateY()、translateZ():分别在X轴、Y轴和Z轴方向上平移元素。示例:
transform: translateX(100px);
这些属性可以单独使用,也可以组合使用来实现复杂的转换效果。同时,它们还可以与过渡(transition)或动画(animation)等CSS特性结合使用,创建平滑的过渡和动画效果。
相关文章:

css中BFC
css BFC BFC具有以下特性创建BFC的方式有多种BFC的应用场景和作用 扩展: CSS动画 transition: 过渡动画animation / keyframestransform都有哪些属性 举例 css BFC BFC,即块级格式化上下文(Block Formatting Context)…...
)
华为OD机试 - 小朋友来自多少小区(Java JS Python C)
题目描述 幼儿园组织活动,老师布置了一个任务: 每个小朋友去了解与自己同一个小区的小朋友还有几个。 我们将这些数量汇总到数组 garden 中。 请根据这些小朋友给出的信息,计算班级小朋友至少来自几个小区? 输入描述 输入:garden[] = {2, 2, 3} 输出描述 输出:7 备…...

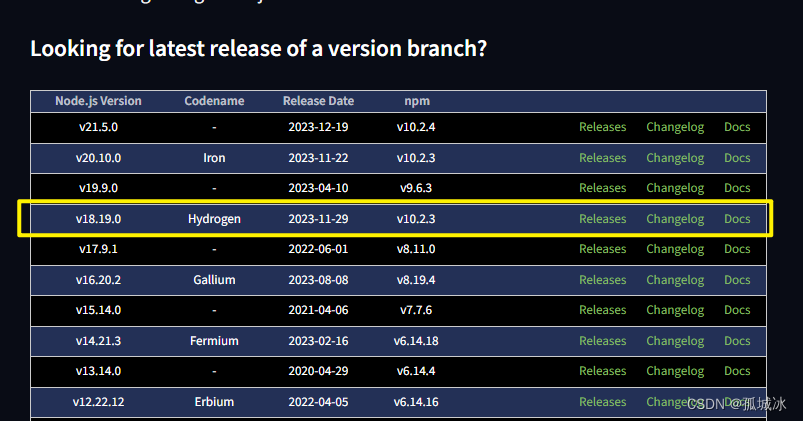
前端:NPM的介绍和使用
一、NPM的介绍 NPM是Node.js的包管理器,用于管理Node.js的包NPM提供了方便的方式来安装、管理和分享Node.js的包 二、NPM的使用 1. 安装NPM 要使用NPM,首先需要安装Node.js。安装完成后,可以在命令行中运行以下命令来检查Node.js和NPM是否…...

力扣57. 插入区间
双指针法 思路: 用待插入区间左右边界初始化双指针 left 和 right;遍历待归并区间: 如果元素整体边界在 [left, right] 左侧(item[1] < left),则将给元素插入结果数组中;如果元素整体边界在…...

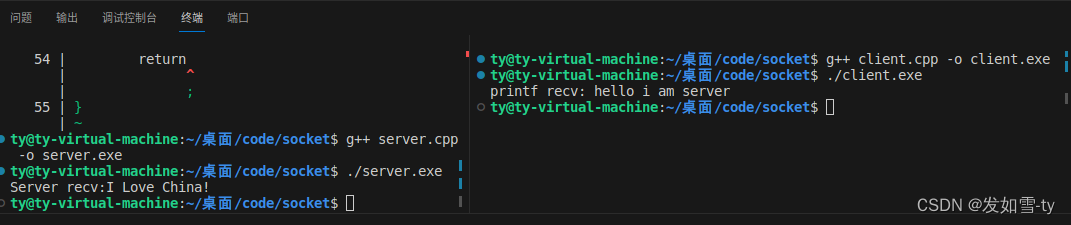
Linux c++开发-11-Socket TCP编程简单案例
服务端: #include <stdio.h> #include <stdlib.h> #include <string.h> #include <unistd.h> #include <netinet/in.h> #include <sys/types.h>#include <errno.h>int main(void) {//1.socketint server_sock socket(A…...

ros2机器人常规控制流程
The joint_state_publisher reads the robot_description parameter from the parameter server, finds all of the non-fixed joints and publishes a JointState message with all those joints defined.也就是说如果我们不需要控制机器人运动,只需要一个节点就可…...

分布式全局ID之雪花算法
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 雪花算法 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、什么是雪花算法?…...

拿到服务器该做的事和升级docker engine
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-pluginsudo -i # 切换到 root 用户apt update -y # 升级 packagesapt install wget curl sudo vim git -y # Debian 系统比较干净,安装常用的软件 安装docker …...

【VScode和Leecode的爱恨情仇】command ‘leetcode.signin‘ not found
文章目录 一、关于command ‘leetcode.signin‘ not found的问题二、解决方案第一,没有下载Nodejs;第二,有没有在VScode中配置Nodejs第三,力扣的默认在VScode请求地址中请求头错误首先搞定配置其次搞定登入登入方法一:…...

mangokit:golang web项目管理工具,使用proto定义http路由和错误
文章目录 前言1、mangokit介绍1.1 根据proto文件生成http路由1.2 根据proto文件生成响应码1.3 使用wire来管理依赖注入 2、mangokit实现2.1 protobuf插件开发2.2 mangokit工具 3、使用示例3.1 创建新项目3.2 添加新的proto文件3.3 代码生成 前言 在使用gin框架开发web应用时&a…...

微信小程序实现一个简单的登录功能
微信小程序实现一个简单的登录功能 功能介绍login.wxmllogin.jsuserInfo.wxmluserInfo.js解析 功能介绍 微信小程序实现一个简单的登录功能。包括一个登录页面和一个用户信息展示页面。在登录页面中输入用户名和密码,点击登录按钮进行验证,如果验证成功&…...

whisper深入-语者分离
文章目录 学习目标:如何使用whisper学习内容一:whisper 转文字1.1 使用whisper.load_model()方法下载,加载1.2 使用实例对文件进行转录1.3 实战 学习内容二:语者分离(pyannote.audio)pyannote.audio是huggi…...

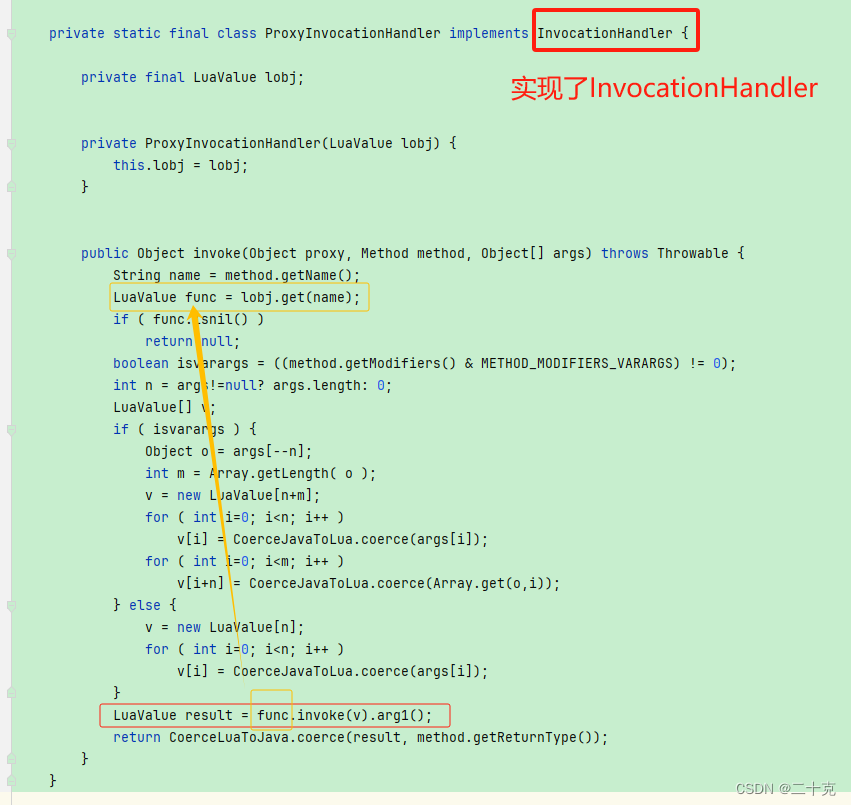
LuaJava操作Java的方法
最近在学习lua,然后顺便看了下luaj,可能用的人比较少,网上关于luaj的文章较少,其中在网上找到这个博主的相关文章,很详细,对于要学习luaj的小伙伴可以两篇一起查看,本文在此基础上进行扩展。 …...

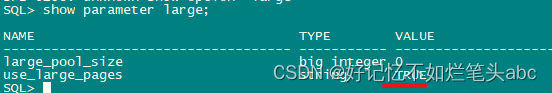
oracle怎样才算开启了内存大页?
oracle怎样才算开启了内存大页? 关键核查下面三点: 1./etc/sysctl.conf vm.nr_hugepages16384这是给了32G,计划sga给30G,一般需多分配2-4G sysctl -p生效 看cat /proc/meminfo|grep Huge啥结果? 这种明显是配了…...

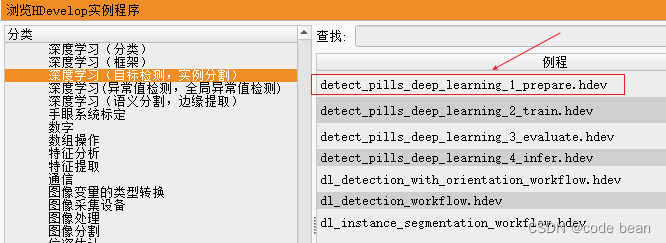
【halcon深度学习之那些封装好的库函数】determine_dl_model_detection_param
determine_dl_model_detection_param 目标检测的数据准备过程中的有一个库函数determine_dl_model_detection_param “determine_dl_model_detection_param” 直译为 “确定深度学习模型检测参数”。 这个过程会自动针对给定数据集估算模型的某些高级参数,强烈建议…...

跟着我学Python进阶篇:01.试用Python完成一些简单问题
往期文章 跟着我学Python基础篇:01.初露端倪 跟着我学Python基础篇:02.数字与字符串编程 跟着我学Python基础篇:03.选择结构 跟着我学Python基础篇:04.循环 跟着我学Python基础篇:05.函数 跟着我学Python基础篇&#…...

neo4j-Py2neo使用
neo4j-Py2neo(一):基本库介绍使用 py2neo的文档地址:https://neo4j-contrib.github.io/py2neo/ py2neo的本质是可以采用两种方式进行操作,一种是利用cypher语句,一种是使用库提供的DataTypes,Data类的实例需要和远程…...

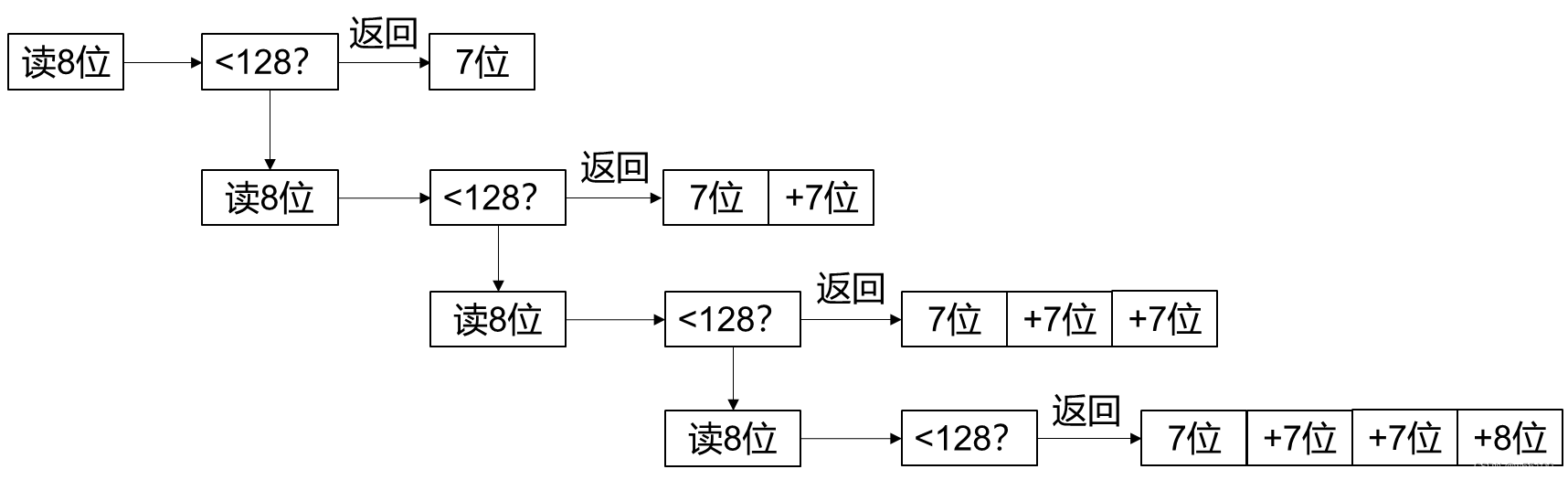
uint29传输格式
前言 不知道谁想出来的。 反正我是想不到。 我看网上也没人讲这个。 写篇博客帮一下素未谋面的网友。 uint29 本质上是网络传输的时候,借用至多4字节Bytes,表达29位的无符号整数。 读8位数字,判断小于128? 是的话,返回末7位…...
Linux:终端定时自动注销
这样防止了,当我们临时离开电脑这个空隙,被坏蛋给趁虚而入 定几十秒或者分钟,如果这个时间段没有输入东西那么就会自动退出 全局生效 这个系统中的所有用户生效 vim /etc/profile在末尾加入TMOUT10 TMOUT10 这个就是10 秒,按…...

STM32F103RCT6开发板M3单片机教程06--定时器中断
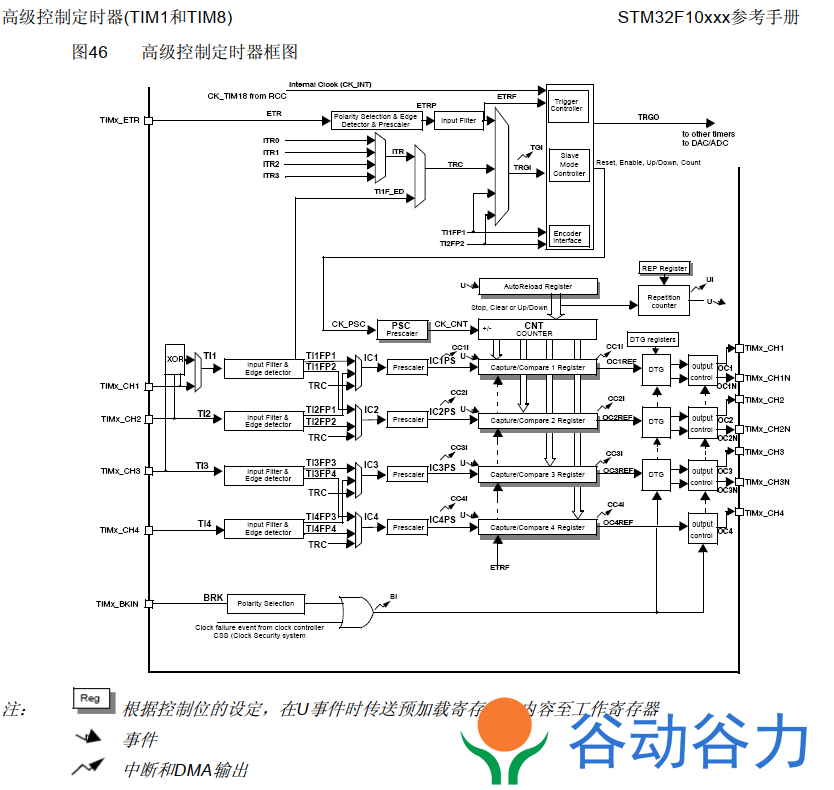
前言 除非特别说明,本章节描述的模块应用于整个STM32F103xx微控制器系列,因为我们使用是STM32F103RCT6开发板是mini最小系统板。本教程使用是(光明谷SUN_STM32mini开发板) STM32F10X定时器(Timer)基础 首先了解一下是STM32F10X…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
