vue中的侦听器和组件之间的通信
目录
一、侦听器
监听基本数据类型:
监听引用数据类型:
计算属性和watch区别?
二、组件通信/传值方式
1.父子组件传值
父组件给子组件传值:
(1)props
(2)provide inject
(3)事件总线 $emit 和 $on vue实例调用方法
子组件给父组件传值:
(1)事件总线 $emit 和 $on vue实例调用方法
2.兄弟组件传值/通信
(1)利用事件总线
(2)vuex
3.祖先后代组件传值/通信
(1)provide inject
一、侦听器
只有监听数据发生改变才会触发侦听器
监听基本数据类型:
通过下面这个小案例来学习,通过监听a和b的值,来实现计算求和的功能
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body><div id="app"><!-- number修饰符 可以让双向数据绑定的值变为number类型 -->a:<input type="text" v-model.number="a"><br>+<br>b:<input type="text" v-model.number="b"><br>=<br><output>{{total}}</output></div><script>let vm = new Vue({// 与模板绑定el:"#app",// 数据模型 存放vue变量data:{a:0,b:0,total:0,name:"",obj:{}},// 存放方法和事件处理程序methods: {},computed:{// total(){// return Number(this.a) + Number(this.b)// }},// 侦听器 监听器 什么时候触发? 只有数据发生变化才会触发watch:{a(newValue,oldValue){// console.log(newValue,oldValue);this.total = newValue + this.b},b(newValue,oldValue){// console.log(newValue,oldValue);this.total = this.a + newValue}}});</script>
</body>
</html>浏览器运行结果如下:

监听引用数据类型:
当侦听器在监听引用数据类型时存在监听不到的问题,这时我们就需要开启深度监听
params:{handler(n,o){this.getArticle();},//开启深度监听deep:true}}计算属性和watch区别?
1.计算属性有缓存性,响应式依赖不发生改变,多次调用计算属性会返回之前得计算结果。
2.watch无缓存性,只有数据发生改变侦听器才会执行。
3.watch侦听器一般用于异步操作或者开销较大得操作。
4.计算属性默认可读,设置setter就可修改。
二、组件通信/传值方式
1.父子组件传值
父组件给子组件传值:
(1)props
1.在子组件标签中写入父组件传递数据 向下传递prop
2.在子组件内声明props选项接收父组件传递的数据 props:['','','']
<!-- 动态传递 传递的变量 使用v-bind绑定 --><Header :msg="msg"></Header><!-- 静态传递 --><Header title="我是父组件中title"></Header><!-- 3.传递其他数据类型 除字符串外 传递数组对象number布尔值 动态传参 --><Header :arr="[1,2,3,4]" :obj="{name:'zhangsan'}" :bool="true" :age="20"></Header> // 子组件使用props接收父组件传递的数据props:['msg'],props:['title'],props: ['msg', 'age', 'bool', 'arr', 'obj'],(2)provide inject
1.父组件使用provide提供传递数据或者方法(与methods同级)
2.子组件使用inject注入传递的数据或者方法
// 注入传递给后代组件的数据或者方法provide(){return{parent:this.parent,parentSend:this.parentSend,attr:this.attr}}
} // 使用provide传递的数据方法使用inject注入 后代组件注入祖先组件传递数据和方法inject: ['parent', 'parentSend'],(3)事件总线 $emit 和 $on vue实例调用方法
1.新建event.js
import Vue from 'vue';
export default new Vue();
// 定义事件总线 导出vue实例对象
import Vue from "vue";
export default new Vue();
2.在父组件中使用$emit发射自定义事件同时传递参数
import Bus from './event.js'
Bus.$emit('自定义事件名称',传递数据)
<!-- 3.第三种传值方式 --><button @click="handler">发射数据给header子组件</button> handler(){// $emit() 发射自定义事件 参数(自定义事件名称 传递的参数)Bus.$emit('toHeader',this.pMsg,'hello world')},
3.在子组件内部使用$on监听自定义事件同时接收参数
Bus.$on('自定义事件名称',(a,b)=>{
})
// $on监听$emit自定义事件 参数(自定义事件名称,()=>{})Bus.$on('toHeader', (a, b) => {console.log(a, b);this.a = a;this.b = b;})子组件给父组件传值:
(1)事件总线 $emit 和 $on vue实例调用方法
1.发射自定义事件给父组件同时传递数据
this.$emit('toParent',this.footer);
2.在父组件模板中(在子组件标签上)声明自定义事件
<Footer @toParent='事件处理程序'></Footer>
事件处理程序(接收子组件传递的数据){
}
和父给子传的第三种方式一样
2.兄弟组件传值/通信
(1)利用事件总线
1.定义事件总线 新建xxx.js
import Vue from 'vue';
export default new Vue();
2.在一个兄弟组件中引入事件总线
import Bus from './event.js'
使用Bus.$emit('自定义事件名称',传递的数据)
3.在另一个兄弟组件中引入事件总线
import Bus from './event.js'
使用Bus.$on('emit发射自定义事件名称',(a,b)=>{
})监听发射自定义事件 同时接收数据
同父给子传的第三种方式
(2)vuex
关于vuex后续文章会详细说明,父子组件、兄弟组件、无关系组件任意组件之间的传值。
Vuex本质上也是一种本地存储,比localStorage的单纯值传递多了方法、属性、异步方法等功能。但是因为是将内容本地化,所以就会被在浏览器中获取到。
3.祖先后代组件传值/通信
(1)provide inject
同父给子传的第二种方式
相关文章:

vue中的侦听器和组件之间的通信
目录 一、侦听器 监听基本数据类型: 监听引用数据类型: 计算属性和watch区别? 二、组件通信/传值方式 1.父子组件传值 父组件给子组件传值: (1)props (2)provide inject &…...

maven-shade-plugin有什么用
maven-shade-plugin 是 Maven 的一个插件,用于创建可执行的 JAR 文件,并且可以将所有依赖项打包到一个 JAR 文件中。 该插件的主要用途是创建包含所有依赖项的“fat” JAR(也称为“uber” JAR),使得应用程序可以作为一…...

本地部署 OpenVoice
本地部署 OpenVoice OpenVoice 介绍Qwen-Audio Github 地址部署 OpenVoice克隆代码库创建虚拟环境使用 pip 安装 pytorch使用 pip 安装依赖下载 checkpoint运行 Web UI OpenVoice 介绍 通过 MyShell 进行即时语音克隆。 Qwen-Audio Github 地址 https://github.com/myshell-…...

【模式识别】解锁降维奥秘:深度剖析PCA人脸识别技术
🌈个人主页:Sarapines Programmer🔥 系列专栏:《模式之谜 | 数据奇迹解码》⏰诗赋清音:云生高巅梦远游, 星光点缀碧海愁。 山川深邃情难晤, 剑气凌云志自修。 目录 🌌1 初识模式识…...

大模型赋能“AI+电商”,景联文科技提供高质量电商场景数据
据新闻报道,阿里巴巴旗下淘天集团和国际数字商业集团都已建立完整的AI团队。 淘天集团已经推出模特图智能生成、官方客服机器人、万相台无界版等AI工具,训练出了自己的大模型产品 “星辰”; 阿里国际商业集团已成立AI Business,…...
)
深度比较(lodash 的 isEqual 方法)
_.isEqual() 是 Lodash 提供的一个函数,用于比较两个值是否相等。它会递归地比较两个对象的属性和值,以判断它们是否相等。 这个函数的作用是: 深度比较对象:递归比较两个对象的每一个属性和嵌套对象的属性,判断它们…...

Ansible常用模块详解(附各模块应用实例和Ansible环境安装部署)
目录 一、ansible概述 1、简介 2、Ansible主要功能: 3、Ansible的另一个特点:所有模块都是幂等性 4、Ansible的优点: 5、Ansible的四大组件: 二、ansible环境部署: 1、环境: 2、安装ansible&#…...

QT中网络编程之发送Http协议的Get和Post请求
文章目录 HTTP协议GET请求POST请求QT中对HTTP协议的处理1.QNetworkAccessManager2.QNetworkRequest3.QNetworkReply QT实现GET请求和POST请求Get请求步骤Post请求步骤 测试结果 使用QT的开发产品最终作为一个客户端来使用,很大的一个功能就是要和后端服务器进行交互…...

Java 并发编程 —— Fork/Join 框架的原理详解
目录 一. 前言 二. 并发和并行 2.1. 并发 2.2. 并行 2.3. 分治法 三. ForkJoin 并行处理框架的理论 3.1. ForkJoin 框架概述 3.2. ForkJoin 框架原理 3.3. 工作窃取算法 四. ForkJoin 并行处理框架的实现 4.1. ForkJoinPool 类 4.2. ForkJoinWorkerThread 类 4.3.…...

3-10岁孩子语文能力培养里程碑
文章目录 基础能力3岁4岁5岁6-7岁(1-2年级)8-9岁(3-4年级)10岁(5年级) 阅读推荐&父母执行3岁4-5岁6-7岁(1-2年级)8-9岁(3-4年级)10岁(5年级&a…...

Vue+ElementUi 基于Tree实现动态节点添加,节点自定义为输入框列
VueElementUi 基于Tree实现动态节点手动添加,节点自定义为输入框列 代码 <el-steps :active"active" finish-status"success" align-center><el-step title"test1"/><el-step title"test2"/><el-st…...
)
Web前端-JavaScript(js数组和函数)
文章目录 1.数组1.1 数组的概念1.2 创建数组1.3 获取数组中的元素1.4 数组中新增元素1.5 遍历数组 2.函数2.1 函数的概念2.2 函数的使用函数声明调用函数函数的封装 2.3 函数的参数函数参数语法函数形参和实参数量不匹配时 2.4 函数的返回值2.4.1 案例练习 2.5 arguments的使用…...

判断数据是否为整数--函数设计与实现
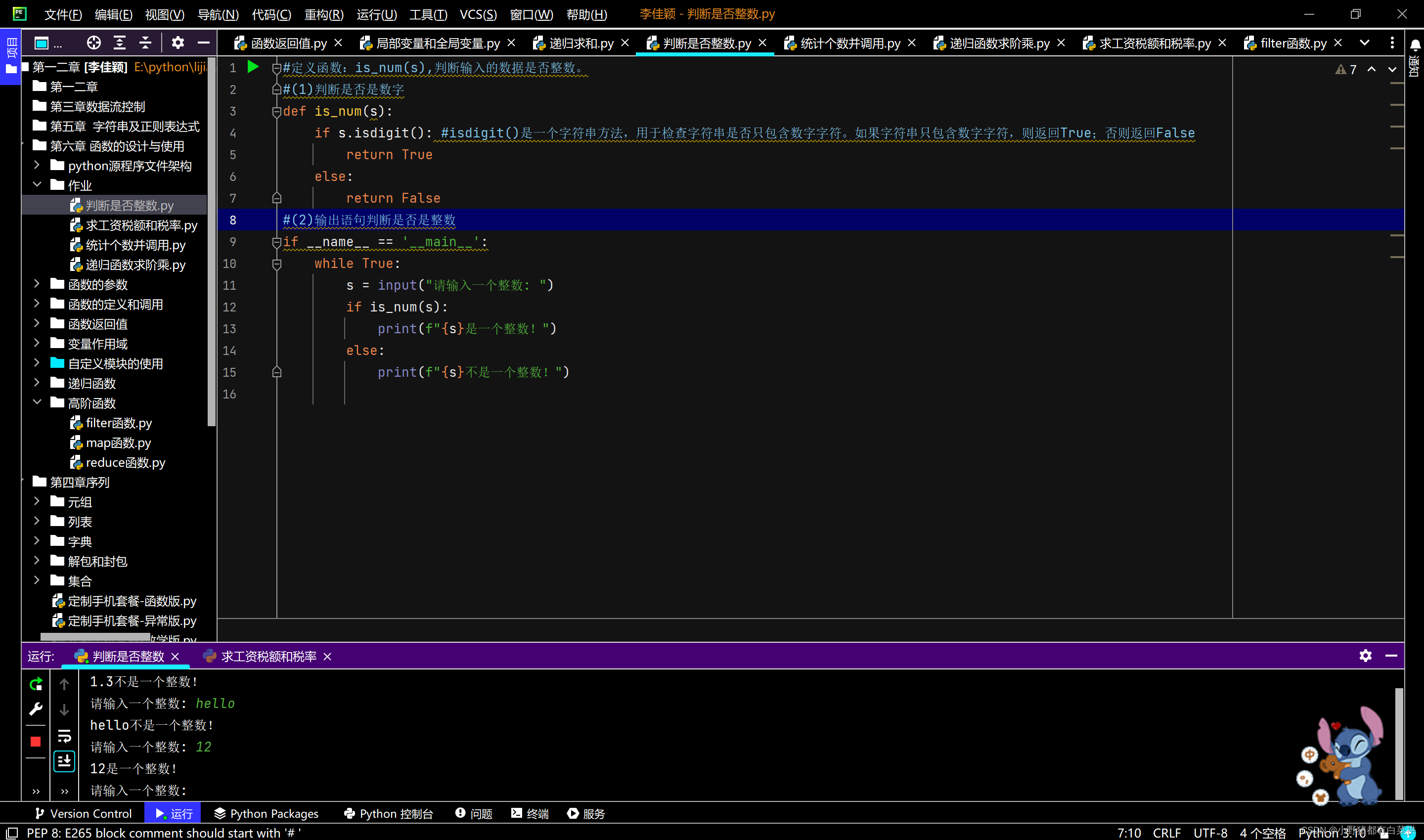
#定义函数:is_num(s),判断输入的数据是否整数。 #(1)判断是否是数字 def is_num(s):if s.isdigit(): #isdigit()是一个字符串方法,用于检查字符串是否只包含数字字符。如果字符串只包含数字字符,则返回True;否则返回Falsereturn T…...

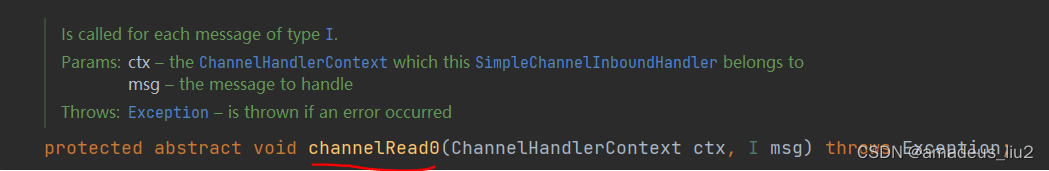
netty源码:(29)ChannelInboundHandlerAdapter
它实现的方法都有一个ChannelHandlerContext参数,它的方法都是直接调用ChannelHandlerContext参数对应的方法,该方法会调用下一个handler对应的方法。 可以继承这个类,重写感兴趣的方法,比如channelRead. 这个类有个子类:SimpleC…...
)
Shell脚本应用(二)
一、条件测试操作 Shell环境根据命令执行后的返回状态值〈$?)来判断是否执行成功,当返回值为О时表示成功.否则〈非О值)表示失败或异常。使用专门的测试工具---test命令,可以对特定条件进行测试.并根据返回值来判断条件是否成立…...

Kafka基本原理及使用
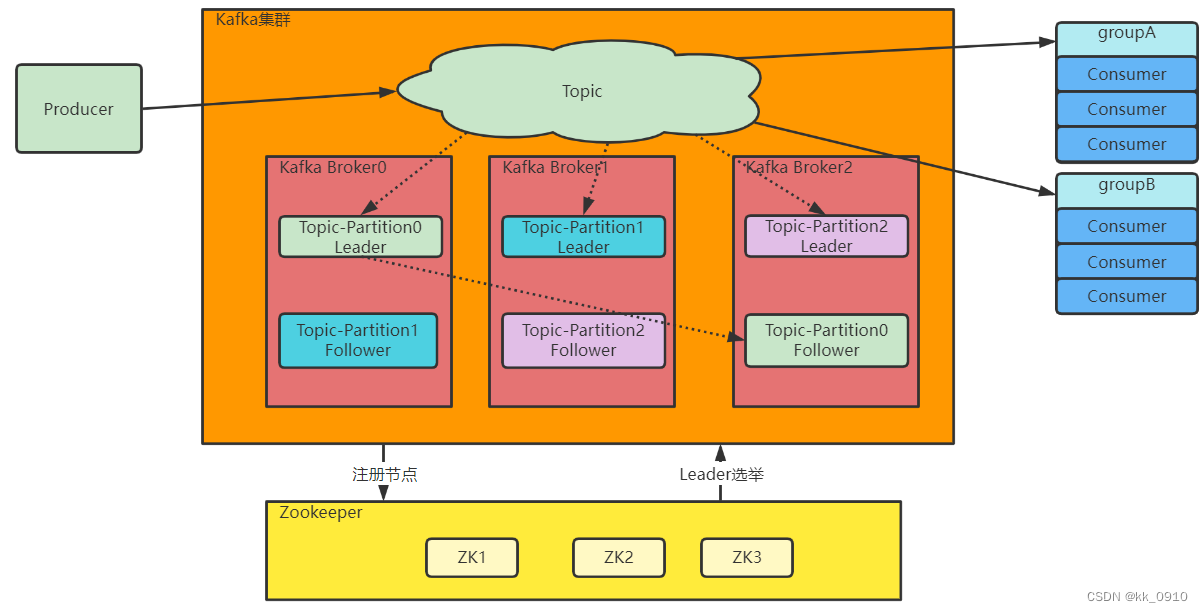
目录 基本概念 单机版 环境准备 基本命令使用 集群版 消息模型 成员组成 1. Topic(主题): 2. Partition(分区): 3. Producer(生产者): 4. Consumer(…...

使用Python爬取GooglePlay并从复杂的自定义数据结构中实现解析
文章目录 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】:对JS逆向感兴趣的朋友可以关注《爬虫JS逆向实战》,对分布…...

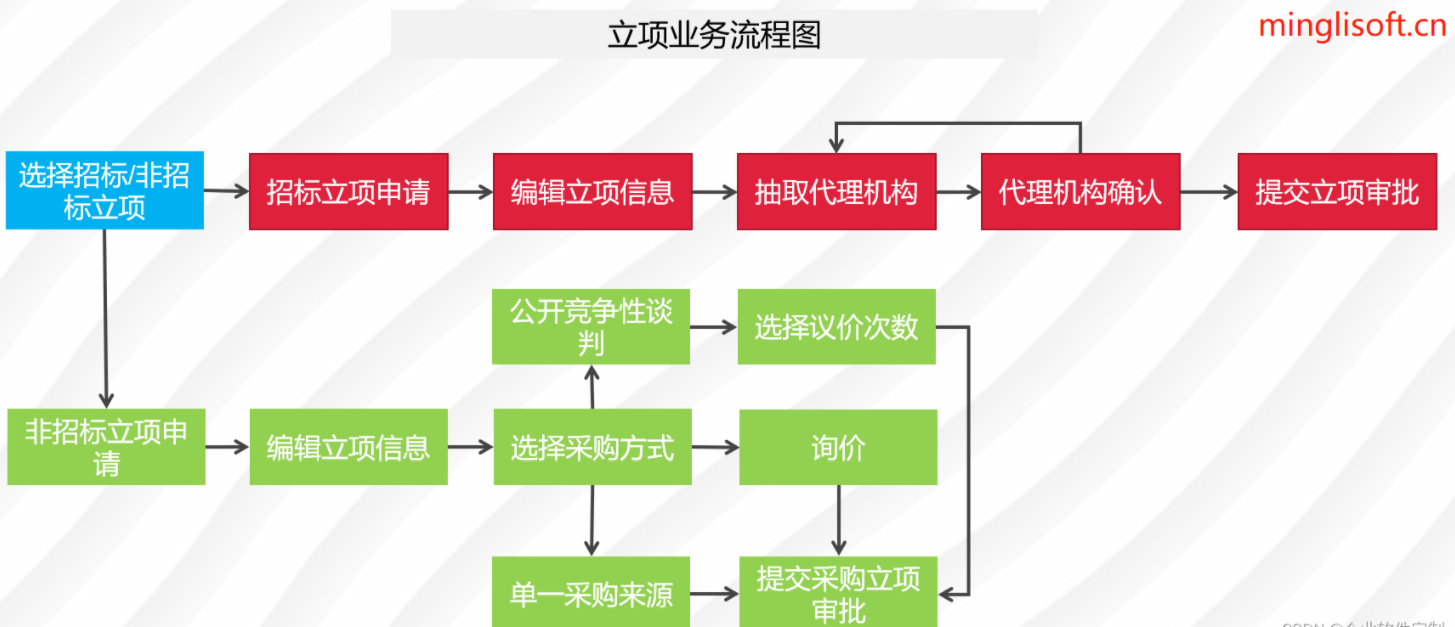
前后端分离下的鸿鹄电子招投标系统:使用Spring Boot、Mybatis、Redis和Layui实现源码与立项流程
在数字化时代,采购管理也正经历着前所未有的变革。全过程数字化采购管理成为了企业追求高效、透明和规范的关键。该系统通过Spring Cloud、Spring Boot2、Mybatis等先进技术,打造了从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通过…...

ChatGPT 有什么新奇的使用方式?
来看看 OpenAI 内部是如何使用 ChatGPT 的。 目前(4月29日)距离ChatGPT发布了已经半年,这期间大家基本上把能想到的ChatGPT的使用方法都研究遍了——从写作、写代码,到翻译、英语润色,再到角色扮演等等。 所以&#x…...

【计算机四级(网络工程师)笔记】操作系统概论
目录 一、OS的概念 1.1OS的定义 1.2OS的特征 1.2.1并发性 1.2.2共享性 1.2.3随机性 1.3研究OS的观点 1.3.1软件的观点 1.3.2资源管理器的观点 1.3.3进程的观点 1.3.4虚拟机的观点 1.3.5服务提供者的观点 二、OS的分类 2.1批处理操作系统 2.2分时操作系统 2.3实时操作系统 2.4嵌…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
