create-react-app 打包去掉 map文件
前言:
在使用 create-react-app 创建的React应用中,默认情况下会生成带有.map文件的打包文件,这些.map文件包含了源代码和调试信息,用于开发和调试过程中进行错误跟踪。然而,在生产环境中,这些.map文件通常是不必要的,因为它们会增加打包文件的大小,而且不会被浏览器使用。
默认的打包文件目录截图:
map文件很大,部署到生产复制有些不合适,虽然,不影响加载速度,但是占磁盘空间。

解决方案:
方法一:直接修改配置文件
在node_modules文件夹中找到react-scripts包路径/node_modules/react-scripts/config/webpack.config.prod.js
找到const shouldUseSourceMap = process.env.GENERATE_SOURCEMAP !== ‘false’;将这一行代码注释
在下面添加一行 const shouldUseSourceMap = false;
重启终端,重新打包
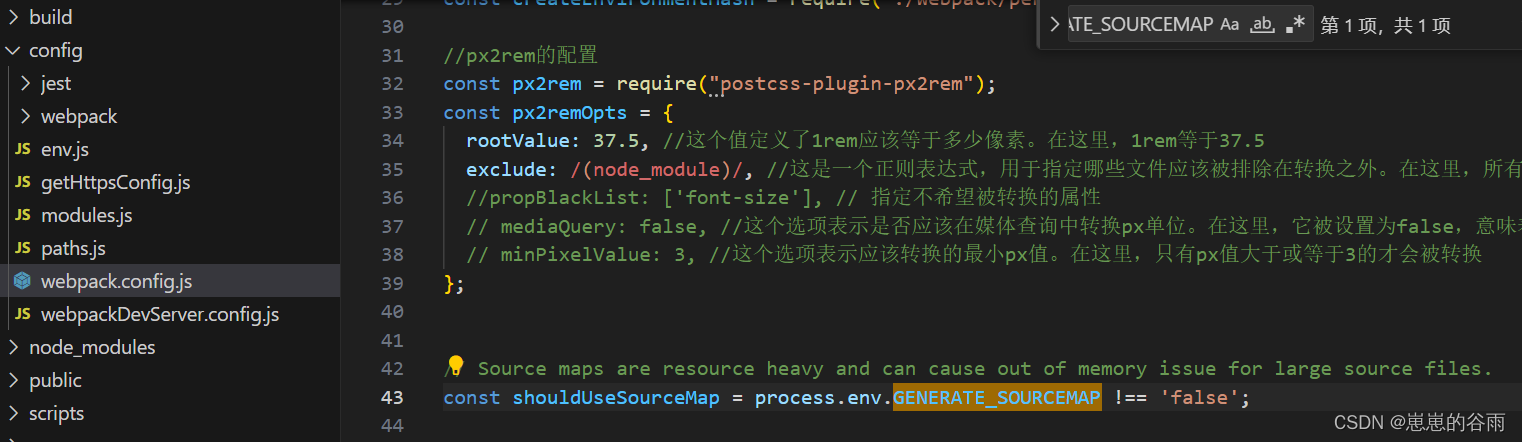
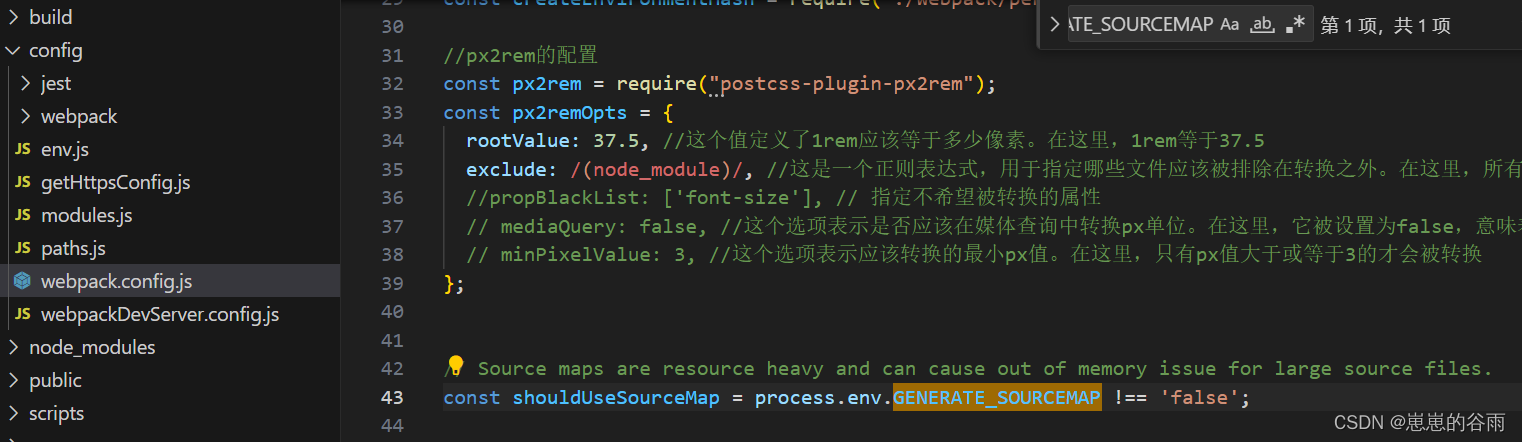
如果 使用了 npm run eject则可以直接修改 config/webpack.config.js 里的内容 :
搜索 shouldUseSourceMap 找到 const 声明它的地方。然后直接 让其=false(或者复制一下=false也行)
const shouldUseSourceMap = process.env.GENERATE_SOURCEMAP !== 'false';
改成:
//const shouldUseSourceMap = process.env.GENERATE_SOURCEMAP !== 'false';
const shouldUseSourceMap = process.env.GENERATE_SOURCEMAP= 'false';

方法二:修改 package.json里的 打包命令
yarn add cross-env
修改 package.json里的build 命令 :
"build": "cross-env GENERATE_SOURCEMAP=false node scripts/build.js",
方法三:添加.env文件修改变量(推荐)
在根目录下创建 .env文件,里面写入:
GENERATE_SOURCEMAP = false
方法四:没暴露 webpack配置
react-app-rewired 和 customize-cra-5 这个也可以重写自己的webpack配置。
module.exports = function override(config, env) {// 修改生成 source map 的配置config.devtool = 'source-map'; // 或者 'nosources-source-map'return config;
};
总结:
配置完后需要重新 npm run build! 总的来说 方法三最方便。
如果你 没暴露 wbpack配置,使用的是重写配置用方式四,倒也很轻松。
相关文章:

create-react-app 打包去掉 map文件
前言: 在使用 create-react-app 创建的React应用中,默认情况下会生成带有.map文件的打包文件,这些.map文件包含了源代码和调试信息,用于开发和调试过程中进行错误跟踪。然而,在生产环境中,这些.map文件通常…...

fdisk工具详解
fdisk 是一个在Unix和类Unix系统中用于管理磁盘分区的强大工具。以下是对你列出的每个参数的解释和示例: rootswitch:/home/admin# fdisk -l /dev/mmcblk0 Disk /dev/mmcblk0: 57.63 GiB, 61865984000 bytes, 120832000 sectors Units: sectors of 1 * 512 512 by…...

【蓝桥杯选拔赛真题81】Scratch旅游相册 第十五届蓝桥杯scratch图形化编程 少儿编程创意编程选拔赛真题解析
目录 scratch旅游相册 一、题目要求 编程实现 二、案例分析 1、角色分析...

水平居中、垂直居中、水平垂直居中
1.水平居中 1.1块级元素 text-align:center; 1.2块级元素 注意:需要给标签指定宽度 margin:0 auto; 1.3绝对定位 和 自我位移 position:absolute; left:50%; transform:translateX(-50%); 注意:使用绝对定位会使元素脱离文档流 1.4flex布局 d…...

flex布局换行后出现间隙问题
问题:换行后,行间出现空白间隔,如果没有设置父容器的高度,不会出现这个问题,父容器高度会随子项增多,而变大。 .content {height: 8rem;display: flex;flex-wrap: wrap;justify-content: space-between;al…...

RPC(3):HttpClient实现RPC之GET请求
1HttpClient简介 在JDK中java.net包下提供了用户HTTP访问的基本功能,但是它缺少灵活性或许多应用所需要的功能。 HttpClient起初是Apache Jakarta Common 的子项目。用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 H…...

PHP函数里面写JQ CSS HTML的写法案例
/*** description: 返回顶部* param {*}* return {*}*/public function gotop() {global $_L, $COMCFG;$plugin $COMCFG[plugin][gotop] ?: [];$plugin array_merge(["right" > 30,"bottom" > 80,"color" > "rgba(255, 25…...

爬虫工作量由小到大的思维转变---<第十八章 Scrapy请求处理与返回策略>
前言: 今天我们来聊一聊Scrapy爬虫中的请求处理与返回策略。你有没有遇到过一个Item需要由多个请求组成的情况?如果是的话,那么对请求的处理和决定是否返回处理过的Item对象就变得格外重要。看一下Scrapy中的相关策略,实现爬虫的完美康复。 …...

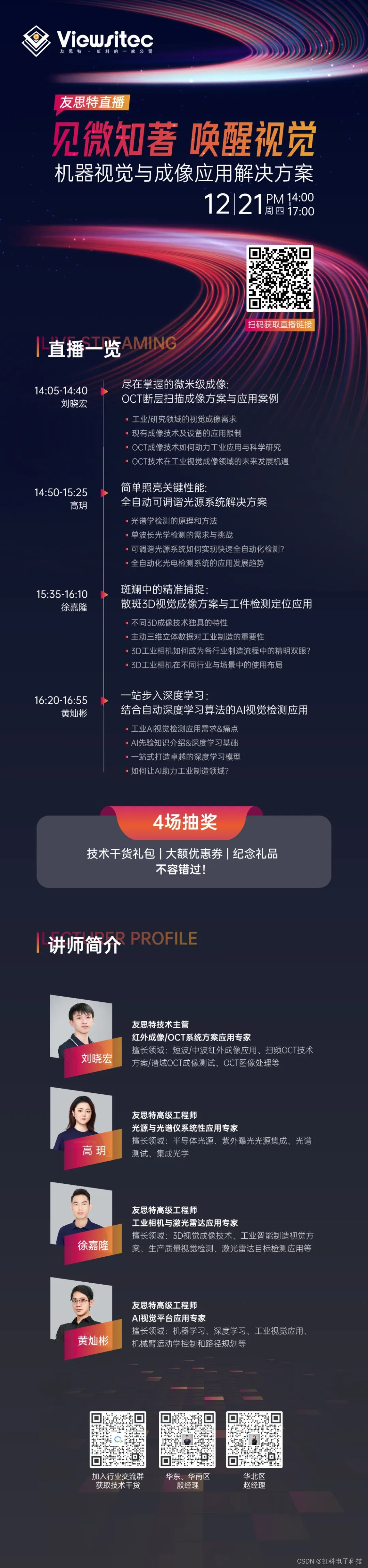
【免费直播今天下午!】见微知著 唤醒视觉:机器视觉与成像应用解决方案,诚邀您的参与!
机器视觉的出现和应用突破了人眼目之所及的限制,在工业制造、生物医疗和科学研究等领域,我们利用各种视觉和光电设备,得以在“方寸之地”收获细微之处的画面。 如何找寻行业领先的视觉方案、拓宽视觉应用行业?如何拨开云雾、见微…...

智商均值回归
大家都是做技术的,应该都很聪明。 假如家族的智商极限,【min, max】 一言以蔽之,个人的智商是【min, max】中间的一个值。 同理人类的智商也有个极限值,都在这个范围内浮动。 例如,【1&#…...

ChatGPT助力Excel数据分析:让你的工作事半功倍!
文章目录 一、ChatGPT简介二、ChatGPT在Excel数据分析中的应用1. 数据清洗2. 数据处理3. 数据分析4. 数据可视化 三、如何使用ChatGPT进行Excel数据分析1. 安装ChatGPT插件2. 输入问题或命令3. 查看结果并调整参数4. 导出结果并分享四、总结与展望 《巧用ChatGPT高效搞定Excel数…...

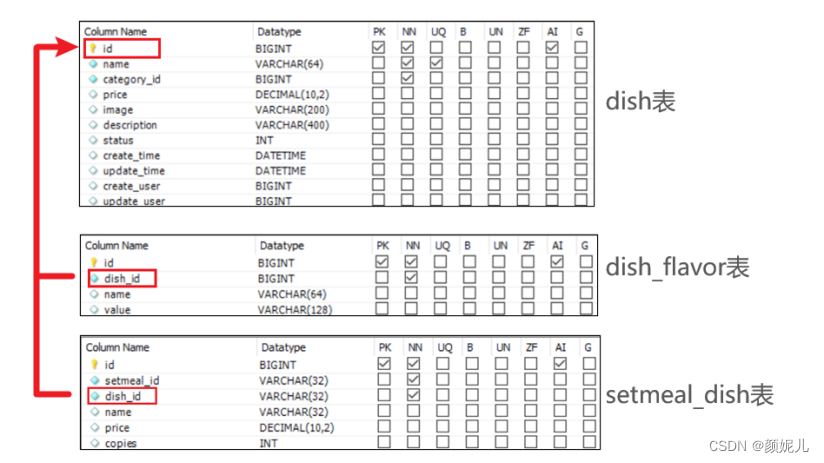
多表插入、删除操作(批量)——后端
多表插入 场景:当添加一个菜品时,还需要记录菜品的口味信息,因此需要对菜品表(dish)和口味表(dish_flavor)同时进行插入操作。 两个表的字段: 代码思路:由DishControll…...
Java操作Word修订功能:启用、接受、拒绝、获取修订
Word的修订功能是一种在文档中进行编辑和审阅的功能。它允许多个用户对同一文档进行修改并跟踪这些修改,以便进行审查和接受或拒绝修改。修订功能通常用于团队合作、专业编辑和文件审查等场景。 本文将从以下几个方面介绍如何使用免费工具Free Spire.Doc for Java在…...

什么是数据仪表板?数据可视化仪表盘怎么制作?
在数据经济时代,分析数据是每个企业做出最佳决策的关键。但是,手动分析和解释大量数据是不可行的。数据可视化对于分析数据中存在的各种有价值信息至关重要,包括可见趋势和隐藏趋势等。仪表盘显示可视化趋势和信息,例如 KPI、趋势…...

HiveServer2
HiveServer2 基本概念介绍 1、HiveServer2基本介绍 HiveServer2 (HS2) is a server interface that enables remote clients to execute queries against Hive and retrieve the results (a more detailed intro here). The current implementation, based on Thrift RPC, i…...

YOLOv8改进 | 2023注意力篇 | HAttention(HAT)超分辨率重建助力小目标检测 (全网首发)
一、本文介绍 本文给大家带来的改进机制是HAttention注意力机制,混合注意力变换器(HAT)的设计理念是通过融合通道注意力和自注意力机制来提升单图像超分辨率重建的性能。通道注意力关注于识别哪些通道更重要,而自注意力则关注于图…...

IDEA Community html文件里的script标签没有syntax highlighting的解决方案
在网上找到的解决方法有的是针对Ultimate版本才可以下载的plugin,对我所用的Community版本无法生效,找了一圈最后在stackoverflow上找到一个有效的方案,给需要的小伙伴分享一下:IntelliJ Community Edition: Javascript syntax hi…...

如何获取旧版 macOS
识别机型支持的最新的兼容操作系统 识别 MacBook Air - 官方 Apple 支持 (中国) 社区网站:AppStore 无法找到macos cata… - Apple 社区 官网链接隐藏比较深:如何下载和安装 macOS - 官方 Apple 支持 (中国) 获取磁盘映像 Lion 10.7 https://update…...

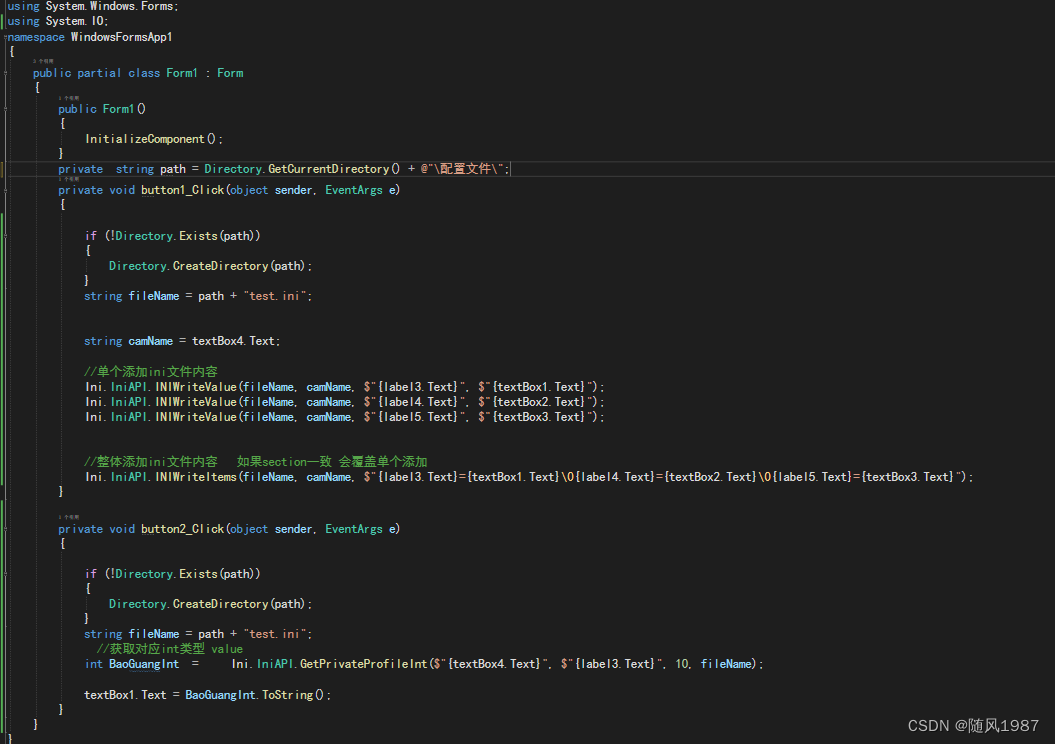
vp与vs联合开发-Ini配置文件
1.*.ini文件是Initialization file的缩写,即为初始化文件,是Windows系统配置文件所采用的存储格式,统管Windows的各项配置, 2.可以用来存放软件信息、注册表信息等 3.可以使用代码方式和手动编辑操作 ,一般不用直接编辑…...

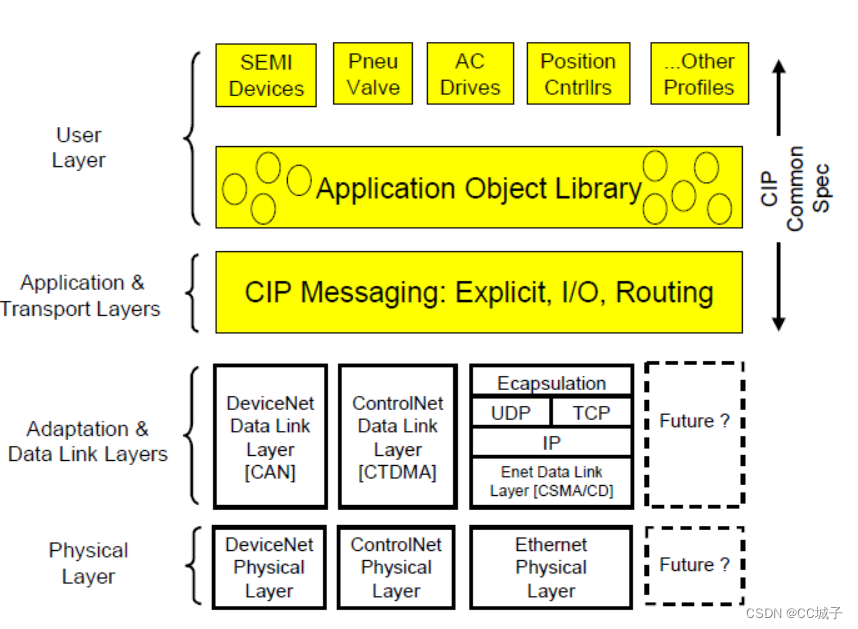
Ethernet/IP 之IO 连接简要记录
IO连接 EIP的IO连接提供了在一个生产者和多个消费者之间的特定的通信路径,以达到IO数据在IO连接下传输。 生产者对象产生IO数据通过生产者IO连接管理者对象将连接ID和数据组帧发送给消费者IO连接管理者对象然后将IO数据发送给消费者对象。 显示消息连接 显式消息传…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
