三大主流前端框架介绍及选型
在前端项目中,可以借助某些框架(如React、Vue、Angular等)来实现组件化开发,使代码更容易复用。此时,一个网页不再是由一个个独立的HTML、CSS和JavaScript文件组成,而是按照组件的思想将网页划分成一个个组件,如轮播图组件、列表组件、导航栏组件等。将这些组件拼装在一起,就形成一个完整的网页。
本章主要涉及的知识点有:
l React框架介绍
l Vue框架介绍
l Angular框架介绍
l 如何选型
React框架是目前流行的前端框架之一。许多公司的项目都由React框架进行构建和编写,尤其是外企或涉及全球团队合作的项目。本节先简单介绍React框架的基础知识和必须了解的一些知识点,使读者对React有一个基本的概念和认知。
React是由Facebook团队开发的一个开源框架,官方网站如图2.1所示。

图2.1 React官方网站
React是一个用于构建用户界面的JavaScript库。使用React框架时创建一系列的React组件(如缩略图、点赞按钮和视频等),然后将它们组合成一个页面、系统或应用程序。
React框架在开发项目时有一套流程和规范,无论你是自己工作还是与成千上万的其他开发人员合作,使用React都是一样的。它旨在让工程师可以无缝地组合由独立人员、团队或组织编写的组件。
React组件的本质是JavaScript函数。例如,下面是VideoList.js组件代码实例:
function VideoList({ videos, emptyHeading }) {const count = videos.length;let heading = emptyHeading;if (count > 0) {const noun = count > 1 ? 'Videos' : 'Video';
heading = count + ' ' + noun;}return (<section><h2>{heading}</h2>{videos.map(video =><Video key={video.id} video={video} />)}
</section>);
}
上面代码中return()中的这种标记语法称为JSX,它是React推广的JavaScript语法扩展。JSX看起来与HTML相似,对于写过HTML代码的前端工程师来说,写JSX组件非常容易,不需要记住很多特定标记,并且使用JSX标记写出的组件呈现逻辑清晰,这使得React组件易于创建、维护和删除。
React组件会接收数据并将这些数据和JSX模板编译后形成一段一段的JavaScript代码,这些JavaScript代码会将数据呈现到屏幕上。React框架可以向组件传递新的数据以响应交互,例如当用户通过表单输入内容时,React随后将更新屏幕以匹配新数据。
React是单向响应的数据流,采用单向数据绑定,即Model(数据)的更新会触发View(页面)的更新,而View的更新不会触发Model的更新,它们的作用是单向的。在 React 中,当用户操作View 层的按钮或表单输入等需要更新Modal时,必须通过相应的 Actions 来进行操作。
Vue在中国公司的项目开发中非常流行,因为它具有上手快、轻量化的特点,并且文档对国人更友好。一些小型的、逻辑简单的项目大多使用Vue框架构建。
Vue是尤雨溪开发的一款开源的、构建用户界面的渐进式框架。Vue的官方地址如图2.2所示。
Vue的模板语法基于HTML的模板语法,并有特定的一套规则,例如插值语法,包括文本插值、Attribute插值等;指令语法,包括绑定事件的内部指令v-bind、v-on、v-model等,以及自定义指令;修饰符,v-on:submit.prevent等。

图2.2 Vue官方网站
与React类似,在底层机制中,Vue会将模板编译成JavaScript代码。结合响应式系统,当应用状态变更时,Vue能够智能地推导出需要重新渲染的组件的最少数量,并应用最少的DOM操作。
Vue支持单向数据绑定和双向数据绑定。
l 单向数据绑定时,使用v-bind属性绑定、v-on事件绑定或插值形式{{data}}。
l 双向数据绑定时,使用v-model指令,用户对View的更改会直接同步到Model。v-model本质是v-bind和v-on相组合的语法糖,是框架自动帮我们实现了更新事件。换句话说,我们完全可以采取单向绑定,自己实现类似的双向数据绑定。
Angular诞生于2009年,其出现的时间要早于React和Vue,它是一款来自谷歌的开源的Web前端框架,Angular的官方网站如图2.3所示。

图2.3 Angular官方网站
Angular的模板功能强大、丰富,并且还引入了Java的一些概念,是一款大而全的框架,更侧重于大型前端工程的构建,为开发人员屏蔽项目构建底层的细节提出了自己的一套解决方案。
使用Angular的难点是学习曲线比较陡峭,优点是由于使用了标准化的开发方式,后期能极大地提高开发生产力,提高开发效率。
AngularJS支持单向数据绑定和双向数据绑定。
l 单向数据绑定时,使用ng-bind指令或插值形式{{data}}。
l 双向数据绑定时,使用ng-model指令,用户对View的更改会直接同步到Model。
2.4 如何选型
框架选型由多个因素决定,例如项目的类型、项目的复杂程度以及项目组成员的技能掌握情况。
React适合多组件的应用程序,另外对于具有扩展和增长可能的项目,由于React组件具有声明性,因此它可以轻松处理此类复杂结构。
Vue由于具有可接受且快速的学习曲线,因此最适合解决短期的小型项目,例如,业务逻辑简单、不需要处理复杂数据结构的项目。
Angular 最适合大型和高级项目,用于创建有着复杂基础架构的大型企业应用程序。
本文节选自《React.js+Node.js+MongoDB企业级全栈开发实践》,获出版社和作者授权共享。

相关文章:

三大主流前端框架介绍及选型
在前端项目中,可以借助某些框架(如React、Vue、Angular等)来实现组件化开发,使代码更容易复用。此时,一个网页不再是由一个个独立的HTML、CSS和JavaScript文件组成,而是按照组件的思想将网页划分成一个个组…...

云原生消息流系统 Apache Pulsar 在腾讯云的大规模生产实践
导语 由 InfoQ 主办的 Qcon 全球软件开发者大会北京站上周已精彩落幕,腾讯云中间件团队的冉小龙参与了《云原生机构设计与音视频技术应用》专题,带来了以《云原生消息流系统 Apache Pulsar 在腾讯云的大规模生产实践》为主题的精彩演讲,在本…...

【LeetCode刷题】--245.最短单词距离III
245.最短单词距离III class Solution {public int shortestWordDistance(String[] wordsDict, String word1, String word2) {int len wordsDict.length;int ans len;if(word1.equals(word2)){int prev -1;for(int i 0;i<len;i){String word wordsDict[i];if(word.equa…...

数字化时代的智能支持:亚马逊云科技轻量应用服务器技术领先
轻量应用服务器是一种简化运维、门槛低的弹性服务器,它的"轻"主要体现在几个方面:开箱即用、应用优质、上手简洁、投入划算、运维简便以及稳定可靠。相较于普通的云服务器,轻量应用服务器简化了云服务的操作难度、使用和管理流程&a…...

【智慧之窗】AI驱动产品探索
一.初识 ChatGPT ChatGPT 是由 OpenAI 开发的自然语言处理(NLP)模型,基于 GPT(Generative Pre-trained Transformer)架构。GPT 系列的模型旨在理解和生成自然语言文本。ChatGPT 专注于支持对话性任务,即与…...

BBS项目--登录
BBS阶段性测试总要求 django登录报错 Error: [WinError 10013] 以一种访问权限不允许的方式做了一个访问套接字的尝试。 原因分析:出现这种情况在Windows中很常见,就是端口被占用 解决措施:这时我们只需改一下端口便可以了 登录前端页面(HTML…...

Python---TCP服务端程序开发
1. 开发 TCP 服务端程序开发步骤回顾 创建服务端端套接字对象绑定端口号设置监听等待接受客户端的连接请求接收数据发送数据关闭套接字 2. socket 类的介绍 导入 socket 模块import socket 创建服务端 socket 对象socket.socket(AddressFamily, Type) 参数说明: AddressF…...

回归预测 | MATLAB实现GWO-DHKELM基于灰狼算法优化深度混合核极限学习机的数据回归预测 (多指标,多图)
回归预测 | MATLAB实现GWO-DHKELM基于灰狼算法优化深度混合核极限学习机的数据回归预测 (多指标,多图) 目录 回归预测 | MATLAB实现GWO-DHKELM基于灰狼算法优化深度混合核极限学习机的数据回归预测 (多指标,多图&#…...

听GPT 讲Rust源代码--src/tools(15)
File: rust/src/tools/rust-analyzer/crates/mbe/src/token_map.rs 在Rust源代码中,rust/src/tools/rust-analyzer/crates/mbe/src/token_map.rs文件的作用是实现了一个能够将输入的文本映射为标记的结构。具体来说,它定义和实现了几个结构体(…...

python可以做小程序研发嘛,python能做微信小程序吗
大家好,给大家分享一下python可以做微信小程序开发吗,很多人还不知道这一点。下面详细解释一下。现在让我们来看看! 大家好,给大家分享一下用python编写一个小程序,很多人还不知道这一点。下面详细解释一下用python代码…...

创建型模式 | 单例模式
一、单例模式 单例模式(Singleton Pattern),使用最广泛的设计模式之一。其意图是保证一个类仅有一个实例被构造,并提供一个访问它的全局访问接口,该实例被程序的所有模块共享。 1、饿汉式 1.1、基础版本 在程序启动后立刻构造单例࿰…...
【无标题】欢迎使用Markdown编辑器
这里写自定义目录标题 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如何创建一个…...

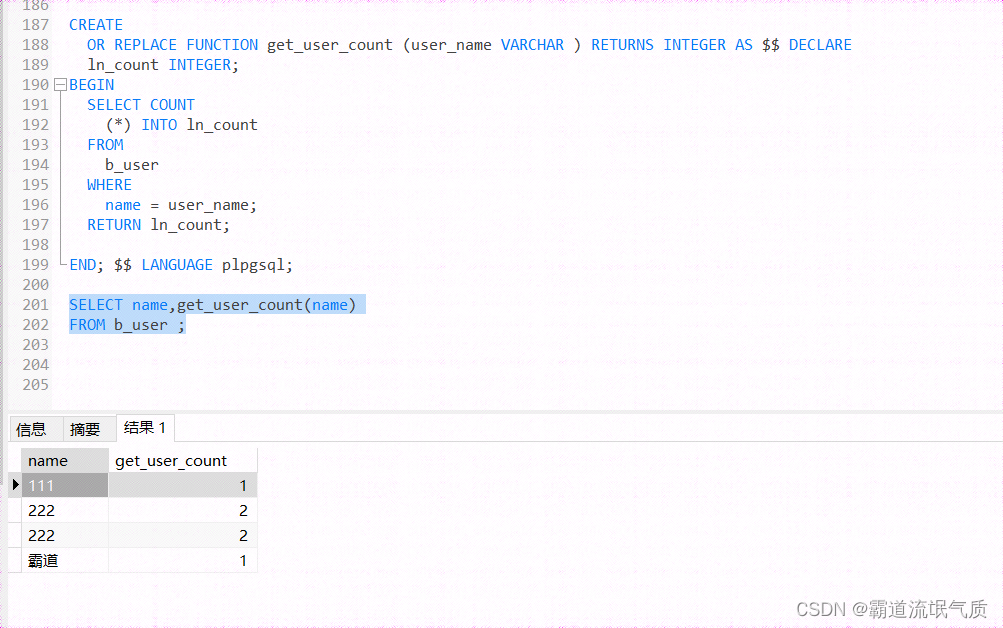
Postgresql中PL/pgSQL的游标、自定义函数、存储过程的使用
场景 Postgresql中PL/pgSQL代码块的语法与使用-声明与赋值、IF语句、CASE语句、循环语句: Postgresql中PL/pgSQL代码块的语法与使用-声明与赋值、IF语句、CASE语句、循环语句-CSDN博客 上面讲了基本语法,下面记录游标、自定义函数、存储过程的使用。 …...

【IDEA】Intellij IDEA相关配置
IDEA 全称 IntelliJ IDEA,是java编程语言的集成开发环境。IntelliJ在业界被公认为最好的Java开发工具,尤其在智能代码助手、代码自动提示、重构、JavaEE支持、各类版本工具(git、svn等)、JUnit、CVS整合、代码分析、 创新的GUI设计等方面的功能可以说是超…...

GD32移植STM32工程(因为懒,所以移植)
文章目录 一、前言二、差异性三、软件移植部分1.前期准备1.1 安装GD32固件库1.2 选择所用芯片 2.修改程序2.1 启动时间(内部时钟可不改)2.2 主频2.2.1 系统时钟配置2.2.2 108MHz宏定义第一处第二处第三处第四处第五处 2.2.3 串口2.2.4 FLASH 四、总结 一…...

mt5和mt4交易软件有什么区别?
MetaTrader 4(MT4)和MetaTrader 5(MT5)是两种广泛使用的外汇和金融市场交易平台,由MetaQuotes公司开发。尽管它们都是外汇交易的常见选择,但在功能和特性上存在一些区别。以下是MT4和MT5之间的主要区别&…...

零刻EQ12 N100 双2.5G网口 All In One新手教程
零刻EQ12 N100 双2.5G网口 All In One新手教程 前言1.硬件配置2.准备工作2.1. ESXI8.0U2镜像2.2. Rufus磁盘工具下载2.3. ikuai镜像下载2.4. StarWindConverter虚拟磁盘格式转换工具下载2.5. OpenWrt镜像下载2.6. 黑群晖RR引导镜像下载(DSM7.2)2.7. 需要准备的硬件2.8. 格式化需…...

竞赛保研 基于Django与深度学习的股票预测系统
文章目录 0 前言1 课题背景2 实现效果3 Django框架4 数据整理5 模型准备和训练6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于Django与深度学习的股票预测系统 ** 该项目较为新颖,适合作为竞赛课题方向ÿ…...

听GPT 讲Rust源代码--src/tools(16)
File: rust/src/tools/rust-analyzer/crates/ide-completion/src/completions/use_.rs rust-analyzer是一个基于Rust语言的IntelliSense引擎,用于提供IDE自动补全、代码导航和其他代码编辑功能。在rust-analyzer的源代码中,rust/src/tools/rust-analyzer…...

Leetcoed 双指针
三数之和 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。 请你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
