【ECharts】折线图
文章目录
- 折线图1
- 折线图2
- 折线图3
- 示例
参考:
Echarts官网
Echarts 配置项
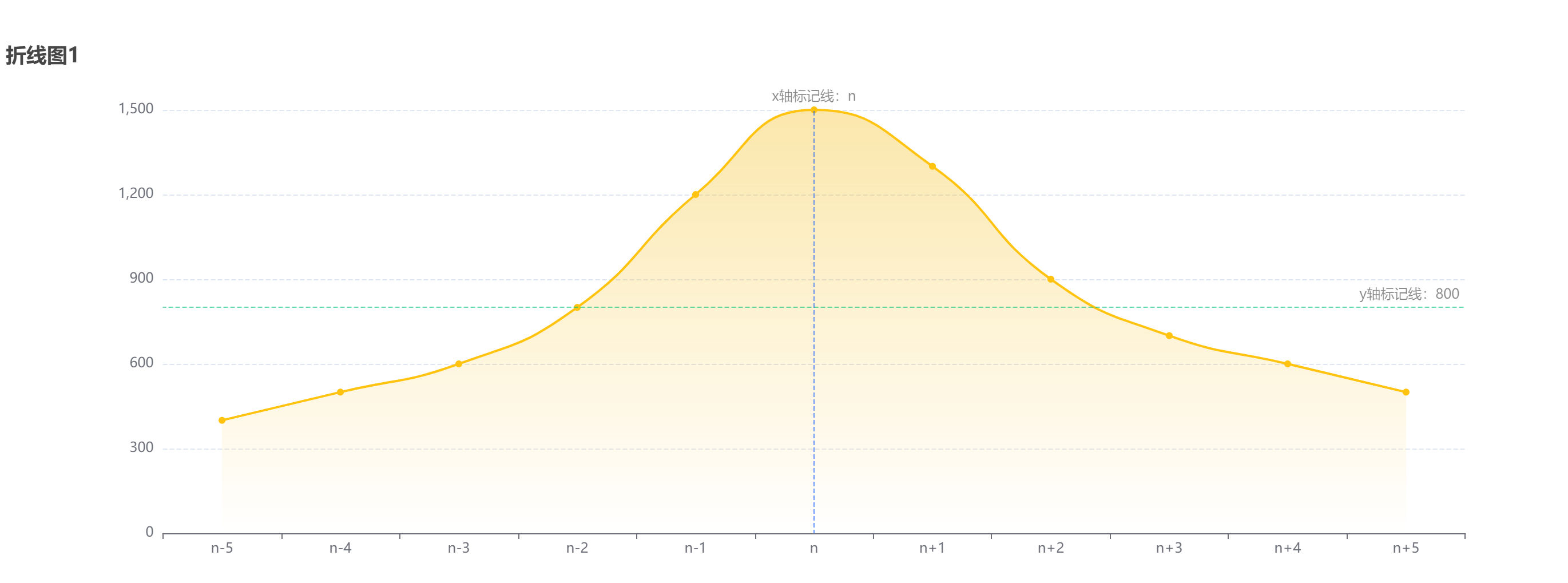
折线图1
带X轴、Y轴标记线,其中X轴是’category’ 类目轴,适用于离散的类目数据。

let myChart = echarts.init(this.$refs.line_chart2);
let yList = [400, 500, 600, 800, 1200, 1500, 1300, 900, 700, 600, 500];
let xList = ['n-5', 'n-4', 'n-3', 'n-2', 'n-1', 'n', 'n+1', 'n+2', 'n+3', 'n+4', 'n+5'];
let option = {title: {text: '折线图2',},tooltip: { show: true },xAxis: {type: 'category',trigger: 'axis',axisPointer: {type: 'cross',},data: xList,},yAxis: {type: 'value',//网格线splitLine: {lineStyle: {type: 'dashed', //设置网格线类型 dotted:虚线 solid:实线},},},series: [{type: 'line',smooth: true,symbolSize: 6,symbol: 'circle',data: yList,color: '#FFC310',//区域填充样式areaStyle: {//线性渐变,前4个参数分别是x0,y0,x2,y2(范围0~1);相当于图形包围盒中的百分比。如果最后一个参数是‘true’,则该四个值是绝对像素位置。color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgba(246,198,56, 0.6)',},{offset: 1,color: 'rgba(246,198,56, 0)',},]),},markLine: {silent: true,symbol: ['none', 'none'],lineStyle: {type: 'dashed',dashOffset: 1,width: 1,opacity: 0.6,},data: [{name: 'x轴标记线',xAxis: 'n',label: {formatter: '{b}:{c}',},lineStyle: {color: '#0050FF',},},{name: 'y轴标记线',yAxis: 800,label: {formatter: '{b}:{c}',position: 'insideEndTop',},lineStyle: {color: '#00C078',},},],},},],
};myChart.setOption(option);
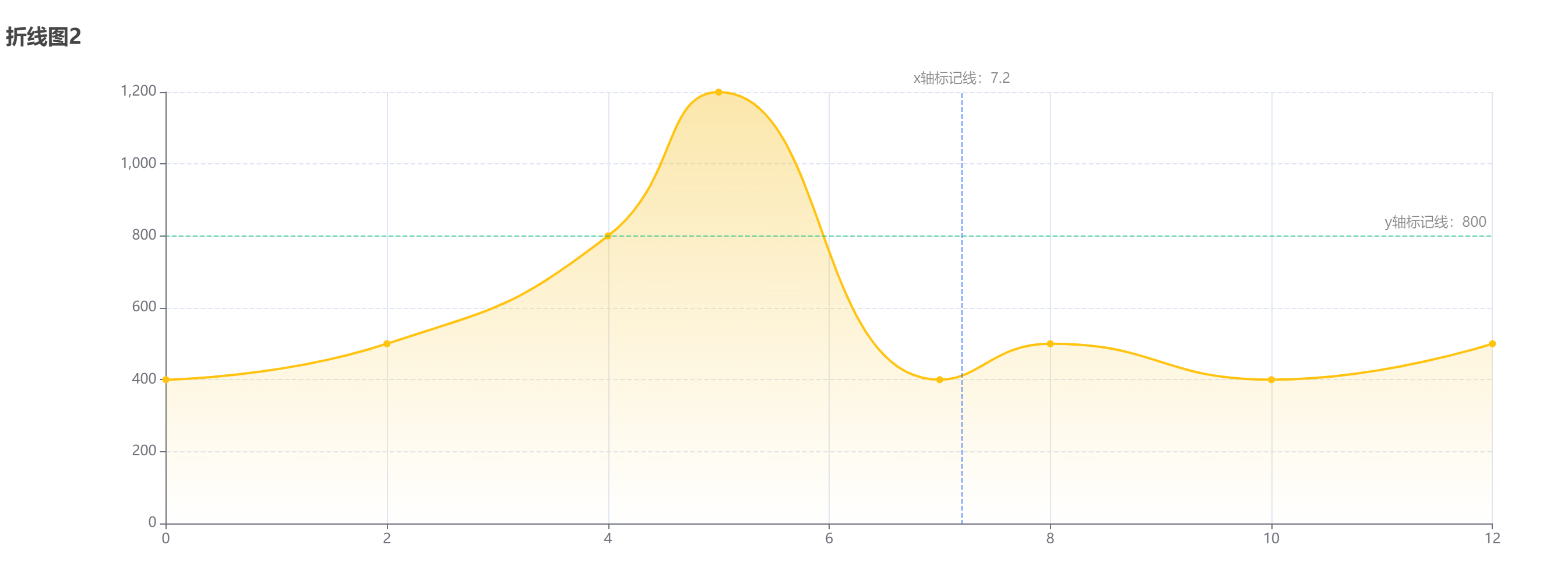
折线图2
带X轴、Y轴标记线,其中’value’ 数值轴,适用于连续数据。

let myChart = echarts.init(this.$refs.line_chart3);
let intervalNum = 2;
// 数据类型为二维数组
let dataArray = [[0, 400],[2, 500],[4, 800],[5, 1200],[7, 400],[8, 500],[10, 400],[12, 500],
];
let option = {title: {text: '折线图2',},tooltip: {show: true,trigger: 'axis',axisPointer: {type: 'cross',},formatter: '{c}',},xAxis: {type: 'value',axisTick: {// 文字对准刻度alignWithLabel: true,color: '#C1C7D0',},minInterval: intervalNum,maxssInterval: intervalNum,},yAxis: {type: 'value',//网格线splitLine: {lineStyle: {type: 'dashed', //设置网格线类型 dotted:虚线 solid:实线},},},series: [{type: 'line',smooth: true,symbolSize: 6,symbol: 'circle',data: dataArray,color: '#FFC310',//区域填充样式areaStyle: {//线性渐变,前4个参数分别是x0,y0,x2,y2(范围0~1);相当于图形包围盒中的百分比。如果最后一个参数是‘true’,则该四个值是绝对像素位置。color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgba(246,198,56, 0.6)',},{offset: 1,color: 'rgba(246,198,56, 0)',},]),},markLine: {silent: true,symbol: ['none', 'none'],lineStyle: {color: '#FFC310',type: 'dashed',dashOffset: 1,width: 1,opacity: 0.6,},data: [{name: 'x轴标记线',xAxis: 7.2,label: {formatter: '{b}:{c}',},lineStyle: {color: '#0050FF',},},{name: 'y轴标记线',yAxis: 800,label: {formatter: '{b}:{c}',position: 'insideEndTop',},lineStyle: {color: '#00C078',},},],},},],
};
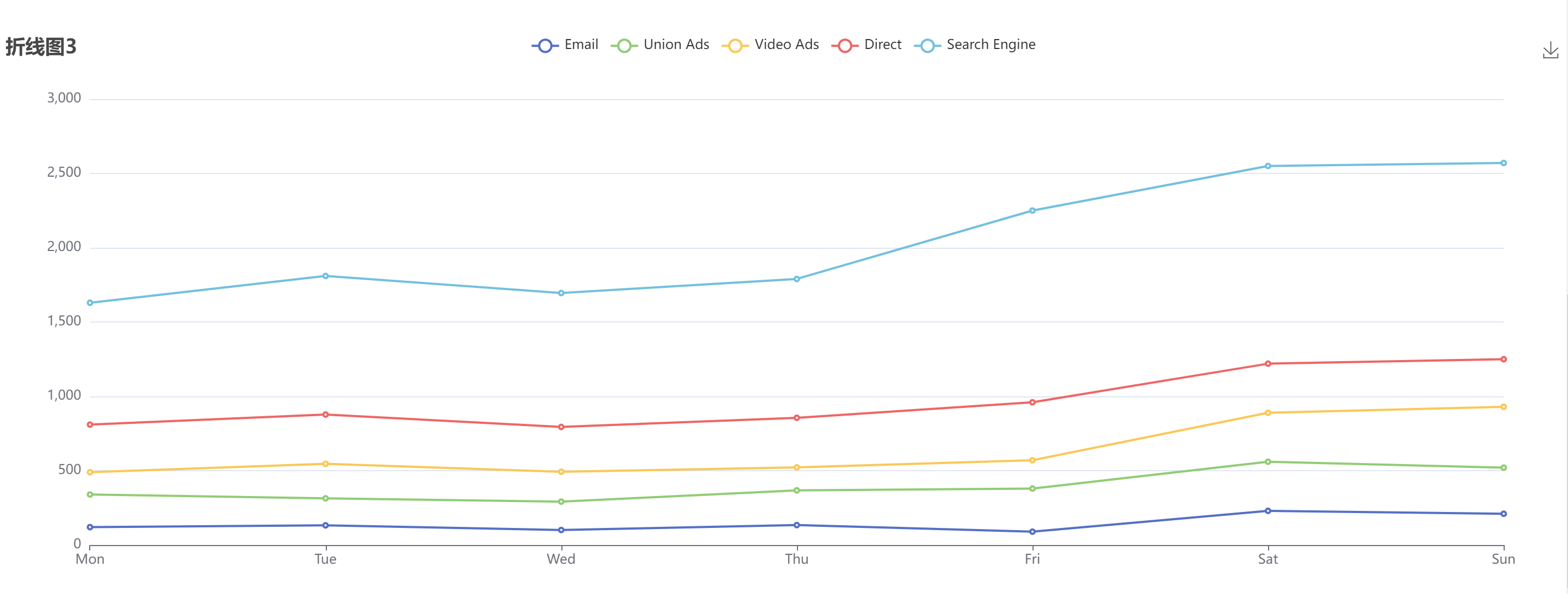
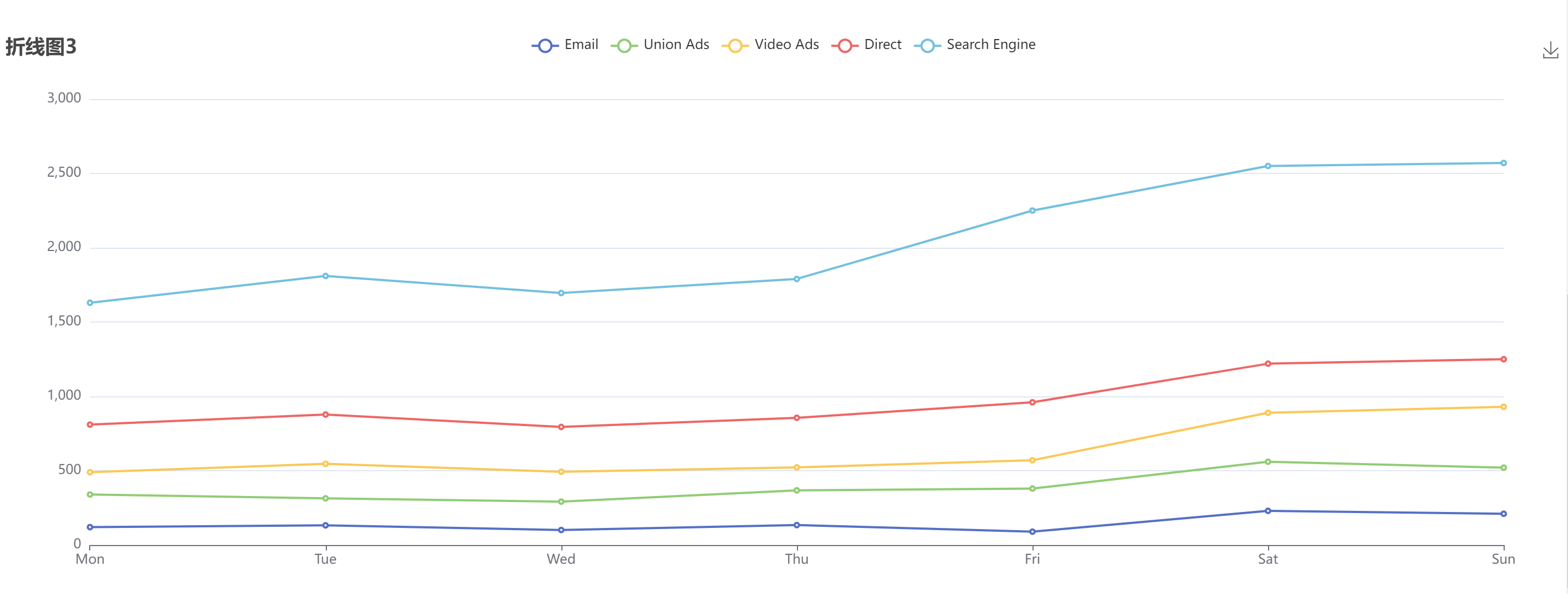
myChart.setOption(option);折线图3
多条折线图

let myChart = echarts.init(this.$refs.line_chart4);let option = {title: {text: '折线图3',},tooltip: {trigger: 'axis',valueFormatter: value => value + '个',},legend: {data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'],},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true,},toolbox: {feature: {saveAsImage: {},},},xAxis: {type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],},yAxis: {type: 'value',},series: [{name: 'Email',type: 'line',stack: 'Total',data: [120, 132, 101, 134, 90, 230, 210],},{name: 'Union Ads',type: 'line',stack: 'Total',data: [220, 182, 191, 234, 290, 330, 310],},{name: 'Video Ads',type: 'line',stack: 'Total',data: [150, 232, 201, 154, 190, 330, 410],},{name: 'Direct',type: 'line',stack: 'Total',data: [320, 332, 301, 334, 390, 330, 320],},{name: 'Search Engine',type: 'line',stack: 'Total',data: [820, 932, 901, 934, 1290, 1330, 1320],},],};myChart.setOption(option);
示例
<!--* @Description: * @Author: HMM* @Date: 2023-05-22 10:49:48* @FilePath: \vue-antd-project2\src\views\LineChart.vue
-->
<template><div class="lineChart"><div ref="line_chart1" style="width: 100%; height: 500px"></div><div ref="line_chart2" style="width: 100%; height: 500px"></div><div ref="line_chart3" style="width: 100%; height: 500px"></div><div ref="line_chart4" style="width: 100%; height: 500px"></div><br /></div>
</template>
<script>
import * as echarts from 'echarts';
export default {methods: {initLineChart1() {let myChart = echarts.init(this.$refs.line_chart1);let xData = ['9:00', '11:00', '', '15:00', '17:00', '', '20:00'];let valueData = [6.0, 8.5, 7.6, 3.5, 10.0, 9.5, 11.0];let option = {title: [{text: '恭喜您超过50%的组员!',top: '0',left: '20',textStyle: {color: '#FFA000',fontSize: 13,},},],grid: {top: '50',left: '20',right: '20',bottom: '8%',containLabel: true,},xAxis: [{type: 'category',boundaryGap: false,axisLine: { show: false },axisLabel: {//坐标轴刻度标签的相关设置textStyle: {color: '#000000',margin: 15,},},axisTick: { show: false },data: xData,},],yAxis: [{type: 'value',// min: 1,// max: 100,splitLine: { show: false },axisLine: { show: false },axisLabel: { show: false },axisTick: { show: false },},],series: [{name: '金额',type: 'line',smooth: true, //是否平滑曲线显示symbol: 'none',color: '#1874FF',//区域填充样式areaStyle: {color: 'rgba(24,116,255, 0.2)',shadowColor: 'rgba(24,116,255, 0.9)',shadowBlur: 20,},data: valueData,markLine: {silent: true,symbol: ['none', 'none'],lineStyle: {width: 2,type: 'dotted',color: '#E9E9E9',},data: [{name: '组均',yAxis: 8,label: {position: 'insideStartTop',formatter: '组均:{c} ',},},{name: '我的',yAxis: 10,label: {position: 'insideStartTop',formatter: '我的:{c} ',},},{name: '测试',yAxis: 100,label: {position: 'insideStartTop',formatter: '测试:{c} ',},},],},},],};myChart.setOption(option);},initLineChart2() {let myChart = echarts.init(this.$refs.line_chart2);let yList = [400, 500, 600, 800, 1200, 1500, 1300, 900, 700, 600, 500];let xList = ['n-5', 'n-4', 'n-3', 'n-2', 'n-1', 'n', 'n+1', 'n+2', 'n+3', 'n+4', 'n+5'];let option = {title: {text: '折线图1',},tooltip: { show: true },xAxis: {type: 'category',trigger: 'axis',axisPointer: {type: 'cross',},data: xList,},yAxis: {type: 'value',//网格线splitLine: {lineStyle: {type: 'dashed', //设置网格线类型 dotted:虚线 solid:实线},},},series: [{type: 'line',smooth: true,symbolSize: 6,symbol: 'circle',data: yList,color: '#FFC310',//区域填充样式areaStyle: {//线性渐变,前4个参数分别是x0,y0,x2,y2(范围0~1);相当于图形包围盒中的百分比。如果最后一个参数是‘true’,则该四个值是绝对像素位置。color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgba(246,198,56, 0.6)',},{offset: 1,color: 'rgba(246,198,56, 0)',},]),},markLine: {silent: true,symbol: ['none', 'none'],lineStyle: {type: 'dashed',dashOffset: 1,width: 1,opacity: 0.6,},data: [{name: 'x轴标记线',xAxis: 'n',label: {formatter: '{b}:{c}',},lineStyle: {color: '#0050FF',},},{name: 'y轴标记线',yAxis: 800,label: {formatter: '{b}:{c}',position: 'insideEndTop',},lineStyle: {color: '#00C078',},},],},},],};myChart.setOption(option);},initLineChart3() {let myChart = echarts.init(this.$refs.line_chart3);let intervalNum = 2;let dataArray = [[0, 400],[2, 500],[4, 800],[5, 1200],[7, 400],[8, 500],[10, 400],[12, 500],];let option = {title: {text: '折线图2',},tooltip: {show: true,trigger: 'axis',axisPointer: {type: 'cross',},formatter: '{c}',},xAxis: {type: 'value',axisTick: {// 文字对准刻度alignWithLabel: true,color: '#C1C7D0',},minInterval: intervalNum,maxssInterval: intervalNum,},yAxis: {type: 'value',//网格线splitLine: {lineStyle: {type: 'dashed', //设置网格线类型 dotted:虚线 solid:实线},},},series: [{type: 'line',smooth: true,symbolSize: 6,symbol: 'circle',data: dataArray,color: '#FFC310',//区域填充样式areaStyle: {//线性渐变,前4个参数分别是x0,y0,x2,y2(范围0~1);相当于图形包围盒中的百分比。如果最后一个参数是‘true’,则该四个值是绝对像素位置。color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgba(246,198,56, 0.6)',},{offset: 1,color: 'rgba(246,198,56, 0)',},]),},markLine: {silent: true,symbol: ['none', 'none'],lineStyle: {color: '#FFC310',type: 'dashed',dashOffset: 1,width: 1,opacity: 0.6,},data: [{name: 'x轴标记线',xAxis: 7.2,label: {formatter: '{b}:{c}',},lineStyle: {color: '#0050FF',},},{name: 'y轴标记线',yAxis: 800,label: {formatter: '{b}:{c}',position: 'insideEndTop',},lineStyle: {color: '#00C078',},},],},},],};myChart.setOption(option);},initLineChart4() {let myChart = echarts.init(this.$refs.line_chart4);let option = {title: {text: '折线图3',},tooltip: {trigger: 'axis',valueFormatter: value => value + '个',},legend: {data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'],},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true,},toolbox: {feature: {saveAsImage: {},},},xAxis: {type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],},yAxis: {type: 'value',},series: [{name: 'Email',type: 'line',stack: 'Total',data: [120, 132, 101, 134, 90, 230, 210],},{name: 'Union Ads',type: 'line',stack: 'Total',data: [220, 182, 191, 234, 290, 330, 310],},{name: 'Video Ads',type: 'line',stack: 'Total',data: [150, 232, 201, 154, 190, 330, 410],},{name: 'Direct',type: 'line',stack: 'Total',data: [320, 332, 301, 334, 390, 330, 320],},{name: 'Search Engine',type: 'line',stack: 'Total',data: [820, 932, 901, 934, 1290, 1330, 1320],},],};myChart.setOption(option);},},mounted() {this.initLineChart1();this.initLineChart2();this.initLineChart3();this.initLineChart4();},
};
</script>
<style style="less" scoped></style>相关文章:

【ECharts】折线图
文章目录 折线图1折线图2折线图3示例 参考: Echarts官网 Echarts 配置项 折线图1 带X轴、Y轴标记线,其中X轴是’category’ 类目轴,适用于离散的类目数据。 let myChart echarts.init(this.$refs.line_chart2); let yList [400, 500, 6…...

java jdbc连接池
什么是连接池: Java JDBC连接池是一个管理和分配数据库连接的工具。在Java应用程序中,连接到数据库是一个耗时且资源密集的操作,而连接池可以通过创建一组预先初始化的数据库连接,然后将其保持在连接池中,并按需分配给…...

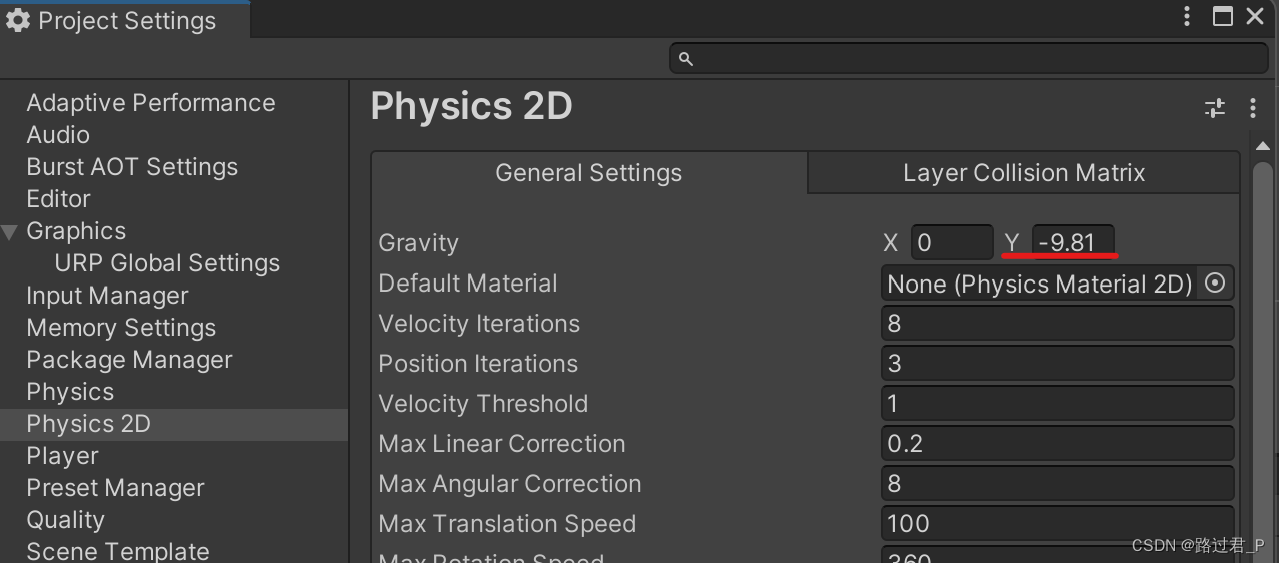
unity2d 关闭全局重力
UNITY2D项目默认存在Y轴方向重力,创建俯视角2D场景时可通过以下配置关闭 Edit > Project Settings > Physics 2D > General Settings > Gravity 设置Y0...

大数据时代,如何基于机密虚拟化技术构建数据安全的“基石”
云布道师 2023 年 10 月 31 日-11 月 2 日,2023 云栖大会在中国杭州云栖小镇举行,阿里云弹性计算产品专家唐湘华、阿里云高级安全专家刘煜堃、蚂蚁集团高级技术专家肖俊贤三位嘉宾在【云服务器 & 计算服务】专场中共同带来题为《大数据时代…...

为你自己学laravel - 15 - model的更新和删除
为你自己学laravel。 model的部分。 这一次讲解的是model当中怎么从数据库当中更新数据和删除数据。 先从数据库当中抓出来资料。 当然我们是使用php artisan tinker进入到终端机。 我们的做法是想要将available这个栏位修改成为true。 第一种更新方法 上面我们就是修改了对…...

列举mfc140u.dll丢失的解决方法,常见的mfc140u.dll问题
在使用电脑的过程中,有时会遇到mfc140u.dll文件丢失的问题,导致一些应用程序无法正常启动。本文将介绍mfc140u.dll丢失的常见原因,并提供相应的解决办法。同时,还会列举一些与mfc140u.dll丢失相关的常见问题和解答。 第一部分&…...

智能优化算法应用:基于野狗算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于野狗算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于野狗算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.野狗算法4.实验参数设定5.算法结果6.参考文献7.MA…...

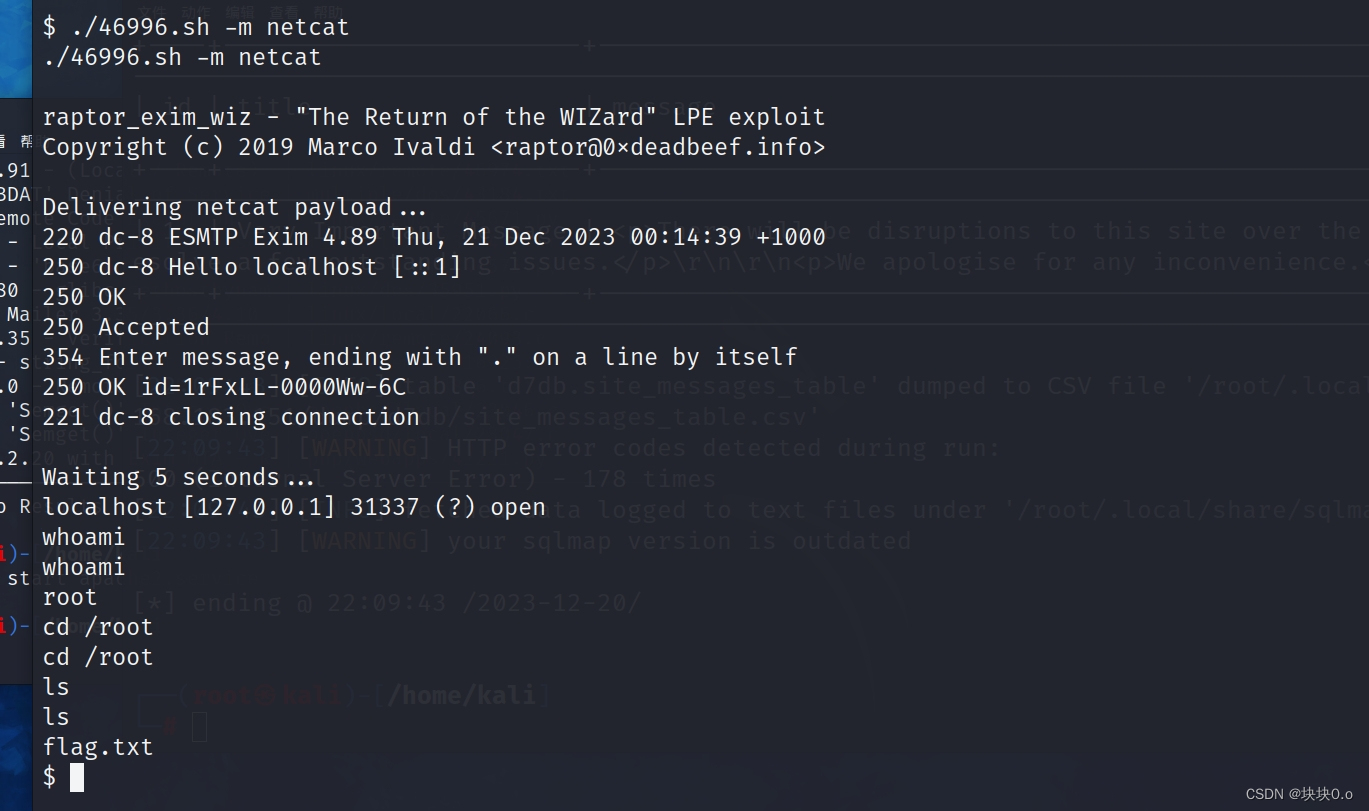
DC-8靶场
目录 DC-8靶场链接: 首先进行主机发现: sqlmap得到账号密码: 反弹shell: exim4提权: Flag: DC-8靶场链接: https://www.five86.com/downloads/DC-8.zip 下载后解压会有一个DC-8.ova文件…...

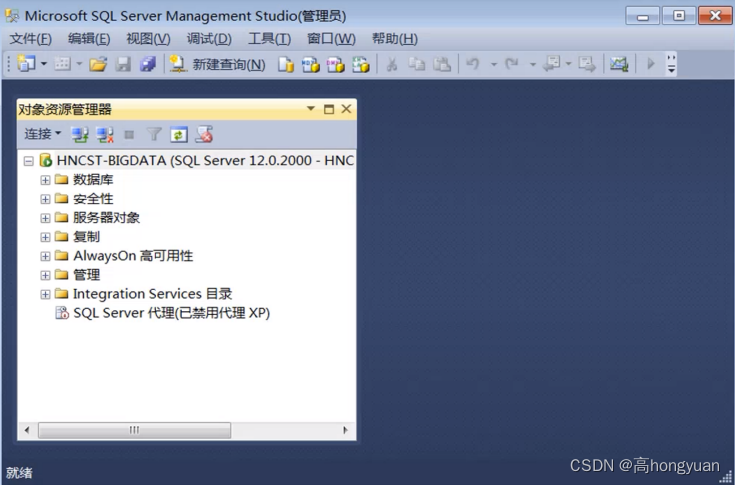
SQL Server 安装教程
安装数据库 1、启动SQL Server2014安装程序,运行setup.exe文件,打开”SQL Server安装中心“对话框,单击左侧 的导航区域中的”安装“选项卡。 2、选择”全新SQL Server独立安装或向现有安装添加功能“,启动SQL Server2014安装向导…...

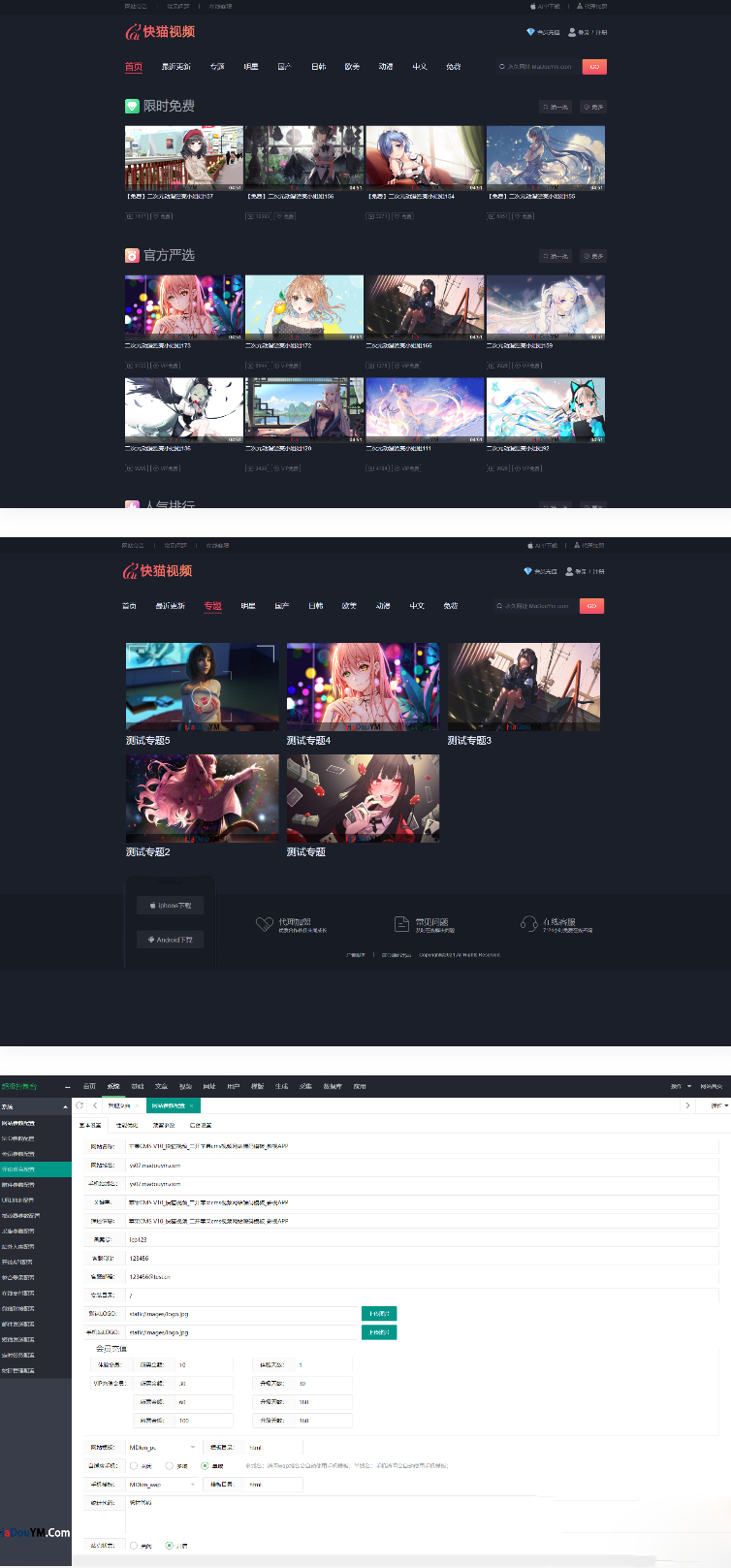
快猫视频模板源码定制开发 苹果CMS 可打包成双端APP
苹果CMS快猫视频网站模板源码,可用于开发双端APP,后台支持自定义参数,包括会员升级页面、视频、演员、专题、收藏和会员系统等完整模块。还可以直接指定某个分类下的视频为免费专区,具备完善的卡密支付体系,无需人工管…...

【C++】理解string类的核心理念(实现一个自己的string类)
目录 一、引言 二、自我实现 1.成员变量的读写 2.构造与析构 3.迭代器 4.插入字符或字符串 尾插 中间插入 5.删除字符或子字符串 6.查找字符或子串 7.获取子串 三、完整代码 四、补充 一、引言 实现自己的 string 类是学习 C 语言和面向对象编程的一个好方法。通过…...

conda 虚拟环境使用
查看已有的虚拟环境 conda env list 创建虚拟环境且带python conda create -n test123 python3.7 激活虚拟环境(To activate this environment) conda activate test123 安装需要的包 python -m pip install opencv-python 退出虚拟环境(To…...

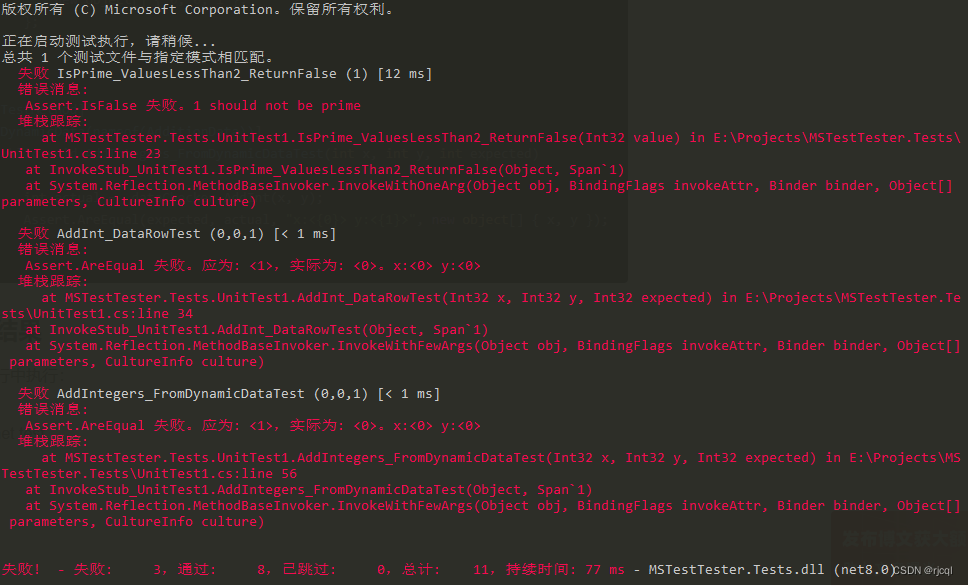
C# 使用MSTest进行单元测试
目录 写在前面 代码实现 执行结果 写在前面 MSTest是微软官方提供的.NET平台下的单元测试框架;可使用DataRow属性来指定数据,驱动测试用例所用到的值,连续对每个数据化进行运行测试,也可以使用DynamicData 属性来指定数据&…...
基于Java (spring-boot)的宠物管理系统
一、项目介绍 1、用户端功能: 首页:展示公告列表,宠物科普,介绍流浪宠物,热门活动。 宠物领养:用户搜索想要领养宠物,申请领养,查看自己领养的宠物。 宠物救助:用户能…...

基于博弈树的开源五子棋AI教程[1 位棋盘]
0 引子 常见的五子棋棋盘大小为15x15,最直观的表示就是一个二维数据。本文为了易于拓展一开始使用的是QVector<QVector>的数据,但是在分支因子为10的情况下只能搜索到4层左右,后面深度加深,搜索时间呈指数倍数增长。这种实…...

Java Catching and Handling Exceptions(二)
一、Try with resources语句 try with resources语句是声明一个或多个资源的try语句。资源是程序使用完后必须关闭的对象。try with resources语句确保在语句末尾关闭每个资源。任何实现java.lang.AutoCloseable的对象(包括实现java.io.Closeable的所有对象&#x…...

【HarmonyOS开发】ArkTs关系型和非关系型数据库的存储封装
前面使用了首选项的存储方式,因此将其他的两种存储方式(键值型数据库和关系型数据库)也学习一下,简单记录一下,并进行封装,方便后续使用。 1、效果预览 2、使用条件 2.1 键值型数据库 键值型数据库实现数据…...

Latex编译出来的pdf文件缺少参考文献和交叉引用
参考文件通常需要在首次编译后,再次编译添加 依次执行下面的命令即可: xelatex main.tex main.tex为需要编译的主tex文件 biber mainxelatex main.tex 如果编译过程中遇到错误,请删除所有辅助文件和已打开的pdf文件后重试 辅助文件包括&#…...

sql_lab靶场搭建以及存在的一些问题
sql_lab靶场搭建问题 首先检查小皮版本 把小皮改到5.3.29版本如果没有可以直接点击更多版本进行选择安装 当版本不对时则会暴出这种错误 SETTING UP THE DATABASE SCHEMA AND POPULATING DATA IN TABLES: Fatal error: Uncaught Error: Call to undefined function mysql_co…...

Https接口调用问题
使用场景: 因为项目需要爬点接口数据, 接口是https, 在网上找的笔记整理了一下. 仅供参考 1. 调用Https的Get方法 /*** 只需要url** param url* return*/public static String doGetForHTML(String url) {return doGetForHTML(url, null);}/*** param url 请求地址* para…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
