JVM中的虚拟机栈的动态链接部分存放到底是什么
在Java虚拟机(JVM)中,每个线程在执行一个方法时都会创建一个栈帧(Stack Frame),栈帧中包含了方法的运行时数据。栈帧通常包括局部变量表、操作数栈、动态链接、方法返回地址等部分。
动态链接
动态链接(Dynamic Linking)是栈帧中的一个重要组成部分,用于支持Java程序的动态性和多态性。它主要涉及到方法调用时的解析过程。
在Java中,方法调用通常是通过符号引用(Symbolic Reference)来完成的,这个引用包含了被调用方法的符号名称、描述符以及所属的类。动态链接的作用就是将这个符号引用解析为实际被调用方法的直接引用(Direct Reference),以便执行方法体中的代码。
动态链接的过程包括以下几个步骤:
-
符号引用解析:首先,JVM会根据符号引用中的信息,找到对应的类、方法或字段。
-
接口方法解析:如果调用的是接口方法,还需要进一步解析出最终的实现方法。
-
直接引用生成:一旦符号引用被解析为实际的方法、字段或类,JVM会生成一个指向该实体的直接引用,以便后续的方法调用。
动态链接的过程使得Java程序能够在运行时动态地绑定和调用方法,同时也支持多态性,即在运行时根据实际对象类型来确定调用的方法。
总之,动态链接在Java虚拟机中负责将符号引用解析为实际的直接引用,从而支持方法的动态绑定和多态性。
在JVM的虚拟机栈中,主要存放的是方法的运行时数据,包括局部变量表、操作数栈、动态链接、方法返回地址等。
在这些数据中,动态链接部分存放的是指向运行时常量池(Runtime Constant Pool)中方法的符号引用,而不是直接引用。
具体来说,虚拟机栈中的动态链接部分存放的是指向运行时常量池中方法的符号引用,而不是直接引用。当方法被调用时,虚拟机会通过动态链接将这些符号引用解析为实际的直接引用,然后执行方法体中的代码。
这种设计使得虚拟机栈中的数据更加灵活,能够支持Java程序的动态性和多态性。动态链接的过程负责将符号引用解析为实际的直接引用,从而支持方法的动态绑定和多态性。
因此,虚拟机栈中的动态链接部分存放的是指向运行时常量池中方法的符号引用,而不是直接引用。
相关文章:

JVM中的虚拟机栈的动态链接部分存放到底是什么
在Java虚拟机(JVM)中,每个线程在执行一个方法时都会创建一个栈帧(Stack Frame),栈帧中包含了方法的运行时数据。栈帧通常包括局部变量表、操作数栈、动态链接、方法返回地址等部分。 动态链接 动态链接&a…...

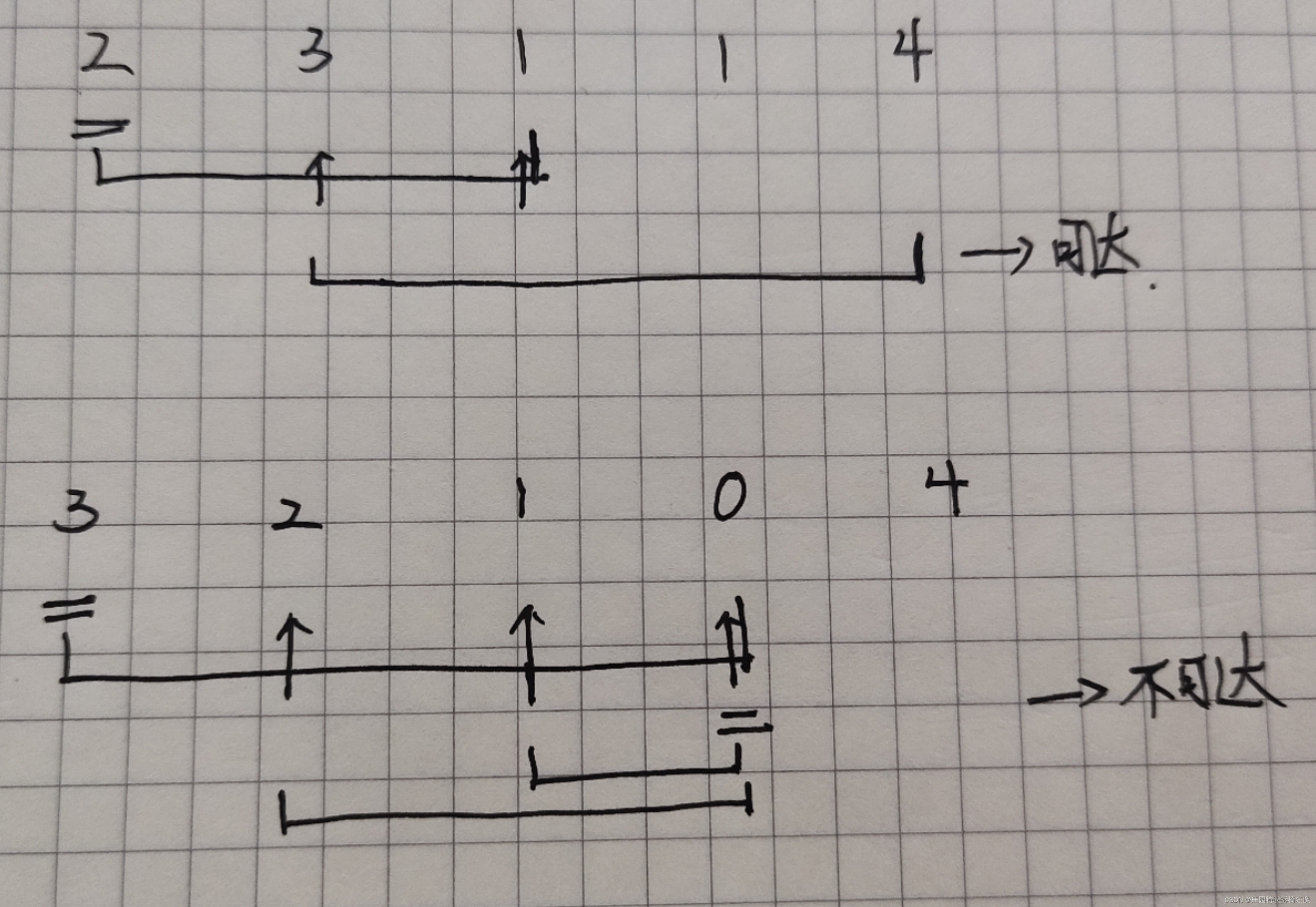
Leetcode 55 跳跃游戏
题意理解: 非负整数数组 nums, 最初位于数组的 第一个下标 。 数组中的每个元素代表你在该位置可以跳跃的最大长度。 需要跳到nums最后一个元素即为成功。 目标:是否能够跳到最后一个元素。 解题思路: 使用贪心算法来解题,需要理解…...

构建陪诊预约系统:技术实战指南
在医疗科技的飞速发展中,陪诊预约系统的应用为患者和陪诊人员提供了更为便捷和贴心的服务。本文将带领您通过技术实现,构建一个简单而实用的陪诊预约系统,以提升医疗服务的效率和用户体验。 技术栈选择 在开始之前,我们需要选择…...

windows和linux将文件删除至回收站【C++】【Go】语言实现
目录 C Windows平台 Linux平台 开平台,代码合并 Go 实现步骤 Go语言实现示例 go单独的windows版本实现 代码解释 C 在C中,将文件移动到回收站的实现在Linux和Windows平台上是不同的。首先,我会为你提供在Windows平台上实现的代码示例…...

10 Vue3中v-html指令的用法
概述 v-html主要是用来渲染富文本内容,比如评论信息,新闻信息,文章信息等。 v-html是一个特别不安全的指令,因为它会将文本以HTML的显示进行渲染,一旦文本里面包含一些恶意的js代码,可能会导致整个网页发…...

华为数通方向HCIP-DataCom H12-831题库(多选题:181-200)
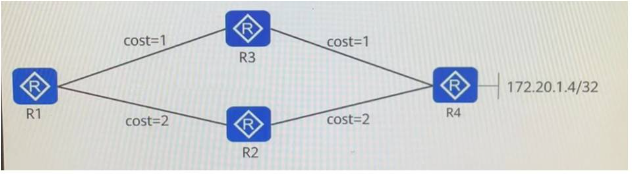
第181题 如图所示,R1、R2、R3、R4都部署为SPF区域0,链路的cost值如图中标识。R1、R2R3、R4的Loopback0通告入OSPF。R1、R2、R3与R4使用Loopback0作为连接接口,建立BGP对等体关系,其中R4为RR设备,R1、R2、R3是R4的客户端。当R4的直连地址172.20,1,4/32通告入BGP后,以下关R…...

DC-磁盘管理
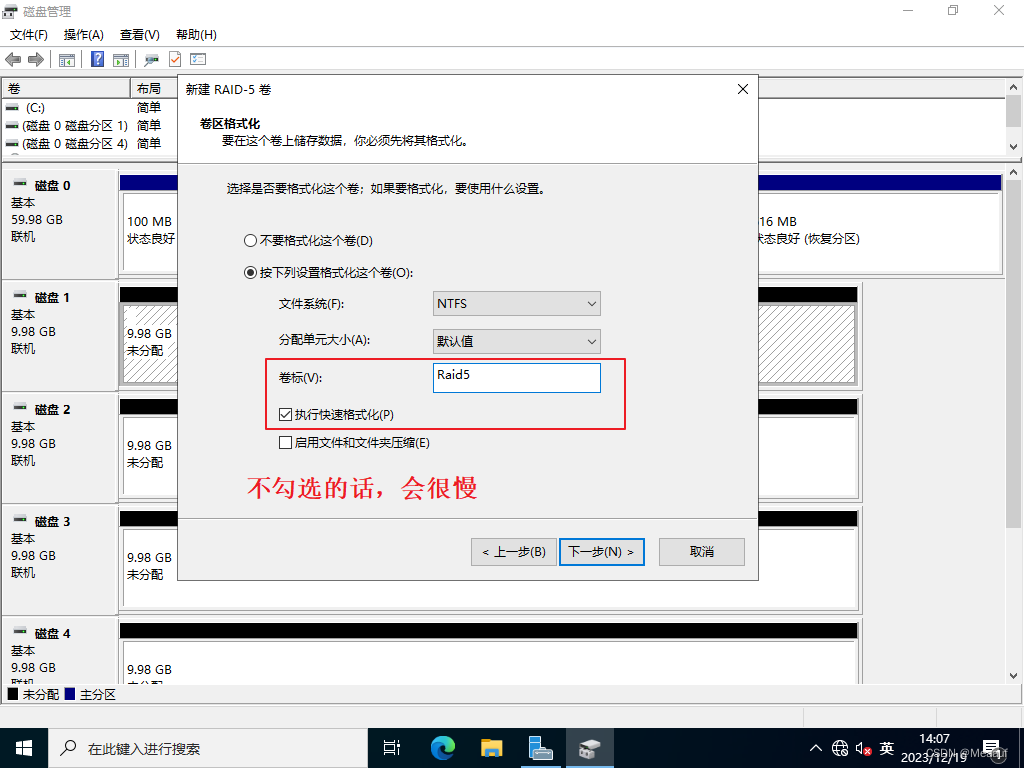
2023年全国网络系统管理赛项真题 模块B-Windows解析 题目 在DC2上安装及配置软RAID 5。在安装好的DC2虚拟机中添加三块10G虚拟磁盘。组成RAID 5,磁盘分区命名为卷标H盘:Raid5。手动测试破坏一块磁盘,做RAID磁盘修复,确认RAID 5配置完毕。配置步骤 关闭虚拟机,添加3块10G磁…...

使用Docker运行镜像文件与设置端口
1,创建镜像文件前准备 # 使用基础镜像FROM alpine:latest# 设置工作目录WORKDIR /app# 复制应用程序文件到镜像中COPY . .# 暴露容器的端口 不会自动将容器的端口映射到宿主机上 docker run -d -p <宿主机端口>:7080 <镜像名称>EXPOSE 7080# 定义容器启…...

Centos 8.5 Oracle12c安装
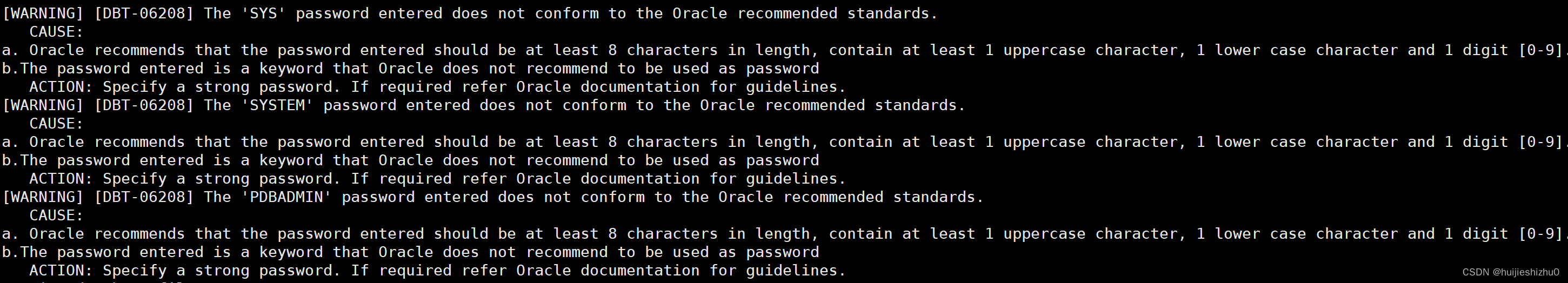
由于多次安装踩坑,所以本次写了一份12c安装的完整版。可以直接使用。 一、安装数据库基本信息 名称 值 主机名 database 操作系统 CentOS Linux release 8.5.2111 Oracle用户名/密码 oracle Oracle 版本 12c Enterprise Edition Release 12.2.0.1.0 oracle…...

Apache Tomcat httpoxy 安全漏洞 CVE-2016-5388 已亲自复现
Apache Tomcat httpoxy 安全漏洞 CVE-2016-5388 已亲自复现 漏洞名称漏洞描述影响版本 漏洞复现环境搭建漏洞利用 修复建议总结 漏洞名称 漏洞描述 在Apache Tomcat中发现了一个被归类为关键的漏洞,该漏洞在8.5.4(Application Server Soft ware)以下。受影响的是组…...

ChatGLM3-6B 的调用参数说明,chat 与stream_chat 接口函数的参数说明
ChatGLM3-6B 是一个语言大模型,最近在评估这个模型,但发现它的文档有限,只能从demo代码中猜测调用的参数的含义,准确度是有限的;于是,通过查看源代码来研究,目前整理笔记如下: Chat…...

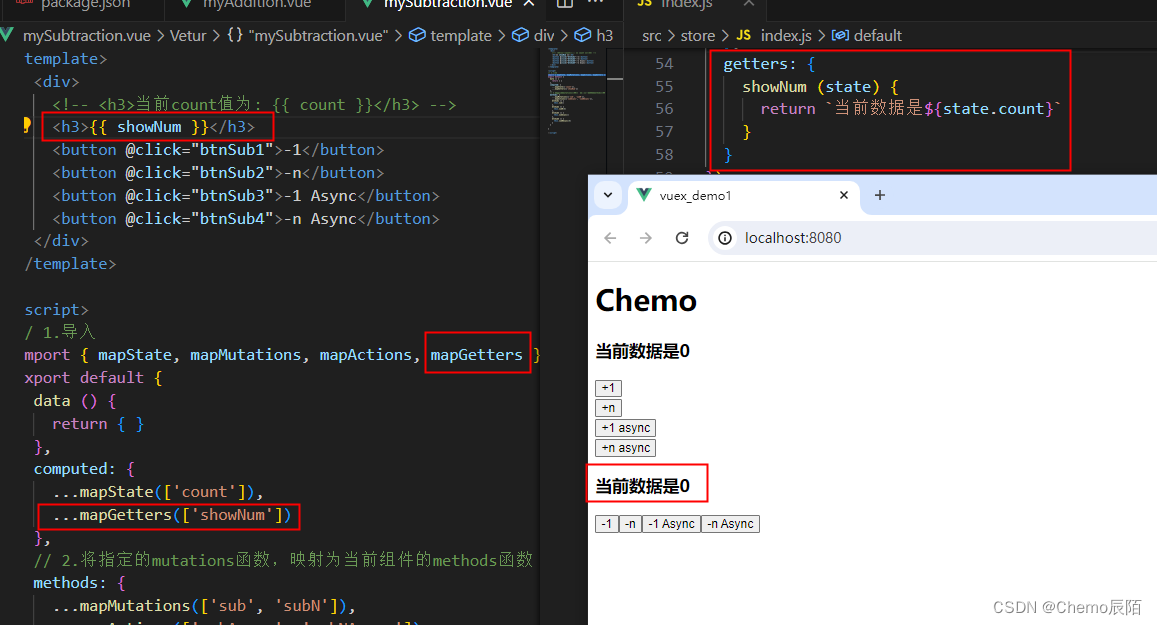
Vuex的学习-2
Vuex的核心概念 StateMutationAction 1.State State提供唯一的公共数据源,所有共享的数据都统一放在Store的State中进行存储。 const store new Vuex.Store({state : { count: 0 } }) 这是渲染的页面 组件访问数据的第一种方式 组件访问数据的第二种方式 // 1…...

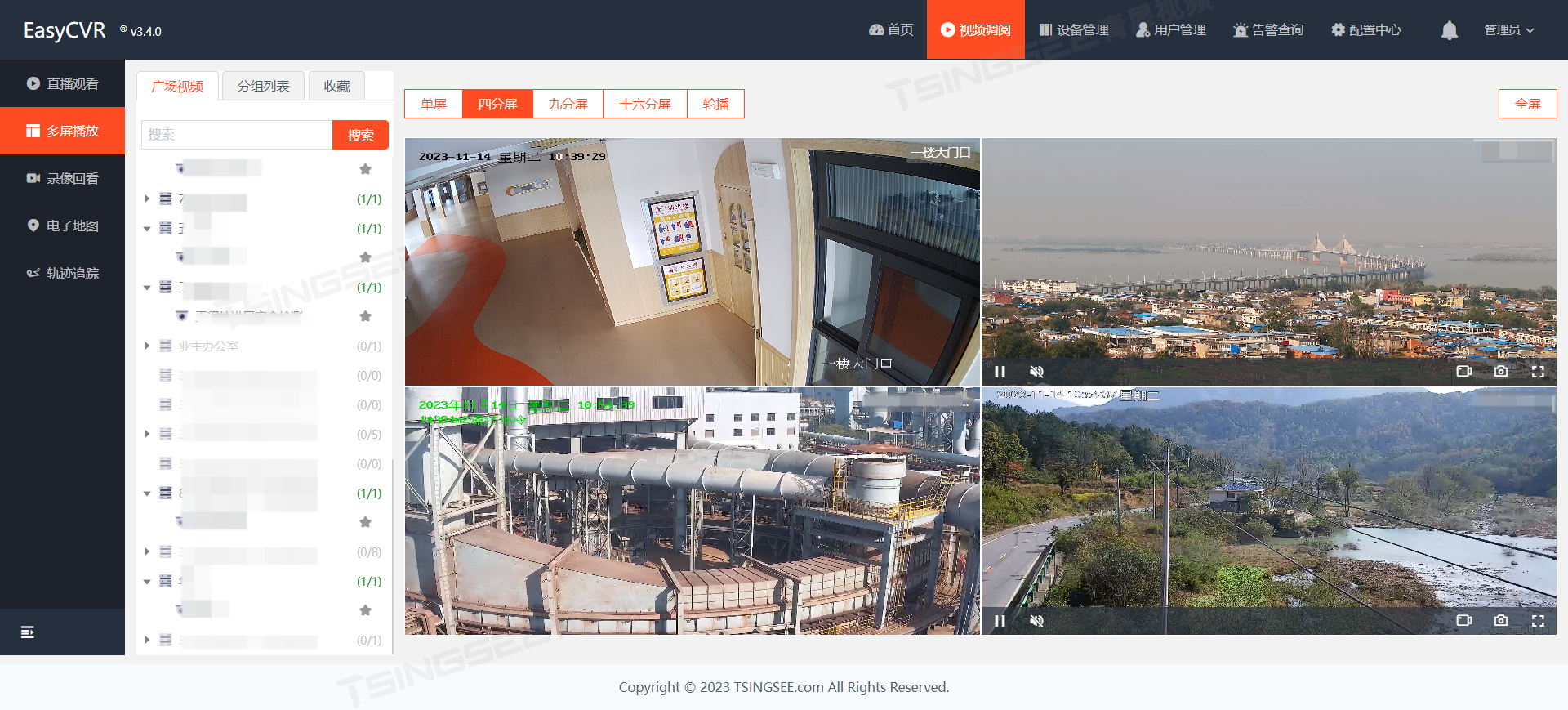
智慧安防视频监控EasyCVR如何通过回调接口向第三方平台推送RTSP视频通道离线通知
安防视频监控系统EasyCVR能在局域网、公网、专网等复杂的网络环境中部署,可支持4G、5G、WiFi、有线等方式进行视频的接入与传输、处理和分发。平台能将接入的视频流进行汇聚、转码、多格式输出和分发,具体包括:RTMP、RTSP、HTTP-FLV、WebSock…...

Scrum项目管理流程及免费敏捷工具
项目启动: 团队明确项目愿景、目标和范围,确定项目范围和优先级,并建立团队以及开展初步计划。 制定产品待办事项清单(Product Backlog): 定义项目所需功能、任务和需求列表,并按优先级排序…...

大型医院PACS系统源码,影像存储与传输系统源码,支持多种图像处理及三维重建功能
PACS系统是医院影像科室中应用的一种系统,主要用于获取、传输、存档和处理医学影像。它通过各种接口,如模拟、DICOM和网络,以数字化的方式将各种医学影像,如核磁共振、CT扫描、超声波等保存起来,并在需要时能够快速调取…...

HDFS NFS Gateway(环境配置,超级详细!!)
HDFS NFS Gateway简介: HDFS NFS Gateway是Hadoop Distributed File System(HDFS)中的一个组件,它允许客户端通过NFS(Network File System,网络文件系统)与HDFS进行交互。具体来说,HDFS NFS…...

nginx 离线安装 https反向代理
这里写自定义目录标题 安装步骤1.安装nginx所需依赖1.1 安装gcc和gcc-c1.1.1下载依赖包1.1.2 上传依赖包1.1.3安装依赖 1.2 安装pcre1.2.1 下载pcre1.2.2 上传解压安装包1.2.3 编译安装 1.3 下载安装zlib1.3.1 下载zlib1.3.2 上传解压安装包1.3.3 编译安装 1.4 下载安装openssl…...

Linux Centos 配置 Docker 国内镜像加速
在使用 Docker 进行容器化部署时,由于国外的 Docker 镜像源速度较慢,我们可以配置 Docker 使用国内的镜像加速器,以提高下载和部署的效率。本文将介绍如何在 CentOS 系统上配置 Docker 使用国内镜像加速。 步骤一:安装 Docker 首…...

中心下标-----来自力扣
本题使用go语言完成: 思路:1.先求出整个数组的和 2.用一个循环整个和减去左和看是否等于右和,如果等于,返回索引下标 寻找数组的中心索引 给你一个整数数组 nums ,请计算数组的 中心下标 。 数组 中心下标 是数组的一…...

手写单链表(指针)(next域)附图
目录 创建文件: 具体实现: 首先是头插。 注意:一定要注意:再定义tmp时,要给它赋一个初始值(推荐使用 new list_next) 接着是尾插: 随后是中间插: 然后是最简单的改值…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
