xrandr
xrandr
xrandr 是用于与 X RandR 扩展进行交互的命令行工具。它允许对 X server 进行实时配置(即无需重新启动即可使配置生效),xrandr 提供了显示模式(如分辨率、刷新率等)的自动检测,以及动态配置输出(如调整大小、旋转、移动屏幕等)的功能。
作者:炭烤毛蛋 ,点击博主了解更多。
提示:xrandr 需要系统有正常显示才可查看。
文章目录
- xrandr
- 前期准备
- 1. xrandr 测试
- 1.1 分辨率调整
- 1.2 指定屏分辨率设定
- 1.3 xrandr 命令详情
- 2 显示设置
- 2.1 交换内外屏
- 2.2 规避显示 crash问题
- 3. 添加为检测到分辨率
- 3.1 xrandr 模式设定
- 结语
前期准备
ubuntu 安装 xrandr 命令,xrandr 安装依赖 x11-xserver-utils。
sudo apt install x11-xserver-utils
1. xrandr 测试
1.1 分辨率调整
- 查看分辨率
Screen 0: minimum 320 x 200, current 1920 x 1080, maximum 16384 x 16384
HDMI-1 connected primary 1920x1080+0+0 (normal left inverted right x axis y axis) 527mm x 296mm1920x1080 60.00*+ 74.97 50.00 59.941680x1050 59.881280x1024 75.02 60.021440x900 59.901280x960 60.001280x720 60.00 50.00 59.941024x768 75.03 70.07 60.00832x624 74.55800x600 72.19 75.00 60.32 56.25720x576 50.00720x480 60.00 59.94640x480 75.00 72.81 66.67 60.00 59.94720x400 70.08
HDMI-2 disconnected (normal left inverted right x axis y axis)
- 设置具体分辨率
xrandr -s 1024x768
- 恢复到原来的分辨率
xrandr -s 0
- 旋转屏幕
xrandr -o left # 向左旋转90度
xrandr -o right # 向右旋转90度
xrandr -o inverted # 上下翻转
xrandr -o normal # 回到正常角度
1.2 指定屏分辨率设定
- 设置分辨率(HDMI-1)
xrandr --output HDMI-1 --mode 1920x1080
- 设置分辨率和刷新率(HDMI-1)
xrandr --output HDMI-1 --mode 1920x1080 --rate 60
- 改为自动模式
xrandr --output HDMI-1 --auto
- 关闭显示1,开启显示2
xrandr --output HDMI-1 --off --output HDMI-2 --auto
1.3 xrandr 命令详情
# xrandr --help
usage: xrandr [options]where options are:--display <display> or -d <display>--help-o <normal,inverted,left,right,0,1,2,3>or --orientation <normal,inverted,left,right,0,1,2,3>-q or --query-s <size>/<width>x<height> or --size <size>/<width>x<height>-r <rate> or --rate <rate> or --refresh <rate>-v or --version-x (reflect in x)-y (reflect in y)--screen <screen>--verbose--current--dryrun--nograb--prop or --properties--fb <width>x<height>--fbmm <width>x<height>--dpi <dpi>/<output>--output <output>--auto--mode <mode>--preferred--pos <x>x<y>--rate <rate> or --refresh <rate>--reflect normal,x,y,xy--rotate normal,inverted,left,right--left-of <output>--right-of <output>--above <output>--below <output>--same-as <output>--set <property> <value>--scale <x>x<y>--scale-from <w>x<h>--transform <a>,<b>,<c>,<d>,<e>,<f>,<g>,<h>,<i>--off--crtc <crtc>--panning <w>x<h>[+<x>+<y>[/<track:w>x<h>+<x>+<y>[/<border:l>/<t>/<r>/<b>]]]--gamma <r>:<g>:<b>--brightness <value>--primary--noprimary--newmode <name> <clock MHz><hdisp> <hsync-start> <hsync-end> <htotal><vdisp> <vsync-start> <vsync-end> <vtotal>[flags...]Valid flags: +HSync -HSync +VSync -VSync+CSync -CSync CSync Interlace DoubleScan--rmmode <name>--addmode <output> <name>--delmode <output> <name>--listproviders--setprovideroutputsource <prov-xid> <source-xid>--setprovideroffloadsink <prov-xid> <sink-xid>--listmonitors--listactivemonitors--setmonitor <name> {auto|<w>/<mmw>x<h>/<mmh>+<x>+<y>} {none|<output>,<output>,...}--delmonitor <name>
2 显示设置
2.1 交换内外屏
#!/bin/sh
intern=LVDS1
extern=VGA1if xrandr | grep "$extern disconnected"; thenxrandr --output "$extern" --off --output "$intern" --auto
elsexrandr --output "$intern" --off --output "$extern" --auto# 接入外平时更换默认配置可以采用如下参数# xrandr --output "$intern" --primary --auto --output "$extern" --right-of "$intern" --auto
fi
2.2 规避显示 crash问题
- 前置重新连接
休眠唤醒时部分设备掉线,唤醒后可能发生crash问题。可以通过多次查询显示信息规避crash问题。
declare -i count=2
declare -i seconds=1while ((count)); doxrandr >/dev/nullsleep $seconds((count--))
done
当然也可以强制关闭开机某些屏幕
xrasengan --force -on DisplayPort-0 -off HDMI-0
- 重新加载配置
xrasengan --try-reload-active-layout
3. 添加为检测到分辨率
3.1 xrandr 模式设定
显示器有效的分辨率 xrandr 可能未能全部检测 ,可以通过 xrandr 里为显示器添加所需的分辨率。
- 添加未支持的分辨率
xrandr --newmode '1280x720_60' 60.00 1280 1304 1340 1500 720 723 729 758 -hsync -vsync
- 该分辨率添加到当前的输出设备(将其命名为 DisplayPort-1)
xrandr --addmode DisplayPort-1 1280x720_60
- DisplayPort-1 的分辨率设定为刚刚添加模式
xrandr --output DisplayPort-1 --mode 1280x720_60
- 删除 DisplayPort-1 xrandr 模式
xrandr --rmmode 1280x720_60
归档单一表达式
xrandr --newmode '1280x720_60' 60.00 1280 1304 1340 1500 720 723 729 758 -hsync -vsync && sleep 5 && xrandr --addmode DisplayPort-1 1280x720_60 && xrandr --output DisplayPort-1 --mode 1280x720_60
结语
不枉博主详细讲解,欢迎订阅博主–炭烤毛蛋 。
相关文章:

xrandr
xrandr xrandr 是用于与 X RandR 扩展进行交互的命令行工具。它允许对 X server 进行实时配置(即无需重新启动即可使配置生效),xrandr 提供了显示模式(如分辨率、刷新率等)的自动检测,以及动态配置输出&am…...

【高效开发工具系列】eclipse部署web项目
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

实在智能成功完成近2亿元C轮融资,全面迎接2024年Agent智能体应用元年
在这个最冷的季节,杭州实在智能科技有限公司(以下简称“实在智能”)依然表现火爆,近日,实在智能成功完成C轮融资近2亿元人民币,由金泰富资本和安吉智慧谷共同领投、安吉两山国创跟投。 在此轮融资以前&…...

vue创建项目
1、配置node环境 Node.js 安装配置-----菜鸟教程 npm 使用介绍-----菜鸟教程 淘宝镜像 淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。 可以使用淘宝定制的 cnpm (gzip …...

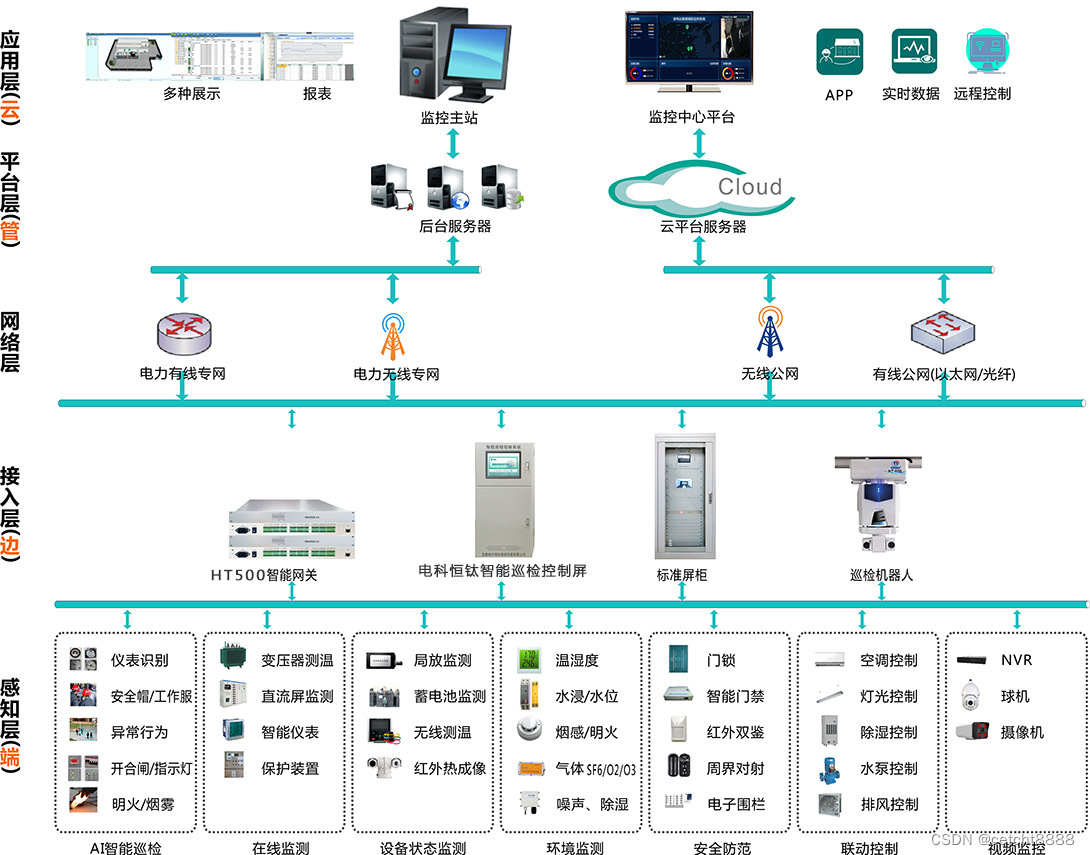
智能变电站集中监控辅助决策系统解决方案
项目背景 智能变电站是坚强智能电网的重要基础和支撑。它不仅是电网运行数据的采集源头和命令执行单元,而且与其他环节的联系非常紧密,为统一坚强智能电网的安全和优质提供了关键支撑。为了更有效地管理和控制变电站的各种设备和子系统,如视…...

PyQt5基础知识第三天
一:QtWidgets.QTableView() QtWidgets.QTableView() 是 PyQt5 库中的一个类,用于在应用程序中显示表格数据。这个类继承自 QtWidgets.QAbstractItemView,是 QAbstractItemView 的一个子类,用于显示表格中的数据。 QTableView 提供了一个灵活的方式来显示和编辑表格数据。…...

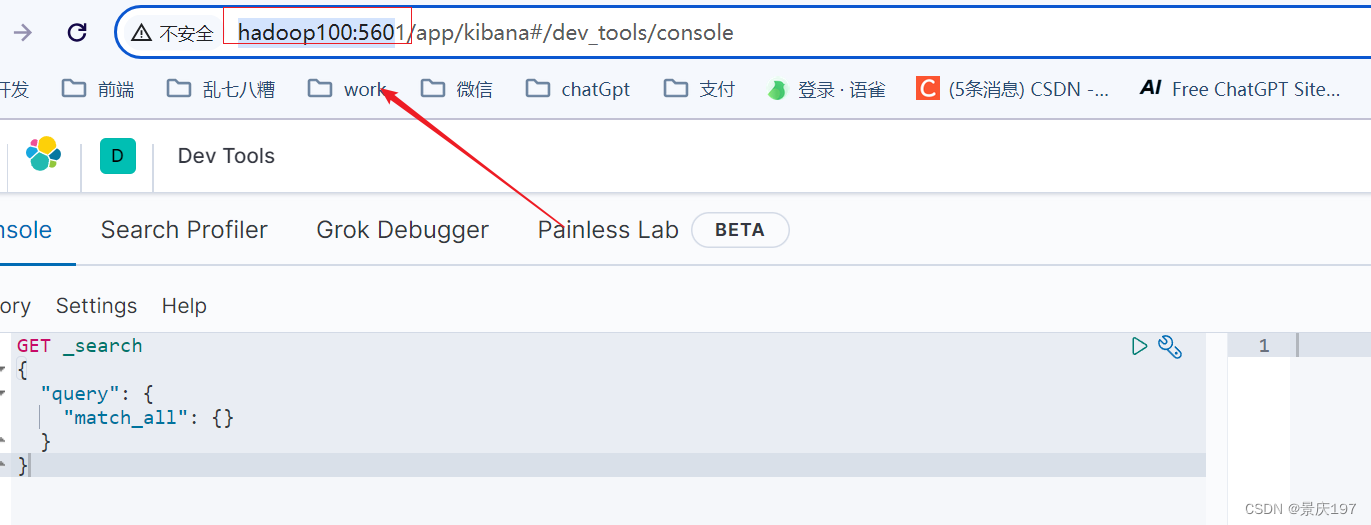
docker安装ES:7.8和Kibana:7.8
本文适用于centos7,快速入手练习es语法 前置:安装docker教程docker、docker-component安装-CSDN博客 1.安装es 9200为启动端口,9300为集群端口 docker pull elasticsearch:7.8.0mkdir -p /mydata/elasticsearch/pluginsmkdir -p /mydata/elasticsear…...

React 状态管理 - 优化你的应用程序
简介: React 是一种流行的 JavaScript 库,用于构建用户界面。随着应用程序的复杂性增加,状态管理变得至关重要。在本文中,我们将深入探讨 React 状态管理的重要性,并详细介绍如何使用 Redux 进行状态管理。 为什么需要…...

Python异常捕获和处理方式
目录 一、引言 二、异常捕获和处理的基本方式 1、try-except语句块 2、raise语句 3、assert语句 三、高级异常捕获和处理技术 1、多个except块 2、finally块 3、使用多个try-except块 4、使用with语句 5、使用多个except块捕获同一种异常 四、总结 一、引言 在Pyt…...

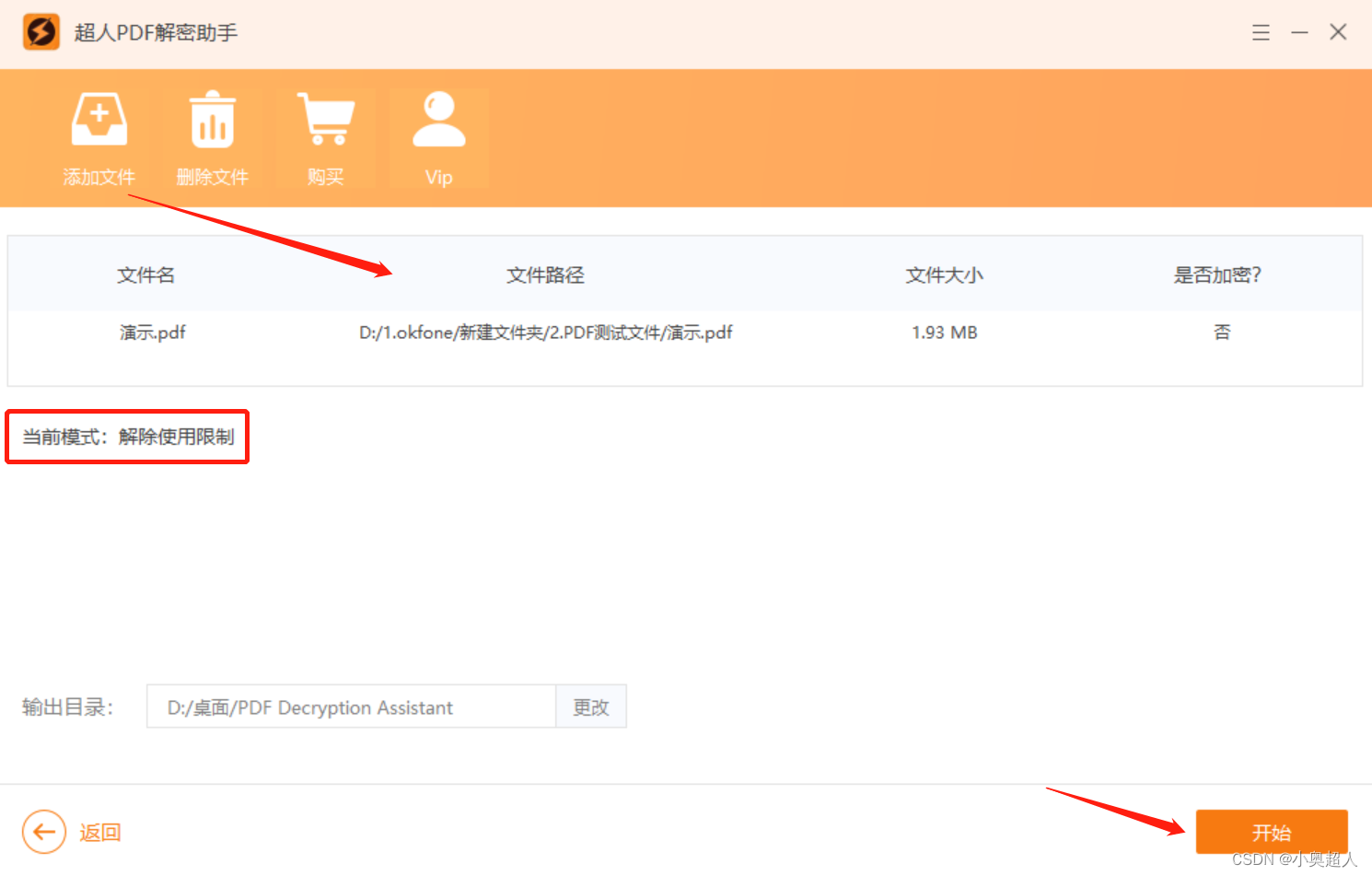
PDF文件如何设置限制打印?
想要限制PDF文件的打印功能,想要限制PDF文件打印清晰度,都可以通过设置限制编辑来达到目的。 打开PDF编辑器,找到设置限制编辑的界面,切换到加密状态,然后我们就看到 有印刷许可。勾选【权限密码】输入一个PDF密码&am…...

互操作性(Interoperability)如何影响着机器学习的发展?
互操作性(Interoperability),也称为互用性,即两个系统之间有效沟通的能力,是机器学习未来发展中的关键因素。对于银行业、医疗和其他生活服务行业,我们期望那些用于信息交换的平台可以在我们需要时无缝沟通…...

从零实现一套低代码(保姆级教程) --- 【3】实现Button组件和画布区的拖拽
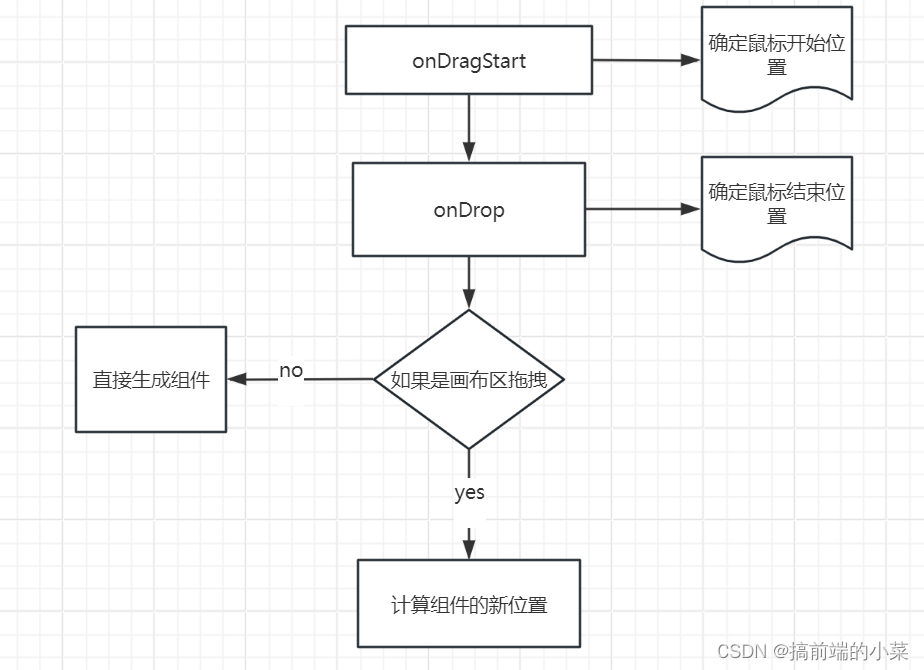
摘要 目前是每天更新一篇, 因为我不止要写文章,这些代码也是我正在敲的。可能速度没有那么快,但是这个频率感觉还是可以的。 本篇是这个系列的第三篇,如果你是第一次看到这个文章,那你应该会对低代码有那么一丢丢兴趣…...

仓储1、10、11代电子标签接口文档
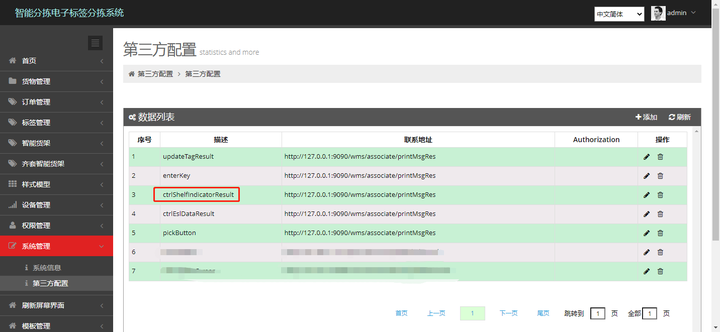
标签注册 仓储1代注册 侧面按钮连按三次, 注册成功:红灯变绿灯 仓储10代注册 右下角左下角组合按键触发注册 注册成功:右上角绿灯变红灯 仓储11代注册 磁体靠近条码附近,触发标签注册到系统 注册成功:闪红灯边绿…...

iOS将framework转为xcframework
拆分framework 先把framework拷贝到两个文件夹下边,这里只需要armv7、arm64、x86_64。 mkdir iphoneos iphonesimulator cp -R mysdk.framework iphoneos cp -R mysdk.framework iphonesimulator 把iphoneos中的模拟器指令集删除,只保留armv7和arm64 …...

2018年第七届数学建模国际赛小美赛C题共享单车对城市交通的影响解题全过程文档及程序
2018年第七届数学建模国际赛小美赛 C题 共享单车对城市交通的影响 原题再现: 共享自行车改变了许多城市的交通状况,许多大城市引入共享自行车来解决交通问题。我们需要定量评估共享自行车对城市交通的影响,以及相关的经济、社会和环境影响。…...
【数据结构】线段树算法总结(单点修改)
知识概览 用作单点修改的线段树有4个操作: pushup:由子节点的信息计算父节点的信息build:初始化一棵树modify:修改一个区间query:查询一个区间 线段树用一维数组来存储: 编号是x的节点,它的父节…...

数据分析:小红书过节“仪式感”营销种草
导语 过年的氛围是越来越浓,走亲访友,过节送礼都准备起来!据千瓜数据显示,“轻松买到仪式感”热度攀升,作为站内扶持的新兴话题,11月上线以来浏览量超2.5亿,笔记数超过20万篇。 看来ÿ…...

Zookeeper-应用实战
Zookeeper Java客户端实战 ZooKeeper应用的开发主要通过Java客户端API去连接和操作ZooKeeper集群。 ZooKeeper官方的Java客户端API。 第三方的Java客户端API,比如Curator。 ZooKeeper官方的客户端API提供了基本的操作:创建会话、创建节点、读取节点、更新数据、…...

2017年第六届数学建模国际赛小美赛A题飓风与全球变暖解题全过程文档及程序
2017年第六届数学建模国际赛小美赛 A题 飓风与全球变暖 原题再现: 飓风(也包括在西北太平洋被称为“台风”的风暴以及在印度洋和西南太平洋被称为“严重热带气旋”)具有极大的破坏性,往往造成数百人甚至数千人死亡。 许多气…...

Node.js使用Express框架写服务端接口时,如何将接口拆分到不同文件中
项目目录结构说明: node.js连接mysql数据库步骤可参考:Node.js 连接 MySQL | 菜鸟教程 1、拆分之前的写法,未区分模块,所有接口api都写在了入口文件app.js中; 需求:想要将接口api拆分成根据不同的业务模块…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
