@vue/cli脚手架
0_@vue/cli 脚手架介绍
目标: webpack自己配置环境很麻烦, 下载@vue/cli包,用vue命令创建脚手架项目
-
@vue/cli是Vue官方提供的一个全局模块包(得到vue命令), 此包用于创建脚手架项目
脚手架是为了保证各施工过程顺利进行而搭设的工作平

@vue/cli的好处
-
开箱即用
0配置webpack
babel支持
css, less支持
开发服务器支持
1_@vue/cli安装
目标: 把@vue/cli模块包按到全局, 电脑拥有vue命令, 才能创建脚手架工程
-
全局安装命令
yarn global add @vue/cli
# OR
npm install -g @vue/cli
注意: 如果半天没动静(95%都是网速问题), 可以ctrl c
-
停止重新来
-
换一个网继续重来
-
查看
vue脚手架版本
vue -V
总结: 如果出现版本号就安装成功, 否则失败
2_@vue/cli 创建项目启动服务
目标: 使用vue命令, 创建脚手架项目
注意: 项目名不能带大写字母, 中文和特殊符号
-
创建项目
# vue和create是命令, vuecli-demo是文件夹名
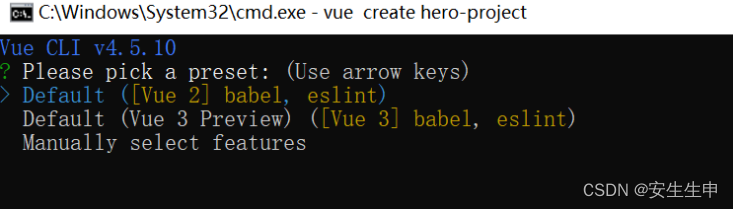
vue create vuecli-demo
-
选择模板
可以上下箭头选择, 弄错了ctrl+c重来

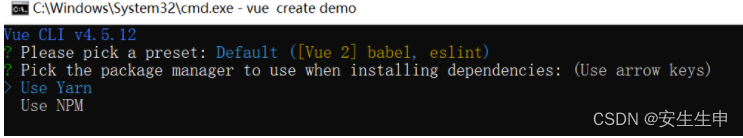
选择用什么方式下载脚手架项目需要的依赖包

-
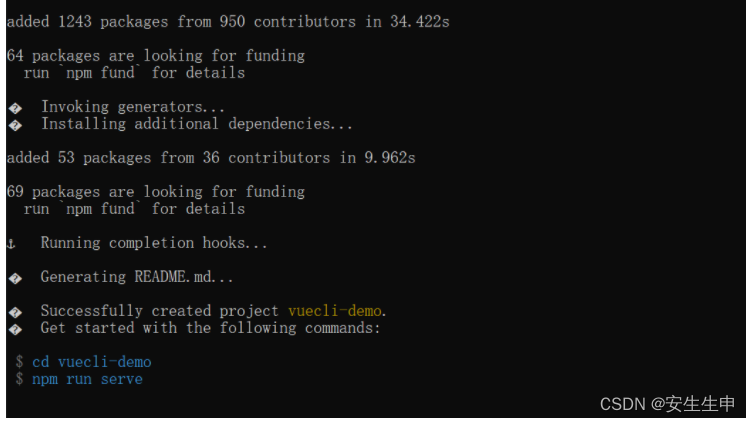
回车等待生成项目文件夹+文件+下载必须的第三方包们

-
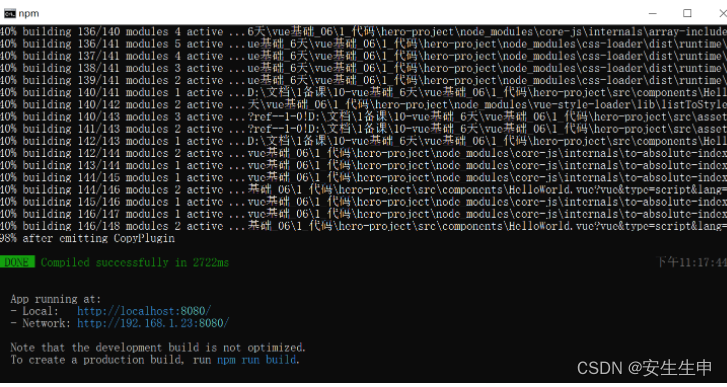
进入脚手架项目下, 启动内置的热更新本地服务器
cd vuecil-demo npm run serve # 或 yarn serve
只要看到绿色的 - 啊. 你成功了(底层node+webpack热更新服务)

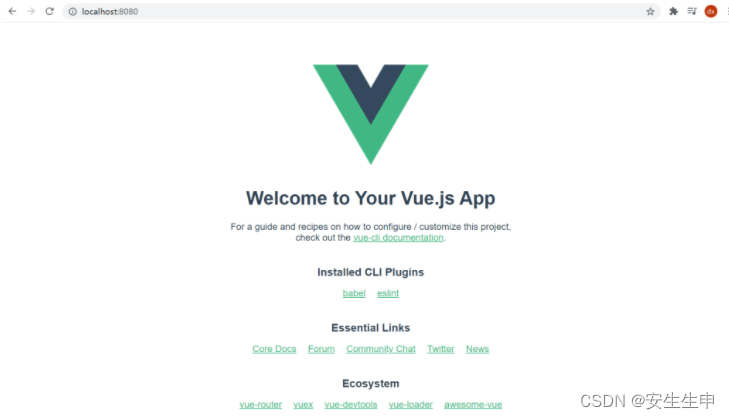
打开浏览器输入上述地址

总结: vue命令创建工程目录, 项目内置webpack本地热更新服务器, 帮我们打包项目预览项目
3 @vue/cli 目录和代码分析
目标: 讲解重点文件夹, 文件的作用, 以及文件里代码的意思
vuecil-demo # 项目目录├── node_modules # 项目依赖的第三方包├── public # 静态文件目录├── favicon.ico# 浏览器小图标└── index.html # 单页面的html文件(网页浏览的是它)├── src # 业务文件夹├── assets # 静态资源└── logo.png # vue的logo图片├── components # 组件目录└── HelloWorld.vue # 欢迎页面vue代码文件 ├── App.vue # 整个应用的根组件└── main.js # 入口js文件├── .gitignore # git提交忽略配置├── babel.config.js # babel配置├── package.json # 依赖包列表├── README.md # 项目说明└── yarn.lock # 项目包版本锁定和缓存地址
主要文件及含义
node_modules下都是下载的第三方包 public/index.html – 浏览器运行的网页 src/main.js – webpack打包的入口文件 src/App.vue – vue项目入口页面 package.json – 依赖包列表文件
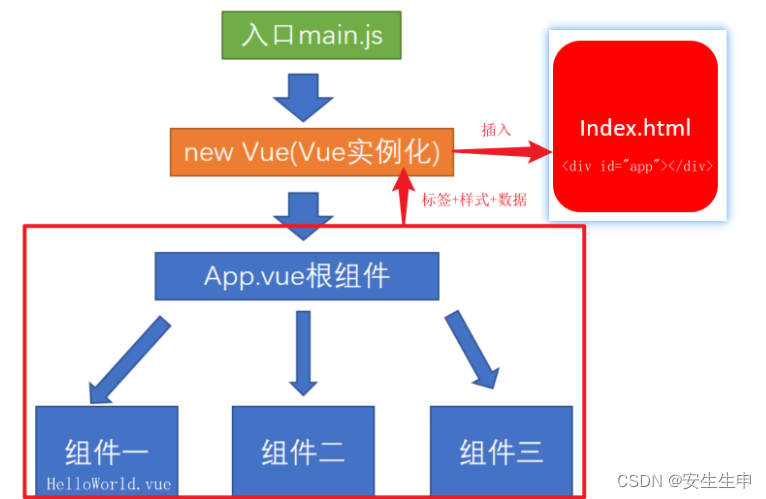
4_@vue/cli 项目架构了解
目标: 知道项目入口, 以及代码执行顺序和引入关系
5_@vue/cli 自定义配置
目标:项目中没有webpack.config.js文件,因为@vue/cli用的vue.config.js
src并列处新建vue.config.js
/* 覆盖webpack的配置 */
module.exports = {devServer: { // 自定义服务配置open: true, // 自动打开浏览器port: 3000}
}
6_eslint了解
目标: 知道eslint的作用, 和如何暂时关闭, 它是一个代码检查工具
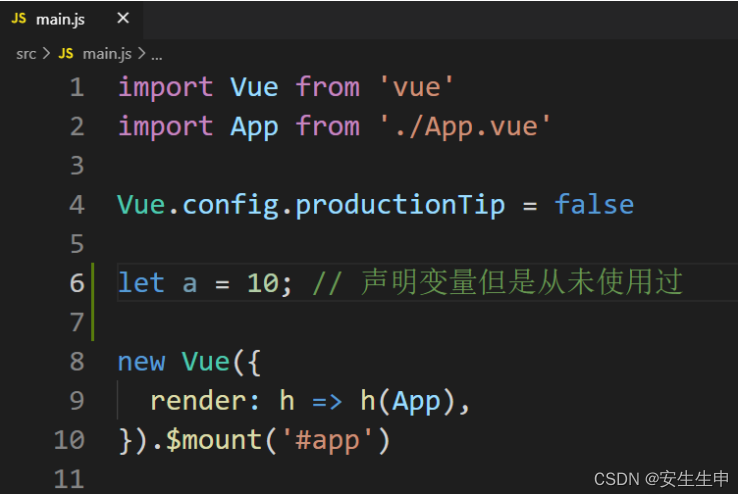
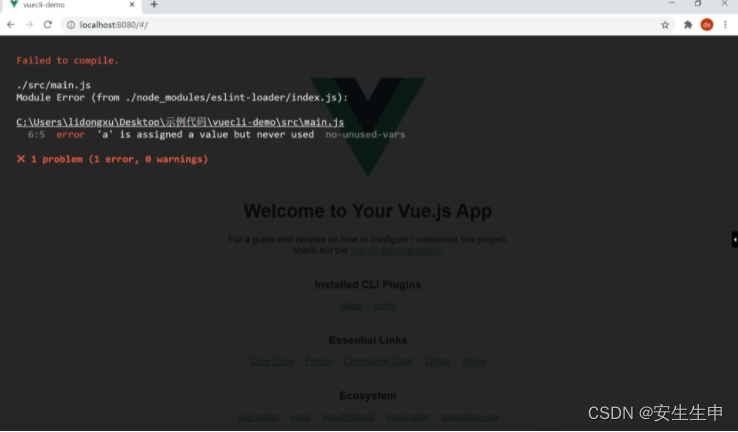
例子: 先在main.js 随便声明个变量, 但是不要使用

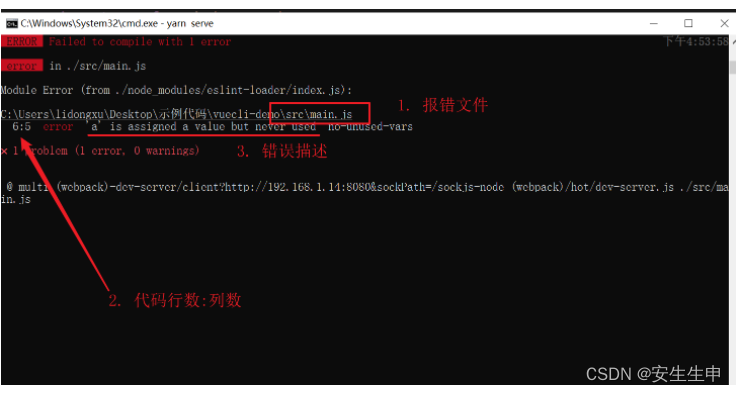
观察发现, 终端和页面都报错了
记住以后见到这样子的错误, 证明你的代码不严谨

方式1: 手动解决掉错误, 以后项目中会讲如何自动解决
方式2: 暂时关闭eslint检查 在vue.config.js中配置后重启服务

7_@vue/cli 单vue文件讲解
目标: 单vue文件好处, 独立作用域互不影响
Vue推荐采用.vue文件来开发项目
template里只能有一个根标签
vue文件-独立模块-作用域互不影响
style配合scoped属性, 保证样式只针对当前template内标签生效
vue文件配合webpack, 把他们打包起来插入到index.html
<!-- template必须, 只能有一个根标签, 影响渲染到页面的标签结构 -->
<template><div>欢迎使用vue</div>
</template>
<!-- js相关 -->
<script>
export default {name: 'App'
}
</script>
<!-- 当前组件的样式, 设置scoped, 可以保证样式只对当前页面有效 -->
<style scoped>
</style>
最终: Vue文件配合webpack, 把他们打包起来插入到index.html, 然后在浏览器运行
8_@vue/cli 欢迎界面清理
目标: 我们开始写我们自己的代码, 无需欢迎页面
-
src/App.vue默认有很多内容, 可以全部删除留下框
-
assets 和 components 文件夹下的一切都删除掉 (不要默认的欢迎页面)
相关文章:

@vue/cli脚手架
0_vue/cli 脚手架介绍 目标: webpack自己配置环境很麻烦, 下载vue/cli包,用vue命令创建脚手架项目 vue/cli是Vue官方提供的一个全局模块包(得到vue命令), 此包用于创建脚手架项目 脚手架是为了保证各施工过程顺利进行而搭设的工作平 vue/cli的好处 开箱即用 0配置webpack babe…...

在 MyBatis 中<应该怎么写
在 MyBatis 中,< 符号在 XML 配置文件中是一个特殊字符,用于标记 XML 标签的开始。因此,如果你在 MyBatis 的 if 标签中直接使用 < 符号,它会被解析为 XML 标签的开始,从而导致解析错误。 为了避免这个问题&…...

采访亚马逊云科技代闻:深度解读2023re:Invent与生成式AI
2023亚马逊云科技re:Invent已于拉斯维加斯圆满落幕,为进一步解析re:Invent 2023能够对开发者带来哪些深刻影响,亚马逊云科技大中华区解决方案架构部总经理代闻在大会现场接受了InfoQ中国创始人霍太稳的采访,并就re:Invent 2023的前沿洞察与重…...

黑豹程序员-安装docker-ce
docker分为商用版和社区版,我们使用社区版CE 1 安装yum-utils包(提供yum-config-manager 实用程序)并设置阿里镜像库 sudo yum install -y yum-utils sudo yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/cent…...

多臂老虎机算法步骤
内容导航 类别内容导航机器学习机器学习算法应用场景与评价指标机器学习算法—分类机器学习算法—回归机器学习算法—聚类机器学习算法—异常检测机器学习算法—时间序列数据可视化数据可视化—折线图数据可视化—箱线图数据可视化—柱状图数据可视化—饼图、环形图、雷达图统…...

pgsql的jsonb相关处理及样例
目录 1、某个字段中包含目标list中的全部使用>: 2、某个字段中包含目标list中任意值使用?|: 3、其他操作样例: 1、某个字段中包含目标list中的全部使用>: SELECT * FROM "public"."t_a" WHERE a::j…...

LeetCode-17 电话号码的字母组合
LeetCode-17 电话号码的字母组合 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 示例 1: 输入:d…...

Ubuntu 22.04 系统创建用户并授权sudo权限
文章目录 Ubuntu 22.04 系统创建用户并授权sudo权限添加用户将用户添加到 sudo 用户组中,以使其具有执行需要管理员权限的命令的能力 Ubuntu 22.04 系统创建用户并授权sudo权限 添加用户 adduser zkdocker我们刚刚创建了一个名为“zkdocker”的新用户,…...

Vue2源码梳理:源码构建流程与运行时和编译时的版本选择
Vue.js 源码构建 1 )rollup 和 webpack 的对比 vuejs的源码呢是基于rollup构建的 参考: https://github.com/rollup/rollup rollup 和 webpack 都是一个构建工具 webpack 它会更强大一些, 会把像图片, css等静态资源通通编译成javascriptrollup 更适合一种javscri…...

透视数据:数据可视化工具的多重场景应用
数据可视化工具已经成为了许多领域中的重要利器,它们在各种场景下发挥着重要作用。下面我就以可视化从业者的角度简单谈谈数据可视化工具在不同场景下的应用: 企业数据分析与决策支持 在企业层面,数据可视化工具被广泛应用于数据分析和决策…...

系列十四(面试)、谈谈你对StackOverflowError的理解?
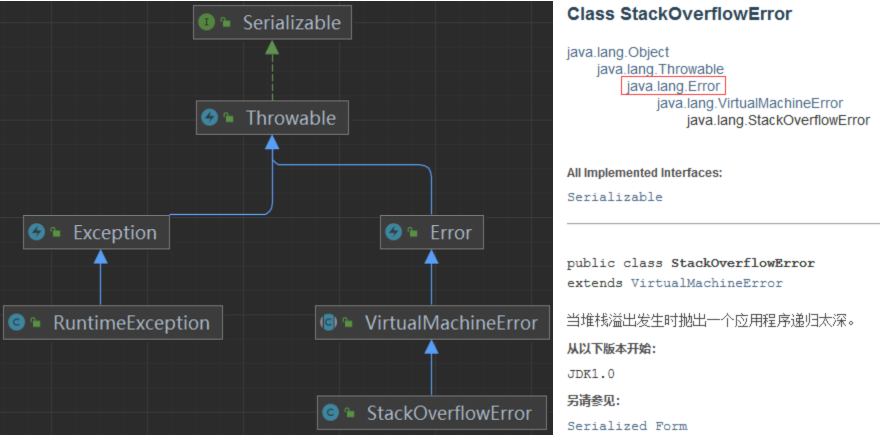
一、StackOverflowError 1.1、概述 StackOverflowError是栈内存溢出的意思。栈中主要存储的是8种基本数据类型 引用类型 实例方法,栈的空间也是有限的,当存储进栈中的容量大于栈的最大容量时,就会报StackOverflowError的错误。 1.2、案例 …...
音视频同步)
【WebRTC---源码篇】(二十五)音视频同步
RTC音视频同步场景: 音视频不在同一个时间点开始采集,如在视频先采集,音频后采集的情况下。我们不能贸然的认为音频起点来对齐视频起点,这种情况下,如何对音视频进行处理,就涉及到了音视频同步的知识。 解决思路: 通过现有条件,我们拥有RTP和SR,那么是不是可以用这两…...

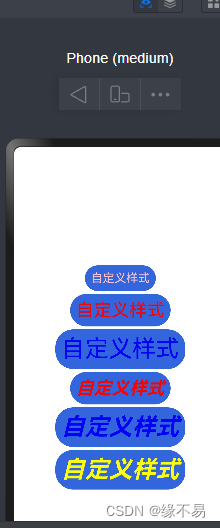
鸿蒙开发之统一样式, @Styles 复用样式
只能使用通用样式 Entry Component struct Test {// 样式 就近原则 即{}之内的优先级更高 Styles customStyles(){.width(200).height(60).backgroundColor(Color.Red)}build() {Row() {Column({ space: 5 }) {Text("自定义样式").fontSize(30).textAlign(TextAlign…...

解决java内存问题
遇到 Java 控制台程序中的 Exception in thread “main” java.lang.OutOfMemoryError: Java heap space 错误通常意味着程序在其分配的堆内存空间中耗尽了内存。这个问题通常可以通过以下方法解决: 增加堆内存大小 可以通过调整 JVM(Java虚拟机&#x…...

分享5款为你生活带来便捷的小工具
生活需要一些小巧而贴心的工具,它们能够在细节处为我们带来便捷。这五款工具简洁而实用,看看它们是否适合融入你的生活。 1.图片压缩——TinyPNG TinyPNG是一款图片压缩工具,可以智能地减少WebP、PNG和JPEG图片的文件大小。TinyPNG通…...

【Java JVM】JVM 分析工具
在 $JAVA_HOME/bin 的目录下, 存在着许多小工具, 除了编译和运行 Java 程序外, 打包, 部署, 签名, 调试, 监控, 运维等各种场景都可能会用到它们。 1 常用的命令行工具 1.1 jps (JVM Process Status Tool) - 虚拟机进程状况工具 列出正在运行的虚拟机进程, 并显示虚拟机执行…...

融资项目——vue之双向数据绑定
上一篇文章中使用的v-bind是单向绑定方法,即数据改变,网页相应的视图发生改变,但是网页视图发生改变其相关联的数据不会发生改变。但是双向数据绑定不同之处在于网页视图发生改变其相关联的数据也会发生改变。Vue可以使用v-model进行双向数据…...

『番外篇五』SwiftUI 进阶之如何动态获取任意视图的 tag 和 id 值
概览 在某些场景下,我们需要用代码动态去探查 SwiftUI 视图的信息。比如任意视图的 id 或 tag 值: 如上图所示:我们通过动态探查技术在运行时将 SwiftUI 特定视图的 tag 和 id 值显示在了屏幕上。 这是如何做到的呢? 在本篇博文,您将学到如下内容: 概览1. “如意如意,…...

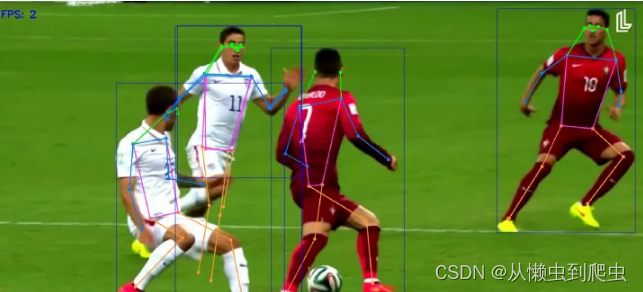
姿态识别、目标检测和跟踪的综合应用
引言: 近年来,随着人工智能技术的不断发展,姿态识别、目标检测和跟踪成为了计算机视觉领域的热门研究方向。这三个技术的综合应用为各个行业带来了巨大的变革和机遇。本文将分别介绍姿态识别、目标检测和跟踪的基本概念和算法,并探…...

数据结构考试测试编程题
作者前言 🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂 🎂 作者介绍: 🎂🎂 🎂 🎉🎉🎉…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...