在Next.js和React中搭建Cesium项目
在Next.js和React中搭建Cesium项目,需要确保Cesium能够与服务端渲染(SSR)兼容,因为Next.js默认是SSR的。Cesium是一个基于WebGL的地理信息可视化库,通常用于在网页中展示三维地球或地图。下面是一个基本的步骤,用于在Next.js项目中集成Cesium。
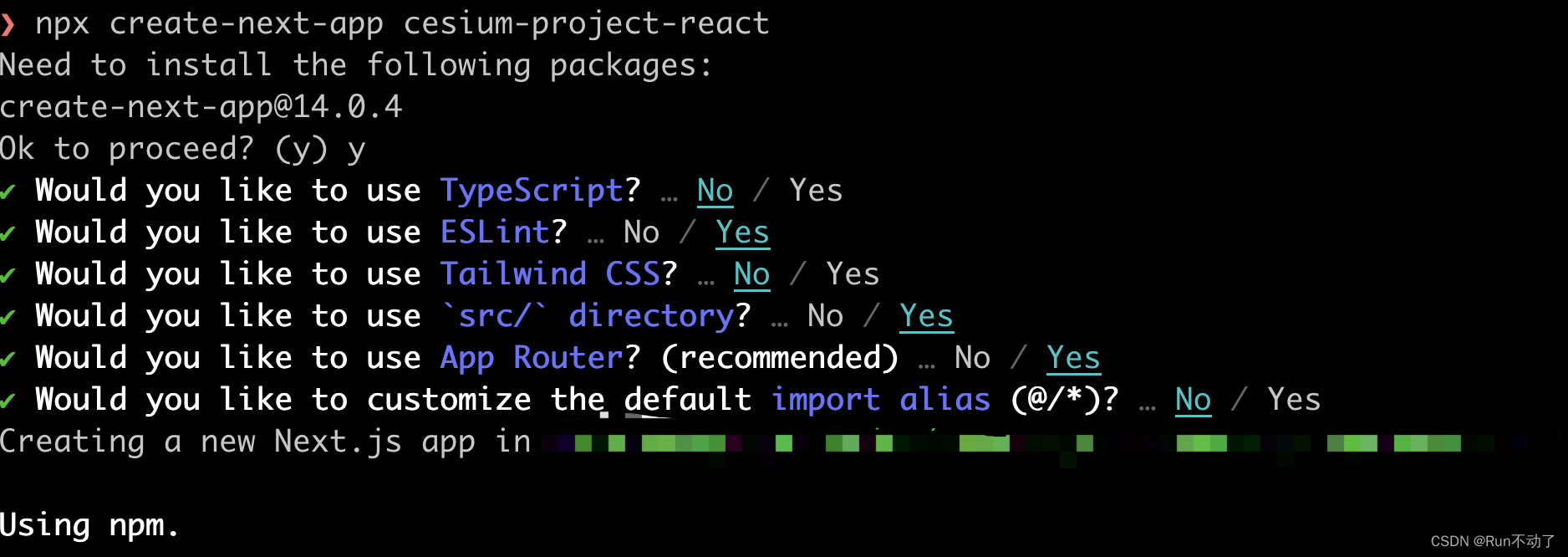
步骤1:创建Next.js项目
通过下面的命令来创建Next.js项目,过程中有一些选项根据需求选择就行:
npx create-next-app my-cesium-project
cd my-cesium-project

步骤2:安装Cesium
通过npm或yarn安装Cesium:
npm install cesium
# 或者
yarn add cesium
步骤3:配置Cesium
在Next.js中,自定义next.config.js以正确地包含Cesium资源,因为Cesium有一些静态资产和Webpack的特殊要求。
// next.config.js
const path = require('path');
const { DefinePlugin } = require('webpack');module.exports = {webpack: (config, { isServer }) => {// 解析cesium导入别名config.resolve.alias = {...config.resolve.alias,cesium: path.resolve(__dirname, 'node_modules/cesium/Source')};// 定义与cesium相关的全局变量config.plugins.push(new DefinePlugin({CESIUM_BASE_URL: JSON.stringify('/cesium')}));if (!isServer) {// 这是一个解决SSR(服务器端渲染)中“窗口未定义”错误的方法。config.externals = config.externals.map(external => {if (typeof external !== 'function') return external;return (context, request, callback) => {if (request.match(/^cesium/)) return callback();return external(context, request, callback);};});}return config;},// 添加服务器端重写规则,以便从/public/cesium服务于Cesium静态资源async rewrites() {return [{source: '/cesium/:path*',destination: '/cesium/:path*' // Proxy to Folder}];}
};
步骤4:在组件中使用Cesium
接下来就可以在React组件中使用Cesium了。下面是一个简单的使Cesium在浏览器环境中初始化的例子:
// src/app/page.js
"use client"
import React, { useEffect } from 'react';// Ensure Cesium is only imported in the client-side bundle
if (typeof window !== "undefined") {var Cesium = require('cesium/Cesium');require('cesium/Widgets/widgets.css');
}const CesiumMap = () => {useEffect(() => {if (typeof window !== "undefined") {// Cesium will be initialized hereCesium.Ion.defaultAccessToken = 'your_access_token';const viewer = new Cesium.Viewer('cesiumContainer', {terrainProvider: Cesium.createWorldTerrain()});// Add Cesium camera, entities, and so on...}}, []);return (<div><div id="cesiumContainer" style={{ width: '100%', height: '100vh' }} /></div>);
};export default CesiumMap;
请确保替换 ‘your_access_token’ 为你从Cesium Ion获取的有效访问令牌。
步骤5:添加Cesium静态资源
由于Cesium需要加载一些静态资源,你需要将这些资源从node_modules/cesium/Build/Cesium复制到public/cesium文件夹中。
步骤6:运行Next.js应用
运行Next.js应用,并在浏览器中查看Cesium地图:
npm run dev
# 或者
yarn dev
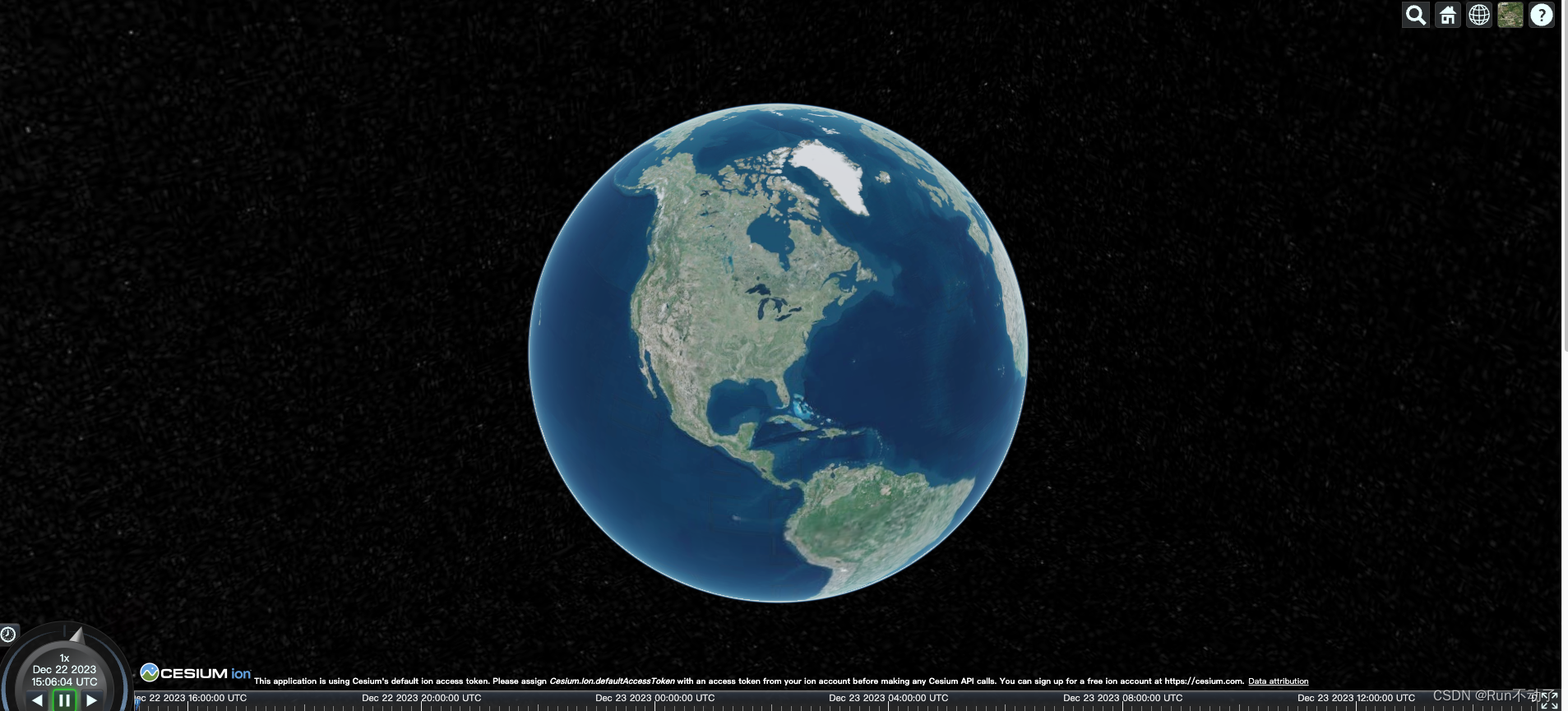
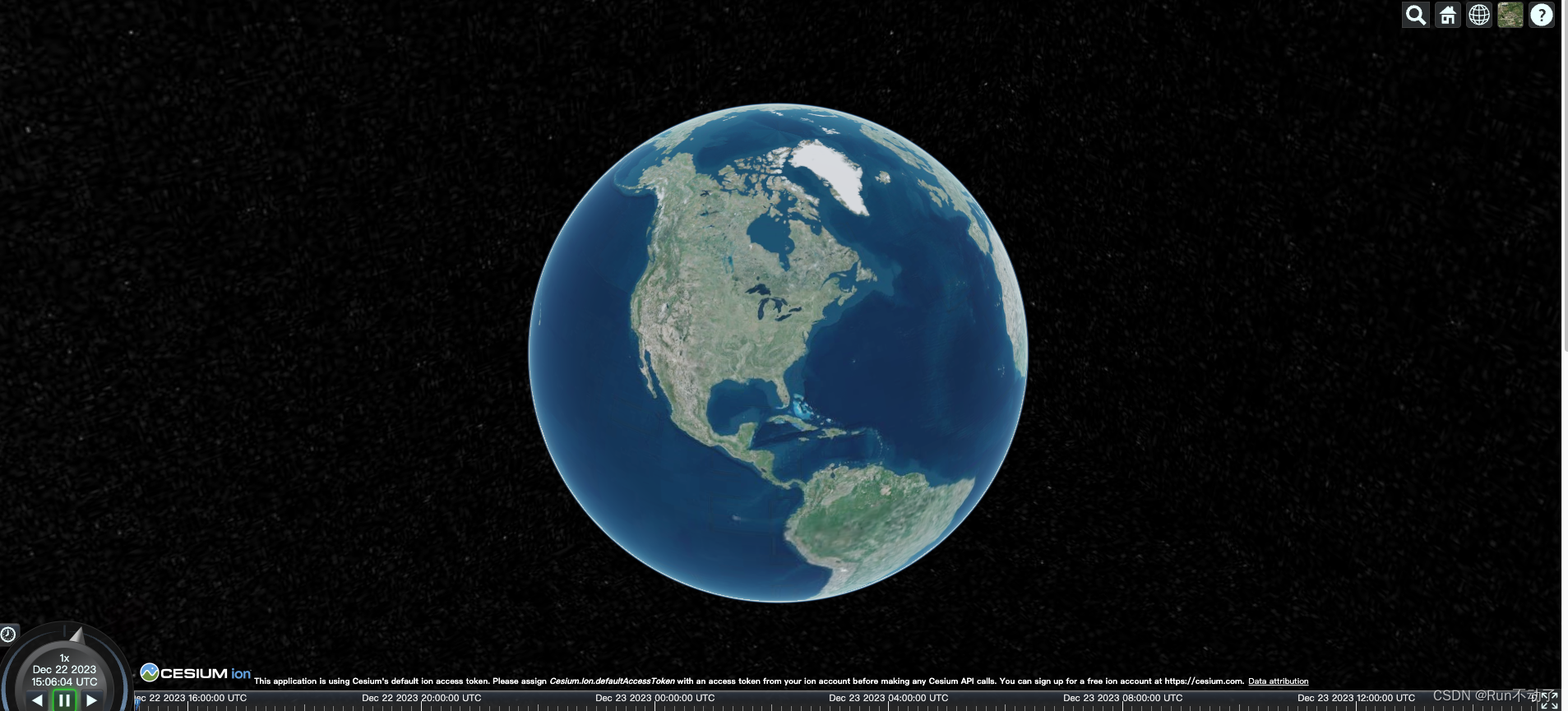
打开浏览器并访问 http://localhost:3000来查看你的Cesium地图。

相关文章:

在Next.js和React中搭建Cesium项目
在Next.js和React中搭建Cesium项目,需要确保Cesium能够与服务端渲染(SSR)兼容,因为Next.js默认是SSR的。Cesium是一个基于WebGL的地理信息可视化库,通常用于在网页中展示三维地球或地图。下面是一个基本的步骤,用于在Next.js项目中…...

docker学习(十、搭建redis集群,三主三从)
文章目录 一、docker创建6个redis容器创建6个redis容器回顾各个属性含义 二、划分主从,3主3从划分主从查看状态查看节点信息 docker搭建Redis集群相关知识: docker学习(九、分布式存储亿级数据知识) docker学习(十、搭…...

ES排错命令
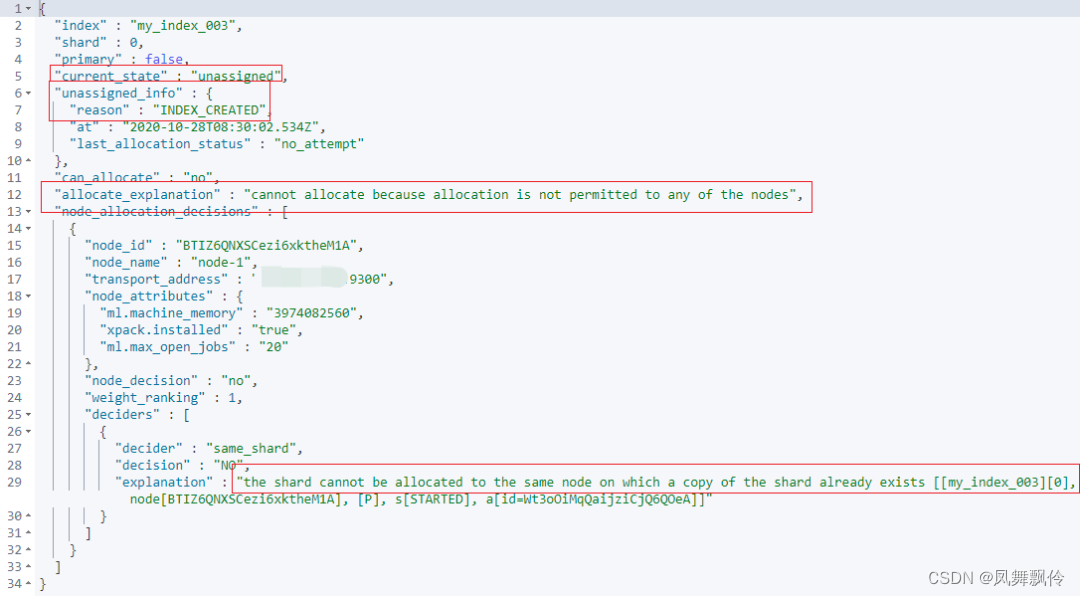
GET _cat/indices?v&healthred GET _cat/indices?v&healthyellow GET _cat/indices?v&healthgreen确定哪些索引有问题,多少索引有问题。_cat API 可以通过返回结果告诉我们这一点 查看有问题的分片以及原因。 这与索引列表有关,但是索引…...

爬虫实战案例 -- 爬取豆瓣读书网页内容
进入网站检查信息 , 确定请求方式以及相关数据 找到爬取目标位置 开始敲代码 # 链接网站 def url_link(url):res requests.get(url,headers headers)response res.textparse_data(response)# 爬取信息 def parse_data(data):msg <li\sclass"media\sclearfix…...

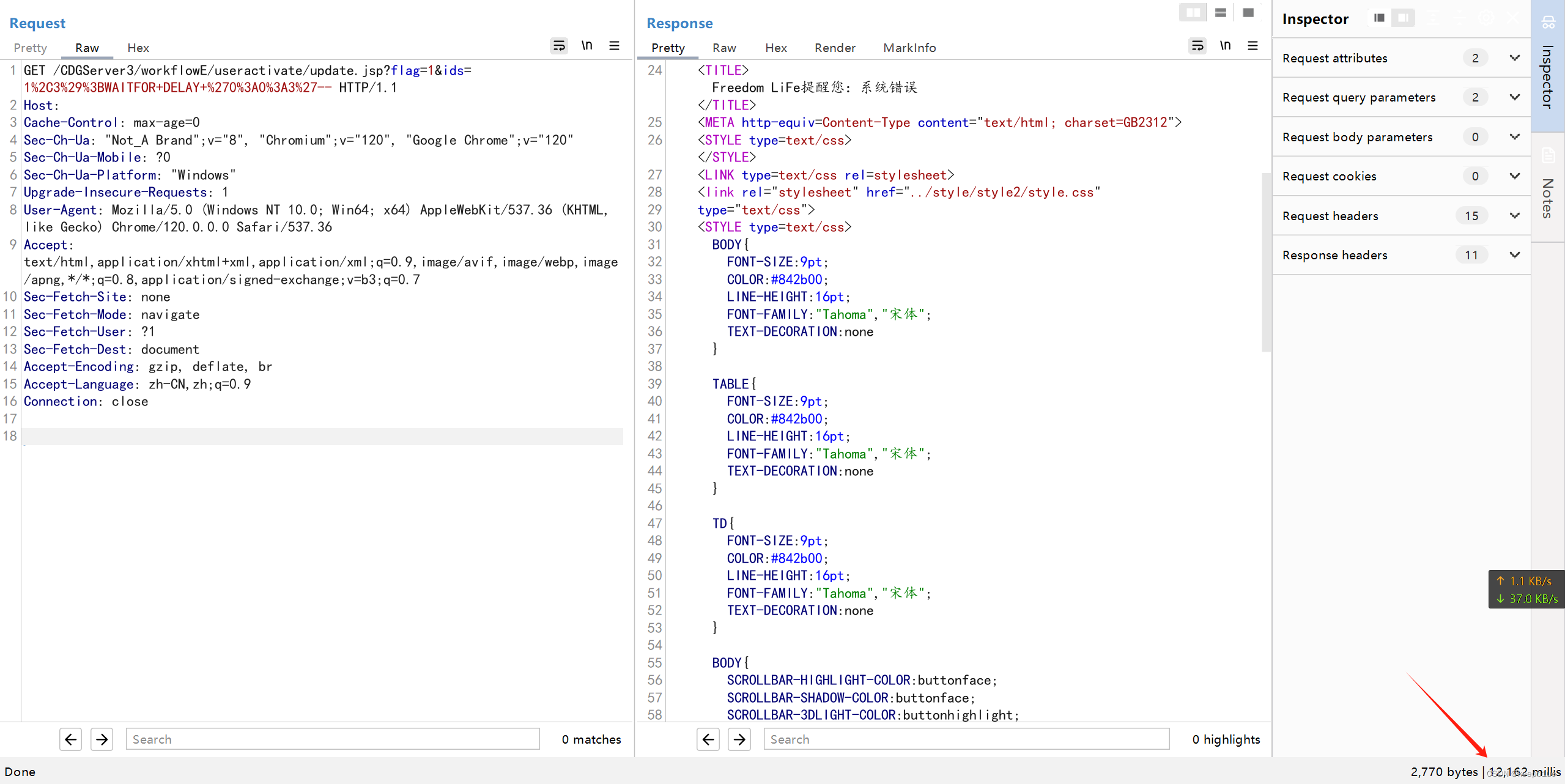
某电子文档安全管理系统 SQL注入漏洞复现
漏洞介绍 亿赛通电子文档安全管理系统 (简称: CDG)是一款电子文档安全加密软件,该系统利用驱动层透明加密技术,通过对电子文档的加密保护,防止内部员工泄密和外部人员非法窃取企业核心重要数据资产,对电子文档进行全生命周期防护…...

ant-design-vue Message 用法以及内容为 html片段情况
全局配置: // main.ts// 进行全局配置 message.config({top: 0.7rem,//高度位置duration: 2,//提示持续时间maxCount: 1,//最大页面同时展示几条 });项目中最常用的用法: 1. 字符串 message.success("导入成功");2. html片段 message.error…...

2024 Move 开发者大会火热报名中!1 月 13 至 14 日上海见
2024 Move 开发者大会将于 1 月 13 日至 1 月 14 日在上海举办。本届 Move 开发者大会以 “Move 生态关键的一年” 为主题,由 MoveFuns 、OpenBuild 和 MoveBit 主办,Rooch、AptosGlobal、alcove、zkMove、云赛空间和 TinTinLand 协办,并得到…...

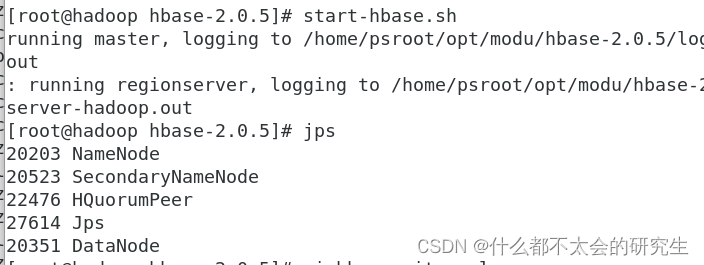
hbase用shell命令新建表报错ERROR: KeeperErrorCode = NoNode for /hbase/master
或者HMster开启后几秒消失问题解决 报错如图: 首先jps命令查看当前运行的内容有没有HMaster,如果没有,开启一下hbase,稍微等一会儿,再看一下HMaster,如果仍和下图一样没有,就基本找到问题了 本人问题原因:hbase-site…...
)
PyQt中的冒号(:)
在这段代码中,冒号(:)的使用是类型注解的一种形式,用于显式地指定变量的类型。在Python 3.5及以后的版本中,引入了类型注解的概念,可以在变量名后面使用冒号来注解变量的类型。 例如,在以下代码…...

yolo-nas无人机高空红外热数据小目标检测(教程+代码)
前言 YOLO-NAS是目前最新的YOLO目标检测模型。从一开始,它就在准确性方面击败了所有其他 YOLO 模型。与之前的 YOLO 模型相比,预训练的 YOLO-NAS 模型能够以更高的准确度检测更多目标。但是我们如何在自定义数据集上训练 YOLO NAS? 这将是我…...

Ubuntu22.04安装python2
Ubuntu 20.04是继Ubuntu 18.04 LTS之后的下一个长期支持(LTS)版本,从Ubuntu 20.04开始系统不再预装python2。 如果我们有一些老旧的代码需要运行,可以在新版的Ubuntu系统上自行安装python2。 安装命令: sudo apt install python2查看pytho…...

【Amazon 实验①】Amazon WAF功能增强之实验环境准备
文章目录 1. 实验介绍2. 实验环境准备 1. 实验介绍 在真实的网络空间中,攻击者会使用大量广泛分布的僵尸网络、肉机等发起对目标的攻击。 其来源分布一般比较分散,因此难以简单防范。 本实验联合使用有多种AWS服务:Cloudfront、 Lambdaedge…...

Qt不能在线程函数操作UI
Qt的官方文档虽然并没有明确说明,不能在子线程中操作UI,但是,因为Qt是事件循环机制,所有的UI事件都是在主线程中处理的,如果在子线程中直接操作UI,就会存在线程安全问题,严重时候会使程序挂掉。…...

web网页端使用webSocket实现语音通话功能(SpringBoot+VUE)
写在前面 最近在写一个web项目,需要实现web客户端之间的语音通话,期望能够借助webSocket全双工通信的方式来实现,但是网上没有发现可以正确使用的代码。网上能找到的一个代码使用之后只能听到“嘀嘀嘀”的杂音 解决方案:使用Jso…...

读取spring boot项目resource目录下的文件
背景 项目开发过程中,有一些情况下将配置文件放在resource下能简化代码实现和部署时的打包步骤。例如: 项目中使用的数据库升级脚本、初始化脚本。将文件放到resource下,打包在jar包中,不能直接通过File路径读取。下面介绍两种读…...
数据统计分析与绘图实践技术)
R语言生物群落(生态)数据统计分析与绘图实践技术
R 语言作的开源、自由、免费等特点使其广泛应用于生物群落数据统计分析。生物群落数据多样而复杂,涉及众多统计分析方法。本内容以生物群落数据分析中的最常用的统计方法回归和混合效应模型、多元统计分析技术及结构方程等数量分析方法为主线,通过多个来…...

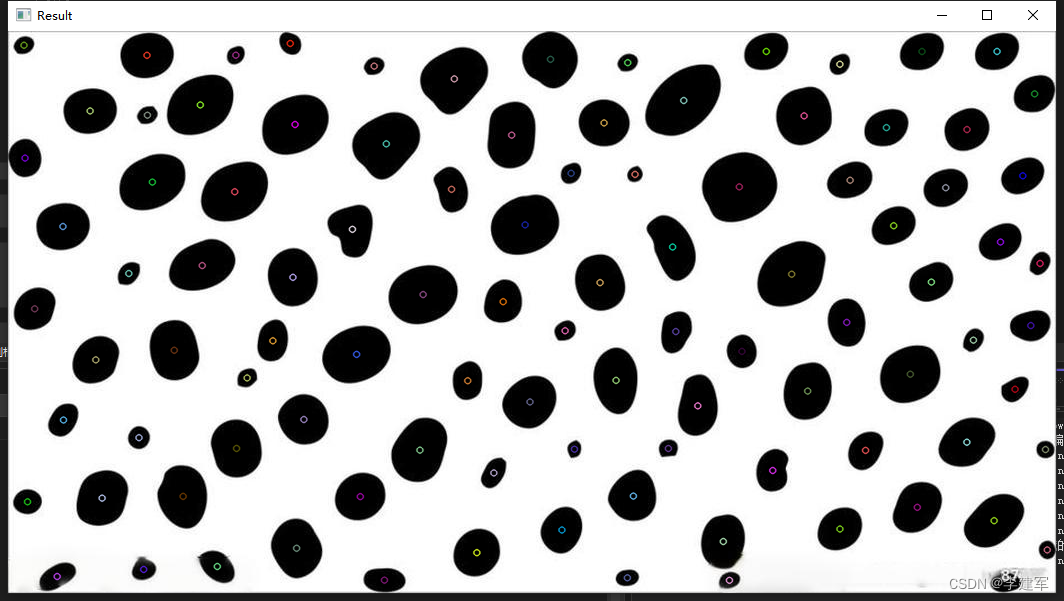
c# OpenCV 检测(斑点检测、边缘检测、轮廓检测)(五)
在C#中使用OpenCV进行图像处理时,可以使用不同的算法和函数来实现斑点检测、边缘检测和轮廓检测。 斑点检测边缘检测轮廓检测 一、斑点检测(Blob) 斑点检测是指在图像中找到明亮或暗的小区域(通常表示为斑点)&#…...

PHP下载安装以及基本配置
目录 引言 官网 下载 配置 1. 鼠标右键“此电脑”>“属性” 2. 打开高级系统设置 3. 打开环境变量 4. 双击系统变量中的path 5. 新建新的path 6. 将刚刚安装的位置加入环境变量 7. 检查是否安装成功 引言 PHP("PHP: Hypertext Preprocessor"…...

黑苹果安装经验总结2023-12
最近2个月安装了3台黑苹果 B85,I3-4330,HD7750,最容易安装,MacOS12一次成功山寨X99,E5-2650V4,RX470,难度高惠普Z840,X99平台,2颗E5-2630,128G内存ÿ…...

基于深度学习的森林火焰烟雾检测系统(含UI界面,yolov8、Python代码,数据集)
项目介绍 项目中所用到的算法模型和数据集等信息如下: 算法模型: yolov8 yolov8主要包含以下几种创新: 1. 添加注意力机制(SE、CBAM等) 2. 修改可变形卷积(DySnake-主干c…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
