.net core webapi 大文件上传到wwwroot文件夹
1.配置staticfiles(program文件中)
app.UseStaticFiles();
2.在wwwroot下创建upload文件夹
3.返回结果封装
namespace webapi;/// <summary>
/// 统一数据响应格式
/// </summary>
public class Results<T>
{/// <summary>/// 自定义的响应码,可以和http响应码一致,也可以不一致/// </summary>public int Code { get; set; }/// <summary>/// 中文消息提示/// </summary>public string? Msg { get; set; }/// <summary>/// 是否成功/// </summary>public bool Success { get; set; }/// <summary>/// 响应的数据/// </summary>public T? Data { get; set; }/// <summary>/// 返回的Token: 如果有值,则前端需要此这个值替旧的token值/// </summary>public string? Token { get; set; }/// <summary>/// 设置数据的结果/// </summary>/// <param name="data">数据</param>/// <returns></returns>public static Results<T> DataResult(T data){return new Results<T> { Code = 1, Data = data, Msg = "请求成功", Success = true };}/// <summary>/// 响应成功的结果/// </summary>/// <param name="msg"></param>/// <returns></returns>public static Results<T> SuccessResult(string msg = "操作成功"){return new Results<T> { Code = 1, Data = default, Msg = msg, Success = true };}/// <summary>/// 响应失败的结果/// </summary>/// <param name="msg"></param>/// <returns></returns>public static Results<T> FailResult(string msg = "请求失败"){return new Results<T> { Code = -1, Data = default, Msg = msg, Success = false };}/// <summary>/// 参数有误/// </summary>/// <param name="msg"></param>/// <returns></returns>public static Results<T> InValidParameter(string msg = "参数有误"){return new Results<T> { Code = -1, Data = default, Msg = msg, Success = false };}/// <summary>/// 获取结果/// </summary>/// <param name="code"></param>/// <param name="msg"></param>/// <param name="data"></param>/// <param name="success"></param>/// <returns></returns>public static Results<T> GetResult(int code = 0, string? msg = null, T? data = default, bool success = true){return new Results<T> { Code = code, Data = data, Msg = msg, Success = success };}/// <summary>/// 设置token结果/// </summary>/// <param name="token"></param>/// <returns></returns>public static Results<T> TokenResult(string token){return new Results<T> { Code = 1, Data = default, Msg = "请求成功", Success = true, Token = token };}
}
4.创建一个新的控制器
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.WebUtilities;
using Microsoft.Net.Http.Headers;namespace webapi.Controllers;/// <summary>
/// 文件上传
/// </summary>
[ApiController]
[Route("[controller]/[action]")]
public class UploadController : ControllerBase
{private readonly IWebHostEnvironment _hostEnvironment;/// <summary>/// 注入服务/// </summary>/// <param name="hostEnvironment"></param>public UploadController(IWebHostEnvironment hostEnvironment){_hostEnvironment = hostEnvironment;}/// <summary>/// 上传文件(支持多文件/大文件500M)/// </summary>/// <returns></returns>[HttpPost][RequestFormLimits(MultipartBodyLengthLimit = 609715200)][RequestSizeLimit(609715200)]public async Task<Results<List<string>>> UploadFile(){var request = HttpContext.Request;if (!request.HasFormContentType ||!MediaTypeHeaderValue.TryParse(request.ContentType, out var mediaTypeHeader) ||string.IsNullOrEmpty(mediaTypeHeader.Boundary.Value)){return Results<List<string>>.FailResult("文件类型不支持");}var reader = new MultipartReader(mediaTypeHeader.Boundary.Value, request.Body);var section = await reader.ReadNextSectionAsync();List<string> serverFilePathList = new();while (section != null){var hasContentDispositionHeader = ContentDispositionHeaderValue.TryParse(section.ContentDisposition,out var contentDisposition);if (hasContentDispositionHeader && contentDisposition!.DispositionType.Equals("form-data") &&!string.IsNullOrEmpty(contentDisposition.FileName.Value)){// 获取文件后缀名var extension = Path.GetExtension(contentDisposition.FileName.Value);// 为文件重命名,防止文件重名var fileName = DateTime.Now.ToString("yyyyMMddHHmmssfff") + extension;// 文件保存的文件夹路径var uploadPath = Path.Combine(_hostEnvironment.WebRootPath, "upload");if (!Directory.Exists(uploadPath)){Directory.CreateDirectory(uploadPath);}var fileFullPath = Path.Combine(uploadPath, fileName);try{using var targetStream = System.IO.File.Create(fileFullPath);await section.Body.CopyToAsync(targetStream);serverFilePathList.Add("/upload/" + fileName);}catch (Exception e){Console.WriteLine(e);}}section = await reader.ReadNextSectionAsync();}return Results<List<string>>.DataResult(serverFilePathList);}
}
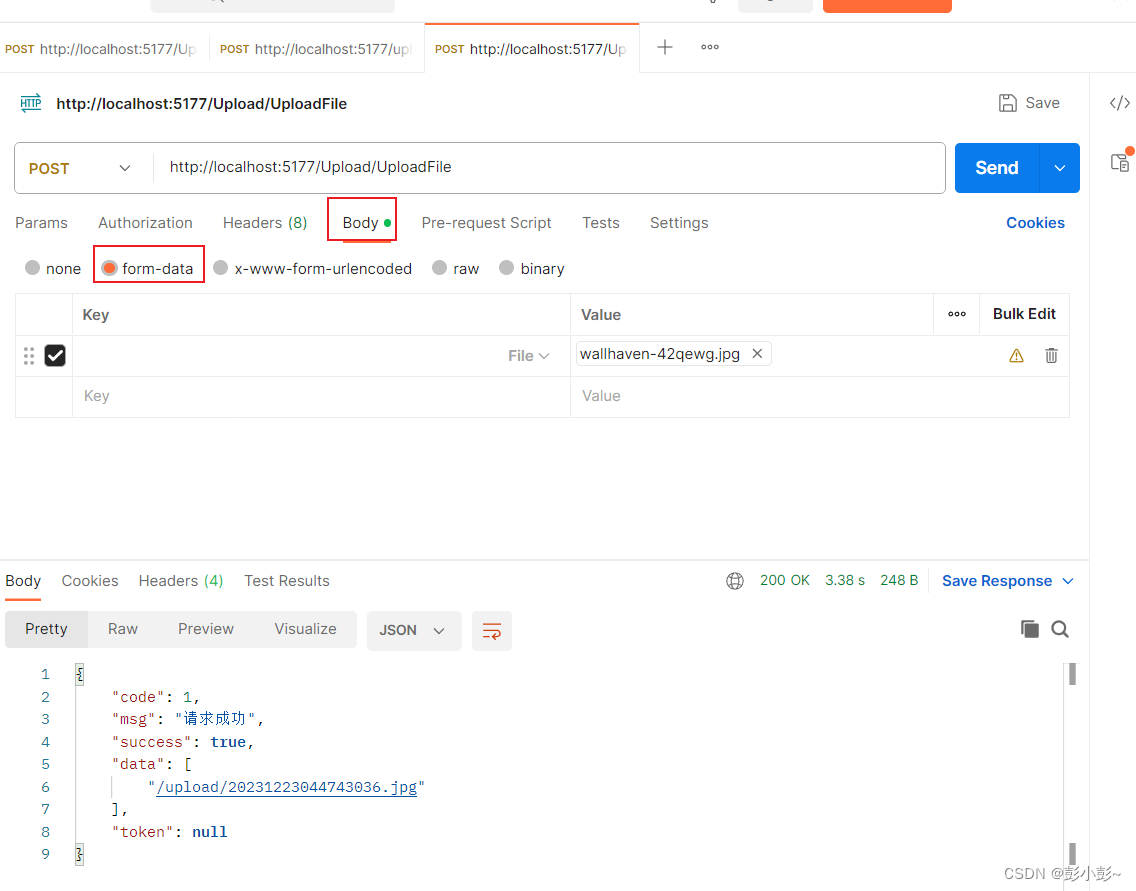
5.使用postman工具测试

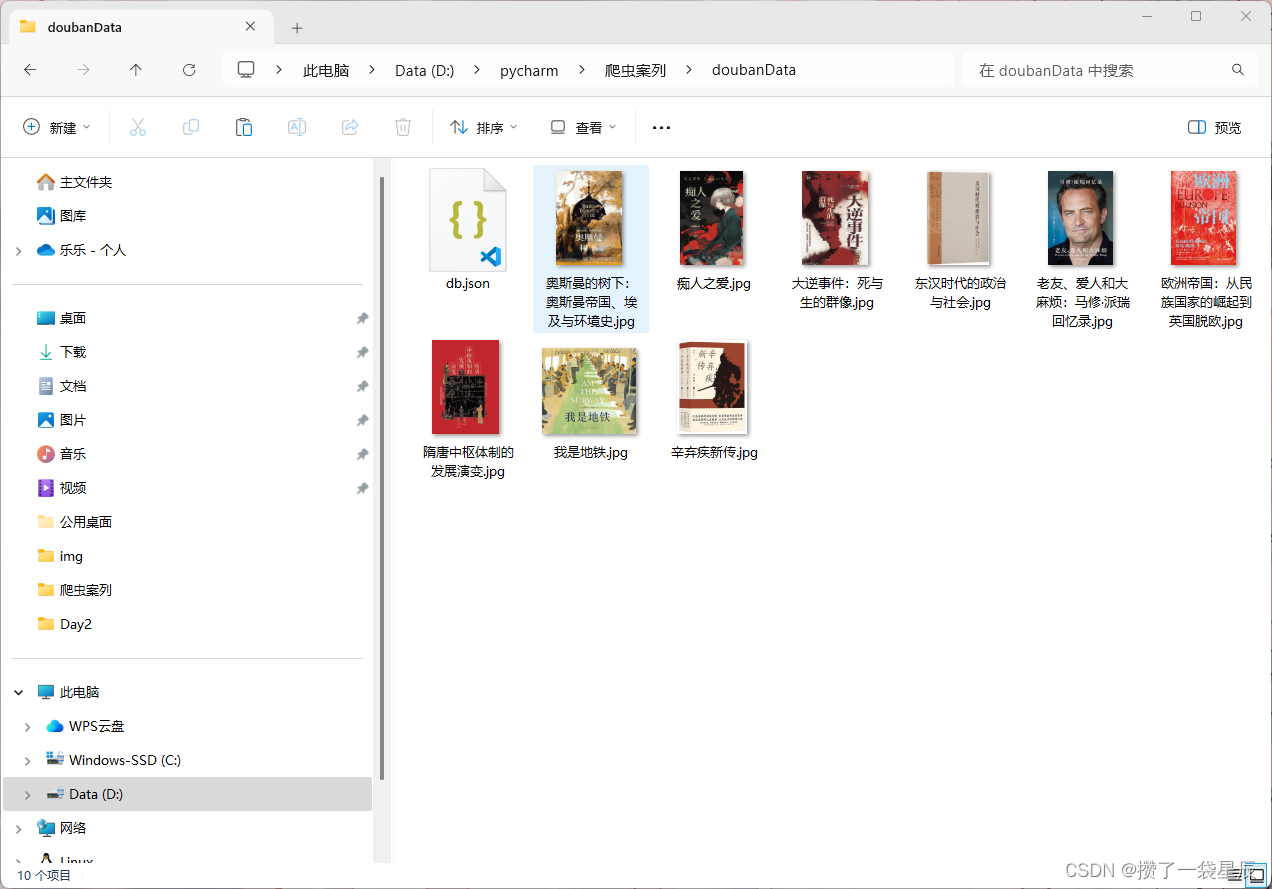
6.查看本地上传文件

相关文章:

.net core webapi 大文件上传到wwwroot文件夹
1.配置staticfiles(program文件中) app.UseStaticFiles();2.在wwwroot下创建upload文件夹 3.返回结果封装 namespace webapi;/// <summary> /// 统一数据响应格式 /// </summary> public class Results<T> {/// <summary>/// 自定义的响应码ÿ…...

C++设计模式 #3策略模式(Strategy Method)
动机 在软件构建过程中,某些对象使用的的算法可能多种多样,经常改变。如果将这些算法都写在类中,会使得类变得异常复杂;而且有时候支持不频繁使用的算法也是性能负担。 如何在运行时根据需求透明地更改对象的算法?将…...

金融知识——OMS、EMS和PMS分别是什么意思
金融知识——OMS、EMS和PMS分别是什么意思 OMSEMSPMS OMS OMS(Order Management System)是为了管理头寸,以多种方式创建订单,并进行订单屈从检验以使得用户在订单创建时收到一些约束。在交易管理方面,OMS提供交易组合…...

Docker——微服务的部署
Docker——微服务的部署 文章目录 Docker——微服务的部署初识DockerDocker与虚拟机Docker架构安装DockerCentOS安装Docker卸载(可选)安装docker启动docker配置镜像加速 Docker的基本操作Docker的基本操作——镜像Docker基本操作——容器Docker基本操作—…...

AI时代架构设计新模式
云原生架构原则 云原生架构本身作为一种架构,也有若干架构原则作为应用架构的核心架构控制面,通过遵从这些架构原则可以让技术主管和架构师在做技术选择时不会出现大的偏差。 服务化原则 当代码规模超出小团队的合作范围时,就有必要进行服务…...

速盾网络:高防IP的好处
随着互联网的快速发展,网络安全问题日益突出,越来越多的企业和个人开始关注网络安全防护。其中,高防IP作为一种高效的防御手段,越来越受到用户的青睐。本文将介绍速盾网络高防IP的好处,帮助您了解其优势和应用场景。一…...

创建Maven Web工程
目录下也会有对应的生命周期。其中常用的是:clean、compile、package、install。 比如这里install ,如果其他项目需要将这里的模块作为依赖使用,那就可以 install 。安装到本地仓库的位置: Java的Web工程,所以我们要选…...

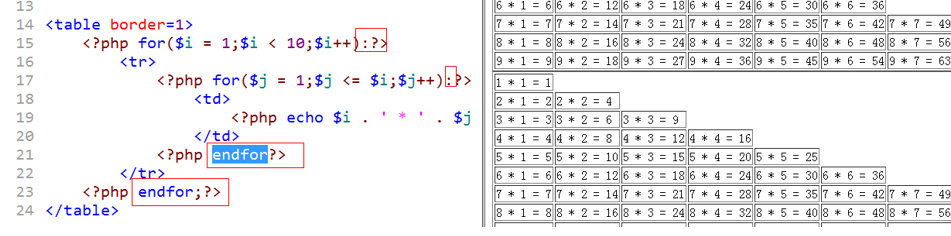
【PHP入门】2.2 流程控制
-流程控制- 流程控制:代码执行的方向 2.2.1控制分类 顺序结构:代码从上往下,顺序执行。(代码执行的最基本结构) 分支结构:给定一个条件,同时有多种可执行代码(块)&am…...

springCould中的zookeeper-从小白开始【3】
目录 1.启动zookeeper❤️❤️❤️ 2.创建8004模块 ❤️❤️❤️ 3.临时节点还是永久节点❤️❤️❤️ 4.创建zk80消费模块❤️❤️❤️ 1.启动zookeeper❤️❤️❤️ 进入自己zookeeper的bin目录下 分别使用命令: ./zkServer.sh start 和 ./zkCli.sh -serve…...

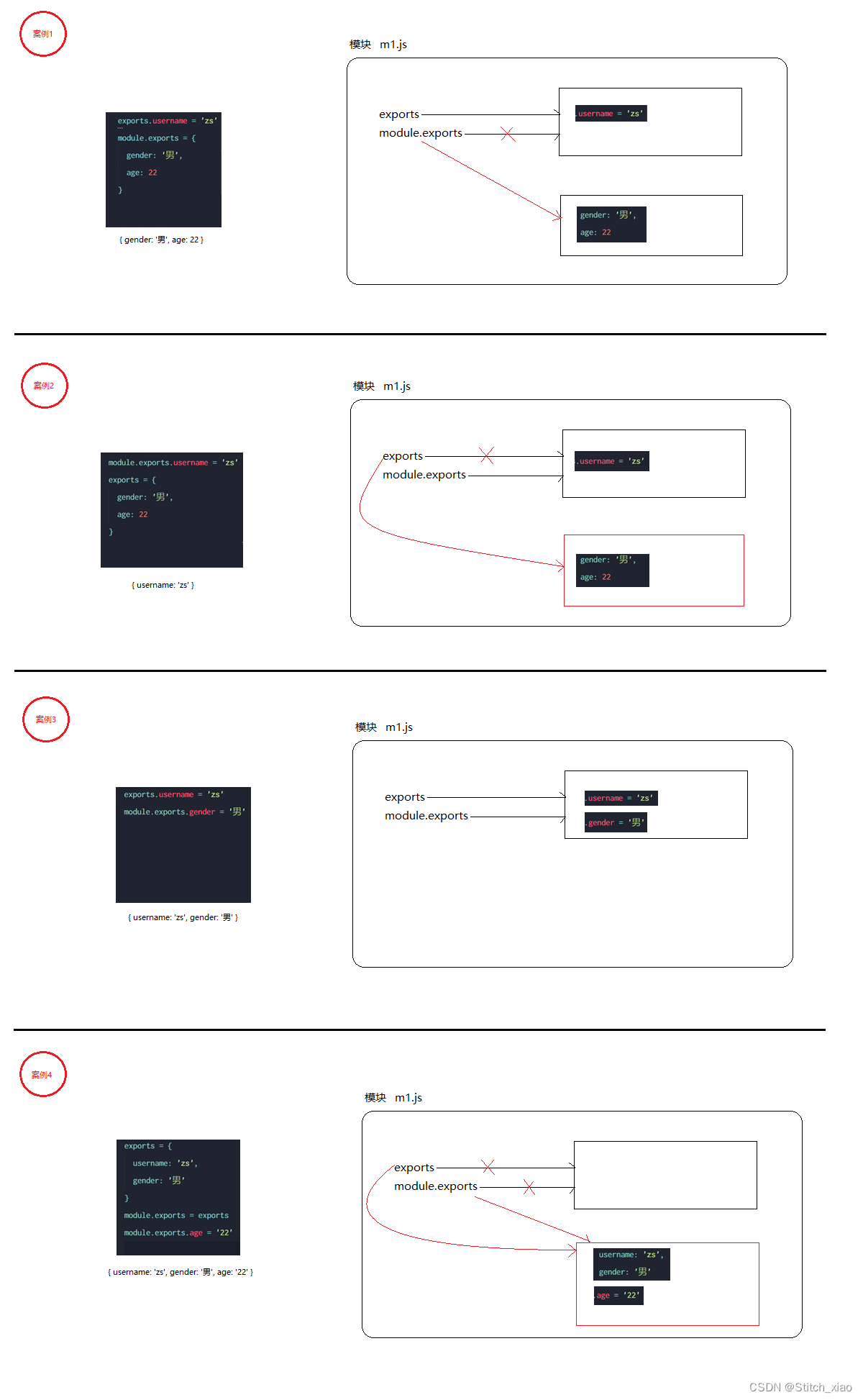
Node.js-模块化(二)
1. 模块化的基本概念 1.1 什么是模块化 模块化是指解决一个复杂问题时,自顶向下逐层将系统拆分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。 1.2 编程领域中的模块化 编程领域中的模块化,就是遵守固定的规则&…...

MAC 安装nginx
使用Homebrew方式进行安装 步骤: 1、更新 Homebrew brew update 2、下载并安装 Nginx brew install nginx 3、查看 nginx 配置信息 brew info nginx zhanghuaBreeze ~ % brew info nginx // 版本信息 > nginx: stable 1.25.1 (bottled), HEAD HTTP(S) se…...

开源 AI 新秀崛起:Bittensor 更像是真正的“OpenAI”
强大的人工智能正在飞速发展,而完全由 OpenAI、Midjourney、Google(Bard)这样的少数公司控制 AI 不免让人感到担忧。在这样的背景下,试图用创新性解决方案处理人工智能中心化问题、权力集中于少数公司的 Bittensor,可谓…...

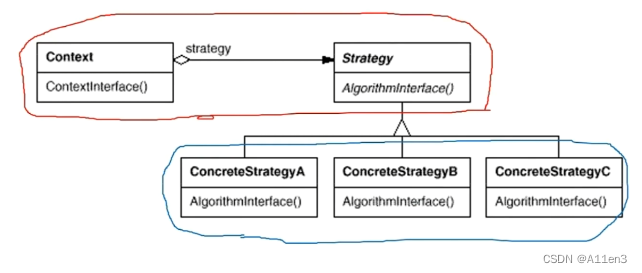
设计模式:循序渐进走入工厂模式
文章目录 前言一、引入二、简单工厂模式1.实现2.优缺点3.扩展 三、工厂方法模式1.实现2.优缺点 四、抽象工厂模式1.实现2.优缺点3.使用场景 五、模式扩展六、JDK源码解析总结 前言 软件设计模式之工厂模式。 一、引入 需求:设计一个咖啡店点餐系统。 设计一个咖啡类…...

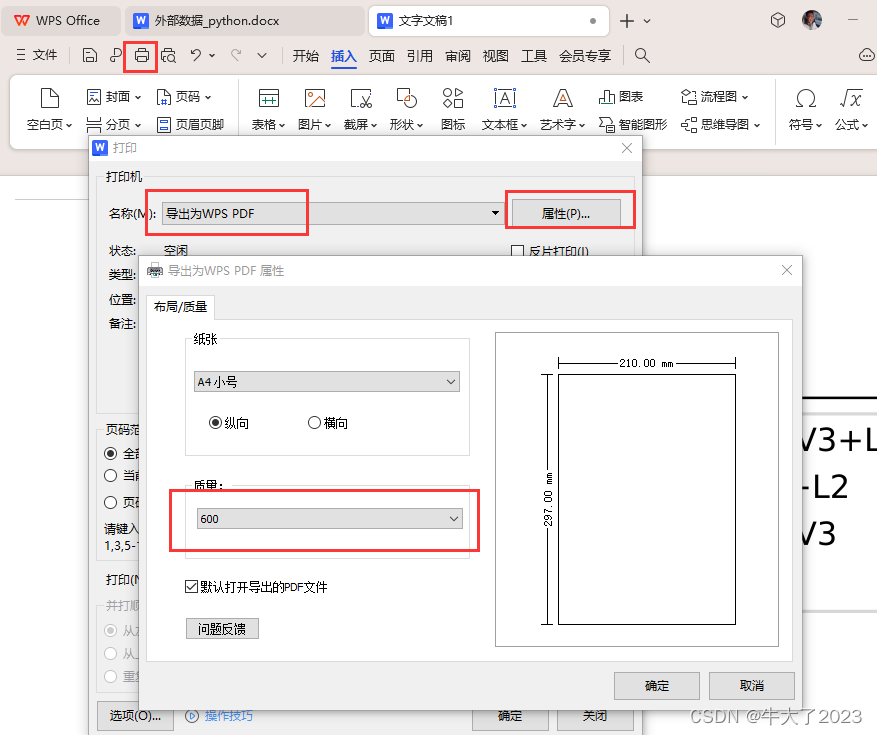
如何将图片(matlab、python)无损放入word论文
许多论文对插图有要求,直接插入png、jpg一般是不行的,这是一篇顶刊文章(pdf)的插图,放大2400%后依旧清晰,搜罗了网上的方法,总结了一下如何将图片无损放入论文中。 这里主要讨论的是数据生成的图…...

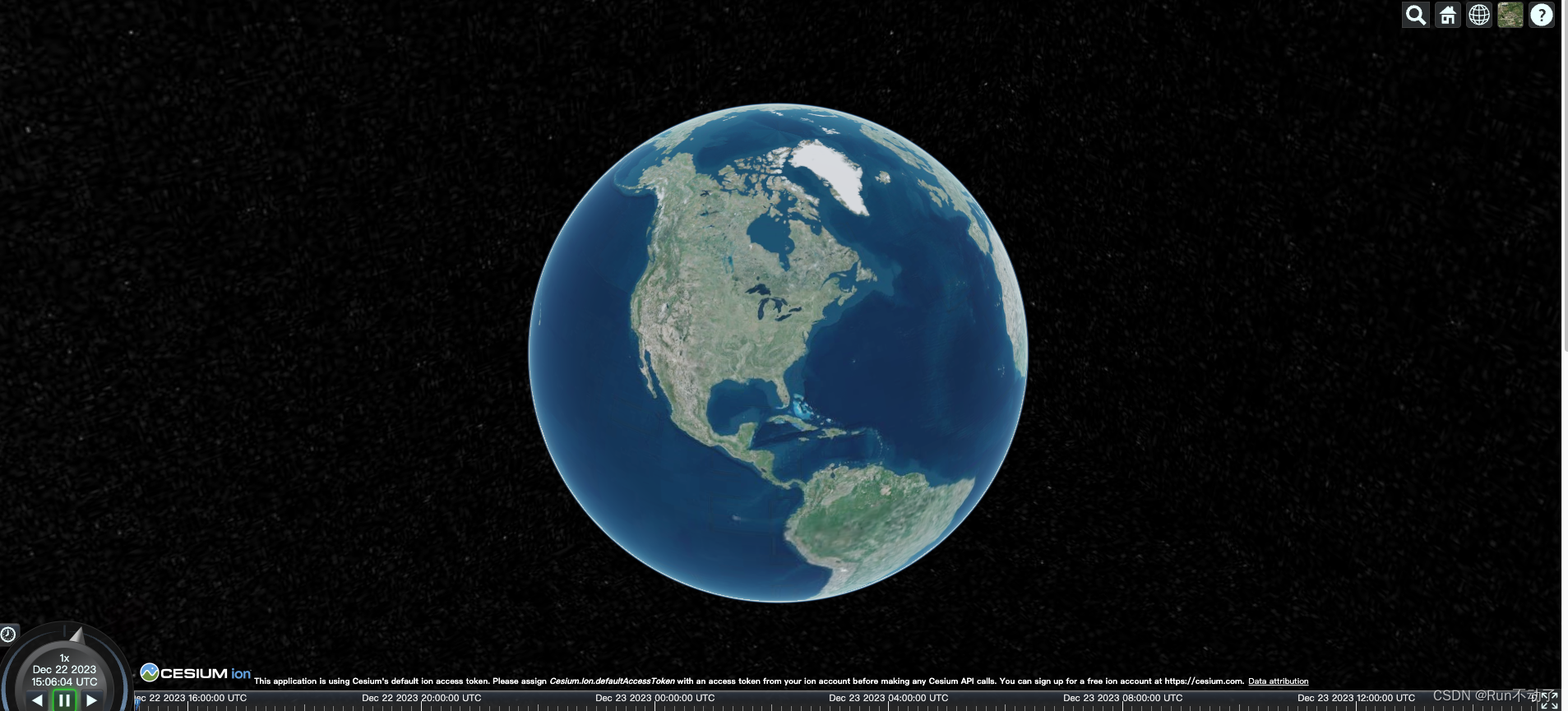
在Next.js和React中搭建Cesium项目
在Next.js和React中搭建Cesium项目,需要确保Cesium能够与服务端渲染(SSR)兼容,因为Next.js默认是SSR的。Cesium是一个基于WebGL的地理信息可视化库,通常用于在网页中展示三维地球或地图。下面是一个基本的步骤,用于在Next.js项目中…...

docker学习(十、搭建redis集群,三主三从)
文章目录 一、docker创建6个redis容器创建6个redis容器回顾各个属性含义 二、划分主从,3主3从划分主从查看状态查看节点信息 docker搭建Redis集群相关知识: docker学习(九、分布式存储亿级数据知识) docker学习(十、搭…...

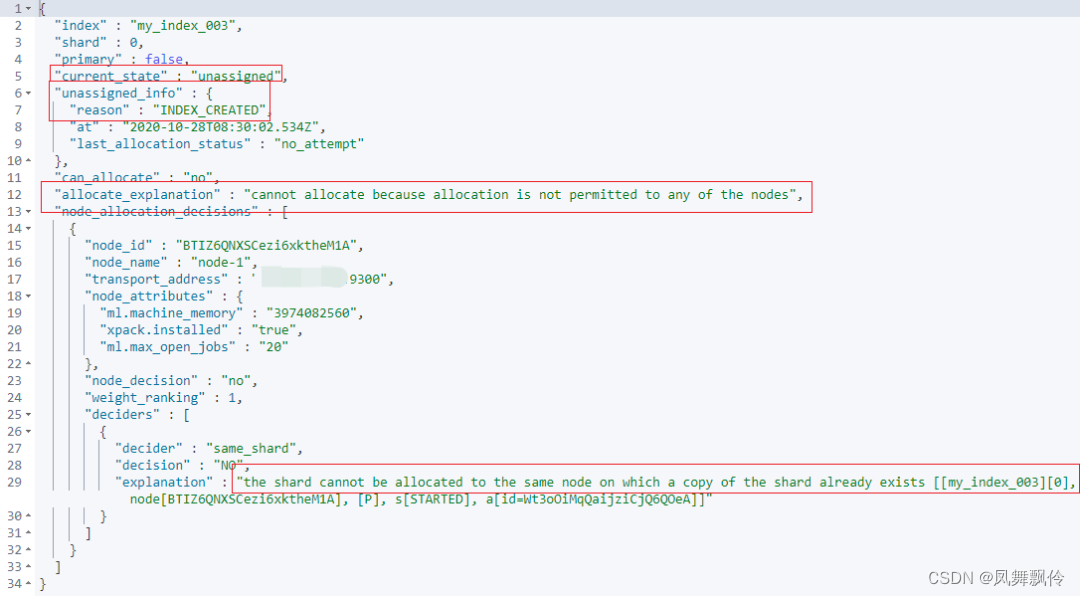
ES排错命令
GET _cat/indices?v&healthred GET _cat/indices?v&healthyellow GET _cat/indices?v&healthgreen确定哪些索引有问题,多少索引有问题。_cat API 可以通过返回结果告诉我们这一点 查看有问题的分片以及原因。 这与索引列表有关,但是索引…...

爬虫实战案例 -- 爬取豆瓣读书网页内容
进入网站检查信息 , 确定请求方式以及相关数据 找到爬取目标位置 开始敲代码 # 链接网站 def url_link(url):res requests.get(url,headers headers)response res.textparse_data(response)# 爬取信息 def parse_data(data):msg <li\sclass"media\sclearfix…...

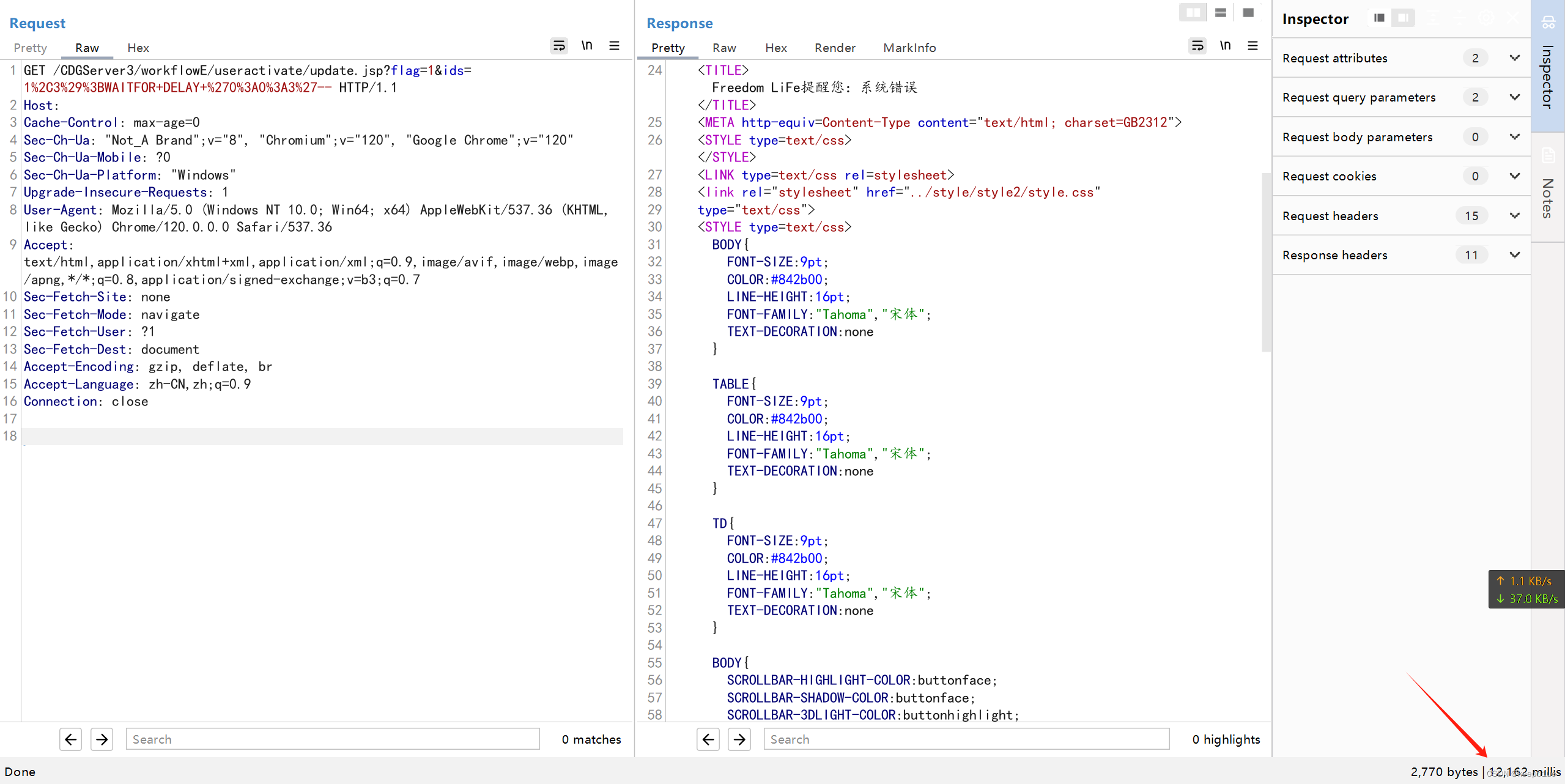
某电子文档安全管理系统 SQL注入漏洞复现
漏洞介绍 亿赛通电子文档安全管理系统 (简称: CDG)是一款电子文档安全加密软件,该系统利用驱动层透明加密技术,通过对电子文档的加密保护,防止内部员工泄密和外部人员非法窃取企业核心重要数据资产,对电子文档进行全生命周期防护…...

ant-design-vue Message 用法以及内容为 html片段情况
全局配置: // main.ts// 进行全局配置 message.config({top: 0.7rem,//高度位置duration: 2,//提示持续时间maxCount: 1,//最大页面同时展示几条 });项目中最常用的用法: 1. 字符串 message.success("导入成功");2. html片段 message.error…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
