uniapp中使用封装步骤条组件
针对步骤条封装完终于清清楚楚啦
先看效果:

附上代码:使用可直接复用:数据是写在了当前组件中,如有必须,可以使用其中的props传值stepInfos传递相应的数据,根据steps步数就可以控制走到哪一步啦
<template><view class="step-bar"><view class="step_item" v-for="(item,index) in stepInfo.list" :key="item.id"><view :class="stepInfo.step >= index+1 ? 'circle circle-active':'circle'"></view><view :class="stepInfo.step >= index+2 ? 'line line-active':'line'" v-if="index!==stepInfo.list.length-1"></view><view class="middle-box"><text:class="stepInfo.step < index+1 ? 'text1-actived':stepInfo.step == index+1?'text1-active':text1">{{item.name}}</text><text class="text2">{{item.time}}</text></view><view class="status_text":class="stepInfo.step < index+1 ? 'text1-actived':stepInfo.step == index+1?'text1-active':text1">{{item.status}}</view></view></view>
</template><script>export default {props: {// 传递步骤参数stepInfo: {type: Object,default: function() {return {list: [],step: 0}}}},data() {return {stepInfo: {step: 3,list: [{id: 1,name: '发起充值',time: '2020-12-12 12:47:56',status: '已完成'}, {id: 2,name: '处理中',time: '2020-12-12 12:47:56',status: '进行中'}, {id: 3,name: '到账成功',time: '2020-12-12 12:47:56',status: '未开始'}]}}},}
</script><style lang="scss" scoped>.step_item {position: relative;height: 144rpx;display: flex;.line {position: absolute;top: 40rpx;left: 8rpx;content: "";width: 4rpx;height: 100rpx;background-color: #E6E8EF;}.line-active {background-color: #FF2B46;}}.circle {width: 20rpx;height: 20rpx;margin-right: 40rpx;margin-top: 10rpx;border-radius: 50%;background-color: #E6E8EF;}.circle-active {background-color: #FF2B46;}.middle-box {display: flex;flex-direction: column;.text2 {color: #999999;font-size: 24rpx;}}.text1 {color: #666666;font-size: 28rpx;}.text1-active {color: #FF2B46;}.text1-actived {color: #333333;}.status_text {flex-grow: 1;display: flex;justify-content: flex-end;font-size: 28rpx;}.status_text_active {// color: #FF2B46;}
</style>相关文章:

uniapp中使用封装步骤条组件
针对步骤条封装完终于清清楚楚啦 先看效果: 附上代码:使用可直接复用:数据是写在了当前组件中,如有必须,可以使用其中的props传值stepInfos传递相应的数据,根据steps步数就可以控制走到哪一步啦 <temp…...

【MySQL】sum 函数和 count 函数的相同作用
力扣题 1、题目地址 1174. 即时食物配送 II 2、模拟表 配送表:Delivery Column NameTypedelivery_idintcustomer_idintorder_datedatecustomer_pref_delivery_datedate delivery_id 是该表中具有唯一值的列。该表保存着顾客的食物配送信息,顾客在某…...
在QT Creator下用CMake编译GEOS库
最近,想要在C下编一个可用GDAL模块的地图管理系统,找来找去,找到了GEOS。GEOS(Geometry Engine-Open Source)开源几何引擎 是一个用于计算几何的JTS库的 C/C实现,专注于地理信息系统 (GIS&#…...

【Qt之Quick模块】4. QML语法格式及命名规范
概述 QML(Qt Meta-Object Language)是一种声明式语言,用于设计用户界面。它是由Qt框架提供的一种描述界面组件的语言,可以与C代码结合使用,用于创建跨平台的应用程序。 QML具有以下特点: 声明式ÿ…...

Python内置类属性__class__属性的使用教程
概要 Python作为一种高级编程语言,提供了丰富的功能和灵活性,使得开发人员能够更加方便地处理各种任务。其中一个强大的功能是内置类属性__class__属性。本文将详细介绍__class__属性的用法,帮助读者更好地理解和利用这一功能。 第一部分&am…...

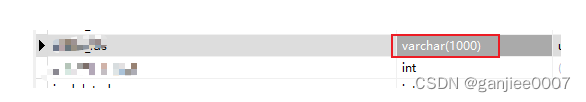
【后台报错】插入时sql报错,varchar撑爆
后台的一个报错。按照正常的需要复现,或者查一下日志。但是凭借多年经验和大胆猜测,以及对自己代码要自信 引用一下文章 目测7*15 105项。每个id有9个数字加上分隔符刚好十个。大概就是超过了定义的一千的varchar长度。直接改数据库就好了。 简单粗暴…...

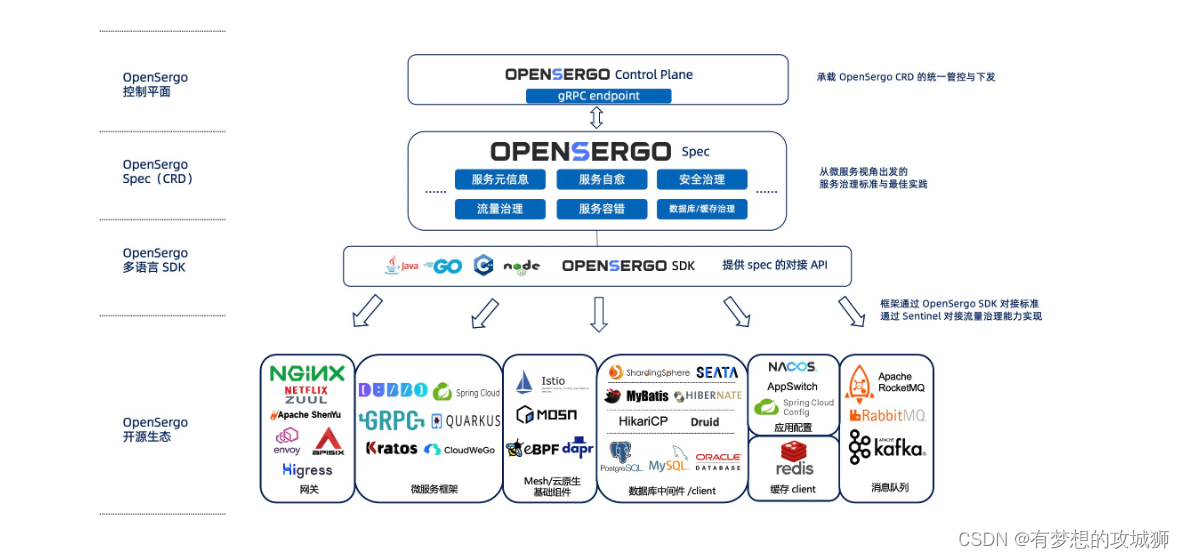
OpenSergo使用详解
简介 OpenSergo是一个基于微服务治理的标准和生态,覆盖了服务元信息、流量治理、服务容错、数据库/缓存治理、服务注册发现、配置治理等十几个关键领域,覆盖了完整的微服务生命周期(从开发态到测试态,到发布态,再到运…...

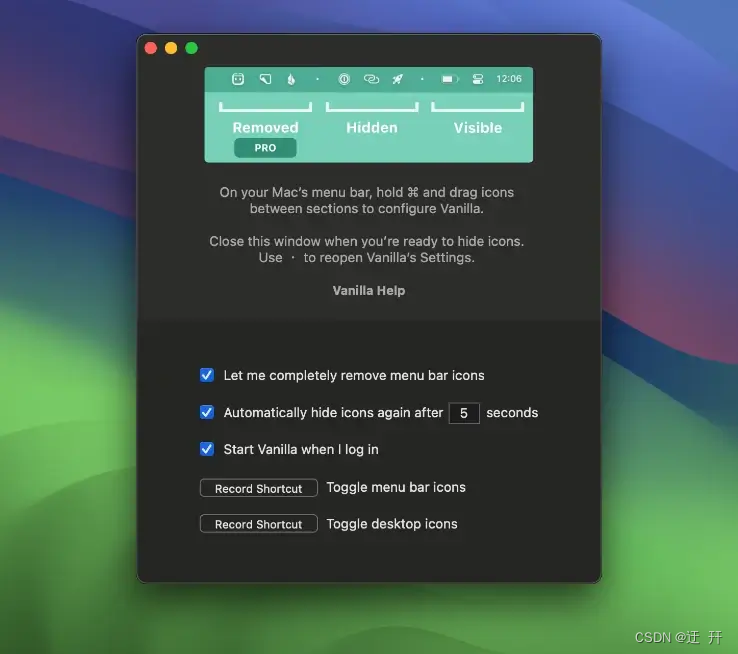
Vanilla Pro for Mac 一款隐藏菜单栏图标工具
Vanilla Pro Vanilla Pro是一款简单易于使用的Mac应用程序,可让您隐藏菜单栏图标。只需下载Vanilla,启动应用程序,然后按照提示即可开始。 资源获取 Vanilla Pro for Mac 功能特性 键盘快捷键:设置自定义键盘快捷键来切换菜单…...

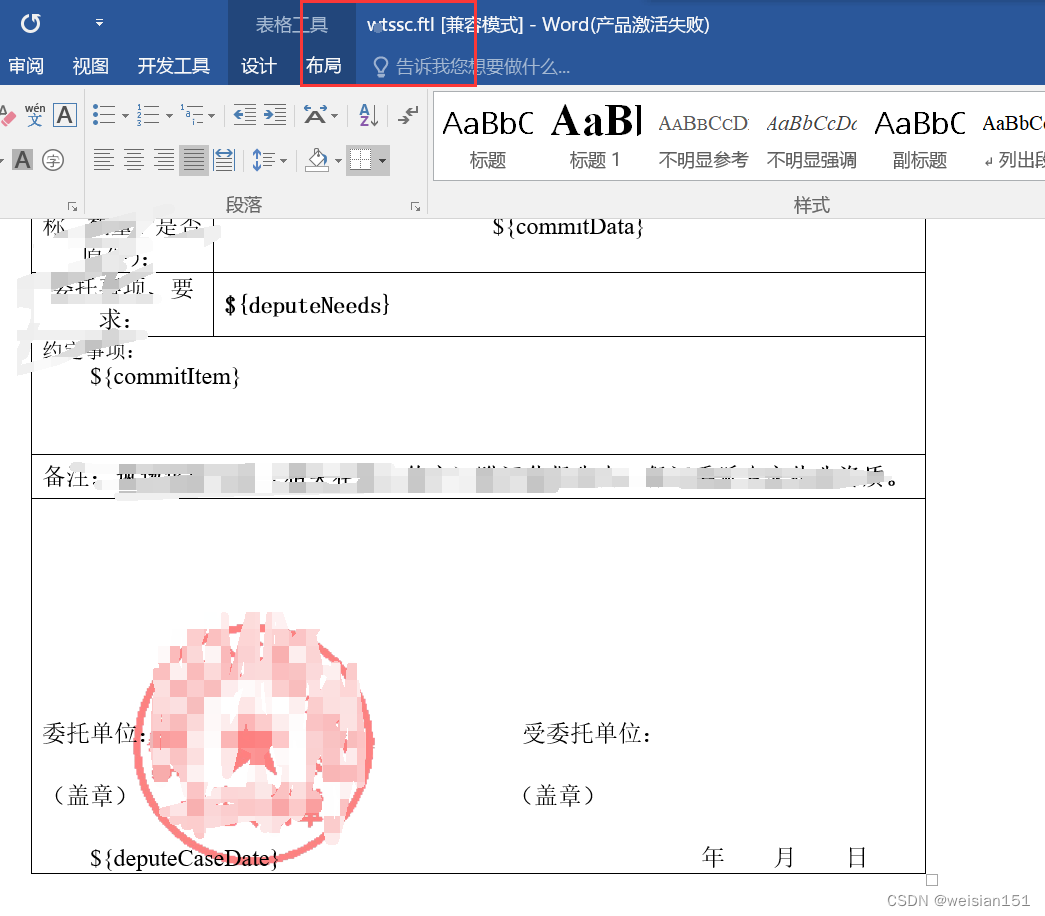
freemarkEngine文件ftl的可视化编辑
在做导出word文件功能时,需要准备ftl模板,设置一些通配符,之后通过相关编码,即可以实现业务数据渲染后导出word的功能。但是ftl文件一般我们看不太懂,所以可视化创建和修改就非常合适。 1、安装office2016版本&#x…...

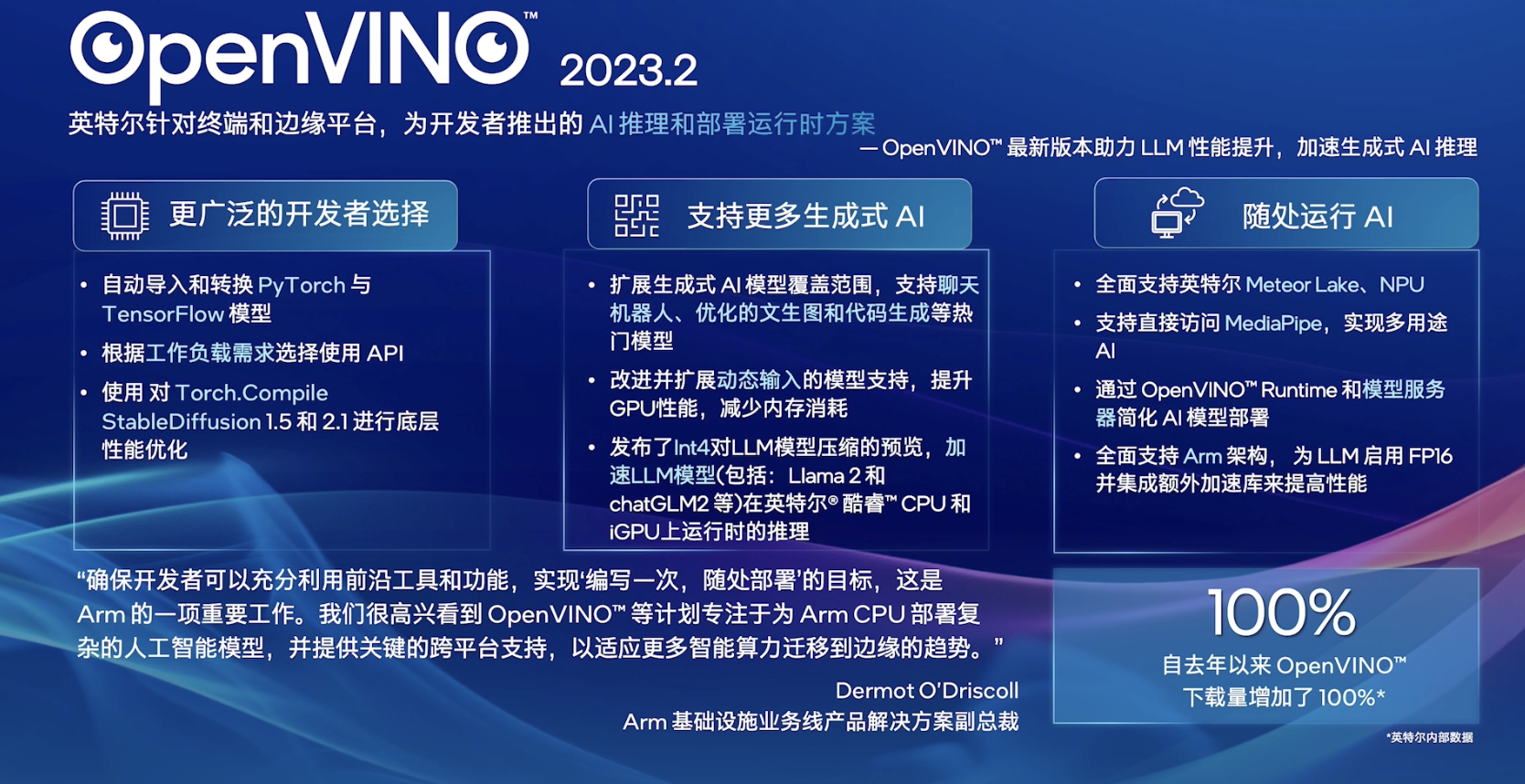
2023 英特尔On技术创新大会直播 | 边云协同加速 AI 解决方案商业化落地
目录 前言边云协同时代背景边缘人工智能边缘挑战英特尔边云协同的创新成果最后 前言 最近观看了英特尔On技术创新大会直播,学到了挺多知识,其中对英特尔高级首席 AI 工程张宇博士讲解的边云协同加速 AI 解决方案商业化落地特别感兴趣。张宇博士讲解了英…...

Q-star计划的更多细节
继续探讨点Q*相关的话题,这个应该是目前X和Reddit上比较火的话题了,其实就是关于Q*的方法是不是让LLM变得会产生意识,会产生自己的好恶和对人类的偏见,关于Q-star的一些介绍可以看我上一篇的扫盲帖 RLAIF方法与传说中的函数Q,揭露OpenAI那不为人知的Qstar计划 (qq.com) 我…...

python3 数据分析项目案例,用python做数据分析案例
本篇文章给大家谈谈python3 数据分析项目案例,以及用python做数据分析案例,希望对各位有所帮助,不要忘了收藏本站喔。 目录 一丶可视化绘图案例 1.曲线图 2.柱形图 3.点线图 4.3D散点图 5. 绘制漏斗图 6. 绘制词云图 二丶包/模块使用示例 (1)…...
 替换默认输入法为Pinyin输入法)
Android 12 (InputMethodManagerService) 替换默认输入法为Pinyin输入法
1.问题场景 由于系统自带的Latin输入法不支持遥控器操作,需要替换为RK的拼音输入法。 2. 替换步骤 1)将LatinIME从mk中删除,让系统编译的时候不编译该apk --- a/Android/build/make/target/product/handheld_product.mkb/Android/build/m…...

【模式识别】探秘判别奥秘:Fisher线性判别算法的解密与实战
🌈个人主页:Sarapines Programmer🔥 系列专栏:《模式之谜 | 数据奇迹解码》⏰诗赋清音:云生高巅梦远游, 星光点缀碧海愁。 山川深邃情难晤, 剑气凌云志自修。 目录 🌌1 初识模式识…...

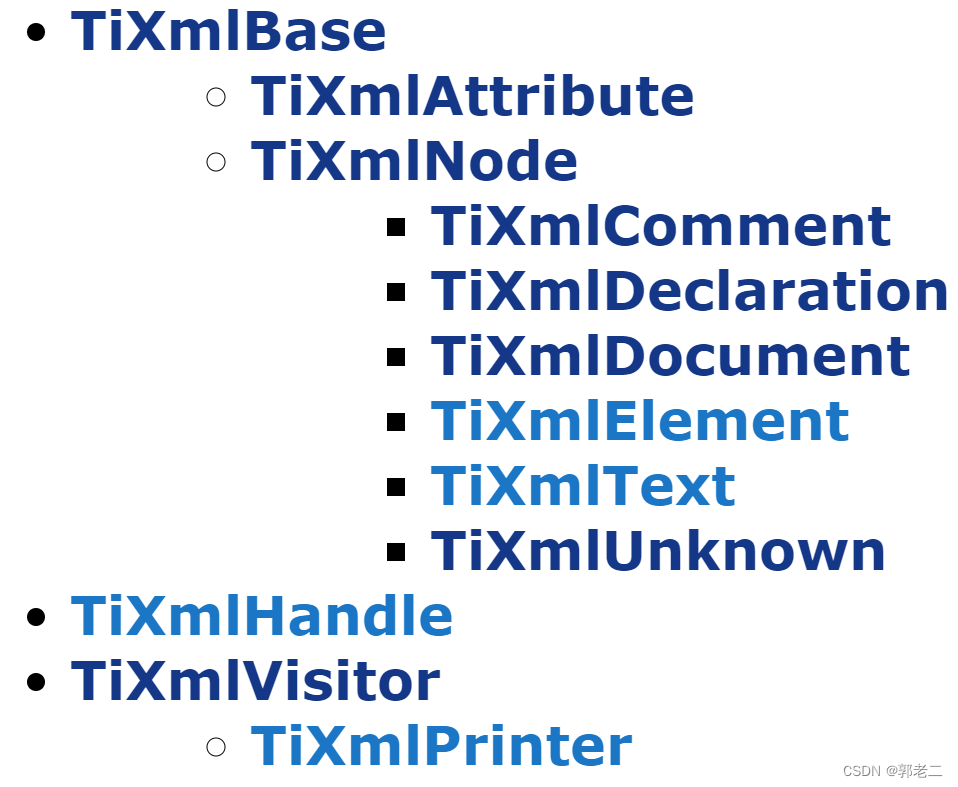
【XML】TinyXML 详解
1、简介 优点: TinyXML 是一个简单、小型的 C XML 解析器,可以轻松集成到项目中。 TinyXML 解析 XML 文档,并根据该文档构建可读取、修改和保存的文档对象模型 (DOM) TinyXML 是在 ZLib 许可下发布的,因此可以在开源或商业代码中…...

泛社交裂变场景下AB增量科学评估方案
在数据驱动业务的大环境下,AB实验是对策略效果进行评估的重要指南针,并广泛应用在用增/推荐/搜索/内容/商业化等多个领域,尤其是综合评估多个策略对于大盘影响的对比效果,AB增量的计算就尤为重要。 背景 现在普遍常见的泛社交裂变…...

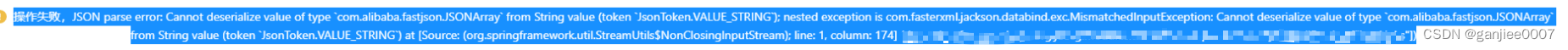
【无标题】json报错
操作失败,JSON parse error: Cannot deserialize value of type com.alibaba.fastjson.JSONArray from String value (token JsonToken.VALUE_STRING); nested exception is com.fasterxml.jackson.databind.exc.MismatchedInputException: Cannot deserialize valu…...

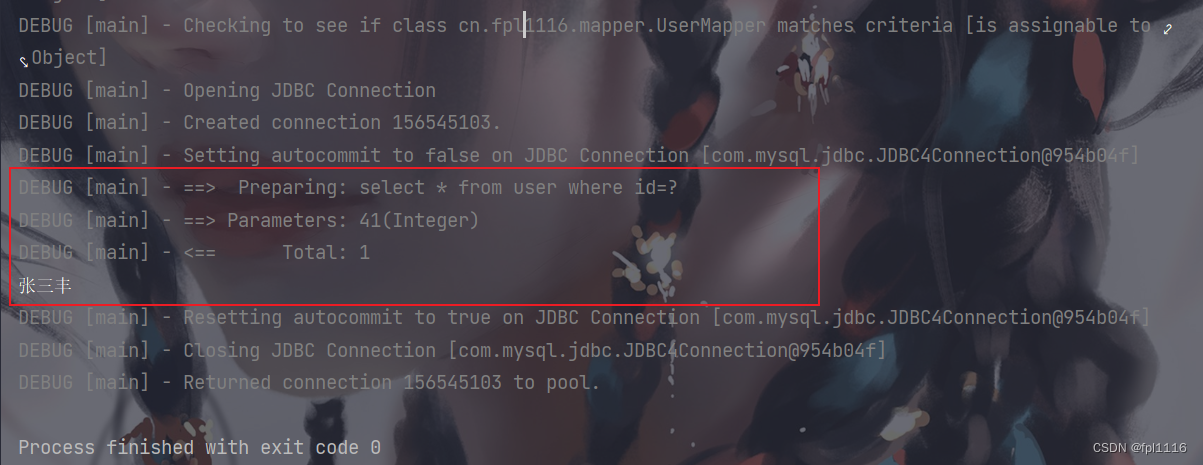
MyBatis中延迟加载,全局和局部的开启使用与关闭
文章目录 MyBatis中延迟加载,全局和局部的开启使用与关闭1、问题提出2、延迟加载和立即加载延迟加载立即加载 3、三种对应的表关系中的加载4、打开全局延迟加载(实现一对一的延迟加载)5、实现一对多的延迟加载(将上面设置的全局延…...

MyBatis增删改查基础及其xml文件
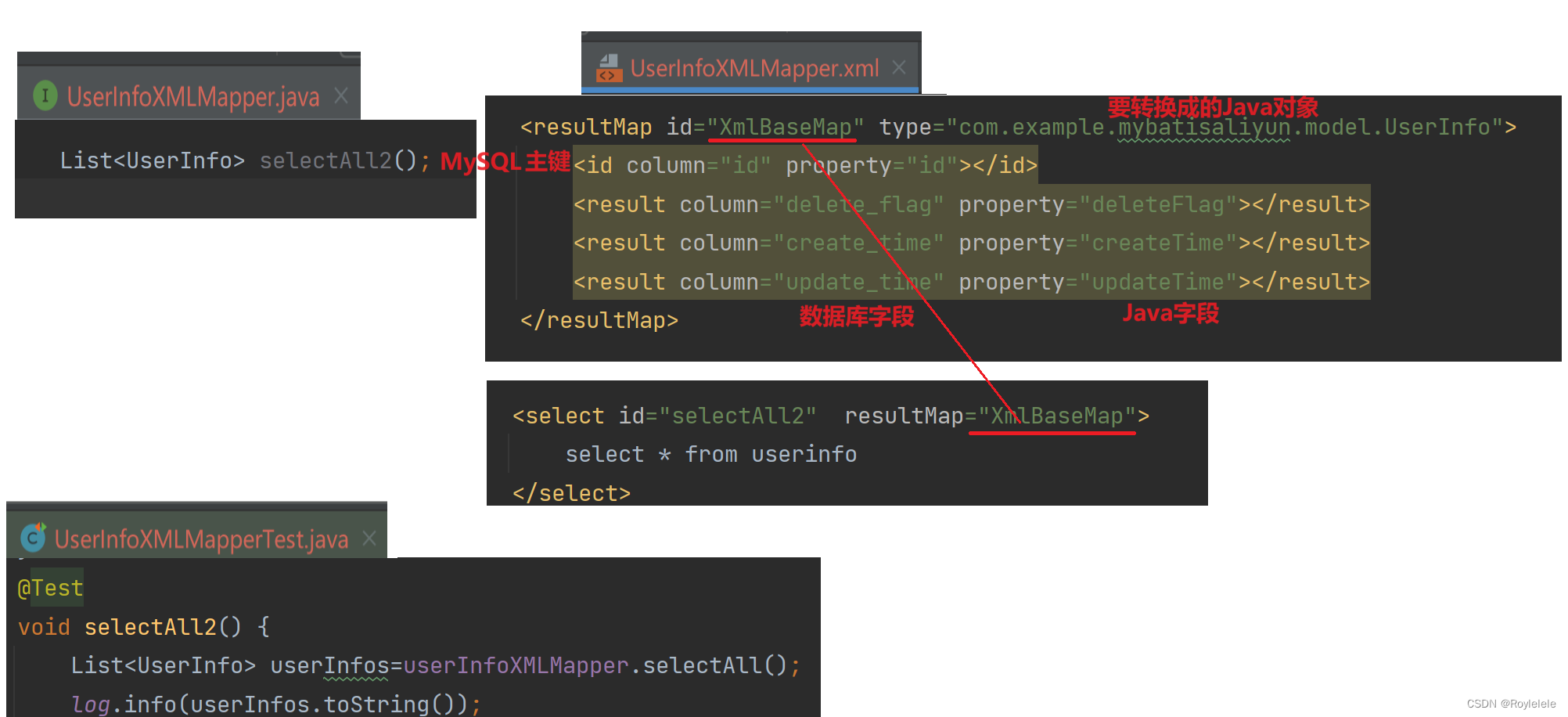
目录 一.增删改查基础 1.增 增Insert 获取自增ID 对insert参数进行重命名 2.删 3.改 4.查 1)对MySQL查询结果进行重命名 从MySQL层面--as 从mybatis层面--Results注解 复用Results的定义 2)配置自动转换驼峰命名(推荐) 二.Mybatis xml配置…...
—— 理论)
视觉学习(1)—— 理论
一、提问 初入视觉的几个问题: 1、视觉是怎么被控制的 2、怎么让视觉启动 3、视觉需要完成什么东西 4、视觉启动如何将完成的东西反馈给我 二、回答 1、视觉都是通过通讯协议控制,如串口、Modbus TCP等协议 2、视觉中的所有功能块都在流程中&…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...

7种分类数据编码技术详解:从原理到实战
在数据分析和机器学习领域,分类数据(Categorical Data)的处理是一个基础但至关重要的环节。分类数据指的是由有限数量的离散值组成的数据类型,如性别(男/女)、颜色(红/绿/蓝)或产品类…...
