React尝鲜
组件
React的组件就是一个js函数,函数内部return一个由jsx语法创建的html代码片段。
//MyComp.js
export default function MyComp(){return (<h1>我是新组件MyComp</h1>)
}
在需要引入组件的地方import导入组件,并放在相应位置
//App.js
import MyComp from './components/MyComp'
function App() {return (<div className="App"><header className="App-header"><img src={logo} className="App-logo" alt="logo" /><p>编辑 <code>src/App.js</code> 并且重新加载</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a>//新组件<MyComp></MyComp></header></div>);
}export default App;
需要注意的地方
- 组件名称首字母必须大写
- 如果return的内容太大,不能与return 处于同一行,则需要对return的内容添加小括号()
JSX规则
- 要从组件返回多个元素,使用一个父标签封装他们。如果你不想在标记中额外添加div可以使用<></>
- JSX要求标记被显示闭合:像这样的自闭标签一定要写成,想
- 这样的环绕标签一定要写成
- 驼峰式大多数东西。比如class要命名成className
JSX中使用大括号
js中的变量可以通过"{}"的方式传入JSX中,从而使html中渲染的数据可以得到控制。任何 JavaScript 表达式都可以在大括号之间工作,包括像 formatDate() 这样的函数调用:
export default function TodoList() {const name = 'Gregorio Y. Zara';return (<h1>{name}'s To Do List</h1>);
}
//函数调用
const today = new Date();function formatDate(date) {return new Intl.DateTimeFormat('en-US',{ weekday: 'long' }).format(date);
}export default function TodoList() {return (<h1>To Do List for {formatDate(today)}</h1>);
}
何处使用{}
- 作为文本 直接在 JSX 标签内
<div>{name}'s To Do List\.</div>有效,但<{tag}>Gregorio Y. Zara's To Do List</{tag}>无效。 - 作为属性 紧跟在 = 符号之后: src={avatar} 将读取 avatar 变量,但 src=“{avatar}” 将传递字符串 “{avatar}”。
使用双大括号
除了字符串、数字和其他js表达式外,甚至可以在jsx中插入对象。在jsx中插入对象,必须将对象封装在另一个对大括号中。person={{name:'henry',age:22}}
一般在插入内联样式的时候会用到双大括号
export default function TodoList() {return (<ul style={{backgroundColor: 'black',color: 'pink'}}><li>Improve the videophone</li><li>Prepare aeronautics lectures</li><li>Work on the alcohol-fuelled engine</li></ul>);
传递属性
React通过传递属性(props)相互通信。每个父组件都可以通过给他们属性将一些信息传递给他们的子组件
第一步 将属性传递给子组件
首先在父组件中给子组件添加属性
export default function Profile() {return (<Avatarperson={{ name: 'Lin Lanying', imageId: '1bX5QH6' }}size={100}/>);
}
第二步 子组件读取属性
function Avatar({ person, size }) {// person and size are available here
}
默认属性
可以在接受时为属性添加默认值
function Avatar({ person, size = 100 }) {// ...
}
使用JSX的展开语法转发属性
当组件需要把自身接受到的属性转发给子组件时,可用展开语法精简代码
function Profile({ person, size, isSepia, thickBorder }) {return (<div className="card"><Avatarperson={person}size={size}isSepia={isSepia}thickBorder={thickBorder}/></div>);
}
简化后:
function Profile(props) {return (<div className="card"><Avatar {...props} /></div>);
}
传递JSX
可以把组件作为prop参数传递,父组件通过{children}来接收,类似于vue的slot
import Avatar from './Avatar.js';function Card({ children }) {return (<div className="card">{children}</div>);
}export default function Profile() {return (<Card><Avatarsize={100}person={{ name: 'Katsuko Saruhashi',imageId: 'YfeOqp2'}}/></Card>);
}
条件渲染
通过if判断渲染
通过变量来控制返回的jsx
if (isPacked) {return <li className="item">{name} ✔</li>;
}
return <li className="item">{name}</li>;
条件(三元)运算符 (? : )
还可以用更简洁的三元运算符进行条件渲染
return (<li className="item">{isPacked ? name + ' ✔' : name}</li>
);
逻辑与运算符(&&)
当你想在条件为真时渲染一些jsx,或者什么也不渲染,可以使用“&&”
return (<li className="item">{name} {isPacked && '✔'}</li>
);
渲染列表
可以通过js数组的filter() 和 map() 来过滤数据数组并将其转换为组件数组。
从数组中渲染组件
const people = ['Creola Katherine Johnson: mathematician','Mario José Molina-Pasquel Henríquez: chemist','Mohammad Abdus Salam: physicist','Percy Lavon Julian: chemist','Subrahmanyan Chandrasekhar: astrophysicist'
];export default function List() {const listItems = people.map(person =><li>{person}</li>);return <ul>{listItems}</ul>;
}
通过filter()方法过滤条目数组
const people = [{id: 0,name: 'Creola Katherine Johnson',profession: 'mathematician',
}, {id: 1,name: 'Mario José Molina-Pasquel Henríquez',profession: 'chemist',
}, {id: 2,name: 'Mohammad Abdus Salam',profession: 'physicist',
}, {name: 'Percy Lavon Julian',profession: 'chemist',
}, {name: 'Subrahmanyan Chandrasekhar',profession: 'astrophysicist',
}];
export default function List() {const chemists = people.filter(person =>person.profession === 'chemist');const listItems = chemists.map(person =><li><imgsrc={getImageUrl(person)}alt={person.name}/><p><b>{person.name}:</b>{' ' + person.profession + ' '}known for {person.accomplishment}</p></li>);return <ul>{listItems}</ul>;
}
响应事件
在组件内定义事件响应函数,并把函数作为属性值传递到JSX上
export default function Button() {function handleClick() {alert('You clicked me!');}return (<button onClick={handleClick}>Click me</button>);
}
也可以直接在JSX中内联事件
<button onClick={function handleClick() {alert('You clicked me!');
}}>
状态:组件的内存
组件内需要存储的数据叫做状态。状态相当于组件的内存,存放着需要记忆的数据。
使用useState()
import { useState } from 'react';
创建state使用useState()来创建,他需要给定一个初始值作为参数。创建一个数组来接收这个状态,这个数组包含一个state的名称,和一个修改这个state的方法。
const [isSent, setIsSent] = useState(false);
const [message, setMessage] = useState('Hi!');
修改state的值
state的值不能直接修改,需要借用useState提供的第二个参数。
setIsSent(true);
setXXX()方法会触发React进行重新渲染。
将state中的引用类型视为只读
如果state的值是数组或者对象,那么使用setXXX()方法修改时就不能直接修改原值,而是需要重新创建一份赋给state
对象
修改对象一般通过扩展运算符、Object.assign()等方法来复制原对象然后重新赋值给state
export default function Form() {const [person, setPerson] = useState({firstName: 'Barbara',lastName: 'Hepworth',email: 'bhepworth@sculpture.com'});function handleFirstNameChange(e) {setPerson({//通过扩展运算符复制一份原对象给新对象再赋值给state...person,firstName: e.target.value});}
数组
修改数组一般通过map()、filter()、slice()等方法复制一份新数组再赋值给state
import { useState } from 'react';let nextId = 0;export default function List() {const [name, setName] = useState('');const [artists, setArtists] = useState([]);return (<><h1>Inspiring sculptors:</h1><inputvalue={name}onChange={e => setName(e.target.value)}/><button onClick={() => {setArtists([...artists,{ id: nextId++, name: name }]);}}>Add</button><ul>{artists.map(artist => (<li key={artist.id}>{artist.name}</li>))}</ul></>);
}
Immer插件
如果对象或数组有深层嵌套用普通的复制方法比较复杂,使用immer插件可以简化操作。它可以让你像修改原数组那样直接修改对象的属性或数组中的某项值,但其实他在内部已经帮你创建了一个副本并赋予state
步骤
- 运行 npm install use-immer 以将 Immer 添加为依赖
- 然后用 import { useImmer } from ‘use-immer’ 替换 import { useState } from ‘react’
使用方法
import { useImmer } from 'use-immer';export default function Form() {const [person, updatePerson] = useImmer({name: 'Niki de Saint Phalle',artwork: {title: 'Blue Nana',city: 'Hamburg',image: 'https://i.imgur.com/Sd1AgUOm.jpg',}});function handleNameChange(e) {updatePerson(draft => {draft.name = e.target.value;});}function handleTitleChange(e) {updatePerson(draft => {draft.artwork.title = e.target.value;});}
组件通信
父传子通过props进行,子传父通过调用父组件定义的方法来实现,此方法通过prop传递给子组件
父传子
//子组件
function Child (prop){return <div>{props.msg}</div>
}//父组件
function Father (){
let msg = 'hello world'return (<Child msg={msg}></Child>)
}
子传父
// 子传父,通过 props 调用父组件的方法
this.props.handleClick(xxx)// 父组件中
<Child handleClick={this.handleClick}></Child>
兄弟传值
可以通过context来进行兄弟组件传值。context不仅可以用于兄弟组件传值,还可以用于更复杂关系的组件的传值。
引入
export const { Provider, Consumer } = React.createContext("sky")
在兄弟组件的共同上层定义一个Provider,通过provider中的value属性把想要传递的值赋予它
export default class ClassComp extends React.Component {constructor(props) {super(props)this.state = {name: 'tracer'}}render() {return (<Provider value={this.state.name}><div><h1>爷爷:{this.state.name}</h1><ClassComp2 /></div></Provider>)}
}
这个Provider所在的组件的所有下级都将共享这个数据。后代组件通过在该组件中创建的Consumer来获取值。
import { Consumer } from './ClassComp' //引入
export default class ClassComp2 extends React.Component {constructor(props) {super(props)this.state = {}}render() {return(<Consumer>{(value)=><div><h1>爸爸:{value}</h1><ClassComp3/></div>}</Consumer>)}
}
相关文章:

React尝鲜
组件 React的组件就是一个js函数,函数内部return一个由jsx语法创建的html代码片段。 //MyComp.js export default function MyComp(){return (<h1>我是新组件MyComp</h1>) } 在需要引入组件的地方import导入组件,并放在相应位置 //App.js…...

锯齿云服务器租赁使用教程
首先登陆锯齿云账号 网盘上传数据集与代码 随后我们需要做的是将所需要的数据集与代码上传到网盘(也可以直接在租用服务器后将数据集与代码传到服务器的硬盘上,但这样做会消耗大量时间,造成资源浪费) 点击工作空间:…...

HarmonyOS和OpenHarmony的区别
1.概要 众所周知,鸿蒙是华为开发的一款分布式操作系统。因为开发系统,最重要的是集思广益,大家共同维护。为了在IOS和Android之间生存,鸿蒙的茁壮成长一定是需要开源,各方助力才能实现。 在这种思想上,…...

Redis Stream消息队列之基本语法与使用方式
前言 本文的主角是Redis Stream,它是Redis5.0版本新增加的数据结构,主要用于消息队列,提供了消息的持久化和主备复制功能,可以让任何客户端访问任何时刻的数据,并且能记住每一个客户端的访问位置,还能保证…...

制造行业定制软件解决方案——工业信息采集平台
摘要:针对目前企业在线检测数据信号种类繁多,缺乏统一监控人员和及时处置措施等问题。蓝鹏测控开发针对企业工业生产的在线数据的集中采集分析平台,通过该工业信息采集平台可将企业日常各种仪表设备能够得到数据进行集中分析处理存储…...

[python]用python实现对arxml文件的操作
目录 关键词平台说明一、背景二、方法2.1 库2.2 code 关键词 python、excel、DBC、openpyxl 平台说明 项目Valuepython版本3.6 一、背景 有时候需要批量处理arxml文件(ARXML 文件符合 AUTOSAR 4.0 标准),但是工作量太大,阔以考虑用python。 二、方…...

pdf 在线编辑
https://smallpdf.com/edit-pdf#rapp 参考 https://zh.wikihow.com/%E5%B0%86%E5%9B%BE%E5%83%8F%E6%8F%92%E5%85%A5PDF...

自然语言处理(NLP):理解语言,赋能未来
目录 前言1 什么是NLP2 NLP的用途3 发展历史4 NLP的基本任务4.1 词性标注(Part-of-Speech Tagging)4.2 命名实体识别(Named Entity Recognition)4.3 共指消解(Co-reference Resolution)4.4 依存关系分析&am…...

FastAPI使用loguru时,出现重复日志打印的解决方案
首先看图,发现每个日志都被打印了3条。其实这个和uvicorn日志打印的设计有关,在uvicorn中有多个logger,分别是uvicorn、uvicorn.error、uvicorn.access 而LOGGING默认有一个属性propagate,这个属性为True时,子日志记录…...

构建每个聚类的profile和deletion_mean特征
通过summarize_clusters函数构建每个聚类的protein[cluster_profile]和protein[cluster_deletion_mean]特征。目的是把extra_msa信息反映到msa中。 集成函数数据处理流程: sample_msa ->make_masked_msa -> nearest_neighbor_clusters -> summarize_clu…...

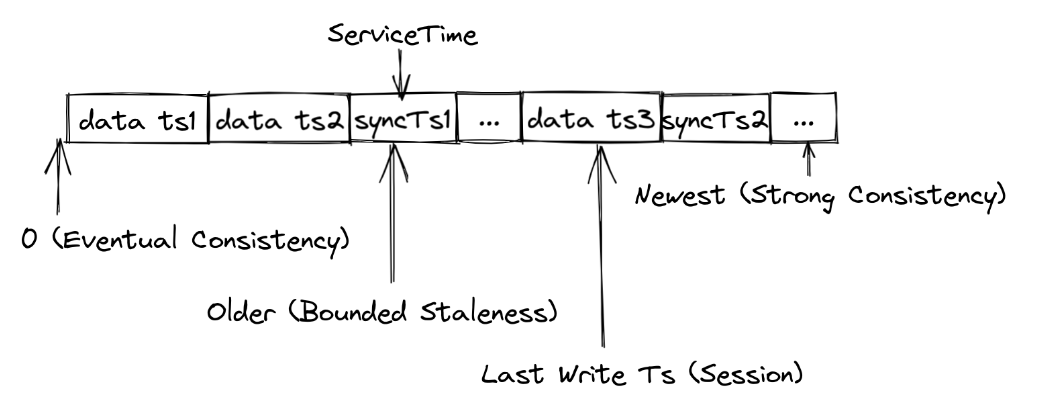
Milvus数据一致性介绍及选择方法
1、Milvus 时钟机制 Milvus 通过时间戳水印来保障读链路的一致性,如下图所示,在往消息队列插入数据时, Milvus 不光会为这些插入记录打上时间戳,还会不间断地插入同步时间戳,以图中同步时间戳 syncTs1 为例࿰…...

异常处理和单元测试python
一、实验题目 异常处理和单元测试 二、实验目的 了解异常的基本概念和常用异常类。掌握异常处理的格式、处理方法。掌握断言语句的作用和使用方法。了解单元测试的基本概念和作用。掌握在Python中使用测试模块进行单元测试的方法和步骤。 三、实验内容 编程实现如下功能&a…...

蓝牙物联网在汽车领域的应用
I、蓝牙的技术特点 1998 年 5 月,瑞典爱立信、芬兰诺基亚、日本东芝、美国IBM 和英特尔公司五家著名厂商,在联合拓展短离线通信技术的标准化活动时提出了蓝牙技术的概念。蓝牙工作在无需许可的 2.4GHz 工业频段 (SIM)之上(我国的频段范围为2400.0~248…...

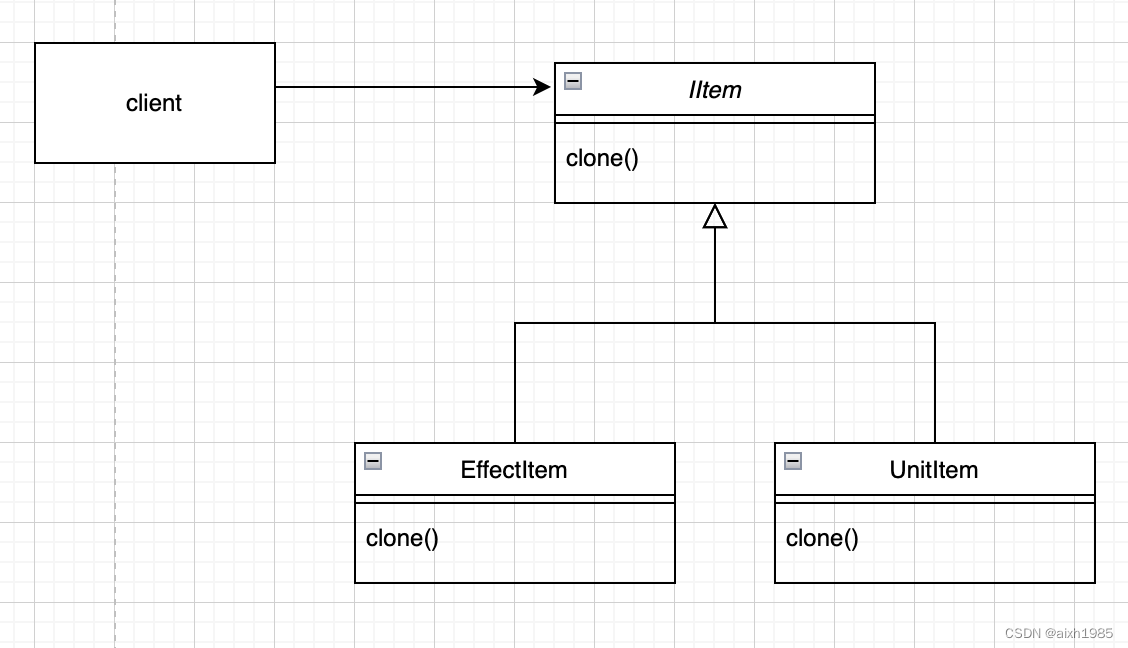
用23种设计模式打造一个cocos creator的游戏框架----(二十二)原型模式
1、模式标准 模式名称:原型模式 模式分类:创建型 模式意图:用原型实例指定创建对象的种类,并且通过复制这些原型创建新的对象 结构图: 适用于: 1、当一个系统应该独立于它的产品创建、构成和表示时 2、…...
)
paddle 55 使用Paddle Inference部署嵌入nms的PPYoloe模型(端到端fps达到52.63)
Paddle Inference 是飞桨的原生推理库,提供服务器端的高性能推理能力。由于 Paddle Inference 能力直接基于飞桨的训练算子,因此它支持飞桨训练出的所有模型的推理。paddle平台训练出的模型转换为静态图时可以选用Paddle Inference的框架进行推理,博主以前都是将静态图转换为…...

自动化测试工具-Selenium:WebDriver的API/方法使用全解
我们上一篇文章介绍了Selenium的三大组件,其中介绍了WebDriver是最重要的组件。在这里,我们将看到WebDriver常用的API/方法(注:这里使用Python语言来进行演示)。 1. WebDriver创建 打开VSCode,我们首先引…...

如何通过蓝牙串口启动智能物联网?
1、低功耗蓝牙(BLE)介绍 BLE 技术是一种低成本、短距离、可互操作的鲁棒性无线技术,工作在免许可的 2,4 GHZ 工业、科学、医学(Industrial Scientific Medical,ISM)频段。BLE在设计之初便被定位为一种超低功耗(Ultra Low Power,ULP)无线技术&…...

Linux---基础操作命令
内容导航 类别内容导航机器学习机器学习算法应用场景与评价指标机器学习算法—分类机器学习算法—回归机器学习算法—聚类机器学习算法—异常检测机器学习算法—时间序列数据可视化数据可视化—折线图数据可视化—箱线图数据可视化—柱状图数据可视化—饼图、环形图、雷达图统…...

uniapp怎么动态渲染导航栏的title?
直接在接口请求里面写入以下: 自己要什么参数就写什么参数 本人仅供参考: this.name res.data.data[i].name; console.log(名字, res.data.data[i].name); uni.setNavigationBarTitle({title: this.name}) 效果:...

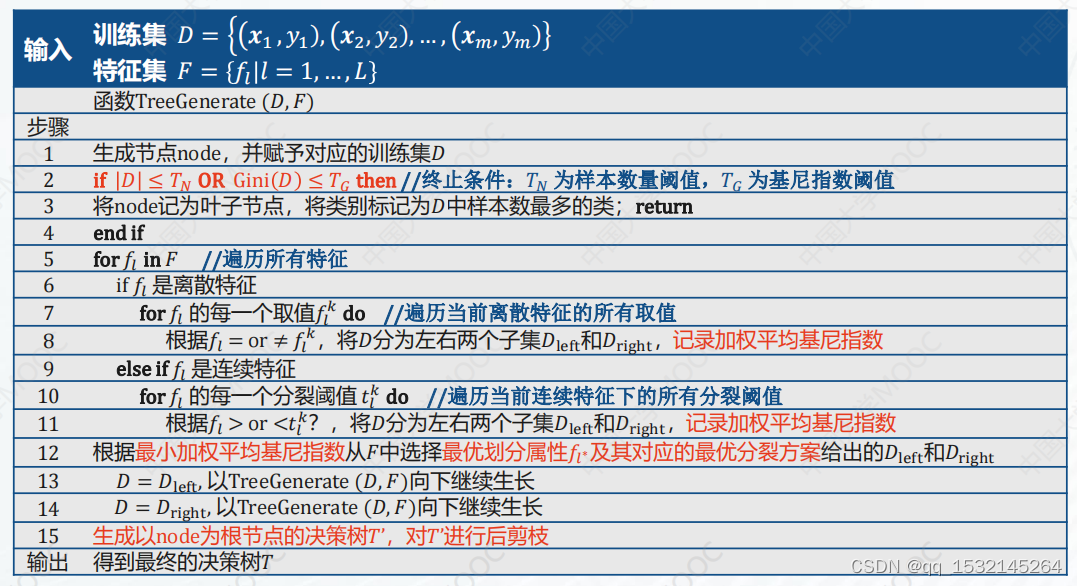
【机器学习】决策树
参考课程视频:https://www.icourse163.org/course/NEU-1462101162?tid1471214452 1 概述 样子: 2 分裂 2.1 分裂原则 信息增益 信息增益比 基尼指数 3 终止 & 剪枝 3.1 终止条件 无需分裂 当前节点内样本同属一类 无法分裂 当前节点内…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...
