计算机图形学理论(3):着色器编程
本系列根据国外一个图形小哥的讲解为本,整合互联网的一些资料,结合自己的一些理解。
CPU vs GPU
CPU支持:
- 快速缓存
- 分支适应性
- 高性能
GPU支持:
- 多个 ALU
- 快速板载内存
- 并行任务的高吞吐量(在每个片段、顶点上执行着色器程序)
CPU 是更复杂的计算单元,因为它具有大量指令来支持各种功能。而GPU以SIMD方式工作(单指令多数据),它擅长使用数千个核心以并行方式处理大量数据。综上所述,CPU 非常适合任务并行性,GPU 非常适合数据并行。
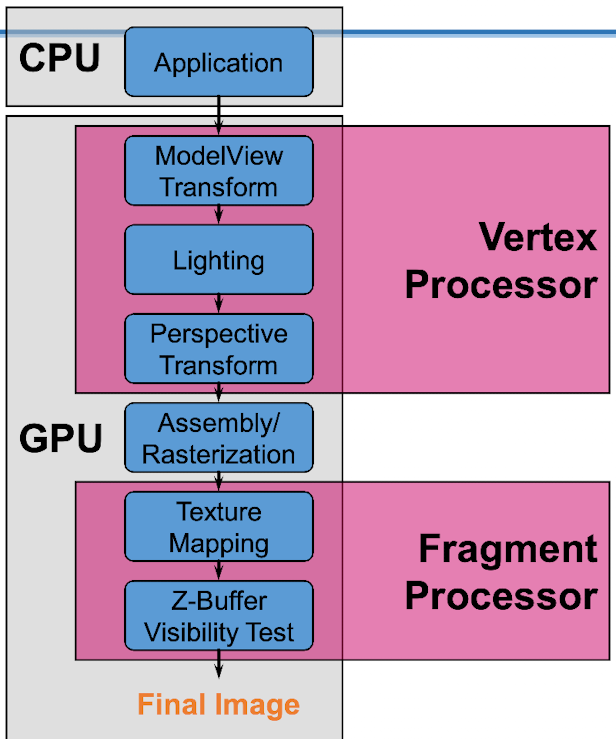
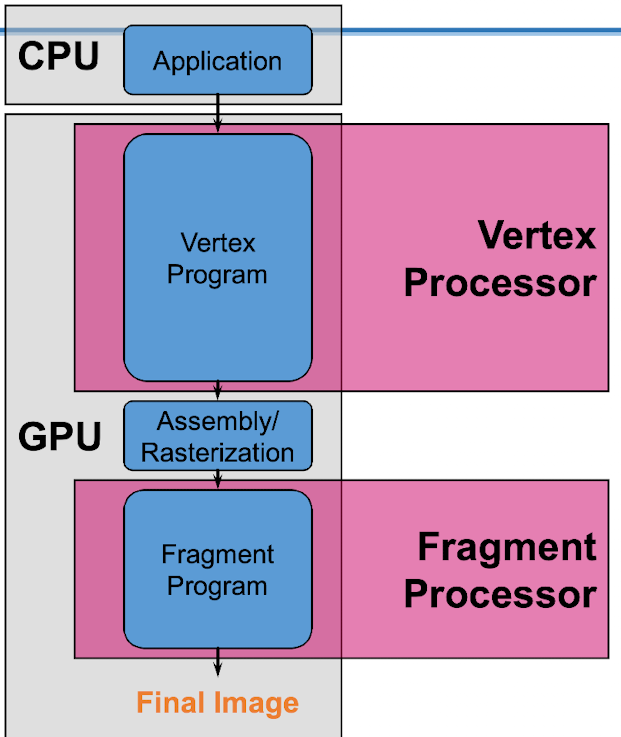
渲染管线比较


左侧的固定管线提供了固定的渲染管道,光栅化后有固定的方式处理顶点和片段。而可编程管道使我们能够灵活地控制顶点和片段处理器。
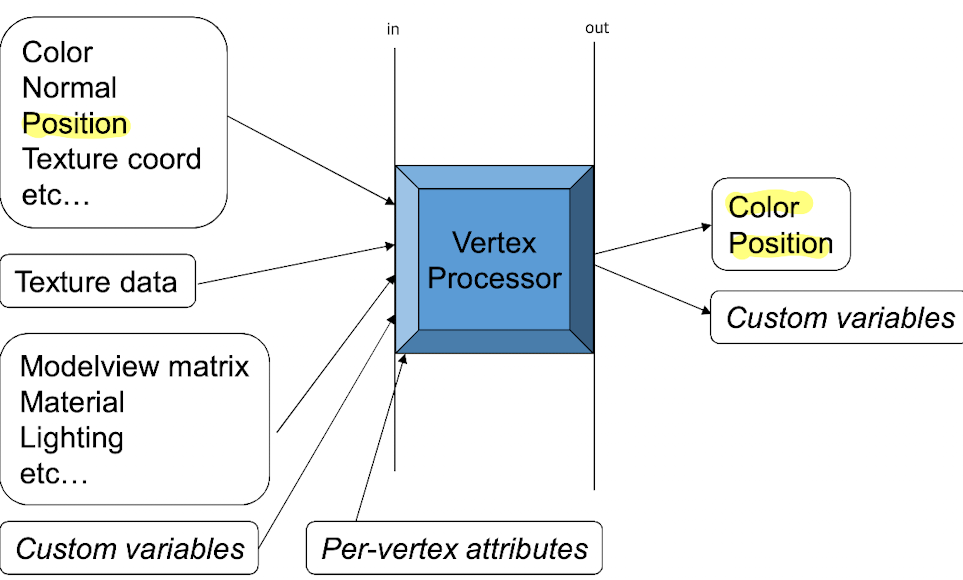
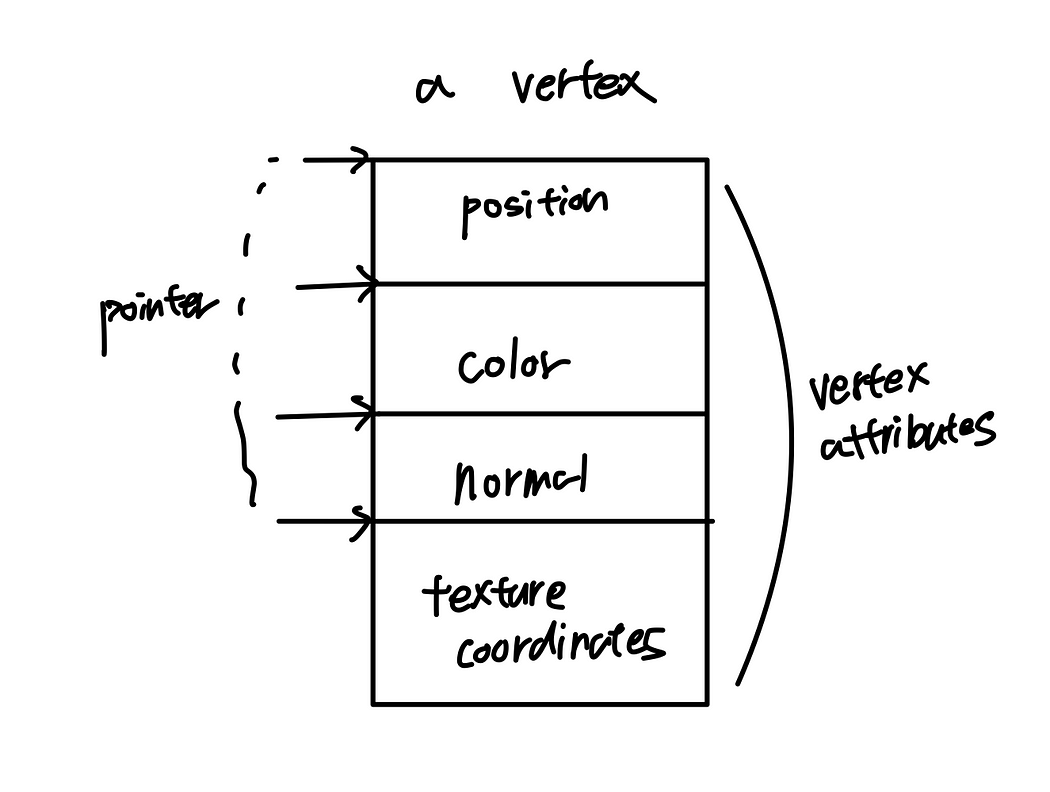
顶点处理器的输入/输出
作为输入数据,每个顶点中存储有颜色、法线、位置、纹理坐标和其他数据。
纹理数据是着色器变量,通常尺寸较大且速度较慢。
模型视图矩阵、材质和光照都是uniform变量,这些由所有顶点共享。

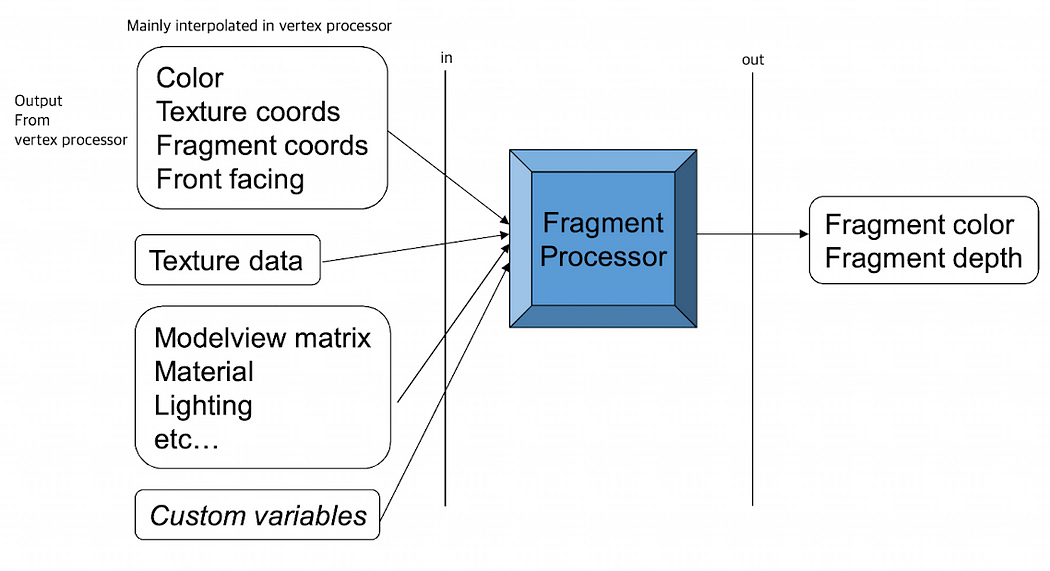
片段处理器的输入/输出
大多数输入数据来自顶点处理器。
例如,当我们想要使用 Gouraud 着色渲染场景时,我们应该在顶点着色器中为每个片段插入颜色因子。然后,在片段着色器中,我们只需将计算出的颜色分配给每个片段。

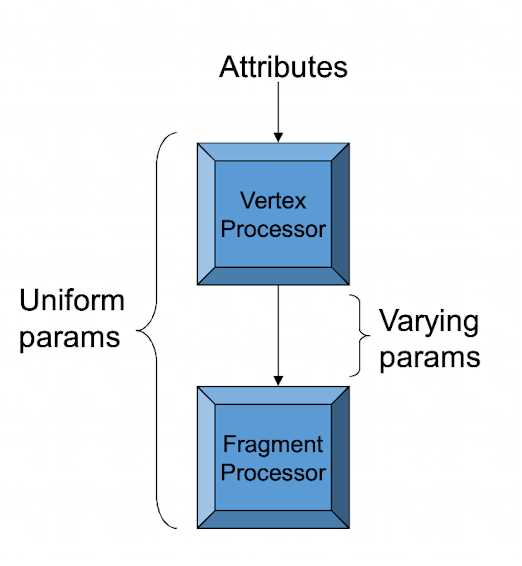
着色器如何通信?
- uniform参数:在整个执行过程中设置。
- attribute参数:为每个顶点设置。
- varying参数:从顶点着色器传递到片段着色器(例如逆转换法线)。对于不同的参数,两个处理器中使用相同的变量名称。

如何编写着色器
在现代openGL中,我们应该在着色器程序中编写光照处理逻辑。与简单着色方法相关,有两种着色方式:
- 逐顶点着色(gouraud 着色)
通过这种方式,我们计算顶点着色器内部的照明,然后将varying参数传递给片段着色器。
- 逐片段着色(phong 着色)
在片段着色中,对每个顶点的法线进行插值,然后通过将发现作为varying参数在片段着色器中计算照明。
归一化
照明计算可以使用法线向量和光方向向量的点积来计算。
我们可以采用单位向量来简化计算,因为两个向量归一化后点积的结果等于余弦项。
由于经过各种变换,向量的长度并不总是相同。所以在这种情况下我们需要不断地对向量进行归一化。


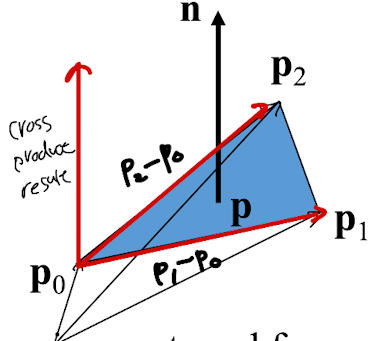
在右侧图像中,解释了如何获取三角形的法向量。
假设我们知道组成三角形的三个点,我们可以通过点相减得到三角形边的两个向量。然后,如果我们对顺时针方向的两个边向量进行叉积,我们可以得到一个与三角形表面正交的向量。经过归一化,最终我们得到了三角形的法向量。
2. 指定光源(静态)
对于每个光源,我们可以设置一个RGBA。
vec4 diffuse0 = vec4(1.0, 0.0, 0.0, 1.0);
vec4 ambient0 = vec4(1.0, 0.0, 0.0, 1.0);
vec4 specular0= vec4(1.0, 0.0, 0.0, 1.0);
vec4 light_pos = vec4(1.0, 2.0, 3.0, 1.0);

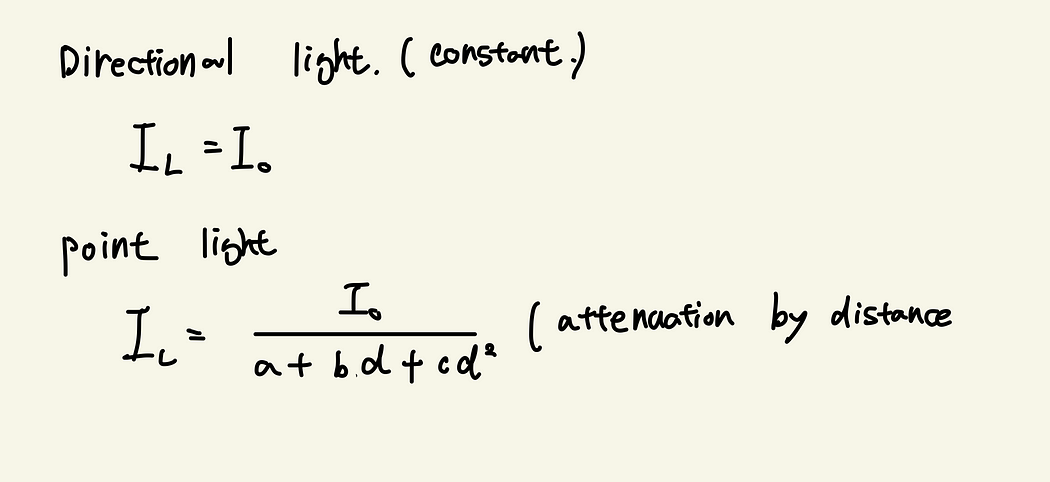
局部 BRDF 照明模型遵循此方程。
根据光源的类型,我们需要不同地计算照度。

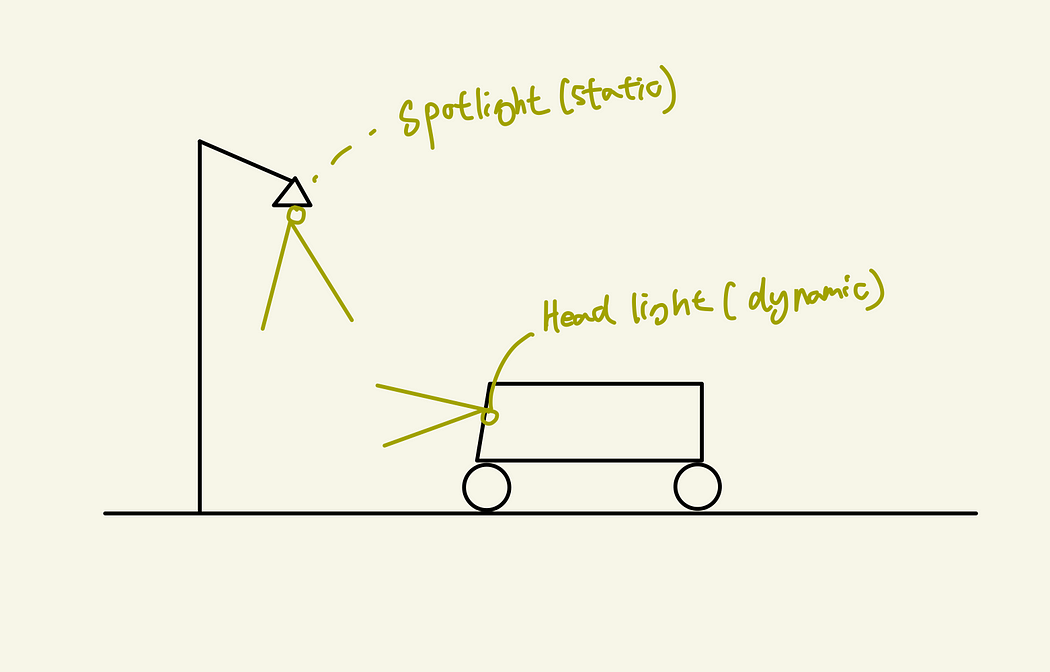
3. 移动光源
光源是其位置或方向受模型视图矩阵影响的几何对象。
如果我们将灯安装在汽车上,光源就会随着汽车移动。 (需要更新位置)

4. 材质属性
根据材质属性,相同的照明可以以不同的方式表示。
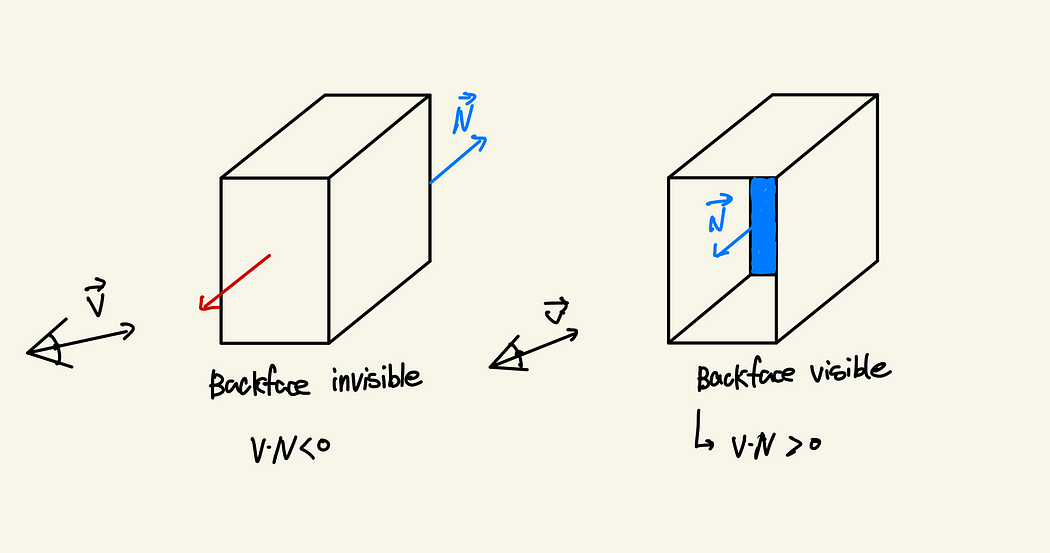
5. 背面可见性
大多数情况下,物体是不透明的,无法看到物体的背面。
但是,如果一个物体具有像镜子一样的透明面,则背面的法线向量将变得与正面的方向相似。也就是说,它是可见的。
我们也可以在着色器中处理这个问题。

Shader程序示例(Gouraud着色)
- 顶点着色器
in vec4 vPosition;
in vec3 vNormal;
//using vPosition & vNormal attribute, we calculate this
out vec4 color; // vertex shade// light and material properties
uniform vec4 ambientProduct, diffuseProduct, specularProduct
uniform mat4 modelView
uniform mat4 projection;
uniform vec4 lightPos;
uniform float shininess;void main()
{// Transform vertex position into eye coordinates.vec3 pos = (modelView * vPosition).xyz; // swizzling component;vec3 L = normalize(lightPos.xyz - pos);vec3 E = normalize(-pos);vec3 H = normalize(L+E);// Transform vertex normal into eye coordinatesvec3 N = normalize(ModelView * vec4(vNormal, 0.0).xyz);// compute terms in illumination equation.// assume no atteunationfloat kd = max(dot(N,L), 0.0);vec4 diffuse = kd * diffuseProduct;float ks = pow(max(dot(N,H),0.0), shininess); // simplified phong modelvec4 specular = ks * specularProduct;if(dot(L,N) < 0.0) specular = vec4(0.0,0.0,0.0, 1.0);// gl_Position is built-in uniform variablegl_Position = projection * modelView * vPosition;// output.color = ambientProduct + diffuse + specular;color.a = 1.0;}
- 片段着色器
in vec4 color;void main()
{gl_FragColor = color;
}
着色器中的纹理映射
应用纹理的三个基本步骤:
- 在应用程序中指定纹理
- 读取或生成图像(例如读取png文件,自己生成深度图)
- 将其分配给纹理(此处应用最近邻/线性插值/MipMap 算法)
- 启用纹理
- 给顶点指定纹理坐标

- 指定纹理参数(包裹wrapping、过滤filtering)
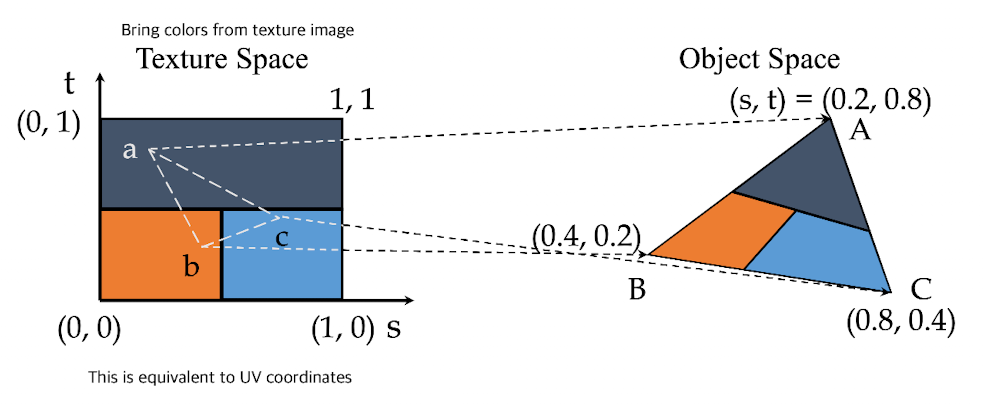
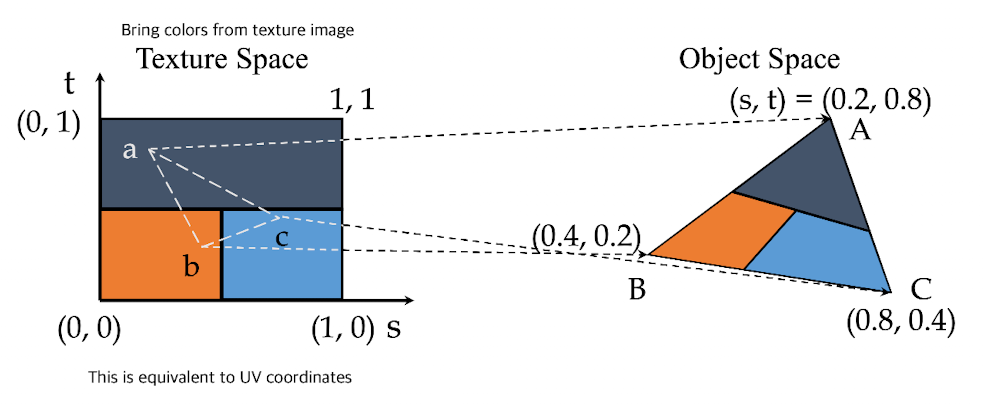
纹理如何映射到对象?
在 UV 坐标中,每个颜色信息都是针对每个位置定义的。
根据我们设置的纹理坐标,映射到相应的UV坐标并得到它的颜色。

相关文章:

计算机图形学理论(3):着色器编程
本系列根据国外一个图形小哥的讲解为本,整合互联网的一些资料,结合自己的一些理解。 CPU vs GPU CPU支持: 快速缓存分支适应性高性能 GPU支持: 多个 ALU快速板载内存并行任务的高吞吐量(在每个片段、顶点上执行着色…...

ubuntu20.04安装timeshift最新方法
总结: 现在可以使用如下代码安装 sudo apt-get update sudo apt-get install timeshift原因: 在尝试Timeshift系统备份与还原中的方法时, sudo apt-add-repository -y ppa:teejee2008/ppa运行失败。 更改为以下代码: sudo a…...

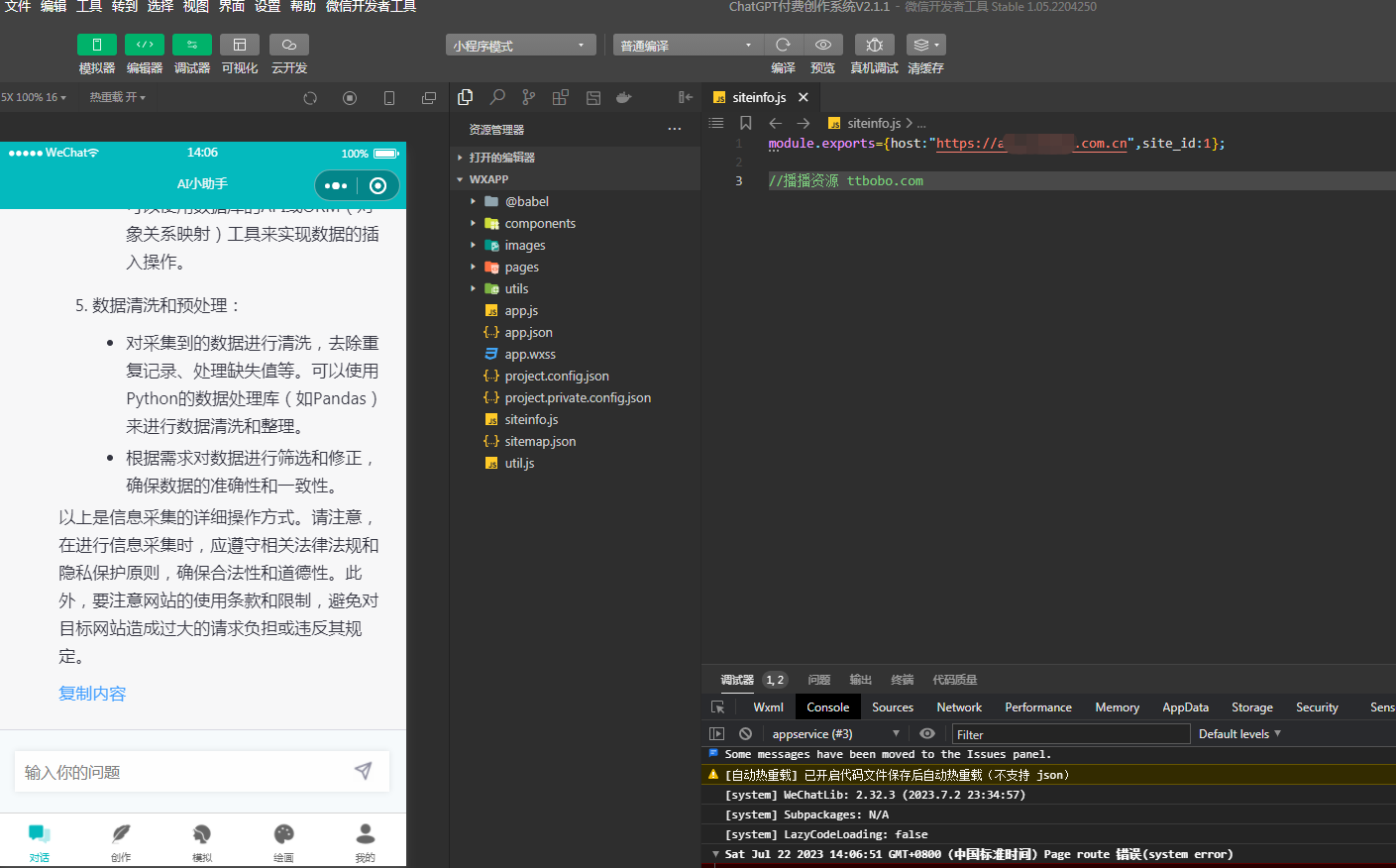
小狐狸ChatGPT付费创作系统小程序端开发工具提示打开显示无法打开页面解决办法
最新版2.6.7版下载:https://download.csdn.net/download/mo3408/88656497 很多会员在上传小程序前端时经常出现首页无法打开的情况,错误提示无法打开该页面,不支持打开,这种问题其实就是权限问题,页面是通过调用web-v…...

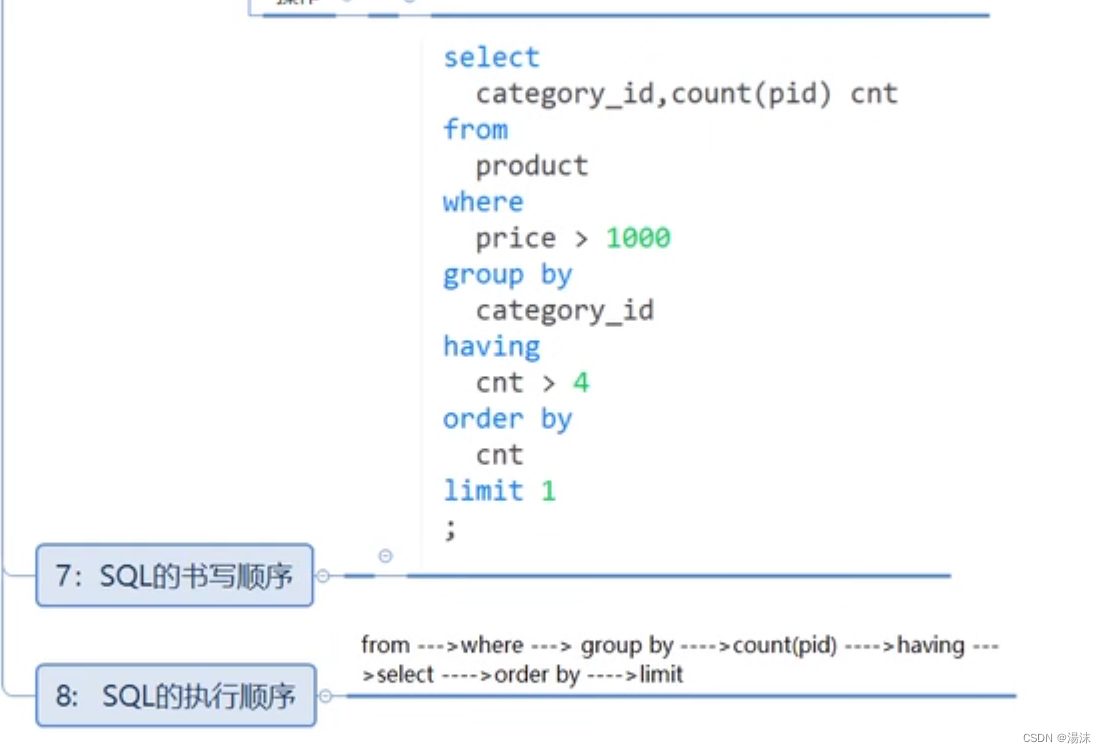
DQL-基本查询
概念: 1,数据库管理系统一个重要功能就是数据查询,数据查询不应只是简单返回数据库中存储的数据,还应该根据需要对数据进行筛选以及确定数据以什么样的格式显示 2,MySQL提供了功能强大、灵活的语句来实现这些操作 3…...

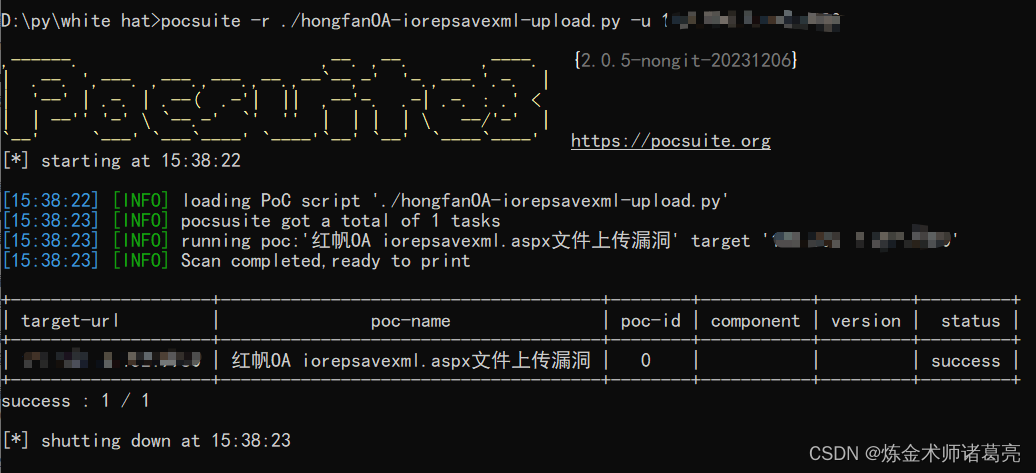
漏洞复现-红帆OA iorepsavexml.aspx文件上传漏洞(附漏洞检测脚本)
免责声明 文章中涉及的漏洞均已修复,敏感信息均已做打码处理,文章仅做经验分享用途,切勿当真,未授权的攻击属于非法行为!文章中敏感信息均已做多层打马处理。传播、利用本文章所提供的信息而造成的任何直接或者间接的…...

Leetcode 2976. Minimum Cost to Convert String I
Leetcode 2976. Minimum Cost to Convert String I 1. 解题思路2. 代码实现 题目链接:2976. Minimum Cost to Convert String I 1. 解题思路 这道题思路上其实是非常直接的,本质上就是给出有向图之后,求出有向图上任意两点之间的最短距离&…...

ZKP Mathematical Building Blocks (2)
MIT IAP 2023 Modern Zero Knowledge Cryptography课程笔记 Lecture 3: Mathematical Building Blocks (Yufei Zhao) Fiat Shamir heuristic Turn an interactive proof to a non-interactive proofP can simulate V whenever V picks a random valueP can simulate V’s ran…...

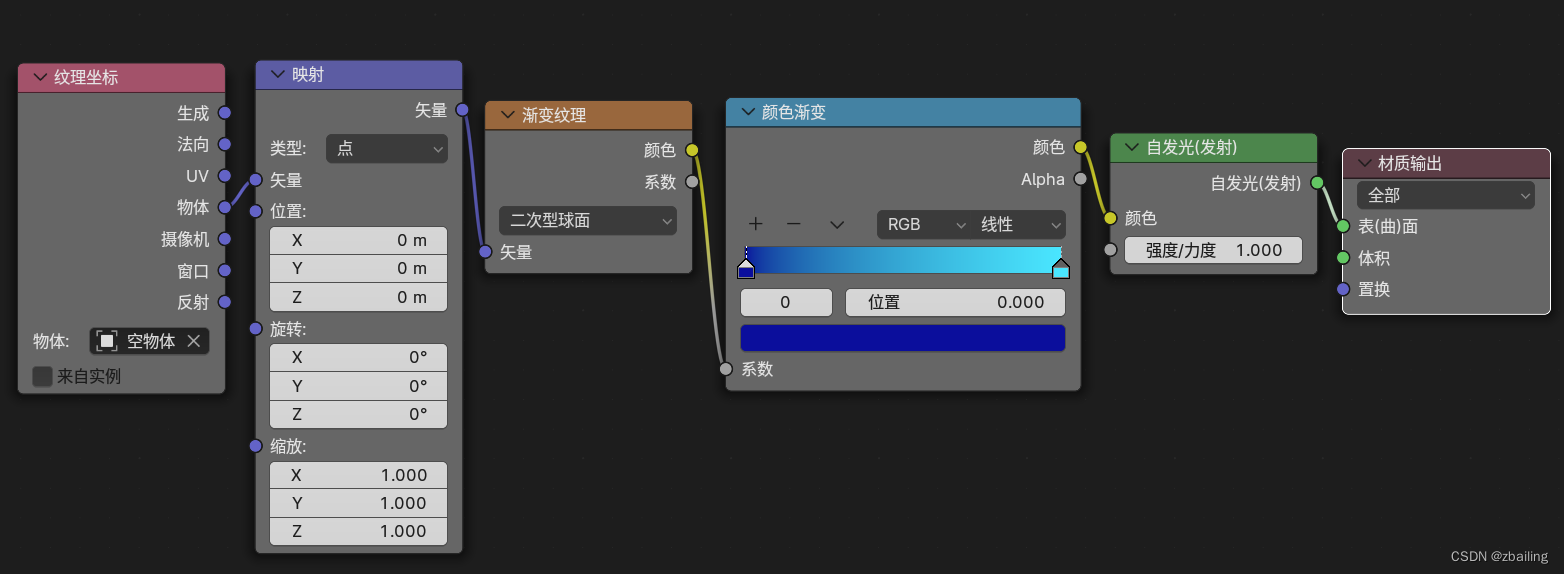
blender径向渐变材质-着色编辑器
要点: 1、用纹理坐标中的物体输出连接映射中的矢量输入 2、物体选择一个空坐标,将空坐标延z轴上移一段距离 3、空坐标的大小要缩放到和要添加材质的物体大小保持一致...

2023美团机器人研究院学术年会成功举办
2023年12月19日,深圳市美团机器人研究院学术年会在清华大学深圳国际研究生院成功落下帷幕。会议回顾了研究院成立一年来的进展和成果,并邀请了各界专家共同讨论机器人技术的未来发展趋势。此外,年会期间还举办了首届低空经济智能飞行管理挑战…...

swing快速入门(二十七)
注释很详细,直接上代码 上一篇 新增内容 1.为按钮指定图标 2. 列表框的并列 3.菜单项绑定快捷键 4.控件悬浮提示信息 5.菜单项设置小图标 6.五种布局风格右键选择切换 package swing21_30;import javax.swing.*; import java.awt.*; import java.awt.event.…...

Vue 封装echarts柱状图(Bar)组件
目的:减少重复代码,便于维护 显示效果 组件代码 <template><div class"ldw-data-content-box"><div class"ldw-chilren-box"><div class"title" v-if"title">{{ title }}</div>…...
)
异常(Java)
1.异常的概念 在 Java 中,将程序执行过程中发生的不正常行为称为异常 。 1.算数异常 System.out.println(10 / 0); // 执行结果 Exception in thread "main" java.lang.ArithmeticException: / by zero 2.数组越界异常 int[] arr {1, 2, 3}; System.out.…...

vue的插槽解析
插槽 好处:组件的内容结构可定制 用slot插槽进行占位 语法: 子组件中通过slot进行占位 理解:父组件,在子组件标签嵌套的内容就会被渲染到slot地方 一、默认插槽 //子组件 <slot>slot插槽</slot> //方法一<slot name"…...

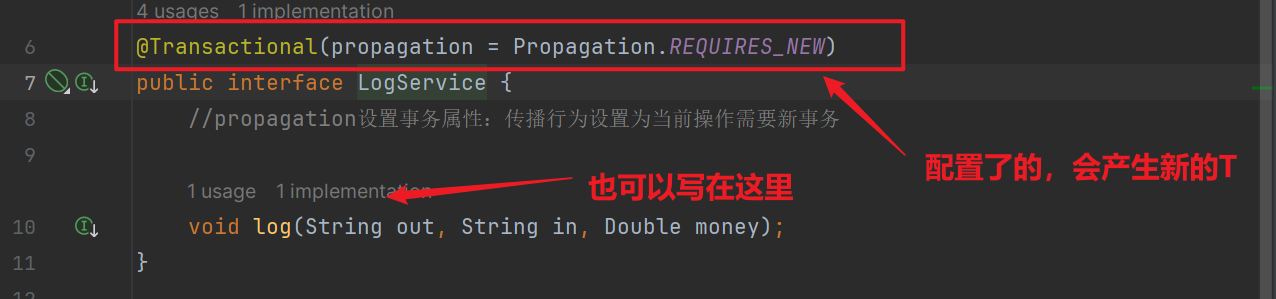
Spring(3)Spring从零到入门 - Spring整合技术及AOP事务管理
Spring(3)Spring从零到入门 - Spring整合技术及AOP事务管理 文章目录 Spring(3)Spring从零到入门 - Spring整合技术及AOP事务管理4 Spring整合技术示例4.1 Spring整合Mybatis4.1.1 Mybatis开发回顾4.1.2 整合Spring分析4.1.3 Spri…...

适配器模式学习
适配器模式(Adapter)将一个类的接口转换成客户希望的另外一个接口。Adapter 模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 适配器模式分为类适配器模式和对象适配器模式两种,前者类之间的耦合度比后者高,且要…...

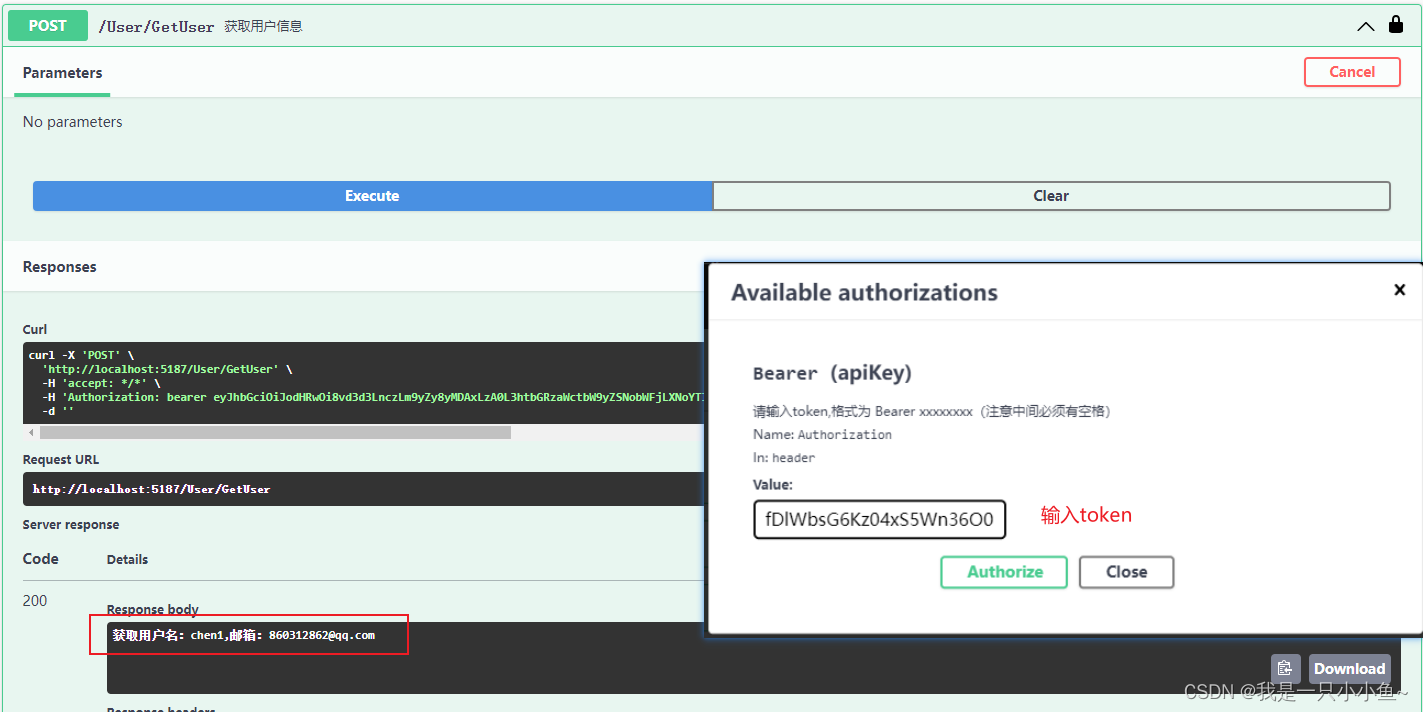
NET中使用Identity+CodeFirst+Jwt实现登录、鉴权
目录 前言 一、创建上下文类 1.自定义MyContext上下文类继承IdentityDbContext 2.在Program中添加AddDbContext服务 二、使用Migration数据迁移 1.在控制台中 依次使用add-migration 、updatebase 命令 2.如何修改表名 3.如何自定义字段 三、使用Identity实现登录、修改密码 …...

详解Keras3.0 API: Optimizers
Optimizers 优化器(Optimizer)是深度学习中用于更新模型参数的一种方法,它的目标是最小化损失函数。在训练神经网络时,我们通常使用梯度下降法来更新参数,而优化器就是实现这一过程的工具。优化器的主要作用是在每次迭…...

【数据结构】字符串匹配|BF算法|KMP算法|next数组的优化
字符串匹配算法是在实际工程中经常遇到的问题,也是各大公司笔试面试的常考题目,本文主要介绍BF算法(最好想到的算法,也最好实现)和KMP算法(最经典的) 一、BF算法 BF算法,即暴力(Bru…...

阿里云 ACK One 新特性:多集群网关,帮您快速构建同城容灾系统
云布道师 近日,阿里云分布式云容器平台 ACK One[1]发布“多集群网关”[2](ACK One Multi-cluster Gateways)新特性,这是 ACK One 面向多云、多集群场景提供的云原生网关,用于对多集群南北向流量进行统一管理。 基于 …...

vscode自定义代码片段
前言 代码片段,指的是能够帮助输入重复代码模式,比如初始页面的模板。通过 snippet ,我们仅仅输入一小段字符串,就可以在代码片引擎的帮助下,生成预定义的模板代码,接着我们还可以通过在预定义的光标位置之…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
