DataProcess-VOC数据图像和标签一起进行Resize
VOC数据图像和标签一起进行Resize
参加检测比赛的时候,很多时候工业原始数据尺度都比较大,如果对数据不提前进行处理,会导致数据在加载进内存时花费大量的时间,所以在执行训练程序之前需要将图像提前进行预处理。对于目标检测的数据,不只是将原始数据进行resize,边界框的坐标也要跟随一起进行resize。
如下,是今天测试需要用到的原始图像和他的标签。

<annotation><folder>VOC2012</folder><filename>2007_002266.jpg</filename><source><database>The VOC2007 Database</database><annotation>PASCAL VOC2007</annotation><image>flickr</image></source><size><width>500</width><height>373</height><depth>3</depth></size><segmented>1</segmented><object><name>aeroplane</name><pose>Rear</pose><truncated>1</truncated><difficult>0</difficult><bndbox><xmin>231</xmin><ymin>251</ymin><xmax>458</xmax><ymax>346</ymax></bndbox></object><object><name>aeroplane</name><pose>Left</pose><truncated>0</truncated><difficult>0</difficult><bndbox><xmin>5</xmin><ymin>118</ymin><xmax>499</xmax><ymax>258</ymax></bndbox></object>
</annotation>等比例缩放之后的结果如下。

单张图像resize
单张进行预处理的脚本如下。
# -*- coding: utf-8 -*-
# @File : PreProcessing.py
# @Author: 肆十二
# @Date : 2023/12/24
# @Desc : 同步缩放图片(等比例缩放无失真)和xml文件标注的anchor size
import glob
import xml.dom.minidom
import cv2img = cv2.imread("./demo.jpg")
height, width = img.shape[:2]# 定义缩放信息 以等比例缩放到416为例
scale=416/height
height=416
width=int(width*scale)dom = xml.dom.minidom.parse("./demo.xml")
root = dom.documentElement# 读取标注目标框
objects = root.getElementsByTagName("bndbox")for object in objects:xmin=object.getElementsByTagName("xmin")xmin_data=int(float(xmin[0].firstChild.data))# xmin[0].firstChild.data =str(int(xmin1 * x))ymin =object.getElementsByTagName("ymin")ymin_data = int(float(ymin[0].firstChild.data))xmax=object.getElementsByTagName("xmax")xmax_data = int(float(xmax[0].firstChild.data))ymax=object.getElementsByTagName("ymax")ymax_data = int(float(ymax[0].firstChild.data))# 更新xmlwidth_xml=root.getElementsByTagName("width")width_xml[0].firstChild.data=widthheight_xml = root.getElementsByTagName("height")height_xml[0].firstChild.data = heightxmin[0].firstChild.data = int(xmin_data*scale)ymin[0].firstChild.data = int(ymin_data*scale)xmax[0].firstChild.data = int(xmax_data*scale)ymax[0].firstChild.data = int(ymax_data*scale)# 另存更新后的文件with open('demo2.xml', 'w') as f:dom.writexml(f, addindent=' ', encoding='utf-8')# 测试缩放效果img = cv2.resize(img, (width, height))# xmin, ymin, xmax, ymax分别为xml读取的坐标信息left_top = (int(xmin_data*scale), int(ymin_data*scale))right_down= (int(xmax_data*scale), int(ymax_data*scale))cv2.rectangle(img, left_top, right_down, (255, 0, 0), 1)cv2.imwrite("result.jpg",img)批量resize
下面是批量对VOC格式数据集进行预处理的脚本,处理之后划分为37的比例就可以进行模型训练了。
import glob
import xml.dom.minidom
import cv2
from PIL import Image
import matplotlib.pyplot as plt
import os# 定义待批量裁剪图像的路径地址
IMAGE_INPUT_PATH = r'D:\code\data\JPEGImages'
XML_INPUT_PATH = r'D:\code\data\Annotations_new'
# 定义裁剪后的图像存放地址
IMAGE_OUTPUT_PATH = r'D:\code\data\JPEGImages_out'
XML_OUTPUT_PATH = r'D:\code\data\Annotations_out'
imglist = os.listdir(IMAGE_INPUT_PATH)
xmllist = os.listdir(XML_INPUT_PATH)for i in range(len(imglist)):# 每个图像全路径,这里有改进的空间image_input_fullname = IMAGE_INPUT_PATH + '/' + imglist[i]# xml_input_fullname = XML_INPUT_PATH + '/' + xmllist[i] xml_input_fullname = XML_INPUT_PATH + '/' + imglist[i].replace("jpg", "xml")image_output_fullname = IMAGE_OUTPUT_PATH + '/' + imglist[i]xml_output_fullname = XML_OUTPUT_PATH + '/' + xmllist[i]img = cv2.imread(image_input_fullname)height, width = img.shape[:2]# 定义缩放信息 以等比例缩放到416为例scale=400/heightheight=400width=int(width*scale)dom = xml.dom.minidom.parse(xml_input_fullname)root = dom.documentElement# 读取标注目标框objects = root.getElementsByTagName("bndbox")for object in objects:xmin=object.getElementsByTagName("xmin")xmin_data=int(float(xmin[0].firstChild.data))# xmin[0].firstChild.data =str(int(xmin1 * x))ymin =object.getElementsByTagName("ymin")ymin_data = int(float(ymin[0].firstChild.data))xmax=object.getElementsByTagName("xmax")xmax_data = int(float(xmax[0].firstChild.data))ymax=object.getElementsByTagName("ymax")ymax_data = int(float(ymax[0].firstChild.data))# 更新xmlwidth_xml=root.getElementsByTagName("width")width_xml[0].firstChild.data=widthheight_xml = root.getElementsByTagName("height")height_xml[0].firstChild.data = heightxmin[0].firstChild.data = int(xmin_data*scale)ymin[0].firstChild.data = int(ymin_data*scale)xmax[0].firstChild.data = int(xmax_data*scale)ymax[0].firstChild.data = int(ymax_data*scale)# 另存更新后的文件with open(xml_output_fullname, 'w') as f:dom.writexml(f, addindent=' ', encoding='utf-8')# 测试缩放效果img = cv2.resize(img, (width, height))'''# xmin, ymin, xmax, ymax分别为xml读取的坐标信息left_top = (int(xmin_data*scale), int(ymin_data*scale))right_down= (int(xmax_data*scale), int(ymax_data*scale))cv2.rectangle(img, left_top, right_down, (255, 0, 0), 1)'''cv2.imwrite(image_output_fullname,img)
总结
当前的目标检测框架中,模型方面基本都已经固定下来,YOLO或者RCNN,靠模型很难取得大规模的增点,所以这个时候从图像的角度进行入手显得非常重要,这里推荐大家使用一个专业的切图工具。
链接如下:GitHub - obss/sahi: Framework agnostic sliced/tiled inference + interactive ui + error analysis plots
碎碎念:数据预处理真的很关键啊,好的数据预处理真的可以节省大量的时间。
相关文章:

DataProcess-VOC数据图像和标签一起进行Resize
VOC数据图像和标签一起进行Resize 参加检测比赛的时候,很多时候工业原始数据尺度都比较大,如果对数据不提前进行处理,会导致数据在加载进内存时花费大量的时间,所以在执行训练程序之前需要将图像提前进行预处理。对于目标检测的数…...

MultiValueMap
MultiValueMap是Spring框架中提供的一个接口,它继承了Map接口,用于存储键值对,但与普通的Map不同的是,MultiValueMap中一个键可以对应多个值,因此它也可以被称为“多值Map”。 MultiValueMap的使用场景一般是在需要存…...

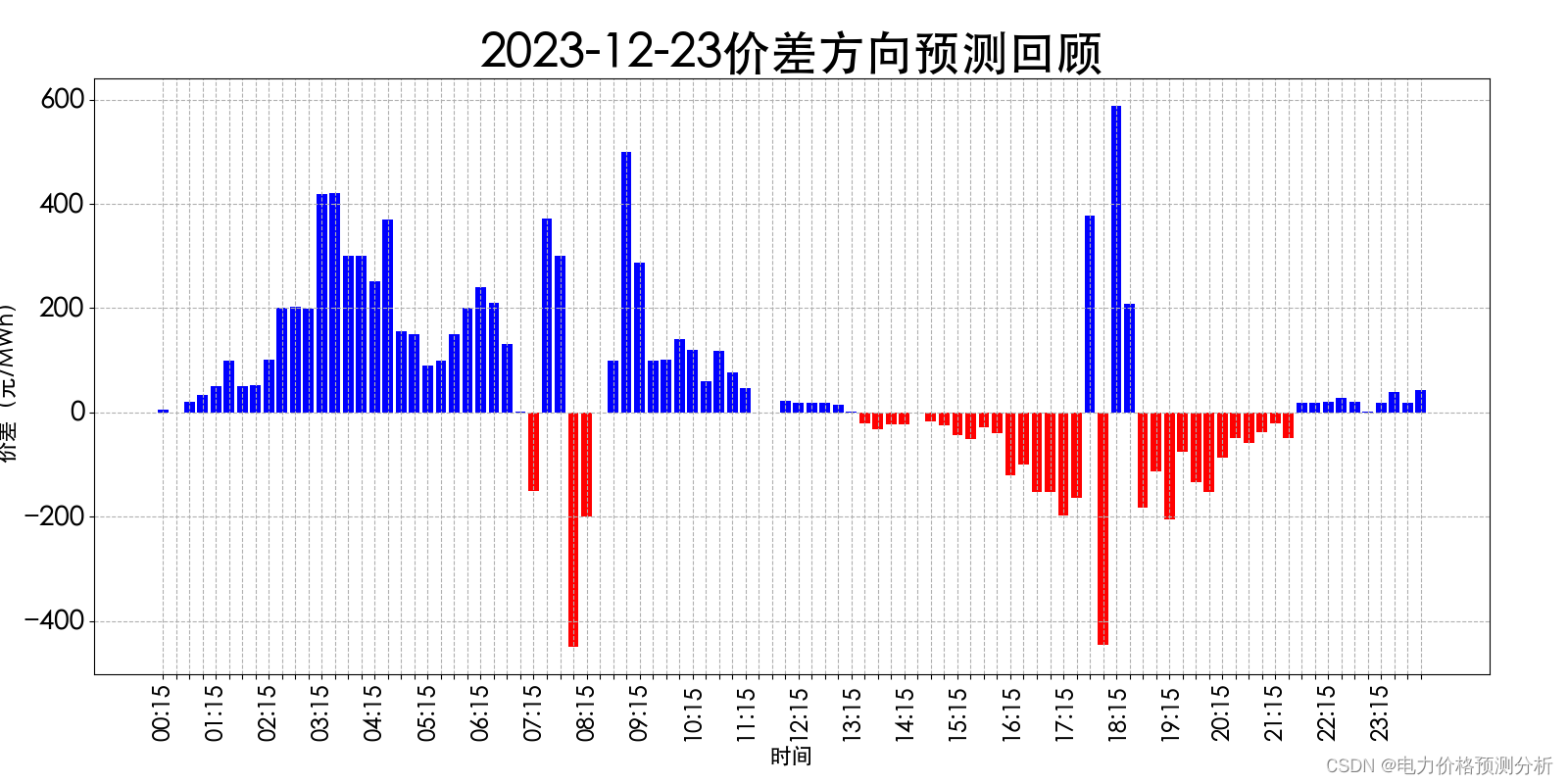
山西电力市场日前价格预测【2023-12-25】
日前价格预测 预测说明: 如上图所示,预测明日(2023-12-25)山西电力市场全天平均日前电价为469.89元/MWh。其中,最高日前电价为1048.40元/MWh,预计出现在08:30。最低日前电价为252.77元/MWh,预计…...

【华为OD机试真题2023CD卷 JAVAJS】5G网络建设
华为OD2023(C&D卷)机试题库全覆盖,刷题指南点这里 5G网络建设 时间限制:4s 空间限制:256MB 限定语言:不限 题目描述: 现需要在某城市进行5G网络建设,已经选取N个地点设置5G基站,编号固定为1到N,接下来需要各个基站之间使用光纤进行连接以确保基站能互联互通,不同…...

OSI 七层参考模型及TCP/IP 四层模型
OSI 七层参考模型 七层模型,亦称 OSI ( Open System Interconnection )参考模型,即开放式系统互联。参考模型是国际标准化组织(ISO )制定的一个用于计算机或通信系统间互联的标准体系,一般称为…...

【面向对象】对比JavaScript、Go、Ada、Python、C++、Java、PHP的访问限制。
在不同编程语言中,控制成员(变量、方法、类等)可见性的机制不尽相同。以下是对比JavaScript、Go、Ada、Python、C、Java、PHP所使用的访问限制关键字和约定: 一、JavaScript ### JavaScript访问限制 早期的JavaScript并没有类似…...
第26题删除有序数组中的重复项(Python))
力扣(leetcode)第26题删除有序数组中的重复项(Python)
26.删除有序数组的重复项 题目链接:26.删除有序数组的重复项 给你一个非严格递增排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 …...

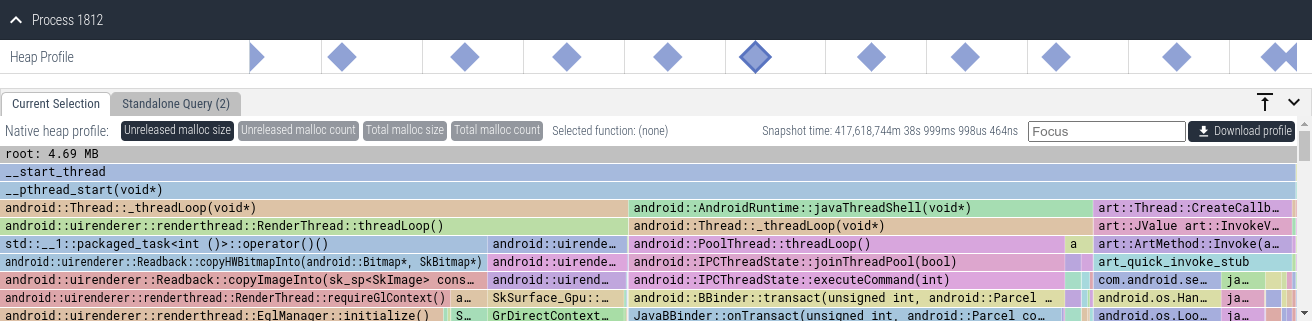
【内存泄漏】内存泄漏及常见的内存泄漏检测工具介绍
内存泄漏介绍 什么是内存泄漏 内存泄漏是指程序分配了一块内存(通常是动态分配的堆内存),但在不再需要这块内存的情况下未将其释放。内存泄漏会导致程序浪费系统内存资源,持续的内存泄漏还导致系统内存的逐渐耗尽,最…...

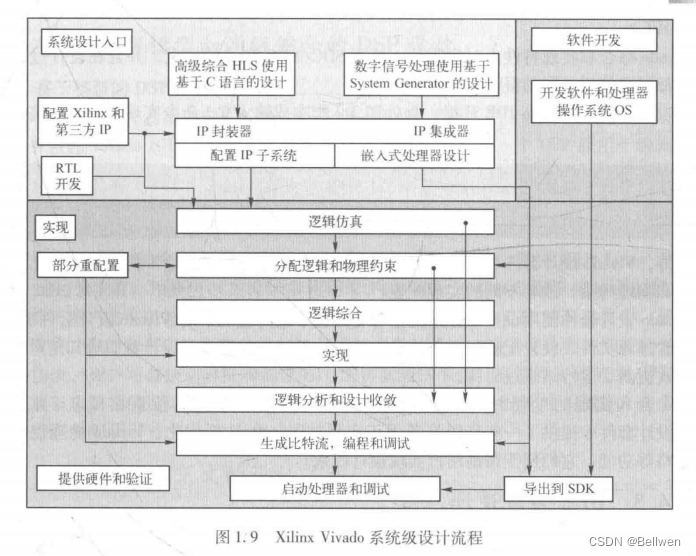
FPGA-ZYNQ-7000 SoC在嵌入式系统中的优势
FPGA-ZYNQ-7000 SoC在嵌入式系统中的优势 本章节主要参考书籍《Xilinx Zynq-7000 嵌入式系统设计与实现 基于ARM Cortex-A9双核处理器和Vivado的设计方法 (何宾,张艳辉编著)》 本章节主要讲述FPGA-ZYNQ-7000 SoC在嵌入式系统中的优势,学习笔…...

如何在Vue3中实现无缝热重载:提升你的开发效率
Vue3中的热重载(Hot Module Replacement,简称HMR)是一种开发时的功能,它允许开发者在不刷新整个页面的情况下,实时替换、添加或删除模块。这意味着当你对Vue组件进行修改并保存时,这些更改会立即反映在浏览…...

盒子 Box
UVa1587 思路: 1.输入每个面的长宽并将每个面较长的一边放在前面 2.判断是否存在三对面分别相等 3.判断是否存在三组四棱相等 #include <stdio.h> #include <stdlib.h> #define maxn 100int cmp(const void* e1, const void* e2) {return (int)(*(d…...

uni-app附件下载预览 并解决打开附件时黑屏
// 预览附件perviewFile(file) {console.log(点击附件, file)var strfile.previewUrlvar filTypestr.split(.)console.log(filType,filType)uni.downloadFile({url: success: function(res) {console.log(打开文档成功, res);if (res.statusCode 200) {uni.saveFile({tempFile…...

卸载了Visual Studio后,在vscode中执行npm i或npm i --force时报错,该怎么解决?
卸载了Visual Studio后,在vscode中执行npm i或npm i --force时报错,该怎么解决? 报错内容:原因解决办法 报错内容: npm ERR! code 1 npm ERR! path E:\VScode\codeDate\yugan\node_modules\node-sass npm ERR! command failed np…...

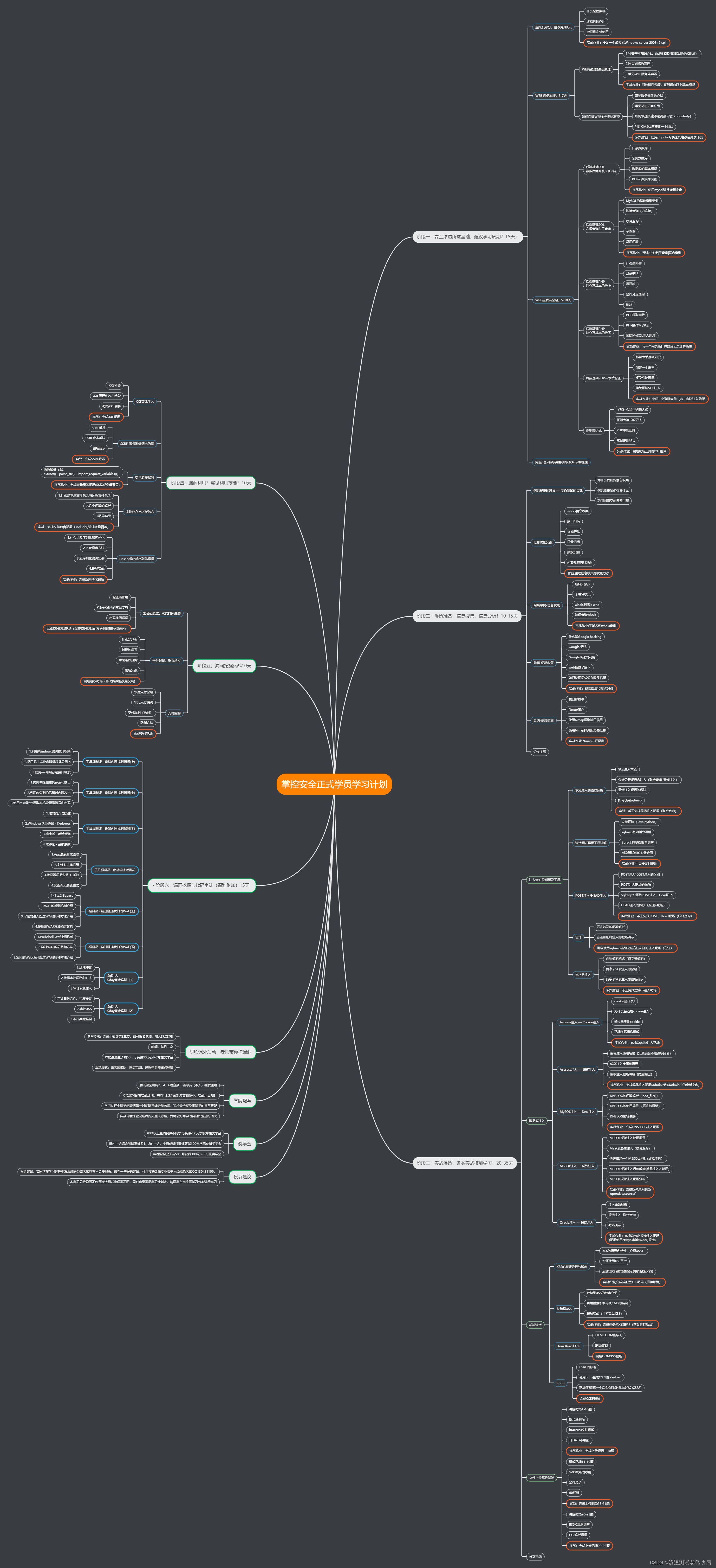
渗透测试 | 信息收集常用方法合集
目录 一、关于域名 1.子域名收集 a.搜索引擎查找 b.在线查询 c.工具 d.SSL/TLS证书查询 2.端口型站点收集 3.目录文件扫描 a.目录扫描工具 b.github搜索 c.google搜索 d.在线网站 e.文件接口工具 4.旁站和C段 a.旁站查询 b.C段查询 5.网站技术架构信息 a.基础…...

使用 ElementUI 组件构建无边框 Window 桌面应用(WinForm/WPF)
生活不可能像你想象得那么好,但也不会像你想象得那么糟。 我觉得人的脆弱和坚强都超乎自己的想象。 有时,我可能脆弱得一句话就泪流满面;有时,也发现自己咬着牙走了很长的路。 ——莫泊桑 《一生》 一、技术栈 Vite + Vue3 + TS + ElementUI(plus) + .NET Framework 4.7.2…...

JavaScript中数组的方法和函数作用域问题
1 -函数作用域问题-: 函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关 var name 嘿嘿;// 函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关// JS中的作用域被称为 词法作用域function fn() {console.…...

nodejs设置x-xss-protection解决xss问题
在Node.js中设置X-XSS-Protection可以通过使用helmet库来完成。 首先,确保已经安装了helmet库。如果没有安装,可以运行以下命令进行安装: npm install helmet --save 然后,在你的Node.js应用程序中引入并配置helmet库ÿ…...

C/C++不同整数类型的区别
在C/C中涉及的整数相关的类型大致有如下几种: char、unsigned charshort、unsigned shortint、unsigned intlong、unsigned longlong long、unsigned long longint8_t、uint8_tint32_t、uint32_tint64_t、uint64_tDWORDDWORD32、DWORD64size_t、ssize_tSIZE_T、SSI…...

如何理解JDK、JRE、JVM区别与联系
摘要:JDK是 Java 语言的软件开发工具包(SDK)。在JDK的安装目录下有一个jre目录,里面有两个文件夹bin和lib,在这里可以认为bin里的就是jvm,lib中则是jvm工作所需要的类库,而jvm和 lib合起来就称为jre。 一、JDK JDK(Ja…...

用友GRP-U8 SmartUpload01 文件上传漏洞
漏洞描述 用友GRP-U8行政事业内控管理软件是一款专门针对行政事业单位开发的内部控制管理系统,旨在提高内部控制的效率和准确性。该软件/u8qx/SmartUpload01.jsp接口存在文件上传漏洞,未经授权的攻击者可通过此漏洞上传恶意后门文件,从而获取…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...
