使用 ElementUI 组件构建无边框 Window 桌面应用(WinForm/WPF)
生活不可能像你想象得那么好,但也不会像你想象得那么糟。 我觉得人的脆弱和坚强都超乎自己的想象。 有时,我可能脆弱得一句话就泪流满面;有时,也发现自己咬着牙走了很长的路。
——莫泊桑 《一生》
一、技术栈
Vite + Vue3 + TS + ElementUI(plus) + .NET Framework 4.7.2,开发环境为 Win10,VS2019,VS Code。
二、实现原理
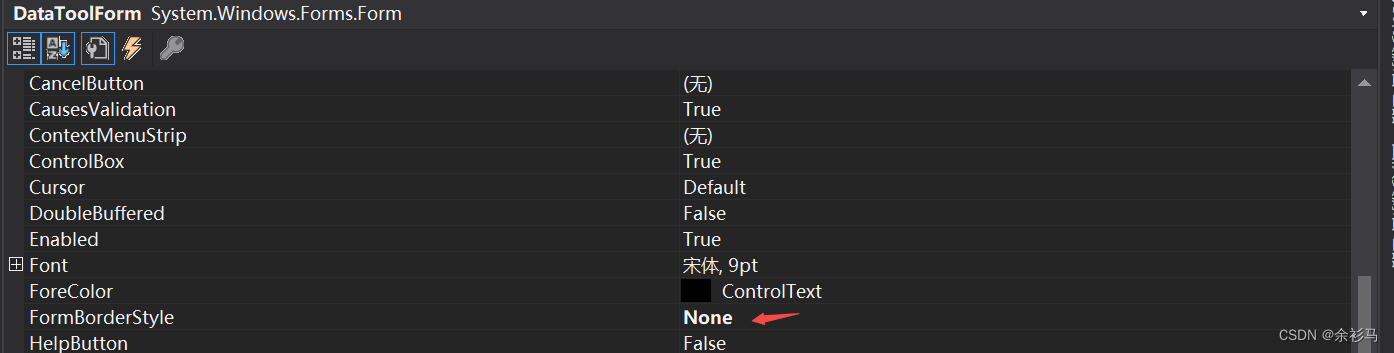
1、WinForm 窗口无边框
设置属性 FormBorderStyle 为 None ,
FormBorderStyle = FormBorderStyle.None;
2、WPF 窗口无边框
设置属性 WindowStyle ="None" ,
WindowStyle = WindowStyle.None;<Window x:Class="SerialDevTool.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d" Title="MainWindow" WindowStyle ="None"AllowsTransparency="True"WindowState="Normal"WindowStartupLocation="CenterScreen"><Grid></Grid>
</Window> 3、user32.dll 库
该库包含了一些与用户界面交互相关的函数,其中,ReleaseCapture 函数用于释放鼠标捕获,SendMessage 函数用于向指定的窗口发送消息。
// https://learn.microsoft.com/zh-cn/windows/win32/api/winuser/nf-winuser-releasecapture?redirectedfrom=MSDN
// 从当前线程中的窗口释放鼠标捕获,并还原正常鼠标输入处理。 捕获鼠标的窗口接收所有鼠标输入,而不考虑光标的位置,但当光标热点位于另一个线程的窗口中时单击鼠标按钮除外。
BOOL ReleaseCapture();// https://learn.microsoft.com/zh-cn/windows/win32/api/winuser/nf-winuser-sendmessage
// 将指定的消息发送到一个或多个窗口。 SendMessage 函数调用指定窗口的窗口过程,在窗口过程处理消息之前不会返回。
LRESULT SendMessage([in] HWND hWnd,[in] UINT Msg,[in] WPARAM wParam,[in] LPARAM lParam
);4、自定义窗口拖拽实现
引入 user32.dll 库,监听界面上某区域的鼠标事件,触发鼠标事件后,通过 ReleaseCapture 函数释放当前鼠标捕获并还原正常鼠标输入处理,由 SendMessage 函数实现当前窗口的移动过程。
5、Chromium Embedded Framework
通过 CefSharp 库内嵌一个浏览器控件到 DotNet 窗口应用中。
6、接收 Javascript 信息
ChromiumWebBrowser 类提供了 JavascriptMessageReceived 方法,
//
// 摘要:
// Event handler that will get called when the message that originates from CefSharp.PostMessage
public event EventHandler<JavascriptMessageReceivedEventArgs> JavascriptMessageReceived;三、TitleBar 样式设计与实现
1、布局
左边三个按钮分别触发最小化、最大/正常化、关闭窗口,标题居中,

2、代码实现
// app\src\components\TitleBarSimple.vue
<template><div class="common grid-content"><div class="common my-button"><el-button id="minimizedButton" @click="minimizedWindow" type="danger" circle /><el-button id="normalizedButton" @click="normalizedWindow" type="primary" circle /><el-button id="closeButton" @click="closeWindow" type="default" circle /></div><div @mousedown="handleMouseDown" class="common my-title-bar" id="my-title"><div> <el-text tag="b">{{mytitle}}</el-text> </div></div></div>
</template><script lang="ts" setup>const mytitle:string = 'Awesome Application 版本 1.0.0.0(开发版本) (64 位)'/**最小化窗口 */
const minimizedWindow = () => {const ret = { type: 'minimized' };CefSharp.PostMessage(ret);
}/**关闭窗口 */
const closeWindow = () => {const ret = { type: 'close' };CefSharp.PostMessage(ret);
}/**最大/正常窗口 */
const normalizedWindow = () => {const ret = { type: 'normalized' };CefSharp.PostMessage(ret);
}/**鼠标左键点击事件 */
const handleMouseDown = (event: any) => {// 检查是否是鼠标左键点击事件if (event.button === 0) {const ret = { type: 'mousedown' };CefSharp.PostMessage(ret);}
}</script><style lang="scss">
/* cnpm install -D sass */.el-row {margin-bottom: 20px;
}.el-row:last-child {margin-bottom: 0;
}.el-col {border-radius: 4px;
}.el-button.is-circle {width: 10px;height: 10px;border-radius: 50%;padding: 8px;
}.common {display: flex;/* 水平居中 */justify-content: center; /* 垂直居中 */align-items: center;
}.grid-content {min-height: 30px;margin-bottom: 5px;background: #FAFAFA;
}.my-button {padding-left: 5px;width: 105px;
}.my-title-bar {w相关文章:

使用 ElementUI 组件构建无边框 Window 桌面应用(WinForm/WPF)
生活不可能像你想象得那么好,但也不会像你想象得那么糟。 我觉得人的脆弱和坚强都超乎自己的想象。 有时,我可能脆弱得一句话就泪流满面;有时,也发现自己咬着牙走了很长的路。 ——莫泊桑 《一生》 一、技术栈 Vite + Vue3 + TS + ElementUI(plus) + .NET Framework 4.7.2…...

JavaScript中数组的方法和函数作用域问题
1 -函数作用域问题-: 函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关 var name 嘿嘿;// 函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关// JS中的作用域被称为 词法作用域function fn() {console.…...

nodejs设置x-xss-protection解决xss问题
在Node.js中设置X-XSS-Protection可以通过使用helmet库来完成。 首先,确保已经安装了helmet库。如果没有安装,可以运行以下命令进行安装: npm install helmet --save 然后,在你的Node.js应用程序中引入并配置helmet库ÿ…...

C/C++不同整数类型的区别
在C/C中涉及的整数相关的类型大致有如下几种: char、unsigned charshort、unsigned shortint、unsigned intlong、unsigned longlong long、unsigned long longint8_t、uint8_tint32_t、uint32_tint64_t、uint64_tDWORDDWORD32、DWORD64size_t、ssize_tSIZE_T、SSI…...

如何理解JDK、JRE、JVM区别与联系
摘要:JDK是 Java 语言的软件开发工具包(SDK)。在JDK的安装目录下有一个jre目录,里面有两个文件夹bin和lib,在这里可以认为bin里的就是jvm,lib中则是jvm工作所需要的类库,而jvm和 lib合起来就称为jre。 一、JDK JDK(Ja…...

用友GRP-U8 SmartUpload01 文件上传漏洞
漏洞描述 用友GRP-U8行政事业内控管理软件是一款专门针对行政事业单位开发的内部控制管理系统,旨在提高内部控制的效率和准确性。该软件/u8qx/SmartUpload01.jsp接口存在文件上传漏洞,未经授权的攻击者可通过此漏洞上传恶意后门文件,从而获取…...

react 路由v6
这里是区别:V5 vs V6 这里是官网:可以查看更多高级属性 一、基本使用: 1、配置文件 src/routes/index import React from "react";const Home React.lazy(() > import("../Pages/Home")); const About React.laz…...

rpc【通义】rpc原理【gpt】
一 rpc RPC(Remote Procedure Call,远程过程调用)是一种编程技术,它允许在分布式系统中的一个程序像调用本地函数一样调用另一个程序(位于不同的机器或进程中)的函数或方法。RPC的主要目标是隐藏网络通信的…...

Leetcode 2973. Find Number of Coins to Place in Tree Nodes
Leetcode 2973. Find Number of Coins to Place in Tree Nodes 1. 解题思路2. 代码实现 题目链接:2973. Find Number of Coins to Place in Tree Nodes 1. 解题思路 这道题思路上其实挺简单的,就是一个遍历的思路,找到每一个点对应的子树当…...

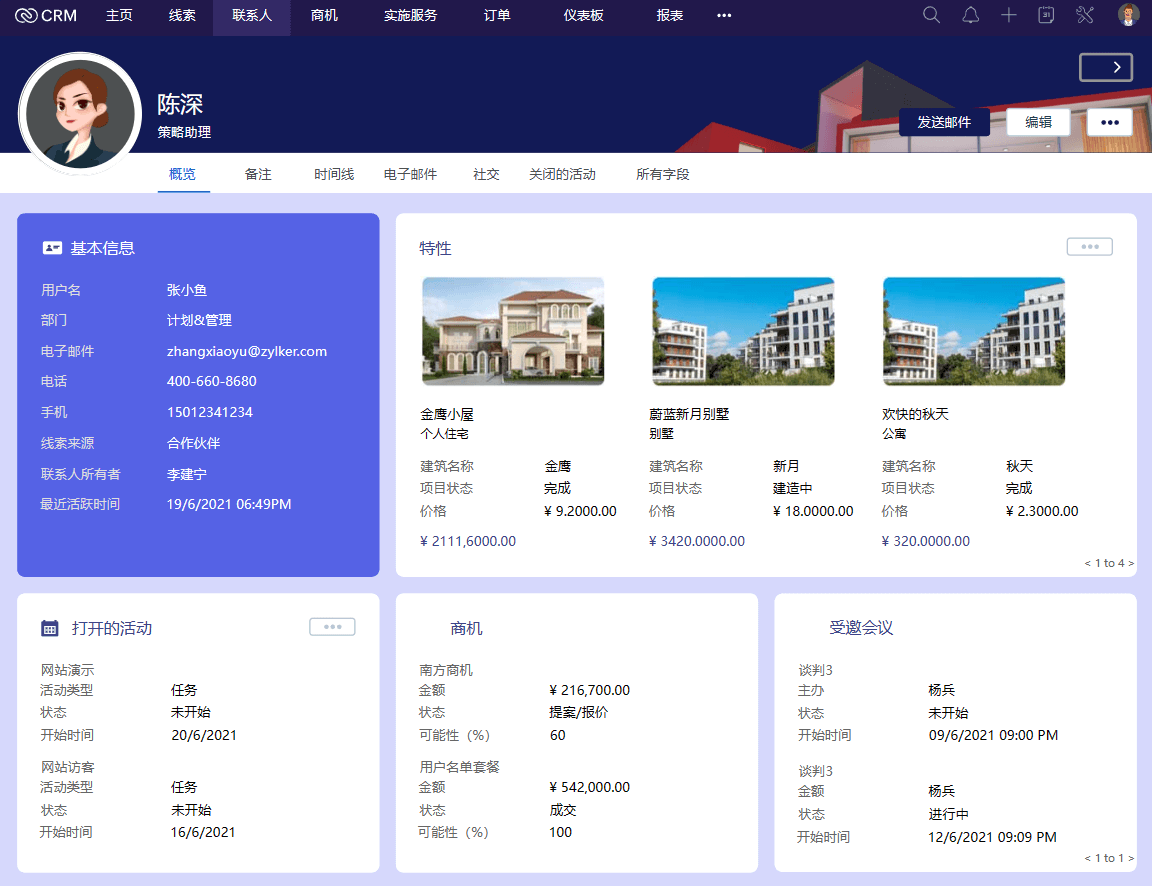
如何调动销售人员使用CRM的积极性?
CRM系统在销售人员眼中是流程监管工具也是单调枯燥的操作空间,如何让销售爱上CRM系统?1.让CRM简化销售工作;2.智能提醒销售各项事务;3.让CRM界面更加丰富多彩,通过这些方法帮助销售经理轻松管理团队,销售对…...

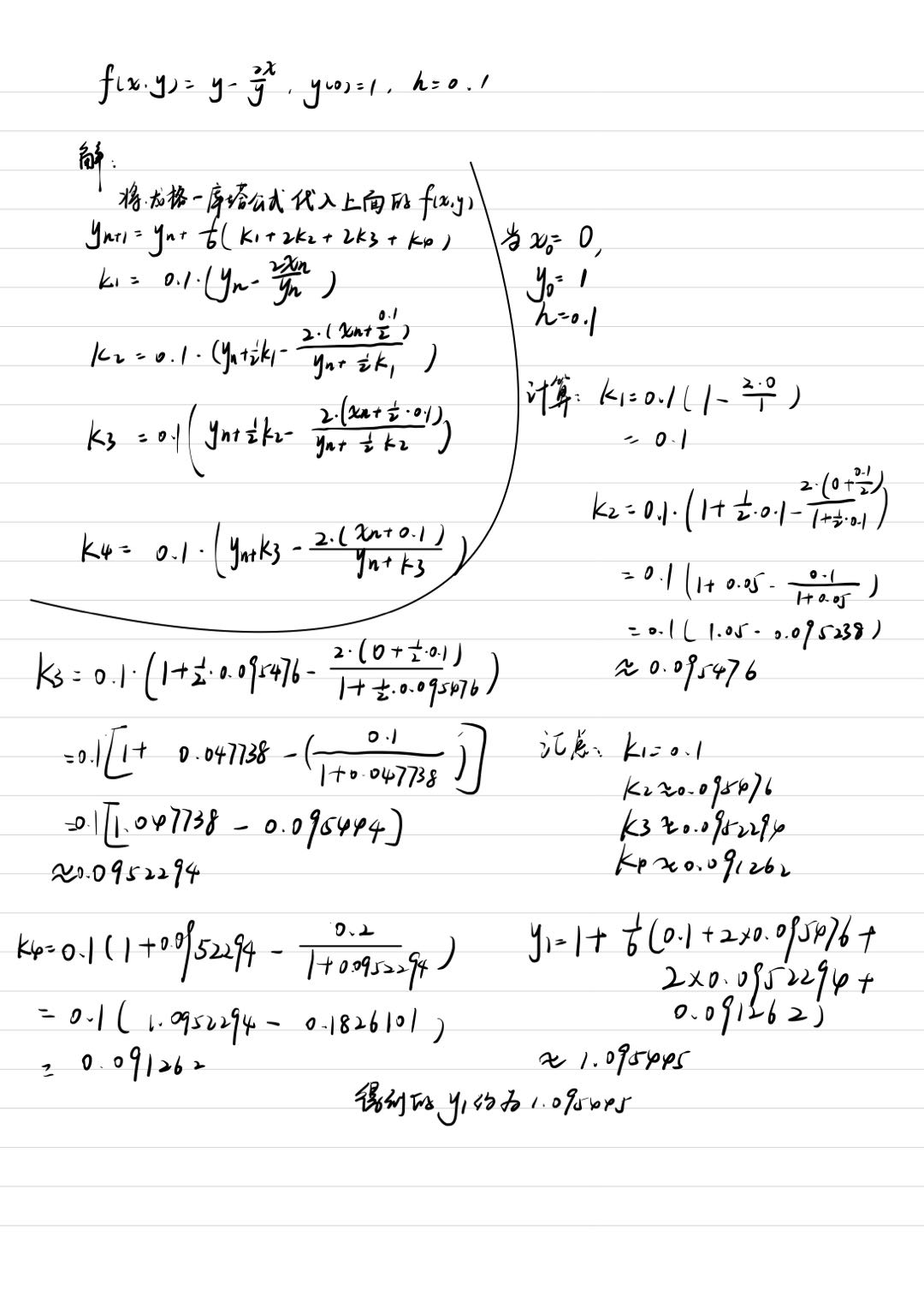
数值分析期末复习
第一章 科学计算 误差 解题步骤 x : 真实值 x:真实值 x:真实值 x ∗ : 近似值 x^*:近似值 x∗:近似值 先求绝对误差 e ∗ e^* e∗: x − x ∗ x - x^* x−x∗ 绝对误差限是 ∣ x − x ∗ ∣ ≤ ε |x - x^{*}| \le \varepsilon ∣x−x∗∣≤ε 求相对误差限: ∣ x − x ∗…...

k8s的探针
一、探针原理 分布式系统和微服务体系结构的挑战之一是自动检测不正常的应用程序,并将请求(request)重新路由到其他可用系统,恢复损坏的组件。健康检查是应对该挑战的一种可靠方法。使用 Kubernetes,可以通过探针配置运…...

Python 爬虫之下载视频(五)
爬取第三方网站视频 文章目录 爬取第三方网站视频前言一、基本情况二、基本思路三、代码编写四、注意事项(ffmpeg)总结 前言 国内主流的视频平台有点难。。。就暂且记录一些三方视频平台的爬取吧。比如下面这个: 一、基本情况 这次爬取的方…...

Gradle下载地址
Gradle下载地址 Gradle是一个基于JVM的构建工具,是一款通用灵活的构建工具,Gradle也是第一个构建集成工具,与ant、maven、ivy有良好的相容相关性。支持maven, Ivy仓库,支持传递性依赖管理,而不需要远程仓库…...

顺序表的实现(头插、尾插、头删、尾删、查找、删除、插入)
目录 一. 数据结构相关概念 二、线性表 三、顺序表概念及结构 3.1顺序表一般可以分为: 3.2 接口实现: 四、基本操作实现 4.1顺序表初始化 4.2检查空间,如果满了,进行增容编辑 4.3顺序表打印 4.4顺序表销毁 4.5顺…...

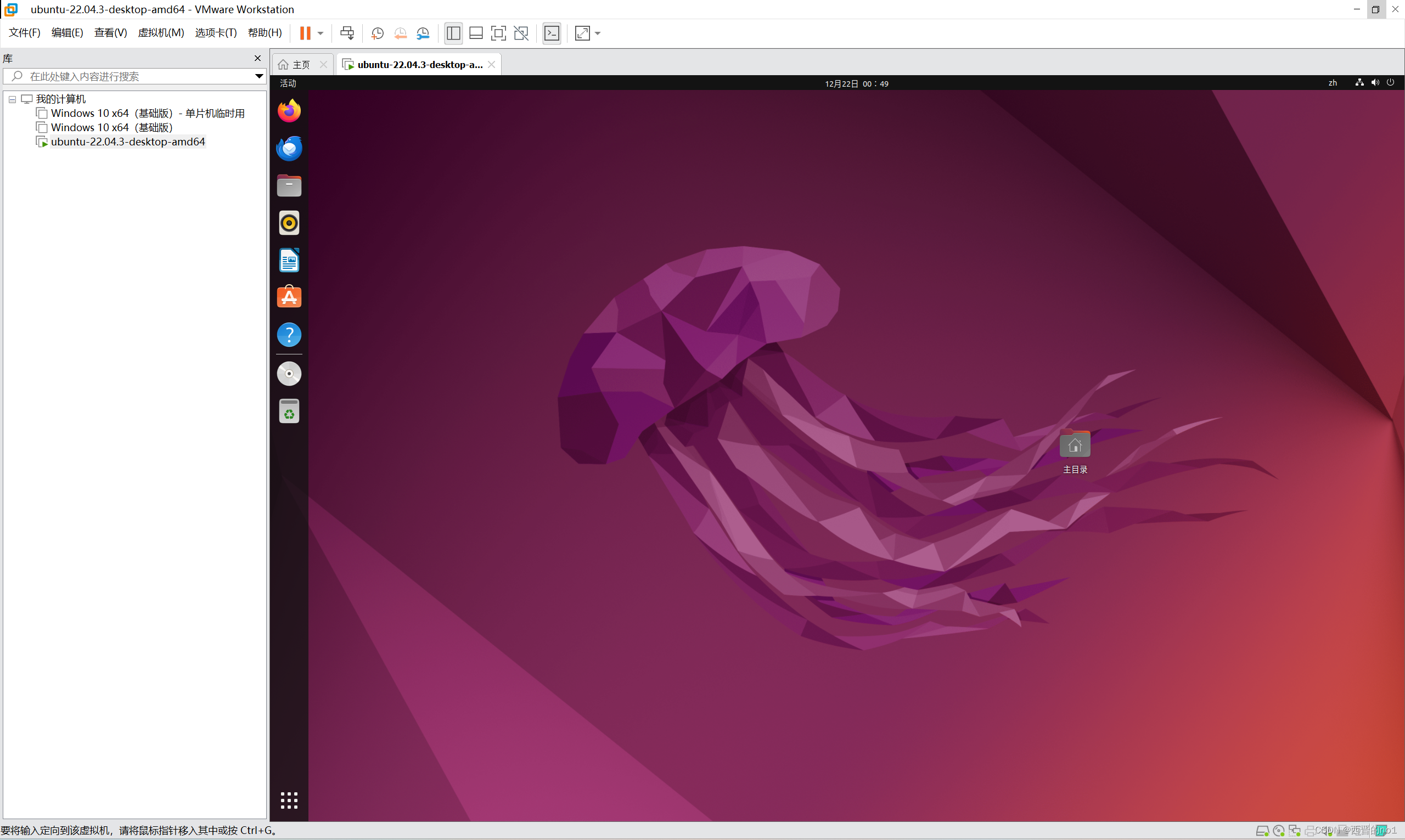
VMware虚拟机安装Ubuntu系统教程
所使用的文件如下: VMware Workstation 17 Pro ubuntu-22.04.3-desktop-amd64.iso 一、ubuntu 命名规则及各版本一览表 1.ubuntu 命名规则: 例如:ubuntu 16.04 LTS 是长期维护版本;ubuntu 17.04 是新特性版本 前两位数字为发…...

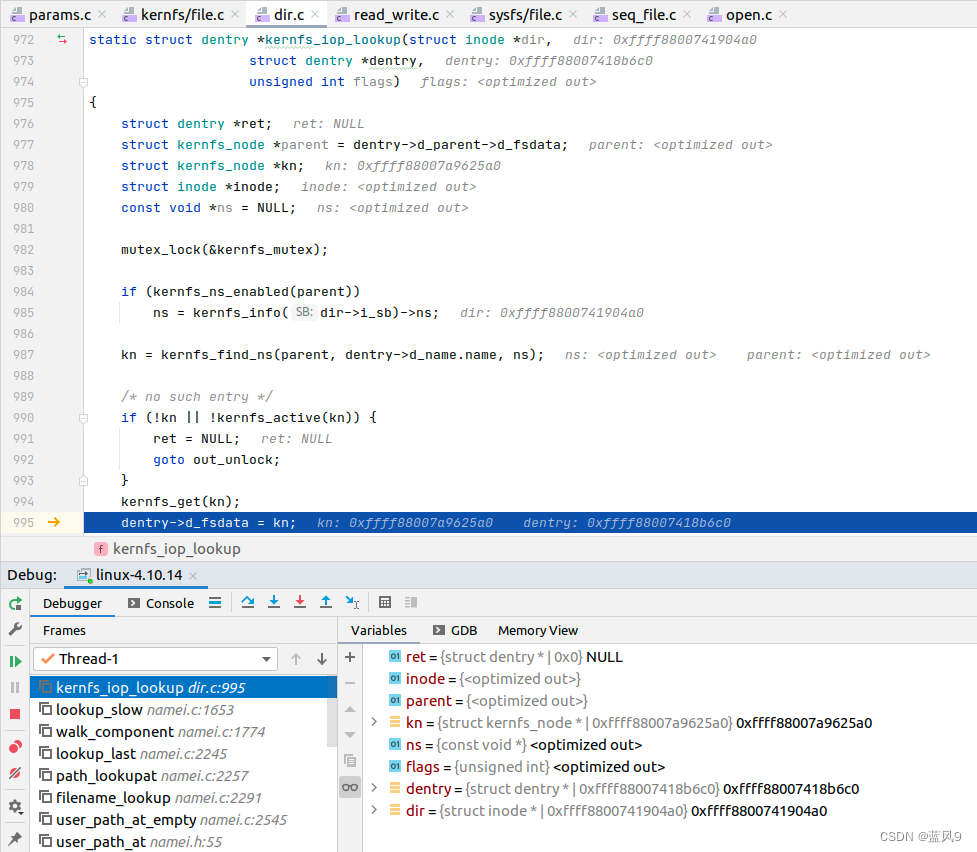
41 sysfs 文件系统
前言 在 linux 中常见的文件系统 有很多, 如下 基于磁盘的文件系统, ext2, ext3, ext4, xfs, btrfs, jfs, ntfs 内存文件系统, procfs, sysfs, tmpfs, squashfs, debugfs 闪存文件系统, ubifs, jffs2, yaffs 文件系统这一套体系在 linux 有一层 vfs 抽象, 用户程序不用…...

C++面试宝典第9题:找出第K大元素
题目 给定一个整数数组a,同时给定它的大小N和要找的K(1 <= K <= N),请根据快速排序的思路,找出数组中第K大的数(保证答案存在)。比如:数组a为[50, 23, 66, 18, 72],数组大小N为5,K为3,则第K大的数为50。 解析 这道题主要考察应聘者对于快速排序的理解,以及实…...

“马屁精”李白
“李白一斗诗百篇,长安市上酒家眠。天子呼来不上船,自称臣是酒中仙。”这是诗圣杜甫笔下的李白,也是我们脑海里坚信无二的李白。恃才傲物又狂放不羁的诗仙,怎么会低眉顺眼地去拍人马屁呢? 但我要说的是,人…...

python之glob的用法
目录 获取特定扩展名的所有文件 获取特定目录下的所有文件 递归获取所有文件 转义特殊字符 iglob glob 是 Python 中用于文件模式匹配的一个模块。它使用 Unix shell-style 的通配符来进行匹配,并返回所有匹配的文件路径列表。 下面是一些 glob 的基本用法&am…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
