【RocketMQ每日一问】consumeGroup心跳内容是什么样的?
- 消费者组:消费者所在的消费者组名称。这个信息用于确保同一个消费者组内的消费者不会重复地消费相同的消息。
- MessageModel:消息模型,可能的值为集群消费或广播消费。
- ConsumeType:消费类型,可能的值有"主动消费"和"被动消费"。
- consumeFromWhere:消费起始点位
- 消费主题和订阅数据:消费者正在订阅的主题列表以及对应的订阅数据,例如每个主题的tag表达式。
- unitmode:用于确保具有相同业务标识的消息被同一个消费者实例消费
- 消费者运行时信息:包括客户端版本、启动时间等。
一下是生成消息体的代码:
private HeartbeatData prepareHeartbeatData() {HeartbeatData heartbeatData = new HeartbeatData();// clientIDheartbeatData.setClientID(this.clientId);// Consumerfor (Map.Entry<String, MQConsumerInner> entry : this.consumerTable.entrySet()) {MQConsumerInner impl = entry.getValue();if (impl != null) {ConsumerData consumerData = new ConsumerData();consumerData.setGroupName(impl.groupName());consumerData.setConsumeType(impl.consumeType());consumerData.setMessageModel(impl.messageModel());consumerData.setConsumeFromWhere(impl.consumeFromWhere());consumerData.getSubscriptionDataSet().addAll(impl.subscriptions());consumerData.setUnitMode(impl.isUnitMode());heartbeatData.getConsumerDataSet().add(consumerData);}}// Producerfor (Map.Entry<String/* group */, MQProducerInner> entry : this.producerTable.entrySet()) {MQProducerInner impl = entry.getValue();if (impl != null) {ProducerData producerData = new ProducerData();producerData.setGroupName(entry.getKey());heartbeatData.getProducerDataSet().add(producerData);}}return heartbeatData;}相关文章:

【RocketMQ每日一问】consumeGroup心跳内容是什么样的?
消费者组:消费者所在的消费者组名称。这个信息用于确保同一个消费者组内的消费者不会重复地消费相同的消息。MessageModel:消息模型,可能的值为集群消费或广播消费。ConsumeType:消费类型,可能的值有"主动消费&qu…...

yolov5知识蒸馏
参考代码:https://github.com/Adlik/yolov5 https://cloud.tencent.com/developer/article/2160509 yolov5间的模型蒸馏,相同结构的。 配置参数 parser.add_argument(--t_weights, typestr, default./weights/yolov5s.pt,helpinitial teacher model wei…...

HUAWEI华为笔记本电脑MateBook D 14 2022款 i5 集显 非触屏(NbDE-WFH9)原装出厂Windows11系统21H2
链接:https://pan.baidu.com/s/1-tCCFwZ0RggXtbWYBVyhFg?pwdmcgv 提取码:mcgv 华为MageBookD14原厂WIN11系统自带所有驱动、出厂状态主题壁纸、Office办公软件、华为电脑管家、华为应用市场等预装软件程序 文件格式:esd/wim/swm 安装方式…...

微服务-springcloud(eureka实践, nacos实践)
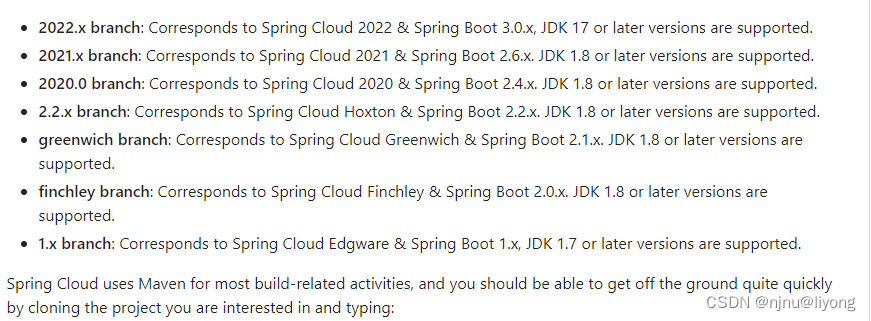
Spring 体系图 版本关系 eureka 实践 1 父工程依赖 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.6.14</version> </parent> <dependencyManage…...

Hadoop入门学习笔记——五、在虚拟机中部署Hive
视频课程地址:https://www.bilibili.com/video/BV1WY4y197g7 课程资料链接:https://pan.baidu.com/s/15KpnWeKpvExpKmOC8xjmtQ?pwd5ay8 Hadoop入门学习笔记(汇总) 目录 五、在虚拟机中部署Hive5.1. 在node1虚拟机安装MySQL5.2.…...

用Nest 实现大文件分片上传,加速工作效率神器
文件上传是常见需求,只要指定 content-type 为 multipart/form-data,内容就会以这种格式被传递到服务端: 服务端再按照 multipart/form-data 的格式提取数据,就能拿到其中的文件。 但当文件很大的时候,事情就变得不一样…...

将ncnn及opencv的mat存储成bin文件的方法
利用fstream,将ncnn及opencv的mat存储成bin文件。 ncnn::Mat to bin std::ios::binary标志指示文件以二进制模式进行读写, std::ofstream file("output_x86.bin", std::ios::binary); 将input_mat中的宽、高和通道数分别赋值给width、heig…...

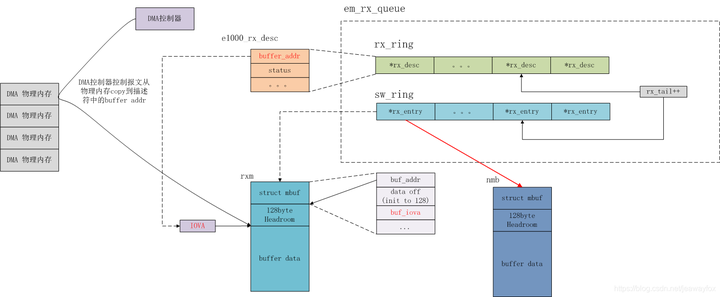
dpdk原理概述及核心源码剖析
dpdk原理 1、操作系统、计算机网络诞生已经几十年了,部分功能不再能满足现在的业务需求。如果对操作系统做更改,成本非常高,所以部分问题是在应用层想办法解决的,比如前面介绍的协程、quic等,都是在应用层重新开发的框…...

VTK+QT配置(VS)
先根据vtk配置这个博客配置基本环境 然后把这个dll文件从VTK的designer目录复制到qt的对应目录里 记得这里是debug版本,你也可以配置release都一样的步骤,然后建立一个qt项目,接着配置包含目录,库目录,链接输入&…...

5G边缘计算:解密边缘计算的魔力
引言 你是否曾想过,网络可以更贴心、更智能地为我们提供服务?5G边缘计算就像是网络的小助手,时刻待命在你身边,让数字生活变得更加便捷。 什么是5G边缘计算? 想象一下,边缘计算就像是在离你最近的一层“云…...

Sentinel 流量治理组件教程
前言 官网首页:home | Sentinel (sentinelguard.io) 随着微服务的流行,服务和服务之间的稳定性变得越来越重要。Sentinel 是面向分布式、多语言异构化服务架构的流量治理组件,主要以流量为切入点,从流量路由、流量控制、流量整形…...

C语言第五十九弹---介绍说明内存函数memcmp
使用C语言介绍说明内存函数memcmp memcmp是C语言标准库中的一个函数,用于比较两个内存区域的内容是否相同。 源代码: int memcmp(const void* ptr1, const void* ptr2, size_t num);ptr1和ptr2分别是要比较的两个内存区域的指针,num是要比较…...

jar混淆,防止反编译,Allatori工具混淆jar包
文章目录 Allatori工具简介下载解压配置config.xml注意事项 Allatori工具简介 官网地址:https://allatori.com/ Allatori不仅混淆了代码,还最大限度地减小了应用程序的大小,提高了速度,同时除了你和你的团队之外,任何人…...

linux中批量将HEIC转jpg
苹果目前已大量使用HEIC格式的照片,虽然上传到Windows系统的时候是会自动转为jpg的,但也经常会在很多场景中保留了HEIC格式,前两天就收到了一大堆HEIC文件,window10里都打不开,照片的插件是需要付费下载的,…...

听GPT 讲Rust源代码--src/tools(25)
File: rust/src/tools/clippy/clippy_lints/src/methods/suspicious_command_arg_space.rs 在Rust源代码中,suspicious_command_arg_space.rs文件位于clippy_lints工具包的methods目录下,用于实现Clippy lint SUSPICIOUS_COMMAND_ARG_SPACE。 Clippy是Ru…...

一款C++编写的数据可视化库Matplot++
它是基于著名的 Matplotlib 库(Python 中广泛使用的绘图库)构建的,旨在提供类似于 Matplotlib 的功能,但专门为 C 设计。Matplot 支持多种图表类型,包括线图、散点图、条形图、直方图、误差线图等,使数据可…...
)
paddle 56 将图像分类模型嵌入到目标检测中并实现端到端的部署(用图像分类模型进行目标检测切片分类)
目标检测在功能上一直是涵盖了图像分类的,其包含目标切片检测,目标切片分类。由于某些原因,需要将目标检测的功能退化为检测,忽略其切片分类,使用外部的分类模型。然而这样操作会使得其与原始的部署代码不兼容,为此博主实现将图像分类模型嵌入到目标检测中,并实现端到端…...

SQL手工注入漏洞测试(MySQL数据库)
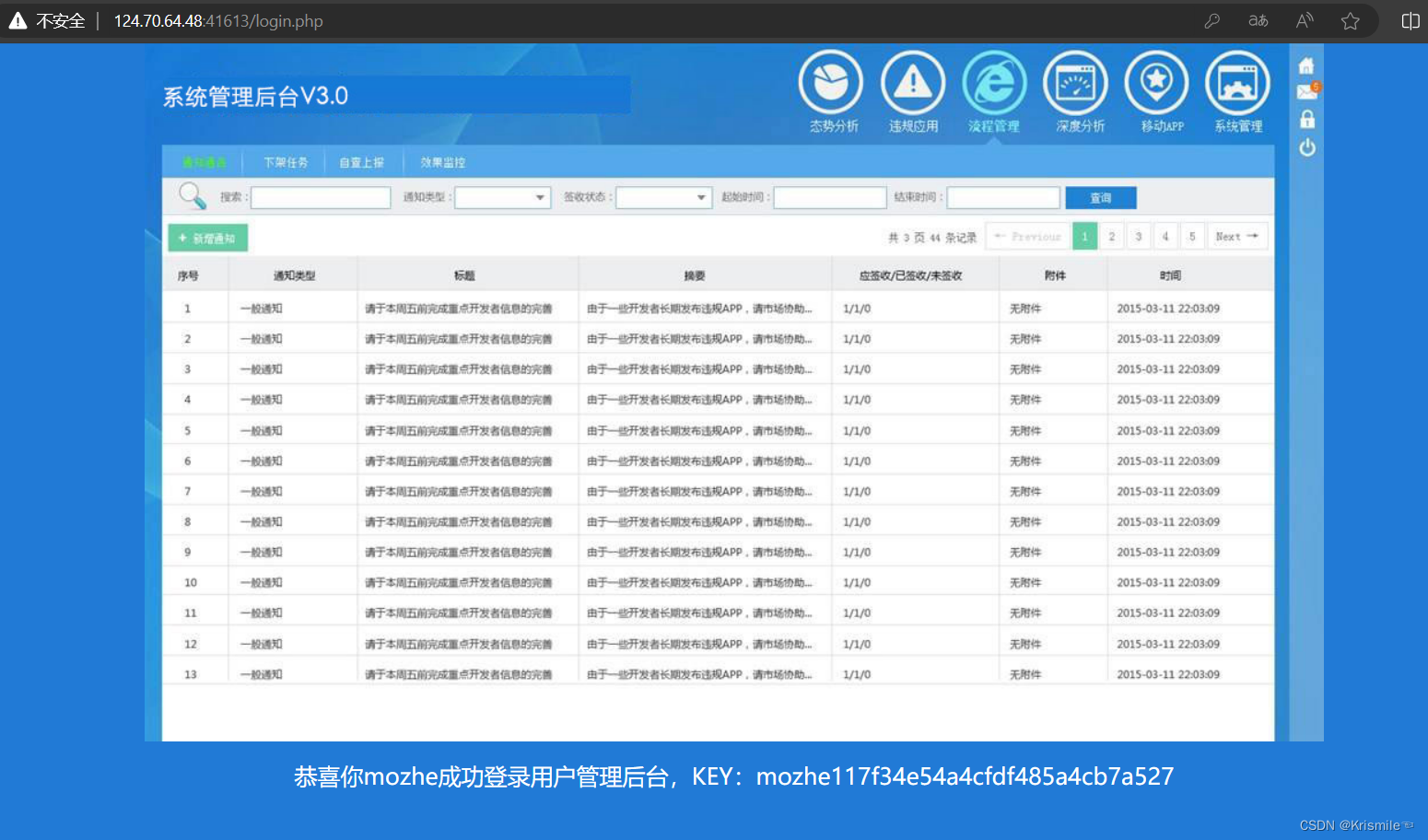
一、实验平台 https://www.mozhe.cn/bug/detail/elRHc1BCd2VIckQxbjduMG9BVCtkZz09bW96aGUmozhe 二、实验目标 获取到网站的KEY,并提交完成靶场。 三、实验步骤 ①、启动靶机,进行访问查找可能存在注入的页面 ②、通过测试判断注入点的位置(id) (1)…...

JAVA WEB用POI导出EXECL多个Sheet
前端方法:调用exportInfoPid这个方法并传入要查询的id即可,也可以用其他参数看个人需求 function exportInfoPid(id){window.location.href 服务地址"/exportMdsRoutePid/"id; } 后端控制层代码 Controller Scope("prototype") R…...

@RequestBody详解:用于获取请求体中的Json格式参数
获取请求体中的Json格式参数 (RequestBody) 当前端将一些比较复杂的参数转换成Json字符串通过请求体传递过来给后端,这种时候就可以使用RequestBody注解获取请求体中的数据。 而json字符串是包含在请求体中的,使用请求体传参通常…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
