Vue实现响应式布局
前提准备:响应式布局有两种方法,看自己想要哪种。
方法一:百分比
用百分比去写元素的宽度,然后让子元素撑起父元素的高度
.parent {width: 50%;
}.child {width:100%;height:100px;
}
方法二:vh、vw
vw、vh是基于视口的布局方案,所以这个meta元素的视口必须声明。(解决宽高自动适配)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
.box{width:50vw;height: 20vh;line-height: 20vh;font-size: 1.5rem;background-color: yellow;}
50vw的意思是占视口宽度的一半,20vh占视口高度的20%,随着视口的变化自适应。
在所需页面中选择合适的方法,然后开始进行下面的配置
开始配置(不使用媒体查询)
使用postcss-px2rem----修改单位(包括第三方组件)
帮我们自动将px单位转换成rem单位(主要是转换不是我们自己写的页面尺寸,比如elementUI中的尺寸就会改变,除了行内)
注意:UI框架部分组件使用JavaScript将css作为内联样式直接写在html标签内,打包适配时不会读取相关css,所以要配置相关样式,在style中需要" !important "进行样式覆盖。
使用postcss-px2rem-exclude---修改单位(不包括第三方组件)
帮我们自动将px单位转换成rem单位(此插件的功能是为了排除 node_modules 中的所有第三方插件,所以第三方组件库的样式就不会被受到影响。比如elementUI就不会转换单位了)
我们使用postcss-plugin-px2rem-----指定某一文件下所以css文件不进行单位转换(推荐)
第一步:npm下载插件
帮我们自动将px单位转换成rem单位(配置 是否对 某个文件夹下的所有css文件不进行从px到rem的转换)
npm i postcss-plugin-px2rem第二步:配置vue.config.js
devserve:{},
css: {loaderOptions: {postcss: {postcssOptions: {plugins: [require('postcss-plugin-px2rem')({rootValue: 80, //换算基数, 默认100 ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。// unitPrecision: 5, //允许REM单位增长到的十进制数字。//propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。// propBlackList: [], //黑名单exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值// selectorBlackList: [], //要忽略并保留为px的选择器// ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。// replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。mediaQuery: false, //(布尔值)允许在媒体查询中转换px。minPixelValue: 3 //设置要替换的最小像素值(3px会被转rem)。 默认 0})]}}}},第三步:屏幕自适应
使用flexible.js+vscode的插件cssrem----屏幕自适应大小
第一步,在src中新建util目录下新建flexible.js(原版是分成10等分,这里我分成了24等分)
(function flexible(window, document) {var docEl = document.documentElementvar dpr = window.devicePixelRatio || 1// adjust body font sizefunction setBodyFontSize() {if (document.body) {document.body.style.fontSize = (12 * dpr) + 'px'}else {document.addEventListener('DOMContentLoaded', setBodyFontSize)}}setBodyFontSize();// set 1rem = viewWidth / 10 原版是10等分,这里把屏幕平均划分为24等分 1920function setRemUnit() {var rem = docEl.clientWidth / 24docEl.style.fontSize = rem + 'px'}setRemUnit()// reset rem unit on page resizewindow.addEventListener('resize', setRemUnit)window.addEventListener('pageshow', function (e) {if (e.persisted) {setRemUnit()}})// detect 0.5px supportsif (dpr >= 2) {var fakeBody = document.createElement('body')var testElement = document.createElement('div')testElement.style.border = '.5px solid transparent'fakeBody.appendChild(testElement)docEl.appendChild(fakeBody)if (testElement.offsetHeight === 1) {docEl.classList.add('hairlines')}docEl.removeChild(fakeBody)}
}(window, document))最后,在main.js中引入文件; import '../flexible' //自适应
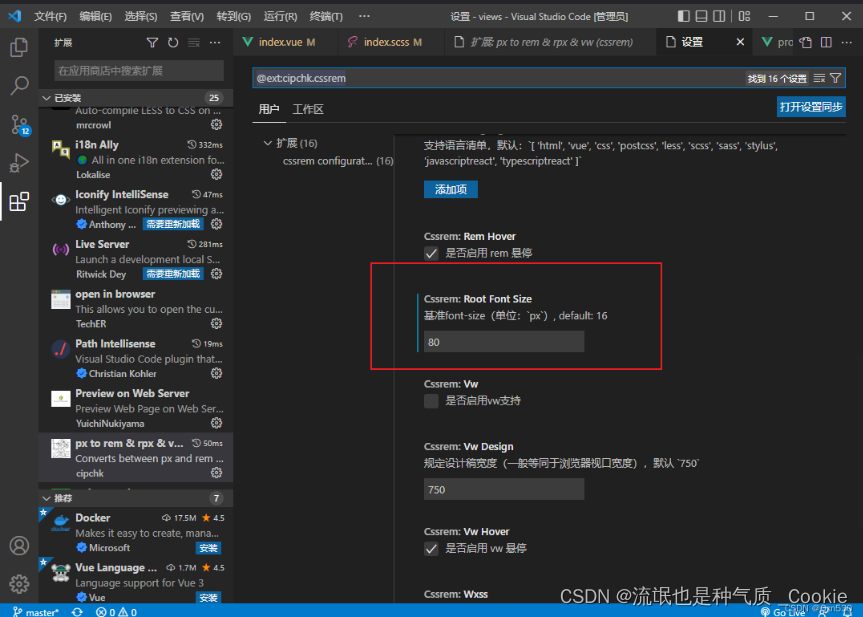
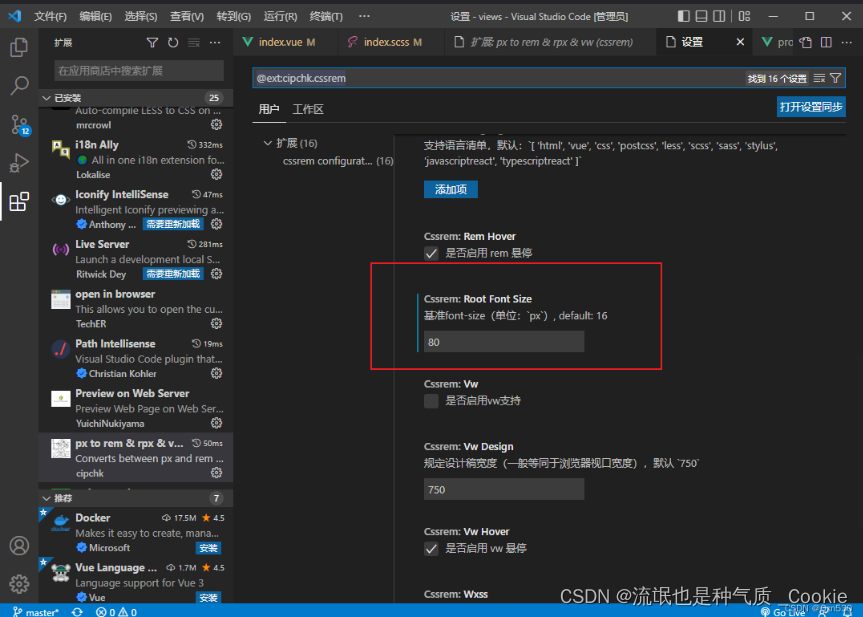
第四步,再配合cssrem插件使用进行伸缩适配
因为是按照1920设计稿写的,而且我把flexible修改了24等分,所以1920/24=80,这里的基准改为80。你们可以按照自己的要求来写。


第五步 设计稿上是多少px 代码里写多少px 即可
.cus_tbox {width: 100%;height: 394px;border: 1px solid red;margin-bottom: 16px;
}
.cus_bbox {width: 100%;height: 563px;border: 1px solid yellow;
}相关文章:

Vue实现响应式布局
前提准备:响应式布局有两种方法,看自己想要哪种。 方法一:百分比 用百分比去写元素的宽度,然后让子元素撑起父元素的高度 .parent {width: 50%; }.child {width:100%;height:100px; } 方法二:vh、vw vw、vh是基于视…...

linux:下载、网络请求、端口
一:ping命令 可以通过ping命令,检查指定的网络服务器是否是可联通状态 语法: ping [-c num] ip或主机名 1、选项:-c,检查的次数,不使用-c选项,将无限次数持续检查 2、参数:ip或主机名,被检查的服务器的…...
】敏感字段加密(字符串的分割、替换和拼接实现JavaPythonC++JS))
182.【2023年华为OD机试真题(C卷)】敏感字段加密(字符串的分割、替换和拼接实现JavaPythonC++JS)
请到本专栏顶置查阅最新的华为OD机试宝典 点击跳转到本专栏-算法之翼:华为OD机试 🚀你的旅程将在这里启航!本专栏所有题目均包含优质解题思路,高质量解题代码,详细代码讲解,助你深入学习,深度掌握! 文章目录 【2023年华为OD机试真题(C卷)】敏感字段加密(字符串…...

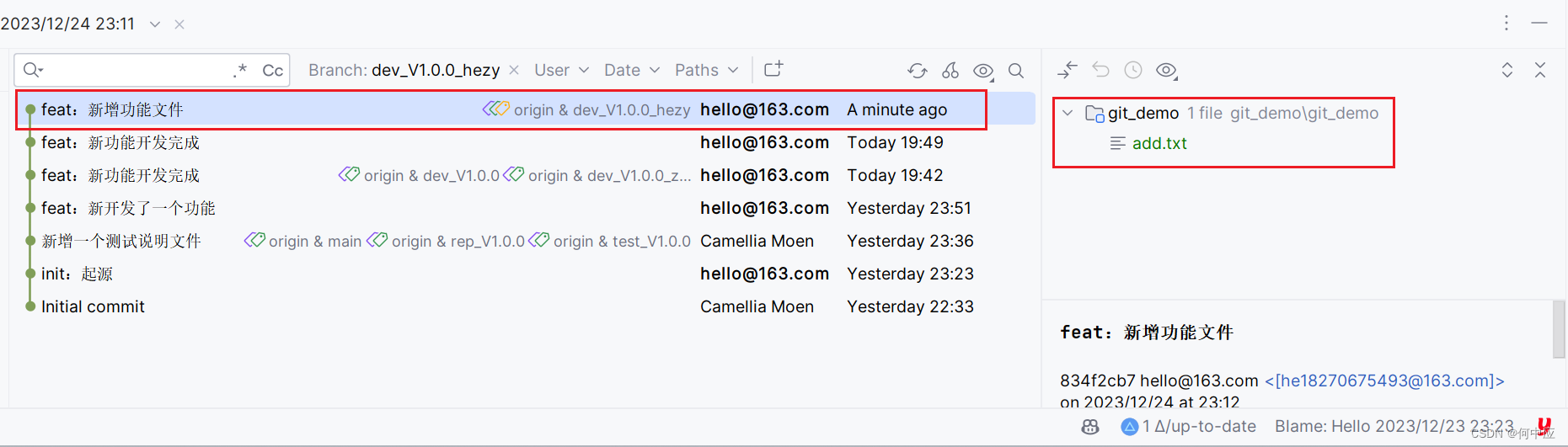
新版IDEA中Git的使用(三)
说明:前面介绍了在新版IDEA中Git的基本操作、分支操作,本文介绍一下在新版IDEA中,如何回滚代码; 分以下三个阶段来介绍: 未Commit的文件; 已经Commit,但未push的文件; 已经push的…...

node - koa 获取 Content-Type: text/plain 的数据
目录 1,Content-Type2,koa 获取请求的数据 1,Content-Type Content-Type HTTP 标头用于设置资源的类型,常用的有3个: application/jsonapplication/x-www-form-urlencoded,form 表单提交的格式。multipar…...

树形结构
树形结构广泛存在于客观世界中,如族谱、目录、社会组织、各种事物的分类等,都可用树形结构表示。树形结构在计算机领域应用广泛,如操作系统中的目录结构;源程序编译时,可用树表示源程序的语法结构;在数据库…...

《C++避坑神器·二十四》简单搞懂json文件的读写之根据键值对读写Json
c11 json解析库nlohmann/json.hpp文件整个代码由一个头文件组成 json.hpp,没有子项目,没有依赖关系,没有复杂的构建系统,使用起来非常方便。 json.hpp库在文章末尾下载 读写主要有两种方式,第一种根据键值对读写&…...

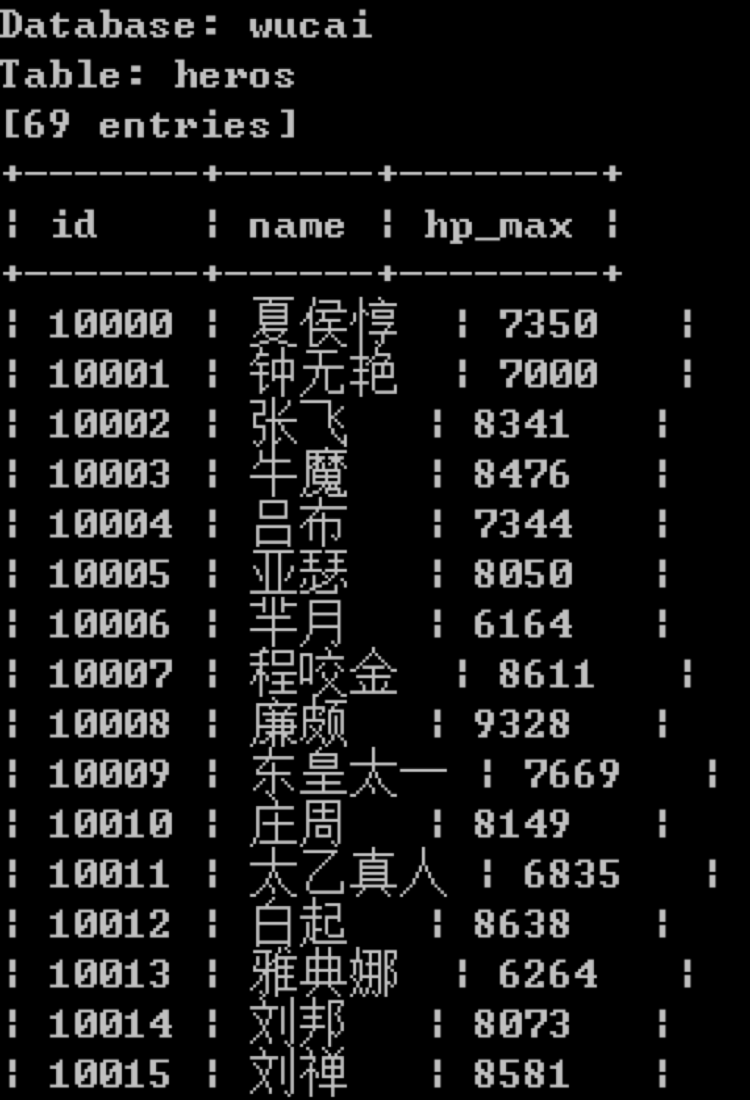
SQL进阶理论篇(二十一):基于SQLMap的自动化SQL注入
文章目录 简介获取当前数据库和用户信息获取MySQL中的所有数据库名称查询wucai数据库中的所有数据表查看heros数据表中的所有字段查询heros表中的英雄信息总结参考文献 简介 从上一小节,可以发现,如果我们编写的代码存在着SQL注入的漏洞,后果…...

xtu oj 1055 整数分类
Description 按照下面方法对整数x进行分类:如果x是一个个位数,则x属于x类;否则将x的各位上的数码累加,得到一个新的x,依次迭代,可以得到x的所属类。比如说24,246,则24的类别数是6&a…...

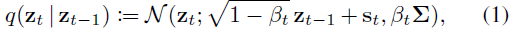
(2023|CVPR,Corgi,偏移扩散,参数高斯分布,弥合差距)用于文本到图像生成的偏移扩散
Shifted Diffusion for Text-to-image Generation 公众:EDPJ(添加 VX:CV_EDPJ 或直接进 Q 交流群:922230617 获取资料) 目录 0. 摘要 1. 简介 2. 方法 2.1 偏移扩散 3. 实验 3.1 无监督文本到图像生成 3.2 无…...
)
ACE中为socket增加keepalive策略(windows和linux)
0、现象描述 在国产麒麟系统下,基于ACE的tcp-socket,如果长时间不操作,则会自动切断连接,经测试发现,这个时间的上限为30分钟(几乎不差1秒) 经查看/proc/sys/net/ipv4/tcp_keepalive_time=7200,按说是2小时,但测试发现就是30分钟。索性,就通过程序来动态设置keepaliv…...

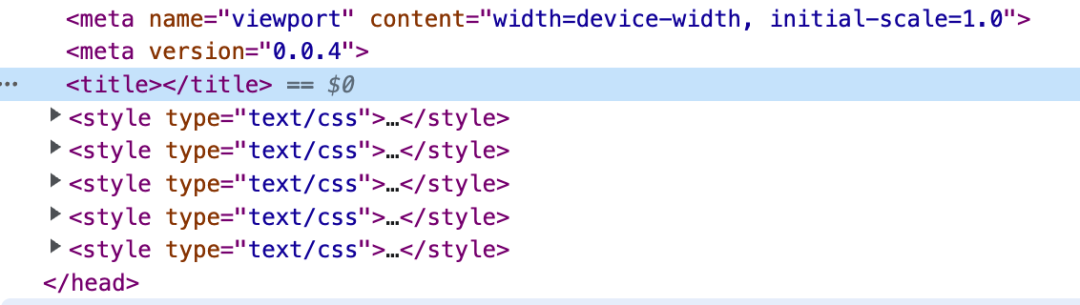
前端工程注入版本号
文章目录 一、前言二、webpack三、vite四、最后 一、前言 容器化时代,当页面出现问题时,如果你的新版本有可能已经修复了,那样你再排查它就没有意义了。为什么不一定是最新版本呢?一是可能是缓存作祟,二是可能运维成员…...

Android 10.0 SystemUI禁用长按recent键的分屏功能
1.前言 在10.0的系统产品开发中,系统对于多窗口模式默认会有分屏功能的,但是在某些产品中,需要禁用分屏模式,所以需要在导航栏中 禁用长按recent的分屏模式功能,接下来分析下相关分屏模式的实现 2.SystemUI禁用长按recent键的分屏功能的核心类 frameworks\base\packa…...

自媒体实战篇:作品爆款三要素的使用场景和重要性
作品爆款三要素的使用场景和重要性 什么是爆款三要素 标题 概括视频内容,吸引用户注意封面 吸引眼球,引发作者联想标签 精准分类,有利于平台精准推流优质标题要求 标题就是介绍视频故事内容的一段话,通常分为三段式注册,统称三段式标题好的标题统称是三段式的,即点明故事…...

Hbase的安装配置
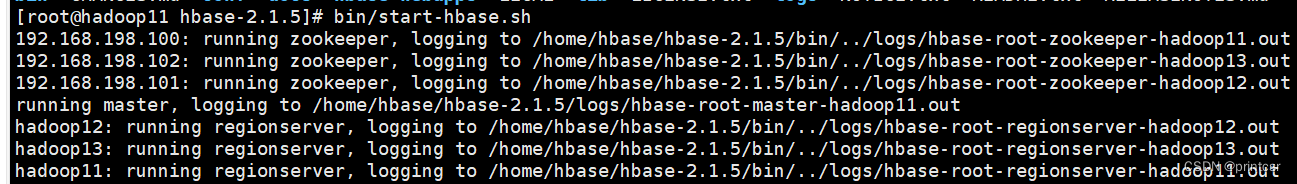
注:本文默认已经完成hadoop的下载以及环境配置 1.上传zookeeper和hbase压缩包到指令路径并且解压 (理论上讲,hbase其实内置了zookeeper,我们也可以不另外下载,另外下载的目的在于减少组件间依赖性) cd /home mkir hbase cd /hom…...

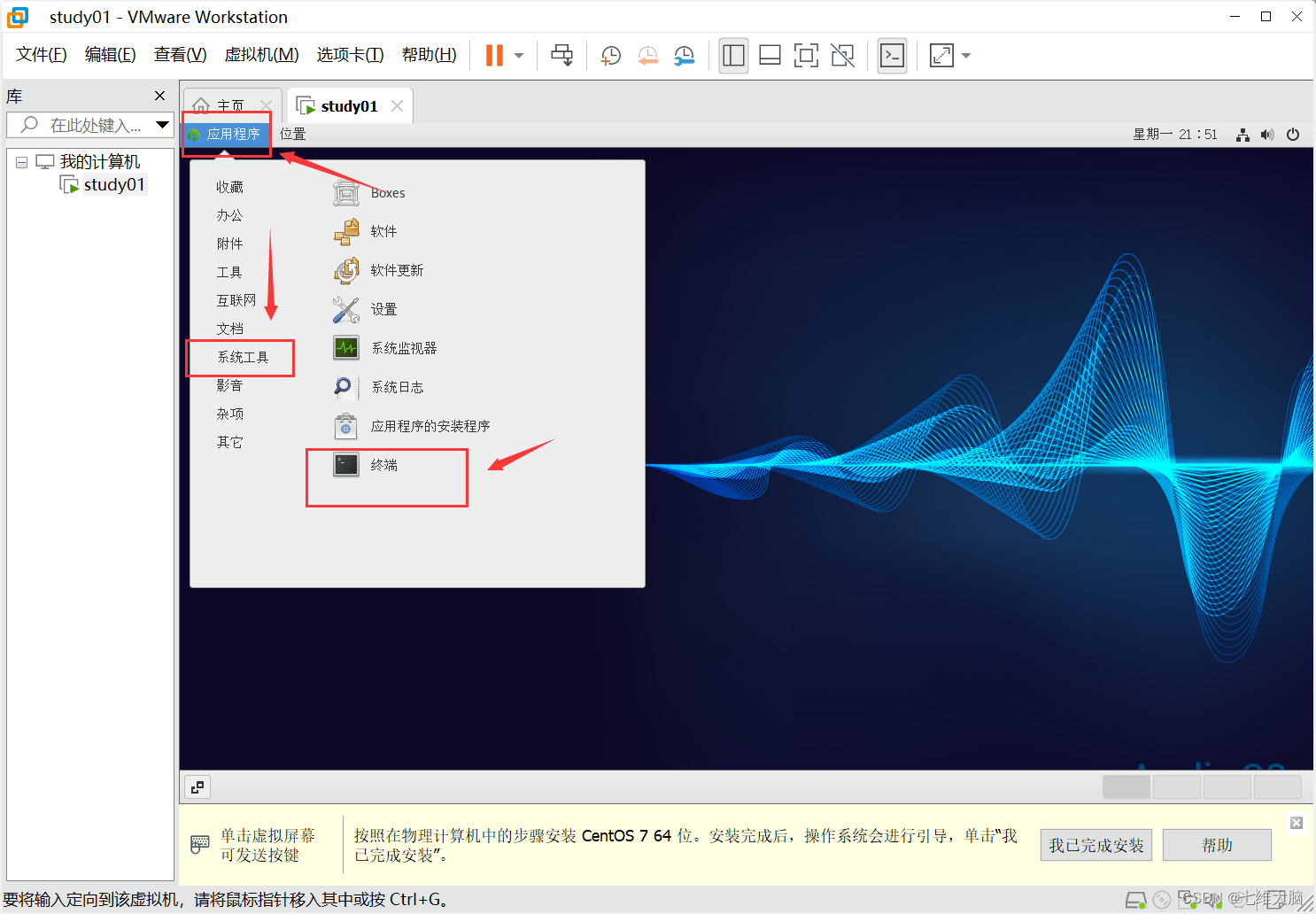
VMware17Pro虚拟机安装Linux CentOS 7.9(龙蜥)教程(超详细)
目录 1. 前言2. 下载所需文件3. 安装VMware3.1 安装3.2 启动并查看版本信息3.3 虚拟机默认位置配置 4. 安装Linux4.1 新建虚拟机4.2 安装操作系统4.2.1 选择 ISO 映像文件4.2.2 开启虚拟机4.2.3 选择语言4.2.4 软件选择4.2.5 禁用KDUMP4.2.6 安装位置配置4.2.7 网络和主机名配置…...

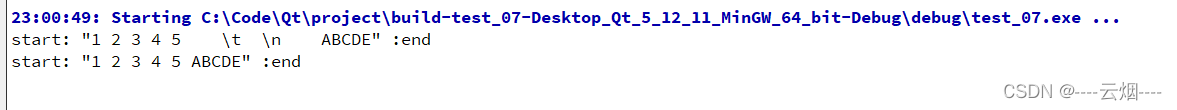
QT trimmed和simplified
trimmed:去除了字符串开头前和结尾后的空白; simplified:去除了字符串开头前和结尾后的空白,以及中间内部的空白字符也去掉(\t,\n,\v,\f,\r和 ) 代码: QString str " 1 2 3 4 5 …...

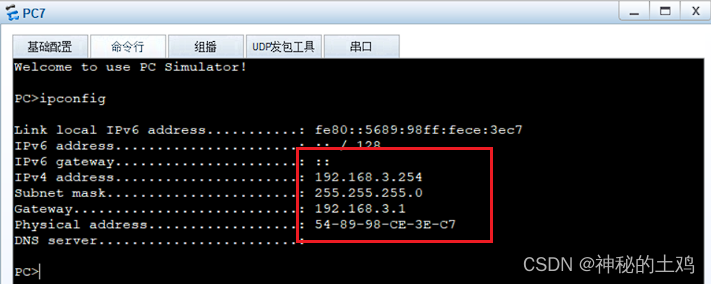
Ensp dhcp全局地址池(配置命令 + 实例)
使用DHCP的好处:减少管理员的工作量、避免输入错误的可能、避免ip冲突 DHCP报文类型: DHCP DISCOVER:客户端用来寻找DHCP服务器 DHCP OFFER:DHCP服务器用来响应DHCP DISCOVER报文,此报文携带了各种配置信息 DHCP REQUEST:客户端配置请求确…...

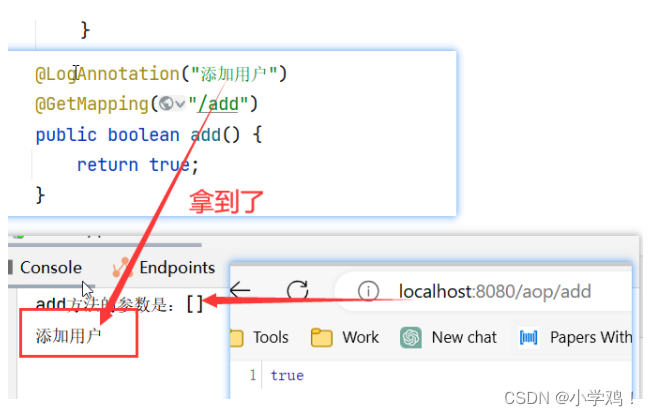
spring aop实际开发中怎么用,Spring Boot整合AOP,spring boot加spring mvc一起使用aop,项目中使用aop
前言:本文不介绍 AOP 的基本概念、动态代理方式实现 AOP,以及 Spring 框架去实现 AOP。本文重点介绍 Spring Boot 项目中如何使用 AOP,也就是实际项目开发中如何使用 AOP 去实现相关功能。 如果有需要了解 AOP 的概念、动态代理实现 AOP 的&…...

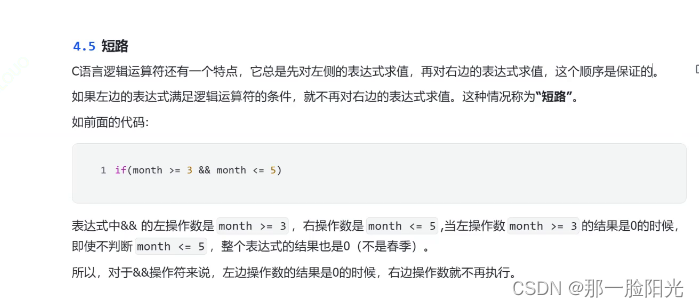
C语言操作符if语句好习惯 详解分析操作符(详解4)
各位少年: 前言 还记得我们上一章讲过一个比较抽象的代码,它要比较两次都是真的情况下才能打印,那么很显然这样写代码是有弊端的?哪我们C语言之父丹尼斯.里奇,先介绍一下上次拉掉了if语句的好习惯 好再分享一些操作符…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
