SpringMVC:整合 SSM 下篇
文章目录
- SpringMVC - 05
- 整合 SSM 下篇
- 一、设计页面
- 1. 首页:index.jsp
- 2. 展示书页面:showBooks.jsp
- 3. 增加书页面:addBook.jsp
- 4. 修改书页面:updateBook.jsp
- 5. 总结
- 二、控制层
- 1. 查询全部书
- 2. 增加书
- 3. 修改书
- 4. 删除书
- 5. 搜索书
- 三、总结
- 四、说明
- 注意:
SpringMVC - 05
整合 SSM 下篇
在上篇的基础上,对界面进行优化,并添加新的功能,如:增加书、修改书、删除书、以及搜索书。

前端页面的设计由前端开源工具库 Bootstrap 完成:官网点此进入。
一、设计页面
1. 首页:index.jsp
功能:提供一个链接,进入展示书的页面。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>首页</title><style>a {text-decoration: none;color: green;font-size: 18px;}h1 {width: 180px;height: 38px;margin: 100px auto;text-align: center;line-height: 38px;background: lightgoldenrodyellow;border-radius: 5px;}</style>
</head>
<body><h1><a href="${pageContext.request.contextPath}/wed/select">进入书籍页面</a></h1>
</body>
</html>
效果

2. 展示书页面:showBooks.jsp
功能:展示所有书,并且提供增加书、修改书以及搜索书的链接。
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %><!doctype html>
<html lang="zh-CN">
<head><!-- 必须的 meta 标签 --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><!-- Bootstrap 的 CSS 文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous"><title>主页面</title>
</head>
<body>
<div class="container"><div class="row"><div class="col-md-12 column"><br><div class="alert alert-success" role="alert"><h3>书的清单 -- 显示所有书的信息</h3></div><br><nav class="navbar navbar-light bg-light"><div class="container-fluid"><form class="form-inline"><a class="btn btn-primary" href="${pageContext.request.contextPath}/wed/toAdd">增加书</a> <a class="btn btn-primary" href="${pageContext.request.contextPath}/wed/select">查看全部书</a></form><form action="${pageContext.request.contextPath}/wed/search" method="get" class="form-inline my-2 my-lg-0"><span style="color: red;font-weight: bold">${error}</span> <input class="form-control mr-sm-2" type="search" placeholder="填入要查找的书" name="searchBookName" aria-label="Search"><button class="btn btn-outline-success my-2 my-sm-0" type="submit">查找</button></form></div></nav><table class="table table-hover table-striped"><thead><tr><th>书的编号</th><th>书的名称</th><th>书的数量</th><th>详情(放置位置)</th><th>操作</th></tr></thead><tbody><c:forEach var="book" items="${booksList}"><tr><td>${book.bookID}</td><td>${book.bookName}</td><td>${book.bookCounts}</td><td>${book.detail}</td><td><a href="${pageContext.request.contextPath}/wed/toUpdate/${book.bookID}">修改</a> | <a href="${pageContext.request.contextPath}/wed/delete/${book.bookID}">删除</a></td></tr></c:forEach></tbody></table></div></div>
</div><script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-7ymO4nGrkm372HoSbq1OY2DP4pEZnMiA+E0F3zPr+JQQtQ82gQ1HPY3QIVtztVua" crossorigin="anonymous"></script></body>
</html>
效果

3. 增加书页面:addBook.jsp
功能:增加书。
<%@ page contentType="text/html;charset=UTF-8" language="java" %><!doctype html>
<html lang="zh-CN">
<head><!-- 必须的 meta 标签 --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><!-- Bootstrap 的 CSS 文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous"><title>增加书</title>
</head>
<body>
<div class="container"><div class="row clearfix"><div class="col-md-12 column"><br><div class="alert alert-primary" role="alert"><h3>增加书</h3></div><br><form action="${pageContext.request.contextPath}/wed/add" method="get"><div class="form-group"><label for="bookName">书的名称</label><input type="text" class="form-control" name="bookName" id="bookName" required></div><div class="form-group"><label for="bookCounts">书的数量</label><input type="text" class="form-control" name="bookCounts" id="bookCounts" required></div><div class="form-group"><label for="detail">详情(放置位置)</label><input type="text" class="form-control" name="detail" id="detail" required></div><div class="form-group form-check"><input type="checkbox" class="form-check-input" id="check" required><label class="form-check-label" for="check">核对信息</label></div><input type="submit" class="btn btn-primary" value="提交"></form></div></div>
</div><script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-7ymO4nGrkm372HoSbq1OY2DP4pEZnMiA+E0F3zPr+JQQtQ82gQ1HPY3QIVtztVua" crossorigin="anonymous"></script></body>
</html>
效果

4. 修改书页面:updateBook.jsp
功能:修改书。
<%@ page contentType="text/html;charset=UTF-8" language="java" %><!doctype html>
<html lang="zh-CN">
<head><!-- 必须的 meta 标签 --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><!-- Bootstrap 的 CSS 文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous"><title>修改信息</title>
</head>
<body>
<div class="container"><div class="row clearfix"><div class="col-md-12 column"><br><div class="alert alert-primary" role="alert"><h3>修改信息</h3></div><br><form action="${pageContext.request.contextPath}/wed/update" method="get"><!-- 隐藏域 --><input type="hidden" name="bookID" value="${Ubook.bookID}"><div class="form-group"><label for="bookName">书的名称</label><input type="text" class="form-control" name="bookName" value="${Ubook.bookName}" id="bookName" required></div><div class="form-group"><label for="bookCounts">书的数量</label><input type="text" class="form-control" name="bookCounts" value="${Ubook.bookCounts}" id="bookCounts" required></div><div class="form-group"><label for="detail">详情(放置位置)</label><input type="text" class="form-control" name="detail" value="${Ubook.detail}" id="detail" required></div><input type="submit" class="btn btn-primary" value="修改提交"></form></div></div>
</div><script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-7ymO4nGrkm372HoSbq1OY2DP4pEZnMiA+E0F3zPr+JQQtQ82gQ1HPY3QIVtztVua" crossorigin="anonymous"></script></body>
</html>
效果

5. 总结
-
超链接:
<a href="${pageContext.request.contextPath}/请求路径">xxx内容</a>; -
以按钮的样式实现超链接:
<a class="btn btn-primary" href="${pageContext.request.contextPath}/请求路径">xxx内容</a>,其中btn-primary指定按钮的颜色; -
行内元素:
<span style="color: green;font-weight: bold">${键}</span>,可以指定值显示的样式,如颜色、粗细等,如果没有取到值,则不显示; -
将表单、表格等都放在容器的栅格中:
<div class="container-fluid">,在容器中可以进行 Bootstrap 的栅格系统设置,学习链接:点此进入; -
设置导航栏 navbar 时,可以在导航栏中放置容器 container,再在容器中放置表单 form;
-
通过
<form class="form-inline">可以使得表单下的内容是在一行的,如果表单要提交,则 form 中一定要有action和method属性,用来指定表单提交的路径以及提交方式,并且还要有提交的按钮:<input type="submit" class="btn btn-primary" value="提交">或<button type="submit" class="btn btn-outline-success">提交</button>; -
隐藏域:前端不显示数据,但是也会将数据提交给后台;
-
空格:
; -
换行:
<br>; -
在前端页面取值用 EL 表达式:
{键}; -
所需要的组件可以随时去前端开源工具库 Bootstrap 查找。

二、控制层
控制层作用:先调用业务层执行业务,后跳转页面。
用户进行的每一个操作都有控制类中的一个方法相对应。
1. 查询全部书
// 查询全部的书籍,并且返回到页面
@RequestMapping("/select")
public String select(Model model) {List<Books> booksList = booksService.selectAllBooks();model.addAttribute("booksList", booksList);return "showBooks";
}
说明:
- 对象调用业务层 selectAllBooks 方法,查询到全部书,存放在集合中;
- 用 Model 对象封装要传递给前端的数据,这样前端页面中就可以通过 EL 表达式
{booksList}来取到集合对象。
2. 增加书
// 跳转到增加书籍页面
@RequestMapping("/toAdd")
public String toAdd() {return "addBook";
}// 添加书籍,并且跳转到主页面
@RequestMapping("/add")
public String add(Books books) {booksService.addBook(books);return "redirect:/wed/select";
}
说明:
- 当用户在页面点击【增加书】时,执行第一个请求,跳转到增加书的页面;
- 用户填写完书的信息后,点【提交】,执行第二个请求,先执行增加业务后,重定向到查询全部书的请求(增加完书后再查询一次全部书)。
3. 修改书
// 跳转到修改信息页面
@RequestMapping("/toUpdate/{bookID}")public String toUpdate(@PathVariable int bookID, Model model) {Books books = booksService.selectBook(bookID);model.addAttribute("Ubook", books);return "updateBook";
}// 修改书籍,并且跳转到主页面
@RequestMapping("/update")
public String update(Books books) {booksService.updateBook(books);return "redirect:/wed/select";
}
说明:
- 当用户在页面点击【修改】时,执行第一个请求,跳转到修改的页面;
- 这里需要知道要修改哪一本书,因此前端要把书的编号信息作为参数传递给后端,这里使用 RestFul 风格传参;
- 跳转页面时,将要修改的书的全部信息封装后,传递给要跳转的页面,这样在修改书的页面中就可以取到并显示原有的信息。
- 用户修改完书的信息后,点【修改提交】,执行第二个请求,先执行修改业务后,重定向到查询全部书的请求(修改完书后再查询一次全部书)。
4. 删除书
// 删除书籍
@RequestMapping("/delete/{bookID}")
public String delete(@PathVariable int bookID) {booksService.deleteBook(bookID);return "redirect:/wed/select";
}
说明:
- 当用户在页面点击【删除】时,执行该请求,先执行删除业务后,重定向到查询全部书的请求(删除完书后再查询一次全部书);
- 这里需要知道要删除哪一本书,因此前端要把书的编号信息作为参数传递给后端,这里使用 RestFul 风格传参。
5. 搜索书
添加新功能时,要从底层开始依次增加:dao 接口 --> 实现类:编写 sql 语句 --> 业务接口 --> 业务实现类 --> 控制类。
dao 接口,定义方法:
// 搜索
List<Books> searchBooksByName(@Param("bookName") String bookName);
dao 接口实现类,sql 语句使用模糊查询:
<select id="searchBooksByName" parameterType="java.lang.String" resultType="Books">select * from ssmbuild.books where bookName like #{bookName}
</select>
业务接口:
// 搜索
List<Books> searchBooksByName(String bookName);
业务实现类,实现业务方法:
public List<Books> searchBooksByName(String bookName) {return mapper.searchBooksByName("%" + bookName + "%");
}
控制类:
// 搜索书籍
@RequestMapping("/search")
public String search(@RequestParam("searchBookName") String bookName, Model model) {List<Books> booksList = booksService.searchBooksByName(bookName);if (booksList.isEmpty()) {model.addAttribute("error", "未查到");}model.addAttribute("booksList", booksList);return "showBooks";
}
说明:
- 当用户在页面搜索框内搜索时,执行该请求,执行搜索业务后,将搜索到的书存放在集合中;
- 用 Model 对象封装要传递给前端的数据,这样前端页面中就可以通过 EL 表达式
{booksList}来取到集合对象; - 在没有搜索到数据时,用 Model 对象封装
error数据,这样在前端页面中就可以通过 EL 表达式${error}来显示“未查到”。
查到书的实现效果:

未查到书的实现效果:

三、总结
-
前端页面给后端传递数据:
-
如果是页面中已经存在的数据,可以用 RestFul 风格传参:
- 前端:请求地址为:
/路径/参数的值; - 后端:请求地址为:
/路径/{方法中的参数名},并且方法的参数前需要加注解 @PathVariable 声明。
- 前端:请求地址为:
-
如果是需要用户输入后,通过表单提交的数据:
- 前端:请求地址为:
/路径不需要加参数,但是输入的数据必须要有name属性; - 后端:请求地址为:
/路径不需要加参数,但是方法的参数前需要加注解 @RequestParam(“name的值”) 声明,如果参数是一个对象,则可以直接在方法的参数中定义一个对象即可。
- 前端:请求地址为:
-


- 后端给前端页面传递数据:用 Model 对象封装要传递给前端的数据,这样前端页面中就可以通过 EL 表达式
${键}来取到数据。 - 添加新功能时,要从底层开始依次增加:dao 接口 --> 实现类:编写 sql 语句 --> 业务接口 --> 业务实现类 --> 控制类。
- 控制类的方法中,重定向不用写项目名。
- 重定向不能直接访问 WEB-INF 下的资源,但可以通过重定向到请求地址,来间接访问,如:
return "redirect:/wed/select"。 - 在 SSM 的项目中,在服务器开启时,如果手动更改了数据库的数据,前端显示数据不能同步更新,使用 SpringBoot 可以解决。
- 要可以看懂前端的代码。
- 上篇中主要是搭框架,中篇是对上篇的优化总结,下篇中是进行了具体的开发,开发时要逐步完善功能,不断进行改进。
四、说明
整合 SSM 上篇:点此进入
整合 SSM 中篇:点此进入
注意:
前端开源工具库 Bootstrap 官网:https://v4.bootcss.com/,注意使用 Bootstrap 有特定的要求,可以通过中文文档进行学习和使用。

相关文章:

SpringMVC:整合 SSM 下篇
文章目录 SpringMVC - 05整合 SSM 下篇一、设计页面1. 首页:index.jsp2. 展示书页面:showBooks.jsp3. 增加书页面:addBook.jsp4. 修改书页面:updateBook.jsp5. 总结 二、控制层1. 查询全部书2. 增加书3. 修改书4. 删除书5. 搜索书…...

[2023-年度总结]凡是过往,皆为序章
原创/朱季谦 2023年12月初,傍晚,在深圳的小南山看了一场落日。 那晚我们坐在山顶的草地上,拍下了这张照片——仿佛在秋天的枝头上,结出一颗红透的夕阳。 这一天很快就会随着夜幕的降临,化作记忆的碎片,然…...

OpenCV之像素操作
我们首先了解一下什么是像素,计算机中是如何存储图像,以及opencv是如何表示图像的。 像素: 像素是指由图像的小方格即所谓的像素(pixel)组成的,这些小方块都有一个明确的位置和被分配的色彩数值,而这些一小方格的颜色…...

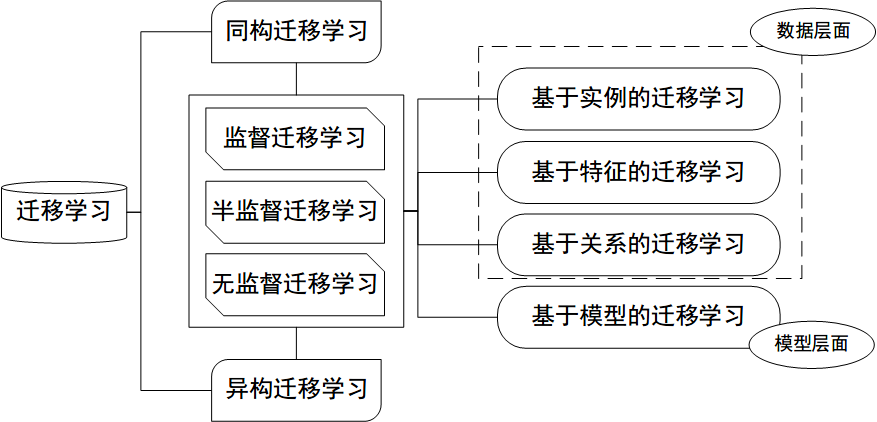
Transfer Learning(迁移学习)
1. 什么是迁移学习 迁移学习(Transfer Learning)是一种机器学习方法,就是把为任务 A 开发的模型作为初始点,重新使用在为任务 B 开发模型的过程中。迁移学习是通过从已学习的相关任务中转移知识来改进学习的新任务,虽然大多数机器学习算法都…...

NPM 的使用技巧:简化 JavaScript 开发和依赖管理
前言 NPM(Node Package Manager)是 JavaScript 生态系统中最流行的包管理工具之一。本文将介绍一些有用的 NPM 使用技巧,帮助开发者更好地利用 NPM 管理项目依赖、执行脚本、发布自己的包以及解决常见问题。 1. 初始化项目 使用 NPM 初始化…...

统计和绘图软件GraphPad Prism mac功能特点
GraphPad Prism mac是一款专业的统计和绘图软件,主要用于生物医学研究、实验设计和数据分析。 GraphPad Prism mac功能和特点 数据导入和整理:GraphPad Prism 可以导入各种数据格式,并提供直观的界面用于整理、编辑和管理数据。用户可以轻松…...

WWW 指南-万维网联盟(World Wide Web)
WWW - 万维网联盟 WWW通常称为网络。 web是一个世界各地的计算机网络。 电脑在Web上使用标准语言沟通。 万维网联盟(W3C)制定了Web标准 什么是WWW? WWW 代表 World Wide Web(万维网)万维网常常被称为 网络网络是世界各地的计算机网络网络中…...

Linux网络编程之TCP/IP实现高并发网络服务器设计指南
目录 引言: 多进程服务器 例程分享: 多线程服务器 例程分享: I/O多路复用服务器 select 例程分享: poll 例程分享: epoll 例程分享: 总结建议 引言: 随着互联网的迅猛发展ÿ…...

【SpringBoot实战】基于阿里云实现文件上传
【SpringBoot实战】基于阿里云实现文件上传 在实际项目开发中,不可避免地会使用到阿里云OSS进行文件存储。尽管阿里云有详细的开发文档,但本篇博客的目的是让我们能够用简明的代码快速实现这个功能。 引入依赖 <dependencies><!-- 阿里云oss…...

大数据技术学习笔记(十一)—— Flume
目录 1 Flume 概述1.1 Flume 定义1.2 Flume 基础架构 2 Flume 安装3 Flume 入门案例3.1 监控端口数据3.2 实时监控单个追加文件3.3 实时监控目录下多个新文件3.4 实时监控目录下的多个追加文件 4 Flume 进阶4.1 Flume 事务4.2 Flume Agent 内部原理4.3 Flume 拓扑结构4.3.1 简单…...

电路设计时,继电器线圈、风扇电机绕组等感性负载必须有续流二极管。
续流二极管(也常被称为“自由轮流二极管”或“反向并联二极管”)在感性负载电路中的应用非常重要,尤其是在继电器线圈、风扇电机绕组等设备中。感性负载是指那些在其线圈中会产生感应电动势的负载,例如电动机、变压器和继电器等。当这些设备的电源被切断时,它们的线圈会因…...

Mongodb基础介绍与应用场景
NoSql 解决方案第二种 Mongodb MongoDB 是一款开源 高性能 无模式的文档型数据库 当然 它是NoSql数据库中的一种 是最像关系型数据库的 非关系型数据库 首先 最需要注意的是 无模式的文档型数据库 这个需要后面我们看到它的数据才能明白 其次是 最像关系型数据库的非关系型数据…...

mysql参数配置binlog
官网地址: MySQL :: MySQL Replication :: 2.6.4 Binary Logging Options and Variables 欢迎关注留言,我是收集整理小能手,工具翻译,仅供参考,笔芯笔芯. MySQL 复制 / ... / 二进制日志记录选项和变量 2.6.4 二进…...

pytorch常用的几个函数详解
文章目录 view基本用法自动计算维度保持原始数据不变 t函数功能语法返回值示例注意事项 permute() 函数基本概念permute() 函数的使用 unsqueeze() 函数基本概念unsqueeze() 函数的使用 squeeze() 函数基本概念squeeze() 函数的使用 transpose() 函数基本概念transpose() 函数的…...

Linux下安装Flume
1 下载Flume Welcome to Apache Flume — Apache Flume 下载1.9.0版本 2 上传服务器并解压安装 3 删除lib目录下的guava-11.0.2.jar (如同服务器安装了hadoop,则删除,如没有安装hadoop则保留这个文件,否则无法启动flume&#…...

20231225使用BLE-AnalyzerPro WCH升级版BLE-PRO蓝牙分析仪抓取BLE广播数据
20231225使用BLE-AnalyzerPro WCH升级版BLE-PRO蓝牙分析仪抓取BLE广播数据 2023/12/25 20:05 结论:硬件蓝牙分析仪 不一定比 手机端的APK的效果好! 亿佰特E104-2G4U04A需要3片【单通道】,电脑端的UI为全英文的。 BLE-AnalyzerPro WCH升级版B…...

.net6使用Sejil可视化日志
(关注博主后,在“粉丝专栏”,可免费阅读此文) 之前介绍了这篇.net 5使用LogDashboard_.net 5logdashboard rootpath-CSDN博客 这篇文章将会更加的简单,最终的效果都是可视化日志。 在程序非常庞大的时候&…...
 : 大数据导出为insert)
mysql(51) : 大数据导出为insert
代码 import java.io.BufferedWriter; import java.io.File; import java.io.FileWriter; import java.math.BigDecimal; import java.util.ArrayList; import java.util.Iterator; import java.util.List; import java.util.Objects;public class 大数据导出为insert {public …...

MFC查找错误的方法
在visual studio2005上Debug总是会出现各种问题,比如指针错误,乱码等,无法正确查看变量的值,这时候可以使用AfxMessageBox()方法对数据进行弹窗输出,但AfxMessageBox()函数只支持CString数据输出,我们就需要…...

Jave EE 网络原理之网络层与数据链路层
文章目录 1. 网络层1.1 IP 协议1.1.1 协议头格式1.1.2 地址管理1.1.2.1 认识 IP 地址 1.1.3 路由选择 2. 数据链路层2.1 认识以太网2.1.1 以太网帧格式2.1.2 DNS 应用层协议 1. 网络层 网络层要做的事情,主要是两个方面 地址管理 (制定一系列的规则&am…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
