html table+css实现可编辑表格
要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 属性。
<!DOCTYPE html>
<html>
<head><style>table {border-collapse: collapse;width: 100%;}th, td {border: 1px solid black;padding: 8px;text-align: left;}</style>
</head>
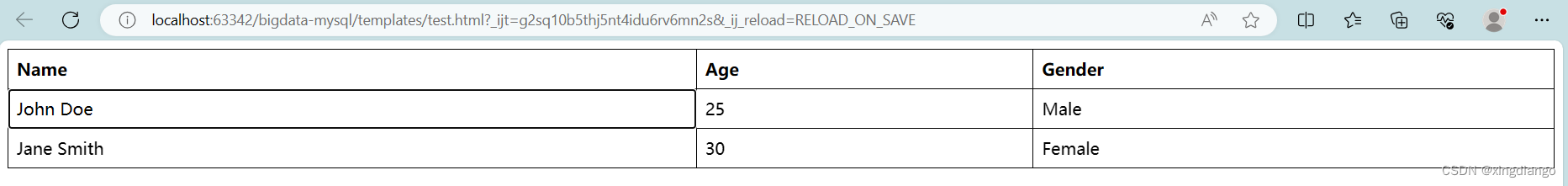
<body><table id="editableTable"><thead><tr><th>Name</th><th>Age</th><th>Gender</th></tr></thead><tbody><tr><td contenteditable="true">John Doe</td><td contenteditable="true">25</td><td contenteditable="true">Male</td></tr><tr><td contenteditable="true">Jane Smith</td><td contenteditable="true">30</td><td contenteditable="true">Female</td></tr><!-- 添加更多行 --></tbody></table><script>// 获取可编辑表格var table = document.getElementById('editableTable');// 遍历表格,为每个单元格添加事件侦听器for (var i = 0; i < table.rows.length; i++) {for (var j = 0; j < table.rows[i].cells.length; j++) {table.rows[i].cells[j].addEventListener('input', function () {// 处理输入事件,可以在此处进行逻辑处理或保存数据console.log(this.textContent);});}}</script>
</body>
</html>
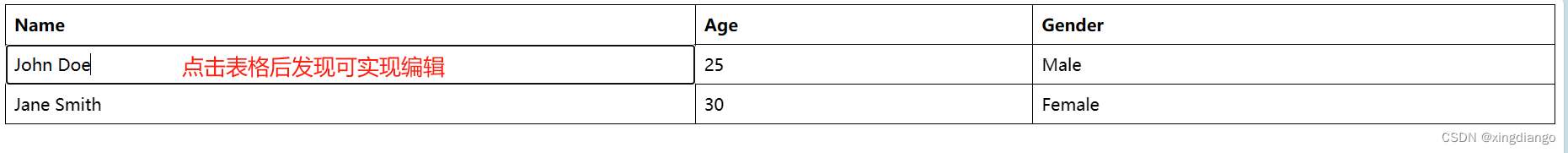
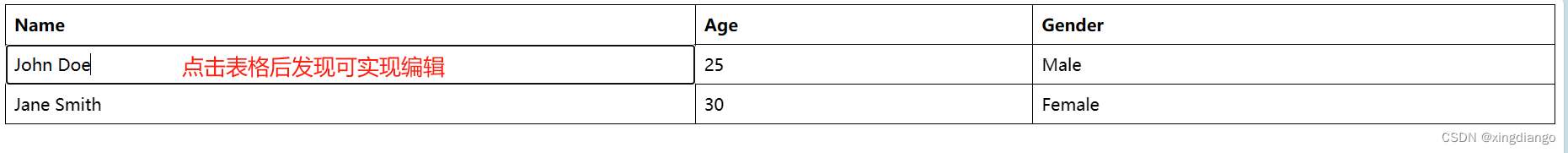
在上述示例中,使用了 contenteditable 属性来使表格单元格可编辑。添加 contenteditable="true" 属性的单元格可以被鼠标点击并接受用户输入。
JavaScript 部分遍历表格的所有单元格,并为每个单元格添加输入事件侦听器。在输入事件处理程序中,你可以根据需要处理用户的输入,比如更新数据或触发其他操作。
点击表格前:

点击表格后:
相关文章:

html table+css实现可编辑表格
要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 属性。 <!DOCTYPE html> <html> <head><style>table {border-collapse: collapse;width: 100%;}th, td {border: 1px solid black;padding: 8px;text-align:…...

c语言:计算1+2+3……+n的和|练习题
一、题目 输入一个数n,计算123……n的和 二、代码截图【带注释】 三、源代码【带注释】 #include int main() { int num0; printf("请输入要运算的数:"); scanf("%d",&num); sumResult(num);//相加结果函数 } //计算打印…...

Yolov5水果分类识别+pyqt交互式界面
Yolov5 Fruits Detector Yolov5 是一种先进的目标检测算法,可以应用于水果分类识别任务。结合 PyQT 框架,可以创建一个交互式界面,使用户能够方便地上传图片并获取水果分类结果。以下将详细阐述 Yolov5 水果分类识别和 PyQT 交互式界面的实现…...

正式环境和sandbox中的RecordTypeId不一样应该怎么办
如果在 Salesforce 正式环境和 Sandbox 中,RecordTypeId 不一样,通常需要在代码或配置中进行适配,以确保代码在不同环境中的兼容性。以下是一些常见的方法: 使用自定义设置或自定义标签: 创建自定义设置或自定义标签来…...

7种常见的网络安全设备及其功能
网络安全设备在现代网络环境中起着至关重要的作用,帮助保护个人和组织免受恶意攻击。本文将介绍7种常见的网络安全设备,包括防火墙、入侵检测系统、反病毒软件、数据加密设备、虚拟私人网络、安全信息和事件管理系统以及网络访问控制设备,并详…...

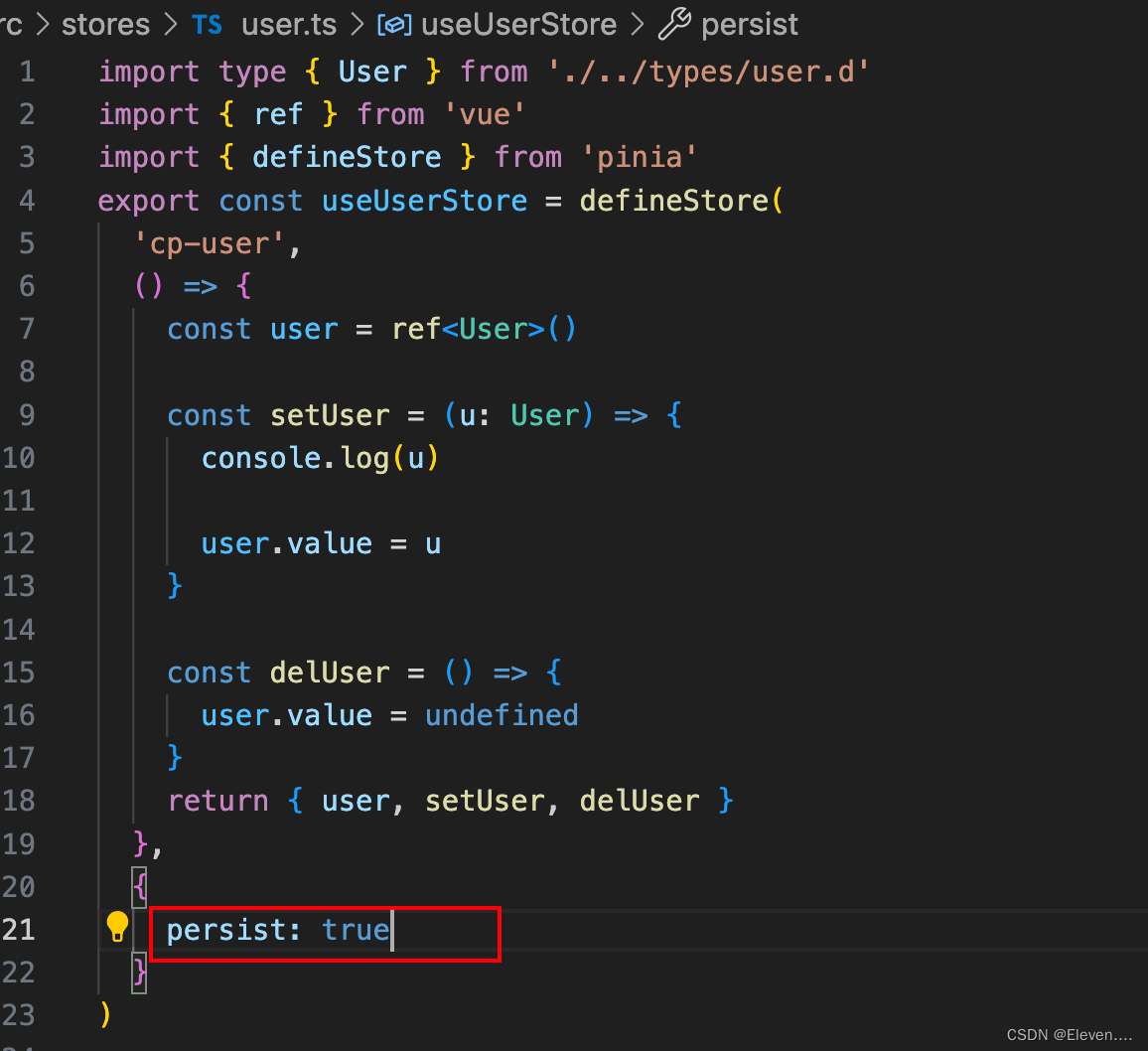
vue3实现pinia仓库状态持久化
使用 pinia-plugin-persistedstate 实现pinia仓库状态持久化 安装 pnpm i pinia-plugin-persistedstate # or npm i pinia-plugin-persistedstate # or yarn add pinia-plugin-persistedstatemain.ts引入 import persist from pinia-plugin-persistedstate const app creat…...
-模块的加载机制)
Node.js(三)-模块的加载机制
1. 优先从缓存中加载 模块在第一次加载后会被缓存,这就意味着多次调用require()不会导致模块的代码被执行多次。 注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率. 2. 内置模块的加…...

函数
1、概述 1.1、函数分类 1)系统函数(库函数) 2)用户定义函数 1.2、函数的作用 降低代码重复率让程序更加模块化,利于阅读、修改和完善 1.3、函数的调用:随机数 函数调用 5 要素: 头文件&…...

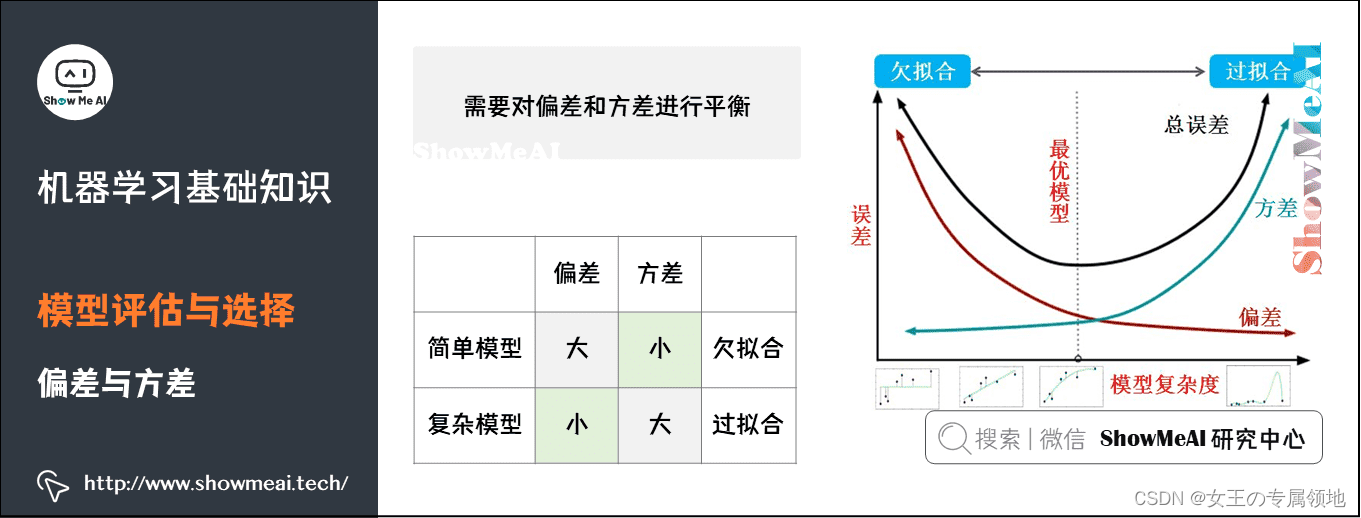
第四周:机器学习知识点回顾
前言: 讲真,复习这块我是比较头大的,之前的线代、高数、概率论、西瓜书、樱花书、NG的系列课程、李宏毅李沐等等等等…那可是花了三年学习佳实践下来的,现在一想脑子里就剩下几个名词就觉得废柴一个了,朋友们有没有同感…...
服务端 TCP 状态管理)
韩版传奇 2 源码分析与 Unity 重制(一)服务端 TCP 状态管理
专题介绍 该专题将会分析 LOMCN 基于韩版传奇 2,使用 .NET 重写的传奇源码(服务端 + 客户端),分析数据交互、状态管理和客户端渲染等技术,此外笔者还会分享将客户端部分移植到 Unity 和服务端用现代编程语言重写的全过程。 相关资料 官方论坛: https://www.lomcn.org/fo…...

python编程(2)之灯光秀的按钮
今天小编带领大家开始学习python编程的第二节,灯关秀的按钮。 按键在后续的学习和开发过程中,都是很重要的内容,是帮助我们获取外界信息的基础通道,识别按键的方式,在上节的内容给大家介绍了,大家可以进行学…...

pandas将dataframe列中的list转换为多列
在应用机器学习的过程中,很大一部分工作都是在做数据的处理,一个非常常见的场景就是将一个list序列的特征数据拆成多个单独的特征数据。 比如数据集如下所示: data [[John, 25, Male,[99,100,98]],[Emily, 22, Female,[97,99,98]],[Michae…...

小巧的Windows Memory Cleaner内存清理工具-释放内存,提升电脑的性能-供大家学习研究参考
软件介绍 Windows Memory Cleaner是一款非常不错的内存清理工具大小仅200KB,这款免费的 RAM 清理器使用本机 Windows 功能来清理内存区域,帮助用户释放内存,提升电脑的性能,有时程序不会释放分配的内存,从而使计算机变…...

STM32F072 CAN and USB
1 通用描述 1.1 STM8 MOSTek 6502 -> ST7 -> STM8 STM8型号单片机分为STM8A、STM8L、STM8S三个系列。 STM8A:汽车级应用 STM8L:超低功耗MCU STM8S:标准系列 1.2 STM32 - F1系列用的最多,最大工作频率72MHz - STM32固件库&am…...

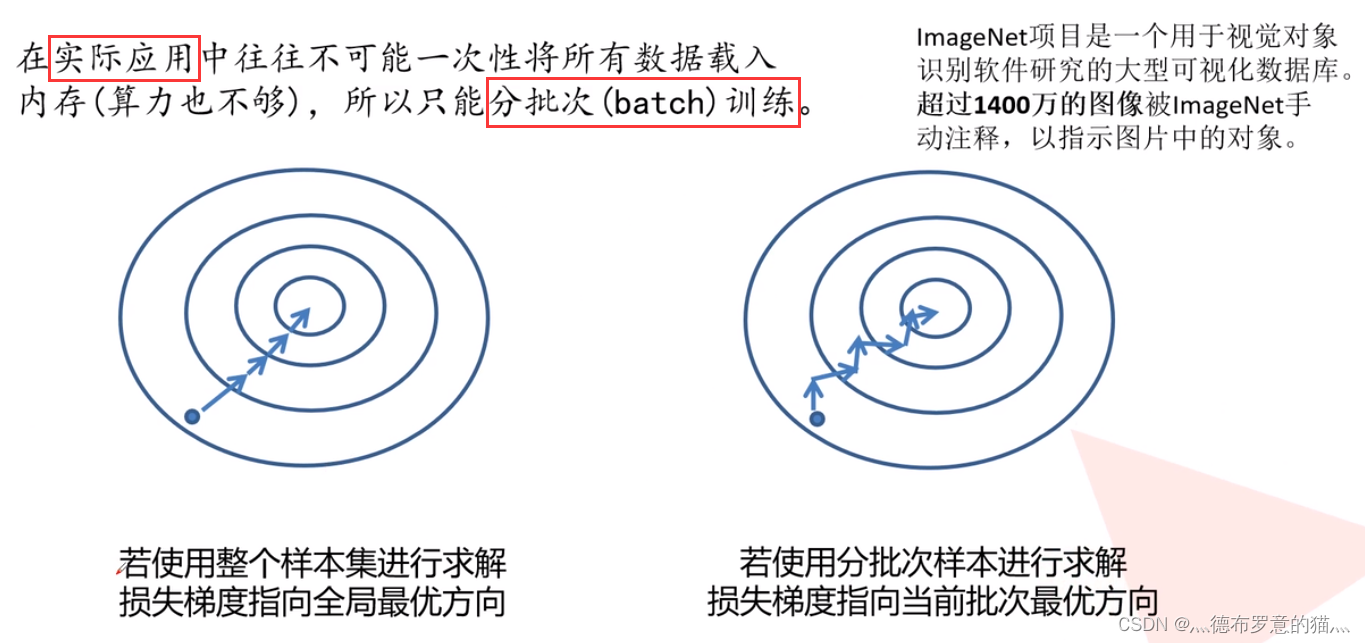
卷积神经网络基础与补充
参考自 up主的b站链接:霹雳吧啦Wz的个人空间-霹雳吧啦Wz个人主页-哔哩哔哩视频这位大佬的博客 https://blog.csdn.net/m0_37867091?typeblog CNN的历史发展: 这一点老师上课的时候也有讲到,BP的出现对CNN的发展至关重要 卷积的特性&#x…...

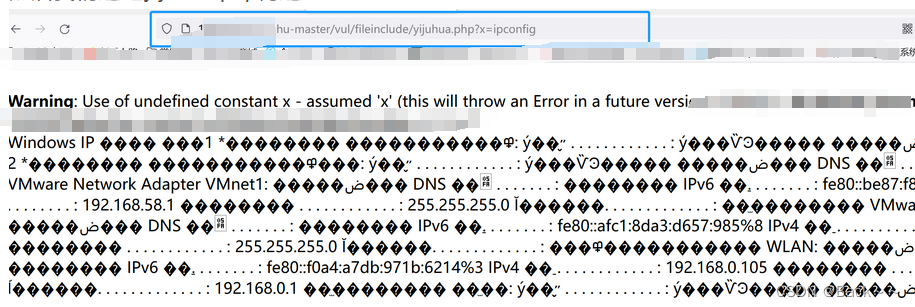
File Inclusion(Pikachu)
File Inclusion(local) 这里随便点击一个提交 观察url,显示是一个文件file1.php 可以直接通过url修改这个文件 找到自己的文件(本地文件)shell.php的路径写上去 就可以看到 File Inclusion(remote) 提交的是一个目标…...

【Redis刨析】知识图谱的构建与实现
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 ChatGPT体验地址 文章目录 前言引用构建过程Redis的知识图谱构建过程Redis介绍快的原因持久化 引用 对于编程的学习,过了初级阶段,我认为应该减少对视频的依赖&am…...

html学习笔记 标题、段落、换行、列表、超链接、图片、表格
<h1></h1> <p></p> <br>换行,不带线 <hr>换行,带线列表 类似↓ 2 1 无序列表 <ul><li></li><li></li><li></li> </ul>有序列表 <oi><li></l…...

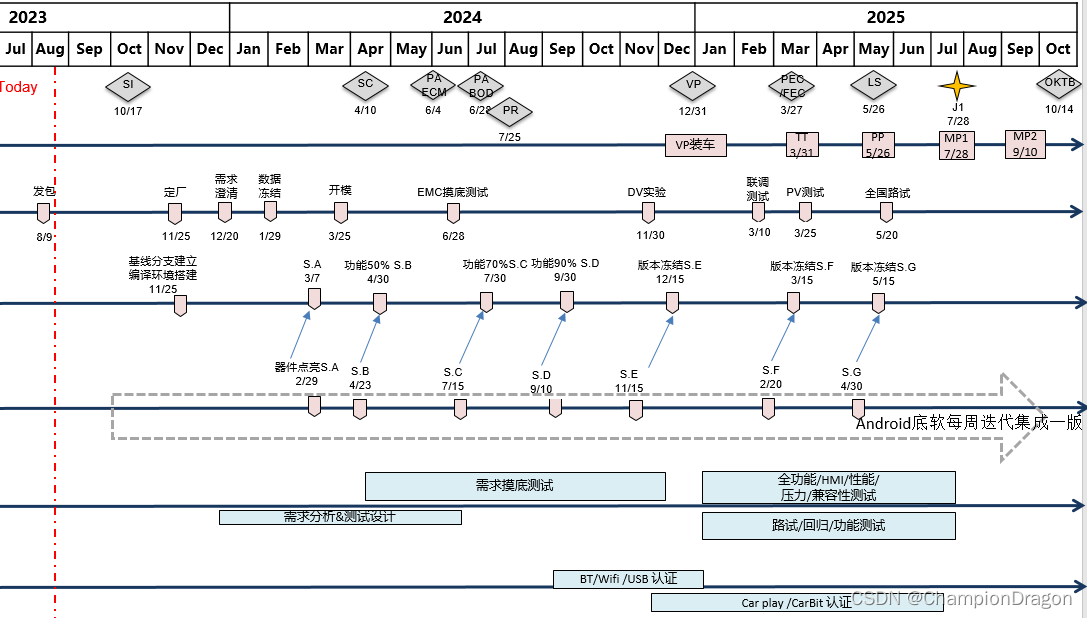
汽车项目管理
项目节点: MR (Management Review)——管理层评审 KO (Kick Off)——项目正式启动 SI (Strategy Intent)——战略意图 SC (Strategy Confirmation)——战略确认 PA (Program Approval)——项目批准 PR (Product Readiness)——产品就绪 VP (Verification Prototype)…...

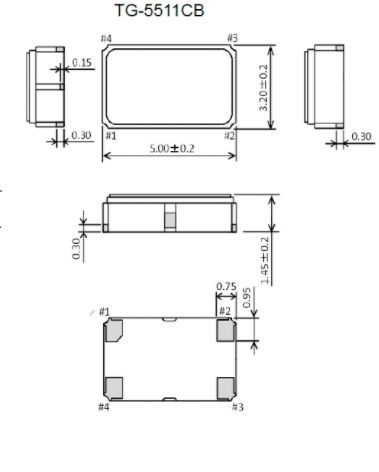
Tg-5511cb: tcxo高稳定性+105℃高温
爱普生推的一款TG-5511CB是一种高稳定的TCXO温补晶体振荡器,频率范围十分广泛从 10mhz ~ 54mhz,它的电源电压只需要3.3V,无论是手机还是其他电子设备,都能轻松提供稳定的电力支持。频率/温度特性表现出色,0.28 10^6Ma…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
