Flask 密码重设系统
Flask 密码重设系统【源码来自编程浪子Flask点餐小程序】
web/templates/user/reset_pwd.html
{% extends "common/layout_main.html" %}
{% block content %}
{% include "common/tab_user.html" %}
<div class="row m-t user_reset_pwd_wrap"><div class="col-lg-12"><h2 class="text-center">修改密码</h2><div class="form-horizontal m-t m-b"><div class="form-group"><label class="col-lg-2 control-label">账号:</label><div class="col-lg-10"><label class="control-label">{{ current_user.login_name }}</label></div></div><div class="hr-line-dashed"></div><div class="form-group"><label class="col-lg-2 control-label">手机:</label><div class="col-lg-10"><label class="control-label">{{ current_user.mobile }}</label></div></div><div class="hr-line-dashed"></div><div class="form-group"><label class="col-lg-2 control-label">原密码:</label><div class="col-lg-10"><input type="password" id="old_password" class="form-control" value=""></div></div><div class="hr-line-dashed"></div><div class="form-group"><label class="col-lg-2 control-label">新密码:</label><div class="col-lg-10"><input type="password" id="new_password" class="form-control" value=""></div></div><div class="hr-line-dashed"></div><div class="form-group"><div class="col-lg-4 col-lg-offset-2"><button class="btn btn-w-m btn-outline btn-primary" id="save">保存</button></div></div></div></div>
</div>
{% endblock %}
{% block js %}
<script src="{{ buildStaticUrl('/js/user/reset_pwd.js') }}"></script>
{% endblock %}
这段代码是一个基于Flask框架的模板文件,用于实现一个修改密码的功能页面。下面是对代码的解析:
-
首先,代码使用了Flask的模板继承功能,通过
{% extends "common/layout_main.html" %}指定了继承的父模板文件为common/layout_main.html。 -
在
{% block content %}和{% endblock %}之间的代码是该页面的内容部分。其中,{% include "common/tab_user.html" %}用于引入名为common/tab_user.html的子模板文件。 -
页面的主体部分是一个包含表单的
<div>标签,具有class="row m-t user_reset_pwd_wrap"的样式。 -
表单中包含了多个表单项,每个表单项都由一个
<div class="form-group">标签包裹。每个表单项包含一个<label>标签和一个输入框,用于显示和输入相应的信息。 -
在原密码和新密码的输入框中,分别使用了
<input type="password">标签,用于输入密码类型的数据。 -
最后,表单的最下方有一个保存按钮,使用了
<button>标签,并具有class="btn btn-w-m btn-outline btn-primary"的样式。 -
在
{% block js %}和{% endblock %}之间的代码是该页面的JavaScript部分,用于引入一个名为/js/user/reset_pwd.js的JavaScript文件。
web/templates/common/tab_user.html
<div class="row border-bottom"><div class="col-lg-12"><div class="tab_title"><ul class="nav nav-pills"><li {% if current == "edit" %} class="current" {% endif %}><a href="{{ buildUrl('/user/edit') }}">信息编辑</a></li><li {% if current == "reset-pwd" %} class="current" {% endif %}><a href="{{ buildUrl('/user/reset-pwd') }}">修改密码</a></li></ul></div></div>
</div>这段代码创建了一个具有两个选项卡的导航栏。每个选项卡都是一个<li>元素,其中包含一个链接<a>。通过设置class="current",可以指定当前选中的选项卡。你可以根据自己的需求修改链接的href属性和选项卡的文本内容
问题1:为什么要用2个html文件呢?
这段代码中使用了两个HTML文件的原因是为了实现代码的模块化和复用。其中,layout_main.html是整个页面的主要布局文件,包含了整个页面的结构和样式。而tab_user.html是一个子模块,用于显示用户的信息编辑和密码修改两个选项卡。通过将子模块的代码放在单独的HTML文件中,可以方便地在不同的页面中引用和复用这些代码,提高代码的 可维护性 和 可扩展性。
web/static/js/user/reset_pwd.js
;
var mod_pwd_ops = {init:function(){this.eventBind();},eventBind:function(){$("#save").click(function(){var btn_target = $(this);if( btn_target.hasClass("disabled") ){common_ops.alert("正在处理!!请不要重复提交~~");return;}var old_password = $("#old_password").val();var new_password = $("#new_password").val();if( !old_password ){common_ops.alert( "请输入原密码~~" );return false;}if( !new_password || new_password.length < 6 ){common_ops.alert( "请输入不少于6位的新密码~~" );return false;}btn_target.addClass("disabled");var data = {old_password: old_password,new_password: new_password};$.ajax({url:common_ops.buildUrl( "/user/reset-pwd" ),type:'POST',data:data,dataType:'json',success:function( res ){btn_target.removeClass("disabled");var callback = null;if( res.code == 200 ){callback = function(){window.location.href = window.location.href;}}common_ops.alert( res.msg,callback );}});});}
};$(document).ready( function(){mod_pwd_ops.init();
} );该段代码是一个修改密码的功能实现。具体介绍如下:
- 初始化函数
init,用于绑定事件-即给保存按钮添加点击事件的处理函数。 - 事件绑定函数
eventBind,用于给保存按钮添加点击事件。 - 点击保存按钮时,首先判断按钮是否被禁用,如果被禁用则提示用户正在处理中,避免重复提交。
- 获取用户输入的原密码和新密码,并进行一些简单的验证。【如原密码为空或新密码长度小于6,则弹出相应的提示信息并返回。】
- 如果验证通过,则将按钮禁用,并将用户输入的原密码和新密码通过Ajax请求发送到后端接口。
- 后端返回结果后,根据返回的状态码进行相应的处理,如果状态码为200,则弹出成功提示信息表示密码修改成功,刷新页面。
- .是类选择器, #是id选择器
web/controllers/user/User.py
route_user = Blueprint('user_page', __name__)@route_user.route( "/reset-pwd",methods = [ "GET","POST" ] )
def resetPwd():if request.method == "GET":return ops_render( "user/reset_pwd.html",{ 'current':'reset-pwd' } )resp = {'code': 200, 'msg': '操作成功~', 'data': {}}req = request.valuesold_password = req['old_password'] if 'old_password' in req else ''new_password = req['new_password'] if 'new_password' in req else ''if old_password is None or len( old_password ) < 6:resp['code'] = -1resp['msg'] = "请输入符合规范的原密码~~"return jsonify(resp)if new_password is None or len( new_password ) < 6:resp['code'] = -1resp['msg'] = "请输入符合规范的新密码~~"return jsonify(resp)if old_password == new_password:resp['code'] = -1resp['msg'] = "请重新输入一个吧,新密码和原密码不能相同哦~~"return jsonify(resp)user_info = g.current_userif user_info.uid == 1:resp['code'] = -1resp['msg'] = "该用户是演示账号,不准修改密码和登录用户名~~"return jsonify(resp)user_info.login_pwd = UserService.genePwd( new_password,user_info.login_salt )db.session.add( user_info )db.session.commit()response = make_response(json.dumps( resp ))response.set_cookie(app.config['AUTH_COOKIE_NAME'], '%s#%s' % (UserService.geneAuthCode(user_info), user_info.uid), 60 * 60 * 24 * 120) # 保存120天return response
这段代码是一个使用Flask框架编写的用户重置密码的功能。下面是对代码的解析:
-
首先,通过
route_user = Blueprint('user_page', __name__)创建了一个蓝图对象route_user,用于定义用户相关的路由。 -
然后,使用
@route_user.route('/reset-pwd', methods=['GET', 'POST'])装饰器定义了一个名为resetPwd的路由函数,该函数可以处理GET和POST请求。 -
在函数内部,首先判断请求的方法是否为GET,如果是GET请求,则返回渲染后的
user/reset_pwd.html页面。 -
如果是POST请求,则获取请求参数,并进行一系列的验证和处理操作。
-
首先,从请求参数中获取原密码和新密码,并进行长度验证。
-
然后,判断原密码和新密码是否相同,如果相同,则返回错误提示。
-
接下来,通过
g.current_user获取当前用户的信息。 -
如果当前用户的uid为1(演示账号),则返回错误提示。
-
如果以上验证都通过,则使用
UserService.genePwd(new_password, user_info.login_salt)生成新的加密密码,并更新用户的登录密码。 -
然后,将用户信息添加到数据库中,并提交事务。
-
最后,使用
make_response创建一个响应对象,并通过response.set_cookie设置一个名为AUTH_COOKIE_NAME的cookie,保存用户的认证信息。
这段代码实现了用户重置密码的功能,包括验证密码的合法性、更新密码、保存用户认证信息等操作。
相关文章:

Flask 密码重设系统
Flask 密码重设系统【源码来自编程浪子Flask点餐小程序】 web/templates/user/reset_pwd.html {% extends "common/layout_main.html" %} {% block content %} {% include "common/tab_user.html" %} <div class"row m-t user_reset_pwd_wrap&q…...

HarmonyOS4.0开发应用(四)【ArkUI状态管理】
ArkUI状态管理 分为以下四个: StateProp和LinkProvide和ConsumeObserved和ObjectLink State 相当于vue中data()内定义的属性变量,相当于react中useState()的使用,即绑定在视图上的响应式变量,可动态更新~ Tip: 标记的变量必须初始化,不可为空…...
)
JS常见正则表达式写法(附案例)
正则表达式方法示例: 1. test方法解析,test判断正则是否在字符串中出现过,如果出现返回true,如果没出现返回false。 let str hello world; let ret1 /e/.test(str); // true let ret2 /q/.test(str); // false 如&…...

go语言,ent库与gorm库,插入一条null值的time数据
情景介绍 使用go语言,我需要保存xxxTime的字段至数据库中,这个字段可能为空,也可能是一段时间。我采取的是统一先赋值为空,若有需要,则再进行插入(需要根据另一个字段判断是否插入) 在我的数据…...

Java EasyExcel 导入代码
Java EasyExcel 导入代码 导入方法 /*** 仓库库位导入** param req* param res* param files* throws Exception*/RequestMapping(value {"/import/line_store_locs"}, method {RequestMethod.POST})ResponseBodypublic void importStoreLoc(HttpServletRequest …...

2024,5G-A风起,中兴通讯破浪
对于通信圈而言,2024年最关键的里程碑,当属3GPP R18版本即将冻结。作为5G国际标准化组织,3GPP的意义是推动成员公司、工作组和技术规范的研究,让5G发展更有章法。 放眼整个5G技术的演进,其实大致分为两个阶段。第一阶段…...

SuperMap Hi-Fi 3D SDK for Unity矢量面贴地贴模型
作者:kele 一、背景 SuperMap Hi-Fi 3D SDK(2023 11i) for Unity推出新功能:支持矢量面同时贴地形图层和模型图层,并且能实现数据点击查询属性、更改初始填充颜色、初始边框线颜色、选中填充颜色、选中边框线颜色、控…...

【DB2】Maxlocks和防止锁升级
数据库在对行操作的时候,为了避免多个作业互相覆盖影响数据准确性,在进行操作(尤其是写操作)的时候会上锁,同一时间只有一个作业可以修改数值 对行上锁,为了记录锁的信息,所以会占用一定的内存…...

网工内推 | 网络服务工程师,HCIE认证优先,带薪年假,年终奖
01 高凌信息 招聘岗位:服务工程师(珠海) 职责描述: 1、负责华为数通(交换机、路由器)、IT(服务器、存储)等任一或多个产品领域的项目实施交付; 2、独立完成华为数通&…...

TrustZone之可信固件
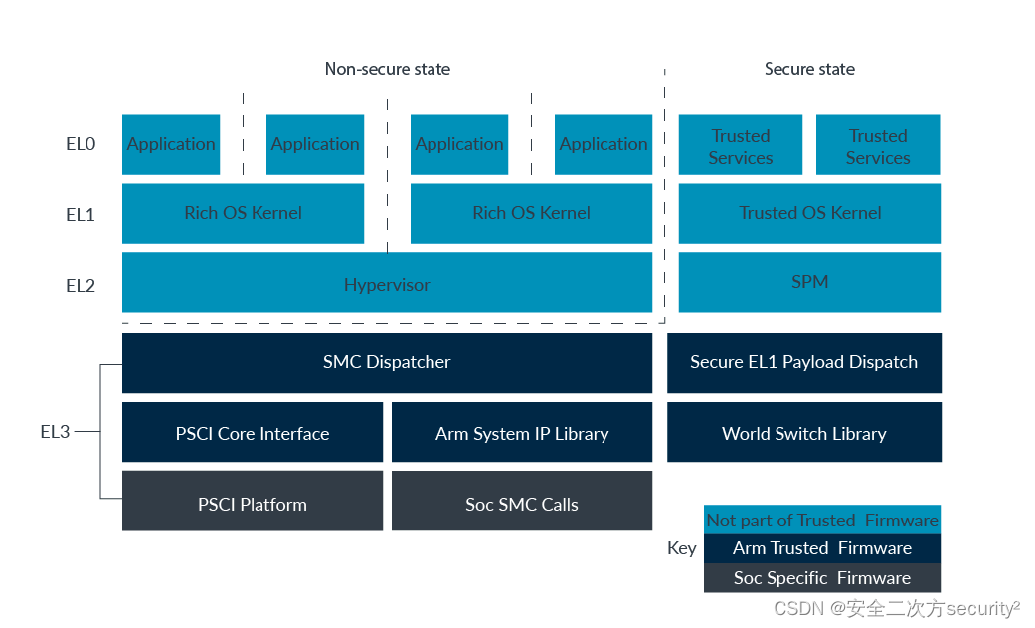
Trusted Firmware是Armv8-A设备的安全世界软件的开源参考实现。Trusted Firmware为SoC开发人员和OEM提供了一个符合相关Arm规格(包括TBBR和SMCC)的参考Trusted代码库。 以下图表显示了Trusted Firmware的结构: SMC调度程序处理传入的SMC。SMC…...

Visual Studio 2013 中创建一个基于 Qt 的动态链接库:并在MFC DLL程序中使用
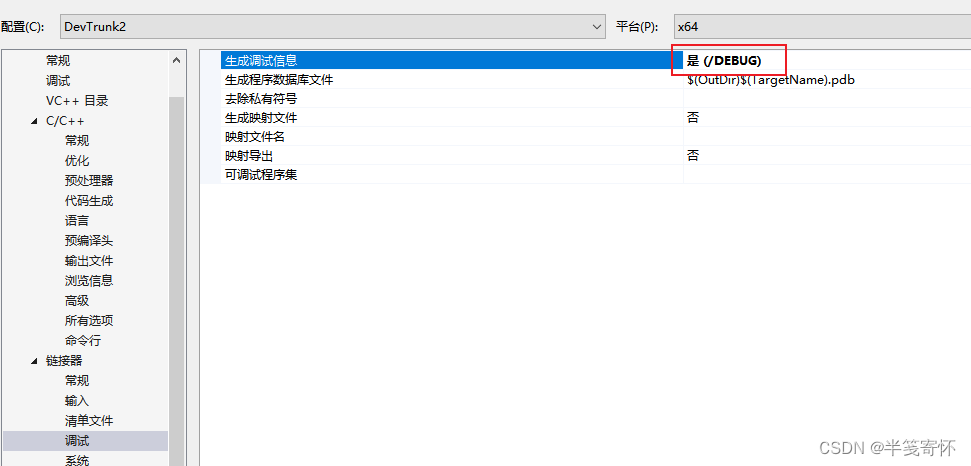
在本地已经安装好 Qt 的情况下,按照以下步骤在 Visual Studio 2013 中创建一个基于 Qt 的动态链接库: 一、新建 Qt 项目: 在 Visual Studio 中,选择 “文件” -> “新建” -> “项目…”。在 “新建项目” 对话框中&#…...

云计算:OpenStack 配置云主机实例的资源实现内网互通
目录 一、实验 1. 环境 2.配置项目及用户 3.配置规格实例与镜像 4.配置VPC 5. 配置安全组 6. 创建云主机 cs_01 (cirros系统) 7.创建云主机 cs_02 (cirros系统) 一、实验 1. 环境 (1)宿主机 表1…...

Android原生实现单选
六年前写的一个控件,一直没有时间总结,趁年底不怎么忙,整理一下之前写过的组件。供大家一起参考学习。废话不多说,先上图。 一、效果图 实现思路使用的是radioGroup加radiobutton组合方式。原理就是通过修改RadioButton 的backgr…...
为什么需要对数值类型的特征做归一化?
对数值类型的特征做归一化可以将所有的特征都统一到一个大致相同的数值区间内。最常用的方法有以下两种: (1)线性函数归一化(Min-Max Scaling) 它对原始数据进行线性变换,使结果映射到【0,1】的范围&…...

ARM 点灯
.text .global _start _start: led1设置GPIOE时钟使能 RCC_MP_AHB4ENSETR[4]->1 0X50000A28LDR R0,0X50000A28 指定寄存器地址LDR R1,[R0] 将寄存器数值取出来放在R1中ORR R1,R1,#(0x1<<4) 将第4位设置为1STR R1,[R0] 将修改后的值写回去设置PE10为输出 GPIOE…...

CamSim相机模拟器:极大加速图像处理开发与验证过程
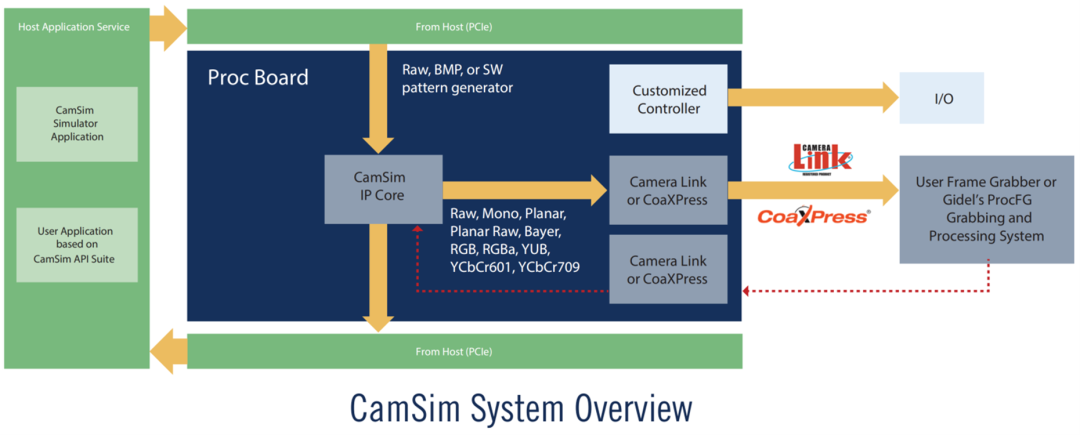
随着图像处理技术的不断发展,相机模拟在图像处理开发和验证中扮演着越来越重要的角色。相机模拟能够模拟真实相机的成像过程,提供高质量的图像输入,使开发人员能够更好地评估和调整图像处理算法。本文将探讨如何通过相机模拟来加速图像处理的…...

Google Ad帐号被封?代理IP和电子邮件可能是原因
海外广告投放工作中,账号是非常重要的环节。与在Facebook上运行广告相比,运行Google Ads在代理选择方面通常没有那么严格,因为 Google 对 IP 使用并不那么严格。但是,这并不意味着您可以不加考虑地使用任何代理IP。在本文中&#…...

EfficientNet
时间:2019 EfficicentNet网络简介 EfficientNet:Rethinking Model Scaling for Convolutional Neural Networkshttps://arxiv.org/abs/1905.11946,这篇论文是Google在2019年发表的文章。 EfficientNet这篇论文,作者同时关于输入分辨率,网络…...

百度每天20%新增代码由AI生成,Comate SaaS服务8000家客户 采纳率超40%
12月28日,由深度学习技术及应用国家工程研究中心主办的WAVE SUMMIT深度学习开发者大会2023在北京召开。百度首席技术官、深度学习技术及应用国家工程研究中心主任王海峰现场公布了飞桨文心五载十届最新生态成果,文心一言最新用户规模破1亿,截…...

产品管理-学习笔记-版本的划分
版本号说明【X.Y.Z_修饰词】 版本号定义原则X表示大版本号,一般当产品出现重大更新、调整、不再向后兼容的情况时我们会在X上加1Y表示功能更新,在产品原有的基础上增加、修改部分功能,且并不影响产品的整体流程或业务Z表示小修改,…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
