Sass(Scss)、Less的区别与选择 + 基本使用
在前端开发中,CSS预处理器成为了提高样式表开发效率的重要工具。Sass(以及其语法Scss)和Less是两个最为流行的CSS预处理器,它们在语法、功能和用法上存在一些差异,因此在选择使用时需要考虑多个因素。
1. Sass 和 Less 简介
Sass:
- Sass(Syntactically Awesome Stylesheets)是一种成熟且功能强大的CSS预处理器。
- Sass有两种语法格式:缩进格式(.sass)和SCSS格式(.scss),其中SCSS更接近原生CSS,易于学习和迁移。
Less:
- Less是一种基于JavaScript的CSS预处理器,通过运行时引擎将Less代码编译成CSS。
- Less语法类似CSS,但也引入了一些新特性,如变量、混合(Mixin)和嵌套。
2. 区别与选择
2.1 语法差异:
- Sass(Scss):
- 使用缩进格式,强调代码的缩进和层级。
- 代码块使用缩进表示。
- 文件扩展名为
.sass或.scss。
- Less:
- 使用CSS样式的语法,类似原生CSS。
- 代码块使用大括号表示。
- 文件扩展名为
.less。
2.2 变量和混合(Mixin):
- Sass(Scss):
- 使用
$符号定义变量。 - 支持
@mixin定义混合。
- 使用
- Less:
- 使用
@符号定义变量。 - 支持
.mixin()定义混合。
- 使用
2.3 其他差异:
- Sass(Scss):
- 使用
!default关键字定义变量的默认值。 - 内置了很多函数,如颜色计算、字符串处理等。
- 使用
- Less:
- 使用
@arguments传递所有传递给Mixin的参数。 - 功能相对较少,需要通过插件来扩展。
- 使用
3. 选择
3.1 语法风格:
- 选择Sass(Scss):
- 如果你喜欢Pythonic的风格,更加强调简洁和优雅。
- 如果你已经熟悉了Python或Ruby等语言的缩进风格。
- 选择Less:
- 如果你希望尽量保持和原生CSS相似的语法风格。
- 如果你希望学习成本较低,因为Less更接近CSS。
3.2 生态系统和支持:
- 选择Sass(Scss):
- 如果你希望使用更多的内置函数和工具,Sass拥有更丰富的生态系统。
- 如果你正在使用Ruby on Rails等框架,Sass可能更加集成。
- 选择Less:
- 如果你更关注轻量级和简单易用。
- 如果你在使用JavaScript框架,Less可能更容易集成。
4. 基本使用
4.1 Sass(Scss)基本使用:
scssCopy code// 定义变量
$primary-color: #3498db;// 定义混合
@mixin center {display: flex;justify-content: center;align-items: center;
}// 使用混合
.container {@include center;background-color: $primary-color;color: white;
}
4.2 Less基本使用:
lessCopy code// 定义变量
@primary-color: #3498db;// 定义混合
.center() {display: flex;justify-content: center;align-items: center;
}// 使用混合
.container {.center();background-color: @primary-color;color: white;
}
结论
选择使用Sass还是Less取决于项目的具体需求和个人偏好。Sass更注重简洁和优雅的语法风格,具有更丰富的生态系统;而Less更接近CSS,学习成本较低,适合迅速上手。在实际项目中,可以根据团队的技术栈和项目需求做出选择,甚至在不同项目中混用两者也是可以的。最终,选择适合自己和团队的工具,提高开发效率,才是最重要的。
相关文章:
、Less的区别与选择 + 基本使用)
Sass(Scss)、Less的区别与选择 + 基本使用
在前端开发中,CSS预处理器成为了提高样式表开发效率的重要工具。Sass(以及其语法Scss)和Less是两个最为流行的CSS预处理器,它们在语法、功能和用法上存在一些差异,因此在选择使用时需要考虑多个因素。 1. Sass 和 Les…...

GPT Zero 是什么?
from https://openaigptguide.com/gptzero/ 在人工智能技术飞速发展的今天,人们对于文字内容的准确性和可信度要求越来越高。例如在学术研究领域,防止抄袭和造假是非常重要的。而对于普通用户而言,辨别哪些内容是由人工智能生成的࿰…...
)
c++学习笔记-提高篇-案例2-员工分组(vector/multimap)
一、案例描述 公司今天招聘10个员工(ABCDEFGHIJ),10名员工进入公司后,需要指派员工在哪个部门工作员工信息:姓名 工资组成;部门分为:策划、美术、研发随机给10名员工分配部门和工作通过multimap进行信息插…...

TrustZone之问答
以下问题有助于测试您的知识。 在Arm架构中,安全状态和物理地址空间分别是什么? 在Arm架构中,安全状态分为安全状态和非安全状态。物理地址空间分为安全物理地址空间和非安全物理地址空间。 在每个异常级别中,是什么确定处理器处于…...

vue3中新增的组合式API:ref、reactive、toRefs、computed、watch、provide/inject、$ref
在 Vue3 中,组合式 API 是一种新的编程模式,它允许你更灵活地组织和重用代码。组合式 API 主要包括以下几个部分: ref:用于创建响应式数据。reactive:用于创建一个响应式对象。toRefs:将一个响应式对象转换…...

Flask 密码重设系统
Flask 密码重设系统【源码来自编程浪子Flask点餐小程序】 web/templates/user/reset_pwd.html {% extends "common/layout_main.html" %} {% block content %} {% include "common/tab_user.html" %} <div class"row m-t user_reset_pwd_wrap&q…...

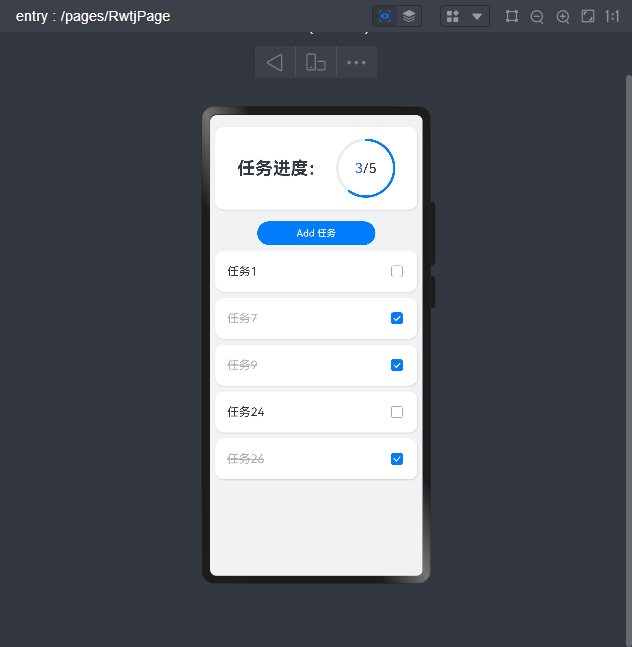
HarmonyOS4.0开发应用(四)【ArkUI状态管理】
ArkUI状态管理 分为以下四个: StateProp和LinkProvide和ConsumeObserved和ObjectLink State 相当于vue中data()内定义的属性变量,相当于react中useState()的使用,即绑定在视图上的响应式变量,可动态更新~ Tip: 标记的变量必须初始化,不可为空…...
)
JS常见正则表达式写法(附案例)
正则表达式方法示例: 1. test方法解析,test判断正则是否在字符串中出现过,如果出现返回true,如果没出现返回false。 let str hello world; let ret1 /e/.test(str); // true let ret2 /q/.test(str); // false 如&…...

go语言,ent库与gorm库,插入一条null值的time数据
情景介绍 使用go语言,我需要保存xxxTime的字段至数据库中,这个字段可能为空,也可能是一段时间。我采取的是统一先赋值为空,若有需要,则再进行插入(需要根据另一个字段判断是否插入) 在我的数据…...

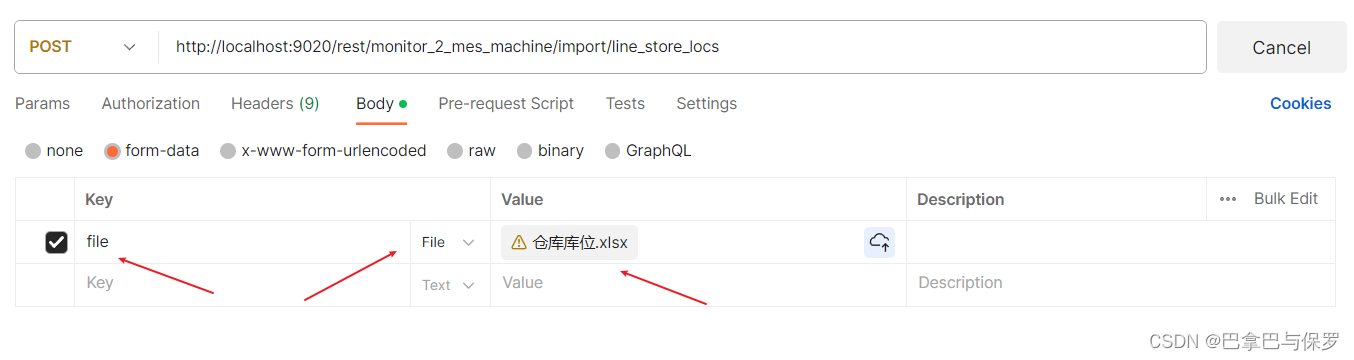
Java EasyExcel 导入代码
Java EasyExcel 导入代码 导入方法 /*** 仓库库位导入** param req* param res* param files* throws Exception*/RequestMapping(value {"/import/line_store_locs"}, method {RequestMethod.POST})ResponseBodypublic void importStoreLoc(HttpServletRequest …...

2024,5G-A风起,中兴通讯破浪
对于通信圈而言,2024年最关键的里程碑,当属3GPP R18版本即将冻结。作为5G国际标准化组织,3GPP的意义是推动成员公司、工作组和技术规范的研究,让5G发展更有章法。 放眼整个5G技术的演进,其实大致分为两个阶段。第一阶段…...

SuperMap Hi-Fi 3D SDK for Unity矢量面贴地贴模型
作者:kele 一、背景 SuperMap Hi-Fi 3D SDK(2023 11i) for Unity推出新功能:支持矢量面同时贴地形图层和模型图层,并且能实现数据点击查询属性、更改初始填充颜色、初始边框线颜色、选中填充颜色、选中边框线颜色、控…...

【DB2】Maxlocks和防止锁升级
数据库在对行操作的时候,为了避免多个作业互相覆盖影响数据准确性,在进行操作(尤其是写操作)的时候会上锁,同一时间只有一个作业可以修改数值 对行上锁,为了记录锁的信息,所以会占用一定的内存…...

网工内推 | 网络服务工程师,HCIE认证优先,带薪年假,年终奖
01 高凌信息 招聘岗位:服务工程师(珠海) 职责描述: 1、负责华为数通(交换机、路由器)、IT(服务器、存储)等任一或多个产品领域的项目实施交付; 2、独立完成华为数通&…...

TrustZone之可信固件
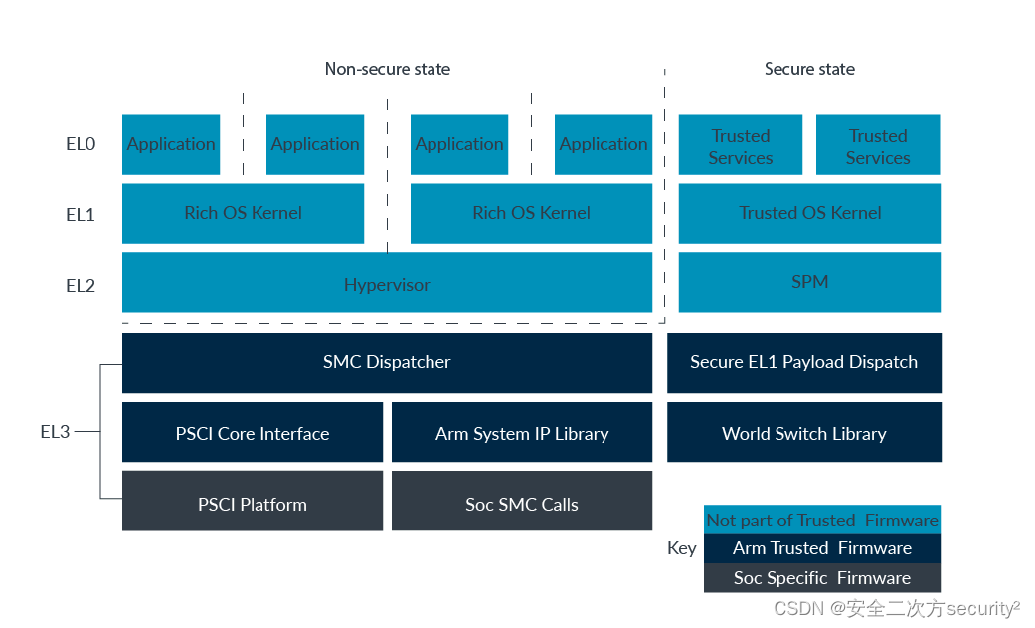
Trusted Firmware是Armv8-A设备的安全世界软件的开源参考实现。Trusted Firmware为SoC开发人员和OEM提供了一个符合相关Arm规格(包括TBBR和SMCC)的参考Trusted代码库。 以下图表显示了Trusted Firmware的结构: SMC调度程序处理传入的SMC。SMC…...

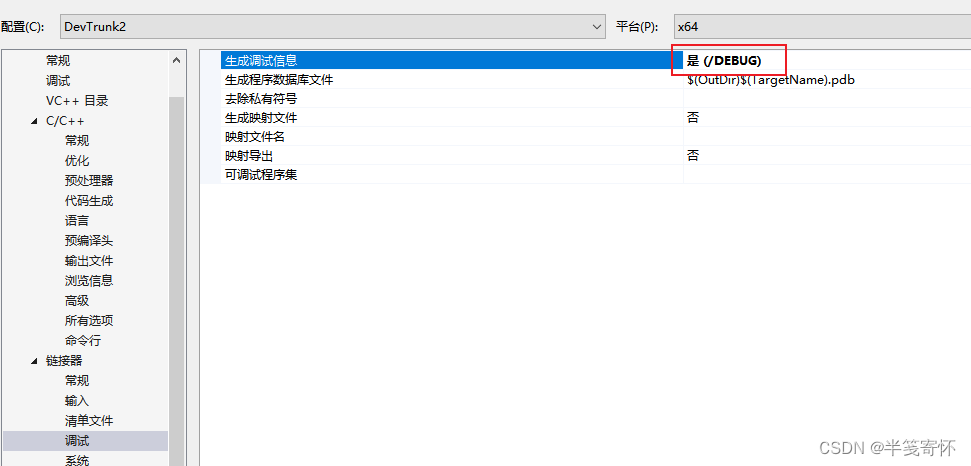
Visual Studio 2013 中创建一个基于 Qt 的动态链接库:并在MFC DLL程序中使用
在本地已经安装好 Qt 的情况下,按照以下步骤在 Visual Studio 2013 中创建一个基于 Qt 的动态链接库: 一、新建 Qt 项目: 在 Visual Studio 中,选择 “文件” -> “新建” -> “项目…”。在 “新建项目” 对话框中&#…...

云计算:OpenStack 配置云主机实例的资源实现内网互通
目录 一、实验 1. 环境 2.配置项目及用户 3.配置规格实例与镜像 4.配置VPC 5. 配置安全组 6. 创建云主机 cs_01 (cirros系统) 7.创建云主机 cs_02 (cirros系统) 一、实验 1. 环境 (1)宿主机 表1…...

Android原生实现单选
六年前写的一个控件,一直没有时间总结,趁年底不怎么忙,整理一下之前写过的组件。供大家一起参考学习。废话不多说,先上图。 一、效果图 实现思路使用的是radioGroup加radiobutton组合方式。原理就是通过修改RadioButton 的backgr…...
为什么需要对数值类型的特征做归一化?
对数值类型的特征做归一化可以将所有的特征都统一到一个大致相同的数值区间内。最常用的方法有以下两种: (1)线性函数归一化(Min-Max Scaling) 它对原始数据进行线性变换,使结果映射到【0,1】的范围&…...

ARM 点灯
.text .global _start _start: led1设置GPIOE时钟使能 RCC_MP_AHB4ENSETR[4]->1 0X50000A28LDR R0,0X50000A28 指定寄存器地址LDR R1,[R0] 将寄存器数值取出来放在R1中ORR R1,R1,#(0x1<<4) 将第4位设置为1STR R1,[R0] 将修改后的值写回去设置PE10为输出 GPIOE…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
