看完谁再说搞不定上下角标?
一、需求
开发中有一些需要用到上下角标的地方,比如说化学式、数学式、注释。。。除了可以使用上下角标的标签,还可以通过css样式和CV大法实现,以下是具体实现方式。
二、实现方法
(1)标签写法:
<sup></sup> // 上标
<sub></sub> // 下标
示例:
<div>上标标签
注释 <sup>[1]</sup>
</div>
<div>下标标签
H<sub>2</sub>O
</div>

(2)css样式写法
将需要被上标或者下标的文本,包裹在span标签中,再给span标签分别设置以下css样式即可
上标:vertical-align: super;
下标:vertical-align: sub;
示例:
<div>上标样式: 2*2= 2 <span style="vertical-align: super">2</span> </div>
<div>下标样式: PM <span style="vertical-align: sub">2.5</span> </div>

(3)CV大法
虽然上下角标的使用场景不是特别多,但是如果页面有多个文本需要用的时候也很头疼,标签和样式都太麻烦了,为了方便高效的开发,(其实只是我懒而已)准备好了一些常用的上下角标,CV过去就可以了:
上标:N¹²³⁴⁵⁶⁷⁸⁹⁰ ⁺ ⁻ ⁼ ⁽ ⁾ ⁿ ʰ ʲ ʳ ʷ ʸ ˡ ˢ ˣ ª ʹ ʺ ʻ ʼ ʽ ˘ ˚ ˜ º ™
下标:PM .₀₁₂₃₄₅₆₇₈₉ ₊ ₋ ₌ ₍ ₎ ˌ ˍ ˎ ˏ ˛

ps:当然如果你有其他更好的办法,可以给我留言噢~
相关文章:

看完谁再说搞不定上下角标?
一、需求 开发中有一些需要用到上下角标的地方,比如说化学式、数学式、注释。。。除了可以使用上下角标的标签,还可以通过css样式和CV大法实现,以下是具体实现方式。 二、实现方法 (1)标签写法: <sup…...

在 Python 中使用装饰器decorator的 7 个层次
在 Python 中使用装饰器的 7 个层次(7 Levels of Using Decorators in Python) 文章目录 在 Python 中使用装饰器的 7 个层次(7 Levels of Using Decorators in Python)导言Level 0: 了解基本概念Basic Concepts和用法Usages什么是装饰器decorator?我们为什么需要装…...

Vue.js项目部署至Linux服务器的详细步骤
引言 在现代Web开发中,Vue.js作为一款流行的前端框架,为开发者提供了灵活且高效的工具。然而,在将Vue.js项目成功部署到Linux服务器上,可能需要一些额外的步骤和注意事项。本文将深入介绍在Linux服务器上部署Vue.js项目的详细步骤…...

Java三层架构/耦合/IOC/DI
一.三层架构 controller/web 控制层。接收前端发送的请求,对请求进行处理,并响应数据。 service 业务逻辑层,处理具体的业务逻辑。 dao 数据访问层(Data Access Object),也称为持久层。负责数据访问操作,包括数据的增、…...

[调试]stm32使用过程debug记录,持续更新ing
遇到的bug:无法在串口助手接收到stm32向主机输出的数据,串口-USB RX灯不闪烁; 分析:闪烁灯实际上为一个二极管,CH 插入电脑USB接口时,RX处于高电平,当数据传输时,拉低电平导致其闪烁…...

知识付费小程序如何搭建?
随着互联网的发展和人们对知识的渴求,知识付费行业正逐渐崭露头角。而其中,知识付费小程序因其便捷性、个性化等特点,成为了越来越多人的首选。那么,如何搭建一个知识付费小程序呢?本文将为你揭秘从零到一的全过程&…...

springboot整合minio做文件存储
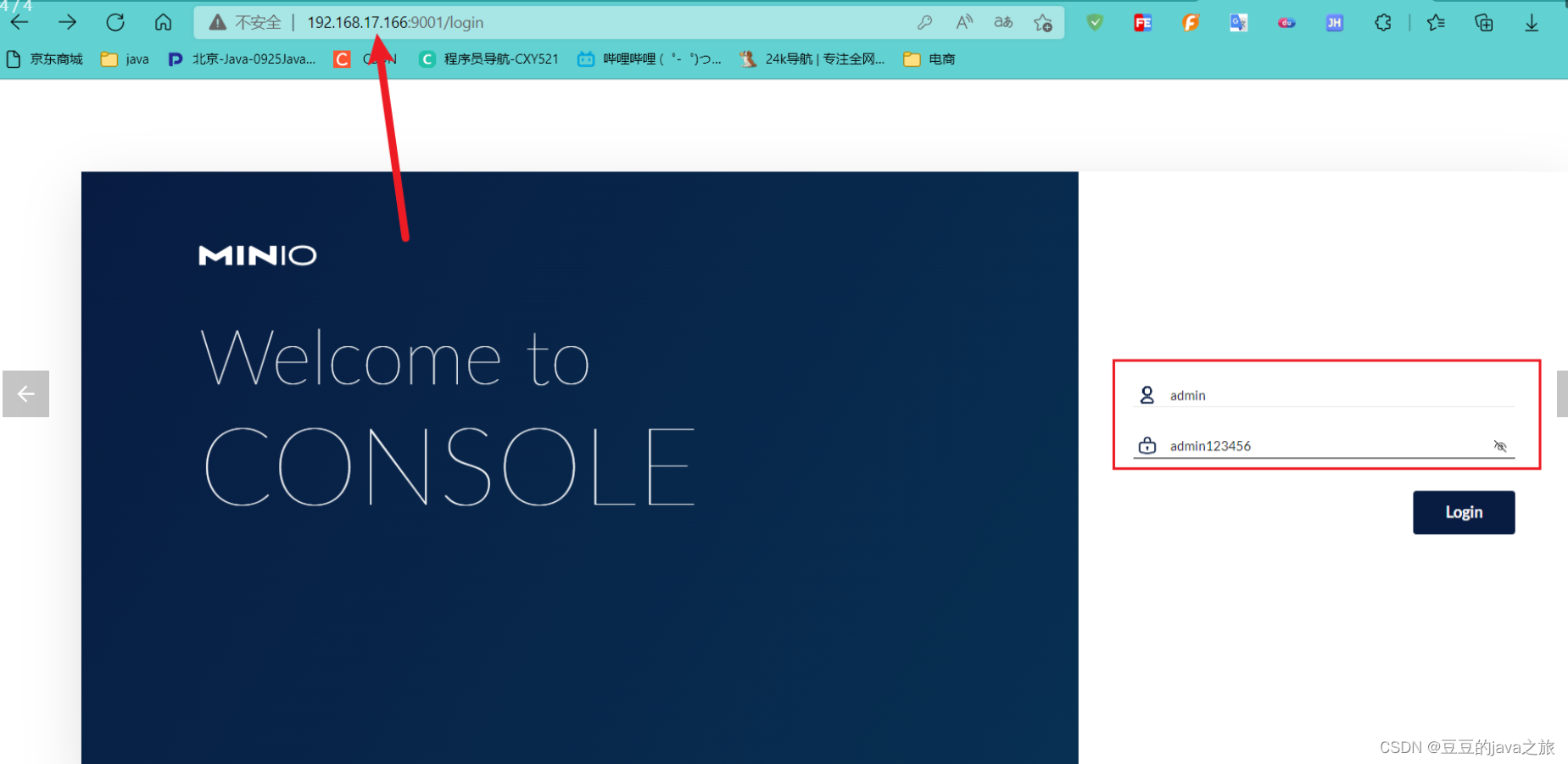
一,minio介绍 MinIO 是一个基于Apache License v2.0开源协议的对象存储服务。它兼容亚马逊S3云存储服务接口,非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等,而一个对象文件可以是任意大小&…...

拥抱鸿蒙 - 在展讯T606平台上的探索与实践
前 言 自OpenHarmony 问世后受到了社会各界的广泛关注,OpenHarmony 的生态系统在如火如荼的发展。 酷派作为一家积极拥抱变化的公司,经过一段时间的探索与实践,成功实现将OpenHarmony 系统接入到展讯平台上,我们相信这是一个重要…...

nginx源码分析-1
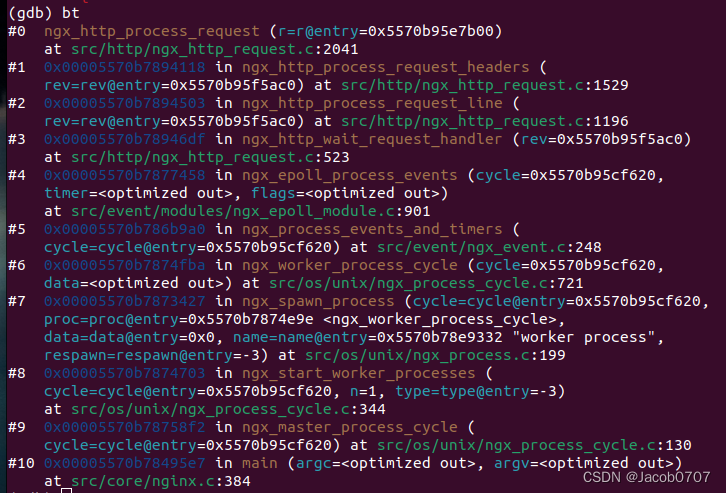
使用gdb查看函数上下文: gdb attach nginx的work线程 监听端口状态时: 断点打在ngx_http_process_request 并通过浏览器触发请求时:...

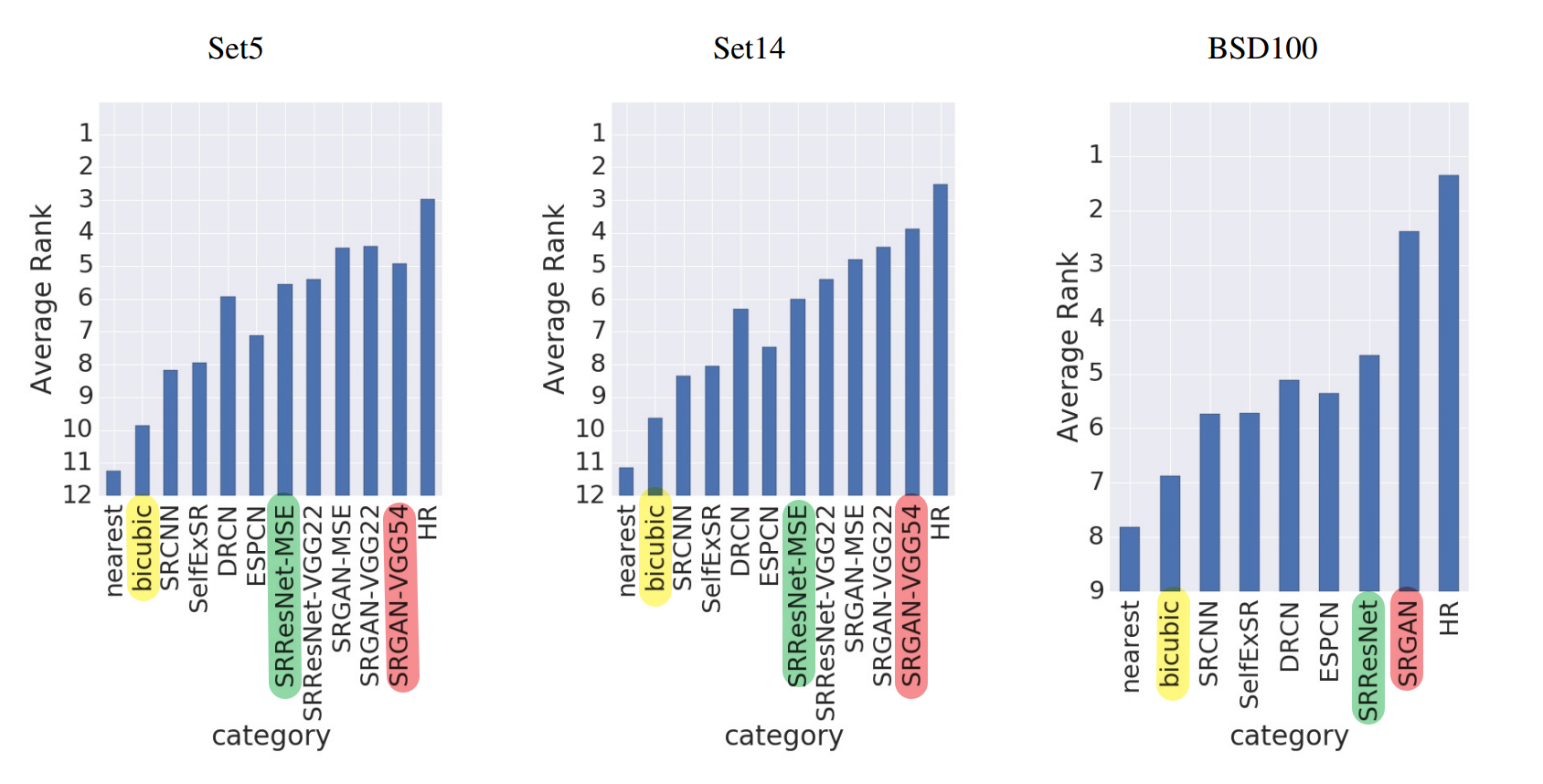
超分之SRGAN
Photo-Realistic Single Image Super-Resolution Using a Generative Adversarial Network使用生成对抗网络的逼真单图像超分辨率一作:Christian Ledig是Twitter2017年的一篇论文。 文章目录 0. 摘要1. 引言1.1 相关工作1.1.1 介绍了SR技术的发展历程1.1.2 介绍了SR…...

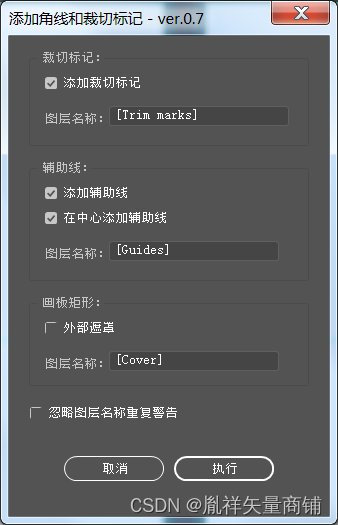
Illustrator脚本 #015 自动角线
这是一个在画板上自动生成辅助线和角线的脚本,只要单击最右边按钮运行脚本即可。 绿色的为参考线及出血线。 #target "Illustrator" var settings = {addTrim : true,addBleedGuide : true,addCenterGuide : true,addCover : false,overlapAlert : false,trimma…...
)
使用Vite创建React + TypeScript(pro和mobile,含完整的空项目结构资源可供下载)
PC端 安装指令: npm create vitelatest react-ts-pro -- --template react-tsVite是一个框架无关的前端工具链,可以快速的生成一个React TS的开发环境,并且可以提供快速的开发体验说明: 1. npm create vitelatest固定写法&#…...

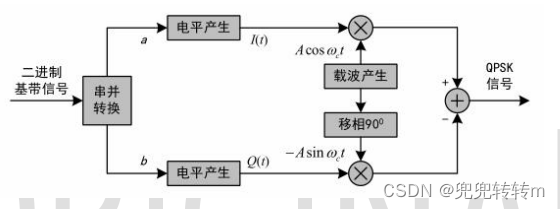
第一次记录QPSK,BSPK,MPSK,QAM—MATLAB实现
最近有偶然的机会学习了一次QPSK防止以后忘记又得找资料,这里就详细的记录一下 基于 QPSK 的通信系统如图 1 所示,QPSK 调制是目前最常用的一种卫星数字和数 字集群信号调制方式,它具有较高的频谱利用率、较强的抗干扰性、在电路上实现也较为…...

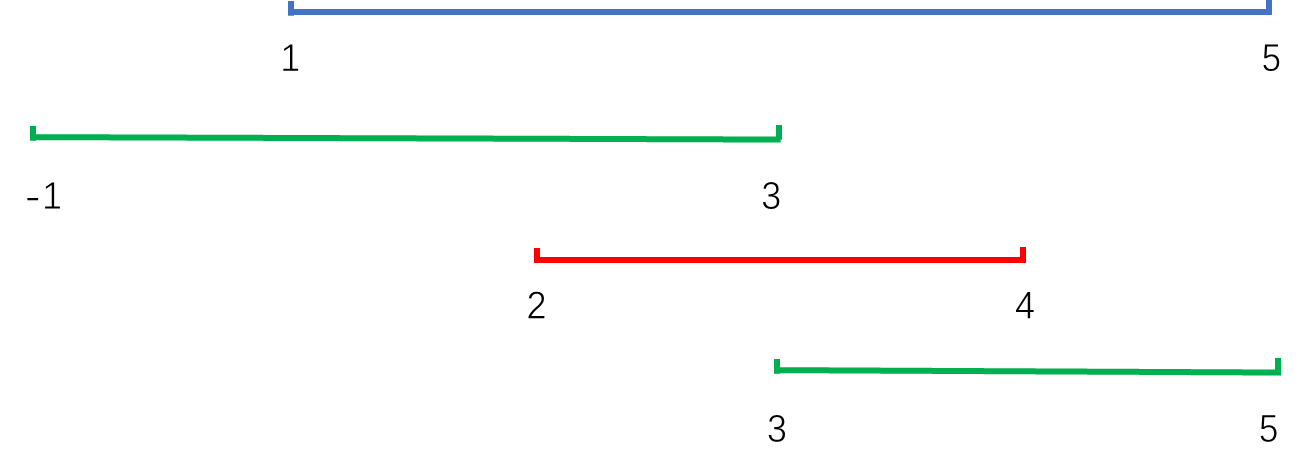
每周一算法:区间覆盖
问题描述 给定 N N N个闭区间 [ a i , b i ] [a_i,b_i] [ai,bi],以及一个线段区间 [ s , t ] [s,t] [s,t],请你选择尽量少的区间,将指定线段区间完全覆盖。 输出最少区间数,如果无法完全覆盖则输出 − 1 -1 −1。 输入格式…...

im6ull学习总结(二)Framebuffer 应用编程
1 LCD操作原理 linux中通过framebuffer驱动程序来控制LCD。framebuffer中包含LCD的参数,大小为LCD分辨率xbpp。framebuffer 是一块内存 内存中保存了一帧图像。 关于图像的帧指的是在图像处理中,一帧(Frame)是指图像序列中的单个…...

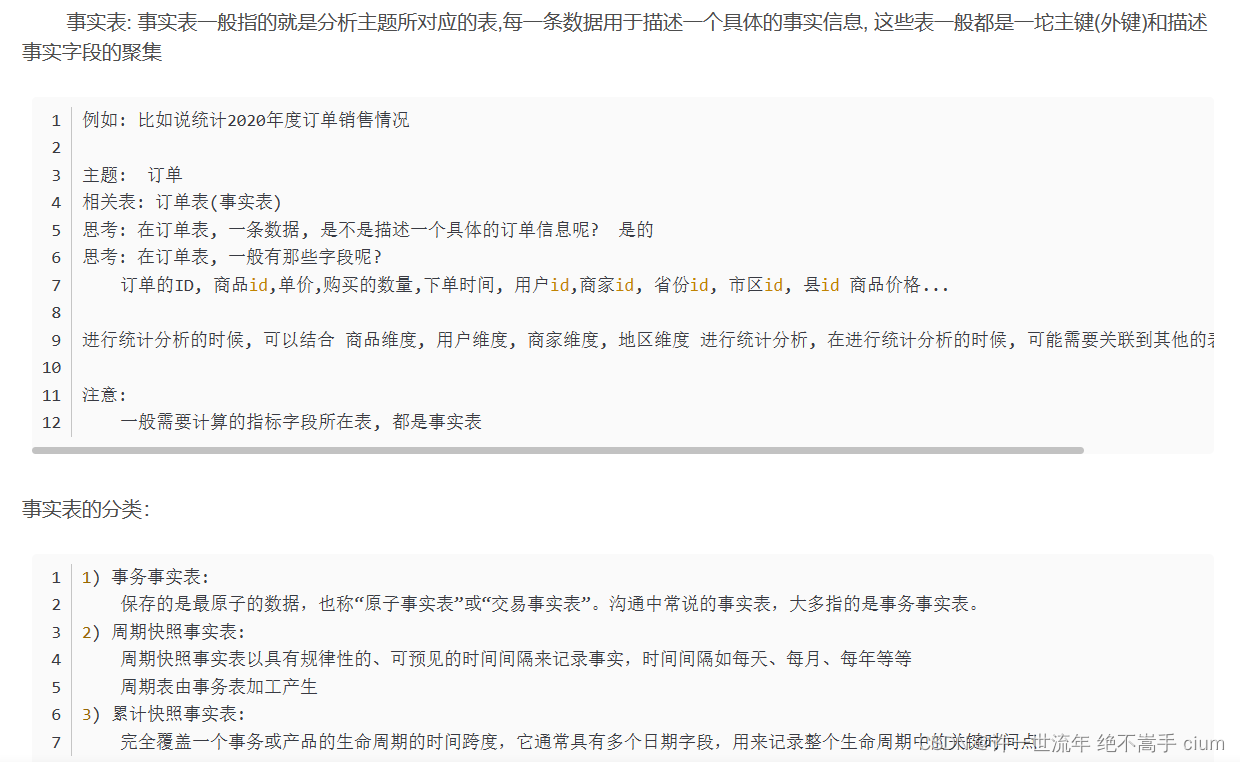
数据仓库 基本信息
数据仓库基本理论 数据仓库(英语:Data Warehouse,简称数仓、DW),是一个用于存储、分析、报告的数据系统。数据仓库的目的是构建面向分析的集成化数据环境,为企业提供决策支持(Decision Support)…...

仓储革新:AR技术引领物流进入智慧时代
根据《2022年中国物流行业研究:深度探析行业现状(智能设备及智能软件)》,报告中提及:“中国社会物流总额依然保持着较为良好的增长态势,年增速已恢复至常年平均水平。2021年社会物流总额细分中工业物流总额…...

软件仓库部署及应用
随着某公司内部的Linux服务器不断增多,软件更新,系统升级等需求也逐渐凸显。为了提高软 件包管理效率,减少重复下载,公司要求部署一台软件仓库服务器,面向内网提供安装源。 需求描述 > 服务器使用CentOS7操作系统I…...

ASUS华硕ROG幻16笔记本电脑2023款GU604VI VZ VY原装出厂Windows11系统22H2
华硕玩家国度幻16笔记本原厂W11系统,适用型号:GU604VI、GU604VZ、GU604VY 链接:https://pan.baidu.com/s/166x6FNUFEpA3Qbzeory3Hg?pwdlwau 提取码:lwau 系统自带所有驱动、出厂主题壁纸、Office办公软件、MyASUS华硕电脑管…...

可视化云监控/安防监控系统EasyCVR视频管理平台播流失败的原因(端口篇)
安防视频监控EasyCVR平台兼容性强,可支持的接入协议众多,包括国标GB28181、RTSP/Onvif、RTMP,以及厂家的私有协议与SDK,如:海康ehome、海康sdk、大华sdk、宇视sdk、华为sdk、萤石云sdk、乐橙sdk等。平台能将接入的视频…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
