Vue.js项目部署至Linux服务器的详细步骤
引言
在现代Web开发中,Vue.js作为一款流行的前端框架,为开发者提供了灵活且高效的工具。然而,在将Vue.js项目成功部署到Linux服务器上,可能需要一些额外的步骤和注意事项。本文将深入介绍在Linux服务器上部署Vue.js项目的详细步骤,确保你能够轻松地将你的前端应用投入生产环境。
步骤一:准备工作
在开始之前,请确保你的Linux服务器上已经安装了Node.js和npm。你可以通过以下命令检查它们的安装情况:
node -v
npm -v如果尚未安装,你需要按照官方文档提供的指南进行安装。
sudo apt install nginx # 对于基于Debian/Ubuntu的系统
sudo yum install nginx # 对于基于CentOS的系统步骤二:Vue.js项目构建
在本地开发环境中,我们使用`npm run serve`启动开发服务器,但在生产环境中,我们需要构建Vue.js项目以生成优化的静态文件。使用以下命令构建项目:
npm run build这将在项目根目录下生成一个`dist`文件夹,其中包含了你的静态文件。
步骤三:传输文件至服务器
使用`scp`或其他文件传输工具,将`dist`文件夹中的内容复制到你的Linux服务器上的目标目录。确保目标目录有适当的访问权限:
scp -r /path/to/local/dist user@your_server_ip:/path/to/target/directory步骤四:配置Web服务器
你需要一个 Web 服务器来提供这些静态资源。你可以选择 Nginx 或 Apache。以下是使用 Nginx 作为 Web 服务器的示例配置。
创建一个新的 Nginx 配置文件来提供你的 Vue.js 应用。例如,创建一个名为vue-app的配置文件:
sudo nano /etc/nginx/sites-available/vue-app在Nginx配置文件中添加一个新的server块:
server {listen 80;server_name your_domain.com;location / {root /path/to/target/directory;index index.html;try_files $uri $uri/ /index.html;}location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {expires 1y;add_header Cache-Control "public, max-age=31536000";access_log off;}
}确保替换`your_domain.com`为你的域名,`/path/to/target/directory`为你复制静态文件的目标目录。
确保创建一个符号链接到sites-enabled目录以启用此配置:
sudo ln -s /etc/nginx/sites-available/vue-app /etc/nginx/sites-enabled/vue-app然后检查 Nginx 配置是否正确:
sudo nginx -t步骤五:重启Web服务器
如果一切正常,重启Nginx以应用新的配置:
sudo systemctl restart nginx # 对于使用systemctl的系统(如Ubuntu 16.04+和CentOS 7+)
sudo service nginx restart # 对于旧版本的Ubuntu或Debian系统结论
通过遵循这些细致的步骤,你的Vue.js项目应该能够在Linux服务器上成功运行。这个过程确保了你的前端应用能够以高性能和可靠性为用户提供服务。希望这篇指南对你有帮助,祝你部署愉快!
相关文章:

Vue.js项目部署至Linux服务器的详细步骤
引言 在现代Web开发中,Vue.js作为一款流行的前端框架,为开发者提供了灵活且高效的工具。然而,在将Vue.js项目成功部署到Linux服务器上,可能需要一些额外的步骤和注意事项。本文将深入介绍在Linux服务器上部署Vue.js项目的详细步骤…...

Java三层架构/耦合/IOC/DI
一.三层架构 controller/web 控制层。接收前端发送的请求,对请求进行处理,并响应数据。 service 业务逻辑层,处理具体的业务逻辑。 dao 数据访问层(Data Access Object),也称为持久层。负责数据访问操作,包括数据的增、…...

[调试]stm32使用过程debug记录,持续更新ing
遇到的bug:无法在串口助手接收到stm32向主机输出的数据,串口-USB RX灯不闪烁; 分析:闪烁灯实际上为一个二极管,CH 插入电脑USB接口时,RX处于高电平,当数据传输时,拉低电平导致其闪烁…...

知识付费小程序如何搭建?
随着互联网的发展和人们对知识的渴求,知识付费行业正逐渐崭露头角。而其中,知识付费小程序因其便捷性、个性化等特点,成为了越来越多人的首选。那么,如何搭建一个知识付费小程序呢?本文将为你揭秘从零到一的全过程&…...

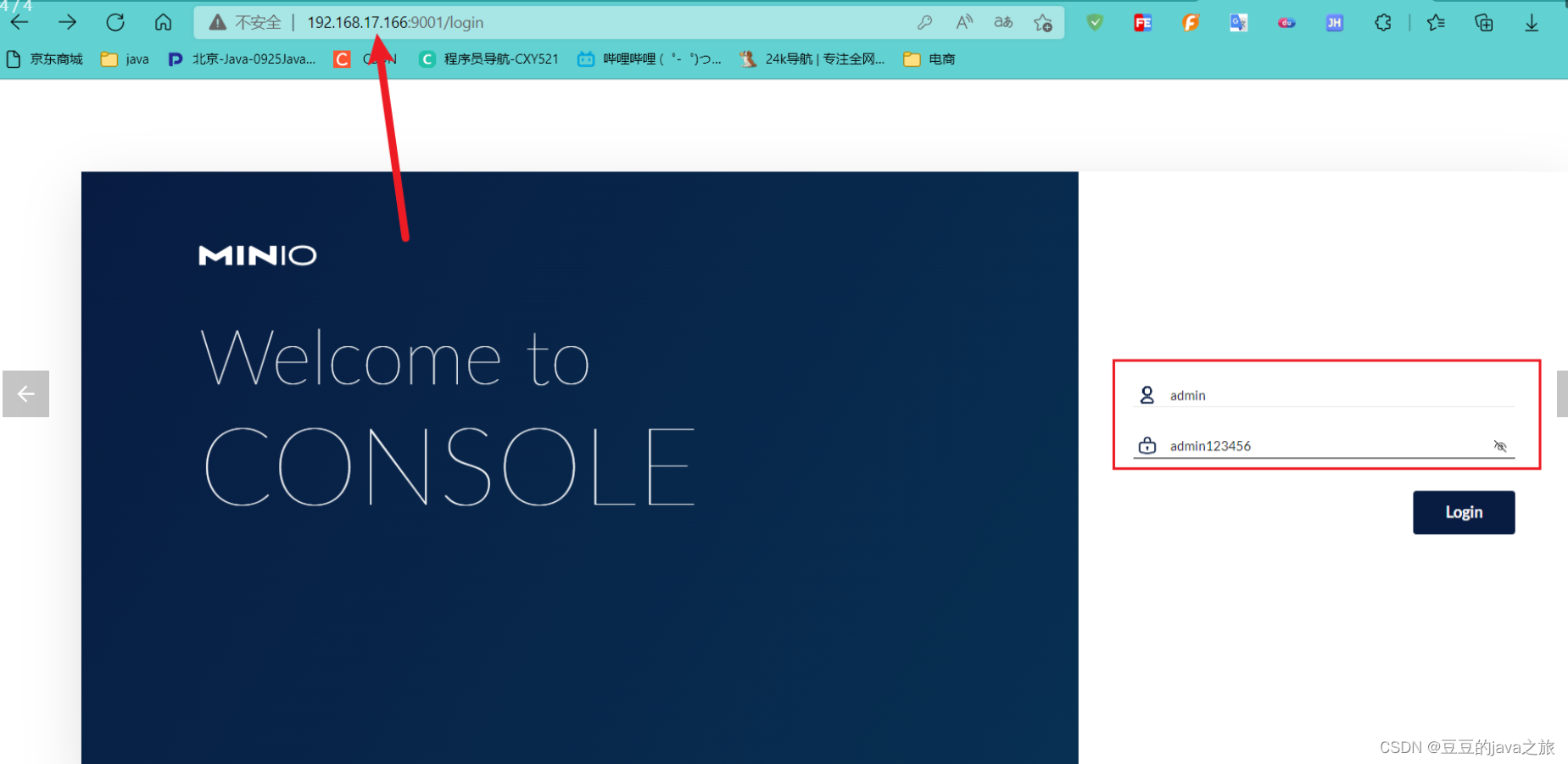
springboot整合minio做文件存储
一,minio介绍 MinIO 是一个基于Apache License v2.0开源协议的对象存储服务。它兼容亚马逊S3云存储服务接口,非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等,而一个对象文件可以是任意大小&…...

拥抱鸿蒙 - 在展讯T606平台上的探索与实践
前 言 自OpenHarmony 问世后受到了社会各界的广泛关注,OpenHarmony 的生态系统在如火如荼的发展。 酷派作为一家积极拥抱变化的公司,经过一段时间的探索与实践,成功实现将OpenHarmony 系统接入到展讯平台上,我们相信这是一个重要…...

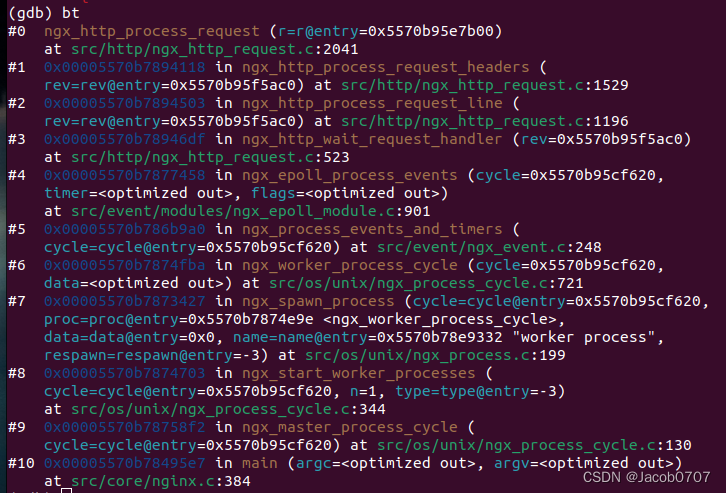
nginx源码分析-1
使用gdb查看函数上下文: gdb attach nginx的work线程 监听端口状态时: 断点打在ngx_http_process_request 并通过浏览器触发请求时:...

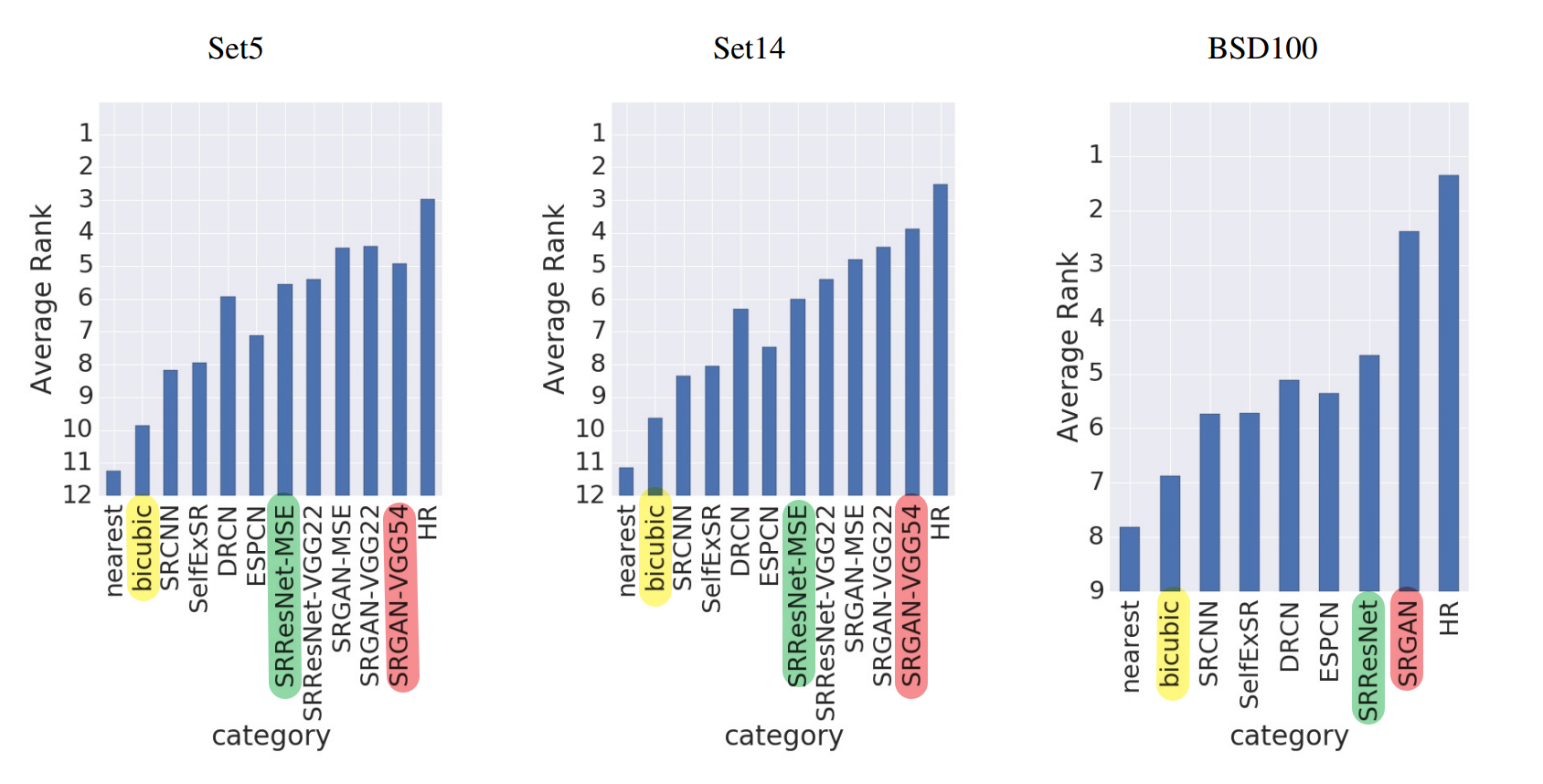
超分之SRGAN
Photo-Realistic Single Image Super-Resolution Using a Generative Adversarial Network使用生成对抗网络的逼真单图像超分辨率一作:Christian Ledig是Twitter2017年的一篇论文。 文章目录 0. 摘要1. 引言1.1 相关工作1.1.1 介绍了SR技术的发展历程1.1.2 介绍了SR…...

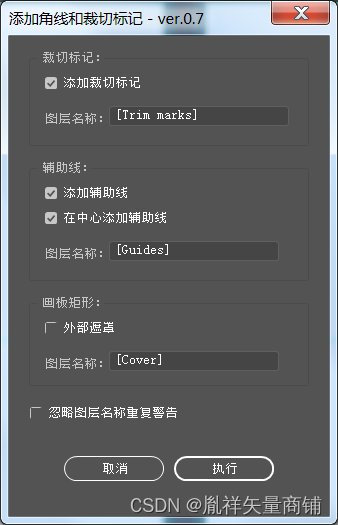
Illustrator脚本 #015 自动角线
这是一个在画板上自动生成辅助线和角线的脚本,只要单击最右边按钮运行脚本即可。 绿色的为参考线及出血线。 #target "Illustrator" var settings = {addTrim : true,addBleedGuide : true,addCenterGuide : true,addCover : false,overlapAlert : false,trimma…...
)
使用Vite创建React + TypeScript(pro和mobile,含完整的空项目结构资源可供下载)
PC端 安装指令: npm create vitelatest react-ts-pro -- --template react-tsVite是一个框架无关的前端工具链,可以快速的生成一个React TS的开发环境,并且可以提供快速的开发体验说明: 1. npm create vitelatest固定写法&#…...

第一次记录QPSK,BSPK,MPSK,QAM—MATLAB实现
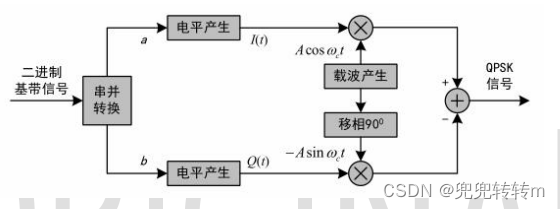
最近有偶然的机会学习了一次QPSK防止以后忘记又得找资料,这里就详细的记录一下 基于 QPSK 的通信系统如图 1 所示,QPSK 调制是目前最常用的一种卫星数字和数 字集群信号调制方式,它具有较高的频谱利用率、较强的抗干扰性、在电路上实现也较为…...

每周一算法:区间覆盖
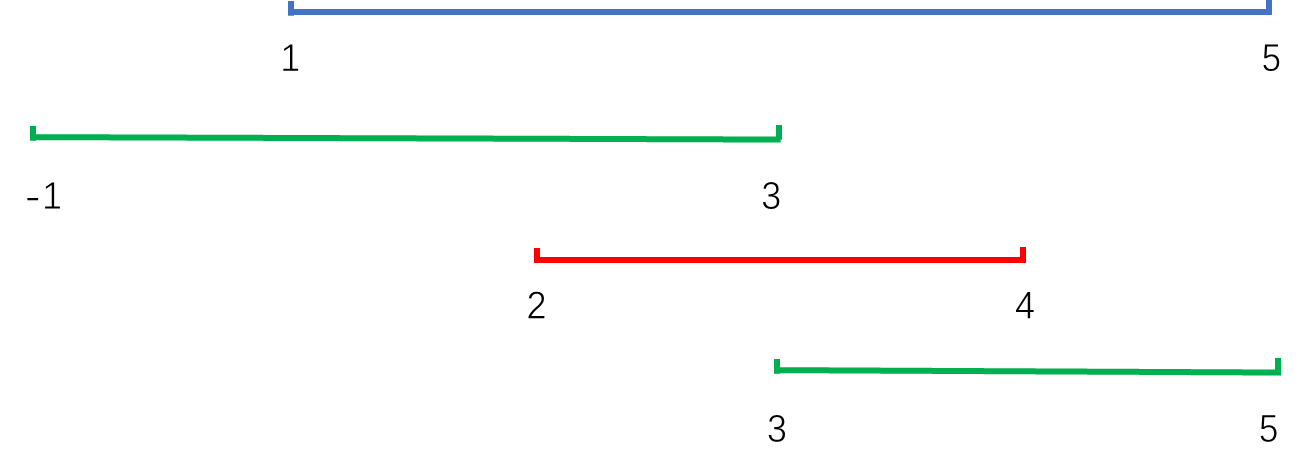
问题描述 给定 N N N个闭区间 [ a i , b i ] [a_i,b_i] [ai,bi],以及一个线段区间 [ s , t ] [s,t] [s,t],请你选择尽量少的区间,将指定线段区间完全覆盖。 输出最少区间数,如果无法完全覆盖则输出 − 1 -1 −1。 输入格式…...

im6ull学习总结(二)Framebuffer 应用编程
1 LCD操作原理 linux中通过framebuffer驱动程序来控制LCD。framebuffer中包含LCD的参数,大小为LCD分辨率xbpp。framebuffer 是一块内存 内存中保存了一帧图像。 关于图像的帧指的是在图像处理中,一帧(Frame)是指图像序列中的单个…...

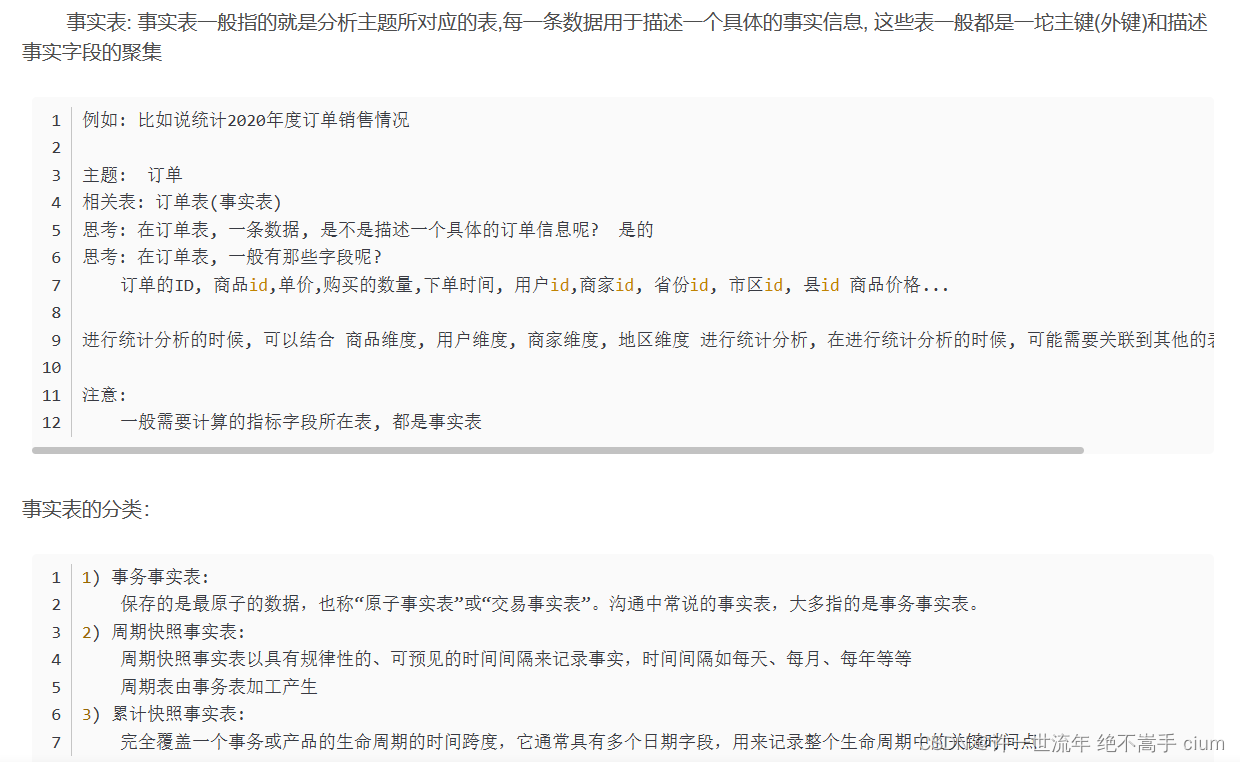
数据仓库 基本信息
数据仓库基本理论 数据仓库(英语:Data Warehouse,简称数仓、DW),是一个用于存储、分析、报告的数据系统。数据仓库的目的是构建面向分析的集成化数据环境,为企业提供决策支持(Decision Support)…...

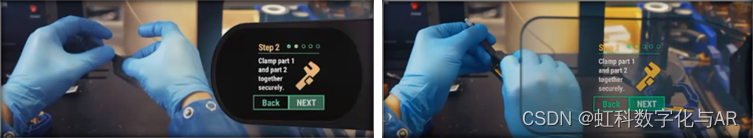
仓储革新:AR技术引领物流进入智慧时代
根据《2022年中国物流行业研究:深度探析行业现状(智能设备及智能软件)》,报告中提及:“中国社会物流总额依然保持着较为良好的增长态势,年增速已恢复至常年平均水平。2021年社会物流总额细分中工业物流总额…...

软件仓库部署及应用
随着某公司内部的Linux服务器不断增多,软件更新,系统升级等需求也逐渐凸显。为了提高软 件包管理效率,减少重复下载,公司要求部署一台软件仓库服务器,面向内网提供安装源。 需求描述 > 服务器使用CentOS7操作系统I…...

ASUS华硕ROG幻16笔记本电脑2023款GU604VI VZ VY原装出厂Windows11系统22H2
华硕玩家国度幻16笔记本原厂W11系统,适用型号:GU604VI、GU604VZ、GU604VY 链接:https://pan.baidu.com/s/166x6FNUFEpA3Qbzeory3Hg?pwdlwau 提取码:lwau 系统自带所有驱动、出厂主题壁纸、Office办公软件、MyASUS华硕电脑管…...

可视化云监控/安防监控系统EasyCVR视频管理平台播流失败的原因(端口篇)
安防视频监控EasyCVR平台兼容性强,可支持的接入协议众多,包括国标GB28181、RTSP/Onvif、RTMP,以及厂家的私有协议与SDK,如:海康ehome、海康sdk、大华sdk、宇视sdk、华为sdk、萤石云sdk、乐橙sdk等。平台能将接入的视频…...

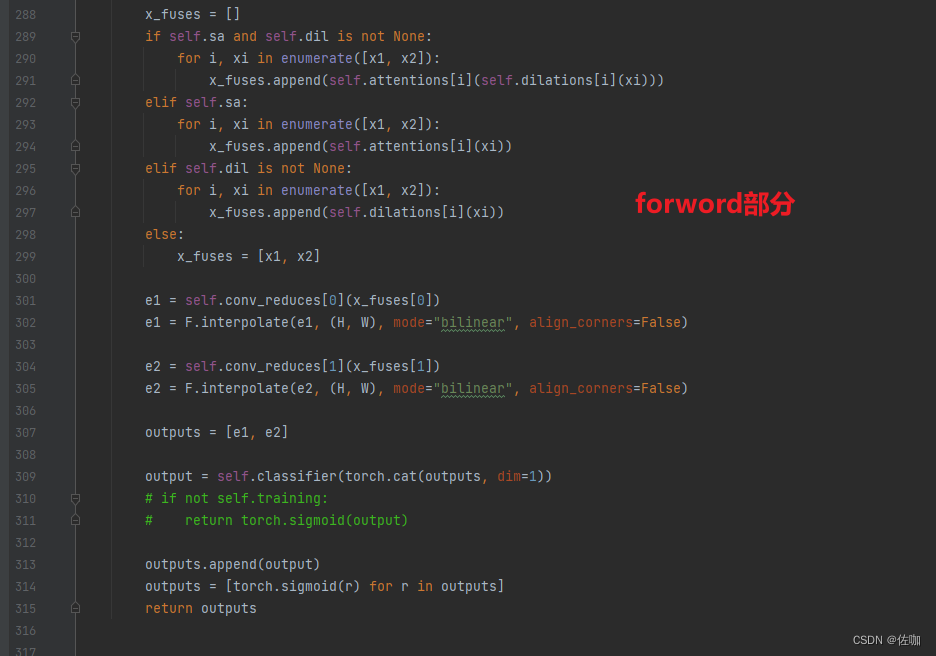
边缘检测——PidiNet网络训练自己数据集并优化推理测试(详细图文教程)
PiDiNet 是一种用于边缘检测的算法,它提出了一种简单、轻量级但有效的架构。PiDiNet 采用了新 颖的像素差卷积,将传统的边缘检测算子集成到现代 CNN 中流行的卷积运算中,以增强任务性能。 在 BSDS500、NYUD 和 Multicue 上进行了大量的实验…...

SpringBoot整合Mybatis遇到的常见问题及解决方案
大家好,我是升仔 一、背景 SpringBoot与Mybatis的整合是Java开发中常见的实践,用于简化数据库操作。然而,在整合过程中,开发者可能会遇到各种问题,影响开发效率和应用性能。 二、具体问题及解决方案 问题࿱…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
