xml文件学习(xml格式)可扩展标记语言(Extensible Markup Language)
XML 教程
文章目录
- XML 文件学习
- 1. XML 概述
- 1.1 什么是 XML?
- 1.2 XML 有什么作用?
- 2. XML 基本结构
- 1. 声明
- 2. 元素
- 3. 属性
- 4. 文本
- 5. 注释
- 3. XML 高级知识
- 3.1 XML 命名空间
- 3.2 XML 架构
- 3.3 XML 工具
- 3.4 XML 技术
- 4. XML 应用实例
XML 文件学习
XML,全称为可扩展标记语言(Extensible Markup Language),被广泛用于存储和传输数据。在深入研究XML的使用前,有必要先了解其基本概念以及常见的应用场景。
1. XML 概述
1.1 什么是 XML?
XML 是一种用于存储和传输数据的工具,而非编程语言。它主要用于描述数据和文本,与HTML类似,但XML比HTML更强大,因为它允许自定义标签。
1.2 XML 有什么作用?
XML 的主要作用是方便数据的共享、传输和平台无关性。例如,可以使用XML来在不同的系统之间交换数据,包括Internet上的业务数据交换。
2. XML 基本结构
XML(可扩展标记语言)是一种用于编码文档的标记语言,它允许定义各种数据类型,包括文本、数字、日期、时间、布尔值等。
以下是一个XML文档的例子:
<?xml version="1.0" encoding="UTF-8"?>
<bookstore><book category="COOKING"><title lang="en">Everyday Italian</title> <author>Giada De Laurentiis</author> <year>2005</year> <price>30.00</price> </book><book category="CHILDREN"><title lang="en">Harry Potter</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book>
</bookstore>
一个XML文档由以下几个基本部分组成:
1. 声明
每个XML文档都以XML声明开始,这个声明通常包含XML版本和字符集信息。例如:
<?xml version="1.0" encoding="UTF-8"?>
在这个例子中,version属性表示XML规范的版本,encoding属性表示字符集。
2. 元素
XML元素是XML文档的主体,由开始标签、结束标签和包含在其中的内容(可能是其他元素、文本或混合内容)组成。例如:
<book><title>The Lord of the Rings</title><author>J. R. R. Tolkien</author>
</book>
在这个例子中,book、title和author都是元素。
3. 属性
XML属性为元素提供附加信息,出现在开始标签内,以名称-值对的形式存在。例如:
<book id="123"><title>The Lord of the Rings</title><author>J. R. R. Tolkien</author>
</book>
在这个例子中,id是book元素的属性,其值为"123"。
4. 文本
XML文本是元素的内容,位于开始标签和结束标签之间。例如:
<title>The Lord of the Rings</title>
在这个例子中,"The Lord of the Rings"就是文本。
5. 注释
XML注释用于在XML文档中添加注解,注释不会被XML解析器解析。例如:
<!-- This is a comment -->
以上就是XML的基本结构。需要注意的是,所有的XML元素必须有关闭标签,XML标签对大小写敏感,且XML文档必须正确嵌套。
3. XML 高级知识
3.1 XML 命名空间
为了避免命名冲突,XML支持命名空间的概念。这对于合并两个不同来源的XML文档特别有用。
例如:
<root xmlns:h="http://www.w3.org/TR/html4/"
xmlns:f="http://www.w3schools.com/furniture"><h:table><h:tr><h:td>Apples</h:td><h:td>Bananas</h:td></h:tr>
</h:table><f:table><f:name>African Coffee Table</f:name><f:width>80</f:width><f:length>120</f:length>
</f:table></root>
在这个例子中,“h”和“f”是分别定义在"http://www.w3.org/TR/html4/"和"http://www.w3schools.com/furniture"上的命名空间。
3.2 XML 架构
XML架构是一个XML "应用"或"语言"的定义。最常见的是DTD(文档类型定义)和XSD(XML Schema Definition)。
例如,下面是一个简单的XSD(XML Schema Definition):
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name="note"><xs:complexType><xs:sequence><xs:element name="to" type="xs:string"/><xs:element name="from" type="xs:string"/><xs:element name="heading" type="xs:string"/><xs:element name="body" type="xs:string"/></xs:sequence></xs:complexType>
</xs:element>
</xs:schema>
这个XSD定义了一个元素“note”,它包含四个字符串类型的子元素:to、from、heading和body。
3.3 XML 工具
有许多可用的XML解析器,例如:SAX, DOM 等。以及一些工具库如 JAXB, JDOM, Xerces, Xalan, etc.
例如,使用Python的xml.etree.ElementTree模块(类似于DOM)解析XML:
import xml.etree.ElementTree as ETdata = """
<bookstore><book category="COOKING"><title lang="en">Everyday Italian</title> <author>Giada De Laurentiis</author> <year>2005</year> <price>30.00</price> </book>
</bookstore>
"""root = ET.fromstring(data)for book in root.findall('book'):title = book.find('title').textauthor = book.find('author').textprint(title, author)
3.4 XML 技术
包括XSLT、XPath、XQuery、SOAP等都是基于XML的技术。
例如,下面是一个简单的XSLT样式表,它将XML文档转换为HTML:
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/"><html><body><h2>Bookstore</h2><table border="1"><tr bgcolor="#9acd32"><th>Title</th><th>Author</th></tr><xsl:for-each select="bookstore/book"><tr><td><xsl:value-of select="title"/></td><td><xsl:value-of select="author"/></td></tr></xsl:for-each></table></body></html>
</xsl:template>
</xsl:stylesheet>
4. XML 应用实例
假设我们有一个需求,需要创建一个XML文档来描述一个图书馆的书籍信息。每本书都有ISBN、标题、作者和出版年份等信息。
基于这个需求,我们可以逐步构建如下的XML文档:
<?xml version="1.0" encoding="UTF-8"?>
<library><book isbn="978-3-16-148410-0"><title>The Lord of the Rings</title><author>J. R. R. Tolkien</author><year>1954</year></book><book isbn="978-0-7432-4722-0"><title>A Brief History of Time</title><author>Stephen Hawking</author><year>1988</year></book><!-- 更多的书籍信息... -->
</library>
在这个XML文档中,library元素是根元素,它包含多个book元素。每个book元素都有一个属性isbn,并包含三个子元素:title、author和year。
XML是一种非常灵活的数据表示方式,可以轻松地添加、删除或修改元素和属性以满足各种需求。例如,如果我们需要为每本书添加价格信息,只需在book元素内添加一个新的price元素即可。
以上是关于XML的一些基础和高级知识。在深入了解这些内容后,可以开始尝试使用XML来存储和传输数据。
相关文章:
可扩展标记语言(Extensible Markup Language))
xml文件学习(xml格式)可扩展标记语言(Extensible Markup Language)
XML 教程 文章目录 XML 文件学习1. XML 概述1.1 什么是 XML?1.2 XML 有什么作用? 2. XML 基本结构1. 声明2. 元素3. 属性4. 文本5. 注释 3. XML 高级知识3.1 XML 命名空间3.2 XML 架构3.3 XML 工具3.4 XML 技术 4. XML 应用实例 XML 文件学习 XML&#…...

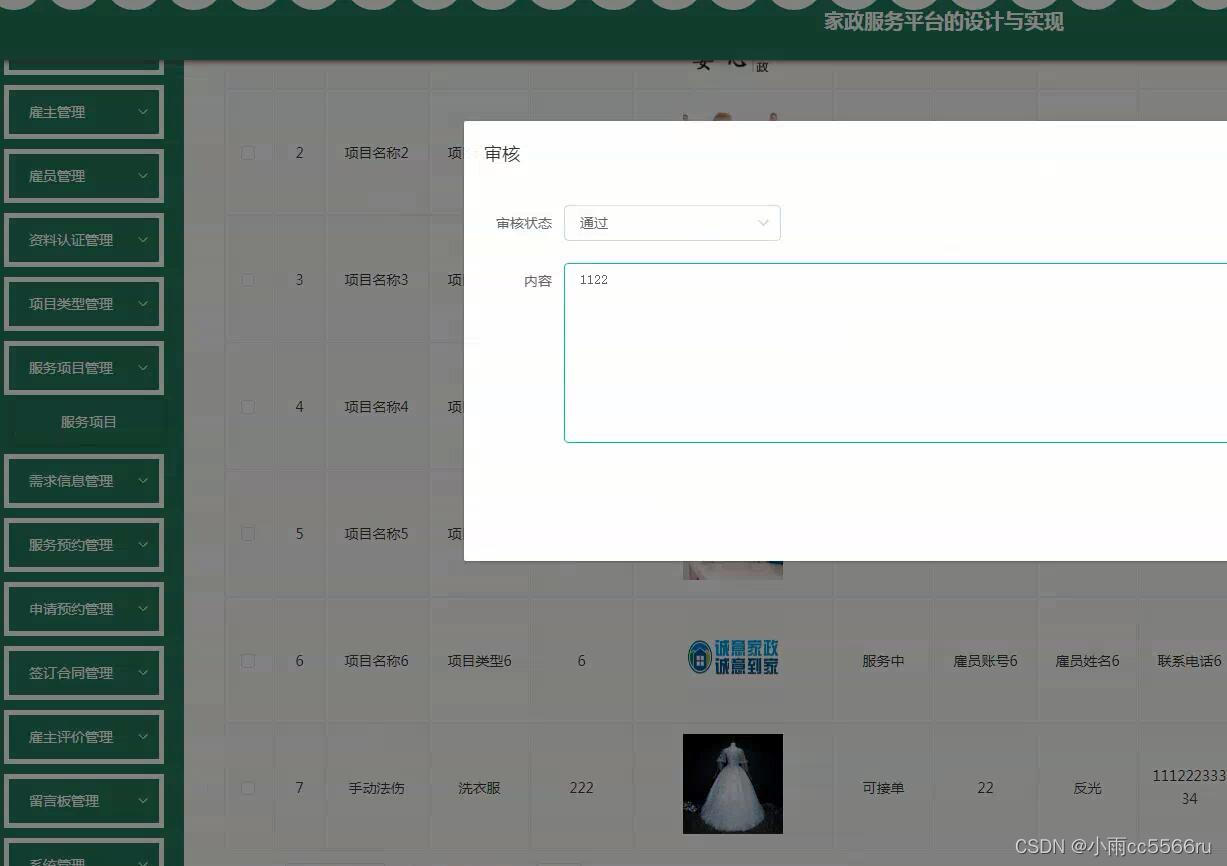
nodejs+vue+ElementUi家政服务系统c90g5
项目中登录模块用到token家政服务平台有管理员,雇主,雇员三个角色。管理员功能有个人中心,雇主管理,雇员管理,资料认证管理,项目类型管理,服务项目管理,需求信息管理,服务…...

数据库(Database)基础知识
什么是数据库 数据库是按照数据结构来组织、存储和管理数据的仓库,用户可以通过数据库管理系统对存储的数据进行增删改查操作。 数据库实际上是一个文件集合,本质就是一个文件系统,以文件的方式,将数据保存在电脑上。 什么是数据…...

QT应用篇 二、QML用Image组件实现Progress Bar 的效果
QT应用篇 一、QT上位机串口编程 二、QML用Image组件实现Progress Bar 的效果 三、QML自定义显示SpinBox的加减按键图片及显示值效果 文章目录 QT应用篇前言一、qml需求二、使用组件1.Image组件2.Image中fillMode的使用例子 总结 前言 记录自己学习QML的一些小技巧方便日后查找…...

SElinux工作原理简介并演示chcon、semanage、restorecon的使用方法
目录 一.SElinux工作原理简介 1.system_u 2.object_r 3.httpd_sys_content_t 4.s0 二.SElinux策略的具体使用详情 1.restorecon 2.semanage 3.chcon 一.SElinux工作原理简介 通过mac方式管理进程,管理的目标是进程是否具有读取权限的文件(文件…...

表情串转换
前言 NWAFU 2021阶段二 D 一、题目描述 题目描述 在一个字符串中,设置了由‘/’前导字符和某些特定字母构成的转义子字符串,如“/s”、“/f”、“/c”等用于表示特殊表情符号。现要求编写一个函数,将给定字符串中的转义字符串转换为表情字…...

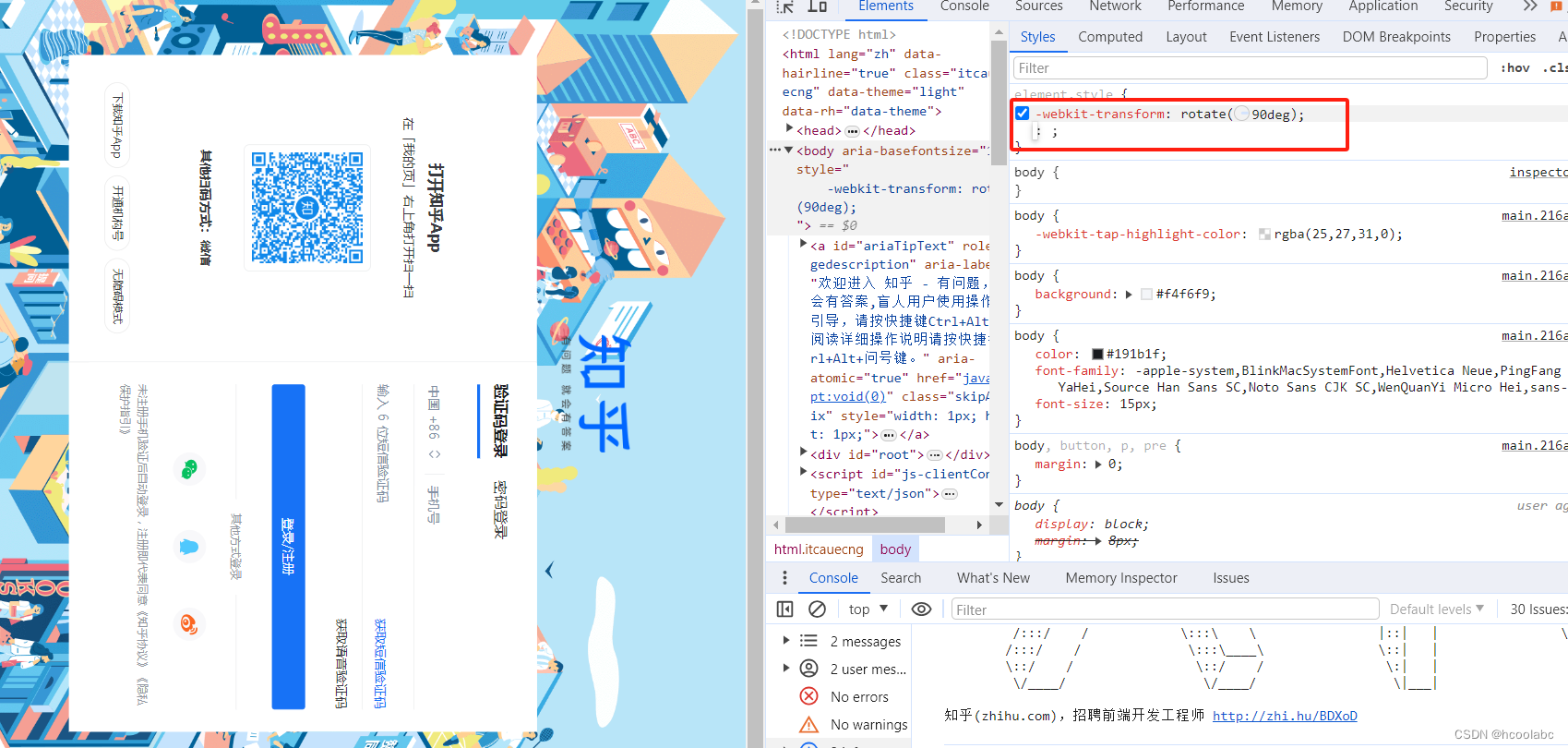
【娱乐小技巧】网页旋转90° 3步搞定
一、按F12,打开控制台; 二、点击号; 插入新body; 三、粘贴代码 -webkit-transform: rotate(90deg);小结,角度值可以自选; 代码的效果:...

移动管理系统软件哪家好?它是如何帮助企业降本增效的?
现在很多管理系统都可以用移动设备接入,最常见的就是手机。只要给管理系统创建一个微信小程序接口,那么要使用系统功能的时候直接打开微信小程序就可以了。例如我们小区的物业巡检就是通过微信扫码打开巡检工单记录信息的,直接用巡检保安自己…...
电脑表格文件丢失如何找回?3个方法拯救丢失的文件!
“太难了!我辛辛苦苦在电脑上做的表格,不知道什么原因突然就没有了,有什么方法可以找回丢失的表格文件吗?快帮帮我吧!” 在日常工作中,很多电脑用户可能都会用到表格文件,这往往记载了大量的重要…...

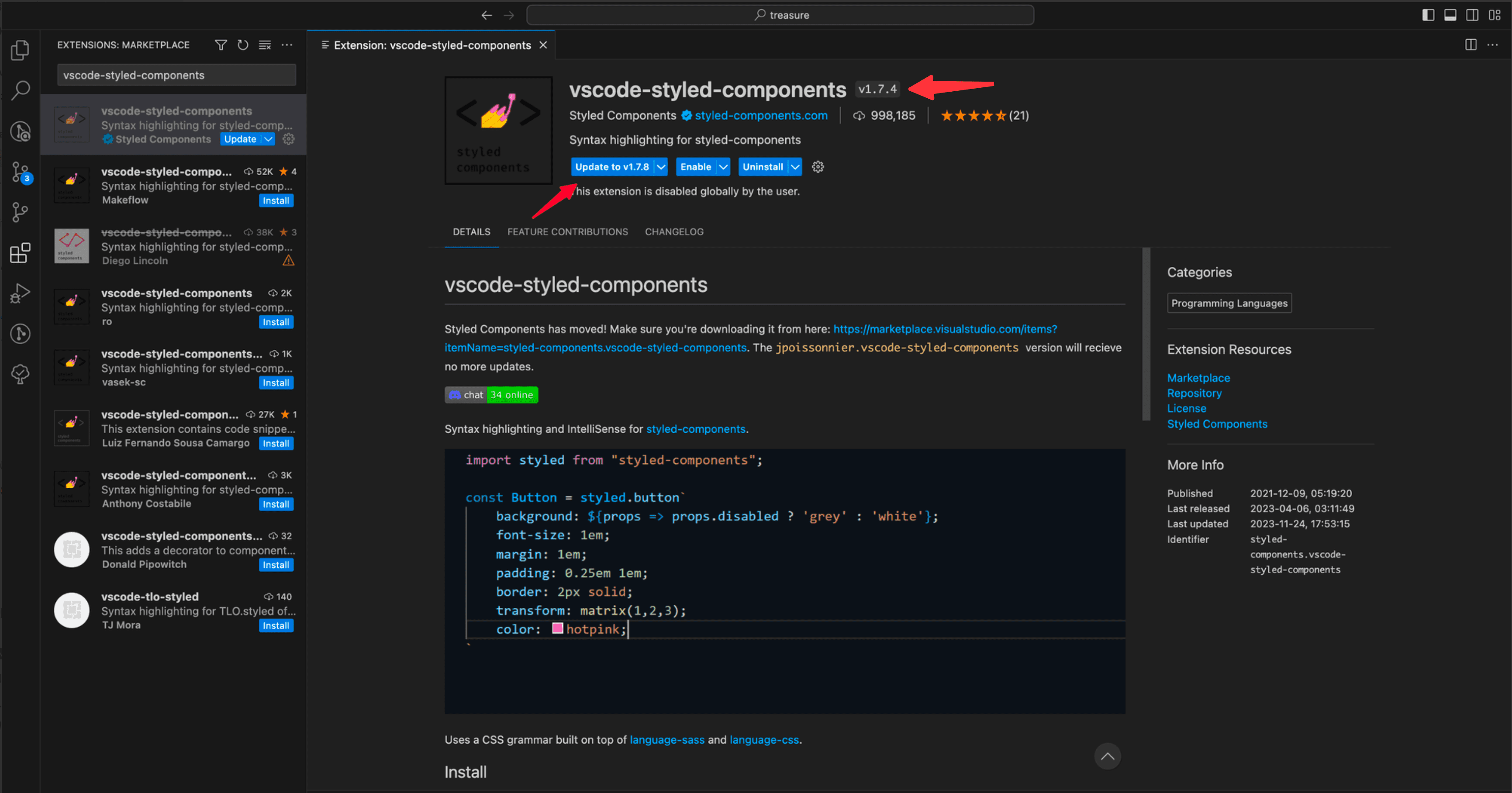
VSCode 如何安装插件的历史版本
背景 在日常开发过程中,我们可能会遇到新版VSCode插件存在问题,无法正常工作的情况。这种情况下,一种可行的解决方案就是安装插件的历史版本。VSCode 插件默认安装的都是插件最新的版本,例如下面 vscode-styled-compoents 插件 本…...

关于edge浏览器以及插件推荐
目录 广告拦截和隐私工具 密码管理器 生产力和组织工具 写作和语法工具 购物助手 娱乐和个性化 安全性和VPN 开发者工具 其他实用工具 Microsoft Edge 是一款基于Chromium开源项目的现代网络浏览器,由微软开发。它是Internet Explorer的继任者,…...

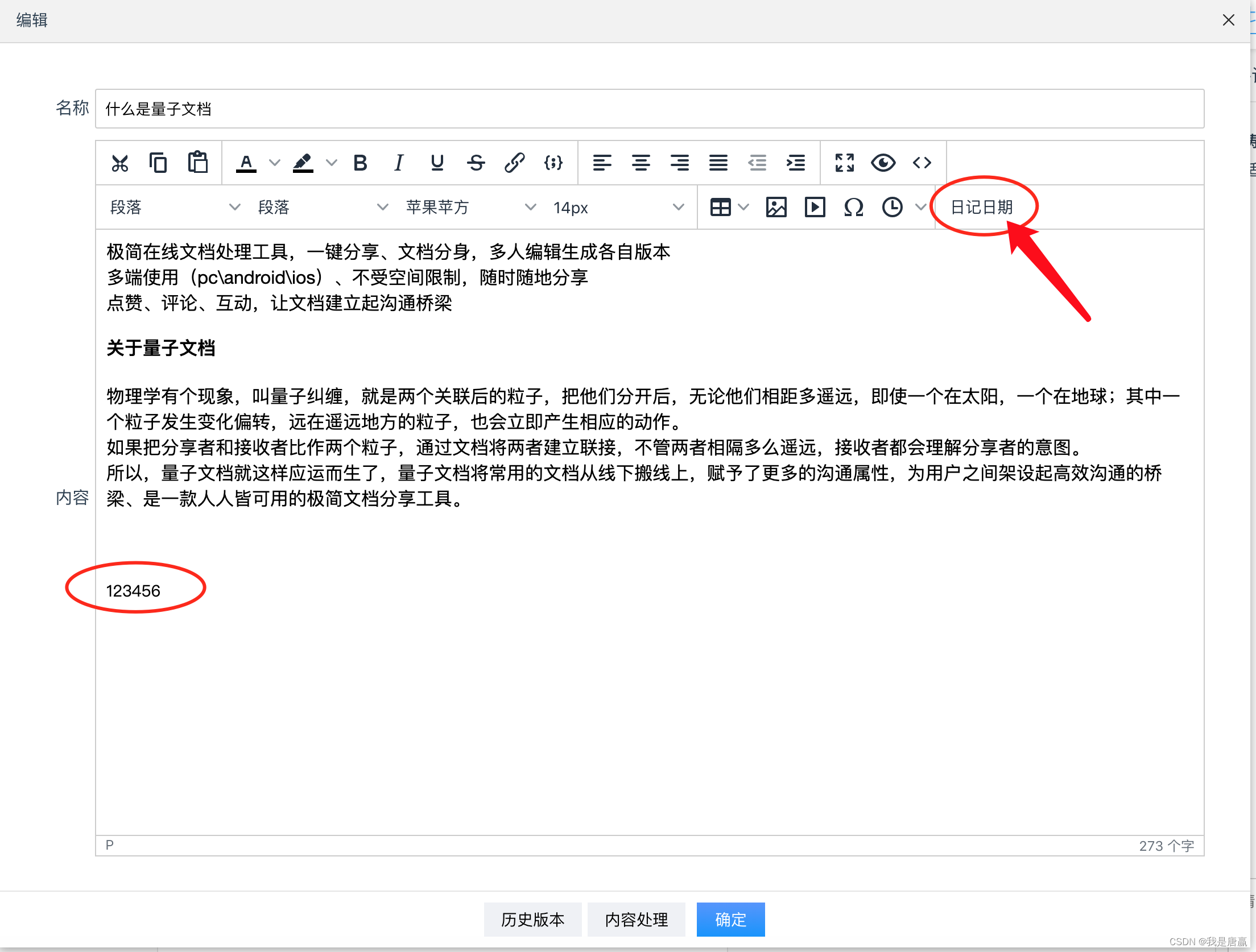
Vue Tinymce富文本组件自定义操作按钮
想实现如下效果 首先在init方法中的增加一插件 增加一个setup方法 代码 setup: function(editor) { editor.ui.registry.addButton(testButton, {text: 日记日期,tooltip: 插入日记日期,onAction: () > editor.insertContent("123456")});}, 操作效果࿰…...

论文阅读:Blind Super-Resolution Kernel Estimation using an Internal-GAN
这是发表在 2019 年 NIPS 上的一篇文章,那个时候还叫 NIPS,现在已经改名为 NeurIPS 了。文章中的其中一个作者 Michal Irani 是以色 Weizmann Institute of Science (魏茨曼科学研究学院) 的一名教授,对图像纹理的内在统计规律有着很深入的研…...

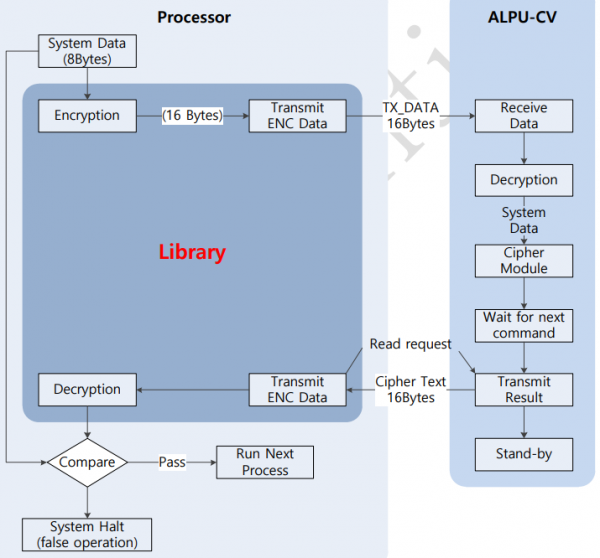
韩国Neowine车规认证加密芯片ALPU-CV
由工采网代理的ALPU-CV是韩国Neowine(纽文微)推出的一款高性能车规级加密芯片;也是ALPU系列中的高端IC,该芯片通过《AEC-Q100》认证,目前已经在国产前装车辆配件量产使用,主要用于版权license保护、设备防伪…...

【每日一题】收集巧克力
文章目录 Tag题目来源题目解读解题思路方法一:枚举操作数 写在最后 Tag 【枚举】【数组】【2023-12-28】 题目来源 2735. 收集巧克力 题目解读 有长度为 n, 下标从 0 开始的整数数组 nums, 表示收集不同类型的巧克力的成本. nums[i] 表示收集类型 i 巧克力的成本…...

【开源】基于Vue+SpringBoot的贫困地区人口信息管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 人口信息管理模块2.2 精准扶贫管理模块2.3 特殊群体管理模块2.4 案件信息管理模块2.5 物资补助模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 人口表3.2.2 扶贫表3.2.3 特殊群体表3.2.4 案件表3.2.5 物资补助表 四…...
)
八股文打卡day7——计算机网络(7)
面试题:HTTPS和HTTP的区别 我的回答: 1.加密方式:HTTP是明文传输;HTTPS使用了SSL/TLS进行加密传输。 2.安全性:由于HTTP是明文传输的,所以数据内容容易被第三方截获和读取。而HTTPS通过SSL/TLS进行加密传…...

南大通用数据库 GBase 8a 性能调优方法--Hash索引
南大通用数据库--GBase 8a中建立Hash Index 通常可以用来解决等值查询的定位效率,特别是对以单表精确查询为主的应用场景尤为适合,如电信业务中的并发话单查询等(特别是内存基本充足的场景)。 默认创建GLOBAL的哈希索引。创建全局…...

openFeign调用接口时传递表单参数、Json参数、HttpServletRequest对象
目录 一、控制器二、Feign客户端 openFeign调用接口时传递Json参数以及httpservletrequest对象 一、控制器 RestController RequestMapping("test") public class TestController {/*** 用来测试表单参数传递:单个参数*/PostMapping(value "/formD…...

中国人民银行总行原稽核司副司长王书刚一行莅临国鑫走访交流
12月27日,中国人民银行总行原稽核司副司长王书刚一行莅临Gooxi走访交流,Gooxi相关领导、接待人员陪同调研并汇报了公司有关情况。 中国人民银行总行原稽核司副司长王书刚一行莅临国鑫 在座谈会交流环节,Gooxi接待领导对中国人民银行行长期以来…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
