基于Java+SpringBoot+vue实现图书借阅管理系统
基于Java+SpringBoot+vue实现图书借阅和销售商城一体化系统
🍅 作者主页 程序设计
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 文末获取源码联系方式 📝
文章目录
- 基于Java+SpringBoot+vue实现图书借阅和销售商城一体化系统
- 前言介绍:
- 系统实现功能:
- 系统设计:
- 业务流程分析:
- 图书信息实体图
- 系统流程图:
- 功能截图:
- 登录注册模块
- 前台首页
- 图书信息
- 图书详情
- 图书资讯
- 个人中心
- 购物车管理
- 下单模块
- 后台管理模块
- 卖家管理
- 图书类型管理
- 图书信息管理
- 图书资讯管理
- 图书借阅管理
- 图书归还管理
- 系统轮播图
- 订单信息管理
- 主要代码:
- yml配置:
- 文件上传:
- 图书借阅:
- 论文参考:
- 获取源码:
前言介绍:
在Internet高速发展的今天,计算机的应用几乎完全覆盖我们生活的各个领域,互联网在经济,生活等方面有着举足轻重的地位,成为人们资源共享,信息快速传递的重要渠道。在中国,网上管理的兴起也同时飞速发展着。为了适应现代人类强烈的时间观念,对于网上图书商城传统管理方式的缺点,互联网的出现打破了这种局限性,给了广大用户更大的选择空间,促进了网上图书商城管理,有效的避免了网上图书商城管理缭乱的局面,方便用户。本网站中,管理员可以以最方便的形式,在最短的时间内查找最多的网上图书信息。因此,系统无疑给人们的生活带来了极大的方便,网络的应用让时间和距离不再是局限。
通过网上图书商城的研究可以更好地理解系统开发的意义,而且也有利于发展更多的智能系统,解决了人才的供给和需求的平衡问题,网上图书商城的开发建设,由于其开发周期短,维护方便,所以它可以适应网上图书商城体系基本要求。
系统实现功能:
本次设计任务是要设计一个网上图书商城,通过这个系统能够满足网上图书商城的管理功能。系统的主要功能包括首页、个人中心、用户管理、卖家管理、图书类型管理、图书信息管理、图书借阅管理、订单管理、系统管理等功能。
管理员可以根据系统给定的账号进行登录,登录后可以进入网上图书商城,对网上图书商城所有模块进行管理。包括查看和修改自己的个人信息以及登录密码。
该系统为每一个用户都分配了一个用户账号,用户通过账号的登录可以在系统中查看网上图书商城信息及对个人信息进行修改等功能。
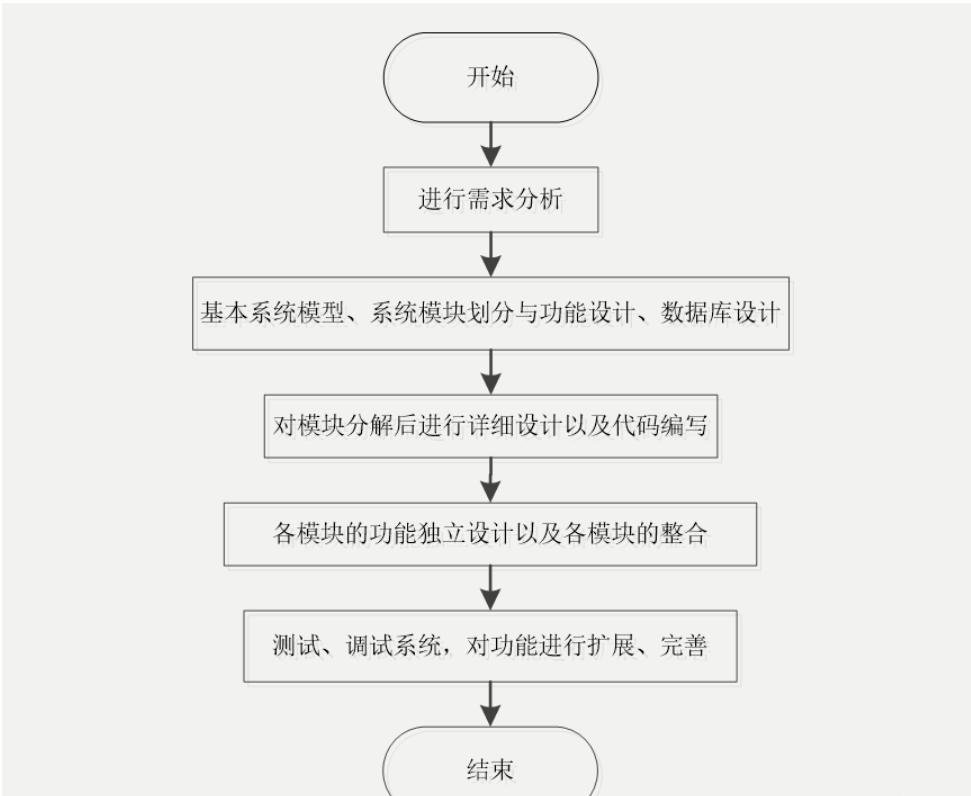
系统设计:
业务流程分析:
在系统流程分析当中调查分析它是比较重要的环节,因为在这个系统当中它都涉及到每个环节的业务流程,所以从婚纱摄影网的设计的整体设计上要保证各个信息的正确输入和输出以及对数据储存的完整,并结合实际的操作步骤来绘制出具体的流程图。具体流程图如下图所示:

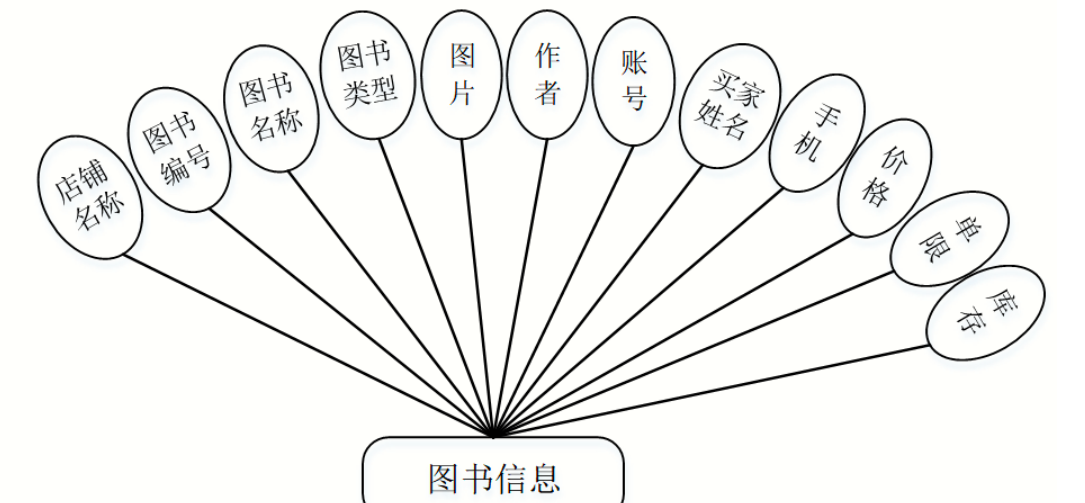
图书信息实体图

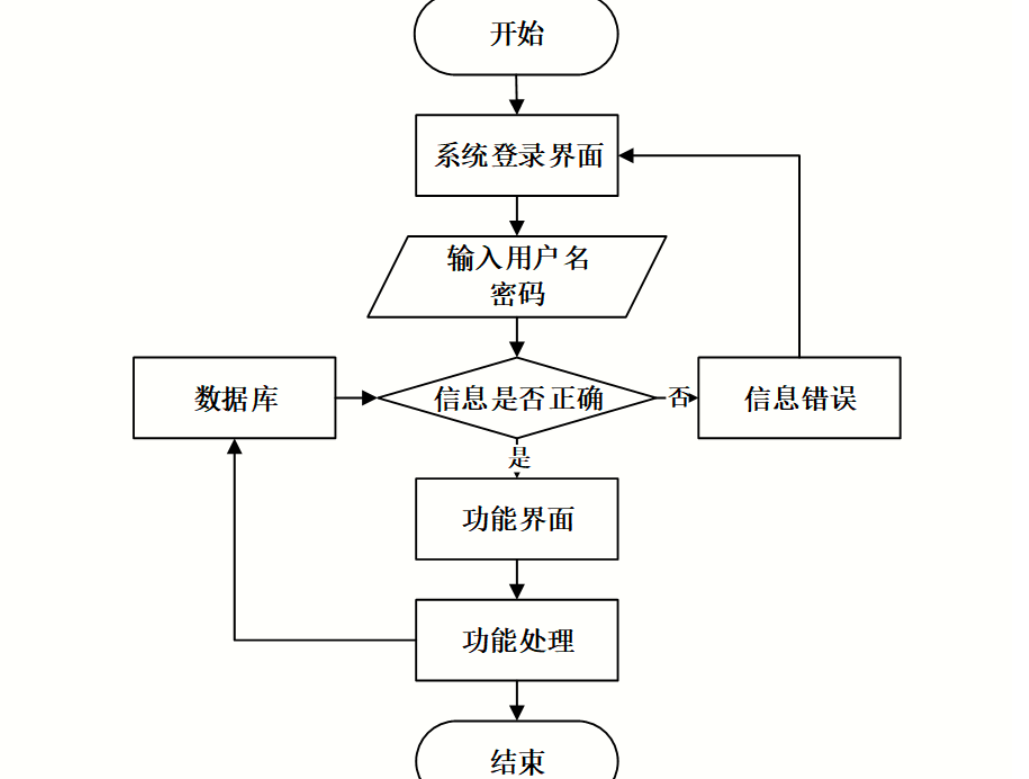
系统流程图:
下图是用户进入这个网上图书商城后,基本的操作流程。一进入首页便可以进行各种图书商城信息的浏览,包括图书信息等,用户可以根据自身的需求来找适合自己的图书,如果有合适的图书时,就能进行相应的操作,但前提是必须是登录的用户,不然系统会提示需重新登录才可操作。用户也可通过公告的消息,了解实时的情况,这样有助于结合自身,更好的适应网上图书商城的管理需求,最后用户可以根据自己获得信息的满意程度来进行操作

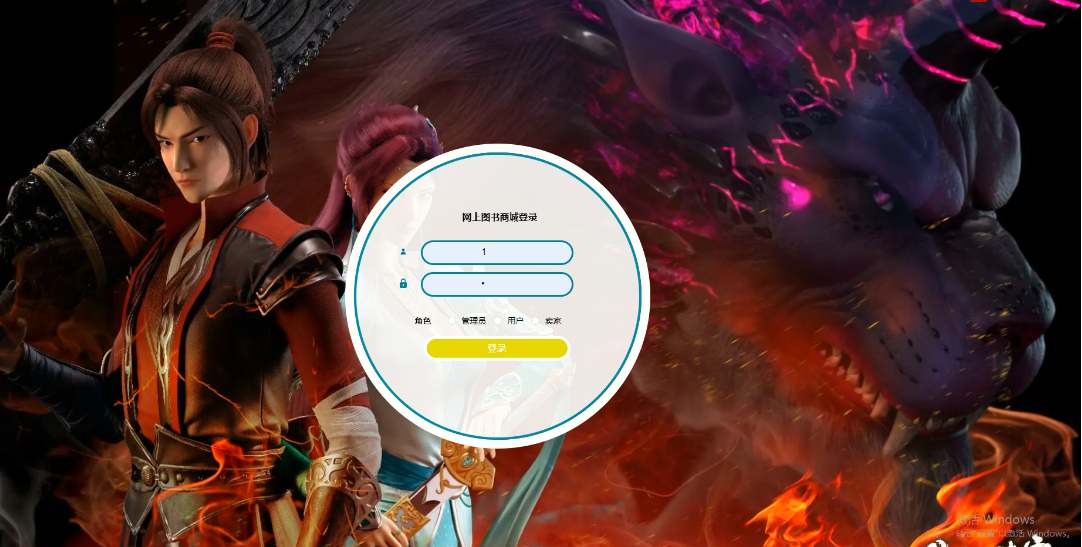
功能截图:
登录注册模块
用户注册、用户登录,用户通过输入用户名、密码、姓名、联系电话、邮箱等信息进行注册、登录


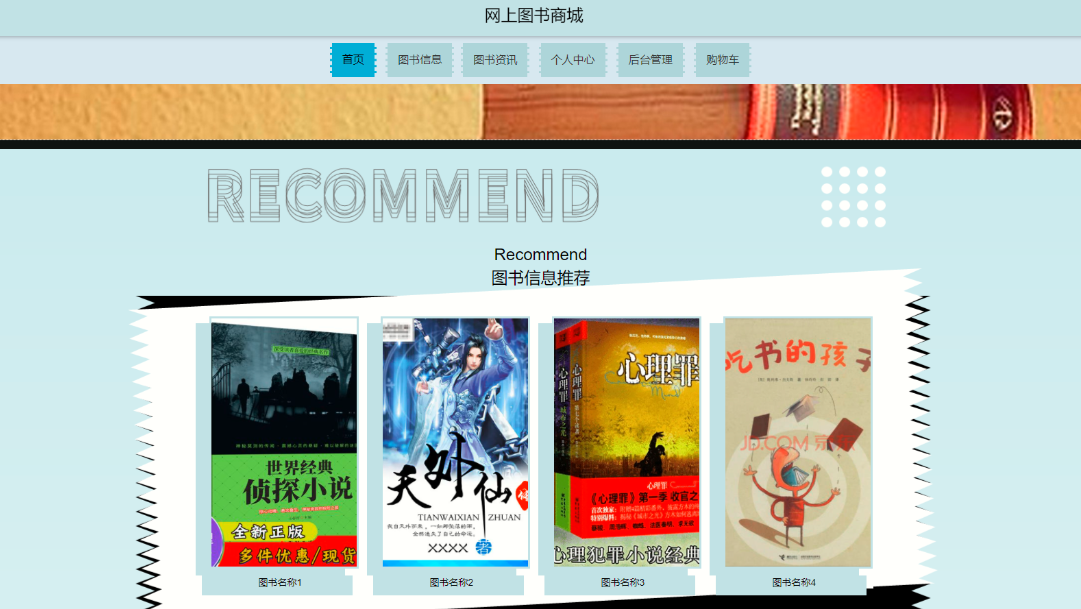
前台首页
在系统首页可以查看首页、图书信息、图书资讯、个人中心、购物车等内容进行详细操作

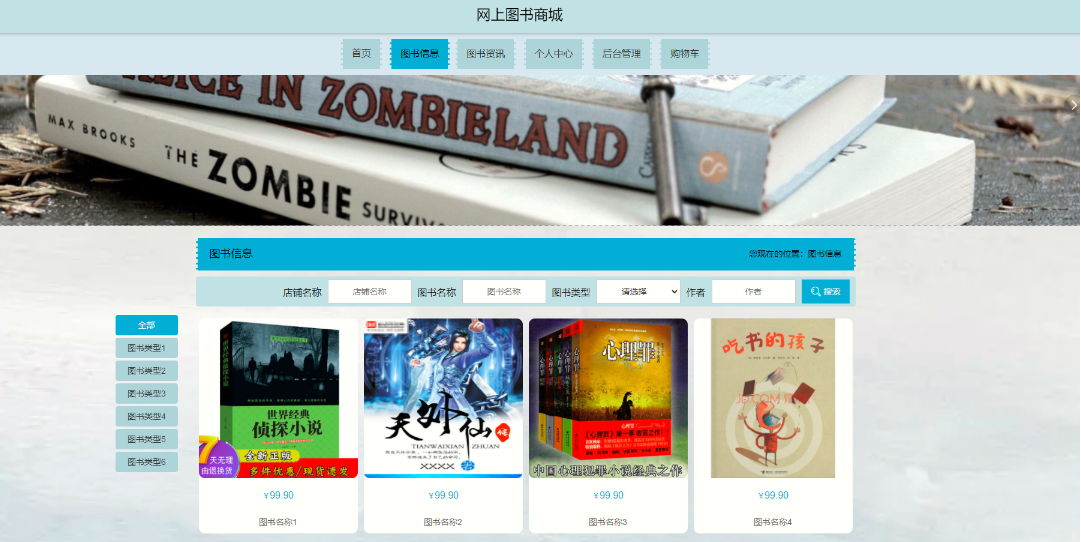
图书信息
在图书信息页面可以查看图书名称、价格、单次购买、库存、店铺名称、图书编号、图书类型、图片、作者、出版社、账号、买家账号、手机、图示介绍等详细内容

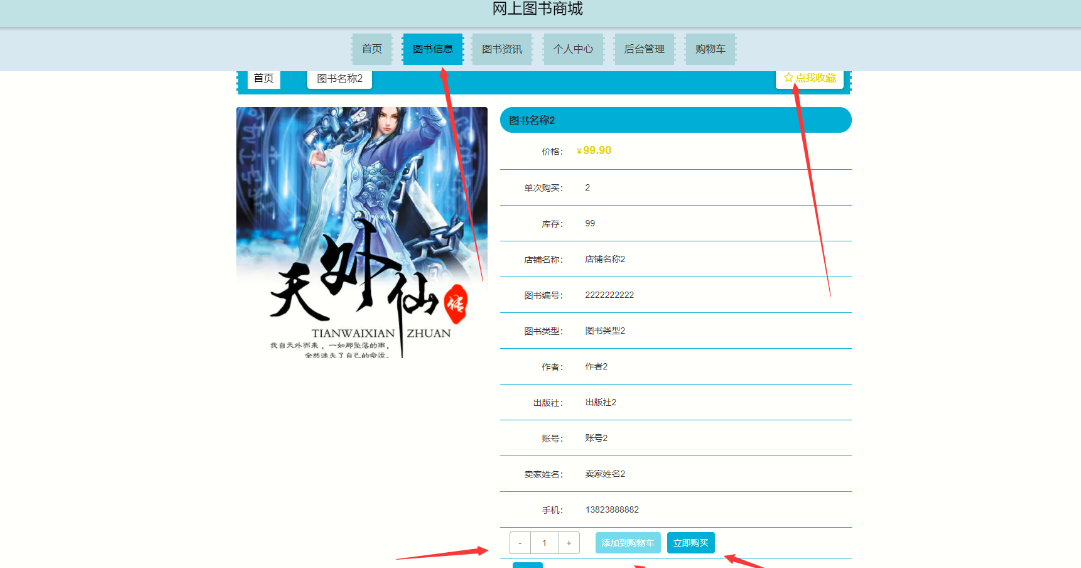
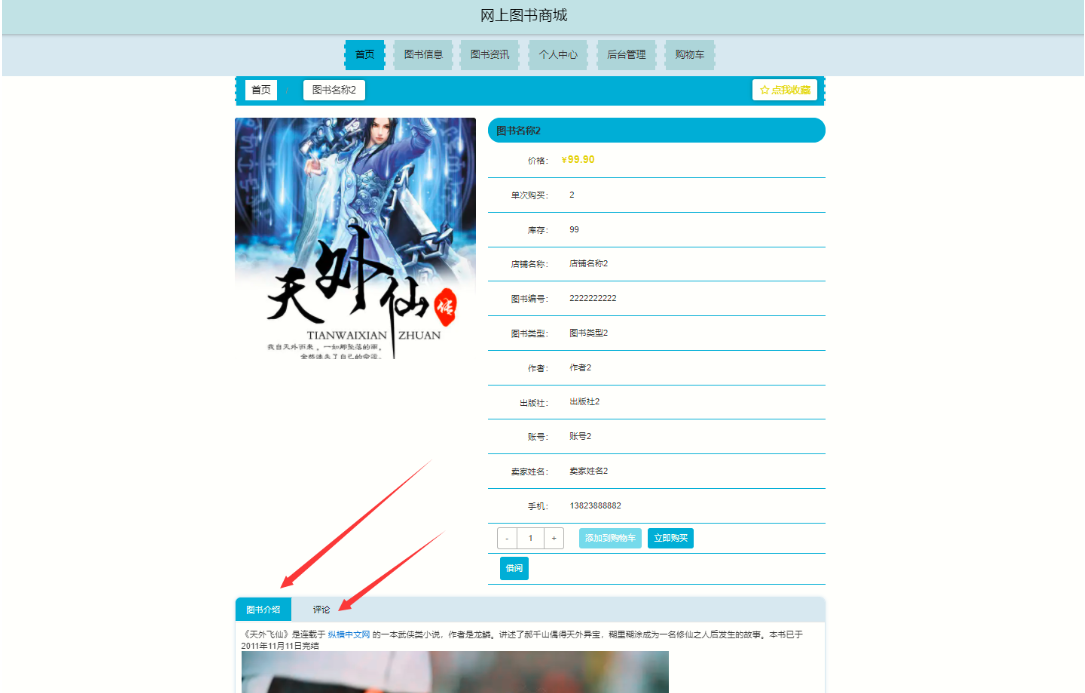
图书详情
并进行添加到购物车,立即购买,评论,等收藏操作


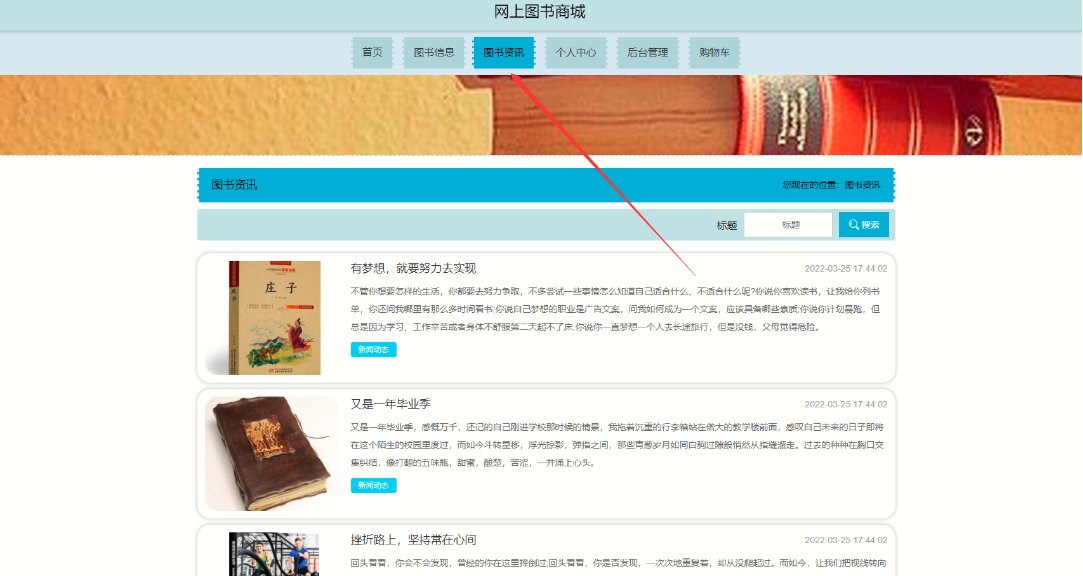
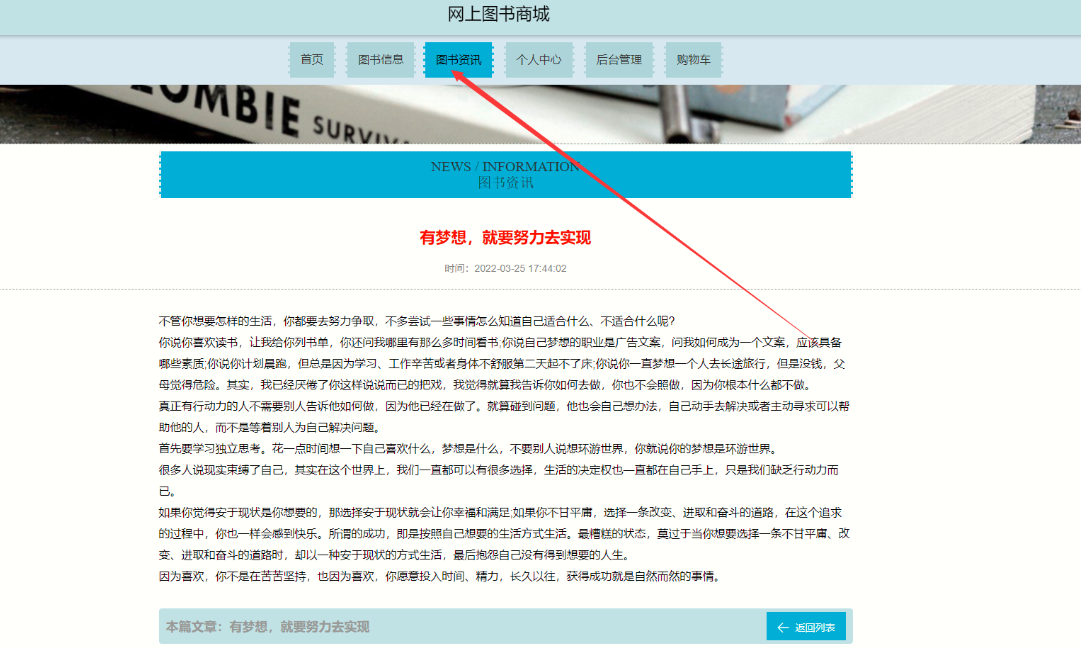
图书资讯


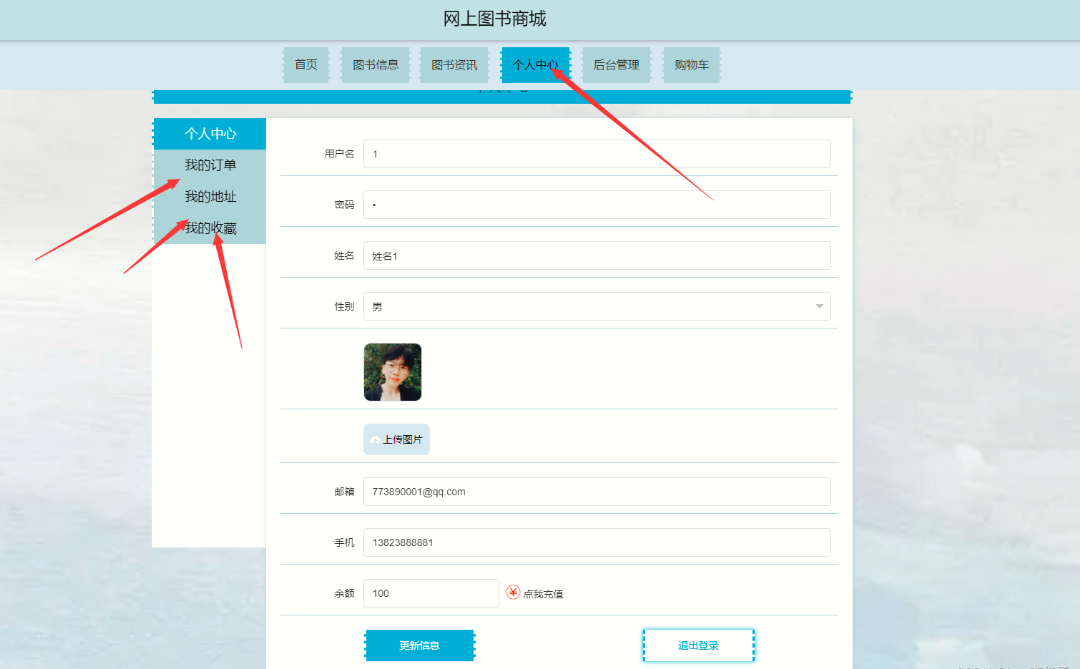
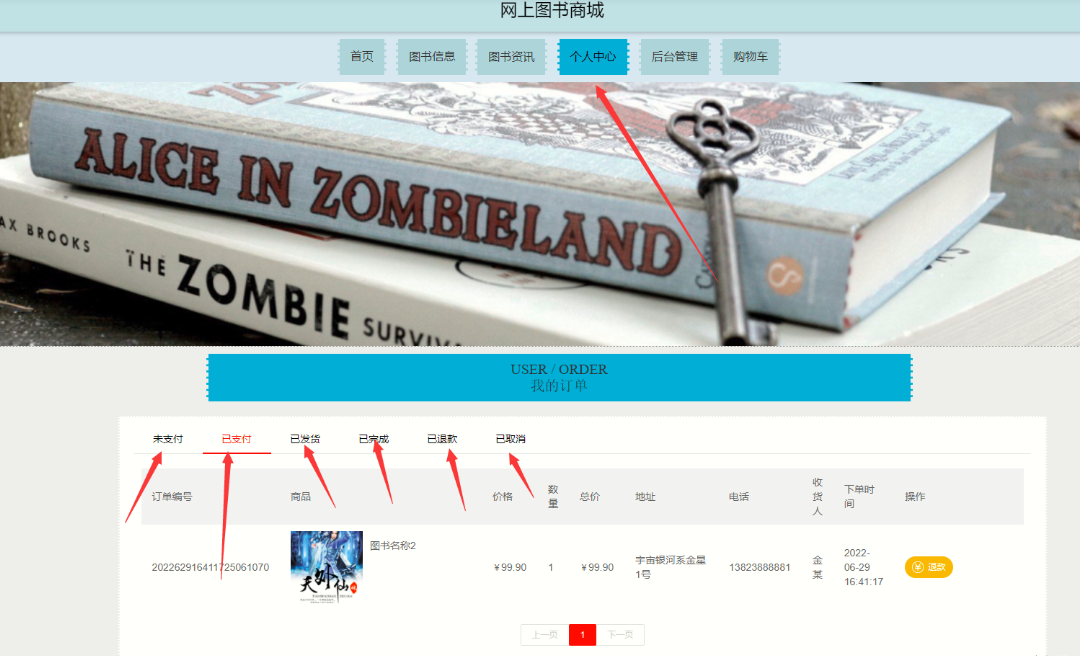
个人中心
个人中心,在个人中心页面通过填写用户名、密码、姓名、性别、上传图片、邮箱、手机、余额等信息进行更新信息,根据需要对我的订单,我的地址,我的收藏进行详细操作


购物车管理
购物车页面可以查看购买商品、价格、数量、总价等信息,还可以进行点击购买和删除操作

下单模块

后台管理模块
用户管理:在用户管理页面可以对索引、用户名、姓名、性别、头像、邮箱、手机等信息进行详情,修改和删除等操作

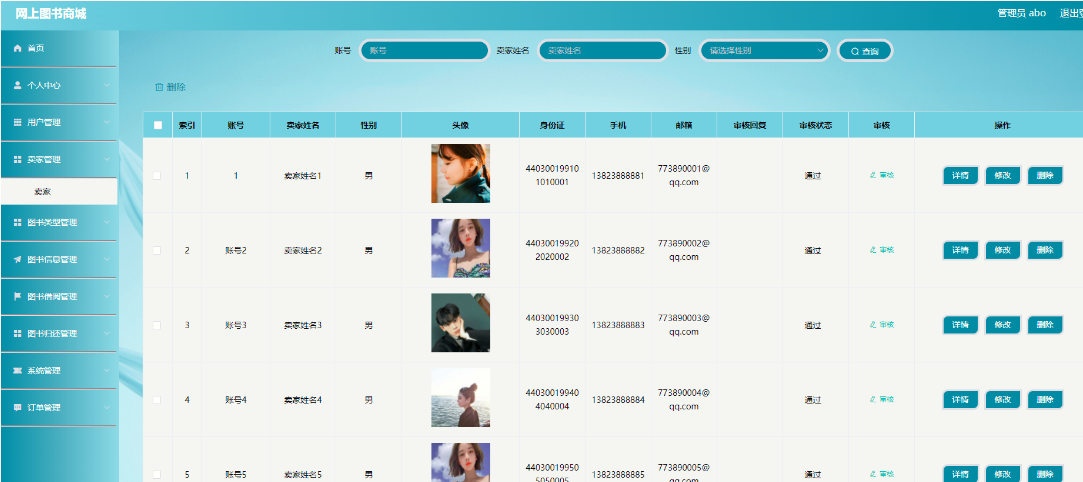
卖家管理
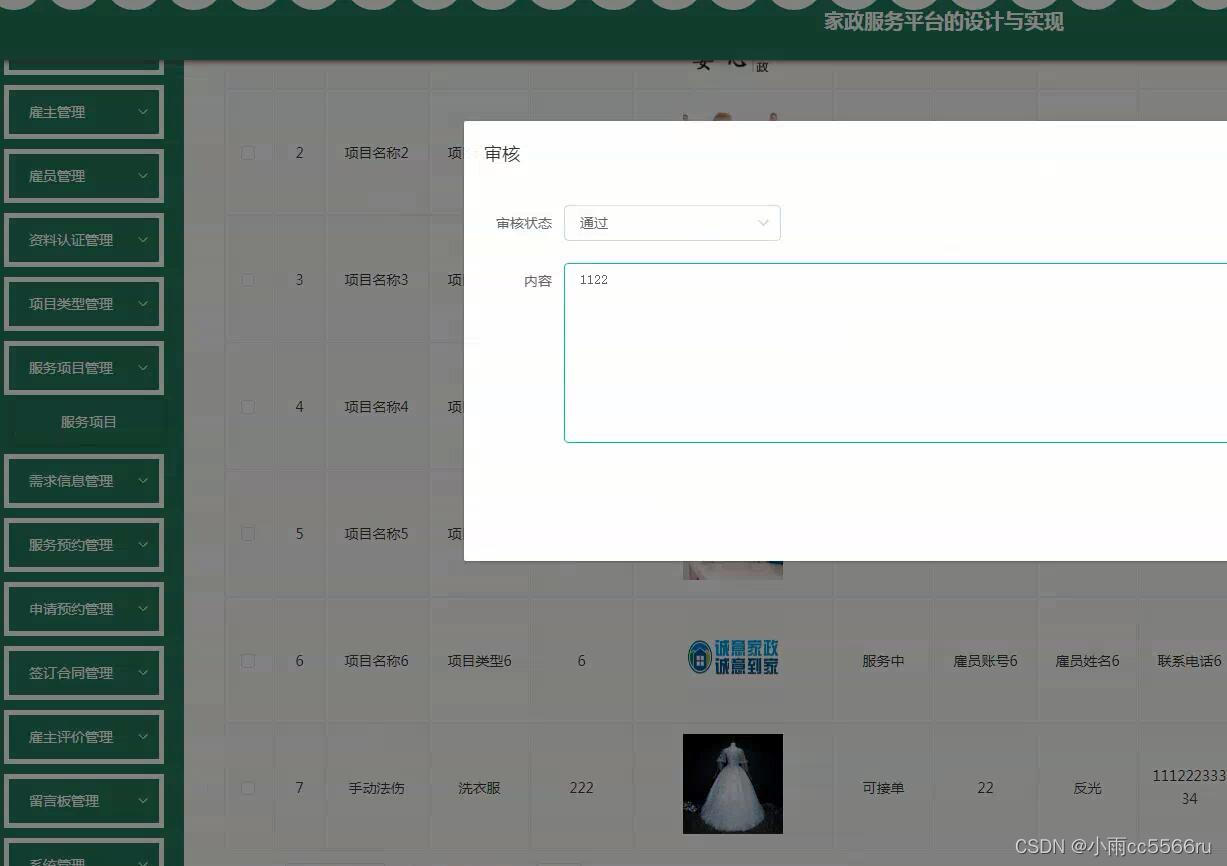
在卖家管理页面可以对索引、账号、卖家姓名、性别、头像、身份证、手机、邮箱、审核回复、审核状态等内容进行详情,审核,修改和删除等操作

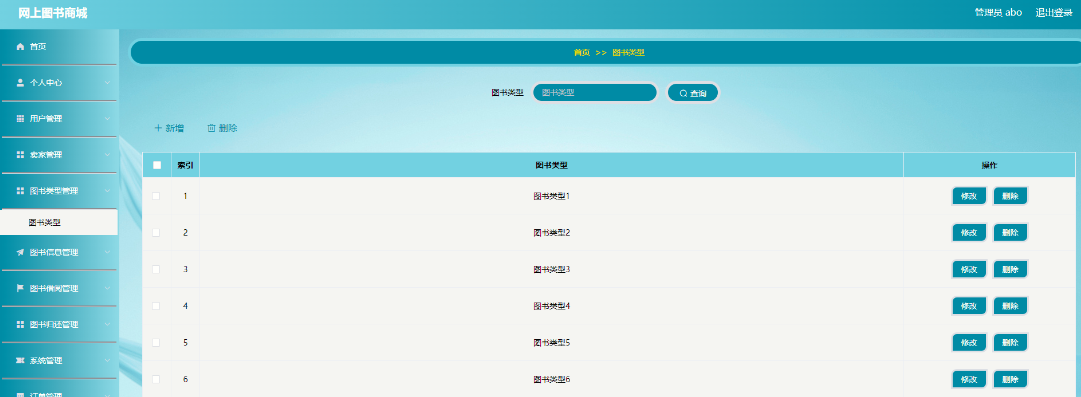
图书类型管理
在图书类型管理页面可以查看索引、图书类型等内容,并进行新增、修改和删除操作

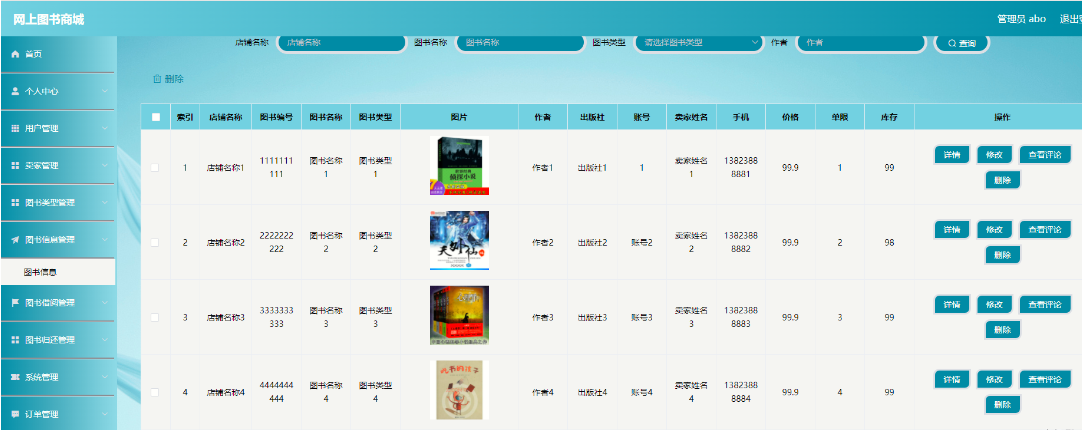
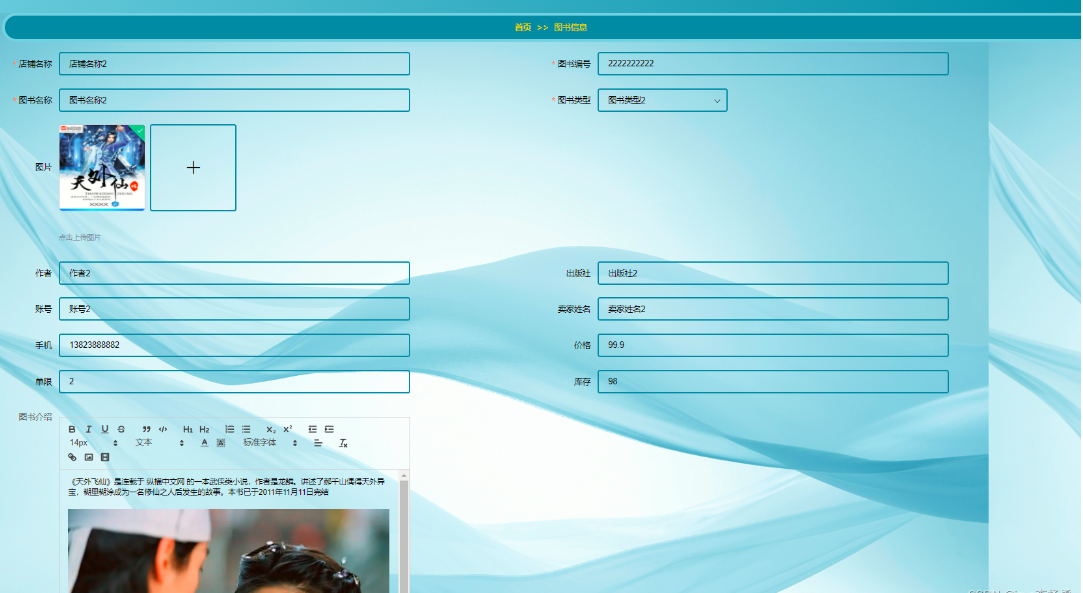
图书信息管理
在图书信息管理页面可以查看索引、店铺名称、图书编号、图书名称、图书类型、图片、作者、出版社、账号、买家姓名、手机、价格、单限、库存等内容,

并进行详情,修改,查看评论和删除操作

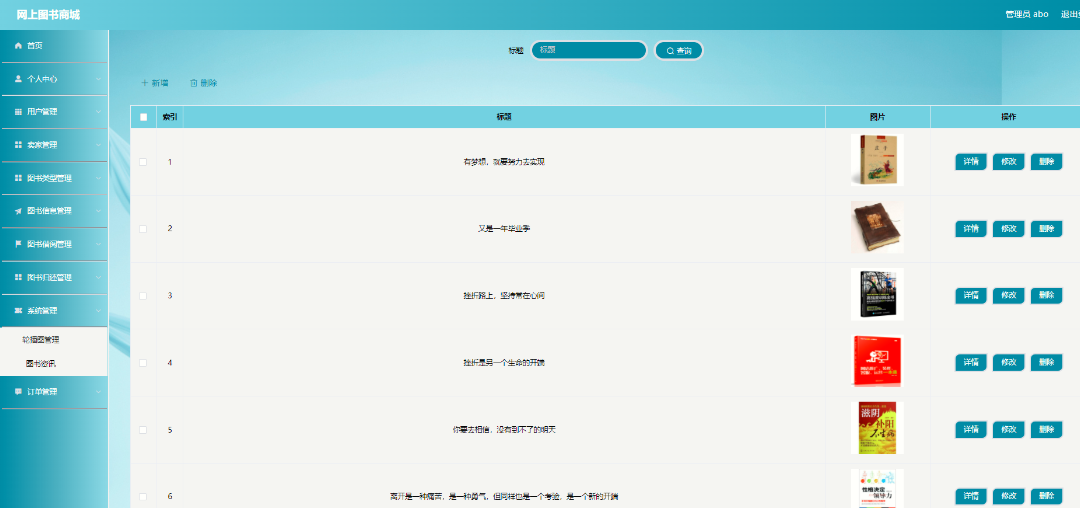
图书资讯管理
在图书资讯可以对索引、标题、图片等内容进行查看,

还可以对 详情,修改和删除等操作

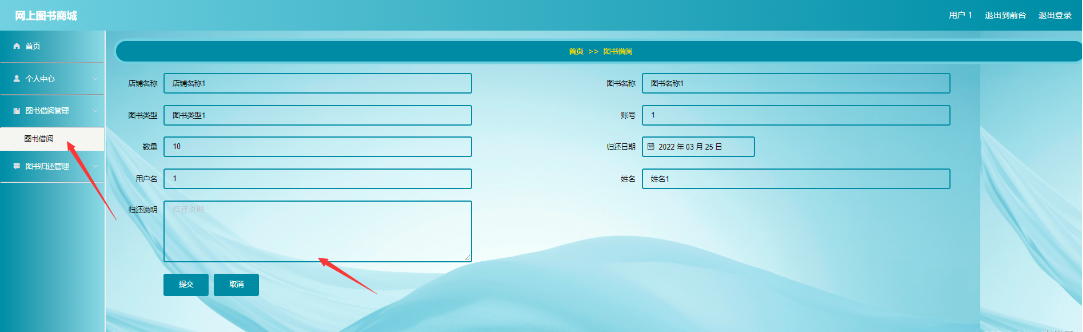
图书借阅管理

图书归还管理


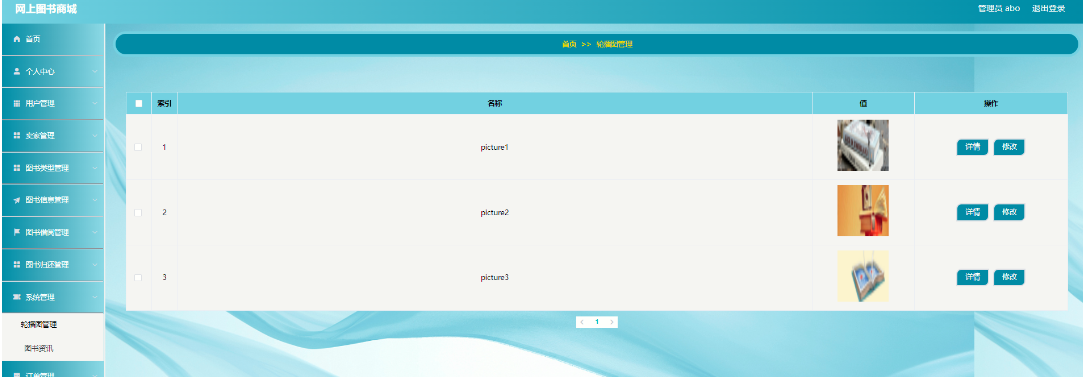
系统轮播图
还可以对轮播图管理进行相应的操作

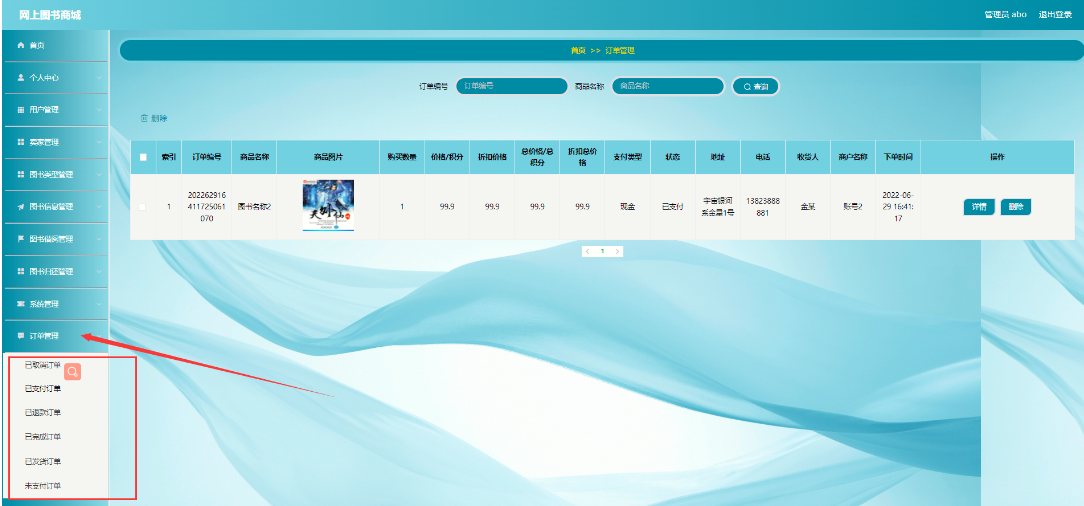
订单信息管理
在已支付订单页面可以对索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、商户名称、下单时间等信息进行详情、发货和删除操作,还可以对已退款订单,已完成订单,已发货订单,未支付订单,已取消订单等进行相应的操作

主要代码:
yml配置:
# Tomcat
server:tomcat:uri-encoding: UTF-8port: 8080servlet:context-path: /springbootq3ulrspring:datasource:driverClassName: com.mysql.jdbc.Driverurl: jdbc:mysql://127.0.0.1:3307/springbootq3ulr?useUnicode=true&characterEncoding=utf-8&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=GMT%2B8username: rootpassword: crit@123456# driverClassName: com.microsoft.sqlserver.jdbc.SQLServerDriver
# url: jdbc:sqlserver://127.0.0.1:1433;DatabaseName=springbootq3ulr
# username: sa
# password: 123456servlet:multipart:max-file-size: 300MBmax-request-size: 300MBresources:static-locations: classpath:static/,file:static/#mybatis
mybatis-plus:mapper-locations: classpath*:mapper/*.xml#实体扫描,多个package用逗号或者分号分隔typeAliasesPackage: com.entityglobal-config:#主键类型 0:"数据库ID自增", 1:"用户输入ID",2:"全局唯一ID (数字类型唯一ID)", 3:"全局唯一ID UUID";id-type: 1#字段策略 0:"忽略判断",1:"非 NULL 判断"),2:"非空判断"field-strategy: 1#驼峰下划线转换db-column-underline: true#刷新mapper 调试神器refresh-mapper: true#逻辑删除配置logic-delete-value: -1logic-not-delete-value: 0#自定义SQL注入器sql-injector: com.baomidou.mybatisplus.mapper.LogicSqlInjectorconfiguration:map-underscore-to-camel-case: truecache-enabled: falsecall-setters-on-nulls: true#springboot 项目mybatis plus 设置 jdbcTypeForNull (oracle数据库需配置JdbcType.NULL, 默认是Other)jdbc-type-for-null: 'null'
文件上传:
/*** 上传文件映射表*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{@Autowiredprivate ConfigService configService;/*** 上传文件*/@RequestMapping("/upload")public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {if (file.isEmpty()) {throw new EIException("上传文件不能为空");}String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);File path = new File(ResourceUtils.getURL("classpath:static").getPath());if(!path.exists()) {path = new File("");}File upload = new File(path.getAbsolutePath(),"/upload/");if(!upload.exists()) {upload.mkdirs();}String fileName = new Date().getTime()+"."+fileExt;File dest = new File(upload.getAbsolutePath()+"/"+fileName);file.transferTo(dest);/*** 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,* 并且项目路径不能存在中文、空格等特殊字符*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/if(StringUtils.isNotBlank(type) && type.equals("1")) {ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));if(configEntity==null) {configEntity = new ConfigEntity();configEntity.setName("faceFile");configEntity.setValue(fileName);} else {configEntity.setValue(fileName);}configService.insertOrUpdate(configEntity);}return R.ok().put("file", fileName);}/*** 下载文件*/@IgnoreAuth@RequestMapping("/download")public ResponseEntity<byte[]> download(@RequestParam String fileName) {try {File path = new File(ResourceUtils.getURL("classpath:static").getPath());if(!path.exists()) {path = new File("");}File upload = new File(path.getAbsolutePath(),"/upload/");if(!upload.exists()) {upload.mkdirs();}File file = new File(upload.getAbsolutePath()+"/"+fileName);if(file.exists()){/*if(!fileService.canRead(file, SessionManager.getSessionUser())){getResponse().sendError(403);}*/HttpHeaders headers = new HttpHeaders();headers.setContentType(MediaType.APPLICATION_OCTET_STREAM); headers.setContentDispositionFormData("attachment", fileName); return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);}} catch (IOException e) {e.printStackTrace();}return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);}}
图书借阅:
/*** 图书借阅* 后端接口* @lyy* @date 2022-03-25 17:43:28*/
@RestController
@RequestMapping("/tushujieyue")
public class TushujieyueController {@Autowiredprivate TushujieyueService tushujieyueService;/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,TushujieyueEntity tushujieyue,HttpServletRequest request){String tableName = request.getSession().getAttribute("tableName").toString();if(tableName.equals("maijia")) {tushujieyue.setZhanghao((String)request.getSession().getAttribute("username"));}if(tableName.equals("yonghu")) {tushujieyue.setYonghuming((String)request.getSession().getAttribute("username"));}EntityWrapper<TushujieyueEntity> ew = new EntityWrapper<TushujieyueEntity>();PageUtils page = tushujieyueService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, tushujieyue), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,TushujieyueEntity tushujieyue, HttpServletRequest request){EntityWrapper<TushujieyueEntity> ew = new EntityWrapper<TushujieyueEntity>();PageUtils page = tushujieyueService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, tushujieyue), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( TushujieyueEntity tushujieyue){EntityWrapper<TushujieyueEntity> ew = new EntityWrapper<TushujieyueEntity>();ew.allEq(MPUtil.allEQMapPre( tushujieyue, "tushujieyue")); return R.ok().put("data", tushujieyueService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(TushujieyueEntity tushujieyue){EntityWrapper< TushujieyueEntity> ew = new EntityWrapper< TushujieyueEntity>();ew.allEq(MPUtil.allEQMapPre( tushujieyue, "tushujieyue")); TushujieyueView tushujieyueView = tushujieyueService.selectView(ew);return R.ok("查询图书借阅成功").put("data", tushujieyueView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){TushujieyueEntity tushujieyue = tushujieyueService.selectById(id);return R.ok().put("data", tushujieyue);}/*** 前端详情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){TushujieyueEntity tushujieyue = tushujieyueService.selectById(id);return R.ok().put("data", tushujieyue);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody TushujieyueEntity tushujieyue, HttpServletRequest request){tushujieyue.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(tushujieyue);tushujieyueService.insert(tushujieyue);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody TushujieyueEntity tushujieyue, HttpServletRequest request){tushujieyue.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(tushujieyue);tushujieyueService.insert(tushujieyue);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody TushujieyueEntity tushujieyue, HttpServletRequest request){//ValidatorUtils.validateEntity(tushujieyue);tushujieyueService.updateById(tushujieyue);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){tushujieyueService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/*** 提醒接口*/@RequestMapping("/remind/{columnName}/{type}")public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) {map.put("column", columnName);map.put("type", type);if(type.equals("2")) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");Calendar c = Calendar.getInstance();Date remindStartDate = null;Date remindEndDate = null;if(map.get("remindstart")!=null) {Integer remindStart = Integer.parseInt(map.get("remindstart").toString());c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart);remindStartDate = c.getTime();map.put("remindstart", sdf.format(remindStartDate));}if(map.get("remindend")!=null) {Integer remindEnd = Integer.parseInt(map.get("remindend").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH,remindEnd);remindEndDate = c.getTime();map.put("remindend", sdf.format(remindEndDate));}}Wrapper<TushujieyueEntity> wrapper = new EntityWrapper<TushujieyueEntity>();if(map.get("remindstart")!=null) {wrapper.ge(columnName, map.get("remindstart"));}if(map.get("remindend")!=null) {wrapper.le(columnName, map.get("remindend"));}String tableName = request.getSession().getAttribute("tableName").toString();if(tableName.equals("maijia")) {wrapper.eq("zhanghao", (String)request.getSession().getAttribute("username"));}if(tableName.equals("yonghu")) {wrapper.eq("yonghuming", (String)request.getSession().getAttribute("username"));}int count = tushujieyueService.selectCount(wrapper);return R.ok().put("count", count);}}
论文参考:

获取源码:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻获取联系方式👇🏻👇🏻
🍅 查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《500套》
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻
相关文章:

基于Java+SpringBoot+vue实现图书借阅管理系统
基于JavaSpringBootvue实现图书借阅和销售商城一体化系统 🍅 作者主页 程序设计 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 文章目录 基于JavaSpringBootvue实现图书借阅和销售商城一体化…...
可扩展标记语言(Extensible Markup Language))
xml文件学习(xml格式)可扩展标记语言(Extensible Markup Language)
XML 教程 文章目录 XML 文件学习1. XML 概述1.1 什么是 XML?1.2 XML 有什么作用? 2. XML 基本结构1. 声明2. 元素3. 属性4. 文本5. 注释 3. XML 高级知识3.1 XML 命名空间3.2 XML 架构3.3 XML 工具3.4 XML 技术 4. XML 应用实例 XML 文件学习 XML&#…...

nodejs+vue+ElementUi家政服务系统c90g5
项目中登录模块用到token家政服务平台有管理员,雇主,雇员三个角色。管理员功能有个人中心,雇主管理,雇员管理,资料认证管理,项目类型管理,服务项目管理,需求信息管理,服务…...

数据库(Database)基础知识
什么是数据库 数据库是按照数据结构来组织、存储和管理数据的仓库,用户可以通过数据库管理系统对存储的数据进行增删改查操作。 数据库实际上是一个文件集合,本质就是一个文件系统,以文件的方式,将数据保存在电脑上。 什么是数据…...

QT应用篇 二、QML用Image组件实现Progress Bar 的效果
QT应用篇 一、QT上位机串口编程 二、QML用Image组件实现Progress Bar 的效果 三、QML自定义显示SpinBox的加减按键图片及显示值效果 文章目录 QT应用篇前言一、qml需求二、使用组件1.Image组件2.Image中fillMode的使用例子 总结 前言 记录自己学习QML的一些小技巧方便日后查找…...

SElinux工作原理简介并演示chcon、semanage、restorecon的使用方法
目录 一.SElinux工作原理简介 1.system_u 2.object_r 3.httpd_sys_content_t 4.s0 二.SElinux策略的具体使用详情 1.restorecon 2.semanage 3.chcon 一.SElinux工作原理简介 通过mac方式管理进程,管理的目标是进程是否具有读取权限的文件(文件…...

表情串转换
前言 NWAFU 2021阶段二 D 一、题目描述 题目描述 在一个字符串中,设置了由‘/’前导字符和某些特定字母构成的转义子字符串,如“/s”、“/f”、“/c”等用于表示特殊表情符号。现要求编写一个函数,将给定字符串中的转义字符串转换为表情字…...

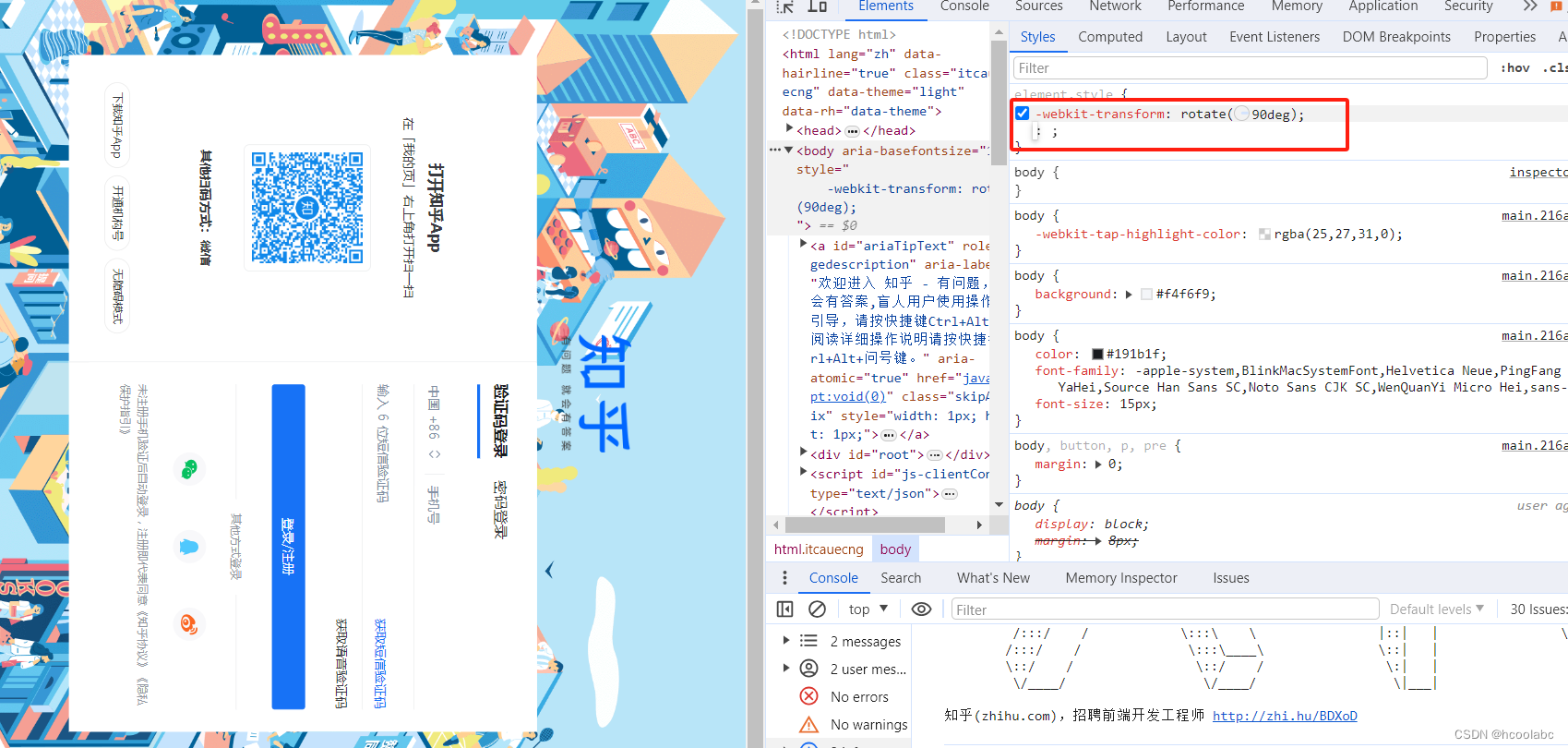
【娱乐小技巧】网页旋转90° 3步搞定
一、按F12,打开控制台; 二、点击号; 插入新body; 三、粘贴代码 -webkit-transform: rotate(90deg);小结,角度值可以自选; 代码的效果:...

移动管理系统软件哪家好?它是如何帮助企业降本增效的?
现在很多管理系统都可以用移动设备接入,最常见的就是手机。只要给管理系统创建一个微信小程序接口,那么要使用系统功能的时候直接打开微信小程序就可以了。例如我们小区的物业巡检就是通过微信扫码打开巡检工单记录信息的,直接用巡检保安自己…...
电脑表格文件丢失如何找回?3个方法拯救丢失的文件!
“太难了!我辛辛苦苦在电脑上做的表格,不知道什么原因突然就没有了,有什么方法可以找回丢失的表格文件吗?快帮帮我吧!” 在日常工作中,很多电脑用户可能都会用到表格文件,这往往记载了大量的重要…...

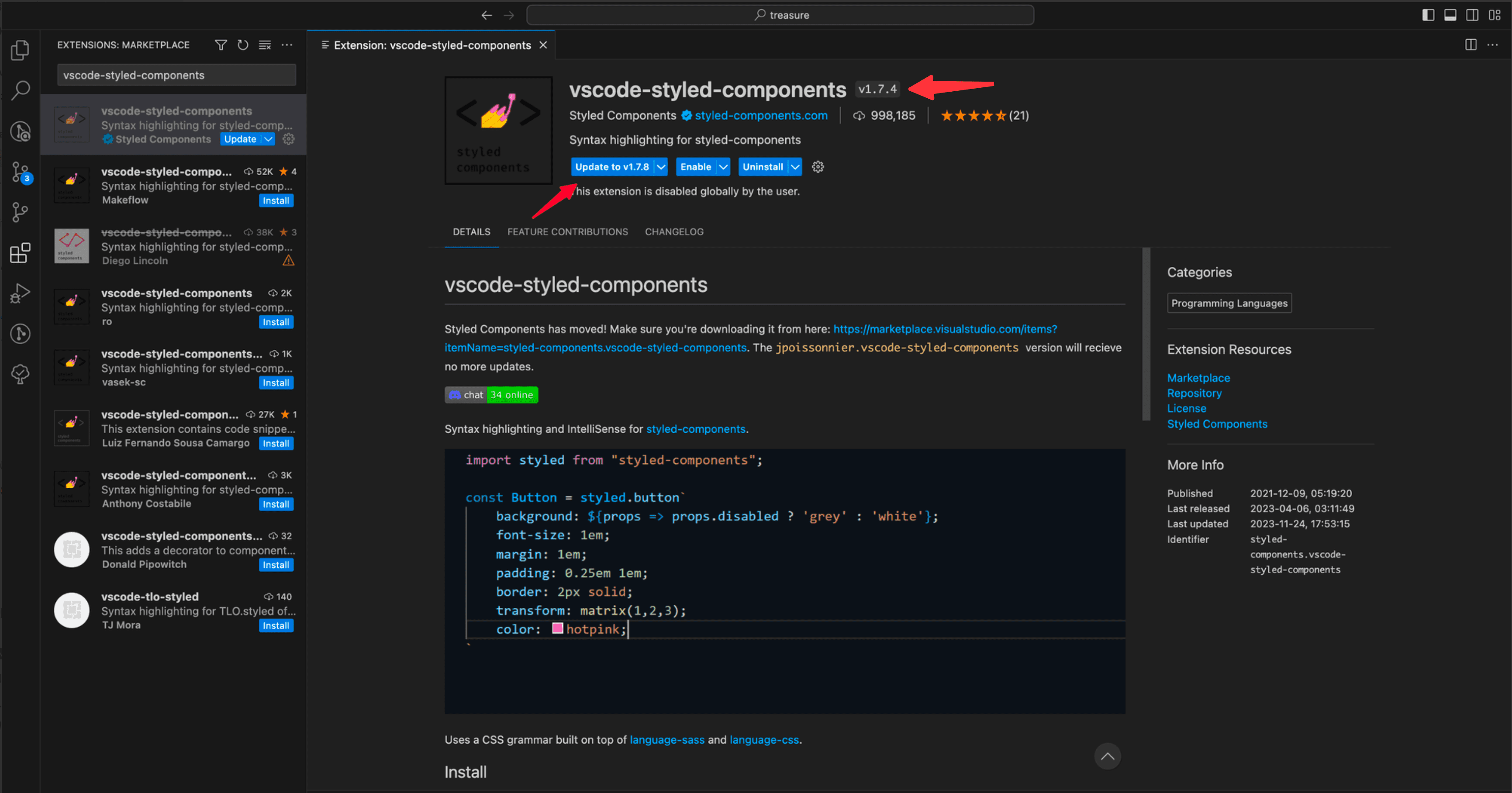
VSCode 如何安装插件的历史版本
背景 在日常开发过程中,我们可能会遇到新版VSCode插件存在问题,无法正常工作的情况。这种情况下,一种可行的解决方案就是安装插件的历史版本。VSCode 插件默认安装的都是插件最新的版本,例如下面 vscode-styled-compoents 插件 本…...

关于edge浏览器以及插件推荐
目录 广告拦截和隐私工具 密码管理器 生产力和组织工具 写作和语法工具 购物助手 娱乐和个性化 安全性和VPN 开发者工具 其他实用工具 Microsoft Edge 是一款基于Chromium开源项目的现代网络浏览器,由微软开发。它是Internet Explorer的继任者,…...

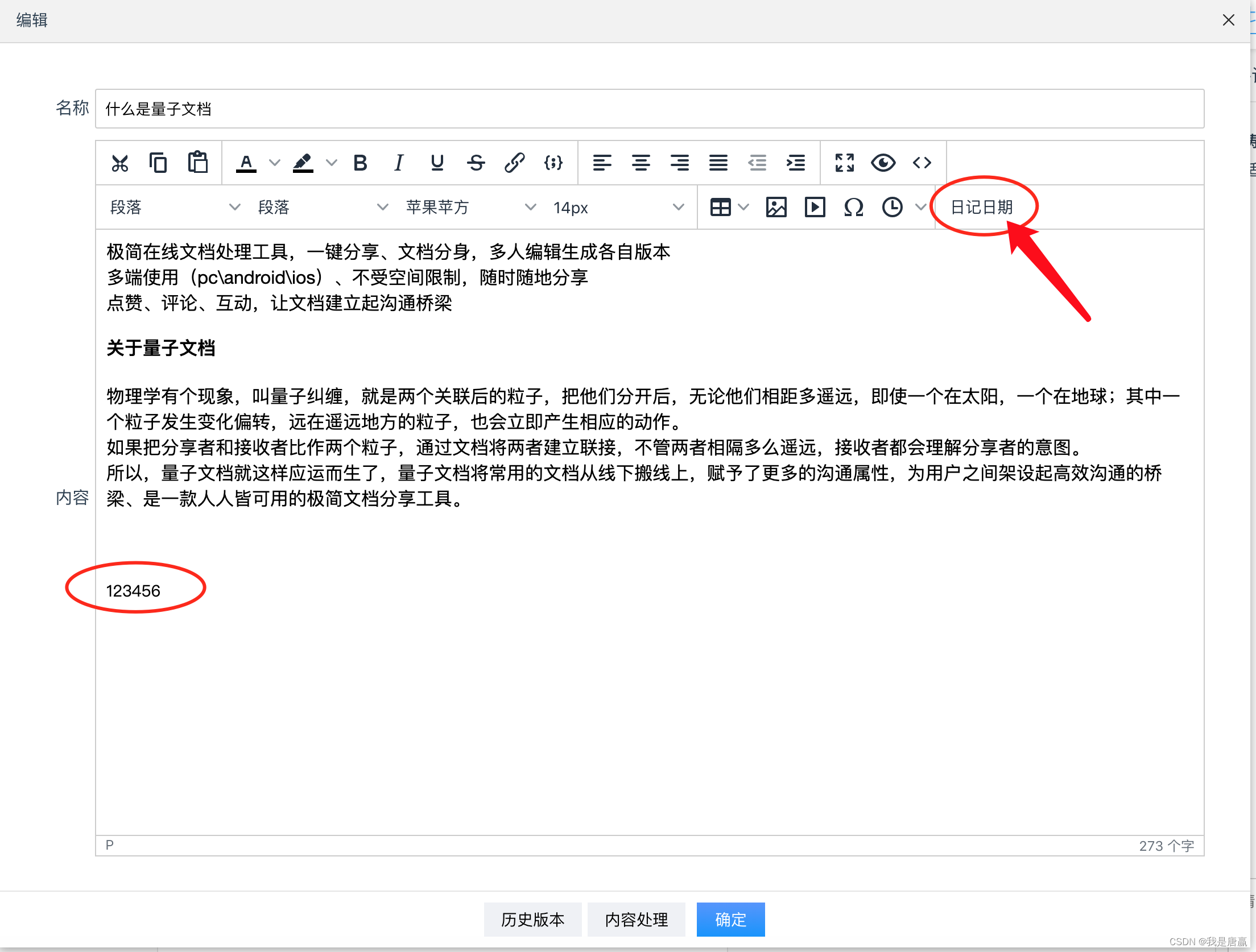
Vue Tinymce富文本组件自定义操作按钮
想实现如下效果 首先在init方法中的增加一插件 增加一个setup方法 代码 setup: function(editor) { editor.ui.registry.addButton(testButton, {text: 日记日期,tooltip: 插入日记日期,onAction: () > editor.insertContent("123456")});}, 操作效果࿰…...

论文阅读:Blind Super-Resolution Kernel Estimation using an Internal-GAN
这是发表在 2019 年 NIPS 上的一篇文章,那个时候还叫 NIPS,现在已经改名为 NeurIPS 了。文章中的其中一个作者 Michal Irani 是以色 Weizmann Institute of Science (魏茨曼科学研究学院) 的一名教授,对图像纹理的内在统计规律有着很深入的研…...

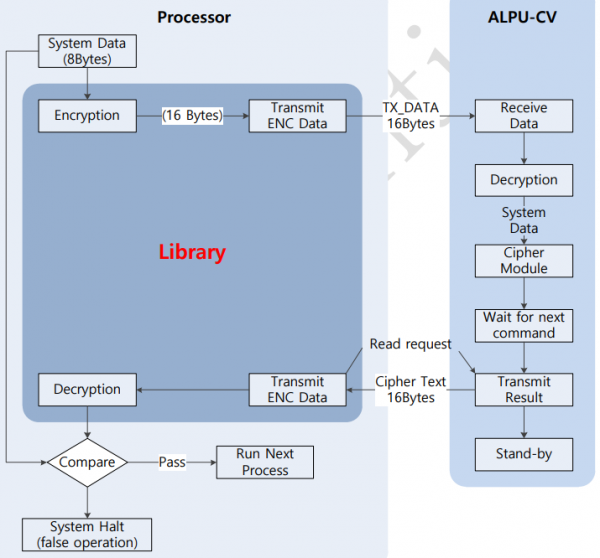
韩国Neowine车规认证加密芯片ALPU-CV
由工采网代理的ALPU-CV是韩国Neowine(纽文微)推出的一款高性能车规级加密芯片;也是ALPU系列中的高端IC,该芯片通过《AEC-Q100》认证,目前已经在国产前装车辆配件量产使用,主要用于版权license保护、设备防伪…...

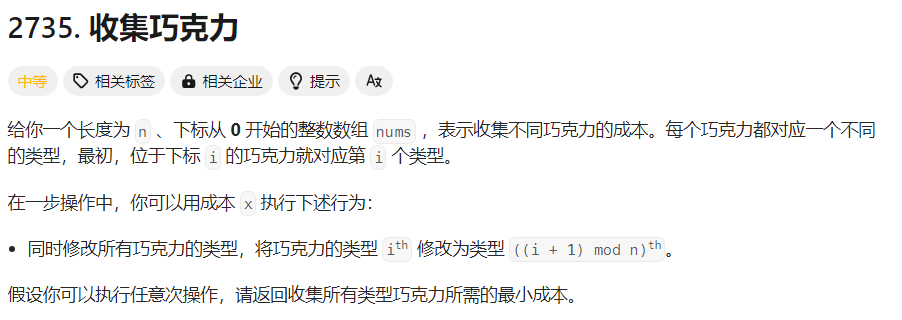
【每日一题】收集巧克力
文章目录 Tag题目来源题目解读解题思路方法一:枚举操作数 写在最后 Tag 【枚举】【数组】【2023-12-28】 题目来源 2735. 收集巧克力 题目解读 有长度为 n, 下标从 0 开始的整数数组 nums, 表示收集不同类型的巧克力的成本. nums[i] 表示收集类型 i 巧克力的成本…...

【开源】基于Vue+SpringBoot的贫困地区人口信息管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 人口信息管理模块2.2 精准扶贫管理模块2.3 特殊群体管理模块2.4 案件信息管理模块2.5 物资补助模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 人口表3.2.2 扶贫表3.2.3 特殊群体表3.2.4 案件表3.2.5 物资补助表 四…...
)
八股文打卡day7——计算机网络(7)
面试题:HTTPS和HTTP的区别 我的回答: 1.加密方式:HTTP是明文传输;HTTPS使用了SSL/TLS进行加密传输。 2.安全性:由于HTTP是明文传输的,所以数据内容容易被第三方截获和读取。而HTTPS通过SSL/TLS进行加密传…...

南大通用数据库 GBase 8a 性能调优方法--Hash索引
南大通用数据库--GBase 8a中建立Hash Index 通常可以用来解决等值查询的定位效率,特别是对以单表精确查询为主的应用场景尤为适合,如电信业务中的并发话单查询等(特别是内存基本充足的场景)。 默认创建GLOBAL的哈希索引。创建全局…...

openFeign调用接口时传递表单参数、Json参数、HttpServletRequest对象
目录 一、控制器二、Feign客户端 openFeign调用接口时传递Json参数以及httpservletrequest对象 一、控制器 RestController RequestMapping("test") public class TestController {/*** 用来测试表单参数传递:单个参数*/PostMapping(value "/formD…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
