EasyExcel实现动态表头(注解实现)

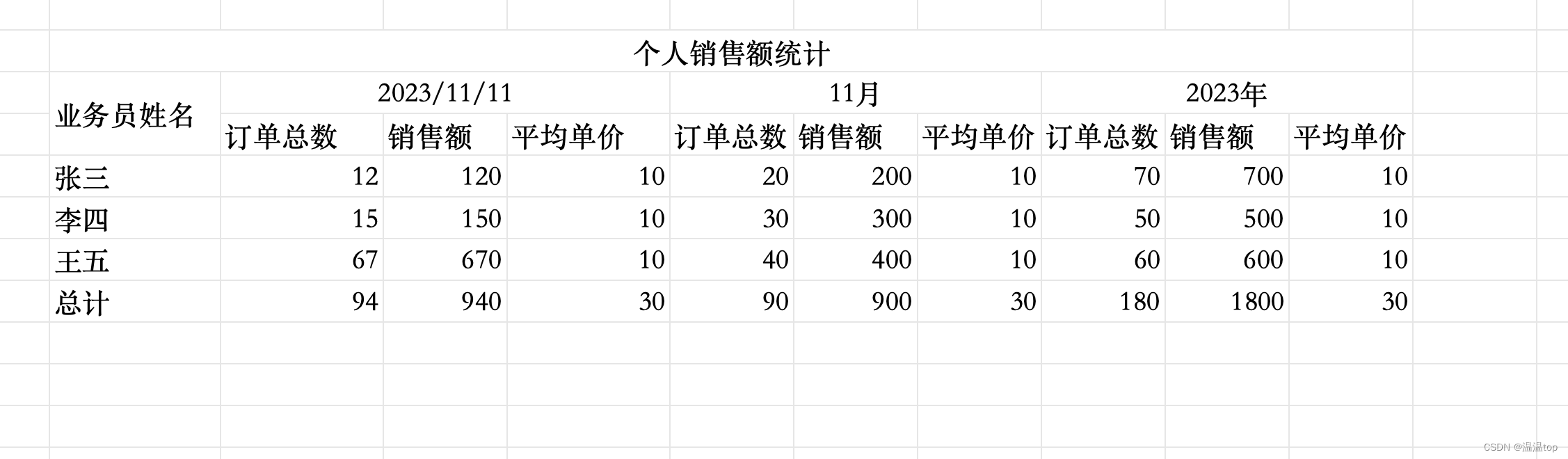
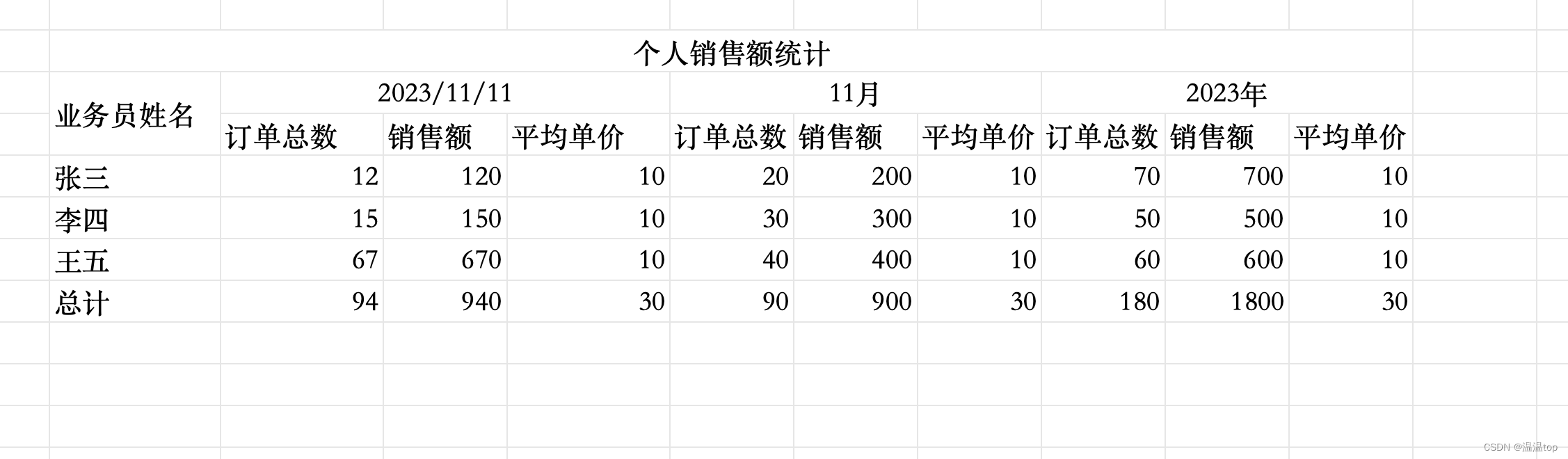
要实现上述动态头,按每日统计,每月统计,每年统计。而时间是一直变化,所以我们需要表头也一直动态生成。
首先,我们需要定义所需要实体类
public class CountDayData {@ExcelProperty(value = "业务员姓名")private String saleName;@ExcelProperty({"${day}", "订单总数"})private Integer orderNum;@ExcelProperty({"${day}", "销售额"})private BigDecimal totalAmount;@ExcelProperty({"${day}", "平均单价"})private BigDecimal avaAmount;@ExcelProperty({"${month}", "订单总数"})private Integer orderNum1;@ExcelProperty({"${month}", "销售额"})private BigDecimal totalAmount1;@ExcelProperty({"${month}", "平均单价"})private BigDecimal avaAmount1;@ExcelProperty({"${year}", "订单总数"})private Integer orderNum2;@ExcelProperty({"${year}", "销售额"})private BigDecimal totalAmount2;@ExcelProperty({"${year}", "平均单价"})private BigDecimal avaAmount2;public String getSaleName() {return saleName;}public void setSaleName(String saleName) {this.saleName = saleName;}public Integer getOrderNum() {return orderNum;}public void setOrderNum(Integer orderNum) {this.orderNum = orderNum;}public BigDecimal getTotalAmount() {return totalAmount;}public void setTotalAmount(BigDecimal totalAmount) {this.totalAmount = totalAmount;}public BigDecimal getAvaAmount() {return avaAmount;}public void setAvaAmount(BigDecimal avaAmount) {this.avaAmount = avaAmount;}public Integer getOrderNum1() {return orderNum1;}public void setOrderNum1(Integer orderNum1) {this.orderNum1 = orderNum1;}public BigDecimal getTotalAmount1() {return totalAmount1;}public void setTotalAmount1(BigDecimal totalAmount1) {this.totalAmount1 = totalAmount1;}public BigDecimal getAvaAmount1() {return avaAmount1;}public void setAvaAmount1(BigDecimal avaAmount1) {this.avaAmount1 = avaAmount1;}public Integer getOrderNum2() {return orderNum2;}public void setOrderNum2(Integer orderNum2) {this.orderNum2 = orderNum2;}public BigDecimal getTotalAmount2() {return totalAmount2;}public void setTotalAmount2(BigDecimal totalAmount2) {this.totalAmount2 = totalAmount2;}public BigDecimal getAvaAmount2() {return avaAmount2;}public void setAvaAmount2(BigDecimal avaAmount2) {this.avaAmount2 = avaAmount2;}
}
创建 EasyExcelCellWriteHandler并继承CellWriteHandler
public class EasyExcelCellWriteHandler implements CellWriteHandler {/**错误信息处理时正则表达式的格式*/private final String EXCEL_ERROR_REG = "^(.*)(\\(错误:)(.*)(\\))$";/**操作列*/private final List<Integer> columnIndex;private JSONObject headTitle;PropertyPlaceholderHelper placeholderHelper = new PropertyPlaceholderHelper("${", "}");public EasyExcelCellWriteHandler(List<Integer> columnIndex, Short colorIndex, HashMap<Integer, String> annotationsMap, HashMap<Integer, String[]> dropDownMap , String time, String month, String year, JSONObject sheetTitle) {this.columnIndex = columnIndex;this.headTitle = headTitle;}public EasyExcelCellWriteHandler(List<Integer> columnIndex, JSONObject headTitle) {this.columnIndex = columnIndex;this.headTitle = headTitle;}@Overridepublic void beforeCellCreate(WriteSheetHolder writeSheetHolder, WriteTableHolder writeTableHolder, Row row, Head head, Integer columnIndex, Integer relativeRowIndex, Boolean isHead) {// 动态设置表头字段if (!ObjectUtils.isEmpty(head)) {List<String> headNameList = head.getHeadNameList();if (CollectionUtils.isNotEmpty(headNameList)) {ArrayList<Properties> propertiesList = new ArrayList<>();for (String key : headTitle.keySet()){Properties properties = new Properties();properties.setProperty(key, headTitle.getString(key));propertiesList.add(properties);}for (int i = 0 ; i < headNameList.size() ; i++){for (Properties properties : propertiesList) {//表头中如果有${}设置的单元格,则可以自定义赋值。 根据构造方法传入的jsonObject对象headNameList.set(i, placeholderHelper.replacePlaceholders(headNameList.get(i), properties));}}}}}@Overridepublic void afterCellCreate(WriteSheetHolder writeSheetHolder, WriteTableHolder writeTableHolder, Cell cell, Head head, Integer relativeRowIndex, Boolean isHead) {}headTitle格式为json,目的是为了方便有多个变化的表头一次性传递。
创建 EasyExcelSheetWriteHandler并继承SheetWriteHandler(这是为了创建标题)
public class EasyExcelSheetWriteHandler implements SheetWriteHandler {private String title;@Overridepublic void beforeSheetCreate(WriteWorkbookHolder writeWorkbookHolder, WriteSheetHolder writeSheetHolder) {}public EasyExcelSheetWriteHandler() {super();}public EasyExcelSheetWriteHandler(String title) {this.title = title;}@Overridepublic void afterSheetCreate(WriteWorkbookHolder writeWorkbookHolder, WriteSheetHolder writeSheetHolder) {Workbook workbook = writeWorkbookHolder.getWorkbook();Sheet sheet = workbook.getSheetAt(0);Row row1 = sheet.createRow(0);row1.setHeight((short) 800);Cell cell = row1.createCell(0);//设置标题cell.setCellValue(title);CellStyle cellStyle = workbook.createCellStyle();cellStyle.setVerticalAlignment(VerticalAlignment.CENTER);cellStyle.setAlignment(HorizontalAlignment.CENTER);Font font = workbook.createFont();font.setBold(true);font.setFontHeight((short) 400);font.setFontName("宋体");cellStyle.setFont(font);cell.setCellStyle(cellStyle);sheet.addMergedRegionUnsafe(new CellRangeAddress(0, 0, 0, 9));}业务层
EasyExcelSheetWriteHandler writeHandler = new EasyExcelSheetWriteHandler(reportTitle);JSONObject obj = new JSONObject();obj.put("day", DateUtils.getDate(day));obj.put("month", DateUtils.getMonth(day));obj.put("year", DateUtils.getYear(day));EasyExcelCellWriteHandler easyExcelTitleHandler = new EasyExcelCellWriteHandler(null, obj);ExcelUtil<Report> util = new ExcelUtil<>(Report.class);util.getLocalFile(filePath);util.exportEasyExcelFile(filePath, saleList, "统计", writeHandler, easyExcelTitleHandler);注:filePath为文件的全路径(文件存放路径+文件名)ExcelUtil为easyExcel的方法类saleList为数据exportEasyExcelFile方法
/*** 对list数据源将其里面的数据导入到excel表单(EasyExcel)保存到本地* @param list 导出数据集合* @param sheetName 工作表的名称* @return 结果*/public void exportEasyExcelFile(String fileName, List<T> list, String sheetName, EasyExcelSheetWriteHandler writeHandler, EasyExcelCellWriteHandler easyExcelTitleHandler) throws Exception{EasyExcel.write(fileName, clazz).sheet(sheetName).relativeHeadRowIndex(1).registerWriteHandler(writeHandler).registerWriteHandler(easyExcelTitleHandler).doWrite(list);}参考文章:https://blog.csdn.net/Jul_C18672868641/article/details/129022583 https://blog.csdn.net/m0_47185078/article/details/125444869
相关文章:

EasyExcel实现动态表头(注解实现)
要实现上述动态头,按每日统计,每月统计,每年统计。而时间是一直变化,所以我们需要表头也一直动态生成。 首先,我们需要定义所需要实体类 public class CountDayData {ExcelProperty(value "业务员姓名")p…...

什么是工厂方法模式,工厂方法模式解决了什么问题?
工厂方法模式是一种创建型设计模式,它定义了一个用于创建对象的接口,但将实际的实例化过程延迟到子类中。这样,客户端代码在不同的子类中实例化具体对象,而不是直接实例化具体类。工厂方法模式允许一个类的实例化延迟到其子类&…...

Flink 输出至 Elasticsearch
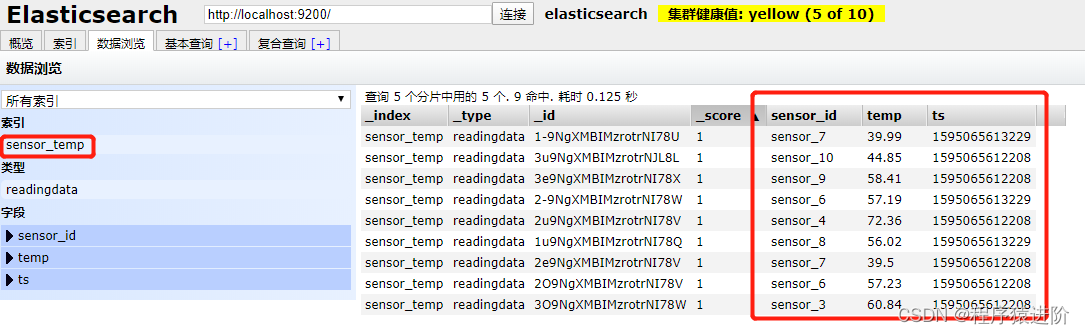
【1】引入pom.xml依赖 <dependency><groupId>org.apache.flink</groupId><artifactId>flink-connector-elasticsearch6_2.12</artifactId><version>1.10.0</version> </dependency>【2】ES6 Scala代码,自动导入的…...

web三层架构
目录 1.什么是三层架构 2.运用三层架构的目的 2.1规范代码 2.2解耦 2.3代码的复用和劳动成本的减少 3.各个层次的任务 3.1web层(表现层) 3.2service 层(业务逻辑层) 3.3dao 持久层(数据访问层) 4.结合mybatis简单实例演示 1.什么是三层架构 三层架构就是把…...

智能优化算法应用:基于厨师算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于厨师算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于厨师算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.厨师算法4.实验参数设定5.算法结果6.参考文献7.MA…...

写在2023年末,软件测试面试题总结
大家好,最近有不少小伙伴在后台留言,得准备年后面试了,又不知道从何下手!为了帮大家节约时间,特意准备了一份面试相关的资料,内容非常的全面,真的可以好好补一补,希望大家在都能拿到…...

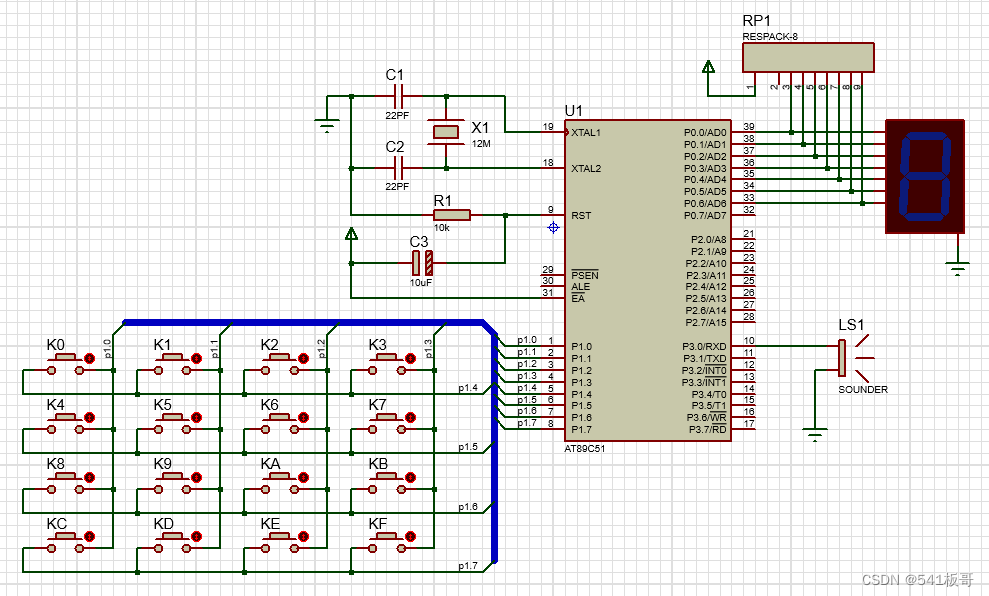
51系列--数码管显示的4X4矩阵键盘设计
本文介绍基于51单片机的4X4矩阵键盘数码管显示设计(完整Proteus仿真源文件及C代码见文末链接) 一、系统及功能介绍 本设计主控芯片选用51单片机,主要实现矩阵键盘对应按键键值在数码管上显示出来,矩阵键盘是4X4共计16位按键&…...

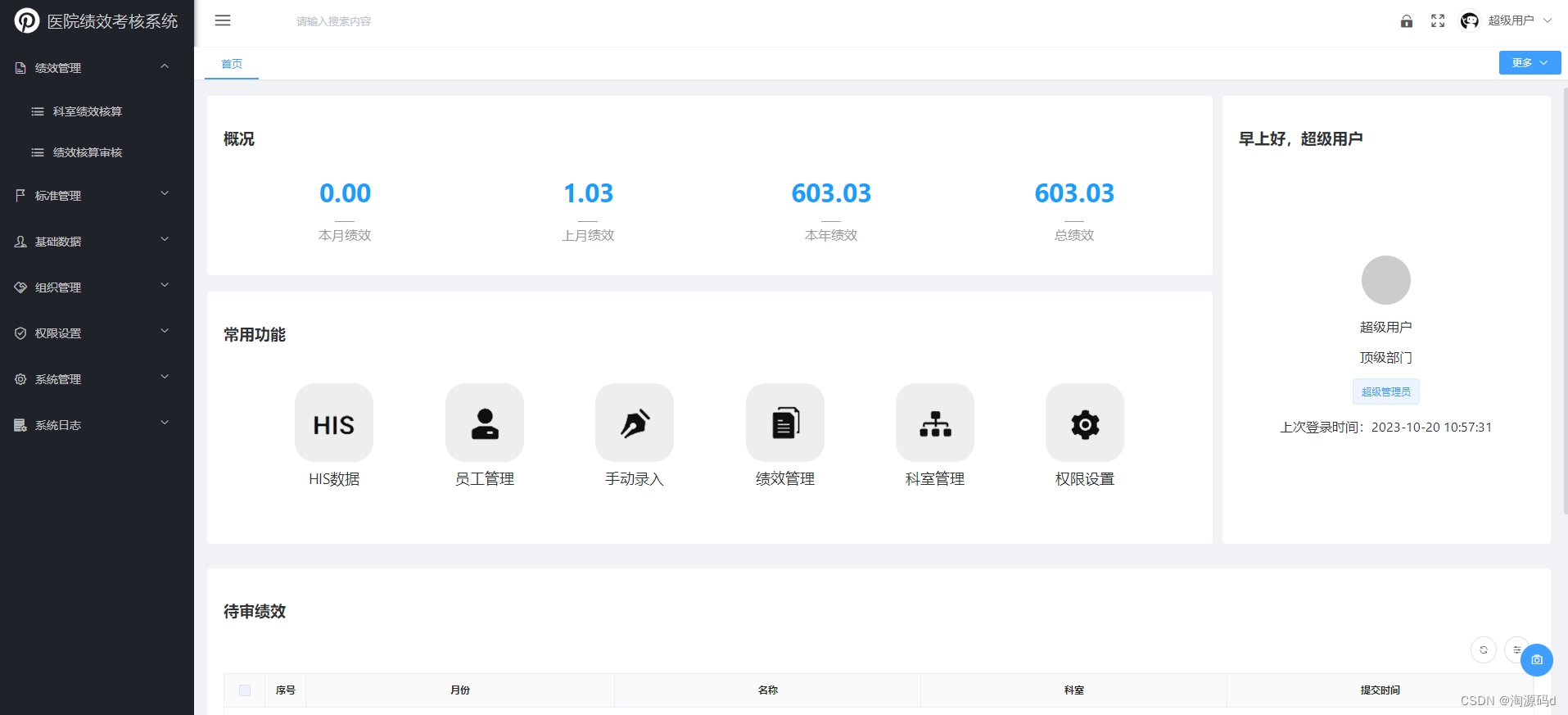
医院绩效考核系统源码,java源码,商业级医院绩效核算系统源码
医院绩效定义: “医院工作量绩效方案”是一套以工作量(RBRVS,相对价值比率)为核算基础,以工作岗位、技术含量、风险程度、服务数量等业绩为主要依据,以工作效率和效益、工作质量、患者满意度等指标为综合考…...
)
JavaScript基础练习题(五)
生成一个范围内的随机整数:编写一个函数,接收两个参数,表示范围的最小值和最大值,然后生成一个在这个范围内的随机整数。 生成指定长度的随机字符串:编写一个函数,接收一个参数表示字符串的长度࿰…...

flutter项目从创建到运行,以及一些常用的命令
# 创建项目 命令行 flutter create flutter_app (这种vsCode软件可用) 按下ctrlshiftp, 输入 Flutter: New Project 选择 Application 选择项目存放位置 输入项目名字 点击 enter 完成创建 # 运行项目 1、命令行中运行: cd flutte…...

【Amazon 实验②】Amazon WAF功能增强之使用Cloudfront、Lambda@Edge阻挡攻击
文章目录 一、方案介绍二、架构图三、部署方案1. 进入Cloud9 编辑器,新打开一个teminal2. 克隆代码3. 解绑上一个实验中Cloudfront 分配绑定的防火墙4. 使用CDK部署方案5. CDK部署完成6. 关联LambdaEdge函数 四、方案效果 一、方案介绍 采用 LambdaEdge DynamoDB 架…...

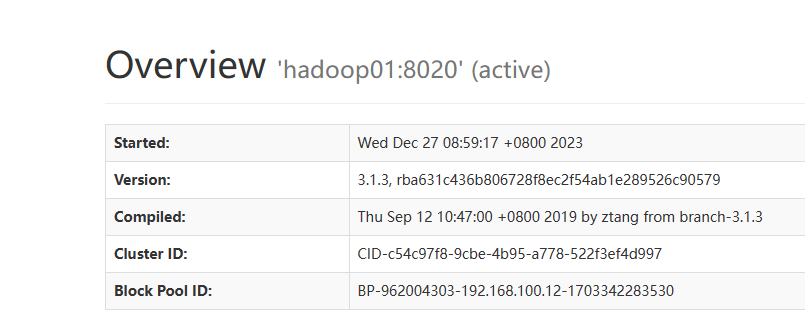
There are 4 missing blocks. The following files may be corrupted
There are 4 missing blocks. The following files may be corrupted Please check the logs or run fsck in order to identify the missing blocks. See the Hadoop FAQ for common causes and potential solutions. 步骤1,检查文件缺失情况 hadoop fsck /tmp/l…...

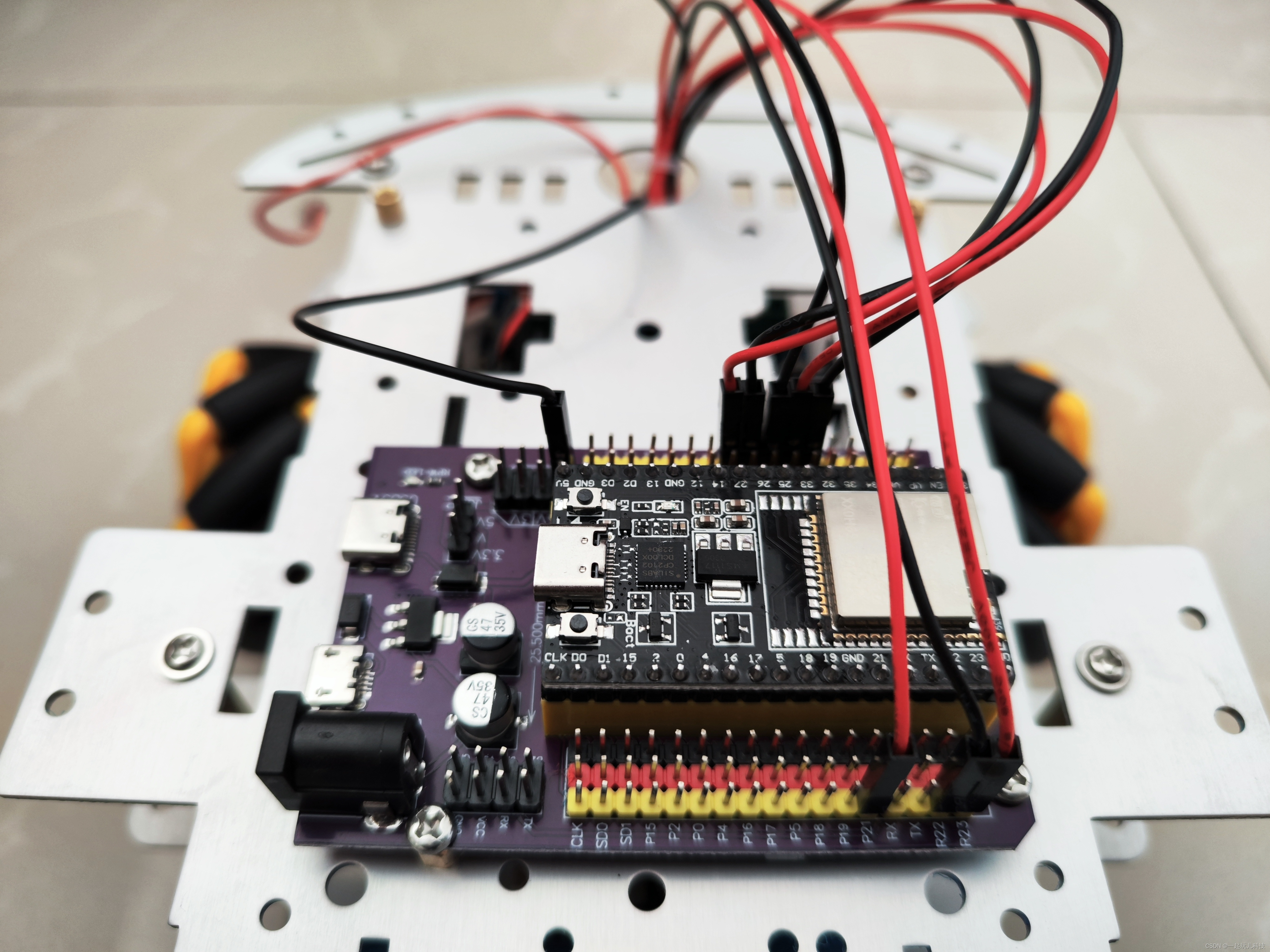
一起玩儿物联网人工智能小车(ESP32)——13. 用ESP32的GPIO控制智能小车运动起来(一)
摘要:本文更深入的讲述了GPIO的相关知识,并完成了导线连接工作,为下一步的软件开发做好了准备。 通用输入输出端口(GPIO:General Purpose Input/Output Port),在前面已经有了初步的介绍…...

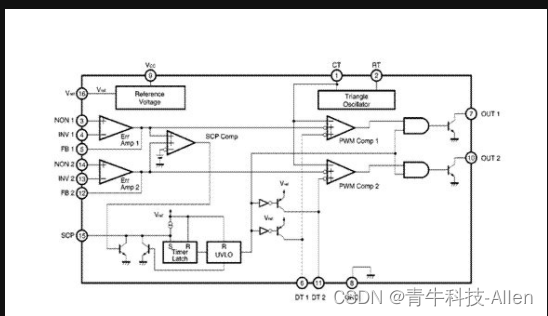
D9741 PWM控制器电路,定时闩锁、短路保护电路,输出基准电压(2.5V) 采用SOP16封装
D9741是一块脉宽调制方三用于也收路像机和笔记本电的等设备上的直流转换器。在便携式的仪器设备上。 主要特点:● 高精度基准电路 ● 定时闩锁、短路保护电路 ● 低电压输入时误操作保护电路 ● 输出基准电…...

【UE5.1】程序化生成Nanite植被
目录 效果 步骤 一、下载Gaea软件和树林资产 二、使用Gaea生成贴图 三、 生成地形 四、生成草地 五、生成树林 六、生成湖泊 七、其它功能介绍 7.1 调整树林生成的面积 7.2 让植物随风飘动 7.3 玩家和植物互动 7.4 雪中树林 7.5 环境音效 效果 步骤 一、下载Ga…...

【软件工程】漫谈增量过程模型:软件开发的逐步之道
🍎个人博客:个人主页 🏆个人专栏: 软件工程 ⛳️ 功不唐捐,玉汝于成 目录 前言: 正文 增量过程模型(Incremental Process Model) 主要特点和阶段: 优点࿱…...

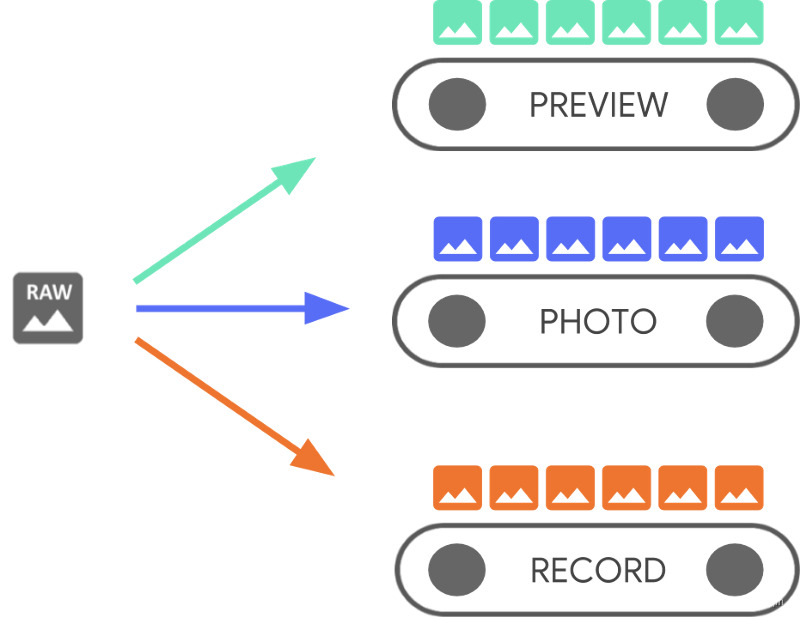
Android Camera
1. 相关的API Android有三套关于摄像头的API(库),分别是Camera、Camera2和CameraX,其中Camera已废弃,在Android5.0以后推荐使用Camera2和CameraX,Camera2推出是用来替换Camera的,它拥有丰富的API可以为复杂的用例提供…...

Python开发雷点总结
数值运算(加减乘除) 1. invalid value赋值 当变量本身具有数值属性(后续会参加数值运算),对invalid value设置应该为np.nan, 而非None;反之,容易抛出以下错误: TypeEr…...

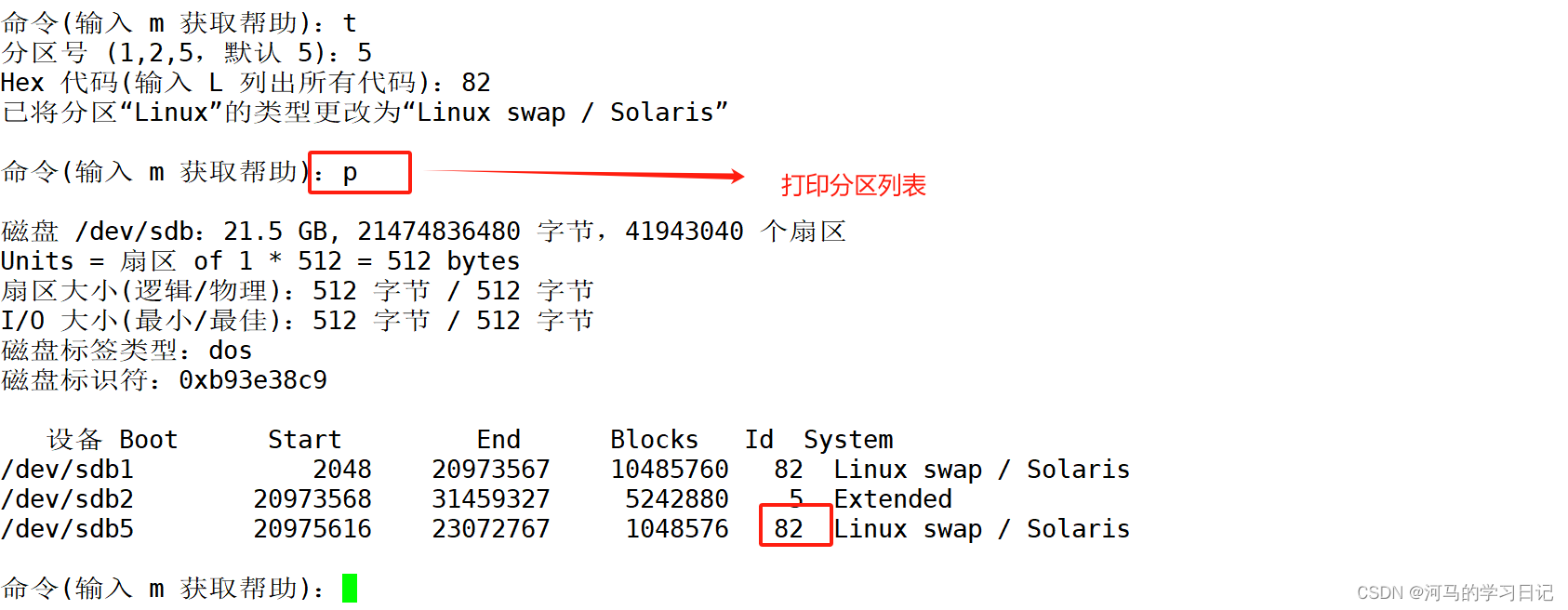
Linux中磁盘管理与文件系统
目录 一.磁盘基础: 1.磁盘的结构: 2.硬盘的数据结构: 3.硬盘存储容量 : 4.硬盘接口类型: 二.MBR与磁盘分区: 1.MBR的概念: 2.硬盘的分区: 为什么分区: 2.表示&am…...

Vue2+element-ui 实现select选择器结合Tree树形控件实现下拉树效果
效果: DOM部分 : // 设置el-option隐藏的下拉选项,选项显示的是汉字label,值是value // 如果不设置一个下拉选项,下面的树形组件将无法正常使用 <el-form-item label"报警区域" prop"monitorId"…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
