Vue2+element-ui 实现select选择器结合Tree树形控件实现下拉树效果
效果:

DOM部分 : // 设置el-option隐藏的下拉选项,选项显示的是汉字label,值是value // 如果不设置一个下拉选项,下面的树形组件将无法正常使用
<el-form-item label="报警区域" prop="monitorId"><el-select ref="selectUpResId" v-model="queryParams.labelName" placeholder="请选择报警区域" class="treeselect-main">// 设置一个隐藏的下拉选项,选项显示的是汉字label,值是value// 如果不设置一个下拉选项,下面的树形组件将无法正常使用<el-option hidden :key="queryParams.monitorId" :value="queryParams.monitorId":label="queryParams.labelName"></el-option><el-tree :data="deptOptions" :props="defaultProps" :expand-on-click-node="false" :check-on-click-node="true"@node-click="handleNodeClick" :highlight-current="true" :current-node-key="currentKey"></el-tree></el-select></el-form-item>js部分:
:highlight-current="true" :current-node-key="currentKey"开启高亮当前节点的功能
this.deptOptions格式为数组嵌套数组:例如
data: [{id: 1,name: '一级 1',children: [{id: 11,name: '二级 1-1',children: [{id: 111,name: '三级 1-1-1'}]}]}],data({// 查询参数queryParams: {pageNum: 1,pageSize: 10,pushType: null,pushTime: null,level: null,status: null,monitorId: null, //绑定的idlabelName: '' //用于回显的label文字},
//下拉款结构defaultProps: {children: 'children',label: 'label'}}
)created() {this.getMonitorTree() //初始化获取tree下拉框},methods: {/** 获取监控区域下拉树结构 */getMonitorTree() {monitorTreeSelect().then((response) => {response.data.forEach(item => {this.deptOptions.push({id: item.id,label: item.label,children: item.children,})});})},
//选中需要绑定的id,赋值给 this.queryParams.monitorIdhandleNodeClick(data) {this.queryParams.labelName = data.labelthis.queryParams.monitorId = data.idthis.$refs.selectUpResId.blur() //选中后隐藏下拉框}
}相关文章:

Vue2+element-ui 实现select选择器结合Tree树形控件实现下拉树效果
效果: DOM部分 : // 设置el-option隐藏的下拉选项,选项显示的是汉字label,值是value // 如果不设置一个下拉选项,下面的树形组件将无法正常使用 <el-form-item label"报警区域" prop"monitorId"…...

LINUX 解决系统卡死:扩大内存交换分区
最近电脑总是卡住,让我很是苦恼。运行程序时发现可能是内存占满之后导致界面卡住。下面是在我16G内存的电脑上折腾的过程与结果: 查看当前的交换内存大小free -m(单位:-m选项表示以兆字节(MB)为单位显示内…...

Vue项目Nginx代理F5刷新出现404问题解决
一.背景 项目用户反馈,F5刷新后,浏览器出现404。最近公司加强网络管理,我记得之前可以刷新,有点怀疑是跟加强网络管理有关。具体原因没有时间去深度跟踪,先百度找到了解决方法,记录一下。 二.解决办法 主…...

关于MybatisPlus自动转化驼峰命名规则配置mapUnderscoreToCamelCase的个人测试和总结
关于MybatisPlus自动转化驼峰命名规则配置mapUnderscoreToCamelCase的个人测试和总结 测试一:没有添加 自动转化的配置,且domain中的属性名称和数据库的字段名称一致测试二:没有添加自动转化配置i,domain属性名userPassword和数据…...

css中的BFC
定义 BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。 涉及概念 box Box 是 CSS 布局的对象…...

音视频类App广告变现如何破局,最大化广告变现收益,让应用增收?
音视频App已然成为了我们日常获取、发布和交换信息的重要方式,在音视频行业不断的拓展中,用户的渗透率提升。 据数据显示,我国网络视听用户的规模已达9亿人次,网民使用率也突破了90%。庞大的市场规模和用户需求吸引了大批开发者和…...

基于llama-index对embedding模型进行微调
QA对话目前是大语言模型的一大应用场景,在QA对话中,由于大语言模型信息的滞后性以及不包含业务知识的特点,我们经常需要外挂知识库来协助大模型解决一些问题。在外挂知识库的过程中,embedding模型的召回效果直接影响到大模型的回答…...

如何本地搭建FastDFS文件服务器并实现远程访问【内网穿透】
文章目录 前言1. 本地搭建FastDFS文件系统1.1 环境安装1.2 安装libfastcommon1.3 安装FastDFS1.4 配置Tracker1.5 配置Storage1.6 测试上传下载1.7 与Nginx整合1.8 安装Nginx1.9 配置Nginx 2. 局域网测试访问FastDFS3. 安装cpolar内网穿透4. 配置公网访问地址5. 固定公网地址5.…...
----内部bean的引入(bean和bean之间的引入)、(3)级联方式注入)
spring基于Xml管理bean---Ioc依赖注入:对象类型属性赋值(2)----内部bean的引入(bean和bean之间的引入)、(3)级联方式注入
bean创建对象类型赋值方式 第一:外部bean的引入 第二:内部bean的引入 第三:级联属性赋值 文章目录 bean创建对象类型赋值方式对象类型内部bean赋值代码分析总结 对象类型属性级联方式的赋值扩展知识 对象类型内部bean赋值 代码分析 <b…...

Python电能质量扰动信号分类(二)基于CNN模型的一维信号分类
目录 前言 1 电能质量数据集制作与加载 1.1 导入数据 1.2 制作数据集 2 CNN-2D分类模型和训练、评估 2.1 定义CNN-2d分类模型 2.2 定义模型参数 2.3 模型结构 2.4 模型训练 2.5 模型评估 3 CNN-1D分类模型和训练、评估 3.1 定义CNN-1d分类模型 3.2 定义模型参数 …...

如何解决报错:Another app is currently holding yum lock?
在运行yum 相关命令的时候,不知道怎么回事无法进行下载安装,报出 Another app is currently holding the yum lock; waiting for it to exit... 的错误提示。 Another app is currently holding the yum lock. 意思是另外一个应用正在锁住进程锁。 …...

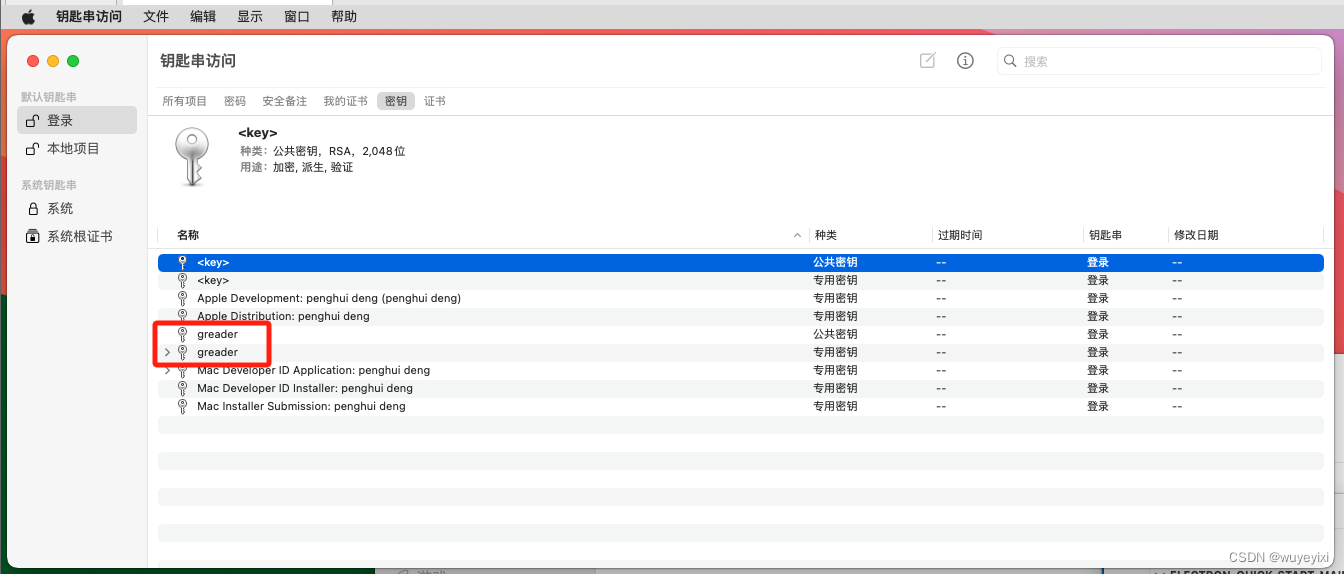
electron使用electron-builder进行MacOS的 打包、签名、公证、上架、自动更新
一、前言 由于electron在macOS下的坑太多,本文不可能把所有的问题都列出来,也不可能把所有的解决方案贴出来;本文也不太会讲解每一个配置点为什么要这么设置的原因,因为有些点我也说不清,我尽可能会说明的。所以&…...

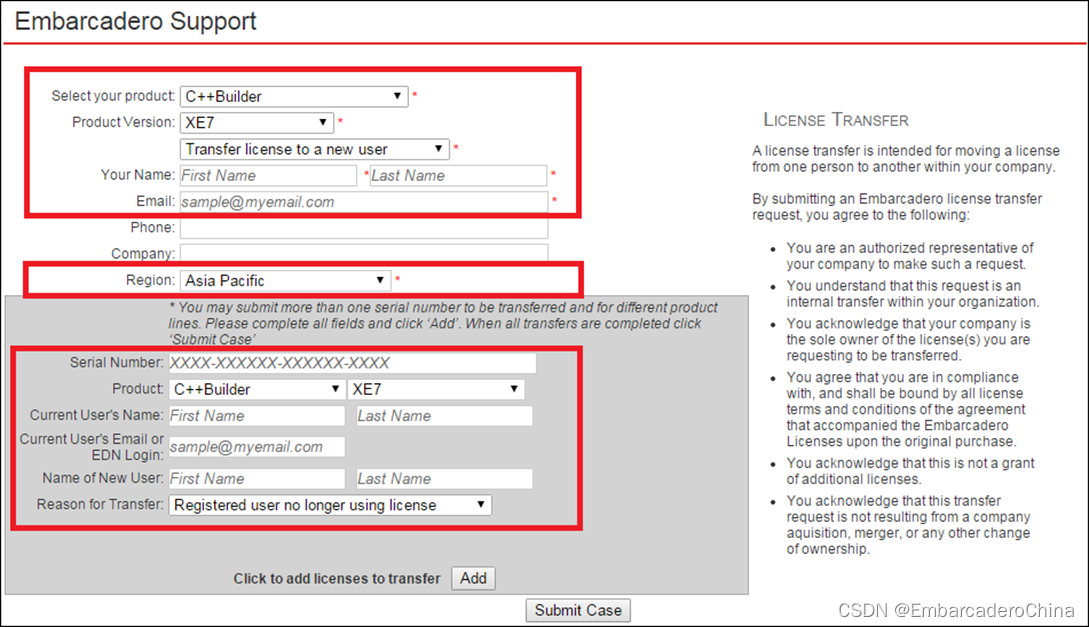
RAD Studio 12 安装激活说明及常见问题
目录 RAD Studio 安装说明 RAD Studio 最新的修补程序更新 RAD Studio 产品相关信息 Embarcadero 产品在线注册步骤 单机版授权产品注册注意事项 Embarcadero 产品离线注册步骤 Embarcadero 产品安装次数查询 Embarcadero 序号注册次数限制 EDN账号 - 查询授权序号、下…...

JavaScript实现视频共享
1.视频共享webrtc-master index.html <!DOCTYPE html> <html> <head><script typetext/javascript srchttps://cdn.scaledrone.com/scaledrone.min.js></script><meta charset"utf-8"><meta name"viewport" cont…...

uniapp框架——vue3+uniFilePicker+fastapi实现文件上传(搭建ai项目第二步)
文章目录 ⭐前言💖 小程序系列文章 ⭐uni-file-picker 组件💖 绑定事件💖 uploadFile api💖 自定义上传 ⭐后端fastapi定义上传接口⭐uniapp开启本地请求代理devServer⭐前后端联调⭐总结⭐结束 ⭐前言 大家好,我是ym…...

一篇文章带你入门PHP魔术方法
PHP魔术方法 PHP 中的"魔术方法"是一组特殊的方法,它们在特定情况下自动被调用。这些方法的名称都是以两个下划线(__)开头。魔术方法提供了一种方式来执行各种高级编程技巧,使得对象的行为可以更加灵活和强大。以下是一…...

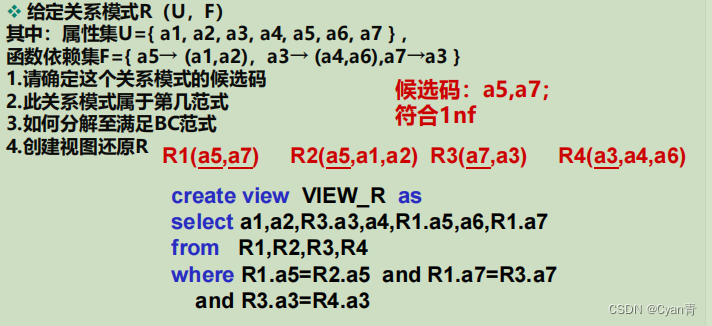
【数据库系统概论】第6章-关系数据库理论
真别看吧,抄ppt而已啊 文章目录 6.1 引言6.2 规范化6.2.1 函数依赖6.2.2 码6.2.3 范式(Normal Form)6.2.4 BC范式6.2.5 规范化小结 6.1 引言 我们有这样一张表: but 为啥这样设计呢?由此引出怎样设计一个关系数据库…...

算法设计与分析实验报告-贪心算法
校课程的简单实验报告。 算法设计与分析实验报告-递归与分治策略 算法设计与分析实验报告-动态规划算法 算法设计与分析实验报告-贪心算法 dijkstra迪杰斯特拉算法(邻接表法) 算法设计与分析实验报告-回溯法 算法设计与分析实验报告-分支限界法 …...

Unity读取服务器声音文件
Unity读取服务器声音文件 功能1.在网站的根目录放置一个声音文件Alarm01.wav(这个是window系统自带的找不到这个格式的可以直接在C盘搜索)2.在WebManager.cs脚本中添加clipPath、audio、m_downloadClip属性和DownloadSound()函数&…...

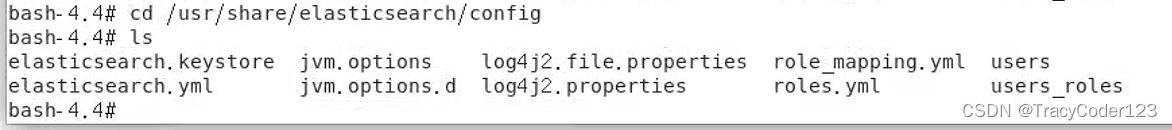
掌握ElasticSearch(一):Elasticsearch安装与配置、Kibana安装
文章目录 〇、简介1.Elasticsearch简介2.典型业务场景3.数据采集工具4.名词解释 一、安装1.使用docker(1)创建虚拟网络(2)Elasticsearch安装步骤 2.使用压缩包 二、配置1.目录介绍2.配置文件介绍3.elasticsearch.yml节点配置4.jvm.options堆配置 二、可视化工具Kibana1.介绍2.安…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
